Polymer - Hướng dẫn nhanh
Polymer.js là một thư viện JavaScript do Google tạo cho phép sử dụng lại các phần tử HTML để xây dựng các ứng dụng với các thành phần.
Polymer là một thư viện JavaScript mã nguồn mở được phát triển bởi các nhà phát triển của Google và được phát hành lần đầu vào ngày 27 tháng 5 năm 2015. Bản phát hành ổn định là 1.7.0 và được phát hành vào ngày 29 tháng 9 năm 2016.
Tại sao sử dụng Polymer.js?
Nó cho phép tạo các phần tử tùy chỉnh của riêng chúng tôi một cách dễ dàng bằng cách sử dụng HTML, CSS và JavaScript để thêm các tương tác vào phần tử.
Nó được tạo ra bởi Google để cung cấp các ứng dụng tương thích với nhiều trình duyệt cùng với các thành phần web.
Nó cung cấp cả ràng buộc dữ liệu một chiều và hai chiều.
Nó cung cấp giao diện dòng lệnh Polymer để quản lý các dự án từ các thành phần đơn giản đến các ứng dụng web phức tạp.
Tính năng của Polymer.js
Nó là một thư viện JavaScript được xây dựng trên các API tiêu chuẩn web cho phép xây dựng các phần tử HTML tùy chỉnh.
Nó cung cấp các polyfills (thông số kỹ thuật của thành phần web) để tạo các phần tử tùy chỉnh và có thể tái sử dụng của riêng chúng tôi.
Nó sử dụng các tiêu chuẩn thành phần web để tạo ra các widget có thể tái sử dụng trong các tài liệu web và ứng dụng web.
Nó sử dụng thiết kế material design của Google để phát triển ứng dụng di động lai.
Nó phân phối các phần tử tùy chỉnh trên toàn mạng và người dùng có thể sử dụng các phần tử này với sự trợ giúp của Nhập HTML.
Thật dễ dàng để cấu hình Polymer trong hệ thống của bạn. Sau đây là hai cách để cài đặt Polymer.
- Polymer CLI (Giao diện dòng lệnh)
- The Bower
Cài đặt Polymer bằng Polymer CLI
Step 1 - Cài đặt Polymer bằng lệnh npm sau.
npm install -g polymer-cli@nextStep 2 - Kiểm tra cài đặt thành công và phiên bản bằng lệnh sau.
polymer --versionNếu nó đã được cài đặt thành công, thì nó sẽ hiển thị phiên bản là:
Step 3 - Tạo một thư mục với tên bạn chọn và chuyển sang thư mục đó.
mkdir polymer-js
cd polymer-jsStep 4- Để khởi tạo dự án của bạn, hãy chạy lệnh sau trong thư mục polyme-jsdirectory của bạn .
polymer initSau khi thực hiện lệnh trên, nó sẽ hiển thị như sau:
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4Step 5 - Chọn ứng dụng polyme-2-từ các tùy chọn đã cho ở trên.
Bây giờ, hãy bắt đầu dự án của bạn bằng lệnh sau.
polymer serveCài đặt Polymer bằng Bower
Step 1 - Để bắt đầu lại từ đầu bằng phương pháp Bower, hãy cài đặt Bower bằng lệnh sau.
npm install -g bowerStep 2 - Cài đặt Polymer bằng lệnh sau.
npm install -g polymer-cli@nextStep 3 - Kiểm tra cài đặt thành công và phiên bản của Polymer, sử dụng lệnh sau.
polymer --versionNếu nó đã được cài đặt thành công, thì nó sẽ hiển thị phiên bản là:
0.18.0-pre.13.Step 4 - Để cài đặt bản phát hành Polymer 2.0 RC mới nhất từ bower, hãy sử dụng lệnh sau.
bower install Polymer/polymer#^2.0.0-rc.3Step 5 - Tạo một index.html và thêm mã sau vào thẻ <head>.
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script>
// it loads the polyfills
<link rel = "import" href = "/bower_components/polymer/polymer.html">
// it import PolymerStep 6 - Bắt đầu dự án của bạn bằng lệnh sau.
polymer serveXây dựng để Triển khai
Để xây dựng dự án của bạn để triển khai, polymer build lệnh là một cách dễ dàng hơn, sẽ rút gọn, biên dịch hoặc đóng gói mã của bạn tùy thuộc vào các cờ dòng lệnh.
Để tạo một bản dựng chung hoạt động trên tất cả các trình duyệt, hãy sử dụng lệnh sau.
polymer build --js-compileLệnh trên sẽ xây dựng dự án để xây dựng / mặc định và bạn có thể khởi động thư mục này, sử dụng lệnh sau.
polymer serve build/defaultPolymer 2.0 sử dụng ES6 và HTML Custom Elements. Để thực hành tốt nhất, bạn nên sử dụng ES6 cho các trình duyệt có hỗ trợ ES6 đầy đủ và biên dịch ES5 sang các trình duyệt cũ không hỗ trợ ES6. Bảng sau đây cho thấy chiến lược tốt nhất cho dự án của bạn.
| Chiến lược | Dễ dàng nhất để hỗ trợ nhiều trình duyệt | Tối ưu nhất cho hiệu suất WC v1 |
|---|---|---|
| Người phục vụ | Bất kỳ máy chủ nào cũng hoạt động, kể cả những máy chủ tĩnh | Khẩu phần khác biệt bắt buộc |
| Mã đã triển khai | ES5 được chuyển đổi | ES6 |
| Bộ nạp Polyfill | webcomponents-es5-loader.js | webcomponents-loader.js |
Phần tử polyme là một tập hợp các phần tử trực quan và không trực quan được thiết kế để hoạt động với các ứng dụng bố trí, tương tác người dùng, lựa chọn và giàn giáo. Chúng bao gồm mọi thứ từ một nút đơn giản đến một hộp thoại với các hiệu ứng hình ảnh gọn gàng. Bảng sau đây cho thấy các loại nguyên tố polyme khác nhau.
| Sr.No. | Loại & Mô tả |
|---|---|
| 1 | yếu tố ứng dụng Các phần tử ứng dụng hữu ích khi xây dựng toàn bộ ứng dụng. |
| 2 | nguyên tố sắt Đây là những khối xây dựng cơ bản để tạo một ứng dụng. |
| 3 | yếu tố giấy Phần tử giấy là một tập hợp các thành phần giao diện người dùng được thiết kế để triển khai các nguyên tắc thiết kế material design của Google. |
| 4 | thành phần web của google Thành phần Web google là một kho các thành phần web cho các API và dịch vụ của Google. |
| 5 | nguyên tố vàng Các yếu tố vàng được xây dựng cho các trường hợp sử dụng thương mại điện tử cụ thể. |
| 6 | yếu tố neon Nó được sử dụng để thực hiện các chuyển đổi động cho các phần tử Polymer bằng cách sử dụng hoạt ảnh web. |
| 7 | nguyên tố bạch kim Các yếu tố bạch kim cung cấp các tính năng để biến trang web của bạn thành một ứng dụng web thực sự. |
| số 8 | nguyên tố phân tử Phần tử phân tử giúp phát triển ứng dụng một cách dễ dàng và được sử dụng để kết nối một nhóm plugin với ứng dụng Polymer. |
Polymer là một khuôn khổ cho phép tạo các phần tử tùy chỉnh bằng cách sử dụng các phần tử HTML tiêu chuẩn. Phần tử web tùy chỉnh cung cấp các tính năng sau:
Nó cung cấp tên phần tử tùy chỉnh với lớp liên kết.
Khi bạn thay đổi trạng thái của cá thể phần tử tùy chỉnh, nó sẽ yêu cầu gọi lại vòng đời.
Nếu bạn thay đổi các thuộc tính trên một phiên bản, thì lệnh gọi lại sẽ được yêu cầu.
Bạn có thể xác định phần tử tùy chỉnh bằng cách sử dụng lớp ES6 và lớp có thể được liên kết với phần tử tùy chỉnh như được hiển thị trong đoạn mã sau.
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);Phần tử tùy chỉnh có thể được sử dụng làm phần tử tiêu chuẩn như hình dưới đây -
<element-demo></element-demo>Note - Tên phần tử tùy chỉnh phải bắt đầu bằng chữ cái thường và có dấu gạch ngang giữa các tên.
Vòng đời phần tử tùy chỉnh
Vòng đời phần tử tùy chỉnh cung cấp một tập hợp các phản ứng phần tử tùy chỉnh chịu trách nhiệm thay đổi vòng đời phần tử và được xác định trong bảng sau.
| Sr.No. | Phản ứng & Mô tả |
|---|---|
| 1 | constructor Khi bạn tạo một phần tử hoặc xác định phần tử đã tạo trước đó, phản ứng phần tử này sẽ được gọi. |
| 2 | connectedCallback Khi bạn thêm một phần tử vào tài liệu, phản ứng phần tử này sẽ được gọi. |
| 3 | disconnectedCallback Khi bạn xóa một phần tử khỏi tài liệu, phản ứng phần tử này sẽ được gọi. |
| 4 | attributeChangedCallback Bất cứ khi nào bạn thay đổi, nối thêm, xóa hoặc thay thế một phần tử khỏi tài liệu, phản ứng phần tử này sẽ được gọi. |
Nâng cấp phần tử
Chúng tôi có thể sử dụng các phần tử tùy chỉnh trước khi xác định chúng theo đặc tả và bất kỳ trường hợp hiện có nào của phần tử sẽ được nâng cấp lên lớp tùy chỉnh bằng cách thêm định nghĩa cho phần tử đó.
Trạng thái phần tử tùy chỉnh chứa các giá trị sau:
uncustomized - Tên phần tử tùy chỉnh hợp lệ là phần tử có sẵn hoặc phần tử không xác định, không thể trở thành phần tử tùy chỉnh.
undefined - Phần tử có thể có tên phần tử tùy chỉnh hợp lệ, nhưng nó không thể được xác định.
custom - Phần tử có thể có tên phần tử tùy chỉnh hợp lệ, có thể được xác định và nâng cấp.
failed - Cố gắng nâng cấp phần tử không thành công của một lớp không hợp lệ.
Xác định một phần tử
Một phần tử tùy chỉnh có thể được xác định bằng cách tạo một lớp mở rộng Polymer.Element và nó chuyển lớp tới phương thức customElements.define. Lớp chứa là phương thức getter trả về tên thẻ HTML của phần tử tùy chỉnh. Ví dụ -
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');Nhập khẩu và API
Các phần tử Polymer có thể được xác định bằng cách chỉ định ba nhập HTML sau:
polymer-element.html - Nó chỉ định lớp cơ sở Polymer.Element.
legacy-element.html- Nó mở rộng Polymer.Element bằng cách sử dụng lớp cơ sở Polymer.LegacyElement và thêm API kế thừa tương thích 1.x. Nó cũng tạo ra các phần tử lai bằng cách xác định phương thức nhà máy Polymer () kế thừa.
polymer.html - Nó bao gồm các lớp cơ bản Polymer cùng với các phần tử trợ giúp, được bao gồm trong 1.x polyme.html.
Xác định một phần tử trong tài liệu HTML chính
Bạn có thể xác định một phần tử trong tài liệu HTML chính bằng hàm HTMLImports.whenReady ().
Thí dụ
Ví dụ sau đây cho thấy cách xác định một phần tử trong tài liệu HTML chính. Tạo tệp index.html và thêm mã sau.
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>Bây giờ, hãy tạo một phần tử tùy chỉnh được gọi là define-element.html và bao gồm đoạn mã sau.
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>Đầu ra
Để chạy ứng dụng, hãy điều hướng đến thư mục dự án đã tạo và chạy lệnh sau.
polymer serveBây giờ, hãy mở trình duyệt và điều hướng đến http://127.0.0.1:8081/. Sau đây sẽ là đầu ra.

Xác định một phần tử kế thừa
Phần tử kế thừa có thể được sử dụng để đăng ký một phần tử bằng cách sử dụng hàm Polymer, hàm này lấy nguyên mẫu cho một phần tử mới. Nguyên mẫu phải chứais xác định tên thẻ HTML cho một phần tử tùy chỉnh.
Thí dụ
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();Gọi lại vòng đời
Các lệnh gọi lại vòng đời được sử dụng để hoàn thành các tác vụ cho các tính năng tích hợp của Polymer.Elementlớp học. Polymer sử dụng lệnh gọi lại sẵn sàng, sẽ được gọi khi Polymer hoàn thành việc tạo và khởi tạo các phần tử DOM.
Sau đây là danh sách các lệnh gọi lại kế thừa trong Polymer.js.
created - Nó được gọi khi bạn tạo một phần tử trước khi thiết lập các giá trị thuộc tính và khởi tạo DOM cục bộ.
ready - Nó được gọi khi bạn tạo một phần tử sau khi thiết lập các giá trị thuộc tính và khởi tạo DOM cục bộ.
attached - Nó được gọi sau khi đính kèm phần tử vào tài liệu và có thể được gọi nhiều hơn một lần trong suốt thời gian tồn tại của một phần tử.
detached - Nó được gọi sau khi tách phần tử khỏi tài liệu và có thể được gọi nhiều lần trong suốt thời gian tồn tại của một phần tử.
attributeChanged - Nó được gọi khi có những thay đổi trong thuộc tính của một phần tử và nó giữ những thay đổi thuộc tính không tương thích với thuộc tính đã khai báo.
Khai báo thuộc tính
Các thuộc tính có thể được khai báo trên một phần tử để thêm giá trị mặc định và các tính năng cụ thể khác trong hệ thống dữ liệu và chúng có thể được sử dụng để chỉ định các tính năng sau:
Nó chỉ định loại thuộc tính và giá trị mặc định.
Nó gọi phương thức quan sát, khi có những thay đổi trong giá trị thuộc tính.
Nó chỉ định trạng thái chỉ đọc để dừng các thay đổi không mong muốn đối với giá trị thuộc tính.
Nó cung cấp hỗ trợ cho liên kết dữ liệu hai chiều, kích hoạt một sự kiện khi bạn thay đổi các giá trị thuộc tính.
Nó là một thuộc tính được tính toán, tính toán một giá trị động tùy thuộc vào các thuộc tính khác.
Nó cập nhật và phản ánh giá trị thuộc tính tương ứng, khi bạn thay đổi các giá trị thuộc tính.
Bảng sau đây hiển thị các khóa cho từng thuộc tính, được hỗ trợ bởi đối tượng thuộc tính.
| Sr.No. | Khóa & Mô tả | Kiểu |
|---|---|---|
| 1 | type Nó giải mã từ một thuộc tính có kiểu thuộc tính được xác định bằng cách sử dụng hàm tạo của kiểu. |
hàm tạo (Boolean, Ngày, Số, Chuỗi, Mảng hoặc Đối tượng) |
| 2 | value Nó chỉ định giá trị mặc định cho thuộc tính và nếu nó là một hàm, thì nó sẽ sử dụng giá trị trả về làm giá trị mặc định của thuộc tính. |
boolean, số, chuỗi hoặc hàm. |
| 3 | reflectToAttribute Nếu khóa này đặt thành true, thì nó sẽ đặt thuộc tính tương ứng trên nút máy chủ. Thuộc tính có thể được tạo dưới dạng thuộc tính boolean HTML chuẩn, nếu bạn đặt giá trị thuộc tính là Boolean. |
boolean |
| 4 | readOnly Bạn không thể đặt thuộc tính trực tiếp bằng cách gán hoặc liên kết dữ liệu, nếu khóa này được đặt thành true. |
boolean |
| 5 | notify Bạn có thể sử dụng thuộc tính để liên kết dữ liệu hai chiều, nếu khóa này được đặt thành true và khi bạn thay đổi thuộc tính, sự kiện thay đổi tên thuộc tính sẽ được kích hoạt. |
boolean |
| 6 | computed Bạn có thể tính toán giá trị của một đối số bất cứ khi nào nó thay đổi, bằng cách gọi phương thức và giá trị sẽ được đơn giản hóa dưới dạng tên phương thức và danh sách đối số. |
chuỗi |
| 7 | observer Gọi tên phương thức, được đơn giản hóa bởi một giá trị, khi giá trị thuộc tính thay đổi. |
chuỗi |
Hủy đăng ký thuộc tính
Hủy số liệu hóa tên thuộc tính khớp với một thuộc tính trên cá thể theo kiểu được chỉ định và cùng tên thuộc tính trên cá thể phần tử, nếu thuộc tính được định cấu hình trong đối tượng thuộc tính.
Bạn có thể đặt loại được chỉ định trực tiếp làm giá trị của thuộc tính, nếu không có tùy chọn thuộc tính nào khác được xác định trong đối tượng thuộc tính; nếu không, nó sẽ cung cấp giá trị cho khóa kiểu trong đối tượng cấu hình thuộc tính.
Cấu hình thuộc tính Boolean
Thuộc tính Boolean có thể được định cấu hình từ đánh dấu, bằng cách đặt nó thành false và nếu nó được đặt thành true, thì bạn không thể định cấu hình từ đánh dấu vì thuộc tính có hoặc không có giá trị được cân bằng thành true. Do đó, nó được biết đến như một hành vi tiêu chuẩn cho các thuộc tính trong nền tảng web.
Các thuộc tính đối tượng và mảng có thể được định cấu hình bằng cách chuyển chúng ở định dạng JSON dưới dạng:
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>Định cấu hình các giá trị thuộc tính mặc định
Thuộc tính mặc định có thể được cấu hình bằng cách sử dụng trường giá trị trong đối tượng thuộc tính và nó có thể là giá trị nguyên thủy hoặc một hàm trả về giá trị.
Thí dụ
Ví dụ sau mô tả cách định cấu hình các giá trị thuộc tính mặc định trong đối tượng thuộc tính.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Đầu ra
Chạy ứng dụng như được hiển thị trong ví dụ trước và điều hướng đến http://127.0.0.1:8000/. Sau đây sẽ là đầu ra.

Thuộc tính chỉ đọc
Bạn có thể tránh những thay đổi không mong muốn trên dữ liệu được tạo bằng cách đặt cờ readOnly thành true, trong đối tượng thuộc tính. Phần tử sử dụng bộ thiết lập của quy ước _setProperty (giá trị), để thay đổi giá trị thuộc tính.
Thí dụ
Ví dụ sau mô tả việc sử dụng các thuộc tính chỉ đọc trong đối tượng thuộc tính. Tạo tệp index.html và thêm mã sau vào đó
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Bây giờ, hãy tạo một tệp khác có tên my-element.html và bao gồm đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Tiếp theo, tạo thêm một tệp có tên prop-element.html và thêm mã sau.
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Đầu ra
Chạy ứng dụng như được hiển thị trong ví dụ trước và điều hướng đến http://127.0.0.1:8081/. Sau đây sẽ là đầu ra.

Sau khi nhấp vào nút, nó sẽ thay đổi giá trị như trong ảnh chụp màn hình sau.

Phản ánh thuộc tính thành thuộc tính
Thuộc tính HTML có thể được đồng bộ hóa với giá trị thuộc tính bằng cách đặt reflectToAttribute thành true trên một thuộc tính trong đối tượng cấu hình thuộc tính.
Serialization thuộc tính
Giá trị thuộc tính có thể được tuần tự hóa thành thuộc tính, trong khi phản ánh hoặc liên kết một thuộc tính với một thuộc tính và theo mặc định, các giá trị có thể được tuần tự hóa tùy thuộc vào kiểu hiện tại của giá trị.
String - Không cần tuần tự hóa.
Date or Number - Sử dụng toString để tuần tự hóa các giá trị.
Boolean - Đặt thuộc tính không có giá trị được hiển thị là true hoặc false.
Array or Object - Sử dụng JSON.stringify để tuần tự hóa giá trị.
Shadow DOM là một thuộc tính mới của DOM được sử dụng để xây dựng các thành phần.
Example
Trong đoạn mã sau, thành phần tiêu đề bao gồm tiêu đề trang và nút menu.
<header-demo>
<header>
<h1>
<button>Shadow DOM cho phép định vị các con trong một cây con có phạm vi, được gọi là shadow tree.
<header-demo>
#shadow-root
<header>
<h1>
<button>Gốc shadow-root được gọi là phần trên cùng của cây bóng và phần tử được gắn vào cây được gọi là máy chủ bóng (header-demo). Máy chủ bóng tối này bao gồm một thuộc tính gọi là shadowRoot, chỉ định gốc bóng tối. Gốc bóng xác định phần tử máy chủ bằng cách sử dụng thuộc tính máy chủ.
Shadow DOM và Thành phần
Cây bóng có thể được hiển thị thay vì con của phần tử, nếu có một phần tử trong DOM bóng. Phần tử con của phần tử có thể được hiển thị bằng cách thêm phần tử <slot> vào cây bóng.
Ví dụ: sử dụng cây bóng sau cho <header-demo>.
<header>
<h1><slot></slot></h1>
<button>Menu</button>
</header>Thêm phần tử con vào phần tử <my-header> dưới dạng -
<header-demo>Shadow DOM</header-demo>Tiêu đề thay thế phần tử </slot> bằng các phần tử con được chỉ định ở trên là -
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>Nội dung dự phòng
Nội dung dự phòng có thể được hiển thị khi không có nút nào được phân bổ cho vị trí. Ví dụ -
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>Bạn có thể cung cấp biểu tượng của riêng mình cho một phần tử dưới dạng:
<my-element>
<img slot = "myimgicon" src = "warning.png">
<my-element>Phân phối đa cấp
Bạn có thể phân bổ phần tử vị trí cho một vị trí, được gọi là phân phối nhiều cấp.
Ví dụ: lấy hai cấp độ của một cây bóng như hình dưới đây -
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">Hãy xem xét đoạn mã sau:
<parent-element>
<p>This is light DOM</p>
<parent-element>Cấu trúc của một cây dẹt trông như sau.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>Shadow DOM sử dụng các API Slot sau để kiểm tra phân phối -
HTMLElement.assignedSlot - Nó phân bổ vị trí cho một phần tử và trả về null, nếu không có cấp phát phần tử cho một vị trí.
HTMLSlotElement.assignedNodes - Nó cung cấp danh sách các nút cùng với vị trí và trả về các nút được phân phối, khi bạn đặt tùy chọn làm phẳng thành true.
HTMLSlotElement.slotchange - Sự kiện này kích hoạt khi có những thay đổi trong các nút phân tán của vị trí.
Nhắm mục tiêu lại sự kiện
Nó chỉ định mục tiêu của sự kiện trong đó phần tử có thể được biểu diễn trong cùng phạm vi với phần tử lắng nghe. Nó cung cấp một sự kiện từ một phần tử tùy chỉnh, có vẻ như nó đến từ thẻ phần tử tùy chỉnh, trái ngược với một phần tử bên trong.
Example
Ví dụ sau cho thấy việc sử dụng nhắm mục tiêu lại sự kiện trong Polymer.js. Tạo một tệp có tên là index.html và đặt đoạn mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>Bây giờ, hãy tạo một tệp khác có tên là retarget-event.html và bao gồm đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>Output
Để chạy ứng dụng, hãy điều hướng đến thư mục dự án đã tạo và chạy lệnh sau.
polymer serveBây giờ, hãy mở trình duyệt và điều hướng đến http://127.0.0.1:8081/. Sau đây sẽ là đầu ra.

Nhấp vào văn bản trên và mở bảng điều khiển để xem sự kiện được nhắm mục tiêu lại như được hiển thị trong ảnh chụp màn hình sau.

Tạo kiểu Shadow DOM
Bạn có thể tạo kiểu cho DOM bóng bằng cách sử dụng các thuộc tính kiểu, các thuộc tính này kế thừa từ máy chủ đến cây bóng.
Example
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>DOM Templating
Cây con DOM có thể được tạo cho một phần tử bằng cách sử dụng DOM templating. Bạn có thể tạo gốc bóng cho phần tử và sao chép mẫu vào cây bóng bằng cách thêm mẫu DOM vào một phần tử.
Mẫu DOM có thể được chỉ định theo hai cách:
Tạo phần tử <dom-module>, phần tử này phải khớp với tên của phần tử cùng với thuộc tính id.
Xác định một phần tử <template> bên trong <dom-module>.
Example
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>Tạo kiểu cho Shadow DOM của một phần tử
Shadow DOM cho phép tạo kiểu cho các phần tử tùy chỉnh bằng cách sử dụng các thuộc tính tạo kiểu như phông chữ, màu văn bản và lớp mà không cần áp dụng nó bên ngoài phạm vi phần tử của bạn.
Hãy tạo kiểu cho phần tử chủ bằng cách sử dụng :hostbộ chọn (một phần tử gắn với DOM bóng được gọi là máy chủ). Tạo một tệp có tên polyme-app.html và thêm mã sau vào đó.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Chạy ứng dụng như được hiển thị trong chương trước và điều hướng đếnhttp://127.0.0.1:8000/. Sau đây sẽ là đầu ra.

Nội dung có rãnh tạo kiểu
Có thể tạo slots trong mẫu của một phần tử, được sử dụng tại thời điểm chạy.
Example
Ví dụ sau đây mô tả việc sử dụng nội dung có rãnh trong mẫu của phần tử. Tạo tệp index.html và thêm mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>Bây giờ hãy tạo một tệp khác có tên slotted-content.html và bao gồm đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Chạy ứng dụng như được hiển thị trong ví dụ trước và điều hướng đến http://127.0.0.1:8081/. Sau đây sẽ là đầu ra.

Sử dụng mô-đun kiểu
Bạn có thể chia sẻ kiểu giữa các phần tử cùng với các mô-đun kiểu. Chỉ định các kiểu trong mô-đun kiểu và chia sẻ chúng giữa các phần tử.
Example
Ví dụ sau đây cho thấy cách sử dụng mô-đun kiểu giữa các phần tử. Tạo tệp index.html và thêm mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>Tạo một tệp khác có tên style-module.html với mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Bây giờ, hãy tạo thêm một tệp có tên là Colors-module.html , tệp này cung cấp các mô-đun kiểu cho các phần tử như được hiển thị trong đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
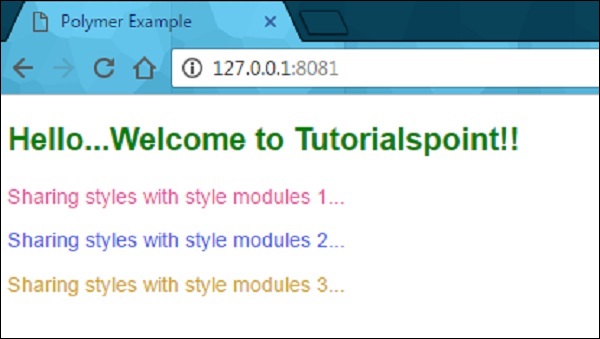
</dom-module>Chạy ứng dụng và điều hướng đến http://127.0.0.1:8081/. Sau đây sẽ là đầu ra.

Sử dụng thuộc tính tùy chỉnh
Các thuộc tính CSS tùy chỉnh có thể được sử dụng để tạo kiểu dáng cho phần tử trong ứng dụng của bạn bằng cách sử dụng phần tử Polymer. Thuộc tính tùy chỉnh cung cấp các biến CSS xếp tầng, có thể được sử dụng bên ngoài môi trường của các phần tử tùy chỉnh để tránh phân tán dữ liệu kiểu thông qua biểu định kiểu.
Các thuộc tính tùy chỉnh có thể được định nghĩa tương tự như các thuộc tính CSS chuẩn, được kế thừa từ cây DOM đã tổng hợp. Trong ví dụ trước, bạn có thể thấy các thuộc tính CSS tùy chỉnh được xác định cho các phần tử.
Theo kế thừa CSS, nếu không có kiểu nào được xác định cho một phần tử, thì nó sẽ kế thừa kiểu từ cha của nó như được hiển thị trong đoạn mã sau.
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>Sự kiện được sử dụng bởi các phần tử có thể giao tiếp với các thay đổi trạng thái của cây DOM với các phần tử mẹ và sử dụng các API DOM tiêu chuẩn để tạo, điều phối và lắng nghe các sự kiện. Cácannotated event listeners được Polymer sử dụng, định nghĩa trình xử lý sự kiện là các phần nhỏ của mẫu DOM và có thể được thêm vào DOM con bằng cách sử dụng các chú thích onevent trong mẫu.
Thí dụ
Ví dụ sau thêm trình nghe sự kiện có chú thích trong mẫu. Tạo một tệp có tên là index.html và đặt đoạn mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>Đầu ra
Để chạy ứng dụng, hãy điều hướng đến thư mục dự án đã tạo và chạy lệnh sau.
polymer serveBây giờ, hãy mở trình duyệt và điều hướng đến http://127.0.0.1:8000/. Sau đây sẽ là đầu ra.

Nhấp vào văn bản để xem kết quả trong bảng điều khiển như được hiển thị trong ảnh chụp màn hình sau.

Sự kiện tùy chỉnh
Các sự kiện tùy chỉnh có thể được kích hoạt bằng cách sử dụng hàm tạo CustomEvent tiêu chuẩn và phương thức DispatchEvent từ phần tử máy chủ.
Hãy xem xét ví dụ sau kích hoạt sự kiện tùy chỉnh từ phần tử máy chủ. Mở tệp index.html và thêm mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>Bây giờ, hãy tạo một tệp khác có tên custom-event.html và bao gồm đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>Đầu ra
Chạy ứng dụng như được hiển thị trong ví dụ trước và điều hướng đến http://127.0.0.1:8000/. Sau đây sẽ là đầu ra.

Bây giờ hãy nhấp vào nút, mở bảng điều khiển và xem giá trị thực cho sự kiện tùy chỉnh như được hiển thị trong ảnh chụp màn hình sau.

Bây giờ chuyển sang "nhắm mục tiêu lại sự kiện", chỉ định mục tiêu của sự kiện nơi phần tử có thể được biểu diễn trong cùng phạm vi với phần tử lắng nghe. Ví dụ: mục tiêu có thể được coi là một phần tử trong tài liệu chính, trong khi sử dụng trình lắng nghe trong tài liệu chính, chứ không phải trong cây bóng tối. Bạn có thể tham khảo chương Tạo kiểu bóng dom Polymer để biết thêm giải thích và ví dụ.
Sự kiện cử chỉ
Sự kiện cử chỉ có thể được sử dụng cho các tương tác của người dùng, giúp xác định tương tác tốt hơn trên cả thiết bị cảm ứng và thiết bị di động. Ví dụ: sự kiện nhấn là một phần của các sự kiện cử chỉ kích hoạt nhất quán trên cả thiết bị di động và máy tính để bàn.
Bạn có thể tham khảo ví dụ về sự kiện cử chỉ được giải thích ở đầu chương này, sử dụng on-tap sự kiện thêm trình nghe sự kiện có chú thích trong mẫu.
Bảng sau liệt kê các loại sự kiện cử chỉ khác nhau.
| Sr.No. | Loại & Mô tả sự kiện | Tính chất |
|---|---|---|
| 1 | down Nó chỉ định rằng ngón tay / nút đã di chuyển xuống. |
|
| 2 | up Nó chỉ định rằng ngón tay / nút đã di chuyển lên. |
|
| 3 | tap Nó chỉ định sự xuất hiện của các hành động lên và xuống. |
|
| 4 | track Nó chỉ định sự xuất hiện của các hành động lên và xuống. |
|
Thí dụ
Ví dụ sau chỉ định việc sử dụng các loại sự kiện cử chỉ trong mẫu. Tạo một tệp có tên là index.html và đặt đoạn mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>Bây giờ, hãy tạo một tệp khác có tên là cử chỉ-event.html và bao gồm đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>Đầu ra
Chạy ứng dụng như được hiển thị trong ví dụ trước và điều hướng đến http://127.0.0.1:8081/. Bây giờ bắt đầu kéo chuột trong phần tử, nó sẽ hiển thị trạng thái như trong ảnh chụp màn hình sau.

Sau khi kéo chuột trong phần tử, nó sẽ hiển thị tiến trình theo dõi sự kiện như trong ảnh chụp màn hình sau.

Khi bạn ngừng kéo chuột, nó sẽ kết thúc sự kiện theo dõi trên phần tử như được hiển thị trong ảnh chụp màn hình sau.

Polymer cho phép quan sát những thay đổi trên thuộc tính của một phần tử bằng cách thực hiện các hành động khác nhau như -
Observers - Nó gọi các lệnh gọi lại bất cứ khi nào dữ liệu thay đổi.
Computed Properties - Nó tính toán các thuộc tính ảo dựa trên các thuộc tính khác và tính toán lại chúng bất cứ khi nào dữ liệu đầu vào thay đổi.
Data Bindings - Nó cập nhật các thuộc tính, thuộc tính hoặc nội dung văn bản của nút DOM bằng cách sử dụng chú thích bất cứ khi nào dữ liệu thay đổi.
Đường dẫn dữ liệu
Pathlà một chuỗi trong hệ thống dữ liệu, cung cấp một thuộc tính hoặc một thuộc tính phụ liên quan đến một phạm vi. Phạm vi có thể là một phần tử chủ. Đường dẫn có thể được liên kết với các phần tử khác nhau bằng cách sử dụng liên kết dữ liệu. Thay đổi dữ liệu có thể được di chuyển từ phần tử này sang phần tử khác, nếu các phần tử được kết nối bằng ràng buộc dữ liệu.
Thí dụ
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>Hai đường dẫn trên (tiểu sử của tôi và thẻ địa chỉ) có thể được kết nối với liên kết dữ liệu, nếu <address-card> nằm trong DOM cục bộ của phần tử <my-profile>.
Sau đây là các loại phân đoạn đường dẫn đặc biệt trong Polymer.js:
Ký tự đại diện (*) có thể được sử dụng làm phân đoạn cuối cùng trong đường dẫn.
Các đột biến mảng có thể được hiển thị cho một mảng nhất định bằng cách đặt các nối chuỗi làm đoạn cuối cùng trong một đường dẫn.
Đường dẫn mục mảng chỉ ra một mục trong một mảng và phân đoạn đường dẫn số chỉ định một chỉ số mảng.
Trong đường dẫn dữ liệu, mỗi đoạn đường dẫn là một tên thuộc tính và chúng bao gồm hai loại đường dẫn sau:
Các đoạn đường dẫn được phân tách bằng dấu chấm. Ví dụ: "apple.grapes.orange".
Trong một mảng chuỗi, mỗi phần tử của mảng là một đoạn đường dẫn hoặc một đường dẫn chấm. Ví dụ: ["apple", "nho", "cam"], ["apple.grapes", "cam"].
Dòng dữ liệu
Thí dụ
Ví dụ sau chỉ định ràng buộc hai chiều của luồng dữ liệu. Tạo tệp index.html và thêm mã sau vào đó.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Bây giờ, hãy tạo một tệp khác có tên my-element.html và bao gồm đoạn mã sau.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Tiếp theo, tạo thêm một tệp có tên prop-element.html và thêm mã sau.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Đầu ra
Chạy ứng dụng như được hiển thị trong các chương trước và điều hướng đến http://127.0.0.1:8081/. Sau đây sẽ là đầu ra.

Sau khi nhấp vào nút, nó sẽ thay đổi giá trị như trong ảnh chụp màn hình sau.

Liên kết hai con đường
Bạn có thể liên kết hai đường dẫn đến cùng một đối tượng bằng phương thức linkPaths và cần sử dụng liên kết dữ liệu để tạo ra các thay đổi giữa các phần tử.
Thí dụ
linkPaths('myTeam', 'players.5');Có thể xóa liên kết đường dẫn bằng phương thức unlinkPaths như hình dưới đây -
unlinkPaths('myTeam');Quan sát viên
Những thay đổi có thể quan sát được xảy ra đối với dữ liệu của phần tử gọi ra các phương thức được gọi là quan sát. Sau đây là các loại quan sát viên.
Các quan sát viên đơn giản được sử dụng để quan sát một thuộc tính duy nhất.
Người quan sát phức tạp được sử dụng để quan sát nhiều hơn một thuộc tính hoặc đường dẫn.
Liên kết dữ liệu
Liên kết dữ liệu có thể được sử dụng để kết nối thuộc tính hoặc thuộc tính của một phần tử từ phần tử máy chủ trong DOM cục bộ của nó. Liên kết dữ liệu có thể được tạo bằng cách thêm chú thích vào mẫu DOM như được hiển thị trong đoạn mã sau.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>Cấu trúc của liên kết dữ liệu trong mẫu DOM cục bộ trông giống như sau:
property-name=annotation-or-compound-bindinghoặc là
attribute-name$=annotation-or-compound-bindingPhía bên trái của liên kết chỉ định thuộc tính hoặc thuộc tính đích, trong khi bên phải của liên kết chỉ định chú thích liên kết hoặc liên kết phức hợp. Văn bản trong chú thích liên kết được bao quanh bởi dấu phân cách dấu ngoặc nhọn kép ({{}}) hoặc dấu ngoặc vuông kép ([[]]) và liên kết phức hợp bao gồm một hoặc nhiều chú thích ràng buộc theo chuỗi.
Sau đây là các phần tử trợ giúp, được sử dụng với các trường hợp sử dụng liên kết dữ liệu:
Template Repeater - Một thể hiện của nội dung của mẫu có thể được tạo cho mỗi mục trong một mảng.
Array Selector - Nó cung cấp trạng thái lựa chọn cho một mảng dữ liệu có cấu trúc.
Conditional Template - Bạn có thể xác định nội dung, nếu điều kiện là đúng.
Auto-binding Template - Nó chỉ định liên kết dữ liệu bên ngoài của phần tử polyme.
Cây DOM kích hoạt sự kiện thay đổi dom, nếu các phần tử trợ giúp cập nhật cây DOM. Đôi khi, bạn có thể tương tác với DOM bằng cách thay đổi dữ liệu mô hình, không phải bằng cách tương tác với các nút đã tạo. Do đó, bạn có thể sử dụng sự kiện dom-change để truy cập trực tiếp vào các nút.