PyQt - Hướng dẫn nhanh
PyQt là một bộ công cụ tiện ích GUI. Nó là một giao diện Python choQt, một trong những thư viện GUI đa nền tảng mạnh mẽ và phổ biến nhất. PyQt được phát triển bởi RiverBank Computing Ltd. Có thể tải xuống phiên bản mới nhất của PyQt từ trang web chính thức của nó - riverbankcomputing.com
API PyQt là một tập hợp các mô-đun chứa một số lượng lớn các lớp và chức năng. Trong khiQtCore mô-đun chứa chức năng không phải GUI để làm việc với tệp và thư mục, v.v., QtGuimô-đun chứa tất cả các điều khiển đồ họa. Ngoài ra, có các mô-đun để làm việc với XML(QtXml), SVG (QtSvg)và SQL (QtSql), Vân vân.
Môi trường hỗ trợ
PyQt tương thích với tất cả các hệ điều hành phổ biến bao gồm Windows, Linux và Mac OS. Nó được cấp phép kép, có sẵn theo GPL cũng như giấy phép thương mại.
các cửa sổ
Bạn có thể tải xuống và cài đặt một trình cài đặt thích hợp từ liên kết tải xuống ở trên tương ứng với phiên bản Python (2.7 hoặc 3.4) và kiến trúc phần cứng (32 bit hoặc 64 bit). Lưu ý rằng có hai phiên bản PyQt có sẵn, cụ thể là,PyQt 4.8 và PyQt 5.5.
Mặc dù PyQt4 có sẵn cho Python 2 cũng như Python 3, nhưng PyQt5 chỉ có thể được sử dụng cùng với Python 3. *.
PyQt4 Windows Binaries
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x64.exe | Trình cài đặt Windows 64 bit |
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x32.exe | Trình cài đặt Windows 32 bit |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x64.exe | Trình cài đặt Windows 64 bit |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x32.exe | Trình cài đặt Windows 32 bit |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x64.exe | Trình cài đặt Windows 64 bit |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x32.exe | Trình cài đặt Windows 32 bit |
PyQt5 Windows Binaries
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x64.exe | Trình cài đặt Windows 64 bit |
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x32.exe | Trình cài đặt Windows 32 bit |
Linux
Đối với Ubuntu hoặc bất kỳ bản phân phối Debian Linux nào khác, hãy sử dụng lệnh sau để cài đặt PyQt:
sudo apt-get install python-qt4
or
sudo apt-get install pyqt5-dev-toolsBạn cũng có thể xây dựng từ mã nguồn có sẵn trên trang 'tải xuống'.
| PyQt-x11-gpl-4.11.4.tar.gz | Nguồn Linux, UNIX cho PyQt4 |
| PyQt-gpl-5.5.tar.gz | Nguồn Linux, UNIX, MacOS / X cho PyQt5 |
hệ điều hành Mac
Dự án PyQtX () lưu trữ các tệp nhị phân của PyQt cho Mac. Sử dụng trình cài đặt Homebrew theo lệnh sau:
brew install pyqtTạo một ứng dụng GUI đơn giản bằng PyQt bao gồm các bước sau:
Nhập mô-đun QtGui.
Tạo một đối tượng ứng dụng.
Một đối tượng QWidget tạo cửa sổ cấp cao nhất. Thêm đối tượng QLabel trong đó.
Đặt chú thích của nhãn là "hello world".
Xác định kích thước và vị trí của cửa sổ bằng phương thức setGeometry ().
Nhập vòng chính của ứng dụng bằng app.exec_() phương pháp.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Đoạn mã trên tạo ra kết quả sau:

PyQt APIlà một tập hợp lớn các lớp và phương thức. Các lớp này được định nghĩa trong hơn 20 mô-đun. Sau đây là một số mô-đun được sử dụng thường xuyên:
| Sr.No. | Mô-đun & Mô tả |
|---|---|
| 1 | QtCore Các lớp không phải GUI cốt lõi được sử dụng bởi các mô-đun khác |
| 2 | QtGui Các thành phần giao diện người dùng đồ họa |
| 3 | QtMultimedia Các lớp học lập trình đa phương tiện cấp thấp |
| 4 | QtNetwork Các lớp học lập trình mạng |
| 5 | QtOpenGL Các lớp hỗ trợ OpenGL |
| 6 | QtScript Các lớp đánh giá Qt Scripts |
| 7 | QtSql Các lớp tích hợp cơ sở dữ liệu bằng SQL |
| số 8 | QtSvg Các lớp hiển thị nội dung của tệp SVG |
| 9 | QtWebKit Các lớp kết xuất và chỉnh sửa HTML |
| 10 | QtXml Các lớp xử lý XML |
| 11 | QtAssistant Hỗ trợ trợ giúp trực tuyến |
| 12 | QtDesigner Các lớp mở rộng Qt Designer |
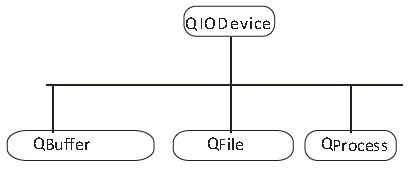
API PyQt chứa hơn 400 lớp. CácQObjectlớp đứng đầu trong hệ thống phân cấp lớp. Nó là lớp cơ sở của tất cả các đối tượng Qt. Ngoài ra,QPaintDevice lớp là lớp cơ sở cho tất cả các đối tượng có thể được sơn.
QApplicationlớp quản lý các cài đặt chính và luồng điều khiển của một ứng dụng GUI. Nó chứa vòng lặp sự kiện chính bên trong đó các sự kiện được tạo bởi các phần tử cửa sổ và các nguồn khác được xử lý và gửi đi. Nó cũng xử lý các cài đặt trên toàn hệ thống và toàn ứng dụng.
QWidget lớp, dẫn xuất từ các lớp QObject và QPaintDevice là lớp cơ sở cho tất cả các đối tượng giao diện người dùng. QDialog và QFramecác lớp cũng có nguồn gốc từ lớp QWidget. Họ có hệ thống lớp phụ của riêng họ.
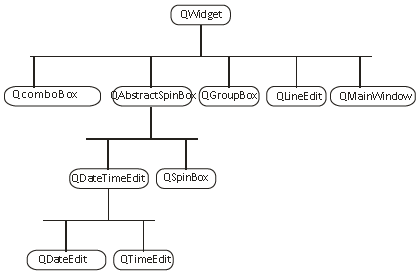
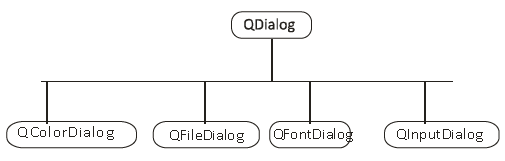
Các sơ đồ sau mô tả một số lớp quan trọng trong hệ thống phân cấp của chúng.





Đây là danh sách chọn lọc các widget được sử dụng thường xuyên -
Dưới đây là các Widget thường được sử dụng.
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | QLabel Được sử dụng để hiển thị văn bản hoặc hình ảnh |
| 2 | QLineEdit Cho phép người dùng nhập một dòng văn bản |
| 3 | QTextEdit Cho phép người dùng nhập văn bản nhiều dòng |
| 4 | QPushButton Một nút lệnh để gọi hành động |
| 5 | QRadioButton Cho phép chọn một từ nhiều tùy chọn |
| 6 | QCheckBox Cho phép lựa chọn nhiều hơn một tùy chọn |
| 7 | QSpinBox Cho phép tăng / giảm giá trị số nguyên |
| số 8 | QScrollBar Cho phép truy cập nội dung của tiện ích con ngoài khẩu độ hiển thị |
| 9 | QSlider Cho phép thay đổi tuyến tính giá trị ràng buộc. |
| 10 | QComboBox Cung cấp danh sách thả xuống các mục để chọn |
| 11 | QMenuBar Thanh ngang giữ các đối tượng QMenu |
| 12 | QStatusBar Thường ở cuối QMainWindow, cung cấp thông tin trạng thái. |
| 13 | QToolBar Thường ở đầu QMainWindow hoặc nổi. Chứa các nút hành động |
| 14 | QListView Cung cấp danh sách các mục có thể chọn trong ListMode hoặc IconMode |
| 15 | QPixmap Biểu diễn hình ảnh ngoài màn hình để hiển thị trên đối tượng QLabel hoặc QPushButton |
| 16 | QDialog Cửa sổ phương thức hoặc không mô hình có thể trả về thông tin cho cửa sổ mẹ |
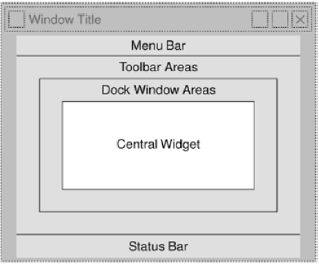
Cửa sổ cấp cao nhất của ứng dụng dựa trên GUI điển hình được tạo bởi QMainWindowđối tượng widget. Một số widget như được liệt kê ở trên chiếm vị trí đã chỉ định của chúng trong cửa sổ chính này, trong khi những widget khác được đặt trong khu vực widget trung tâm bằng cách sử dụng các trình quản lý bố cục khác nhau.
Sơ đồ sau đây cho thấy khung QMainWindow:

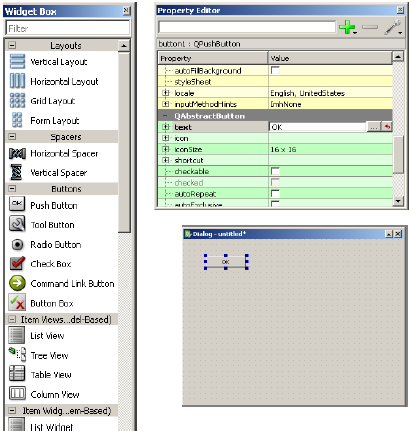
Trình cài đặt PyQt đi kèm với một công cụ tạo GUI được gọi là Qt Designer. Sử dụng giao diện kéo và thả đơn giản, một giao diện GUI có thể được xây dựng nhanh chóng mà không cần phải viết mã. Tuy nhiên, nó không phải là một IDE như Visual Studio. Do đó, Qt Designer không có cơ sở để gỡ lỗi và xây dựng ứng dụng.
Việc tạo giao diện GUI bằng Qt Designer bắt đầu bằng việc chọn cửa sổ cấp cao nhất cho ứng dụng.

Sau đó, bạn có thể kéo và thả các widget cần thiết từ hộp widget ở khung bên trái. Bạn cũng có thể gán giá trị cho các thuộc tính của widget được đặt trên biểu mẫu.

Biểu mẫu đã thiết kế được lưu dưới dạng demo.ui. Tệp ui này chứa biểu diễn XML của các widget và các thuộc tính của chúng trong thiết kế. Thiết kế này được dịch sang Python tương đương bằng cách sử dụng tiện ích dòng lệnh pyuic4. Tiện ích này là một trình bao bọc cho mô-đun uic. Cách sử dụng pyuic4 như sau:
pyuic4 –x demo.ui –o demo.pyTrong lệnh trên, -x switch thêm một lượng nhỏ mã bổ sung vào XML được tạo để nó trở thành một ứng dụng độc lập tự thực thi.
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
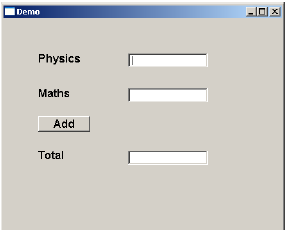
sys.exit(app.exec_())Tập lệnh python kết quả được thực thi để hiển thị hộp thoại sau:

Người dùng có thể nhập dữ liệu vào các trường đầu vào nhưng nhấp vào nút Thêm sẽ không tạo ra bất kỳ hành động nào vì nó không liên quan đến bất kỳ chức năng nào. Phản ứng với phản hồi do người dùng tạo được gọi làevent handling.
Không giống như ứng dụng ở chế độ console, được thực thi theo cách tuần tự, ứng dụng dựa trên GUI được điều khiển bởi sự kiện. Các hàm hoặc phương thức được thực thi để đáp lại các hành động của người dùng như nhấp vào nút, chọn một mục từ bộ sưu tập hoặc nhấp chuột, v.v., được gọi làevents.
Các widget được sử dụng để xây dựng giao diện GUI hoạt động như nguồn của các sự kiện như vậy. Mỗi tiện ích PyQt, có nguồn gốc từ lớp QObject, được thiết kế để phát ra 'signal'để đáp ứng một hoặc nhiều sự kiện. Tín hiệu tự nó không thực hiện bất kỳ hành động nào. Thay vào đó, nó được 'kết nối' với 'slot'. Khe có thể là bất kỳcallable Python function.
Trong PyQt, kết nối giữa tín hiệu và khe cắm có thể đạt được theo nhiều cách khác nhau. Sau đây là các kỹ thuật thường được sử dụng nhất:
QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)Một cách thuận tiện hơn để gọi slot_ function, khi một tín hiệu được phát ra bởi widget như sau:
widget.signal.connect(slot_function)Giả sử nếu một hàm được gọi khi một nút được nhấp. Ở đây, tín hiệu đã nhấp được kết nối với một chức năng có thể gọi được. Nó có thể đạt được bằng bất kỳ kỹ thuật nào trong hai kỹ thuật sau:
QtCore.QObject.connect(button, QtCore.SIGNAL(“clicked()”), slot_function)hoặc là
button.clicked.connect(slot_function)Thí dụ
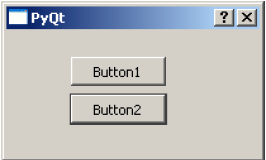
Trong ví dụ sau, hai đối tượng QPushButton (b1 và b2) được thêm vào cửa sổ QDialog. Chúng ta muốn gọi các hàm b1_clicked () và b2_clicked () khi nhấp vào b1 và b2 tương ứng.
Khi b1 được nhấp, tín hiệu được nhấp () được kết nối với hàm b1_clicked ()
b1.clicked.connect(b1_clicked())Khi b2 được nhấp, tín hiệu được nhấp () được kết nối với hàm b2_clicked ()
QObject.connect(b2, SIGNAL("clicked()"), b2_clicked)Thí dụ
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
QObject.connect(b2,SIGNAL("clicked()"),b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print "Button 1 clicked"
def b2_clicked():
print "Button 2 clicked"
if __name__ == '__main__':
window()Đoạn mã trên tạo ra kết quả sau:

Đầu ra
Button 1 clicked
Button 2 clickedMột tiện ích GUI có thể được đặt bên trong cửa sổ vùng chứa bằng cách chỉ định tọa độ tuyệt đối của nó được đo bằng pixel. Tọa độ có liên quan đến kích thước của cửa sổ được xác định bởi phương thức setGeometry ().
cú pháp setGeometry ()
QWidget.setGeometry(xpos, ypos, width, height)Trong đoạn mã sau, cửa sổ cấp cao nhất có kích thước 300 x 200 pixel được hiển thị ở vị trí (10, 10) trên màn hình.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
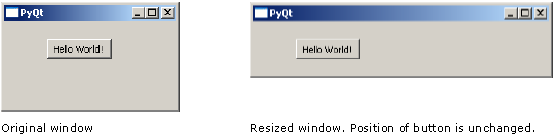
window()A PushButton widget được thêm vào cửa sổ và được đặt ở vị trí 50 pixel về phía bên phải và 20 pixel phía dưới vị trí trên cùng bên trái của cửa sổ.
Điều này Absolute Positioning, tuy nhiên, không phù hợp vì những lý do sau:
Vị trí của tiện ích không thay đổi ngay cả khi cửa sổ được thay đổi kích thước.
Sự xuất hiện có thể không đồng nhất trên các thiết bị hiển thị khác nhau với độ phân giải khác nhau.
Việc sửa đổi bố cục rất khó vì có thể cần thiết kế lại toàn bộ biểu mẫu.

API PyQt cung cấp các lớp bố cục để quản lý dễ dàng hơn việc định vị các widget bên trong vùng chứa. Ưu điểm của trình quản lý Bố cục so với định vị tuyệt đối là -
Các widget bên trong cửa sổ được tự động thay đổi kích thước.
Đảm bảo sự xuất hiện đồng nhất trên các thiết bị hiển thị có độ phân giải khác nhau.
Có thể thêm hoặc xóa động tiện ích con mà không cần phải thiết kế lại.
Đây là danh sách các Class mà chúng ta sẽ thảo luận từng cái một trong chương này.
| Sr.No. | Lớp học & Mô tả |
|---|---|
| 1 | QBoxLayout Lớp QBoxLayout sắp xếp các widget theo chiều dọc hoặc chiều ngang. Các lớp dẫn xuất của nó là QVBoxLayout (để sắp xếp các widget theo chiều dọc) và QHBoxLayout (để sắp xếp các widget theo chiều ngang). |
| 2 | QGridLayout Một đối tượng lớp GridLayout trình bày với một lưới các ô được sắp xếp theo hàng và cột. Lớp chứa phương thức addWidget (). Bất kỳ tiện ích con nào cũng có thể được thêm vào bằng cách chỉ định số hàng và số cột của ô. |
| 3 | QFormLayout QFormLayout là một cách thuận tiện để tạo dạng hai cột, trong đó mỗi hàng bao gồm một trường đầu vào được liên kết với một nhãn. Theo quy ước, cột bên trái chứa nhãn và cột bên phải chứa trường đầu vào. |
Đây là danh sách các Widget mà chúng ta sẽ thảo luận từng cái một trong chương này.
| Sr.No | Widget & Mô tả |
|---|---|
| 1 | QLabel Đối tượng QLabel hoạt động như một trình giữ chỗ để hiển thị văn bản hoặc hình ảnh không thể chỉnh sửa hoặc phim GIF động. Nó cũng có thể được sử dụng như một khóa ghi nhớ cho các vật dụng khác. |
| 2 | QLineEdit Đối tượng QLineEdit là trường đầu vào được sử dụng phổ biến nhất. Nó cung cấp một hộp trong đó một dòng văn bản có thể được nhập. Để nhập văn bản nhiều dòng, đối tượng QTextEdit là bắt buộc. |
| 3 | QPushButton Trong API PyQt, đối tượng lớp QPushButton trình bày một nút khi được nhấp vào có thể được lập trình để gọi một hàm nhất định. |
| 4 | QRadioButton Một đối tượng lớp QRadioButton trình bày một nút có thể chọn với nhãn văn bản. Người dùng có thể chọn một trong nhiều tùy chọn được trình bày trên biểu mẫu. Lớp này có nguồn gốc từ lớp QAbstractButton. |
| 5 | QCheckBox Một hộp hình chữ nhật trước nhãn văn bản xuất hiện khi một đối tượng QCheckBox được thêm vào cửa sổ mẹ. Cũng giống như QRadioButton, nó cũng là một nút có thể chọn. |
| 6 | QComboBox Đối tượng QComboBox trình bày một danh sách thả xuống các mục để chọn. Nó chiếm không gian màn hình tối thiểu trên biểu mẫu được yêu cầu để chỉ hiển thị mục hiện được chọn. |
| 7 | QSpinBox Đối tượng QSpinBox giới thiệu cho người dùng một hộp văn bản hiển thị một số nguyên với nút lên / xuống ở bên phải của nó. |
| số 8 | QSlider Widget & Tín hiệu Đối tượng lớp QSlider giới thiệu cho người dùng một rãnh mà trên đó có thể di chuyển một tay cầm. Nó là một widget cổ điển để kiểm soát một giá trị bị giới hạn. |
| 9 | QMenuBar, QMenu & QAction QMenuBar nằm ngang ngay bên dưới thanh tiêu đề của đối tượng QMainWindow được dành riêng để hiển thị các đối tượng QMenu. |
| 10 | QToolBar Tiện ích QToolBar là một bảng điều khiển có thể di chuyển được bao gồm các nút văn bản, nút có biểu tượng hoặc các tiện ích khác. |
| 11 | QInputDialog Đây là một hộp thoại được cấu hình sẵn với một trường văn bản và hai nút OK và Cancel. Cửa sổ mẹ thu thập thông tin đầu vào trong hộp văn bản sau khi người dùng nhấp vào nút Ok hoặc nhấn Enter. |
| 12 | QFontDialog Một hộp thoại thường được sử dụng khác, một widget bộ chọn phông chữ là sự xuất hiện trực quan của lớp QDialog. Kết quả của hộp thoại này là một đối tượng Qfont, có thể được sử dụng bởi cửa sổ mẹ. |
| 13 | QFileDialog Tiện ích này là một hộp thoại chọn tệp. Nó cho phép người dùng điều hướng qua hệ thống tệp và chọn một tệp để mở hoặc lưu. Hộp thoại được gọi thông qua các hàm tĩnh hoặc bằng cách gọi hàm execute_ () trên đối tượng hộp thoại. |
| 14 | QTab Nếu một biểu mẫu có quá nhiều trường được hiển thị đồng thời, chúng có thể được sắp xếp trong các trang khác nhau được đặt dưới mỗi tab của Tiện ích con theo tab. QTabWidget cung cấp một thanh tab và một vùng trang. |
| 15 | QStacked Chức năng của QStackedWidget tương tự như QTabWidget. Nó cũng giúp sử dụng hiệu quả khu vực khách hàng của window. |
| 16 | QSplitter Nếu một biểu mẫu có quá nhiều trường được hiển thị đồng thời, chúng có thể được sắp xếp trong các trang khác nhau được đặt dưới mỗi tab của Tiện ích con theo tab. QTabWidget cung cấp một thanh tab và một vùng trang. |
| 17 | QDock Cửa sổ có thể gắn được là một cửa sổ phụ có thể duy trì ở trạng thái nổi hoặc có thể được gắn vào cửa sổ chính tại một vị trí xác định. Đối tượng cửa sổ chính của lớp QMainWindow có một khu vực dành riêng cho các cửa sổ có thể gắn được. |
| 18 | QStatusBar Đối tượng QMainWindow dành một thanh ngang ở dưới cùng làm thanh trạng thái. Nó được sử dụng để hiển thị thông tin trạng thái vĩnh viễn hoặc theo ngữ cảnh. |
| 19 | QList Lớp QListWidget là một giao diện dựa trên mục để thêm hoặc xóa các mục khỏi danh sách. Mỗi mục trong danh sách là một đối tượng QListWidgetItem. ListWidget có thể được đặt thành nhiều lựa chọn. |
| 20 | QScrollBar Điều khiển thanh cuộn cho phép người dùng truy cập các phần của tài liệu nằm ngoài vùng có thể xem. Nó cung cấp chỉ báo trực quan cho vị trí hiện tại. |
| 21 | QCalendar Tiện ích QCalendar là một công cụ kiểm soát bộ chọn ngày hữu ích. Nó cung cấp chế độ xem dựa trên tháng. Người dùng có thể chọn ngày bằng cách sử dụng chuột hoặc bàn phím, mặc định là ngày hôm nay. |
A QDialogwidget trình bày một cửa sổ cấp cao nhất chủ yếu được sử dụng để thu thập phản hồi từ người dùng. Nó có thể được cấu hình để trở thànhModal (nơi nó chặn cửa sổ mẹ của nó) hoặc Modeless (có thể bỏ qua cửa sổ hộp thoại).
API PyQt có một số tiện ích con Dialog được định cấu hình sẵn như InputDialog, FileDialog, FontDialog, v.v.
Thí dụ
Trong ví dụ sau, thuộc tính WindowModality của cửa sổ Dialog quyết định nó là modal hay modeless. Bất kỳ một nút nào trên hộp thoại đều có thể được đặt làm mặc định. Hộp thoại bị loại bỏ bởi phương thức QDialog.reject () khi người dùng nhấn phím Escape.
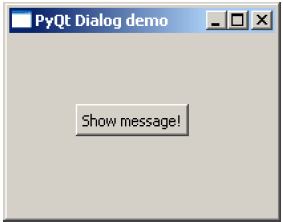
Một PushButton trên cửa sổ QWidget cấp cao nhất, khi được nhấp vào, sẽ tạo ra một cửa sổ Hộp thoại. Hộp thoại không có các điều khiển thu nhỏ và tối đa hóa trên thanh tiêu đề của nó.
Người dùng không thể chuyển hộp thoại này ở chế độ nền vì WindowModality của nó được đặt thành ApplicationModal.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Hello World!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
d = QDialog()
b1 = QPushButton("ok",d)
b1.move(50,50)
d.setWindowTitle("Dialog")
d.setWindowModality(Qt.ApplicationModal)
d.exec_()
if __name__ == '__main__':
window()Đoạn mã trên tạo ra kết quả sau:

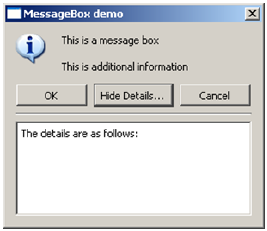
QMessageBoxlà một hộp thoại phương thức thường được sử dụng để hiển thị một số thông báo thông tin và tùy chọn yêu cầu người dùng trả lời bằng cách nhấp vào bất kỳ một trong các nút tiêu chuẩn trên đó. Mỗi nút tiêu chuẩn có chú thích, vai trò được xác định trước và trả về số thập lục phân được xác định trước.
Các phương thức và kiểu liệt kê quan trọng liên quan đến lớp QMessageBox được đưa ra trong bảng sau:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | setIcon() Hiển thị biểu tượng xác định trước tương ứng với mức độ nghiêm trọng của thông báo




|
| 2 | setText() Đặt văn bản của tin nhắn chính sẽ được hiển thị |
| 3 | setInformativeText() Hiển thị thông tin bổ sung |
| 4 | setDetailText() Hộp thoại hiển thị nút Chi tiết. Văn bản này xuất hiện khi nhấp vào nó |
| 5 | setTitle() Hiển thị tiêu đề tùy chỉnh của hộp thoại |
| 6 | setStandardButtons() Danh sách các nút tiêu chuẩn được hiển thị. Mỗi nút được liên kết với QMessageBox.Ok 0x00000400 QMessageBox.Mở 0x00002000 QMessageBox. Lưu 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.C Đóng 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() Đặt nút làm mặc định. Nó phát ra tín hiệu đã nhấp nếu nhấn Enter |
| số 8 | setEscapeButton() Đặt nút được coi là đã nhấp nếu phím thoát được nhấn |
Thí dụ
Trong ví dụ sau, nhấp vào tín hiệu của nút trên cửa sổ cấp cao nhất, chức năng được kết nối sẽ hiển thị hộp thoại hộp tin.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")Hàm setStandardButton () hiển thị các nút mong muốn.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)Tín hiệu buttonClicked () được kết nối với một hàm khe, hàm này xác định chú thích nguồn của tín hiệu.
msg.buttonClicked.connect(msgbtn)Mã hoàn chỉnh cho ví dụ như sau:
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
print "value of pressed message box button:", retval
def msgbtn(i):
print "Button pressed is:",i.text()
if __name__ == '__main__':
window()Đoạn mã trên tạo ra kết quả sau:


Một ứng dụng GUI điển hình có thể có nhiều cửa sổ. Các widget được xếp theo thẻ và xếp chồng lên nhau cho phép kích hoạt một cửa sổ như vậy cùng một lúc. Tuy nhiên, nhiều khi cách tiếp cận này có thể không hữu ích vì chế độ xem các cửa sổ khác bị ẩn.
Một cách để hiển thị nhiều cửa sổ đồng thời là tạo chúng dưới dạng các cửa sổ độc lập. Đây được gọi là SDI (Giao diện tài liệu đơn). Điều này đòi hỏi nhiều tài nguyên bộ nhớ hơn vì mỗi cửa sổ có thể có hệ thống menu, thanh công cụ, v.v.
Các ứng dụng MDI (Multiple Document Interface) sử dụng ít tài nguyên bộ nhớ hơn. Các cửa sổ phụ được đặt bên trong container chính có mối quan hệ với nhau. Tiện ích vùng chứa được gọi làQMdiArea.
Widget QMdiArea thường chiếm widget trung tâm của đối tượng QMainWondow. Các cửa sổ con trong vùng này là các thể hiện của lớp QMdiSubWindow. Có thể đặt bất kỳ QWidget nào làm widget bên trong của đối tượng subWindow. Các cửa sổ phụ trong khu vực MDI có thể được sắp xếp theo kiểu xếp tầng hoặc xếp lớp.
Bảng sau liệt kê các phương thức quan trọng của lớp QMdiArea và lớp QMdiSubWindow:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | addSubWindow() Thêm tiện ích con làm cửa sổ phụ mới trong khu vực MDI |
| 2 | removeSubWindow() Loại bỏ tiện ích con là tiện ích con bên trong của một cửa sổ con |
| 3 | setActiveSubWindow() Kích hoạt một cửa sổ phụ |
| 4 | cascadeSubWindows() Sắp xếp các cửa sổ phụ trong MDiArea theo kiểu xếp tầng |
| 5 | tileSubWindows() Sắp xếp các cửa gió phụ trong MDiArea theo kiểu lát gạch |
| 6 | closeActiveSubWindow() Đóng cửa sổ con đang hoạt động |
| 7 | subWindowList() Trả về danh sách các cửa sổ con trong MDI Area |
| số 8 | setWidget() Đặt QWidget làm tiện ích nội bộ của phiên bản QMdiSubwindow |
Đối tượng QMdiArea phát ra tín hiệu subWindowActiised () trong khi tín hiệu windowStateChanged () được phát ra bởi đối tượng QMdisubWindow.
Thí dụ
Trong ví dụ sau, cửa sổ cấp cao nhất bao gồm QMainWindow có menu và MdiArea.
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")Tín hiệu kích hoạt () của menu được kết nối với hàm windowaction ().
file.triggered[QAction].connect(self.windowaction)Hành động mới của menu thêm một cửa sổ con trong vùng MDI với tiêu đề có số tăng dần.
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
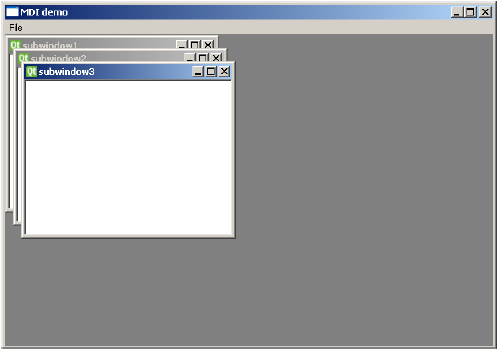
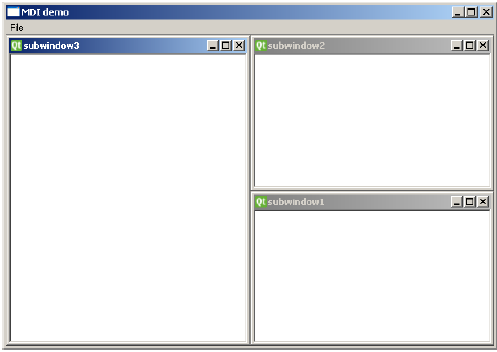
sub.show()Các nút xếp tầng và xếp tầng của menu sắp xếp các cửa sổ con hiện đang hiển thị theo kiểu xếp tầng và xếp gạch tương ứng.
Mã hoàn chỉnh như sau:
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print "triggered"
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Đoạn mã trên tạo ra kết quả sau:



Việc cung cấp drag and droprất trực quan cho người dùng. Nó được tìm thấy trong nhiều ứng dụng máy tính để bàn, nơi người dùng có thể sao chép hoặc di chuyển các đối tượng từ cửa sổ này sang cửa sổ khác.
Truyền dữ liệu kéo và thả dựa trên MIME dựa trên lớp QDrag. QMimeDatacác đối tượng liên kết dữ liệu với kiểu MIME tương ứng của chúng. Nó được lưu trữ trên khay nhớ tạm và sau đó được sử dụng trong quá trình kéo và thả.
Các hàm lớp QMimeData sau đây cho phép kiểu MIME được phát hiện và sử dụng một cách thuận tiện.
| Kiểm thử | Getter | Người định cư | Các loại MIME |
|---|---|---|---|
| hasText () | bản văn() | setText () | văn bản / đơn giản |
| hasHtml () | html () | setHtml () | text / html |
| hasUrls () | url () | setUrls () | text / uri-list |
| có hình ảnh() | imageData () | setImageData () | hình ảnh / * |
| hasColor () | colorData () | setColorData () | ứng dụng / x-màu |
Nhiều đối tượng QWidget hỗ trợ hoạt động kéo và thả. Những người cho phép kéo dữ liệu của họ có setDragEnabled () phải được đặt thành true. Mặt khác, các widget phải đáp ứng các sự kiện kéo và thả để lưu trữ dữ liệu được kéo vào chúng.
DragEnterEvent cung cấp một sự kiện được gửi đến tiện ích mục tiêu khi hành động kéo vào nó.
DragMoveEvent được sử dụng khi hành động kéo và thả đang diễn ra.
DragLeaveEvent được tạo khi hành động kéo và thả rời khỏi tiện ích con.
DropEvent, mặt khác, xảy ra khi việc thả được hoàn thành. Hành động được đề xuất của sự kiện có thể được chấp nhận hoặc từ chối có điều kiện.
Thí dụ
Trong đoạn mã sau, DragEnterEvent xác minh xem dữ liệu MIME của sự kiện có chứa văn bản hay không. Nếu có, hành động đề xuất của sự kiện được chấp nhận và văn bản được thêm vào dưới dạng một mục mới trong ComboBox.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print e
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag & drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()Đoạn mã trên tạo ra kết quả sau:

API PyQt chứa một hệ thống lớp phức tạp để giao tiếp với nhiều cơ sở dữ liệu dựa trên SQL. QSqlDatabase của nó cung cấp quyền truy cập thông qua một đối tượng Connection. Sau đây là danh sách các trình điều khiển SQL hiện có sẵn:
| Sr.No. | Loại & Mô tả Trình điều khiển |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE Trình điều khiển Borland InterBase |
| 3 | QMYSQL Trình điều khiển MySQL |
| 4 | QOCI Trình điều khiển giao diện cuộc gọi Oracle |
| 5 | QODBC Trình điều khiển ODBC (bao gồm Microsoft SQL Server) |
| 6 | QPSQL Trình điều khiển PostgreSQL |
| 7 | QSQLITE SQLite phiên bản 3 trở lên |
| số 8 | QSQLITE2 SQLite phiên bản 2 |
Thí dụ
Kết nối với cơ sở dữ liệu SQLite được thiết lập bằng phương pháp tĩnh -
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')Các phương thức khác của lớp QSqlDatabase như sau:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | setDatabaseName() Đặt tên của cơ sở dữ liệu mà kết nối được tìm kiếm |
| 2 | setHostName() Đặt tên của máy chủ lưu trữ mà cơ sở dữ liệu được cài đặt |
| 3 | setUserName() Chỉ định tên người dùng cho kết nối |
| 4 | setPassword() Đặt mật khẩu của đối tượng kết nối nếu có |
| 5 | commit() Cam kết các giao dịch và trả về đúng sự thật nếu thành công |
| 6 | rollback() Cuộn lại giao dịch cơ sở dữ liệu |
| 7 | close() Đóng kết nối |
Lớp QSqlQuery có chức năng thực thi và thao tác các lệnh SQL. Cả hai kiểu truy vấn SQL DDL và DML đều có thể được thực thi. Phương thức quan trọng nhất trong lớp là execute_ (), phương thức này nhận làm đối số là một chuỗi chứa câu lệnh SQL được thực thi.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key,
" "firstname varchar(20), lastname varchar(20))")Tập lệnh sau tạo cơ sở dữ liệu SQLite sports.db với một bảng vận động viên điền vào năm bản ghi.
from PyQt4 import QtSql, QtGui
def createDB():
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
if not db.open():
QtGui.QMessageBox.critical(None, QtGui.qApp.tr("Cannot open database"),
QtGui.qApp.tr("Unable to establish a database connection.\n"
"This example needs SQLite support. Please read "
"the Qt SQL driver documentation for information "
"how to build it.\n\n" "Click Cancel to exit."),
QtGui.QMessageBox.Cancel)
return False
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, "
"firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
import sys
app = QtGui.QApplication(sys.argv)
createDB()Lớp QSqlTableModel trong PyQt là một giao diện cấp cao cung cấp mô hình dữ liệu có thể chỉnh sửa để đọc và ghi các bản ghi trong một bảng. Mô hình này được sử dụng để điền một đối tượng QTableView. Nó trình bày cho người dùng một chế độ xem có thể cuộn và chỉnh sửa được có thể được đặt trên bất kỳ cửa sổ cấp cao nhất nào.
Đối tượng QTableModel được khai báo theo cách sau:
model = QtSql.QSqlTableModel()Chiến lược chỉnh sửa của nó có thể được đặt thành bất kỳ điều nào sau đây:
| QSqlTableModel.OnFieldChange | Mọi thay đổi sẽ được áp dụng ngay lập tức |
| QSqlTableModel.OnRowChange | Các thay đổi sẽ được áp dụng khi người dùng chọn một hàng khác |
| QSqlTableModel.OnManualSubmit | Tất cả các thay đổi sẽ được lưu vào bộ nhớ cache cho đến khi submitAll () hoặc revertAll () được gọi |
Thí dụ
Trong ví dụ sau, bảng vận động viên được sử dụng làm mô hình và chiến lược được đặt là:
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()Lớp QTableView là một phần của khuôn khổ Model / View trong PyQt. Đối tượng QTableView được tạo như sau:
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewĐối tượng QTableView này và hai widget QPushButton được thêm vào cửa sổ QDialog cấp cao nhất. Tín hiệu clicked () của nút add được kết nối với addrow () thực hiện insertRow () trên bảng mô hình.
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print retVị trí được liên kết với nút xóa thực hiện một hàm lambda để xóa một hàng, được người dùng chọn.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))Mã hoàn chỉnh như sau:
import sys
from PyQt4 import QtCore, QtGui, QtSql
import sportsconnection
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, QtCore.Qt.Horizontal, "ID")
model.setHeaderData(1, QtCore.Qt.Horizontal, "First name")
model.setHeaderData(2, QtCore.Qt.Horizontal, "Last name")
def createView(title, model):
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
model = QtSql.QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QtGui.QDialog()
layout = QtGui.QVBoxLayout()
layout.addWidget(view1)
button = QtGui.QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QtGui.QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())Đoạn mã trên tạo ra kết quả sau:

Tất cả QWidgetcác lớp trong PyQt được phân lớp con từ lớp QPaintDevice. AQPaintDevicelà một phần trừu tượng của không gian hai chiều có thể được vẽ bằng cách sử dụng QPainter. Kích thước của thiết bị sơn được đo bằng pixel bắt đầu từ góc trên bên trái.
Lớp QPainter thực hiện sơn ở mức độ thấp trên các vật dụng và các thiết bị có thể sơn khác như máy in. Thông thường, nó được sử dụng trong sự kiện sơn của widget. CácQPaintEvent xảy ra bất cứ khi nào giao diện của tiện ích con được cập nhật.
Họa sĩ được kích hoạt bằng cách gọi phương thức begin (), trong khi phương thức end () tắt nó. Ở giữa, mẫu mong muốn được sơn bằng các phương pháp thích hợp như được liệt kê trong bảng sau.
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | begin() Bắt đầu vẽ trên thiết bị mục tiêu |
| 2 | drawArc() Vẽ một vòng cung giữa góc bắt đầu và góc kết thúc |
| 3 | drawEllipse() Vẽ một hình elip bên trong một hình chữ nhật |
| 4 | drawLine() Vẽ một đường với tọa độ điểm cuối được chỉ định |
| 5 | drawPixmap() Trích xuất pixmap từ tệp hình ảnh và hiển thị nó ở vị trí được chỉ định |
| 6 | drwaPolygon() Vẽ một đa giác bằng cách sử dụng một mảng tọa độ |
| 7 | drawRect() Vẽ một hình chữ nhật bắt đầu từ tọa độ trên cùng bên trái với chiều rộng và chiều cao đã cho |
| số 8 | drawText() Hiển thị văn bản tại các tọa độ đã cho |
| 9 | fillRect() Điền vào hình chữ nhật bằng thông số QColor |
| 10 | setBrush() Đặt kiểu cọ vẽ cho bức tranh |
| 11 | setPen() Đặt màu sắc, kích thước và kiểu bút được sử dụng để vẽ |
Kiểu màu QC được xác định trước
| Qt.NoBrush | Không có mẫu bàn chải |
| Qt.SolidPattern | Màu đồng nhất |
| Qt.Dense1Pattern | Mẫu cọ cực kỳ dày đặc |
| Qt.HorPattern | Đường ngang |
| Qt.VerPattern | Đường thẳng đứng |
| Qt.CrossPattern | Giao nhau giữa các đường ngang và dọc |
| Qt.BDiagPattern | Các đường chéo ngược |
| Qt.FDiagPattern | Chuyển tiếp các đường chéo |
| Qt.DiagCrossPattern | Giao nhau giữa các đường chéo |
Đối tượng màu QC được xác định trước
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt.magenta |
| Qt.yellow |
| Qt.darkYellow |
| Qt.gray |
Màu tùy chỉnh có thể được chọn bằng cách chỉ định các giá trị RGB hoặc CMYK hoặc HSV.
Thí dụ
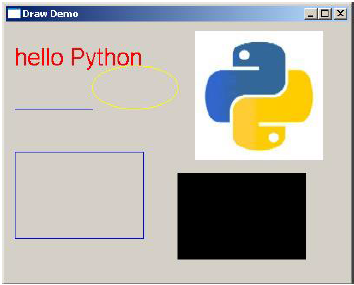
Ví dụ sau đây thực hiện một số phương pháp này.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Pyth
on")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("python.jpg"))
qp.fillRect(200,175,150,100,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Đoạn mã trên tạo ra kết quả sau:

Các QClipboardlớp cung cấp quyền truy cập vào khay nhớ tạm trên toàn hệ thống, cung cấp một cơ chế đơn giản để sao chép và dán dữ liệu giữa các ứng dụng. Hành động của nó tương tự như lớp QDrag và sử dụng các kiểu dữ liệu tương tự.
Lớp QApplication có một phương thức tĩnh clipboard () trả về tham chiếu đến đối tượng clipboard. Mọi loại MimeData đều có thể được sao chép hoặc dán từ khay nhớ tạm.
Sau đây là các phương thức lớp clipboard thường được sử dụng:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | clear() Xóa nội dung khay nhớ tạm |
| 2 | setImage() Sao chép QImage vào khay nhớ tạm |
| 3 | setMimeData() Đặt dữ liệu MIME vào khay nhớ tạm |
| 4 | setPixmap() Sao chép đối tượng Pixmap trong khay nhớ tạm |
| 5 | setText() Sao chép QString trong khay nhớ tạm |
| 6 | text() Lấy văn bản từ khay nhớ tạm |
Tín hiệu được liên kết với đối tượng khay nhớ tạm là -
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | dataChanged() Bất cứ khi nào dữ liệu khay nhớ tạm thay đổi |
Thí dụ
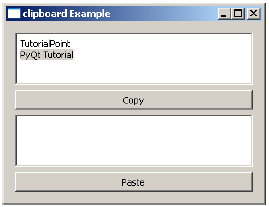
Trong ví dụ sau, hai đối tượng TextEdit và hai nút nhấn được thêm vào cửa sổ cấp cao nhất.
Để bắt đầu với đối tượng clipboard được khởi tạo. Phương thức Copy () của đối tượng textedit sao chép dữ liệu vào khay nhớ tạm của hệ thống. Khi nhấp vào nút Dán, nó sẽ tìm nạp dữ liệu khay nhớ tạm và dán nó vào đối tượng textedit khác.



QPixmaplớp cung cấp một biểu diễn ngoài màn hình của một hình ảnh. Nó có thể được sử dụng như một đối tượng QPaintDevice hoặc có thể được tải vào một tiện ích con khác, thường là nhãn hoặc nút.
Qt API có một lớp QImage tương tự khác, được tối ưu hóa cho I / O và các thao tác pixel khác. Mặt khác, Pixmap được tối ưu hóa để hiển thị nó trên màn hình. Cả hai định dạng đều có thể chuyển đổi được.
Các loại tệp hình ảnh có thể được đọc thành đối tượng QPixmap như sau:
| BMP | Bản đồ bit của Windows |
| GIF | Định dạng trao đổi đồ họa (tùy chọn) |
| JPG | Nhóm chuyên gia nhiếp ảnh chung |
| JPEG | Nhóm chuyên gia nhiếp ảnh chung |
| PNG | Biểu đồ minh họa mạng lưới không dây |
| PBM | Bản đồ bit di động |
| PGM | Bản đồ di động |
| PPM | Pixmap di động |
| XBM | Bản đồ bit X11 |
| XPM | X11 Pixmap |
Các phương pháp sau rất hữu ích trong việc xử lý đối tượng QPixmap:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | copy() Sao chép dữ liệu pixmap từ một đối tượng QRect |
| 2 | fromImage() Chuyển đổi đối tượng QImage thành QPixmap |
| 3 | grabWidget() Tạo bản đồ ảnh từ tiện ích con đã cho |
| 4 | grabWindow() Tạo bản đồ dữ liệu pixmap trong cửa sổ |
| 5 | Load() Tải tệp hình ảnh dưới dạng pixmap |
| 6 | save() Lưu đối tượng QPixmap dưới dạng tệp |
| 7 | toImage Chuyển đổi QPixmap thành QImage |
Cách sử dụng phổ biến nhất của QPixmap là hiển thị hình ảnh trên nhãn / nút.
Thí dụ
Ví dụ sau cho thấy một hình ảnh được hiển thị trên QLabel bằng cách sử dụng phương thức setPixmap (). Mã hoàn chỉnh như sau:
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.jpg"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Đoạn mã trên tạo ra kết quả sau: