Thước đo góc - Viết bài kiểm tra đầu tiên
Trong chương này, chúng ta hãy hiểu cách viết bài kiểm tra đầu tiên trong Thước đo góc.
Các tệp được yêu cầu bởi Thước đo góc
Thước đo góc cần hai tệp sau để chạy:
Thông số kỹ thuật hoặc tệp thử nghiệm
Nó là một trong những tệp quan trọng để chạy Thước đo góc. Trong tệp này, chúng tôi sẽ viết mã thử nghiệm thực tế của chúng tôi. Mã thử nghiệm được viết bằng cách sử dụng cú pháp của khung thử nghiệm của chúng tôi.
Ví dụ, nếu chúng ta đang sử dụng Jasmine khung, sau đó mã kiểm tra sẽ được viết bằng cách sử dụng cú pháp của Jasmine. Tệp này sẽ chứa tất cả các luồng chức năng và xác nhận của thử nghiệm.
Nói một cách dễ hiểu, chúng ta có thể nói rằng tệp này chứa logic và bộ định vị để tương tác với ứng dụng.
Thí dụ
Sau đây là một tập lệnh đơn giản, TestSpecification.js, có trường hợp thử nghiệm để điều hướng đến một URL và kiểm tra tiêu đề trang -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Giải thích mã
Mã của tệp thông số kỹ thuật trên có thể được giải thích như sau:
Trình duyệt
Nó là biến toàn cục do Protractor tạo ra để xử lý tất cả các lệnh cấp trình duyệt. Về cơ bản, nó là một trình bao bọc xung quanh một phiên bản của WebDriver. browser.get () là một phương thức Selenium đơn giản sẽ yêu cầu Protractor tải một trang cụ thể.
describe và it- Cả hai đều là cú pháp của khung thử nghiệm Jasmine. Các’Describe’ được sử dụng để chứa luồng end to end của test case của chúng tôi trong khi ‘it’chứa một số kịch bản thử nghiệm. Chúng ta có thể có nhiều‘it’ các khối trong chương trình trường hợp thử nghiệm của chúng tôi.
Expect - Đó là sự khẳng định khi chúng tôi so sánh tiêu đề trang web với một số dữ liệu được xác định trước.
ignoreSynchronization- Đây là một thẻ của trình duyệt được sử dụng khi chúng tôi cố gắng kiểm tra các trang web không góc cạnh. Protractor dự kiến chỉ hoạt động với các trang web có góc nhưng nếu chúng tôi muốn làm việc với các trang web không có góc, thì thẻ này phải được đặt thành“true”.
Tập tin cấu hình
Như tên cho thấy, tệp này cung cấp giải thích cho tất cả các tùy chọn cấu hình Thước đo góc. Về cơ bản, nó nói với Protractor như sau:
- Nơi để tìm tệp kiểm tra hoặc thông số kỹ thuật
- Chọn trình duyệt nào
- Sử dụng khung thử nghiệm nào
- Nơi nói chuyện với Máy chủ Selenium
Thí dụ
Sau đây là tập lệnh đơn giản, config.js, có bài kiểm tra
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Giải thích mã
Mã của tệp cấu hình trên có ba tham số cơ bản, có thể được giải thích như sau:
Tham số khả năng
Tham số này được sử dụng để chỉ định tên của trình duyệt. Nó có thể được nhìn thấy trong khối mã sau của tệp conf.js:
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Như đã thấy ở trên, tên của trình duyệt được đưa ra ở đây là 'chrome', theo mặc định là trình duyệt cho Thước đo góc. Chúng tôi cũng có thể thay đổi tên của trình duyệt.
Tham số khung
Tham số này được sử dụng để chỉ định tên của khung thử nghiệm. Nó có thể được nhìn thấy trong khối mã sau của tệp config.js:
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Ở đây chúng tôi đang sử dụng khung thử nghiệm 'jasmine'.
Tham số khai báo tệp nguồn
Tham số này được sử dụng để chỉ định tên của khai báo tệp nguồn. Nó có thể được nhìn thấy trong khối mã sau của tệp conf.js:
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Như đã thấy ở trên, tên của khai báo tệp nguồn được đưa ra ở đây là ‘TestSpecification.js’. Đó là bởi vì, đối với ví dụ này, chúng tôi đã tạo tệp đặc tả với tênTestSpecification.js.
Thực thi mã
Vì chúng ta đã hiểu cơ bản về các tệp cần thiết và mã hóa của chúng để chạy Thước đo góc, chúng ta hãy thử chạy ví dụ. Chúng ta có thể làm theo các bước sau để thực hiện ví dụ này:
Step 1 - Đầu tiên, mở dấu nhắc lệnh.
Step 2 - Tiếp theo, chúng ta cần vào thư mục nơi chúng ta đã lưu các tập tin của mình, cụ thể là config.js và TestSpecification.js.
Step 3 - Bây giờ, thực thi tệp config.js bằng cách chạy lệnh Protrcator config.js.
Ảnh chụp màn hình hiển thị bên dưới sẽ giải thích các bước trên để thực hiện ví dụ:

Trong ảnh chụp màn hình có thể thấy rằng bài kiểm tra đã được thông qua.
Bây giờ, giả sử nếu chúng tôi đang kiểm tra các trang web không góc cạnh và không đặt thẻ ignoreSynchronization thành true thì sau khi thực thi mã, chúng tôi sẽ gặp lỗi "Không thể tìm thấy Angular trên trang".
Nó có thể được nhìn thấy trong ảnh chụp màn hình sau:

Tạo báo cáo
Cho đến bây giờ, chúng ta đã thảo luận về các tệp cần thiết và mã hóa của chúng để chạy các trường hợp thử nghiệm. Thước đo góc cũng có thể tạo báo cáo cho các trường hợp thử nghiệm. Vì mục đích này, nó hỗ trợ Jasmine. JunitXMLReporter có thể được sử dụng để tạo báo cáo thực thi kiểm tra tự động.
Nhưng trước đó, chúng ta cần cài đặt trình báo cáo Jasmine với sự trợ giúp của lệnh sau:
npm install -g jasmine-reportersNhư bạn thấy, tùy chọn -g được sử dụng trong khi cài đặt Jasmine Reporters, đó là vì chúng tôi đã cài đặt Protractor trên toàn cầu, với tùy chọn -g.
Sau khi cài đặt thành công jasmine-Reporter, chúng tôi cần thêm mã sau vào tệp config.js đã sử dụng trước đó của chúng tôi -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Bây giờ, tệp config.js mới của chúng tôi sẽ như sau:
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
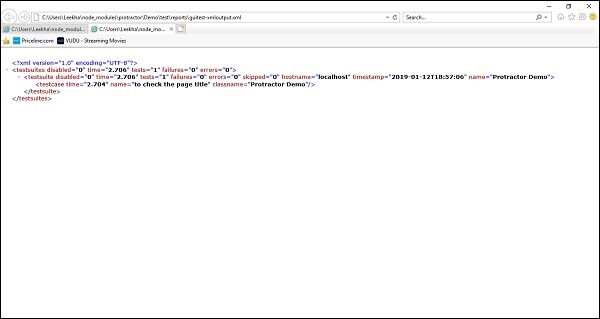
};Sau khi chạy tệp cấu hình ở trên theo cách tương tự, chúng ta đã chạy trước đó, nó sẽ tạo tệp XML chứa báo cáo trong thư mục gốc trong reportsthư mục. Nếu kiểm tra thành công, báo cáo sẽ như dưới đây:

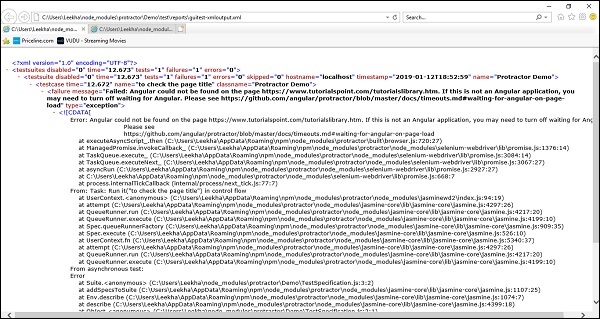
Nhưng, nếu thử nghiệm không thành công, báo cáo sẽ như hình dưới đây -