PyGTK - Hướng dẫn nhanh
PyGTK là một bộ trình bao bọc được viết bằng Python và C cho thư viện GTK + GUI. Nó là một phần của dự án GNOME. Nó cung cấp các công cụ toàn diện để xây dựng các ứng dụng máy tính để bàn bằng Python. Các liên kết Python cho các thư viện GUI phổ biến khác cũng có sẵn.
PyQtlà một cổng Python của thư viện QT. Hướng dẫn PyQt của chúng tôi có thể được tìm thấyhere. Tương tự, bộ công cụ wxPython là liên kết Python cho wxWidgets, một thư viện GUI đa nền tảng phổ biến khác. Hướng dẫn wxPython của chúng tôi có sẵnhere.
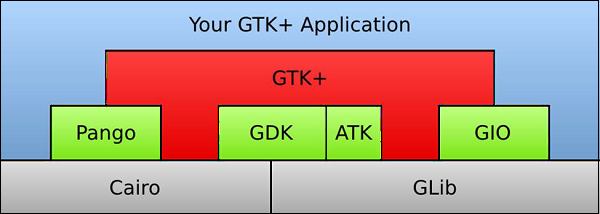
GTK+, hoặc Bộ công cụ GIMP, là một bộ công cụ đa nền tảng để tạo giao diện người dùng đồ họa. Cung cấp một bộ widget hoàn chỉnh, GTK + phù hợp cho các dự án từ các công cụ nhỏ dùng một lần đến các bộ ứng dụng hoàn chỉnh.
GTK + đã được thiết kế ngay từ đầu để hỗ trợ nhiều loại ngôn ngữ. PyGTK là một trình bao bọc Python cho GTK +.
GTK + được xây dựng dựa trên bốn thư viện sau:
Glib- Thư viện lõi cấp thấp tạo nền tảng cho GTK +. Nó cung cấp khả năng xử lý cấu trúc dữ liệu cho C.
Pango - Một thư viện để bố trí và kết xuất văn bản với trọng tâm là quốc tế hóa.
Cairo - Thư viện đồ họa 2D với sự hỗ trợ cho nhiều thiết bị đầu ra (bao gồm Hệ thống cửa sổ X, Win32)
ATK - Thư viện cho một tập hợp các giao diện cung cấp các công cụ trợ năng như trình đọc màn hình, kính lúp và các thiết bị đầu vào thay thế.

PyGTK giảm bớt quy trình và giúp bạn tạo các chương trình có giao diện người dùng đồ họa bằng ngôn ngữ lập trình Python. Thư viện GTK + cơ bản cung cấp tất cả các loại yếu tố trực quan và tiện ích để nó phát triển các ứng dụng đầy đủ tính năng cho GNOME Desktop. PyGTK là một thư viện đa nền tảng. Nó là một phần mềm miễn phí được phân phối theo giấy phép LGPL.
PyGTK được xây dựng xung quanh GTK + 2.x. Để xây dựng các ứng dụng cho GTK +3, các ràng buộc PyGObject cũng có sẵn.
PyGTK dành cho Microsoft Windows
Quá trình cài đặt PyGTK cho Microsoft Windows bao gồm các bước sau:
Step 1 - Cài đặt trình thông dịch Python 32-bit (bản phân phối Python 2.7 mới nhất)
Step 2 - Tải xuống và cài đặt GTK + runtime.
Step 3 - Tải xuống và cài đặt GTK + thời gian chạy -https://ftp.gnome.org
Step 4 - Bạn cũng nên tải xuống các mô-đun PyCairo và PyGobject từ các URL sau - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Để thuận tiện, trình cài đặt tất cả trong một xử lý tất cả các phụ thuộc PyGTK cũng có sẵn. Tải xuống và cài đặt trình cài đặt tất cả trong một mới nhất cho Windows từ URL sau:https://ftp.gnome.org/pub/GNOME
PyGTK dành cho Linux
PyGTK được bao gồm trong hầu hết các bản phân phối Linux (bao gồm Debian, Fedora, Ubuntu, RedHat, v.v.); mã nguồn cũng có thể được tải xuống và biên dịch từ URL sau
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Tạo một cửa sổ bằng PyGTK rất đơn giản. Để tiếp tục, trước tiên chúng ta cần nhập mô-đun gtk trong mã của chúng ta.
import gtkMô-đun gtk chứa lớp gtk.Window. Đối tượng của nó xây dựng một cửa sổ cấp trên. Chúng tôi lấy một lớp từ gtk.Window.
class PyApp(gtk.Window):Xác định hàm tạo và gọi show_all() phương thức của lớp gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Bây giờ chúng ta phải khai báo đối tượng của lớp này và bắt đầu một vòng lặp sự kiện bằng cách gọi phương thức main () của nó.
PyApp()
gtk.main()Chúng tôi khuyên bạn nên thêm một nhãn “Hello World” trong cửa sổ mẹ.
label = gtk.Label("Hello World")
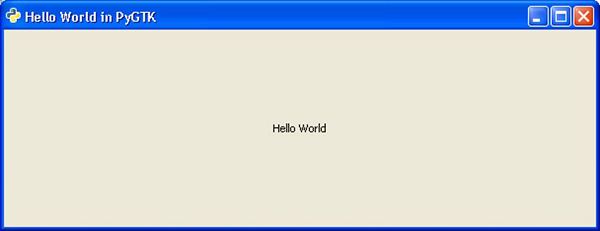
self.add(label)Sau đây là một mã hoàn chỉnh để hiển thị “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()Việc thực hiện đoạn mã trên sẽ mang lại kết quả sau:

Mô-đun PyGTK chứa nhiều widget khác nhau. Lớp gtk.Object hoạt động như lớp cơ sở cho hầu hết các widget cũng như một số lớp không phải widget. Cửa sổ cấp trên cho các ứng dụng trên máy tính để bàn sử dụng PyGTK được cung cấp bởi lớp gtk.Window. Bảng sau liệt kê các widget quan trọng và chức năng của chúng:
| S.NO | Lớp và Mô tả |
|---|---|
| 1 | gtk.Widget Đây là một lớp gtk.base cho tất cả các tiện ích PyGTK. gtk.Widget cung cấp một tập hợp các phương pháp và tín hiệu chung cho các widget. |
| 2 | gtk.Window Đây là cửa sổ cấp trên chứa một widget con. gtk.Window là vùng hiển thị được trang trí bằng thanh tiêu đề và các mục cho phép người dùng đóng, thay đổi kích thước và di chuyển cửa sổ. |
| 3 | gtk.Button Đây là một tiện ích nút bấm phát tín hiệu khi nhấp vào. gtk.Button thường được hiển thị dưới dạng một nút bấm với nhãn văn bản và thường được sử dụng để đính kèm một hàm gọi lại. |
| 4 | gtk.Entry Đây là một widget nhập văn bản một dòng. |
| 5 | gtk.Label Tiện ích này hiển thị một lượng giới hạn văn bản chỉ đọc. |
| 6 | gtk.ButtonBox Đây là một lớp cơ sở cho các widget có chứa nhiều nút. |
| 7 | gtk.HBox Đây là một vùng chứa sắp xếp các widget con của nó thành một hàng ngang. |
| số 8 | gtk.VBox Đây là một vùng chứa sắp xếp các widget con của nó thành một cột duy nhất. |
| 9 | gtk.Fixed Đây là một vùng chứa có thể đặt các widget con ở các vị trí cố định và với kích thước cố định, tính bằng pixel. |
| 10 | gtk.Layout Điều này cung cấp khu vực có thể cuộn vô hạn chứa các widget con và bản vẽ tùy chỉnh. |
| 11 | gtk.MenuItem Tiện ích này thực hiện giao diện và hành vi của các mục menu. Các lớp con của widget dẫn xuất của gtk.MenuItem là con hợp lệ duy nhất của các menu. Khi được người dùng chọn, họ có thể hiển thị menu bật lên hoặc gọi một hàm hoặc phương thức liên quan |
| 12 | gtk.Menu Đây là một menu thả xuống bao gồm danh sách các đối tượng MenuItem có thể được điều hướng và kích hoạt bởi người dùng để thực hiện các chức năng ứng dụng. |
| 13 | gtk.MenuBar Thao tác này sẽ hiển thị các mục menu theo chiều ngang trong cửa sổ hoặc hộp thoại ứng dụng. |
| 14 | gtk.ComboBox Tiện ích này được sử dụng để chọn từ danh sách các mục. |
| 15 | gtk.Scale Đây là điều khiển thanh trượt ngang hoặc dọc để chọn giá trị số. |
| 16 | gtk.Scrollbar Điều này hiển thị một thanh cuộn ngang hoặc dọc. |
| 17 | gtk.ProgressBar Điều này được sử dụng để hiển thị tiến trình của một hoạt động đang chạy lâu dài. |
| 18 | gtk.Dialog Thao tác này sẽ hiển thị một cửa sổ bật lên cho thông tin và hành động của người dùng. |
| 19 | gtk.Notebook Tiện ích con này là một vùng chứa có con là các trang chồng lên nhau có thể được chuyển đổi giữa việc sử dụng nhãn tab. |
| 20 | gtk.Paned Đây là lớp cơ sở cho các widget có hai ngăn, được sắp xếp theo chiều ngang hoặc chiều dọc. Các tiện ích con được thêm vào các ngăn của tiện ích con. Sự phân chia giữa hai con có thể được điều chỉnh bởi người dùng. |
| 21 | gtk.TextView Widget này hiển thị nội dung của một đối tượng TextBuffer. |
| 22 | gtk.Toolbar Vùng chứa này chứa và quản lý một tập hợp các nút và tiện ích trong một thanh ngang hoặc dọc. |
| 23 | gtk.TreeView Tiện ích này hiển thị nội dung của TreeModel chuẩn (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea Tiện ích này giúp tạo các phần tử giao diện người dùng tùy chỉnh. gtk.DrawingArea về cơ bản là một widget trống chứa một cửa sổ mà bạn có thể vẽ trên đó. |
| 25 | gtk.Calendar Tiện ích này hiển thị lịch và cho phép người dùng chọn ngày. |
| 26 | gtk.Viewport Widget này hiển thị một phần của widget lớn hơn. |
Một đối tượng của lớp gtk.Window cung cấp một widget mà người dùng thường nghĩ là Wwindow. Widget này là một container, do đó, nó có thể chứa một widget con. Nó cung cấp một khu vực có thể hiển thị được trang trí bằng thanh tiêu đề và các điều khiển thay đổi kích thước.
Lớp gtk.Window có hàm tạo sau:
gtk.Window(type)Loại tham số nhận một trong các giá trị sau:
| gtk.WINDOW_TOPLEVEL (mặc định) | Cửa sổ này không có cha mẹ. Cửa sổ Toplevel là cửa sổ ứng dụng chính và các hộp thoại. |
| gtk.WINDOW_POPUP | Cửa sổ này không có khung hoặc đồ trang trí. Một cửa sổ bật lên được sử dụng cho các menu và chú giải công cụ. |
Một số phương thức quan trọng của lớp gtk.Window được liệt kê bên dưới:
| S.NO | Phương pháp và Mô tả |
|---|---|
| 1 | set_title(string) Điều này đặt thuộc tính "title" của gtk.window thành giá trị được chỉ định bởi title. Tiêu đề của một cửa sổ sẽ được hiển thị trên thanh tiêu đề của nó. |
| 2 | get_title() Điều này trả về tiêu đề của một cửa sổ nếu được đặt. |
| 3 | set_position() Điều này đặt vị trí của cửa sổ. Các hằng số vị trí được xác định trước là -
|
| 3 | set_focus() Điều này đặt tiện ích con được chỉ định làm tiện ích tiêu điểm cho cửa sổ. |
| 4 | set_resizable() Điều này đúng theo mặc định. set_resizable () giúp người dùng thiết lập kích thước của cửa sổ. |
| 5 | set_decorated() Điều này đúng theo mặc định. Nếu sai, thanh tiêu đề và các điều khiển thay đổi kích thước của cửa sổ sẽ bị tắt. |
| 6 | set_modal() Nếu đúng, cửa sổ sẽ trở thành phương thức và sự tương tác với các cửa sổ khác bị ngăn chặn. Điều này được sử dụng cho các tiện ích Hộp thoại. |
| 7 | set_default_size() Điều này đặt kích thước mặc định của cửa sổ thành chiều rộng và chiều cao được chỉ định tính bằng pixel. |
Tiện ích gtk.Window phát ra các tín hiệu sau:
| kích hoạt-mặc định | Điều này được phát ra khi tiện ích con mặc định của cửa sổ được kích hoạt thường bằng cách người dùng nhấn phím Return hoặc Enter. |
| kích hoạt-tiêu điểm | Điều này được phát ra khi tiện ích con có tiêu điểm được kích hoạt thường bằng cách người dùng nhấn phím Space. |
| di chuyển tiêu điểm | Điều này được phát ra khi tiêu điểm được thay đổi trong các tiện ích con của cửa sổ khi người dùng nhấn Tab, Shift + Tab hoặc các phím mũi tên Lên, Xuống, Trái hoặc Phải. |
| đặt trọng tâm | Điều này được phát ra khi tiêu điểm thay đổi thành widget trong window. |
Tiện ích gtk.Button thường được hiển thị dưới dạng nút bấm với nhãn văn bản. Nó thường được sử dụng để đính kèm một hàm hoặc phương thức gọi lại được gọi khi nút được nhấp.
Lớp gtk.Button có hàm tạo sau:
gtk.Button(label = None, stock = None, use_underline = True)Trong đó,
Label - Văn bản được hiển thị bởi nhãn nút
Stock- Id chứng khoán xác định hình ảnh và văn bản có sẵn sẽ được sử dụng trong nút. Mặc định là Không có.
Underline - Nếu Đúng, dấu gạch dưới trong văn bản cho biết ký tự tiếp theo nên được gạch dưới và được sử dụng cho bộ tăng tốc ghi nhớ.
Một số hằng số được xác định trước cho tham số stock là:
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Lớp Button có các phương thức quan trọng sau:
| S.NO | Phương pháp và Mô tả |
|---|---|
| 1 | set_label() Điều này đặt văn bản của nhãn nút thành nhãn. Chuỗi này cũng được sử dụng để chọn mặt hàng trong kho nếu thuộc tính "use_stock" là True. |
| 2 | get_label() Thao tác này lấy văn bản từ nhãn của nút |
| 3 | set_focus_on_click() Nếu Đúng, nút sẽ lấy tiêu điểm khi được nhấp bằng chuột. |
| 4 | set_alignment() Đây là căn chỉnh theo chiều ngang và dọc của tiện ích con. Giá trị nằm trong khoảng từ 0,0 đến 1,0. |
| 5 | set_image() Điều này đặt thuộc tính hình ảnh thành giá trị của hình ảnh. Thuộc tính "gtkbutton-images" phải được đặt thành True. |
Các tín hiệu sau được phát ra bởi tiện ích Nút -
| kích hoạt | Điều này được phát ra khi gtk.Widget's activate()phương thức được gọi. Đối với một nút, nó gây ra tín hiệu "đã nhấp" được phát ra. |
| đã nhấp | Điều này được phát ra khi nút chuột được nhấn và thả trong khi con trỏ ở trên nút hoặc khi nút được kích hoạt với bàn phím. |
Tiện ích Nhãn rất hữu ích để hiển thị văn bản không thể chỉnh sửa. Nhãn được sử dụng bởi nhiều tiện ích con khác trong nội bộ. Ví dụ: Nút có nhãn để hiển thị văn bản trên khuôn mặt. Tương tự, các đối tượng MenuItem có một nhãn. Nhãn là một đối tượng không có cửa sổ, vì vậy nó không thể nhận các sự kiện trực tiếp.
Lớp nhãn có một hàm tạo đơn giản -
gtk.Label(str = None)Các phương pháp hữu ích sau có thể được sử dụng với đối tượng Nhãn:
| S.NO | Phương pháp và Mô tả |
|---|---|
| 1 | set_text() Điều này đặt văn bản mới làm nhãn |
| 2 | get_text() Điều này trả về văn bản từ nhãn |
| 3 | set_use_underline() Nếu đúng, dấu gạch dưới trong văn bản cho biết ký tự tiếp theo nên được sử dụng cho phím gia tốc ghi nhớ. |
| 4 | set_justify Điều này đặt căn chỉnh của các dòng trong văn bản của nhãn tương đối với nhau. Giá trị có thể là - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER và gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Nếu đúng, dòng sẽ được bọc |
| 6 | set_selectable() Nếu đúng, văn bản trong nhãn có thể được chọn để sao chép-dán |
| 7 | set_width_chars() Điều này đặt chiều rộng của nhãn |
Các tín hiệu sau được phát ra bởi tiện ích nhãn -
| kích hoạt-hiện-liên kết | Điều này được phát ra khi người dùng kích hoạt một liên kết trong nhãn. |
| kích hoạt liên kết | Điều này được phát ra để kích hoạt một URI. |
| copy-clipboard | Điều này được phát ra khi văn bản được sao chép từ nhãn vào khay nhớ tạm. |
Entry widget là một widget nhập văn bản một dòng. Nếu văn bản đã nhập dài hơn phân bổ của tiện ích, tiện ích sẽ cuộn để hiển thị vị trí con trỏ.
Trường mục nhập có thể được chuyển đổi trong chế độ mật khẩu bằng phương thức set_visibility () của lớp này. Văn bản đã nhập được thay thế bằng ký tự được chọn bởi phương thức hidden_char (), mặc định là '*'.
Lớp Entry có hàm tạo sau:
gtk.Entry(max = 0)Ở đây, max là viết tắt của độ dài tối đa của trường nhập tính bằng ký tự. Tham số nhận một giá trị số (0-65536).
Bảng sau đây cho thấy các phương thức quan trọng của một lớp Entry:
| S.NO | Phương pháp và Mô tả |
|---|---|
| 1 | set_visibility(visible) Nếu sai, nội dung sẽ bị che khuất bằng cách thay thế các ký tự bằng ký tự ẩn mặc định - '*' |
| 2 | set_invisible_char(char) Các ký tự '*' mặc định trong trường nhập được thay thế bằng ký tự char |
| 3 | set_max_length(x) Điều này đặt thuộc tính "max-length" thành giá trị của x. (0-65536) |
| 4 | set_text(str) Điều này đặt thuộc tính "text" thành giá trị của str. Chuỗi trongstr thay thế nội dung hiện tại của mục nhập. |
| 5 | get_text() Điều này trả về giá trị của thuộc tính "text" là một chuỗi chứa nội dung của mục nhập. |
| 6 | set_alignment() Điều này đặt thuộc tính "xalign" thành giá trị của xalign. set_alignment () kiểm soát vị trí ngang của nội dung trong trường Entry. |
Các tín hiệu sau được phát ra bởi tiện ích con -
| kích hoạt | Điều này được phát ra khi mục nhập được kích hoạt bằng hành động của người dùng hoặc theo chương trình với gtk.Widget.activate() phương pháp. |
| xóa lùi | Điều này được phát ra khi Backspace phím được nhập từ bàn phím. |
| copy-clipboard | Điều này được phát ra khi văn bản lựa chọn trong mục nhập được sao chép vào khay nhớ tạm. |
| clipboard | Điều này được phát ra khi vùng chọn trong mục nhập được cắt và đặt vào khay nhớ tạm. |
| paste-clipboard | Điều này được phát ra khi nội dung của khay nhớ tạm được dán vào mục nhập. |
Không giống như ứng dụng ở chế độ console, được thực thi theo cách tuần tự, ứng dụng dựa trên GUI được điều khiển bởi sự kiện. Cácgtk.main()hàm bắt đầu một vòng lặp vô hạn. Các sự kiện xảy ra trên GUI được chuyển sang các chức năng gọi lại thích hợp.
Mỗi tiện ích con PyGTK, có nguồn gốc từ lớp GObject, được thiết kế để phát ra ‘signal’để đáp ứng một hoặc nhiều sự kiện. Tín hiệu tự nó không thực hiện bất kỳ hành động nào. Thay vào đó, nó được 'kết nối' với một hàm gọi lại.
Một số tín hiệu được widget kế thừa, trong khi một số tín hiệu là dành riêng cho widget. Ví dụ: tín hiệu "bật tắt" được phát ra bởi tiện ích con toggleButton.
Bộ xử lý tín hiệu được thiết lập bằng cách gọi connect() phương thức của lớp gtk.widget.
handler_id = object.connect(name, func, func_data)Đối số đầu tiên, name, là một chuỗi chứa tên của tín hiệu bạn muốn bắt.
Đối số thứ hai, func, là chức năng gọi lại mà bạn muốn được gọi khi nó bị bắt.
Đối số thứ ba, func_data, dữ liệu bạn muốn chuyển đến hàm này.
Id trình xử lý, được sử dụng để xác định duy nhất phương thức gọi lại.
Ví dụ: để gọi hàm onClicked () khi một nút được nhấp, hãy sử dụng cú pháp sau:
btn.connect("clicked",onClicked,None)Hàm onClicked () được định nghĩa là -
def onClicked(widget, data=None):Nếu phương thức gọi lại là một phương thức đối tượng, nó sẽ tự nhận như một đối số bổ sung -
def onClicked(self, widget, data=None):Thí dụ
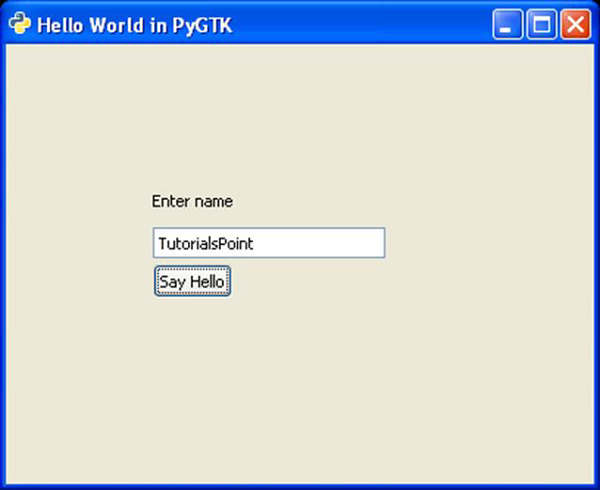
Trong ví dụ sau, một Nút được thêm vào gtk.Window. Thông báo "Hello World" được in khi nút được nhấp.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
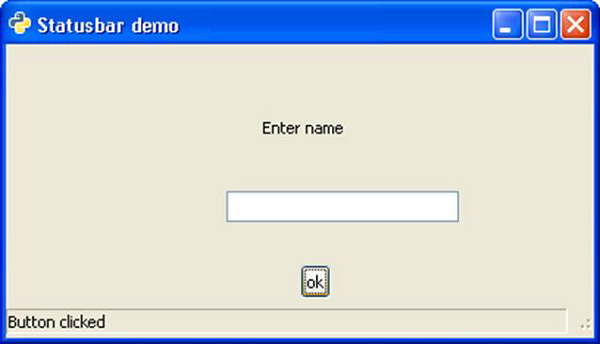
gtk.main()Chạy đoạn mã trên từ dấu nhắc Python. Kết quả sau sẽ được hiển thị:

Khi nhấn nút, kết quả đầu ra sau được hiển thị trên bảng điều khiển:
Hello TutorialsPointNgoài cơ chế tín hiệu, các sự kiện hệ thống cửa sổ cũng có thể được kết nối với các chức năng gọi lại. Thay đổi kích thước cửa sổ, nhấn phím, sự kiện cuộn, v.v. là một số sự kiện hệ thống cửa sổ phổ biến. Các sự kiện này được báo cáo đến vòng lặp chính của ứng dụng. Từ đó, chúng được truyền qua các tín hiệu đến các hàm gọi lại.
Một số sự kiện hệ thống được liệt kê dưới đây:
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
Phương thức connect () được sử dụng để liên kết sự kiện với hàm gọi lại theo cú pháp:
Object.connect(name, function, data)Ở đây, name là viết tắt của chuỗi tương ứng với tên của sự kiện sẽ được nắm bắt. Và,function là tên của callbackhàm sẽ được gọi khi một sự kiện xảy ra. Dữ liệu là đối số được truyền cho hàm gọi lại.
Do đó, đoạn mã sau kết nối tiện ích Nút và ghi lại sự kiện button_press -
self.btn.connect("button_press_event", self.hello)Sau đây sẽ là Nguyên mẫu của hàm hello () -
def hello(self,widget,event):Thí dụ
Sau đây là mã cho trình xử lý sự kiện nút:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Khi bạn chạy mã trên, nó sẽ hiển thị đầu ra sau trên bảng điều khiển:
Hello TutorialsPointThư viện PyGTK cung cấp các lớp vùng chứa khác nhau để kiểm soát vị trí của các widget bên trong cửa sổ. Cách dễ nhất là sử dụngfixed container class và đặt một widget bên trong nó bằng cách chỉ định tọa độ tuyệt đối của nó được đo bằng pixel.
Bây giờ chúng ta hãy làm theo các bước sau -
Step 1 - Khai báo một đối tượng của fixed class
fixed = gtk.Fixed()Step 2 - Tạo tiện ích nút và thêm nó vào vùng chứa cố định bằng cách sử dụng put()phương thức cần tọa độ x và y. Tại đây, nút sẽ được đặt ở vị trí (100,100).
btn = gtk.Button("Hello")
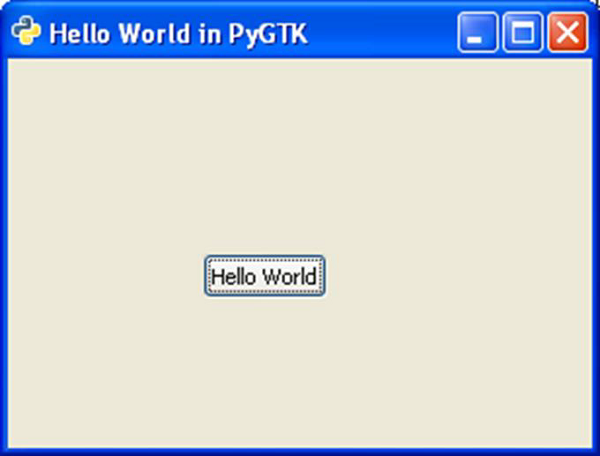
fixed.put(btn, 100,100)Step 3- Bạn có thể đặt nhiều điều khiển trong vùng chứa cố định. Và, thêm nó vào cửa sổ cấp cao nhất và gọishow_all() phương pháp
self.add(fixed)
self.show_all()Tuy nhiên, Bố cục Tuyệt đối này không phù hợp vì những lý do sau:
- Vị trí của tiện ích không thay đổi ngay cả khi cửa sổ được thay đổi kích thước.
- Sự xuất hiện có thể không đồng nhất trên các thiết bị hiển thị khác nhau với độ phân giải khác nhau.
- Việc sửa đổi bố cục rất khó vì có thể cần thiết kế lại toàn bộ biểu mẫu.
Sau đây là original window -

Sau đây là resized window -

Vị trí của nút ở đây không thay đổi.
API PyGTK cung cấp các lớp vùng chứa để quản lý nâng cao vị trí của các vật dụng bên trong vùng chứa. Ưu điểm của trình quản lý Bố cục so với định vị tuyệt đối là -
- Các widget bên trong cửa sổ được tự động thay đổi kích thước.
- Đảm bảo sự xuất hiện đồng nhất trên các thiết bị hiển thị có độ phân giải khác nhau.
- Có thể thêm hoặc xóa động tiện ích con mà không cần phải thiết kế lại.
gtk.Container hoạt động như lớp cơ sở cho các lớp sau:
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
Lớp gtk.Box là một lớp trừu tượng xác định chức năng của một vùng chứa trong đó các widget được đặt trong một vùng hình chữ nhật. gtk.HBox và gtk.VBox widget có nguồn gốc từ nó.
Các widget con trong gtk.Hbox được sắp xếp theo chiều ngang trong cùng một hàng. Mặt khác, các widget con của gtk.VBox được sắp xếp theo chiều dọc trong cùng một cột.
Lớp gtk.Box sử dụng hàm tạo sau:
gtk.Box(homogenous = True, spacing = 0)Thuộc tính đồng nhất được đặt thành True theo mặc định. Do đó, tất cả các widget con được phân bổ như nhau.
gtk.Box sử dụng cơ chế đóng gói để đặt các widget con trong đó với tham chiếu đến một vị trí cụ thể, hoặc tham chiếu đến bắt đầu hoặc kết thúc. Phương thức pack_start () đặt các widget từ đầu đến cuối. Ngược lại, phương thức pack_end () đặt các widget từ đầu đến cuối. Ngoài ra, bạn có thể sử dụng phương thức add () tương tự như pack_start ().
Các phương thức sau có sẵn cho gtk.HBox cũng như gtk.VBox -
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Phương pháp này thêm child vào hộp, được đóng gói với tham chiếu đến đầu hộp -
pack_start(child, expand = True, fill = True, padding = 0)Sau đây là các thông số:
child - Đây là đối tượng widget được thêm vào hộp
expand- Giá trị này được đặt thành Đúng nếu trẻ được cho thêm không gian trong hộp. Không gian bổ sung được chia cho tất cả trẻ emwidgets.
fill- Nếu Đúng, không gian bổ sung sẽ được cấp cho con. Nếu không, tham số này được sử dụng làm phần đệm.
padding - Đây là khoảng cách tính bằng pixel giữa các widget trong hộp.
gtk_box_pack_end ()
Điều này thêm con vào hộp, được đóng gói với tham chiếu đến cuối hộp.
pack_end (child, expand = True, fill = True, padding = 0)Sau đây là các thông số:
child - Đây là đối tượng widget sẽ được thêm vào
expand- Giá trị này được đặt thành Đúng nếu trẻ được cho thêm không gian trong hộp. Không gian bổ sung này được chia cho tất cả các vật dụng con.
fill - Nếu Đúng, không gian bổ sung sẽ được phân bổ cho con, nếu không thì được sử dụng làm phần đệm.
padding - Đây là khoảng cách tính bằng pixel giữa các widget trong hộp.
set_spacing (spacing) là hàm đặt số lượng pixel cần đặt giữa các ô con của ô.
Phương pháp add (widget)được kế thừa từ lớp gtk.Container. Nó thêm widget vào vùng chứa. Phương thức này có thể được sử dụng thay cho phương thức pack_start ().
Thí dụ
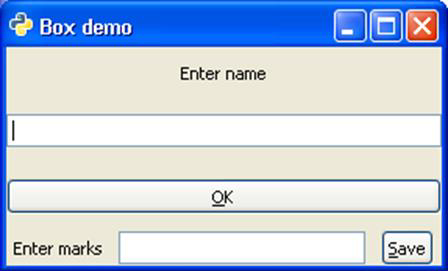
Trong ví dụ dưới đây, cửa sổ cấp trên chứa một hộp dọc (hộp đối tượng gtk.VBox). Nó lần lượt có một đối tượng VBox vb và HBox đối tượng hb. Trong hộp phía trên, một nhãn, một widget mục nhập và một nút được đặt theo chiều dọc. Trong hộp bên dưới, một bộ nhãn, mục nhập và nút khác được đặt theo chiều dọc.
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Lớp ButtonBox trong API gtk đóng vai trò là lớp cơ sở cho các vùng chứa để giữ nhiều nút theo chiều ngang hoặc chiều dọc. Hai lớp con HButtonBox và VButtonBox có nguồn gốc từ lớp ButtonBox, bản thân nó là một lớp con của lớp gtk.Box.
Hộp nút được sử dụng để cung cấp bố cục nhất quán của các nút trong ứng dụng. Nó cung cấp một bố cục mặc định và một giá trị giãn cách mặc định liên tục trên tất cả các widget.
Các set_spacing() phương thức của lớp gtk.Box có thể được sử dụng để thay đổi khoảng cách mặc định giữa các nút trong hộp nút.
Bố cục mặc định của các nút có thể được thay đổi bằng cách set_default()phương pháp. Các giá trị có thể có của bố cục nút là -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
Thí dụ
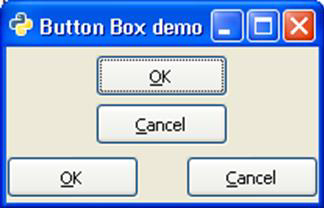
Trong ví dụ sau, một đối tượng VBox bên trong cửa sổ cấp trên cùng chứa một đối tượng VButtonBox và một đối tượng HButtonBox, mỗi đối tượng chứa hai nút, được sắp xếp theo chiều dọc và chiều ngang tương ứng.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên tạo ra kết quả sau:

Widget này tỏ ra hữu ích trong việc kiểm soát căn chỉnh và kích thước của các widget con của nó. Nó có 4 thuộc tính gọi là xalign, yalign, xscale và yscale. Thuộc tính tỷ lệ chỉ định bao nhiêu không gian trống sẽ được sử dụng bởi các tiện ích con. Các thuộc tính căn chỉnh được sử dụng để đặt tiện ích con trong khu vực có sẵn.
Tất cả bốn thuộc tính có giá trị float từ 0 đến 1,0. Nếu thuộc tính xscale và yscale được đặt thành 0, điều đó có nghĩa là tiện ích con không hấp thụ không gian trống và nếu được đặt thành 1, tiện ích con sẽ hấp thụ không gian trống tối đa theo chiều ngang hoặc chiều dọc.
Thuộc tính xalign và yalign nếu được đặt thành 0, có nghĩa là sẽ không có không gian trống ở bên trái hoặc bên trên widget. Nếu được đặt thành 1, sẽ có không gian trống tối đa ở bên trái hoặc bên trên tiện ích con.
Lớp gtk.alignment có hàm tạo sau:
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Ở đâu,
xalign - Là phần nhỏ của không gian trống nằm ngang bên trái của tiện ích con.
yalign - Là phần nhỏ của không gian trống theo chiều dọc phía trên tiện ích con.
xscale - Là phần không gian trống theo chiều ngang mà tiện ích con hấp thụ.
yscale - Là phần không gian trống theo chiều dọc mà tiện ích con hấp thụ.
Thí dụ
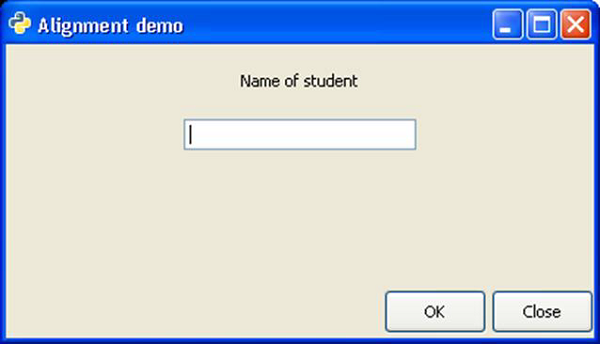
Đoạn mã sau minh họa việc sử dụng tiện ích gtk.alignment. Một Vbox trong cửa sổ cấp trên có một Vbox trên và Hbox dưới được đặt trong đó. Trong hộp dọc phía trên, một nhãn và một tiện ích Mục nhập được đặt sao cho về phía bên trái, 50% không gian được giữ trống và hơn 25% trong số này được sử dụng bằng cách gán các thuộc tính 0,5 xalign và 0,25 cho yalign.
Trong HBox thấp hơn, tất cả không gian trống có sẵn nằm ở phía bên trái. Điều này đạt được bằng cách gán 1 cho thuộc tính xalign. Do đó, hai nút trong hộp nằm ngang xuất hiện được căn phải.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên tạo ra kết quả sau:

Một số widget trong bộ công cụ PyGTK không có cửa sổ riêng. Các vật dụng không có cửa sổ như vậy không thể nhận tín hiệu sự kiện. Các vật dụng như vậy, ví dụ một nhãn, nếu được đặt bên trong hộp sự kiện có thể nhận được tín hiệu.
EventBox là một vùng chứa vô hình cung cấp cửa sổ cho các vật dụng không cửa sổ. Nó có một hàm tạo đơn giản mà không có bất kỳ đối số nào -
gtk.EventBox()Thí dụ
Trong ví dụ sau, hai widget của gtk.EventBox được đặt trong cửa sổ cấp trên. Bên trong mỗi hộp sự kiện, một nhãn được thêm vào. Hộp sự kiện hiện được kết nối với một hàm gọi lại để xử lý button_press_event trên đó. Vì bản thân hộp sự kiện là vô hình nên sự kiện sẽ xảy ra trên nhãn nhúng. Do đó, khi chúng ta nhấp vào bất kỳ nhãn nào, hàm gọi lại tương ứng sẽ được gọi.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()Đoạn mã trên tạo ra kết quả sau:

Khi nhãn 1 được nhấp trên bảng điều khiển, thông báo "nhãn 1 được nhấp" sẽ được in. Tương tự, khi nhãn 2 được nhấp vào, thông báo "nhãn được nhấp 2" được in.
Gtk.Layout là một widget vùng chứa tương tự như gtk.Fixed. Tiện ích con được đặt trong tiện ích Bố cục bằng cách chỉ định tọa độ tuyệt đối. Tuy nhiên, Bố cục khác với tiện ích con cố định theo những cách sau:
Tiện ích bố cục có thể có chiều rộng và chiều cao vô hạn. Giá trị lớn nhất của chiều rộng và chiều cao bị giới hạn bởi kích thước của số nguyên không dấu.
Một widget gtk.DrawingArea có thể được đặt trong một vùng chứa bố cục. DrawingArea là một khung vẽ trên đó các phần tử 2D như đường thẳng, hình chữ nhật, v.v. có thể được vẽ.
Để đặt vùng chứa Bố cục trong cửa sổ cấp trên cùng có kích thước nhỏ hơn, nó có thể được liên kết với các thanh cuộn hoặc có thể được đặt trong ScrolledWindow.
Lớp gtk.Layout có hàm tạo sau:
gtk.Layout(hadjustment = None, vadjustment = None)Các hadjustment và vadjustment thuộc tính đại diện cho một đối tượng có giá trị giới hạn có thể điều chỉnh được.
Bảng sau liệt kê các phương pháp thường được sử dụng của bố cục:
| đặt (widget, x, y) | Đặt tiện ích con tại các tọa độ đã chỉ định |
| set_size (w, h) | Đặt kích thước của vùng chứa Bố cục thành chiều rộng và chiều cao được chỉ định |
Đối tượng Bố trí phát ra tín hiệu set_scroll_adjustment khi các điều chỉnh liên quan đến nó bị thay đổi.
Thí dụ
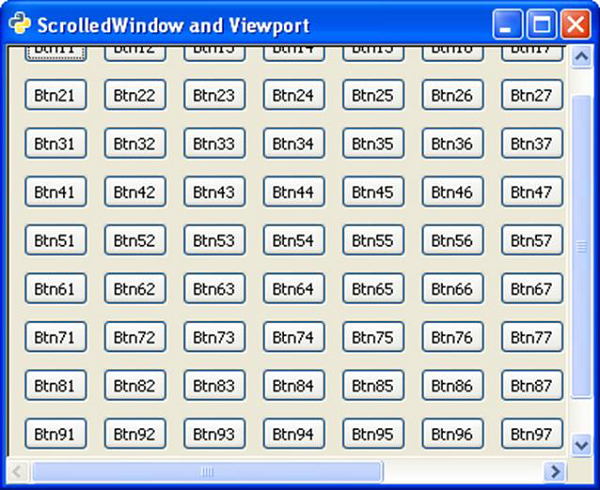
Trong ví dụ sau, một Nhãn có nhịp độ ở tâm của vùng chứa Bố cục, đến lượt nó sẽ được đặt trong cửa sổ cấp trên có kích thước nhỏ hơn. Do đó, lần đầu tiên nó được thêm vào ScrolledWindow và ScrolledWindow sau đó được thêm vào cửa sổ chính.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
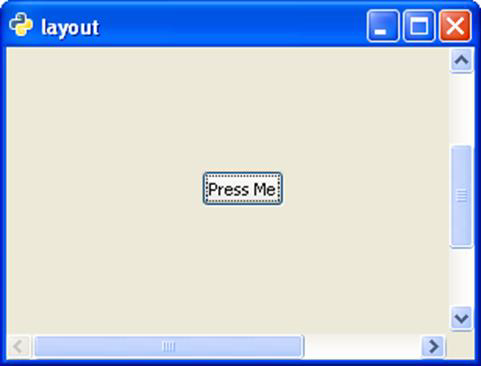
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

ComboBox là một tiện ích mạnh mẽ và phổ biến trong bất kỳ bộ công cụ GUI nào. Nó cung cấp một danh sách thả xuống các mục mà từ đó người dùng có thể chọn. Tiện ích gtk.ComboBox triển khai giao diện CellLayout và cung cấp một số phương pháp để quản lý việc hiển thị các mục.
Đối tượng của lớp gtk.ComboBox được liên kết với ListSore, đây là một mô hình danh sách có thể được sử dụng với các widget hiển thị bộ sưu tập các mục. Các mục được thêm vào ListStore bằng phương thức append (). Hơn nữa, một đối tượng CellRendererText được tạo và đóng gói vào hộp kết hợp.
Làm theo các bước sau để thiết lập hộp kết hợp.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK cung cấp một phương pháp tiện lợi - gtk.combo_box_new_text()để tạo hộp tổ hợp thay vì sử dụng kho danh sách. Các phương thức tiện lợi được liên kết append_text (), prepend_text (), insert_text () và remove_text () được sử dụng để quản lý nội dung hộp tổ hợp.
Lớp gtk.ComboBox có các phương thức sau:
| S.NO | Phương pháp và Mô tả |
|---|---|
| 1 | set_wrap_width() Đặt số cột được hiển thị trong bố cục bảng bật lên |
| 2 | get_active() Trả về giá trị của thuộc tính "hoạt động" là chỉ mục trong mô hình của mục hiện đang hoạt động |
| 3 | set_active() Đặt mục đang hoạt động của combo_box thành mục có chỉ mục mô hình được chỉ định |
| 4 | set_model() Đặt mô hình được sử dụng bởi hộp kết hợp |
| 5 | append_text() Thêm chuỗi được chỉ định bởi văn bản vào danh sách các chuỗi được lưu trữ trong cửa hàng danh sách hộp tổ hợp |
| 6 | Insert_text() Chèn chuỗi được chỉ định bởi văn bản trong hộp tổ hợp gtk.ListStore tại chỉ mục được chỉ định bởi vị trí |
| 7 | prepend_text() Thêm chuỗi được chỉ định bởi văn bản vào danh sách các chuỗi được lưu trữ trong kho danh sách |
| số 8 | remove_text() Loại bỏ chuỗi tại chỉ mục được chỉ định theo vị trí trong kho danh sách được liên kết |
| 9 | get_active_text() Trả về chuỗi hiện đang hoạt động |
Tiện ích ComboBox phát ra các tín hiệu sau:
| đã thay đổi | Điều này được phát ra khi một mục mới trong hộp tổ hợp được chọn |
| move_active | Đây là một tín hiệu liên kết chính được phát ra để di chuyển lựa chọn đang hoạt động. |
| Bật xuống | Đây là một tín hiệu keybinding được phát ra để bật danh sách hộp tổ hợp xuống. Các ràng buộc mặc định cho tín hiệu này là Alt + Up và Escape |
| Cửa sổ bật lên | Đây là một tín hiệu keybinding được phát ra để bật lên danh sách hộp tổ hợp. Các ràng buộc mặc định cho tín hiệu này là Alt + Down. |
Hai mã ví dụ cho việc trình diễn ComboBox được đưa ra dưới đây.
ví dụ 1
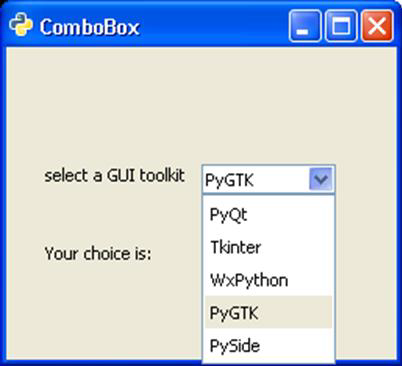
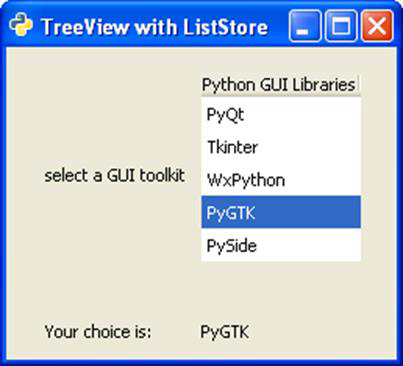
Trong ví dụ này, một ListStore được điền với tên của các bộ công cụ Python GUI phổ biến và nó được liên kết với một tiện ích ComboBox. Khi người dùng lựa chọn, tín hiệu đã thay đổi sẽ được phát ra. Nó được kết nối với một chức năng gọi lại để hiển thị sự lựa chọn của người dùng.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()Khi thực hiện, chương trình sẽ hiển thị kết quả sau:

Ví dụ 2
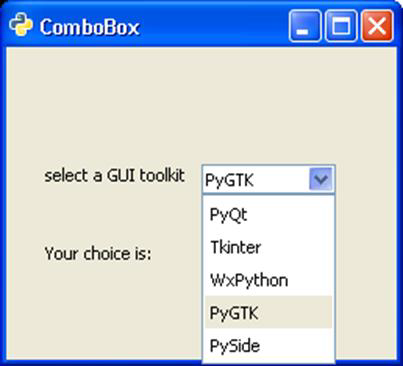
Phiên bản thứ hai của chương trình sử dụng phương pháp tiện lợi combo_box_new_text()để tạo một hộp tổ hợp và hàm append_text () để thêm các chuỗi vào đó. Trong cả hai chương trình,get_active_text() được sử dụng để tìm nạp lựa chọn của người dùng và hiển thị trên nhãn trên cửa sổ.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()Kết quả của chương trình này tương tự như của chương trình trước.

Tiện ích ToggleButton là một gtk.Button có hai trạng thái - a pressed or active (hoặc bật) trạng thái và normal or inactive (or off)tiểu bang. Mỗi khi nút được nhấn, trạng thái sẽ thay đổi. Trạng thái của ToggleButton cũng có thể được thay đổi theo chương trình bằng phương thức set_active (). Để chuyển đổi trạng thái của nút, phương thức toggled () cũng có sẵn.
Lớp gtk.ToggleButton có hàm tạo sau:
gtk.ToggleButton(label = None, use_underline = True)Ở đây, nhãn là bài kiểm tra được hiển thị trên nút. Thuộc tính use_underline, nếu Đúng, một dấu gạch dưới trong văn bản cho biết ký tự tiếp theo nên được gạch dưới và được sử dụng cho bộ tăng tốc ghi nhớ.
Một số phương thức quan trọng của lớp gtk.ToggleButton được đưa ra trong bảng sau:
| set_active () | Điều này đặt active tài sản với giá trị True (hoạt động hoặc nhấn hoặc bật) hoặc False (không hoạt động hoặc bình thường hoặc tắt) |
| get_active () | Thao tác này truy xuất trạng thái của nút |
| bật tắt () | Điều này phát ra tín hiệu "được bật tắt" trên nút bật tắt. |
Tiện ích ToggleButton phát ra tín hiệu sau:
| Đã chuyển đổi | Điều này được phát ra khi trạng thái nút bật tắt thay đổi theo chương trình hoặc do hành động của người dùng. |
Đoạn mã được đưa ra dưới đây thể hiện việc sử dụng các widget ToggleButton.
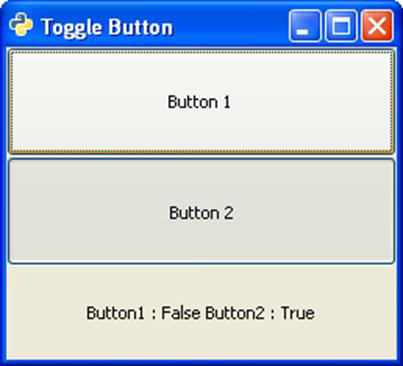
Hai widget ToggleButtons và Label được đặt trong một thùng chứa VBox. Tín hiệu bật tắt do Button1 phát ra được kết nối với hàm gọi lại on_toggled (). Trong chức năng này, trạng thái của Button2 được đặt thành True nếu trạng thái của Button1 là False và ngược lại.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Nó hiển thị trạng thái tức thời của các nút trên Nhãn.
Thí dụ
Quan sát đoạn mã sau:
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên tạo ra kết quả sau:

Một widget CheckButton không là gì ngoài một ToggleButton được tạo kiểu như một hộp kiểm và một nhãn. Nó kế thừa tất cả các thuộc tính và phương thức từ lớp ToggleButton. Không giống như ToggleButton, nơi chú thích nằm trên mặt của nút, CheckButton hiển thị một hình vuông nhỏ có thể kiểm tra được và có nhãn ở bên phải của nó.
Hàm tạo, phương thức và tín hiệu được liên kết với gtk.CheckButton hoàn toàn giống với gtk.ToggleButton.
Thí dụ
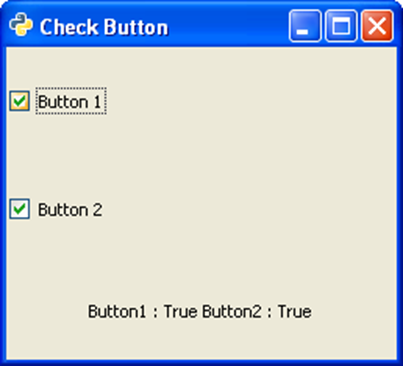
Ví dụ sau minh họa việc sử dụng tiện ích CheckButton. Hai CheckButton và một Nhãn được đặt trong một VBox. Tín hiệu được bật tắt của CheckButton đầu tiên được kết nối với phương thức on_checked () đặt trạng thái của nút thứ hai thành True nếu nút đầu tiên là false và ngược lại.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Một widget RadioButton cung cấp chức năng tương tự như CheckButton. Tuy nhiên, khi có nhiều nút radio trong cùng một vùng chứa, thì người dùng sẽ có lựa chọn loại trừ lẫn nhau để người dùng chọn từ một trong các tùy chọn có sẵn. Nếu mọi nút radio trong vùng chứa thuộc cùng một nhóm, thì khi một nút được chọn, các nút khác sẽ tự động được bỏ chọn.
Sau đây là một hàm tạo của lớp gtk.RadioButton:
gtk.RadioButton(group = None, Label = None, unerline = None)Để tạo một nhóm nút, hãy cung cấp group=None đối với nút Radio đầu tiên và đối với các tùy chọn tiếp theo, hãy cung cấp đối tượng của nút đầu tiên dưới dạng nhóm.
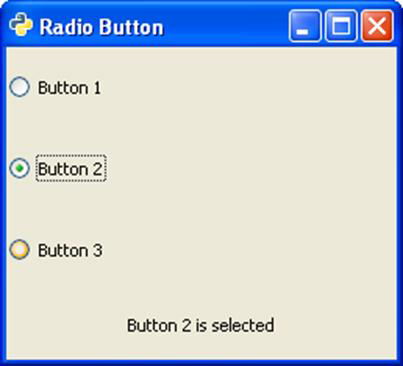
Như trong trường hợp ToggleButton và CheckButton, RadioButton cũng phát ra the toggled signal. Trong ví dụ dưới đây, ba đối tượng của tiện ích gtk.RadioButton được đặt trong một VBox. Tất cả chúng được kết nối với một hàm gọi lại on_selected (), để xử lý tín hiệu đã bật tắt.
Hàm gọi lại xác định nhãn của widget RadioButton nguồn và hiển thị nó trên nhãn được đặt trong VBox.
Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
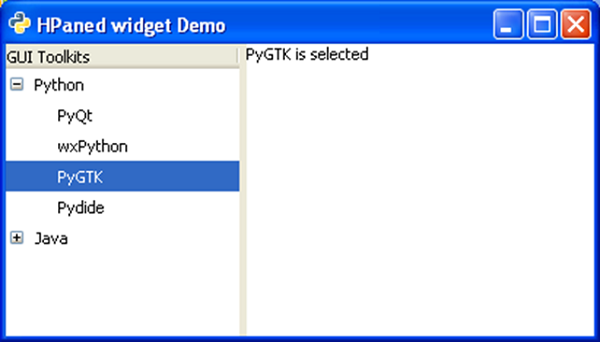
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Một thanh ngang ngay bên dưới thanh tiêu đề của gtk cấp cao nhất .Window được dành riêng để hiển thị một loạt menu. Nó là một đối tượng của lớp gtk.MenuBar trong API PyGTK.
Một đối tượng của lớp gtk.Menu được thêm vào thanh menu. Nó cũng được sử dụng để tạo menu ngữ cảnh và menu bật lên. Mỗi menu có thể chứa một hoặc nhiều widget gtk.MenuItem. Một số trong số chúng có thể là một menu con. Và có các nút MenuItem xếp tầng.
Gtk.MenuBar được phân lớp từ lớp gtk.MenuShell. Nó có một hàm tạo mặc định đơn giản -
gtk.MenuBar()Để thêm một menu vào MenuBar, phương thức append () của lớp MenuBar được sử dụng.
Để tạo một menu, hãy tạo một widget MenuItem với nhãn mà bạn muốn xuất hiện trên thanh menu và đặt nó làm menu con.
Ví dụ: mã sau được sử dụng để thiết lập menu Tệp -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Bây giờ, một hoặc nhiều widget của lớp MenuItem có thể được thêm vào menu.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")Các MenuItems này được thêm vào tiện ích Menu và đối tượng menu lần lượt được thêm vào thanh menu.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)Bộ công cụ PyGTK cung cấp nhiều loại tiện ích MenuItem. ImageMenuItem là một mục menu có hình ảnh được liên kết với nó. Bạn có thể sử dụng bất kỳ hình ảnh có sẵn nào bằng cách sử dụng tham số Stock ID hoặc gán bất kỳ hình ảnh nào khác bằng phương thức set_image ().
Ví dụ: mục menu 'Mới' có hình ảnh được tạo theo cách sau:
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)Tương tự, cũng có thể thêm CheckMenuItem bằng đoạn mã sau:
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)Một nhóm các mục radio cũng có thể được thêm vào bằng cách sử dụng mã này -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Đôi khi, bạn có thể muốn thêm một dòng tách biệt giữa các mục menu. Với mục đích đó,SeparatorMenuItem cũng có sẵn.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Bạn cũng có thể gán phím tắt cho các mục menu. PyGTK có máy gia tốc. Bắt đầu bằng cách tạo một nhóm tăng tốc và gắn nó vào cửa sổ cấp trên.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Để gán phím tắt, hãy sử dụng add_accelerator() chức năng với nguyên mẫu sau:
Item1.add_accelerator(signal, group, key, modifier, flags)Sau đây là một số công cụ sửa đổi được xác định trước:
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Để gán phím tắt Ctrl + N cho mục Menu mới, hãy sử dụng cú pháp sau:
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)Thí dụ
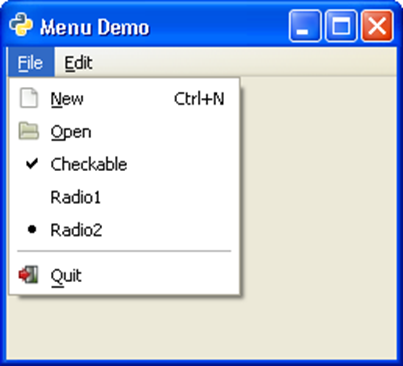
Ví dụ sau minh họa các tính năng được thảo luận ở trên -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Lớp thanh công cụ được kế thừa từ lớp gtk.Container. Nó giữ và quản lý một tập hợp các nút và các vật dụng khác. Một hoặc nhiều dải nút nằm ngang thường được nhìn thấy ngay bên dưới thanh menu trong cửa sổ cấp cao nhất. Thanh công cụ cũng có thể được đặt trong một cửa sổ có thể tháo rời được gọi là HandleBox. Theo mặc định, các nút trong tiện ích gtk.Toolbar được đặt theo chiều ngang. Thanh công cụ dọc có thể được thiết lập bằng cách đặt thuộc tính định hướng thànhgtk.ORIENTATION_VERTICAL.
Thanh công cụ có thể được cấu hình để hiển thị các nút có biểu tượng, văn bản hoặc cả hai. Các kiểu điều tra viên là -
| gtk.TOOLBAR_ICONS | Các nút này chỉ hiển thị các biểu tượng trên thanh công cụ. |
| gtk.TOOLBAR_TEXT | Các nút này chỉ hiển thị các nhãn văn bản trong thanh công cụ. |
| gtk.TOOLBAR_BOTH | Các nút này hiển thị văn bản và biểu tượng trên thanh công cụ. |
| gtk.TOOLBAR_BOTH_HORIZ | Các nút này hiển thị các biểu tượng và văn bản bên cạnh nhau, thay vì xếp chồng lên nhau theo chiều dọc. |
Tiện ích của Thanh công cụ được thiết lập bằng cách sử dụng hàm tạo sau:
bar = gtk.Toolbar()Các thành phần của Thanh công cụ là các bản sao của gtk.ToolItem. Các mục có thể là ToolButton, RadioToolButton, ToggleToolButton hoặc SeparatorToolItem. Để gán biểu tượng cho đối tượng ToolItem, có thể sử dụng hình ảnh có stock_ID xác định trước hoặc có thể gán hình ảnh tùy chỉnh bằng phương thức set_image ().
Các ví dụ sau đây cho thấy cách tạo các ToolItems khác nhau -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Lưu ý rằng nhiều nút radio được đặt trong cùng một nhóm.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Các mục này được đưa vào thanh công cụ bằng cách gọi insert phương pháp.
gtk.Toolbar.insert(item, index)Ví dụ,
bar.insert(new,0)Bạn cũng có thể chỉ định chú giải công cụ cho ToolButton bằng cách sử dụng nethod set_tooltip_text (). Ví dụ,New chú giải công cụ được chỉ định cho ToolButton mới.
newbtn.set_tooltip_text("New")Thí dụ
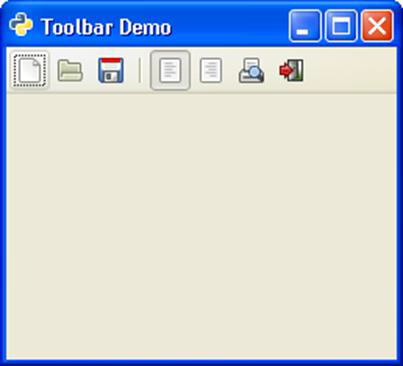
Đoạn mã sau đây hiển thị một cửa sổ cấp trên với một thanh công cụ được thiết lập để chứa các mục công cụ bình thường, các mục radio và một mục phân tách.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Một số widget trong bộ công cụ PyGTK sao cho người dùng có thể điều chỉnh các thuộc tính của chúng trong một phạm vi xác định bằng cách sử dụng chuột hoặc bàn phím. Một widget như Viewport được sử dụng để hiển thị một số phần có thể điều chỉnh của dữ liệu lớn, ví dụ: văn bản nhiều dòng trong điều khiển TextView.
PyGTK sử dụng đối tượng gtk.Adjustment được sử dụng cùng với các widget như vậy để các điều chỉnh của người dùng được chuyển đến một số hàm gọi lại để xử lý. Đối tượng Điều chỉnh chứa các giới hạn dưới và trên của giá trị có thể điều chỉnh và các tham số bước tăng dần của nó. Khi các tham số của đối tượng điều chỉnh thay đổi, nó sẽ phát ra các tín hiệu đã thay đổi hoặc giá trị thay đổi.
Sau đây là hàm tạo của lớp gtk.Adjustment:
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)Ý nghĩa của mỗi thuộc tính trong hàm tạo như sau:
| giá trị | Giá trị ban đầu |
| thấp hơn | Giá trị tối thiểu |
| phía trên | Giá trị lớn nhất |
| step_incr | Bước tăng dần |
| page_incr | Tăng trang |
| page_size | Kích thước trang |
Các tín hiệu sau được phát ra bởi đối tượng Điều chỉnh:
| Đã thay đổi | Điều này được phát ra khi một (hoặc nhiều) thuộc tính điều chỉnh (ngoại trừ thuộc tính giá trị) đã thay đổi. |
| Giá trị đã thay đổi | Điều này được phát ra khi thuộc tính giá trị điều chỉnh đã thay đổi. |
Như đã đề cập ở trên, đối tượng Điều chỉnh không phải là một tiện ích vật lý. Thay vào đó, nó được sử dụng cùng với các widget khác mà các thuộc tính của nó bị thay đổi. Các widget phạm vi được sử dụng cùng với đối tượng Điều chỉnh.
Lớp này hoạt động như một lớp cơ sở cho các widget cho phép người dùng điều chỉnh giá trị của một tham số số giữa giới hạn dưới và giới hạn trên. Các widget quy mô (gtk.Hscale và gtk.Vscale) và các widget thanh cuộn (gtk.HScrollbar và gtk.VScrollbar) lấy chức năng từ lớp Range. Các tiện ích con Phạm vi này hoạt động cùng với đối tượng Điều chỉnh.
Các chức năng quan trọng sau của lớp gtk.Range được thực hiện bởi các widget Scale và Scrollbar:
set_update_policy()- Điều này đặt thuộc tính "update-policy" thành giá trị. Chính sách có các giá trị sau:
| gtk.UPDATE_CONTINUOUS | bất cứ khi nào thanh trượt phạm vi được di chuyển, giá trị phạm vi sẽ thay đổi và tín hiệu "value_changed" sẽ được phát ra. |
| gtk.UPDATE_DELAYED | giá trị sẽ được cập nhật sau một khoảng thời gian chờ ngắn mà không có chuyển động thanh trượt nào xảy ra, do đó, các thay đổi giá trị bị trễ một chút thay vì được cập nhật liên tục. |
| gtk.UPDATE_DISCONTINUOUS | giá trị sẽ chỉ được cập nhật khi người dùng nhả nút và kết thúc thao tác kéo thanh trượt. |
set_adjustment()- Điều này đặt thuộc tính "điều chỉnh". Đối tượng Điều chỉnh được sử dụng làm mô hình cho đối tượng Phạm vi.
set_increments() - Điều này đặt kích thước bước và trang cho phạm vi.
set_range() - Điều này đặt các giá trị tối thiểu và tối đa cho phép cho tiện ích Phạm vi
set_value() - Điều này đặt giá trị hiện tại của phạm vi thành giá trị được chỉ định.
Các lớp widget quy mô - (HScale và VScale) có nguồn gốc từ lớp gtk.Range.
Lớp này hoạt động như một lớp cơ sở trừu tượng cho các widget HScale và VScale. Các widget này hoạt động như một điều khiển thanh trượt và chọn một giá trị số.
Các phương thức sau của lớp trừu tượng này được thực hiện bởi lớp HScale và lớp VScale:
set_digits() - Điều này đặt số vị trí thập phân được sử dụng để hiển thị giá trị tức thời của tiện ích con.
set_draw_value() - được đặt thành True, giá trị hiện tại sẽ được hiển thị bên cạnh thanh trượt.
set_value_pos()- Đây là vị trí tại đó các giá trị được vẽ. Đây có thể là gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP hoặc gtk.POS_BOTTOM.
Một đối tượng của lớp gtk.HScale cung cấp một thanh trượt ngang, trong khi một đối tượng của lớp gtk.VScale cung cấp thanh trượt dọc. Cả hai lớp đều có các hàm tạo giống hệt nhau -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)Đối tượng điều chỉnh chứa nhiều thuộc tính cung cấp quyền truy cập vào giá trị và giới hạn.
Lớp này là một lớp cơ sở trừu tượng cho các widget gtk.Hscrollbar và gtk.Vscrollbar. Cả hai đều được liên kết với một đối tượng Điều chỉnh. Vị trí của ngón tay cái của thanh cuộn được điều khiển bởi các điều chỉnh cuộn. Các thuộc tính của đối tượng điều chỉnh được sử dụng như sau:
| thấp hơn | Giá trị nhỏ nhất của vùng cuộn |
| phía trên | Giá trị lớn nhất của vùng cuộn |
| giá trị | Đại diện cho vị trí của thanh cuộn, phải nằm giữa dưới và trên |
| page_size | Đại diện cho kích thước của vùng có thể cuộn hiển thị |
| step_increment | Khoảng cách để cuộn khi các mũi tên bước nhỏ được nhấp vào |
| page_increment | Khoảng cách để cuộn khi Page Up hoặc là Page Down các phím được nhấn |
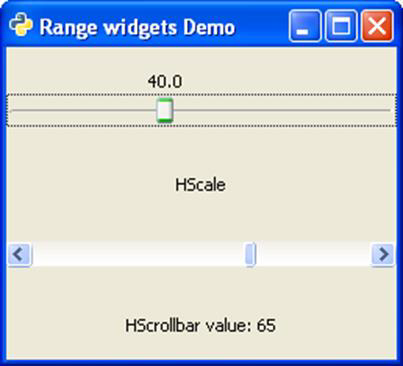
Chương trình sau đây hiển thị một HScale và một tiện ích HScrollbar được đặt trong một VBox được thêm vào cửa sổ cấp trên cùng. Mỗi người trong số họ được liên kết với một đối tượng điều chỉnh.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Tiện ích gtk.HScale là một điều khiển thanh trượt được gắn với adj1. Chính sách cập nhật, số lượng và vị trí của giá trị bản vẽ được thiết lập như sau:
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar cung cấp một thanh cuộn ngang. Nó được liên kết với đối tượng adj2. Chính sách cập nhật của nó cũng được đặt thành LIÊN TỤC.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)Để hiển thị giá trị tức thời của thanh cuộn, tín hiệu 'giá trị đã thay đổi' của the adjustment object — adj2 được kết nối với chức năng gọi lại on_scrolled(). Hàm truy xuất thuộc tính giá trị của đối tượng điều chỉnh và hiển thị nó trên nhãn bên dưới thanh cuộn.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Một tiện ích Hộp thoại thường được sử dụng như một cửa sổ bật lên ở trên cùng của cửa sổ mẹ. Mục tiêu của Hộp thoại là thu thập một số dữ liệu từ người dùng và gửi dữ liệu đó đến cửa sổ mẹ. Hộp thoại có thể là phương thức (nơi nó chặn khung mẹ) hoặc không mô hình (khung hộp thoại có thể bị bỏ qua).
Tiện ích Dialog của thư viện PyGTK là một cửa sổ được chia theo chiều dọc. Trong phần trên cùng của nó, có một gtk.VBox trong đó các tiện ích Nhãn hoặc Mục nhập được đóng gói. Phần dưới cùng được gọi là action_area, trong đó một hoặc nhiều nút được đặt. Hai khu vực được phân tách bằng gtk.HSeparator.
Lớp gtk.Dialog có hàm tạo sau:
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Ở đâu,
Title - Là văn bản xuất hiện trên thanh Tiêu đề của tiện ích Hộp thoại.
Parent - Là tham chiếu đến cửa sổ cấp trên cùng mà hộp thoại bật lên.
Flag- Định nghĩa các hằng số điều khiển hoạt động của Dialog. Các hằng số được xác định là -
| gtk.DIALOG_MODAL | Nếu được đặt, hộp thoại sẽ lấy tất cả các sự kiện bàn phím |
| gtk.DIALOG_DESTROY_WITH_PARENT | Nếu được đặt, hộp thoại sẽ bị hủy khi là hộp thoại gốc. |
| gtk.DIALOG_NO_SEPARATOR | Nếu được đặt, không có thanh phân tách phía trên các nút. |
Nút là gì?
Nút là một đối tượng tuple chứa các cặp gtk.Button với ID gốc (hoặc văn bản) và các ID phản hồi của nó.
ID phản hồi có thể là bất kỳ số nào hoặc một trong các hằng số ID phản hồi được xác định trước -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Các phương thức quan trọng của lớp gtk.Dialog được đưa ra dưới đây:
add_button() - Thêm một nút với văn bản được chỉ định bởi button_text (hoặc nút cổ phiếu, nếu button_text là ID cổ phiếu) trong action_area.
response() - Phát ra tín hiệu "phản hồi" với giá trị được chỉ định trong response_id
run() - Hiển thị hộp thoại và trả về response_id khi delete_event được phát ra.
set_default_response() - Đặt tiện ích cuối cùng trong khu vực hành động của hộp thoại với response_id làm tiện ích con mặc định cho hộp thoại.
gtk.Dialog widget phát ra các tín hiệu sau:
| Đóng | Điều này được phát ra khi hộp thoại đóng. |
| Phản ứng | Điều này được phát ra khi một widget action_area được kích hoạt (nút "được nhấp vào"), hộp thoại nhận được một delete_event hoặc ứng dụng gọi phương thức response (). |
Hai nút trong action_area của tiện ích Dialog sử dụng Stock ID là gtk.STOCK.CANCEL và gtk.STOCK_OK. Chúng được liên kết với các ID phản hồi gtk. RESPONSE_REJECT và gtk. RESPONSE_ACCEPT tương ứng. Hộp thoại được đóng khi bất kỳ nút nào được nhấn. Phương thức run () trả về ID phản hồi tương ứng có thể được sử dụng để xử lý thêm.
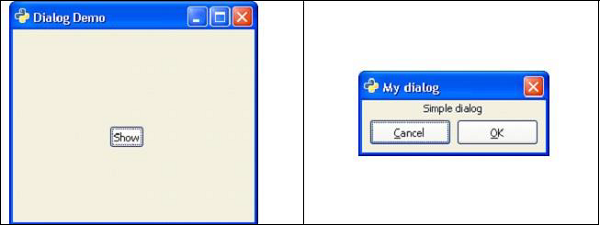
Mã sau sẽ hiển thị gtk.Window cấp cao nhất với một Nút trong đó. Khi nút được nhấp, Hộp thoại xuất hiện với nhãn và hai nút.
Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên tạo ra kết quả sau:

Các tiện ích hộp thoại được cấu hình sẵn
API PyGTK có một số tiện ích Hộp thoại được cấu hình sẵn -
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
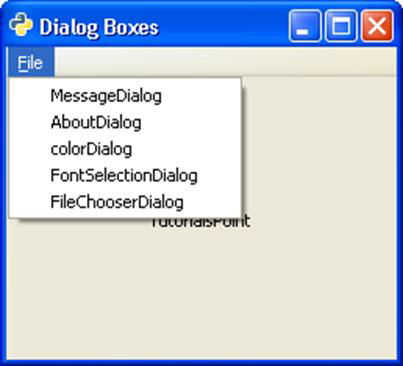
Để chứng minh hoạt động của hộp thoại tiêu chuẩn trên trong PyGTK, một menu với một mục menu gọi một hộp thoại khi được nhấp vào, được đưa vào gtk.Window trong chương trình sau. Các chức năng Gọi lại phản hồi để kích hoạt tín hiệu của từng mục menu được liệt kê. Bạn cũng có thể hiểu giải thích được cung cấp cho từng loại tiện ích hộp thoại.
Thí dụ
Quan sát đoạn mã sau:
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Tiện ích Messagedialog là một cửa sổ Hộp thoại được cấu hình để hiển thị hình ảnh đại diện cho loại thông báo, tức là lỗi, câu hỏi hoặc một số văn bản thông tin. Một đối tượng MessageDialog được khai báo bằng cách sử dụng hàm tạo sau:
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Các loại thông báo xác định trước sau đây được sử dụng để định cấu hình hộp thoại thông báo -
| gtk.MESSAGE_INFO | Đây là một thông báo |
| gtk.MESSAGE_WARNING | Đây là một thông báo cảnh báo không béo |
| gtk.MESSAGE_QUESTION | Câu hỏi này yêu cầu một sự lựa chọn |
| gtk.MESSAGE_ERROR | Đây là một thông báo lỗi nghiêm trọng |
Một tập hợp các bộ nút được xác định trước cũng có sẵn để sử dụng.
| gtk.BUTTONS_NONE | Không có nút nào cả |
| gtk.BUTTONS_OK | Đây là một nút OK |
| gtk.BUTTONS_CLOSE | Đây là nút Đóng |
| gtk.BUTTONS_CANCEL | Đây là nút Hủy |
| gtk.BUTTONS_YES_NO | Đây là các nút Có và Không |
| gtk.BUTTONS_OK_CANCEL | Đây là các nút OK và Cancel |
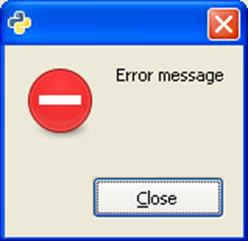
Khi mục menu MessageBox được kích hoạt, chức năng gọi lại sau sẽ được gọi và hộp thông báo bật lên dưới dạng đầu ra.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()Hàm trên sẽ tạo ra kết quả sau:

Một cách đơn giản để hiển thị thông tin về chương trình như logo, tên, bản quyền, trang web và giấy phép được cung cấp bởi tiện ích gtk.AboutDialog. Hộp thoại giới thiệu thường được mở khi người dùng chọnAbout tùy chọn từ Helpthực đơn. Tất cả các phần của hộp thoại là tùy chọn.
Các About Dialogcó thể chứa URL và địa chỉ email. gtk.AboutDialog cung cấp các hook chung khi người dùng nhấp vào URL và ID email
Sau đây là một hàm tạo của lớp gtk.AboutDialog:
dlg = gtk.AboutDialog()Các phương pháp sau được sử dụng để định cấu hình About Dialog
set_program_name() - Điều này đặt tên được hiển thị trong About Dialog. mặc định thành application_name ().
set_version() - Điều này đặt thuộc tính "phiên bản"
set_copyright()- Điều này đặt "bản quyền". NếuNone, thông báo bản quyền bị ẩn.
set_license()- Điều này thiết lập "giấy phép". NếuNone, nút cấp phép bị ẩn.
set_website() - Điều này đặt thuộc tính "trang web" thành chuỗi mà g phải là một URL hợp lệ.
set_author() - Điều này đặt thuộc tính "tác giả" thành danh sách tên tác giả được hiển thị trong tab tác giả của hộp thoại tín dụng phụ.
set_logo()- Điều này đặt thuộc tính "logo" thành đối tượng Pixbuf. Nếu Không, bộ biểu tượng cửa sổ mặc định sẽ được sử dụng.
Khi nhấp vào nút menu AboutDialog, hàm gọi lại sau được gọi. Chức năng này tạo Hộp thoại Giới thiệu -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Hàm trên tạo ra kết quả sau:

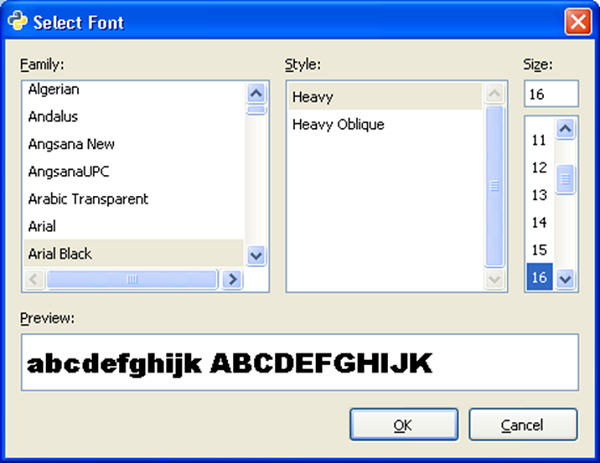
Tiện ích gtk.FontSelection cho phép người dùng chọn và áp dụng phông chữ của tên, kích thước và kiểu cụ thể. Hộp thoại có một hộp xem trước chứa một số văn bản sẽ được hiển thị trong phần mô tả phông chữ đã chọn và hai nút HỦY và OK.
API PyGTK chứa một mô-đun Pango xác định các lớp và chức năng cần thiết để hiển thị văn bản quốc tế hóa chất lượng cao. Xử lý phông chữ và văn bản trong gtk được Pango hỗ trợ. Đối tượng pango.Font đại diện cho một phông chữ theo cách độc lập với hệ thống. Đối tượng pango.FontDescription chứa các đặc điểm của một phông chữ.
gtk.FontSelectionDialog trả về một đối tượng pango.Font. Để áp dụng phông chữ đã chọn, phông chữ được tìm nạp bằng cách lấy đối tượng pango.FontDescription từ nó.
Sau đây là một hàm tạo của lớp FontSelectionDialog:
dlg = gtk.FontSelectionDialog(title)Sau đây là một số phương thức được sử dụng thường xuyên của lớp này:
get_font_name() - Điều này trả về một chuỗi chứa tên phông chữ hiện được chọn hoặc Không có nếu không có tên phông chữ nào được chọn.
set_font_name() - Điều này đặt phông chữ hiện tại
set_preview_text() - Điều này đặt văn bản trong mục nhập khu vực xem trước
Phông chữ đã chọn sẽ được áp dụng cho văn bản trong tiện ích con bằng phương thức Mod_font ().
Khi mục menu FontSelectionDialog được kích hoạt, hàm gọi lại sau được gọi:
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Phông chữ đã chọn được áp dụng cho văn bản của nhãn được đặt trên cửa sổ cấp trên cùng.

Sau đây là kết quả -

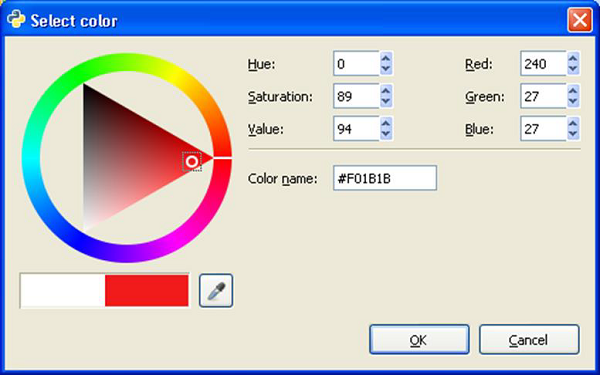
Đây là Hộp thoại được định cấu hình trước trong API PyGTK cho phép người dùng chọn và áp dụng màu. Nó nhúng bên trong một tiện ích gtk.ColorSelection.
Tiện ích gtk.ColorScelection trình bày một bánh xe màu và các hộp nhập cho các thông số màu như HSV và RGB. Màu mới có thể được chọn bằng cách thao tác trên bánh xe màu hoặc nhập các thông số màu. Get_current_color của nó rất hữu ích để xử lý thêm.
Sau đây là nguyên mẫu của hàm tạo của lớp gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)Màu đã chọn hiện tại được lấy từ thuộc tính colorel. Màu đã chọn sẽ được áp dụng cho một tiện ích con bằng cách sử dụng các phương thức Mod_fg () hoặc mod_bg ().
Khi nút menu ColorDialog được kích hoạt, chức năng gọi lại sau được thực thi:
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)Màu đã chọn được áp dụng cho văn bản trong tiện ích nhãn trên cửa sổ -

Sau đây là kết quả -

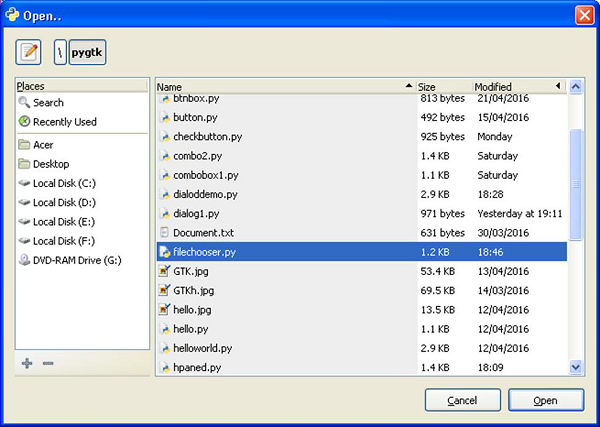
Hộp thoại này rất hữu ích để cho phép người dùng chọn vị trí và tên tệp cần được mở hoặc lưu. Nó nhúng FileChooserWidget và cung cấp các nút OK và CANCEL trong action_area.
Sau đây là một hàm tạo của lớp gtk.FileChooserDialog:
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Các thông số là -
| tiêu đề | Đây là tiêu đề của hộp thoại |
| cha mẹ | Cấp độ gốc tạm thời của hộp thoại hoặc Không có |
| hoạt động | Chế độ mở hoặc lưu cho hộp thoại |
| nút | Đây là một bộ chứa các cặp id nhãn-phản hồi nút hoặc Không có |
| phụ trợ | Tên của chương trình phụ trợ hệ thống tệp cụ thể để sử dụng. |
Sau đây là các chế độ hành động -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Nếu muốn hạn chế các loại tệp có sẵn để hiển thị, một đối tượng của gtk.FileFilter có thể được áp dụng bằng cách sử dụng phương thức add_filter ().
Nếu nút menu FileChooserDialog được nhấp, chức năng gọi lại sau sẽ được chạy.
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()Tệp được chọn từ hộp thoại -

Tệp đã chọn được hiển thị trên nhãn trên gtk cấp trên cùng.Window -

Tiện ích máy tính xách tay là một vùng chứa theo thẻ. Mỗi tab trong vùng chứa này chứa một trang khác nhau và các trang được xem theo cách chồng lên nhau. Mọi trang mong muốn đều được hiển thị bằng cách nhấp vào nhãn của tab. Các nhãn có thể được cấu hình để hiển thị trên cùng hoặc dưới cùng hoặc bên trái hoặc bên phải. Một widget vùng chứa với các widget khác được đặt trong đó hoặc một widget duy nhất được đặt dưới mỗi trang.
Nếu dữ liệu được hiển thị quá lớn trong một lần xem, nó sẽ được nhóm lại trong các trang khác nhau, mỗi trang được đặt dưới một tab của tiện ích Notebook. Loại điều khiển này được sử dụng rất rộng rãi. Ví dụ: trình duyệt Internet sử dụng màn hình theo thẻ này để hiển thị các trang khác nhau trong các tab khác nhau.
Sau đây là một hàm tạo của lớp gtk.Notebook -
gtk.Notebook()Sau đây là các phương thức thường dùng của lớp gtk.Notebook -
append_page(child, label)- Thao tác này nối một trang vào sổ ghi chép có chứa tiện ích con được chỉ định bởi tab_label làm nhãn trên tab. Nếu tab_label có thể là Không để sử dụng nhãn mặc định.
insert_page(child, label, position) - Thao tác này sẽ chèn một trang vào sổ ghi chép tại vị trí được chỉ định bởi vị trí.
remove_page(index) - Thao tác này sẽ xóa một trang tại chỉ mục được chỉ định.
get_current_page() - Điều này trả về chỉ mục trang của trang hiện tại.
set_current_page(index) - Điều này chuyển sang số trang được chỉ định bởi chỉ mục.
set_show_tabs()- Nếu sai, các tab sẽ không hiển thị. Đây là True theo mặc định.
set_tab_pos(pos)- Điều này thiết lập cạnh mà tại đó các tab để chuyển trang trong sổ ghi chép được vẽ. Các hằng số được xác định trước là -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Thao tác này tạo một nhãn mới với văn bản được chỉ định và đặt nó làm nhãn tab cho trang chứa con.
Tiện ích gtk.Notebook phát ra các tín hiệu sau:
| thay đổi-hiện-trang | Điều này được phát ra khi yêu cầu chuyển tiếp trang hoặc lùi trang được đưa ra |
| tab tiêu điểm | Điều này được phát ra khi tiêu điểm được thay đổi bằng cách tab. |
| thêm trang | Điều này được phát ra khi một trang được thêm vào sổ ghi chép. |
| trang bị xóa | Điều này được phát ra sau khi một trang được xóa khỏi sổ ghi chép. |
| trang chọn | Điều này được phát ra khi một trang con mới được chọn. |
| chuyển trang | Điều này được phát ra khi trang sổ ghi chép được thay đổi. |
Thí dụ
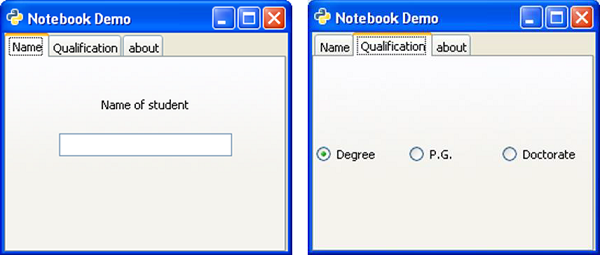
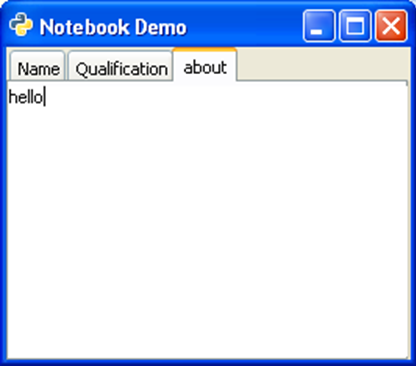
Trong ví dụ sau, một gtk.Notebook có ba trang được đặt trong một gtk.Window cấp cao nhất. Trang đầu tiên chứa một VBox trong đó nhãn và trường Mục nhập được đóng gói. Trang thứ hai có nhãn 'chứng chỉ' có một HButtonBox trong đó ba tiện ích RadioButton loại trừ lẫn nhau được thêm vào. Trang thứ ba có một đối tượng TextView. Các nhãn trang được hiển thị ở trên cùng.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Khi thực thi, đoạn mã trên sẽ hiển thị một Notebook có ba trang -


Lớp khung là một lớp con của lớp gtk.Bin. Nó vẽ một đường viền trang trí xung quanh widget con được đặt trong đó. Khung có thể chứa nhãn mà vị trí của nó có thể được tùy chỉnh.
Đối tượng gtk.Frame được xây dựng với sự trợ giúp của hàm tạo sau:
frame = gtk.Frame(label = None)Sau đây là các phương thức của lớp gtk.Frame ():
set_label(text) - Điều này đặt nhãn như được chỉ định bởi text. NếuNone, nhãn hiện tại đã bị xóa.
set_label_widget() - Điều này đặt một widget khác với gtk.Label làm nhãn cho khung.
set_label_align(x, y) - Điều này đặt căn chỉnh của tiện ích nhãn và trang trí của khung (mặc định là 0,0 và 0,5)
set_shadow_type() - Điều này thiết lập loại bóng của khung.
Các giá trị có thể là -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Đoạn mã sau minh họa chức năng của tiện ích Frame. Một nhóm gồm ba đối tượng của gtk.RadioButton được đặt trong một HButtonBox.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Để vẽ đường viền xung quanh hộp, nó được đặt trong tiện ích Khung, và nó được thêm vào cửa sổ cấp trên cùng.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Lớp gtk.AspectFrame là một lớp con của lớp Frame. Tiện ích con trong khung này luôn giữ nguyên tỷ lệ khung hình (chiều rộng và chiều cao) ngay cả khi cửa sổ chính được thay đổi kích thước.
Thuộc tính tỷ lệ của tiện ích con gtk.AspectFrame xác định tỷ lệ chiều rộng: chiều cao của tiện ích con. Tỷ lệ khung hình 0,5 có nghĩa là chiều rộng bằng một nửa chiều cao; tỷ lệ khung hình là 2,0 có nghĩa là chiều rộng gấp đôi chiều cao. Giá trị mặc định cho thuộc tính "ratio" là 1,0.
Cú pháp sau được sử dụng cho hàm tạo của lớp gtk.AspectFrame:
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)Các xaligntài sản xác định phần của ngang miễn phí không gian để ở bên trái của đứa trẻ. 0.0 phương tiện không có miễn phí không gian bên trái, 1,0 có nghĩa là tất cả miễn phí không gian để ở bên trái.
Các yaligntài sản xác định phần của dọc miễn phí không gian trên đứa trẻ. 0,0 có nghĩa là không có dung lượng trống ở trên, 1.0 có nghĩa là tất cả dung lượng trống ở trên.
Tỷ lệ chiều rộng so với chiều cao của khung được duy trì nếu obey_child tài sản là Sai.
Thuộc tính verify_child xác định xem tỷ lệ có bị bỏ qua hay không. Mặc định là đúng.
Đoạn mã sau đây tương tự như đoạn mã được sử dụng cho lớp Frame. Sự khác biệt duy nhất là ButonBox được đặt trong một widget AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - Thuộc tính verify_child được đặt thành False vì nó muốn giữ nguyên tỷ lệ khung hình ngay cả khi cửa sổ được thay đổi kích thước.
Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra các cửa sổ gốc và đã thay đổi kích thước sau:

Original Window

Resized Window
Tiện ích Treeview hiển thị nội dung của một mô hình triển khai giao diện gtk.TreeModel. PyGTK cung cấp các loại mô hình sau:
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore là một mô hình danh sách. Khi được liên kết với một widget gtk.TreeView, nó sẽ tạo ra một hộp Danh sách chứa các mục sẽ được chọn. Một đối tượng gtk.ListStore được khai báo với cú pháp sau:
store = gtk.ListStore(column_type)Một danh sách có thể có nhiều cột, các hằng số kiểu được xác định trước là -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf, v.v.
Ví dụ, một đối tượng ListStore để lưu trữ các mục chuỗi được khai báo là:
store = gtk.ListStore(gobject.TYPE_STRINGĐể thêm các mặt hàng trong cửa hàng, phương thức append () được sử dụng:
store.append (["item 1"])TreeStore là một mô hình cho tiện ích Cây nhiều cột. Ví dụ, câu lệnh sau tạo một cửa hàng với một cột có mục chuỗi.
Store = gtk.TreeStore(gobject.TYPE_STRING)Để thêm các mục trong TreeStore, hãy sử dụng phương thức append (). Phương thức append () có hai tham số, cha và hàng. Để thêm mục cấp cao nhất, cấp độ gốc là Không có.
row1 = store.append(None, ['row1'])Bạn cần lặp lại câu lệnh này để thêm nhiều hàng.
Để thêm các hàng con, hãy chuyển hàng cấp trên làm tham số chính cho phương thức append () -
childrow = store.append(row1, ['child1'])Bạn cần lặp lại câu lệnh này để thêm nhiều hàng con.
Bây giờ, tạo một widget TreeView và sử dụng đối tượng TreeStore ở trên làm mô hình.
treeview = gtk.TreeView(store)Bây giờ chúng ta phải tạo TreeViewColumn để hiển thị dữ liệu cửa hàng. Đối tượng của gtk.TreeViewColumn quản lý tiêu đề và các ô bằng gtk.CelRenderer. Đối tượng TreeViewColumn được tạo bằng cách sử dụng hàm tạo sau:
gtk.TreeViewColumn(title, cell_renderer,…)Ngoài tiêu đề và trình kết xuất, cần không hoặc nhiều cặp thuộc tính = column để chỉ định cột của mô hình cây mà giá trị của thuộc tính sẽ được truy xuất. Các tham số này cũng có thể được thiết lập bằng các phương thức của lớp TreeViewColumn được đưa ra bên dưới.
Gtk.CellRenderer là một lớp cơ sở cho một tập hợp các đối tượng để hiển thị các kiểu dữ liệu khác nhau. Các lớp dẫn xuất là CellRendererText, CellRendererPixBuf và CellRendererToggle.
Các phương thức sau của lớp TreeViewColumn được sử dụng để định cấu hình đối tượng của nó:
TreeViewColumn.pack_start (ô, expand = True) - Phương thức này gói đối tượng CellRenderer vào cột đầu. Nếu tham số mở rộng được đặt thành True, toàn bộ không gian được phân bổ của cột sẽ được gán cho ô.
TreeViewColumn.add_attribute (ô, thuộc tính, cột) - Phương thức này thêm một ánh xạ thuộc tính vào danh sách trong cột cây. Cáccolumn là cột của mô hình cây.
TreeViewColumn.set_attributes () - Phương thức này đặt các vị trí thuộc tính của renderer sử dụng attribute = column cặp
TreeViewColumn.set_visible () - Nếu True, cột chế độ xem cây có thể nhìn thấy
TreeViewColumn.set_title () - Phương thức này đặt thuộc tính "title" thành giá trị được chỉ định.
TreeViewColumn.set_lickable () - Nếu được đặt thành True, tiêu đề có thể lấy tiêu điểm bàn phím và được nhấp vào.
TreeViewColumn.set_alignment (xalign) - Phương thức này đặt thuộc tính "alignment" thành giá trị của xalign.
Các "nhấp vào" tín hiệu được phát ra khi người dùng nhấp vào treeviewcolumn nút tiêu đề.
Sau khi đã định cấu hình đối tượng TreeViewColumn, đối tượng này sẽ được thêm vào tiện ích TreeView bằng phương thức append_column ().
Sau đây là các phương thức quan trọng của lớp TreeView:
TreevVew.set_model () - Điều này đặt thuộc tính "model" cho chế độ xem dạng cây. Nếu chế độ xem dạng cây đã có bộ mô hình, phương pháp này sẽ loại bỏ nó trước khi thiết lập mô hình mới. Nếumodel Là None, nó sẽ hủy thiết lập mô hình cũ.
TreeView.set_header_clickable () - Nếu được đặt thành True, bạn có thể nhấp vào các nút tiêu đề cột.
TreeView.append_column () - Điều này nối các TreeViewColumn vào danh sách các cột.
TreeView.remove_column () - Thao tác này xóa cột được chỉ định khỏi chế độ xem dạng cây.
TreeView.insert_column () - Điều này sẽ chèn các column vào chế độ xem dạng cây tại vị trí được chỉ định bởi position.
Tiện ích TreeView phát ra các tín hiệu sau:
| con trỏ đã thay đổi | Điều này được phát ra khi con trỏ di chuyển hoặc được đặt. |
| mở rộng-thu gọn-con trỏ-hàng | Điều này được phát ra khi hàng tại con trỏ cần được mở rộng hoặc thu gọn. |
| kích hoạt hàng | Điều này được phát ra khi người dùng nhấp đúp vào treeview hàng |
| đã thu gọn hàng | Điều này được phát ra khi một hàng được thu gọn bởi người dùng hoặc hành động có lập trình. |
| mở rộng hàng | Điều này được phát ra khi một hàng được mở rộng thông qua người dùng hoặc hành động có lập trình. |
Dưới đây là hai ví dụ về tiện ích TreeView. Ví dụ đầu tiên sử dụng ListStore để tạo một ListView đơn giản.
Tại đây một đối tượng ListStore được tạo và các mục chuỗi được thêm vào nó. Đối tượng ListStore này được sử dụng làm mô hình cho đối tượng TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Sau đó, một CellRendererText được thêm vào đối tượng TreeViewColumn và đối tượng tương tự được nối vào TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)TreeView Object được đặt trên cửa sổ toplevel bằng cách thêm nó vào vùng chứa cố định.
ví dụ 1
Quan sát đoạn mã sau:
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Mục do người dùng chọn được hiển thị trên nhãn trong cửa sổ dưới dạng on_activated callback hàm được gọi.

Ví dụ 2
Ví dụ thứ hai xây dựng một TreeView phân cấp từ một TreeStore. Chương trình này tuân theo cùng một trình tự xây dựng cửa hàng, đặt nó làm mô hình cho TreeView, thiết kế TreeViewColumn và gắn nó vào TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()TreeView sau được hiển thị dưới dạng đầu ra:

Lớp Paned là lớp cơ sở cho các widget có thể hiển thị hai ngăn điều chỉnh theo chiều ngang (gtk.Hpaned) hoặc chiều dọc (gtk.Vpaned). Các widget con vào các ngăn được thêm vào bằng cách sử dụng các phương thức pack1 () và pack2 ().
Tiện ích con được phân loại vẽ một thanh trượt phân cách giữa hai ngăn và cung cấp một tay cầm để điều chỉnh chiều rộng / chiều cao tương đối của chúng. Nếu thuộc tính thay đổi kích thước của tiện ích con bên trong một ngăn được đặt thành Đúng, nó sẽ thay đổi kích thước theo kích thước của các ngăn.
Các phương pháp sau có sẵn cho HPaned cũng như lớp VPaned:
Paned.add1 (con) - Điều này thêm tiện ích con được chỉ định bởi child lên trên cùng hoặc ngăn bên trái
Paned.add2 (con) - Điều này thêm tiện ích con được chỉ định bởi child ở dưới cùng hoặc ngăn bên phải.
Paned.pack1 (con, thay đổi kích thước, thu nhỏ) - Điều này thêm tiện ích được chỉ định bởi childlên trên cùng hoặc ngăn bên trái với các tham số. Nếuresize Là True, childsẽ được thay đổi kích thước khi tiện ích con được phân tách được thay đổi kích thước. Nếushrink Là True, child có thể được làm nhỏ hơn yêu cầu kích thước tối thiểu của nó.
Paned.pack2 (con, thay đổi kích thước, thu nhỏ) - Điều này đặt vị trí của dải phân cách giữa hai ngăn.
Cả hai loại tiện ích con Paned đều phát ra các tín hiệu sau:
| chấp nhận vị trí | Điều này được phát ra khi paned có tiêu điểm khiến tiện ích con có tiêu điểm được kích hoạt. |
| hủy bỏ vị trí | Điều này được phát ra khi Esc phím được nhấn trong khi paned có tiêu điểm. |
| tay cầm di chuyển | Điều này được phát ra khi paned có tiêu điểm và dấu phân cách được di chuyển. |
Thí dụ
Ví dụ sau sử dụng tiện ích gtk.Hpaned. Trong ngăn bên trái, một tiện ích TreeView được thêm vào và trong ngăn bên phải, có một tiện ích TextView. Khi bất kỳ hàng nào trong TreeView được chọn, nó sẽ phát ra tín hiệu row_activate được kết nối với một hàm gọi lại. Cácon_activated()function lấy văn bản của hàng và hiển thị trong bảng xem văn bản.
Quan sát mã -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Vùng thông báo, thường ở cuối cửa sổ được gọi là thanh trạng thái. Mọi loại thông báo thay đổi trạng thái đều có thể được hiển thị trên thanh trạng thái. Nó cũng có một báng cầm có thể thay đổi kích thước.
Tiện ích gtk.Statusbar duy trì một đống thư. Do đó, tin nhắn mới sẽ được hiển thị trên đầu tin nhắn hiện tại. Nếu nó xuất hiện, thông báo trước đó sẽ hiển thị lại. Nguồn của thông báo phải được xác định bằng context_id để nhận dạng nó duy nhất.
Sau đây là hàm tạo của tiện ích gtk.Statusbar:
bar = gtk.Statusbar()Sau đây là các phương thức của lớp gtk.Statusbar:
Statusbar.push(context_id, text) - Điều này đẩy một thông báo mới lên ngăn xếp của thanh trạng thái.
Statusbar.pop(context_id) - Điều này loại bỏ thông báo hàng đầu với các context_id từ ngăn xếp của thanh trạng thái.
Các tín hiệu sau được phát ra bởi tiện ích Thanh trạng thái:
| text-popped | Điều này được phát ra khi một thông báo bị xóa khỏi ngăn xếp thông báo trên thanh trạng thái. |
| văn bản đẩy | Điều này được phát ra khi một thông báo được thêm vào ngăn xếp thông báo trên thanh trạng thái. |
Ví dụ sau minh họa chức năng của Statusbar. Cửa sổ tầng chứa một VBox có hai hàng. Hàng trên có một widget Cố định trong đó đặt nhãn, một widget Entry và một nút. Trong khi đó, ở hàng dưới cùng, một tiện ích gtk.Statusbar được thêm vào.
Để gửi thông báo đến thanh trạng thái, cần tìm nạp context_id của nó.
id1 = self.bar.get_context_id("Statusbar")Tín hiệu 'đã nhấp' của đối tượng Nút được kết nối với chức năng gọi lại qua đó thông báo được đẩy lên thanh trạng thái. Và, tín hiệu 'kích hoạt' được phát ra khi nhấn phím Enter bên trong tiện ích Entry. Tiện ích này được kết nối với một cuộc gọi lại khác.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Cả hai lệnh gọi lại đều sử dụng push() phương pháp để nhấp nháy thông báo trong khu vực thông báo.
Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()Khi thực thi, đoạn mã trên sẽ hiển thị kết quả sau:

Hãy thử nhập vào hộp văn bản và nhấn Enter để xem thông báo 'văn bản đã nhập' trên thanh trạng thái.
Thanh tiến trình được sử dụng để cung cấp cho người dùng dấu hiệu trực quan về một quá trình đang chạy lâu dài. Tiện ích gtk.ProgressBar có thể được sử dụng ở hai chế độ - chế độ phần trăm và chế độ hoạt động.
Khi có thể ước tính chính xác lượng công việc đang chờ hoàn thành, thanh tiến trình có thể được sử dụng ở chế độ phần trăm và người dùng sẽ thấy thanh tăng dần hiển thị phần trăm công việc đã hoàn thành. Mặt khác, nếu có thể xác định chính xác khối lượng công việc phải hoàn thành, thì thanh tiến trình được sử dụng trong chế độ hoạt động, trong đó, thanh hiển thị hoạt động bằng cách hiển thị một khối di chuyển qua lại.
Hàm khởi tạo sau khởi tạo tiện ích con của lớp gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar sử dụng các phương pháp sau để quản lý chức năng:
ProgressBar.pulse()- Điều này thúc vào thanh tiến trình để cho biết rằng một số tiến bộ đã được thực hiện, nhưng bạn không biết là bao nhiêu. Phương pháp này cũng thay đổi chế độ thanh tiến trình thành "chế độ hoạt động", trong đó một khối được trả về qua lại.
ProgressBar.set_fraction(fraction) - Điều này làm cho thanh tiến trình "điền vào" phần của thanh được chỉ định bởi fraction. Giá trị củafraction phải nằm trong khoảng từ 0,0 đến 1,0.
ProgressBar.set_pulse_setup() - Điều này đặt phần (được chỉ định bởi fraction) của tổng chiều dài thanh tiến trình để di chuyển khối bị trả lại cho mỗi cuộc gọi đến pulse() phương pháp.
ProgressBar.set_orientation()- Điều này thiết lập hướng của thanh tiến trình. Nó có thể được đặt thành một trong các hằng số sau:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
Trong chương trình sau, tiện ích gtk.ProgressBar được sử dụng trong chế độ hoạt động. Do đó, vị trí ban đầu của tiến trình được đặt thành 0,0 bởiset_fraction() phương pháp.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)Để tăng tiến độ lên 1 phần trăm sau 100 mili giây, một đối tượng hẹn giờ được khai báo và một hàm gọi lại được thiết lập để gọi sau mỗi 100 mili giây để thanh tiến trình được cập nhật.
self.timer = gobject.timeout_add (100, progress_timeout, self)Đây, progress_timeout()là chức năng gọi lại. Nó tăng tham số củaset_fraction() phương pháp 1 phần trăm và cập nhật văn bản trong thanh tiến trình để hiển thị phần trăm hoàn thành.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return TrueThí dụ
Quan sát đoạn mã sau:
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Để sử dụng thanh tiến trình trong chế độ hoạt động, hãy thay đổi chức năng gọi lại thành sau và chạy:
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueChuyển động qua lại của một khối bên trong thanh Tiến trình sẽ hiển thị tiến trình của hoạt động.

Nếu một tiện ích có diện tích lớn hơn diện tích của cửa sổ cấp trên, nó được liên kết với vùng chứa ViewPort. Tiện ích gtk.Viewport cung cấp khả năng điều chỉnh được sử dụng trong ScrolledWindow. Ví dụ, tiện ích Nhãn không có bất kỳ điều chỉnh nào. Do đó nó cần một Viewport. Một số tiện ích con có hỗ trợ cuộn gốc. Nhưng một tiện ích Nhãn hoặc một gtk.Table không có hỗ trợ cuộn tích hợp. Do đó họ phải sử dụng Viewport.
Lớp ViewPort có hàm tạo sau:
gtk.Viewport(hadj, vadj)Đây, hadj và vadj là các đối tượng điều chỉnh được liên kết với khung nhìn.
Lớp gtk.ViewPort sử dụng các phương thức sau:
Viewport.set_hadjustment() - Điều này đặt thuộc tính "hadjustment"
Viewport.set_vadjustment() - Điều này đặt thuộc tính "vadjustment"
Viewport.set_shadow_type() - Điều này đặt thuộc tính "shadow-type" thành giá trị của type. Giá trị củatype phải là một trong số -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
Đối tượng gtk.Viewport phát ra tín hiệu đặt-cuộn-điều chỉnh khi một hoặc cả hai đối tượng gtk.Adjustment ngang và dọc được thay đổi.
Cửa sổ cuộn được tạo để truy cập tiện ích con khác có diện tích lớn hơn cửa sổ mẹ. Một số tiện ích con như TreeView và TextView hỗ trợ cuộn. Đối với những người khác như Nhãn hoặc Bảng, một Chế độ xem nên được cung cấp.
Cú pháp sau được sử dụng cho hàm tạo của lớp gtk.ScrolledWindow:
sw = gtk.ScrolledWindow(hadj, vadj)Sau đây là các phương thức của lớp gtk.ScrolledWindow:
ScrolledWindow.set_hadjustment() - Điều này đặt điều chỉnh ngang thành đối tượng gtk.Adjustment
ScrolledWindow.set_vadjustment() - Điều này đặt điều chỉnh theo chiều dọc thành đối tượng gtk.Adjustment
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Điều này đặt thuộc tính "hscrollbar_policy" và "vscrollbar_policy". Một trong các hằng số xác định trước sau đây được sử dụng:
gtk.POLICY_ALWAYS - Thanh cuộn luôn hiện diện
gtk.POLICY_AUTOMATIC - Thanh cuộn chỉ xuất hiện nếu cần, tức là nội dung nhỏ hơn cửa sổ
gtk.POLICY_NEVER - Thanh cuộn không bao giờ hiện diện
ScrolledWindow.add_with_viewport(child) - Phương thức này được sử dụng để thêm một widget (được chỉ định bởi con) mà không có khả năng cuộn gốc vào cửa sổ đã cuộn. Đây là một chức năng tiện lợi tương đương với việc thêmchild đến một gtk.Viewport, sau đó thêm chế độ xem vào cửa sổ được cuộn.
Đoạn mã sau thêm một cửa sổ được cuộn xung quanh đối tượng gtk.Table với kích thước 10 x 10. Vì một đối tượng Bảng không hỗ trợ điều chỉnh tự động, nó sẽ được thêm vào một Khung nhìn.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Hai vòng lặp lồng nhau được sử dụng để thêm 10 hàng, mỗi hàng 10 cột. Một widget gtk.Button được đặt trong mỗi ô.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Bảng đủ lớn này hiện được thêm vào cửa sổ cuộn cùng với một khung nhìn.
sw.add_with_viewport(table)Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Đối tượng gtk.Arrow được sử dụng để vẽ mũi tên đơn giản chỉ về bốn hướng chính. Lớp này được kế thừa từgtk.Misc lớp và đối tượng sẽ chiếm bất kỳ không gian nào được phân bổ cho nó, ví dụ, một tiện ích Nhãn hoặc Nút.
Thông thường, đối tượng Arrow được tạo bằng cách sử dụng hàm tạo sau:
Arr = gtk.Arrow(arrow_type, shadow_type)Các hằng số arrow_type được xác định trước là -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Các hằng số shadow_type được xác định trước được liệt kê trong bảng sau:
| gtk.SHADOW_NONE | Không có dàn ý. |
| gtk.SHADOW_IN | Đường viền được vát vào trong. |
| gtk.SHADOW_OUT | Đường viền được vát ra ngoài giống như một chiếc cúc áo. |
| gtk.SHADOW_ETCHED_IN | Bản thân đường viền là một góc xiên vào trong, nhưng khung lại vát ra ngoài. |
| gtk.SHADOW_ETCHED_OUT | Đường viền là một góc xiên ra ngoài, khung hình xiên vào trong. |
Thí dụ
Trong ví dụ sau, bốn tiện ích Nút được thêm vào Hbox. Trên đầu mỗi nút, một đối tượng gtk.Arrow lần lượt trỏ lên LÊN, XUỐNG, TRÁI và PHẢI. Vùng chứa HBOX được đặt ở dưới cùng của cửa sổ cấp trên với sự trợ giúp của vùng chứa Căn chỉnh.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Lớp này cũng được kế thừa từ lớp gtk.Misc. Đối tượng của lớp gtk.Image hiển thị một hình ảnh. Thông thường, hình ảnh sẽ được tải từ một tệp trong bộ đệm pixel đại diện cho lớp gtk.gdk.Pixbuf. Thay vào đó là một chức năng tiện lợiset_from_file() thường được sử dụng để hiển thị dữ liệu hình ảnh từ tệp trong tiện ích con gk.Image.
Cách dễ nhất để tạo đối tượng gtk.Image là sử dụng hàm tạo sau:
img = gtk.Image()Sau đây là các phương thức của lớp gtk.Image:
Image.set_from_file() - Điều này đặt dữ liệu hình ảnh từ nội dung của tệp.
Image.set_from_pixbuf() - Điều này đặt dữ liệu hình ảnh từ pixmap trong đó dữ liệu hình ảnh được tải để thao tác ngoài màn hình.
Image.set_from_pixbuf() - Điều này đặt dữ liệu hình ảnh bằng cách sử dụng pixbuf là một đối tượng chứa dữ liệu mô tả hình ảnh bằng cách sử dụng tài nguyên phía máy khách.
Image.set_from_stock() - Điều này đặt dữ liệu hình ảnh từ mặt hàng trong kho được xác định bởi stock_id.
Image.clear() - Thao tác này sẽ xóa hình ảnh hiện tại.
Image.set_from_image()- Điều này đặt dữ liệu hình ảnh từ bộ đệm hình ảnh phía máy khách ở định dạng pixel của màn hình hiện tại. Nếu hình ảnh làNone, dữ liệu hình ảnh hiện tại sẽ bị xóa.
Thí dụ
Trong chương trình sau, đối tượng gtk.Image được lấy từ một tệp hình ảnh. Nó được thêm vào trong cửa sổ toplevel.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Tiện ích DrawingArea trình bày một canvas trống có chứa gtk.gdk. Hướng dẫn các đối tượng như đường thẳng, hình chữ nhật, vòng cung, v.v. có thể được vẽ trên đó.
PyGTK sử dụng thư viện Cairo cho các thao tác vẽ như vậy. Cairo là một thư viện đồ họa vector 2D phổ biến. Nó được viết bằng C., mặc dù, nó có ràng buộc trong hầu hết các Ngôn ngữ như C ++, Java, Python, PHP, v.v. Thư viện Cairo có thể được sử dụng để vẽ trên các thiết bị đầu ra tiêu chuẩn trong các hệ điều hành khác nhau. Nó cũng có thể được sử dụng để tạo các tệp PDF, SVG và hậu tập lệnh.
Để thực hiện các thao tác vẽ khác nhau, chúng ta phải tìm nạp thiết bị trên văn bản của đối tượng đầu ra đích. Trong trường hợp này, vì bản vẽ đang xuất hiện trên tiện ích gtk.DrawingArea, ngữ cảnh thiết bị của gdk.Window chứa bên trong nó sẽ được lấy. Lớp học này có mộtcairo-create() phương thức trả về bối cảnh thiết bị.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Tiện ích DrawingArea có thể được kết nối với các lệnh gọi lại dựa trên các tín hiệu sau do nó phát ra:
| Nhận ra | Để thực hiện bất kỳ hành động cần thiết nào khi tiện ích con được khởi tạo trên một màn hình cụ thể. |
| config_event | Để thực hiện bất kỳ hành động cần thiết nào khi tiện ích con thay đổi kích thước. |
| exp_event | Để xử lý việc vẽ lại nội dung của tiện ích con khi một vùng vẽ xuất hiện lần đầu tiên trên màn hình hoặc khi nó bị che bởi một cửa sổ khác và sau đó được mở ra (tiếp xúc). |
Sự kiện Chuột và Bàn phím cũng có thể được sử dụng để gọi lại bằng cách add_events() method sau đó gtk.Widget class.
Điều quan tâm đặc biệt là tín hiệu sự kiện phơi sáng được phát ra khi canvas DrawingArea xuất hiện lần đầu tiên. Các phương pháp khác nhau để vẽ các đối tượng 2D, được xác định trong thư viện Cairo được gọi từ lệnh gọi lại này được kết nối với tín hiệu sự kiện phơi bày. Các phương pháp này vẽ các đối tượng tương ứng trên bối cảnh thiết bị Cairo.
Sau đây là các phương pháp vẽ có sẵn -
dc.rectangle (x, y, w, h) - Thao tác này vẽ một hình chữ nhật ở tọa độ trên cùng bên trái được chỉ định và có chiều rộng và chiều cao givwn.
dc.arc (x, y, r, a1, a2) - Vẽ một cung tròn với bán kính và hai góc cho trước.
dc.line (x1, y1, x2, y2) - Nó vẽ một đường thẳng giữa hai cặp tọa độ.
dc.line_to (x, y) - Điều này vẽ một đường thẳng từ vị trí hiện tại đến (x, y)
dc.show_text (str) - vẽ chuỗi ở vị trí con trỏ hiện tại
dc.stroke () - vẽ phác thảo
dc.fill () - điền hình dạng với màu hiện tại
dc.set_color_rgb (r, g, b) - đặt màu cho đường viền và tô các giá trị r, g và b trong khoảng từ 0,0 đến 1,0
Thí dụ
Tập lệnh sau đây vẽ các hình dạng khác nhau và kiểm tra bằng các phương pháp Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()Tập lệnh trên sẽ tạo ra kết quả sau:

Tiện ích SpinnButton, thường được gọi là Spinner là một tiện ích gtk.Entry với các mũi tên lên và xuống ở bên phải của nó. Người dùng có thể nhập trực tiếp giá trị số vào đó hoặc tăng hoặc giảm bằng cách sử dụng các mũi tên lên và xuống. Lớp gtk.SpinButton được kế thừa từ lớp gtk.Entry. Nó sử dụng một đối tượng gtk.Adjustment mà phạm vi và bước của giá trị số trong vòng xoay có thể bị hạn chế.
Tiện ích SpinButton được tạo bằng cách sử dụng hàm tạo sau:
sp = gtk.SpinButton(adj, climb_rate, digits)Ở đây, adj đại diện cho gtk.Adjustment object controlling range, climb_rate là một hệ số gia tốc và số lượng các phần thập phân được chỉ định bởi các chữ số.
Lớp gtk.SpinButton có các phương thức sau:
SpinButton.set_adjustment () - Điều này đặt thuộc tính "điều chỉnh".
SpinButton.set_digits () - Điều này đặt thuộc tính "chữ số" thành giá trị để xác định số vị trí thập phân được hiển thị bởi nút quay.
SpinButton.set_increments (bước, trang) - Giá trị này đặt giá trị bước được áp dụng cho mỗi lần nhấn nút chuột trái và giá trị trang được áp dụng cho mỗi lần nhấn nút giữa.
SpinButton.set_range () - Điều này đặt giá trị tối thiểu và tối đa cho phép cho spinbutton.
SpinButton.set_value () - Điều này đặt nút xoay thành giá trị mới theo lập trình.
SpinButton.update_policy () - Các giá trị hợp lệ là gtk.UPDATE_ALWAYS và gtk.UPDATE_VALID
SpinButton.spin (hướng, số gia = 1) - Điều này tăng hoặc giảm giá trị của Spinner theo hướng được chỉ định.
Sau đây là các hằng số hướng được xác định trước:
| gtk.SPIN_STEP_FORWARD | về phía trước từng bước_increment |
| gtk.SPIN_STEP_BACKWARD | lùi lại theo step_increment |
| gtk.SPIN_PAGE_FORWARD | về phía trước từng bước_increment |
| gtk.SPIN_PAGE_BACKWARD | lùi lại theo step_increment |
| gtk.SPIN_HOME | chuyển đến giá trị nhỏ nhất |
| gtk.SPIN_END | di chuyển đến giá trị lớn nhất |
| gtk.SPIN_USER_DEFINED | thêm gia số vào giá trị |
SpinButton.set_wrap () - Nếu giá trị bọc là Đúng, giá trị nút xoay sẽ bao quanh giới hạn ngược lại khi giới hạn trên hoặc dưới của phạm vi vượt quá.
Tiện ích gtk.SpinButton phát ra các tín hiệu sau:
| thay đổi giá trị | Điều này được phát ra khi giá trị nút xoay được thay đổi bằng thao tác bàn phím |
| đầu vào | Điều này được phát ra khi giá trị thay đổi. |
| đầu ra | Điều này được phát ra khi giá trị hiển thị nút quay được thay đổi. Lợi nhuậnTrue nếu trình xử lý đặt thành công văn bản và không cần xử lý thêm. |
| giá trị thay đổi | Điều này được phát ra khi bất kỳ cài đặt nào thay đổi cách hiển thị của nút xoay được thay đổi. |
| bọc | Điều này được phát ra ngay sau khi nút quay kết thúc từ giá trị lớn nhất đến giá trị nhỏ nhất hoặc ngược lại. |
Thí dụ
Ví dụ sau đây tạo ra một Date Selectorbằng cách sử dụng ba widget SpinButton. Bộ chọn ngày được áp dụng đối tượng Điều chỉnh để hạn chế giá trị trong khoảng từ 1—31. Bộ chọn thứ hai dành cho số tháng 1—12. Bộ chọn thứ ba chọn phạm vi năm 2000—2020.
Quan sát mã -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Khi thực thi, đoạn mã trên sẽ tạo ra kết quả sau:

Tiện ích Lịch trong bộ công cụ PyGTK hiển thị một lịch đơn giản với chế độ xem một tháng tại một thời điểm. Các điều khiển điều hướng để thay đổi tháng và năm được hiển thị theo mặc định. Các tùy chọn hiển thị có thể được cấu hình phù hợp.
Giá trị của thuộc tính tháng nằm trong khoảng từ 0 đến 11 và giá trị của thuộc tính ngày là từ 1 đến 31.
Có một hàm tạo đơn giản để tạo một đối tượng gtk.Calendar -
cal = gtk.Calendar()Kiểu hiển thị mặc định hiển thị tháng và năm hiện tại cũng như tên các ngày.
Lớp gtk.Calendar có các phương thức sau:
Calendar.select_month (mm, yy) - Điều này thay đổi hiển thị lịch thành được chỉ định mm và yy.
Calendar.select_day (dd) - Tùy chọn này sẽ chọn dd trên lịch khi nó có giá trị từ 1 đến 31. Nếu dd là 0 thì lựa chọn ngày hiện tại bị xóa.
Calendar.display_options () - Điều này đặt các tùy chọn hiển thị lịch thành giá trị được chỉ định bởi flags. Các tùy chọn hiển thị có thể có là sự kết hợp của:
| gtk.CALENDAR_SHOW_HEADING | Chỉ định rằng tháng và năm sẽ được hiển thị. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Chỉ định rằng mô tả ngày bằng ba chữ cái nên có mặt. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Ngăn người dùng chuyển tháng bằng lịch. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Hiển thị các số tuần của năm hiện tại, ở bên trái lịch. |
| gtk.CALENDAR_WEEK_START_MONDAY | Bắt đầu tuần theo lịch vào Thứ Hai, thay vì Chủ Nhật mặc định. |
Calendar.get_date () - Điều này truy xuất năm, tháng và số ngày hiện tại của lịch dưới dạng một bộ (năm, tháng, ngày).
Tiện ích gtk.Calendar phát ra các tín hiệu sau:
| chọn ngày | Điều này được phát ra khi một ngày được chọn bởi người dùng hoặc được lập trình. |
| tháng thay đổi | Điều này được phát ra khi tháng theo lịch được thay đổi theo chương trình hoặc bởi người dùng. |
| tháng tiếp theo | Điều này được phát ra khi người dùng nhấp vào điều khiển điều hướng "tháng tới" trong tiêu đề lịch. |
| năm sau | Điều này được phát ra khi người dùng nhấp vào điều khiển điều hướng "năm tới" trong tiêu đề lịch. |
| tháng trước | Điều này được phát ra khi người dùng nhấp vào điều khiển điều hướng "tháng trước" trong tiêu đề lịch. |
| năm trước | Điều này được phát ra khi người dùng nhấp vào điều khiển điều hướng "năm trước" trong tiêu đề lịch. |
Trong ví dụ sau, một điều khiển gtk.Calendar và bốn nút được đặt trong cửa sổ cấp trên cùng.
Khi nhấp vào nút 'tiêu đề', các tùy chọn hiển thị của Lịch được đặt thành SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Khi người dùng nhấp vào nút 'tên ngày', lệnh gọi lại đặt các tùy chọn hiển thị thành SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Cả hai tùy chọn hiển thị đều được bật khi nhấn nút 'cả hai'. Để bắt đầu, tất cả các cờ của các tùy chọn hiển thị sẽ bị xóa bằng cách đặt nó thành 0.
self.cal.set_display_options(0)Nút 'set' bật lên một hộp thông báo hiển thị ngày được đánh dấu hiện tại.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Một đối tượng Clipboard giữ dữ liệu được chia sẻ giữa hai tiến trình hoặc hai tiện ích con của cùng một ứng dụng. Gtk.Clipboard là một giao diện cấp cao cho lớp gtk.SelectionData.
Sau đây là nguyên mẫu của hàm tạo gtk.Clipboard -
gtk.Clipboard(display,selction)Ở đây, tham số hiển thị tương ứng với đối tượng gtk.gdk.Display mà clipboard sẽ được tạo hoặc truy xuất. Theo mặc định, nó là thiết bị đầu ra tiêu chuẩn. Tham số lựa chọn mặc định là CLIPBOARD, một đối tượng đại diện cho một chuỗi được chèn.
PyGTK cung cấp một chức năng tiện lợi để tạo một đối tượng clipboard với các giá trị mặc định.
gtk.clipboard.get()Lớp gtk.Clipboard có các phương thức sau:
Clipboard.store () - Điều này lưu trữ dữ liệu clipboard hiện tại ở đâu đó để nó sẽ ở xung quanh ngay cả khi ứng dụng đã thoát.
Clipboard.clear () - Thao tác này sẽ xóa nội dung của khay nhớ tạm.
Clipboard.set_text (văn bản) - Điều này đặt nội dung của khay nhớ tạm vào chuỗi.
Clipboard.request_text () - Điều này yêu cầu nội dung của khay nhớ tạm dưới dạng văn bản. Khi văn bản được nhận sau đó,callback sẽ được gọi với dữ liệu được chỉ định bởi user_data. Chữ ký củacallback Là:
gọi lại def (khay nhớ tạm, văn bản, dữ liệu) - văn bản sẽ chứa text được truy xuất từ khay nhớ tạm.
Để minh họa cho clipboard, đoạn mã sau sử dụng hai TextView và hai nút trên gtk.Window cấp cao nhất. Nút 'Đặt' gọion_set() chức năng đặt văn bản từ textView đầu tiên vào khay nhớ tạm.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Khi nhấn nút thứ hai ('đã truy xuất'), dữ liệu từ khay nhớ tạm được tìm nạp bằng phương thức request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)Nội dung của user_data chuyển đến một phương thức gọi lại readclipboard() hiển thị nó trên chế độ xem văn bản thứ hai.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)Thí dụ
Sau đây là toàn bộ mã cho hoạt động của khay nhớ tạm:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()Đoạn mã trên sẽ tạo ra kết quả sau:

Đây là một lớp cơ sở cho các thước kẻ ngang (gtk.Hruler) và dọc (gtk.Vruler) rất hữu ích để hiển thị vị trí của con trỏ chuột trong cửa sổ. Một hình tam giác nhỏ trên thước cho biết vị trí của con trỏ.
Các đối tượng Ruler được tạo bằng các hàm tạo tương ứng của chúng -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Các phương thức lớp gtk.Ruler sau đây có sẵn cho cả hai lớp dẫn xuất:
Ruler.set_metric () - Điều này đặt đơn vị đo lường. Các hằng số chỉ số được xác định trước là: gtk.PIXELS (mặc định), gtk.INCHES và gtk.CENTIMETERS
Ruler.set_range () - Điều này đặt giới hạn dưới và trên, vị trí và kích thước tối đa của thước.
Trong ví dụ dưới đây, các thước kẻ ngang và dọc được đặt ở trên và bên trái của tiện ích gtk.TextView.
Số đo của thước ngang tính bằng pixel. Giá trị nhỏ nhất và lớn nhất của nó lần lượt là 0 và 400. Nó được đặt ở hàng trên của gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)Hàng dưới của Vbox chứa HBox. Một thước dọc và một tiện ích TextView, trong đó có thể nhập văn bản nhiều dòng, được đóng gói.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)Thí dụ
Quan sát đoạn mã sau:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Đầu ra do chương trình trên tạo ra giống với tài liệu MS Word -

Mô-đun gobject của API PyGTK có một chức năng hữu ích để tạo một hàm thời gian chờ sẽ được gọi định kỳ.
source_id = gobject.timeout_add(interval, function, …)Đối số thứ hai là hàm gọi lại mà bạn muốn gọi sau mỗi mili giây, là giá trị của đối số đầu tiên - khoảng thời gian. Các đối số bổ sung có thể được chuyển tới lệnh gọi lại dưới dạng dữ liệu hàm.
Giá trị trả về của hàm này là source_id. Sử dụng nó, chức năng gọi lại bị dừng gọi.
gobject.source_remove(source_id)Hàm gọi lại phải trả về True để tiếp tục lặp lại. Do đó, nó có thể được dừng lại bằng cách trả về False.
Hai nút và hai nhãn được đặt trên một cửa sổ cấp cao nhất trong chương trình sau. Một nhãn hiển thị một số tăng dần. Cuộc gọi btn1on_click trong đó đặt chức năng thời gian chờ với khoảng thời gian 1000 ms (1 giây).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)Chức năng thời gian chờ được đặt tên là counter(). Nó tăng số lượng trên nhãn sau mỗi 1 giây.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueNút Gọi lại trên nút thứ hai loại bỏ chức năng thời gian chờ.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)Thí dụ
Sau đây là mã hoàn chỉnh cho ví dụ Thời gian chờ:
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()Khi thực thi, cửa sổ hiển thị hai nút ở phía dưới. Số trên nhãn sẽ tăng theo định kỳ khi nhấp vào nút Bắt đầu và sẽ ngừng tăng khi nhấp vào nút Dừng.
Quan sát đầu ra -

Các widget có Cửa sổ X được liên kết có khả năng kéo và thả. Trong chương trình, một widget làm nguồn và / hoặc đích cho kéo và thả trước tiên phải được chỉ định. Tiện ích con được xác định là nguồn có thể gửi dữ liệu được kéo. Tiện ích con đích chấp nhận nó khi dữ liệu kéo được bỏ trên nó.
Các bước sau đây liên quan đến việc thiết lập một ứng dụng hỗ trợ kéo và thả -
Step 1 - Thiết lập một widget nguồn.
Step 2 - Phương thức drag_source_set () chỉ định loại đích cho một thao tác kéo -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - Đối số start_button_mask chỉ định một bitmask của các nút bắt đầu thao tác kéo.
Step 4 - Đối số đích là danh sách các bộ giá trị của cấu trúc này -
(target, flags, info)Đối số đích là một chuỗi đại diện cho kiểu kéo, ví dụ: văn bản / thuần túy hoặc hình ảnh / x-xpixmap.
Step 6 - Các cờ sau được xác định trước -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Sẽ không có giới hạn vì cờ được đặt thành 0.
Nếu tiện ích con không bắt buộc phải hoạt động như nguồn, nó có thể không được đặt -
widget.drag_source_unset()Tín hiệu nguồn phát ra các tín hiệu. Bảng sau liệt kê các tín hiệu và lệnh gọi lại của chúng.
| drag_begin | def drag_begin_cb (widget, drag_context, data): |
| drag_data_get | def drag_data_get_cb (widget, drag_context, selection_data, info, time, data): |
| drag_data_delete | def drag_data_delete_cb (widget, drag_context, data): |
| drag_end | def drag_end_cb (widget, drag_context, data): |
Thiết lập tiện ích con đích
Phương thức drag_dest_set () chỉ định widget nào có thể nhận dữ liệu kéo.
widget.drag_dest_set(flags, targets, action)Tham số cờ có thể nhận một trong các hằng số sau:
| gtk.DEST_DEFAULT_MOTION | Thao tác này kiểm tra xem thao tác kéo có khớp với danh sách các mục tiêu và hành động có thể có của tiện ích này hay không, sau đó gọi drag_status () nếu thích hợp. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Điều này thu hút sự nổi bật trên tiện ích con này miễn là kéo qua tiện ích này |
| gtk.DEST_DEFAULT_DROP | Khi thả xảy ra, nếu kéo khớp với danh sách các mục tiêu và hành động có thể có của tiện ích con này drag_get_data()thay mặt cho widget. Bỏ rơi có thành công hay không, hãy gọidrag_finish(). Nếu hành động là một lần di chuyển và kéo thành công, thì TRUE sẽ được chuyển cho tham số xóa thànhdrag_finish(). |
| gtk.DEST_DEFAULT_ALL | Nếu được đặt, chỉ định rằng tất cả các hành động mặc định phải được thực hiện. |
Mục tiêu là một danh sách các bộ giá trị chứa thông tin mục tiêu. Đối số hành động là một mặt nạ bit của hoặc kết hợp của một hoặc nhiều giá trị sau:
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Trình xử lý "chuyển động kéo" phải xác định xem dữ liệu kéo có phù hợp hay không bằng cách đối sánh các mục tiêu đích với gtk.gdk.DragContext mục tiêu và tùy chọn bằng cách kiểm tra dữ liệu kéo bằng cách gọi drag_get_data()phương pháp. Cácgtk.gdk.DragContext. drag_status() phương thức phải được gọi để cập nhật drag_context trạng thái.
Trình xử lý "kéo-thả" phải xác định mục tiêu phù hợp bằng cách sử dụng drag_dest_find_target() và sau đó yêu cầu dữ liệu kéo bằng cách sử dụng drag_get_data()phương pháp. Dữ liệu sẽ có sẵn trong trình xử lý "kéo-dữ liệu-nhận".