React Native - Bộ chọn
Trong chương này, chúng ta sẽ tạo Bộ chọn đơn giản với hai tùy chọn có sẵn.
Bước 1: Tạo tệp
Đây, App.js thư mục sẽ được sử dụng như một thành phần trình bày.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppBước 2: Logic
this.state.user được sử dụng để kiểm soát bộ chọn.
Các updateUser chức năng sẽ được kích hoạt khi người dùng được chọn.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Đầu ra

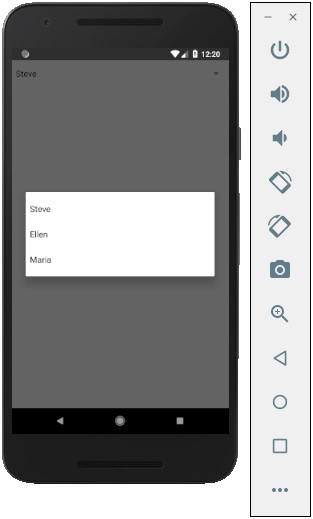
Nếu bạn nhấp vào tên, nó sẽ nhắc bạn cả ba tùy chọn là -

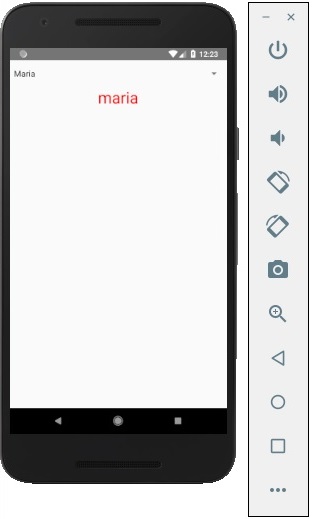
Và bạn có thể chọn một trong số chúng và kết quả sẽ như thế nào.