React Native - Hướng dẫn nhanh
Để hiểu rõ hơn về các khái niệm React Native, chúng tôi sẽ mượn một vài dòng từ tài liệu chính thức -
React Native cho phép bạn tạo ứng dụng di động chỉ sử dụng JavaScript. Nó sử dụng thiết kế tương tự như React, cho phép bạn tạo giao diện người dùng di động phong phú từ các thành phần khai báo. Với React Native, bạn không tạo ứng dụng web di động, ứng dụng HTML5 hoặc ứng dụng kết hợp; bạn xây dựng một ứng dụng di động thực sự không thể phân biệt được với một ứng dụng được tạo bằng Objective-C hoặc Java. React Native sử dụng các khối xây dựng giao diện người dùng cơ bản giống như các ứng dụng iOS và Android thông thường. Bạn chỉ cần ghép các khối xây dựng đó lại với nhau bằng JavaScript và React.
Tính năng React Native
Sau đây là các tính năng của React Native -
React - Đây là một Framework để xây dựng web và ứng dụng di động sử dụng JavaScript.
Native - Bạn có thể sử dụng các thành phần gốc được điều khiển bởi JavaScript.
Platforms - React Native hỗ trợ nền tảng IOS và Android.
Ưu điểm của React Native
Dưới đây là những ưu điểm của React Native -
JavaScript - Bạn có thể sử dụng kiến thức JavaScript hiện có để xây dựng các ứng dụng di động gốc.
Code sharing - Bạn có thể chia sẻ hầu hết mã của mình trên các nền tảng khác nhau.
Community - Cộng đồng xung quanh React và React Native rất lớn, và bạn sẽ có thể tìm thấy bất kỳ câu trả lời nào bạn cần.
Giới hạn React Native
Sau đây là những hạn chế của React Native -
Native Components - Nếu bạn muốn tạo chức năng gốc chưa được tạo, bạn sẽ cần viết một số mã dành riêng cho nền tảng.
Có một số thứ bạn cần cài đặt để thiết lập môi trường cho React Native. Chúng tôi sẽ sử dụng OSX làm nền tảng xây dựng của mình.
| Sr.No. | Phần mềm | Sự miêu tả |
|---|---|---|
| 1 | NodeJS và NPM | Bạn có thể làm theo hướng dẫn Thiết lập Môi trường NodeJS của chúng tôi để cài đặt NodeJS. |
Bước 1: Cài đặt ứng dụng create-react-native
Sau khi cài đặt thành công NodeJS và NPM trong hệ thống của mình, bạn có thể tiến hành cài đặt ứng dụng create-react-native (trên toàn cầu như hình bên dưới).
C:\Users\Tutorialspoint> npm install -g create-react-native-appBước 2: Tạo dự án
Duyệt qua thư mục được yêu cầu và tạo một dự án gốc phản ứng mới như hình dưới đây.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeSau khi thực hiện lệnh trên, một thư mục có tên chỉ định được tạo với các nội dung sau.

Bước 3: NodeJS Python Jdk8
Đảm bảo rằng bạn đã cài đặt Python NodeJS và jdk8 trong hệ thống của mình, nếu không, hãy cài đặt chúng. Ngoài những điều này, bạn nên cài đặt phiên bản mới nhất của sợi để tránh một số vấn đề.
Bước 4: Cài đặt React Native CLI
Bạn có thể cài đặt giao diện dòng lệnh react native trên npm, sử dụng lệnh install -g react-native-cli như hình dưới đây.
npm install -g react-native-cli
Bước 5: Bắt đầu phản ứng gốc
Để xác minh cài đặt, hãy duyệt qua thư mục dự án và thử khởi động dự án bằng lệnh start.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startNếu mọi thứ suôn sẻ, bạn sẽ nhận được mã QR như hình dưới đây.

Như đã hướng dẫn, một cách để chạy ứng dụng gốc phản ứng trên thiết bị Android của bạn là sử dụng triển lãm. Cài đặt ứng dụng khách triển lãm trong thiết bị Android của bạn và quét mã QR thu được ở trên.
Bước 6: Loại bỏ dự án
Nếu bạn muốn chạy trình giả lập android bằng android studio, hãy thoát ra khỏi dòng lệnh hiện tại bằng cách nhấn ctrl+c.
Sau đó, thực hiện chạy eject command như
npm run ejectThao tác này sẽ nhắc bạn các tùy chọn để đẩy ra, chọn tùy chọn đầu tiên bằng cách sử dụng mũi tên và nhấn enter.

Sau đó, bạn nên đề xuất tên của ứng dụng trên màn hình chính và tên dự án của các dự án Android studio và Xcode.

Mặc dù dự án của bạn đã được đẩy ra thành công, nhưng bạn có thể gặp lỗi như sau:

Bỏ qua lỗi này và chạy phản ứng gốc cho Android bằng lệnh sau:
react-native run-androidTuy nhiên, trước đó bạn cần cài đặt android studio.
Bước 7: Cài đặt Android Studio
Truy cập trang web https://developer.android.com/studio/ và tải xuống studio android.

Sau khi tải xuống tập tin cài đặt của nó, hãy nhấp đúp vào nó và tiến hành cài đặt.

Bước 8: Định cấu hình Trình quản lý AVD
Để cấu hình Trình quản lý AVD, hãy nhấp vào biểu tượng tương ứng trong thanh menu.

Bước 9: Định cấu hình Trình quản lý AVD
Chọn định nghĩa thiết bị, Nexus 5X có thể được đề xuất.

Nhấn vào nút Next, bạn sẽ thấy một cửa sổ System Image. Chọnx86 Images chuyển hướng.

Sau đó, chọn Marshmallow và nhấp vào tiếp theo.

Cuối cùng, nhấp vào nút Finish để kết thúc cấu hình AVD.

Sau khi định cấu hình thiết bị ảo của bạn, hãy nhấp vào nút phát bên dưới cột Hành động để khởi động trình giả lập Android của bạn.

Bước 10: Chạy android
Mở dấu nhắc lệnh, duyệt qua thư mục dự án của bạn và thực thi react-native run-android chỉ huy.

Sau đó, quá trình thực thi ứng dụng của bạn bắt đầu trong một lời nhắc khác mà bạn có thể thấy trạng thái của nó.

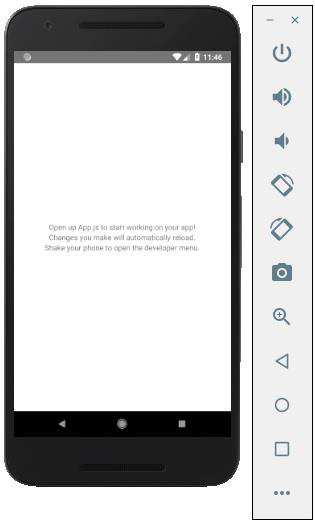
Trong trình giả lập Android của mình, bạn có thể thấy việc thực thi ứng dụng mặc định như sau:

Bước 11: local.properties
Mở android thư mục trong thư mục dự án của bạn SampleReactNative/android(trong trường hợp này). Tạo một tệp có tênlocal.properties và thêm đường dẫn sau vào đó.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkđây, thay thế Tutorialspoint với tên người dùng của bạn.
Bước 12: Tải lại nóng
Và để xây dựng ứng dụng, hãy sửa đổi App.js và các thay đổi sẽ được cập nhật tự động trên trình giả lập Android.
Nếu không, hãy bấm vào nút giả lập android ctrl+m sau đó, chọn Enable Hot Reloading Lựa chọn.

Nếu mở ứng dụng mặc định, bạn có thể thấy rằng tệp app.js trông như thế nào
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Đầu ra

Chào thế giới
Để hiển thị một thông báo đơn giản với nội dung “Chào mừng bạn đến với Tutorialspoint”, hãy xóa phần CSS và chèn thông báo sẽ được in bởi các thẻ <text> </text> bên trong <view> </view> như hình dưới đây.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Dữ liệu bên trong Thành phần React được quản lý bởi state và props. Trong chương này, chúng ta sẽ nói vềstate.
Sự khác biệt giữa Trạng thái và Đạo cụ
Các state có thể thay đổi trong khi propslà bất biến. Điều này có nghĩa rằngstate có thể được cập nhật trong tương lai trong khi không thể cập nhật đạo cụ.
Trạng thái sử dụng
Đây là thành phần gốc của chúng tôi. Chúng tôi chỉ đang nhập khẩuHome sẽ được sử dụng trong hầu hết các chương.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}Chúng ta có thể thấy trong văn bản giả lập từ trạng thái như trong ảnh chụp màn hình sau.

Đang cập nhật trạng thái
Vì trạng thái có thể thay đổi, chúng tôi có thể cập nhật nó bằng cách tạo deleteState và gọi nó bằng cách sử dụng onPress = {this.deleteText} biến cố.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- Trong tất cả các chương, chúng ta sẽ sử dụng cú pháp lớp cho các thành phần trạng thái (vùng chứa) và cú pháp hàm cho các thành phần không trạng thái (trình bày). Chúng ta sẽ tìm hiểu thêm về các thành phần trong chương tiếp theo.
Chúng ta cũng sẽ học cách sử dụng cú pháp hàm mũi tên cho updateState. Bạn nên nhớ rằng cú pháp này sử dụng phạm vi từ vựng vàthistừ khóa sẽ được liên kết với đối tượng môi trường (Lớp). Điều này đôi khi sẽ dẫn đến hành vi không mong muốn.
Cách khác để xác định các phương thức là sử dụng các hàm EC5 nhưng trong trường hợp đó, chúng ta sẽ cần phải liên kết thistheo cách thủ công trong hàm tạo. Hãy xem xét ví dụ sau để hiểu điều này.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}Trong chương trước, chúng tôi đã hướng dẫn bạn cách sử dụng state. Trong chương này, chúng tôi sẽ chỉ cho bạn cách kết hợp trạng thái vàprops.
Các thành phần trình bày phải lấy tất cả dữ liệu bằng cách chuyển props. Chỉ các thành phần vùng chứa mới nên cóstate.
Thành phần vùng chứa
Bây giờ chúng ta sẽ hiểu thành phần container là gì và cũng như cách nó hoạt động.
Học thuyết
Bây giờ chúng tôi sẽ cập nhật thành phần vùng chứa của chúng tôi. Thành phần này sẽ xử lý trạng thái và chuyển các đạo cụ cho thành phần trình bày.
Thành phần container chỉ được sử dụng cho trạng thái xử lý. Tất cả các chức năng liên quan đến chế độ xem (tạo kiểu, v.v.) sẽ được xử lý trong thành phần trình bày.
Thí dụ
Nếu chúng ta muốn sử dụng ví dụ từ chương cuối cùng, chúng ta cần xóa Textphần tử từ hàm kết xuất vì phần tử này được sử dụng để trình bày văn bản cho người dùng. Điều này phải nằm bên trong thành phần trình bày.
Hãy để chúng tôi xem lại mã trong ví dụ dưới đây. Chúng tôi sẽ nhậpPresentationalComponent và chuyển nó cho hàm kết xuất.
Sau khi chúng tôi nhập PresentationalComponentvà truyền nó cho hàm render, chúng ta cần truyền đạo cụ. Chúng tôi sẽ chuyển các đạo cụ bằng cách thêmmyText = {this.state.myText} và deleteText = {this.deleteText} đến <PresentationalComponent>. Bây giờ, chúng ta sẽ có thể truy cập điều này bên trong thành phần trình bày.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Thành phần thuyết trình
Bây giờ chúng ta sẽ hiểu thành phần trình bày là gì và cách nó hoạt động.
Học thuyết
Các thành phần trình bày chỉ nên được sử dụng để trình bày chế độ xem cho người dùng. Các thành phần này không có trạng thái. Chúng nhận tất cả dữ liệu và chức năng làm đạo cụ.
Cách tốt nhất là sử dụng càng nhiều thành phần trình bày càng tốt.
Thí dụ
Như chúng ta đã đề cập trong chương trước, chúng ta đang sử dụng cú pháp hàm EC6 cho các thành phần trình bày.
Thành phần của chúng tôi sẽ nhận được các đạo cụ, trả về các thành phần xem, trình bày văn bản bằng {props.myText} và gọi cho {props.deleteText} chức năng khi người dùng nhấp vào văn bản.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentBây giờ, chúng tôi có chức năng tương tự như trong Statechương. Sự khác biệt duy nhất là chúng tôi đã cấu trúc lại mã của mình cho vùng chứa và thành phần trình bày.
Bạn có thể chạy ứng dụng và xem văn bản như trong ảnh chụp màn hình sau.

Nếu bạn nhấp vào văn bản, nó sẽ bị xóa khỏi màn hình.

Có một số cách để tạo kiểu cho các phần tử của bạn trong React Native.
Bạn có thể dùng stylethuộc tính để thêm các kiểu nội tuyến. Tuy nhiên, đây không phải là cách tốt nhất vì có thể khó đọc mã.
Trong chương này, chúng tôi sẽ sử dụng Stylesheet để tạo kiểu.
Thành phần vùng chứa
Trong phần này, chúng ta sẽ đơn giản hóa thành phần vùng chứa từ chương trước.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Thành phần thuyết trình
Trong ví dụ sau, chúng tôi sẽ nhập StyleSheet. Ở cuối tệp, chúng tôi sẽ tạo biểu định kiểu của mình và gán nó chostyleskhông thay đổi. Lưu ý rằng phong cách của chúng tôi làcamelCase và chúng tôi không sử dụng px hoặc% để tạo kiểu.
Để áp dụng các kiểu cho văn bản của mình, chúng ta cần thêm style = {styles.myText} tài sản cho Text thành phần.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau.
Để phù hợp với các kích thước màn hình khác nhau, React Native cung cấp Flexbox ủng hộ.
Chúng tôi sẽ sử dụng cùng một mã mà chúng tôi đã sử dụng trong React Native - Stylingchương. Chúng tôi sẽ chỉ thay đổiPresentationalComponent.
Bố trí
Để đạt được bố cục mong muốn, flexbox cung cấp ba thuộc tính chính: flexDirection justifyContent và alignItems.
Bảng sau đây cho thấy các tùy chọn khả thi.
| Bất động sản | Giá trị | Sự miêu tả |
|---|---|---|
| flexDirection | 'cột', 'hàng' | Được sử dụng để chỉ định xem các phần tử sẽ được căn chỉnh theo chiều dọc hay chiều ngang. |
| justifyContent | "center", "flex-start", "flex-end", "space-around", "space-between" | Được sử dụng để xác định cách các phần tử nên được phân phối bên trong vùng chứa. |
| alignItems | 'center', 'flex-start', 'flex-end', 'Stretch' | Được sử dụng để xác định cách các phần tử nên được phân phối bên trong vùng chứa dọc theo trục thứ cấp (đối diện với flexDirection) |
Nếu bạn muốn căn chỉnh các mục theo chiều dọc và tập trung chúng, thì bạn có thể sử dụng mã sau.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

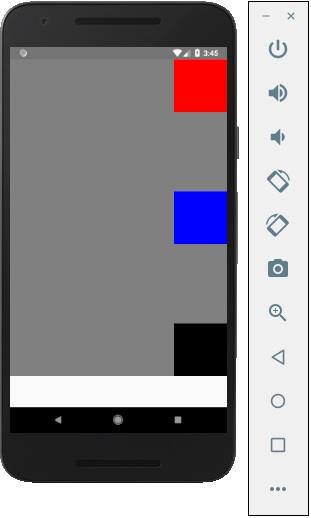
Nếu các mục cần được chuyển sang bên phải và cần thêm khoảng cách giữa chúng, thì chúng ta có thể sử dụng mã sau.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách tạo danh sách trong React Native. Chúng tôi sẽ nhập khẩuList trong chúng tôi Home và hiển thị nó trên màn hình.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppĐể tạo một danh sách, chúng tôi sẽ sử dụng map()phương pháp. Điều này sẽ lặp lại trên một mảng các mục và hiển thị từng mục.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Khi chúng tôi chạy ứng dụng, chúng tôi sẽ thấy danh sách tên.

Bạn có thể nhấp vào từng mục trong danh sách để kích hoạt cảnh báo có tên.

Trong chương này, chúng tôi sẽ chỉ cho bạn cách làm việc với TextInput các phần tử trong React Native.
Thành phần Home sẽ nhập và hiển thị các đầu vào.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppĐầu vào
Chúng tôi sẽ xác định trạng thái ban đầu.
Sau khi xác định trạng thái ban đầu, chúng tôi sẽ tạo handleEmail và handlePasswordchức năng. Các chức năng này được sử dụng để cập nhật trạng thái.
Các login() chức năng sẽ chỉ cảnh báo giá trị hiện tại của trạng thái.
Chúng tôi cũng sẽ thêm một số thuộc tính khác vào mục nhập văn bản để tắt tính năng tự động viết hoa, xóa đường viền dưới cùng trên thiết bị Android và đặt chỗ dành sẵn.
input.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Bất cứ khi nào chúng ta gõ vào một trong các trường đầu vào, trạng thái sẽ được cập nhật. Khi chúng tôi nhấp vàoSubmit , văn bản từ đầu vào sẽ được hiển thị bên trong hộp thoại.

Bất cứ khi nào chúng ta gõ vào một trong các trường đầu vào, trạng thái sẽ được cập nhật. Khi chúng tôi nhấp vàoSubmit , văn bản từ đầu vào sẽ được hiển thị bên trong hộp thoại.

Trong chương này, chúng tôi sẽ chỉ cho bạn cách làm việc với ScrollView thành phần.
Chúng tôi sẽ lại tạo ScrollViewExample.js và nhập nó vào Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview sẽ hiển thị một danh sách các tên. Chúng tôi sẽ tạo nó ở trạng thái.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Khi chạy ứng dụng, chúng ta sẽ thấy danh sách tên có thể cuộn được.
Trong chương này, chúng ta sẽ hiểu cách làm việc với hình ảnh trong React Native.
Thêm hình ảnh
Hãy để chúng tôi tạo một thư mục mới img bên trong srcthư mục. Chúng tôi sẽ thêm hình ảnh của chúng tôi (myImage.png) bên trong thư mục này.
Chúng tôi sẽ hiển thị hình ảnh trên màn hình chính.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppHình ảnh cục bộ có thể được truy cập bằng cú pháp sau.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleĐầu ra

Mật độ màn hình
React Native cung cấp một cách để tối ưu hóa hình ảnh cho các thiết bị khác nhau bằng cách sử dụng @2x, @3xhậu tố. Ứng dụng sẽ chỉ tải hình ảnh cần thiết cho mật độ màn hình cụ thể.
Sau đây sẽ là tên của hình ảnh bên trong img thư mục.
[email protected]
[email protected]Hình ảnh mạng
Khi sử dụng hình ảnh mạng, thay vì require, chúng tôi cần sourcebất động sản. Nên xác địnhwidth và height cho hình ảnh mạng.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleĐầu ra

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng fetch để xử lý các yêu cầu mạng.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppSử dụng Tìm nạp
Chúng tôi sẽ sử dụng componentDidMountphương pháp vòng đời để tải dữ liệu từ máy chủ ngay sau khi thành phần được gắn kết. Chức năng này sẽ gửi yêu cầu GET đến máy chủ, trả về dữ liệu JSON, ghi đầu ra vào bảng điều khiển và cập nhật trạng thái của chúng tôi.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleĐầu ra

Trong chương này, chúng tôi sẽ chỉ cho bạn các thành phần có thể chạm vào trong react Native. Chúng tôi gọi chúng là 'có thể chạm được' vì chúng cung cấp các hình ảnh động tích hợp sẵn và chúng tôi có thể sử dụngonPress hỗ trợ để xử lý sự kiện chạm.
Facebook cung cấp Button, có thể được sử dụng như một nút chung. Hãy xem xét ví dụ sau để hiểu tương tự.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppNếu mặc định Button thành phần không phù hợp với nhu cầu của bạn, bạn có thể sử dụng một trong các thành phần sau để thay thế.

Độ mờ có thể chạm
Phần tử này sẽ thay đổi độ mờ của một phần tử khi chạm vào.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Điểm nổi bật có thể chạm
Khi người dùng nhấn vào phần tử, phần tử sẽ tối hơn và màu bên dưới sẽ hiển thị xuyên suốt.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Phản hồi gốc có thể chạm
Điều này sẽ mô phỏng hoạt ảnh mực khi phần tử được nhấn.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Có thể chạm mà không cần phản hồi
Điều này nên được sử dụng khi bạn muốn xử lý sự kiện chạm mà không có bất kỳ hoạt ảnh nào Thông thường, thành phần này không được sử dụng nhiều.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng LayoutAnimation trong React Native.
Thành phần ảnh động
Chúng tôi sẽ thiết lập myStylelà tài sản của nhà nước. Thuộc tính này được sử dụng để tạo kiểu cho một phần tử bên trongPresentationalAnimationComponent.
Chúng tôi cũng sẽ tạo hai hàm - expandElement và collapseElement. Các hàm này sẽ cập nhật các giá trị từ trạng thái. Cái đầu tiên sẽ sử dụngspring hoạt ảnh đặt trước trong khi cái thứ hai sẽ có linearđặt trước. Chúng tôi cũng sẽ chuyển những thứ này làm đạo cụ. CácExpand và Collapse các nút gọi expandElement() và collapseElement() chức năng.
Trong ví dụ này, chúng tôi sẽ tự động thay đổi chiều rộng và chiều cao của hộp. Kể từ khiHome thành phần sẽ giống nhau, chúng tôi sẽ chỉ thay đổi Animations thành phần.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native cung cấp một số phương pháp giúp gỡ lỗi mã của bạn.
Trong menu nhà phát triển ứng dụng
Bạn có thể mở menu nhà phát triển trên trình mô phỏng IOS bằng cách nhấn command + D.
Trên trình giả lập Android, bạn cần nhấn command + M.

Reload- Được sử dụng để tải lại giả lập. Bạn có thể sử dụng phím tắtcommand + R
Debug JS Remotely - Được sử dụng để kích hoạt gỡ lỗi bên trong bảng điều khiển dành cho nhà phát triển trình duyệt.
Enable Live Reload- Được sử dụng để cho phép tải lại trực tiếp bất cứ khi nào mã của bạn được lưu. Trình gỡ lỗi sẽ mở lúclocalhost:8081/debugger-ui.
Start Systrace - Được sử dụng để khởi động công cụ định cấu hình dựa trên điểm đánh dấu Android.
Show Inspector- Được sử dụng để mở thanh tra nơi bạn có thể tìm thấy thông tin về các thành phần của mình. Bạn có thể sử dụng phím tắtcommand + I
Show Perf Monitor - Màn hình Perf được sử dụng để theo dõi hiệu suất của ứng dụng của bạn.
Trong chương này, chúng ta sẽ hiểu điều hướng trong React Native.
Bước 1: Cài đặt bộ định tuyến
Để bắt đầu, chúng ta cần cài đặt Router. Chúng ta sẽ sử dụng React Native Router Flux trong chương này. Bạn có thể chạy lệnh sau trong terminal, từ thư mục dự án.
npm i react-native-router-flux --saveBước 2: Toàn bộ Đơn đăng ký
Vì chúng tôi muốn bộ định tuyến của mình xử lý toàn bộ ứng dụng, chúng tôi sẽ thêm nó vào index.ios.js. Đối với Android, bạn có thể làm tương tự trongindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Bước 3: Thêm Bộ định tuyến
Bây giờ chúng ta sẽ tạo Routesthành phần bên trong thư mục thành phần. Nó sẽ trở lạiRoutervới một số cảnh. Mỗi cảnh sẽ cầnkey, component và title. Bộ định tuyến sử dụng thuộc tính khóa để chuyển đổi giữa các cảnh, thành phần sẽ được hiển thị trên màn hình và tiêu đề sẽ được hiển thị trên thanh điều hướng. Chúng tôi cũng có thể đặtinitial tài sản cho cảnh sẽ được hiển thị ban đầu.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesBước 4: Tạo thành phần
Chúng tôi đã có Homethành phần từ các chương trước; bây giờ, chúng ta cần thêmAboutthành phần. Chúng tôi sẽ thêmgoToAbout và goToHome chức năng chuyển đổi giữa các cảnh.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutỨng dụng sẽ hiển thị ban đầu Home màn.

Bạn có thể nhấn nút để chuyển sang màn hình giới thiệu. Mũi tên Quay lại sẽ xuất hiện; bạn có thể sử dụng nó để quay lại màn hình trước đó.

Nếu bạn muốn kiểm tra ứng dụng của mình trong trình mô phỏng IOS, tất cả những gì bạn cần là mở thư mục gốc của ứng dụng trong thiết bị đầu cuối và chạy -
react-native run-iosLệnh trên sẽ khởi động trình mô phỏng và chạy ứng dụng.
Chúng tôi cũng có thể chỉ định thiết bị chúng tôi muốn sử dụng.
react-native run-ios --simulator "iPhone 5sSau khi mở ứng dụng trong trình mô phỏng, bạn có thể nhấn command + Dtrên IOS để mở menu nhà phát triển. Bạn có thể kiểm tra thêm về điều này trongdebugging chương.
Bạn cũng có thể tải lại trình mô phỏng IOS bằng cách nhấn command + R.
Chúng tôi có thể chạy ứng dụng React Native trên nền tảng Android bằng cách chạy mã sau trong thiết bị đầu cuối.
react-native run-androidTrước khi có thể chạy ứng dụng của mình trên thiết bị Android, bạn cần bật USB Debugging bên trong Developer Options.
Khi nào USB Debugging được bật, bạn có thể cắm thiết bị của mình và chạy đoạn mã được cung cấp ở trên.
Trình giả lập Android gốc chậm. Chúng tôi khuyên bạn nên tải xuống Genymotion để thử nghiệm ứng dụng của mình.
Menu nhà phát triển có thể được truy cập bằng cách nhấn command + M.
View là phần tử phổ biến nhất trong React Native. Bạn có thể coi nó như là một tương đương vớidiv phần tử được sử dụng trong phát triển web.
Trường hợp sử dụng
Bây giờ chúng ta hãy xem một vài trường hợp sử dụng phổ biến.
Khi bạn cần bọc các phần tử của mình bên trong vùng chứa, bạn có thể sử dụng View như một phần tử chứa.
Khi bạn muốn lồng nhiều phần tử hơn vào bên trong phần tử cha, cả cha và con đều có thể View. Nó có thể có bao nhiêu con tùy thích.
Khi bạn muốn tạo kiểu cho các phần tử khác nhau, bạn có thể đặt chúng bên trong View vì nó hỗ trợ style bất động sản, flexbox Vân vân.
View cũng hỗ trợ các sự kiện cảm ứng tổng hợp, có thể hữu ích cho các mục đích khác nhau.
Chúng tôi đã sử dụng Viewtrong các chương trước của chúng tôi và chúng tôi sẽ sử dụng nó trong hầu hết các chương tiếp theo. CácViewcó thể được coi là một phần tử mặc định trong React Native. Trong ví dụ dưới đây, chúng tôi sẽ lồng hai Chế độ xem và một văn bản.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppĐầu ra

Trong chương này, chúng ta sẽ học cách sử dụng WebView. Nó được sử dụng khi bạn muốn hiển thị trang web tới nội tuyến ứng dụng di động của mình.
Sử dụng WebView
Các HomeContainer sẽ là một thành phần vùng chứa.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Hãy để chúng tôi tạo một tệp mới có tên WebViewExample.js bên trong src/components/home thư mục.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})Chương trình trên sẽ tạo ra kết quả sau.

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng modal component trong React Native.
Bây giờ chúng ta hãy tạo một tệp mới: ModalExample.js
Chúng tôi sẽ đưa logic vào bên trong ModalExample. Chúng tôi có thể cập nhật trạng thái ban đầu bằng cách chạytoggleModal.
Sau khi cập nhật trạng thái ban đầu bằng cách chạy toggleModal, chúng tôi sẽ thiết lập visibletài sản cho phương thức của chúng tôi. Hỗ trợ này sẽ được cập nhật khi trạng thái thay đổi.
Các onRequestClose là bắt buộc đối với các thiết bị Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Màn hình bắt đầu của chúng ta sẽ trông như thế này -

Nếu chúng ta nhấp vào nút, phương thức sẽ mở ra.

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng chỉ báo hoạt động trong React Native.
Bước 1: Ứng dụng
App thành phần sẽ được sử dụng để nhập và hiển thị ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomeBước 2: ActivityIndicatorExample
Thuộc tính Animating là Boolean được sử dụng để hiển thị chỉ báo hoạt động. Sau đó đóng sáu giây sau khi thành phần được gắn kết. Điều này được thực hiện bằng cách sử dụngcloseActivityIndicator() chức năng.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Khi chúng tôi chạy ứng dụng, chúng tôi sẽ thấy trình tải trên màn hình. Nó sẽ biến mất sau sáu giây.

Trong chương này, chúng ta sẽ tạo Bộ chọn đơn giản với hai tùy chọn có sẵn.
Bước 1: Tạo tệp
Đây, App.js thư mục sẽ được sử dụng như một thành phần thuyết trình.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppBước 2: Logic
this.state.user được sử dụng để kiểm soát bộ chọn.
Các updateUser chức năng sẽ được kích hoạt khi người dùng được chọn.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
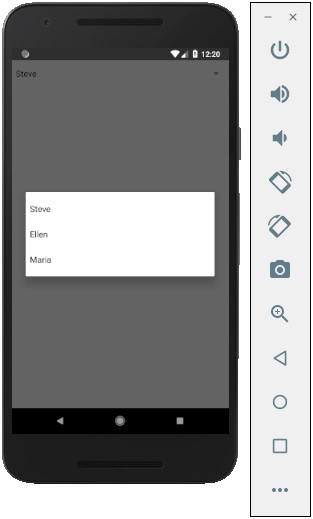
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Đầu ra

Nếu bạn nhấp vào tên, nó sẽ nhắc bạn cả ba tùy chọn là -

Và bạn có thể chọn một trong số chúng và đầu ra sẽ như thế nào.

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách kiểm soát sự xuất hiện của thanh trạng thái trong React Native.
Thanh Trạng thái rất dễ sử dụng và tất cả những gì bạn cần làm là thiết lập các thuộc tính để thay đổi nó.
Các hiddenthuộc tính có thể được sử dụng để ẩn thanh trạng thái. Trong ví dụ của chúng tôi, nó được đặt thànhfalse. Đây là giá trị mặc định.
Các barStyle có thể có ba giá trị - dark-content, light-content và default.
Thành phần này có một số thuộc tính khác có thể được sử dụng. Một số trong số đó là dành riêng cho Android hoặc IOS. Bạn có thể kiểm tra nó trong tài liệu chính thức.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppNếu chúng tôi chạy ứng dụng, thanh trạng thái sẽ hiển thị và nội dung sẽ có màu tối.
Đầu ra

Trong chương này, chúng tôi sẽ giải thích Switch trong một vài bước.
Bước 1: Tạo tệp
Chúng tôi sẽ sử dụng HomeContainer thành phần logic, nhưng chúng ta cần tạo thành phần trình bày.
Bây giờ chúng ta hãy tạo một tệp mới: SwitchExample.js.
Bước 2: Logic
Chúng tôi đang chuyển giá trị từ state và các chức năng để chuyển đổi các mục chuyển đổi sang SwitchExamplethành phần. Các chức năng chuyển đổi sẽ được sử dụng để cập nhật trạng thái.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Bước 3: Trình bày
Thành phần chuyển đổi có hai đạo cụ. CáconValueChangeprop sẽ kích hoạt các chức năng chuyển đổi của chúng tôi sau khi người dùng nhấn vào công tắc. Cácvalue prop bị ràng buộc với trạng thái của HomeContainer thành phần.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Nếu chúng ta nhấn công tắc, trạng thái sẽ được cập nhật. Bạn có thể kiểm tra các giá trị trong bảng điều khiển.
Đầu ra

Trong chương này, chúng ta sẽ nói về Text thành phần trong React Native.
Thành phần này có thể được lồng vào nhau và nó có thể kế thừa các thuộc tính từ cha sang con. Điều này có thể hữu ích theo nhiều cách. Chúng tôi sẽ chỉ cho bạn ví dụ về cách viết hoa chữ cái đầu tiên, tạo kiểu từ hoặc các phần của văn bản, v.v.
Bước 1: Tạo tệp
Tệp chúng tôi sẽ tạo là text_example.js
Bước 2: App.js
Trong bước này, chúng ta sẽ chỉ tạo một vùng chứa đơn giản.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppBước 3: Nhắn tin
Trong bước này, chúng ta sẽ sử dụng mẫu kế thừa. styles.text sẽ được áp dụng cho tất cả Text các thành phần.
Bạn cũng có thể nhận thấy cách chúng tôi đặt các thuộc tính tạo kiểu khác cho một số phần của văn bản. Điều quan trọng cần biết là tất cả các phần tử con đều có kiểu gốc được truyền cho chúng.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Bạn sẽ nhận được kết quả sau:

Trong chương này, chúng ta sẽ hiểu cách tạo tùy chỉnh Alert thành phần.
Bước 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppBước 2: alert_example.js
Chúng tôi sẽ tạo một nút để kích hoạt showAlert chức năng.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Đầu ra

Khi bạn nhấp vào nút, bạn sẽ thấy như sau:

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng Geolocation.
Bước 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppBước 2: Định vị địa lý
Chúng tôi sẽ bắt đầu bằng cách thiết lập trạng thái ban đầu để giữ vị trí ban đầu và cuối cùng.
Bây giờ, chúng ta cần lấy vị trí hiện tại của thiết bị khi một thành phần được gắn kết bằng cách sử dụng navigator.geolocation.getCurrentPosition. Chúng tôi sẽ xâu chuỗi phản hồi để có thể cập nhật trạng thái.
navigator.geolocation.watchPositionđược sử dụng để theo dõi vị trí của người dùng. Chúng tôi cũng xóa những người theo dõi trong bước này.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})Trong chương này, chúng tôi sẽ chỉ cho bạn cách duy trì dữ liệu của bạn bằng cách sử dụng AsyncStorage.
Bước 1: Trình bày
Trong bước này, chúng tôi sẽ tạo App.js tập tin.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppBước 2: Logic
Nametừ trạng thái ban đầu là chuỗi rỗng. Chúng tôi sẽ cập nhật nó từ bộ nhớ liên tục khi thành phần được gắn kết.
setName sẽ lấy văn bản từ trường nhập của chúng tôi, lưu nó bằng cách sử dụng AsyncStorage và cập nhật trạng thái.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Khi chạy ứng dụng, chúng tôi có thể cập nhật văn bản bằng cách nhập vào trường nhập.
