React Native - Flexbox
Để phù hợp với các kích thước màn hình khác nhau, React Native cung cấp Flexbox ủng hộ.
Chúng tôi sẽ sử dụng cùng một mã mà chúng tôi đã sử dụng trong React Native - Stylingchương. Chúng tôi sẽ chỉ thay đổiPresentationalComponent.
Bố trí
Để đạt được bố cục mong muốn, flexbox cung cấp ba thuộc tính chính: flexDirection justifyContent và alignItems.
Bảng sau đây cho thấy các tùy chọn khả thi.
| Bất động sản | Giá trị | Sự miêu tả |
|---|---|---|
| flexDirection | 'cột', 'hàng' | Được sử dụng để chỉ định xem các phần tử sẽ được căn chỉnh theo chiều dọc hay chiều ngang. |
| justifyContent | "center", "flex-start", "flex-end", "space-around", "space-between" | Được sử dụng để xác định cách các phần tử nên được phân phối bên trong vùng chứa. |
| alignItems | 'center', 'flex-start', 'flex-end', 'Stretch' | Được sử dụng để xác định cách các phần tử nên được phân phối bên trong vùng chứa dọc theo trục phụ (đối diện với flexDirection) |
Nếu bạn muốn căn chỉnh các mục theo chiều dọc và tập trung chúng, thì bạn có thể sử dụng mã sau.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

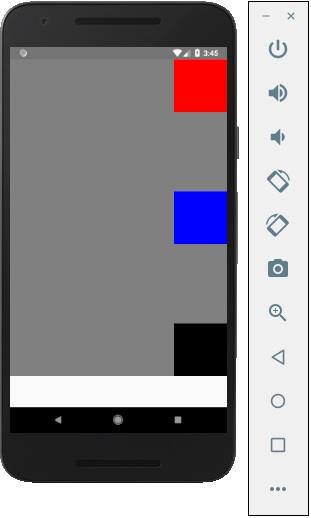
Nếu các mục cần được chuyển sang bên phải và cần thêm khoảng cách giữa chúng, thì chúng ta có thể sử dụng mã sau.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})