Thước đo góc - Giới thiệu
Chương này cung cấp cho bạn phần giới thiệu về Thước đo góc, nơi bạn sẽ tìm hiểu về nguồn gốc của khung kiểm thử này và tại sao bạn phải chọn cái này, cách làm việc và những hạn chế của công cụ này.
Thước đo góc là gì?
Protractor là một khung kiểm tra end-to-end mã nguồn mở cho các ứng dụng Angular và AngularJS. Nó được Google xây dựng trên đầu trang WebDriver. Nó cũng đóng vai trò thay thế cho khung thử nghiệm AngularJS E2E hiện có được gọi là “Angular Scenario Runner”.
Nó cũng hoạt động như một bộ tích hợp giải pháp kết hợp các công nghệ mạnh mẽ như NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha, v.v. Cùng với việc thử nghiệm ứng dụng AngularJS, nó cũng viết các bài kiểm tra hồi quy tự động cho các ứng dụng web thông thường. Nó cho phép chúng tôi kiểm tra ứng dụng của mình giống như một người dùng thực vì nó chạy thử nghiệm bằng trình duyệt thực tế.
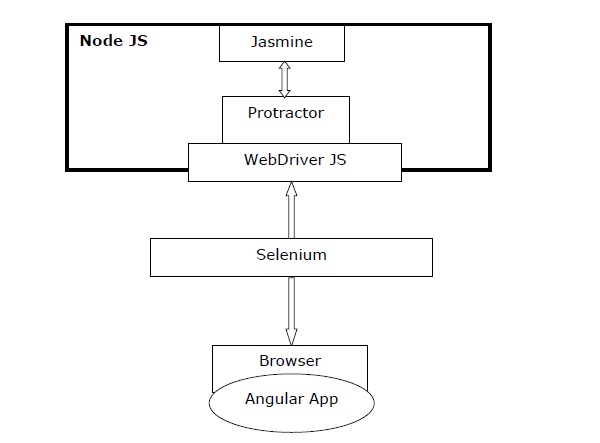
Sơ đồ sau đây sẽ cung cấp một cái nhìn tổng quan ngắn gọn về Thước đo góc -

Quan sát rằng trong sơ đồ trên, chúng ta có -
Protractor - Như đã thảo luận trước đó, nó là một trình bao bọc trên WebDriver JS đặc biệt được thiết kế cho các ứng dụng góc cạnh.
Jasmine- Về cơ bản, nó là một khung phát triển theo hướng hành vi để kiểm tra mã JavaScript. Chúng ta có thể viết các bài kiểm tra dễ dàng với Jasmine.
WebDriver JS - Nó là một triển khai liên kết Node JS cho selenium 2.0 / WebDriver.
Selenium - Nó chỉ đơn giản là tự động hóa trình duyệt.
Gốc
Như đã nói trước đó, Thước đo góc là sự thay thế cho khung thử nghiệm AngularJS E2E hiện có được gọi là “Angular Scenario Runner”. Về cơ bản, nguồn gốc của Protractor bắt đầu từ phần cuối của Scenario Runner. Một câu hỏi được đặt ra ở đây là tại sao chúng ta cần xây dựng Thước đo góc? Để hiểu điều này, trước tiên chúng ta cần kiểm tra về người tiền nhiệm của nó - Scenario Runner.
Sự khởi đầu của thước đo góc
Julie Ralph, người đóng góp chính cho sự phát triển của Thước đo góc, đã có kinh nghiệm sau đây với Angular Scenario Runner trong dự án khác của Google. Điều này càng trở thành động lực để xây dựng Thước đo góc, đặc biệt để lấp đầy những khoảng trống -
“Chúng tôi đã thử sử dụng Scenario Runner và chúng tôi thấy rằng nó thực sự không thể làm được những điều mà chúng tôi cần kiểm tra. Chúng tôi cần kiểm tra những thứ như đăng nhập. Trang đăng nhập của bạn không phải là trang Angular và Scenario Runner không thể giải quyết điều đó. Và nó không thể giải quyết những thứ như cửa sổ bật lên và nhiều cửa sổ, điều hướng lịch sử trình duyệt, những thứ tương tự. "
Ưu điểm lớn nhất của Protractor là sự trưởng thành của dự án Selenium và nó kết thúc các phương pháp của nó để có thể dễ dàng sử dụng cho các dự án Angular. Thiết kế của Protractor được xây dựng theo cách mà nó kiểm tra tất cả các lớp như giao diện người dùng web, dịch vụ phụ trợ, lớp liên tục, v.v. của một ứng dụng.
Tại sao thước đo góc?
Như chúng ta biết rằng hầu hết các ứng dụng đang sử dụng JavaScript để phát triển. Nhiệm vụ của người kiểm thử trở nên khó khăn khi JavaScript tăng kích thước và trở nên phức tạp đối với các ứng dụng do số lượng ứng dụng ngày càng tăng. Hầu hết các trường hợp trở nên rất khó nắm bắt các phần tử web trong ứng dụng AngularJS, sử dụng cú pháp HTML mở rộng để thể hiện các thành phần ứng dụng web bằng cách sử dụng JUnit hoặc Selenium WebDriver.
Câu hỏi đặt ra ở đây là tại sao Selenium Web Driver không thể tìm thấy các phần tử web AngularJS? Lý do là vì các ứng dụng AngularJS đang có một số thuộc tính HTML mở rộng như ng-repeater, ng-controller và ng-model, v.v. không được bao gồm trong bộ định vị Selenium.
Ở đây, tầm quan trọng của Thước đo góc xuất hiện vì Thước đo góc trên đầu Selenium có thể xử lý và kiểm soát các phần tử HTML mở rộng đó trong các ứng dụng web AngularJS. Đó là lý do tại sao chúng ta có thể nói rằng hầu hết các khung công tác tập trung vào việc thực hiện các bài kiểm tra đơn vị cho các ứng dụng AngularJS, Thước đo góc được sử dụng để kiểm tra chức năng thực tế của một ứng dụng.
Làm việc của thước đo góc
Protractor, khung thử nghiệm, hoạt động cùng với Selenium để cung cấp cơ sở hạ tầng thử nghiệm tự động để mô phỏng tương tác của người dùng với ứng dụng AngularJS đang chạy trong trình duyệt hoặc thiết bị di động.
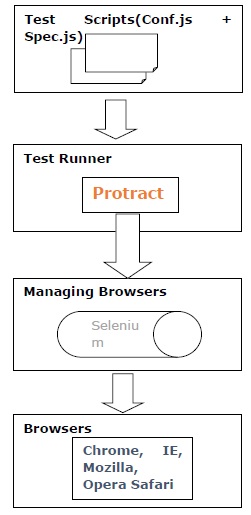
Hoạt động của Thước đo góc có thể được hiểu với sự trợ giúp của các bước sau:
Step 1- Bước đầu tiên, chúng ta cần viết các bài kiểm tra. Nó có thể được thực hiện với sự giúp đỡ của Jasmine hoặc Mocha hoặc Dưa chuột.
Step 2- Bây giờ, chúng ta cần chạy thử nghiệm có thể được thực hiện với sự trợ giúp của Thước đo góc. Nó còn được gọi là người chạy thử nghiệm.
Step 3 - Trong bước này, máy chủ Selenium sẽ giúp quản lý các trình duyệt.
Step 4 - Cuối cùng, các API của trình duyệt được gọi với sự trợ giúp của Selenium WebDriver.

Ưu điểm
Khung thử nghiệm end-to-end mã nguồn mở này cung cấp những ưu điểm sau:
Một công cụ mã nguồn mở, Thước đo góc rất dễ cài đặt và thiết lập.
Hoạt động tốt với khuôn khổ Jasmine để tạo thử nghiệm.
Hỗ trợ phát triển theo hướng thử nghiệm (TDD).
Chứa các lượt chờ tự động có nghĩa là chúng ta không cần thêm các lượt đợi và chế độ chờ một cách rõ ràng vào thử nghiệm của mình.
Cung cấp tất cả các ưu điểm của Selenium WebDriver.
Hỗ trợ kiểm tra song song qua nhiều trình duyệt.
Cung cấp lợi ích của tự động đồng bộ hóa.
Có tốc độ kiểm tra tuyệt vời.
Hạn chế
Khung thử nghiệm end-to-end mã nguồn mở này có các hạn chế sau:
Không phát hiện ra bất kỳ ngành dọc nào trong tự động hóa trình duyệt vì nó là trình bao bọc cho WebDriver JS.
Kiến thức về JavaScript là cần thiết cho người dùng, vì nó chỉ có sẵn cho JavaScript.
Chỉ cung cấp thử nghiệm giao diện người dùng vì nó là một công cụ thử nghiệm theo hướng giao diện người dùng.