PyGTK - Lớp DrawingArea
Tiện ích DrawingArea trình bày một canvas trống có chứa gtk.gdk. Hướng dẫn các đối tượng như đường thẳng, hình chữ nhật, vòng cung, v.v. có thể được vẽ trên đó.
PyGTK sử dụng thư viện Cairo cho các thao tác vẽ như vậy. Cairo là một thư viện đồ họa vector 2D phổ biến. Nó được viết bằng C., mặc dù, nó có ràng buộc trong hầu hết các Ngôn ngữ như C ++, Java, Python, PHP, v.v. Thư viện Cairo có thể được sử dụng để vẽ trên các thiết bị đầu ra tiêu chuẩn trong các hệ điều hành khác nhau. Nó cũng có thể được sử dụng để tạo các tệp PDF, SVG và hậu tập lệnh.
Để thực hiện các thao tác vẽ khác nhau, chúng ta phải tìm nạp thiết bị trên văn bản của đối tượng đầu ra đích. Trong trường hợp này, vì bản vẽ đang xuất hiện trên tiện ích gtk.DrawingArea, ngữ cảnh thiết bị của gdk.Window chứa bên trong nó sẽ được lấy. Lớp học này có mộtcairo-create() phương thức trả về bối cảnh thiết bị.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Tiện ích DrawingArea có thể được kết nối với các lệnh gọi lại dựa trên các tín hiệu sau do nó phát ra:
| Nhận ra | Để thực hiện bất kỳ hành động cần thiết nào khi tiện ích con được khởi tạo trên một màn hình cụ thể. |
| config_event | Để thực hiện bất kỳ hành động cần thiết nào khi tiện ích con thay đổi kích thước. |
| exp_event | Để xử lý việc vẽ lại nội dung của tiện ích con khi một vùng vẽ lần đầu tiên xuất hiện trên màn hình hoặc khi nó bị che bởi một cửa sổ khác và sau đó được mở ra (tiếp xúc). |
Sự kiện Chuột và Bàn phím cũng có thể được sử dụng để gọi lại bằng cách add_events() method sau đó gtk.Widget class.
Điều quan tâm đặc biệt là tín hiệu sự kiện phơi sáng được phát ra khi canvas DrawingArea xuất hiện lần đầu tiên. Các phương pháp khác nhau để vẽ các đối tượng 2D, được xác định trong thư viện Cairo được gọi từ lệnh gọi lại này được kết nối với tín hiệu sự kiện phơi bày. Các phương pháp này vẽ các đối tượng tương ứng trên bối cảnh thiết bị Cairo.
Sau đây là các phương pháp vẽ có sẵn -
dc.rectangle (x, y, w, h) - Thao tác này vẽ một hình chữ nhật ở tọa độ trên cùng bên trái được chỉ định và có chiều rộng và chiều cao givwn.
dc.arc (x, y, r, a1, a2) - Vẽ một cung tròn với bán kính và hai góc cho trước.
dc.line (x1, y1, x2, y2) - Nó vẽ một đường thẳng giữa hai cặp tọa độ.
dc.line_to (x, y) - Điều này vẽ một đường thẳng từ vị trí hiện tại đến (x, y)
dc.show_text (str) - vẽ chuỗi ở vị trí con trỏ hiện tại
dc.stroke () - vẽ phác thảo
dc.fill () - điền vào hình dạng với màu hiện tại
dc.set_color_rgb (r, g, b) - đặt màu cho đường viền và tô với các giá trị r, g và b trong khoảng từ 0,0 đến 1,0
Thí dụ
Tập lệnh sau đây vẽ các hình dạng khác nhau và kiểm tra bằng các phương pháp Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
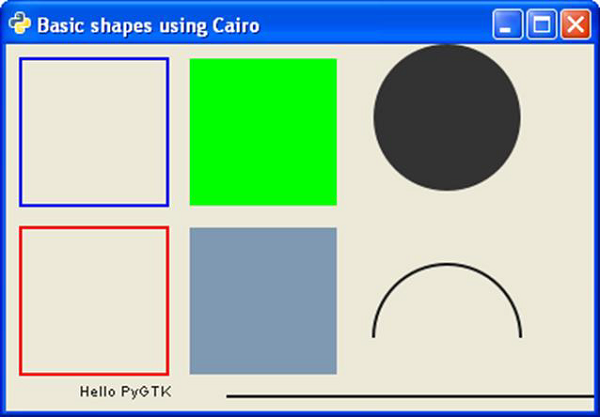
gtk.main()Tập lệnh trên sẽ tạo ra kết quả sau: