RxJS - Hướng dẫn nhanh
Chương này đề cập đến thông tin về các tính năng, ưu điểm và nhược điểm của RxJS. Ở đây, chúng ta cũng sẽ tìm hiểu khi nào sử dụng RxJS.
Dạng đầy đủ của RxJS là Reactive Extension for Javascript. Nó là một thư viện javascript sử dụng khả năng quan sát để làm việc với lập trình phản ứng xử lý các lệnh gọi dữ liệu không đồng bộ, lệnh gọi lại và các chương trình dựa trên sự kiện. RxJS có thể được sử dụng với các thư viện và khuôn khổ Javascript khác. Nó được hỗ trợ bởi javascript và cả với typecript.
RxJS là gì?
Theo trang web chính thức của RxJS , nó được định nghĩa là một thư viện để soạn các chương trình không đồng bộ và dựa trên sự kiện bằng cách sử dụng các chuỗi có thể quan sát được. Nó cung cấp một loại lõi, loại có thể quan sát, các loại vệ tinh (Người quan sát, Bộ lập lịch, Đối tượng) và các toán tử được lấy cảm hứng từ các tính năng bổ sung của Mảng # (bản đồ, bộ lọc, giảm, mọi, v.v.) để cho phép xử lý các sự kiện không đồng bộ dưới dạng bộ sưu tập.
Các tính năng của RxJS
Trong RxJS, các khái niệm sau đây xử lý tác vụ không đồng bộ:
Có thể quan sát được
Có thể quan sát là một hàm tạo trình quan sát và gắn nó vào nguồn nơi các giá trị được mong đợi, ví dụ: nhấp chuột, sự kiện chuột từ phần tử dom hoặc yêu cầu Http, v.v.
Người quan sát
Nó là một đối tượng có các phương thức next (), error () và complete (), sẽ được gọi khi có tương tác với đối tượng có thể quan sát, tức là nguồn tương tác cho một lần nhấp vào nút ví dụ, yêu cầu Http, v.v.
Đăng ký
Khi cái có thể quan sát được tạo, để thực thi cái có thể quan sát được, chúng ta cần đăng ký nó. Nó cũng có thể được sử dụng để hủy bỏ việc thực thi.
Người điều hành
Toán tử là một hàm thuần túy lấy đầu vào có thể quan sát được và đầu ra cũng là một hàm có thể quan sát được.
Môn học
Một chủ thể là một đối tượng có thể quan sát được, tức là có thể nói chuyện với nhiều người quan sát. Hãy xem xét một nút có trình xử lý sự kiện, chức năng được đính kèm với sự kiện bằng cách sử dụng addlistener được gọi mỗi khi người dùng nhấp vào nút, chức năng tương tự cũng đi cho chủ đề.
Người lên lịch
Bộ lập lịch kiểm soát việc thực hiện khi đăng ký phải bắt đầu và được thông báo.
Khi nào sử dụng RxJS?
Nếu dự án của bạn bao gồm nhiều xử lý tác vụ không đồng bộ hơn RxJS là một lựa chọn tốt. Nó được tải theo mặc định với dự án Angular.
Ưu điểm của việc sử dụng RxJS
Sau đây là những ưu điểm của việc sử dụng RxJS:
RxJS có thể được sử dụng với các thư viện và khuôn khổ Javascript khác. Nó được hỗ trợ bởi javascript và cả với typecript. Một số ví dụ là Angular, ReactJS, Vuejs, nodejs, v.v.
RxJS là một thư viện tuyệt vời khi nói đến việc xử lý các tác vụ không đồng bộ. RxJS sử dụng các khả năng quan sát để làm việc với lập trình phản ứng xử lý các cuộc gọi dữ liệu không đồng bộ, lệnh gọi lại và các chương trình dựa trên sự kiện.
RxJS cung cấp một bộ sưu tập khổng lồ các toán tử trong các danh mục toán học, biến đổi, lọc, tiện ích, điều kiện, xử lý lỗi, tham gia giúp dễ dàng sử dụng với lập trình phản ứng.
Nhược điểm của việc sử dụng RxJS
Sau đây là những nhược điểm của việc sử dụng RxJS:
Gỡ lỗi mã bằng các vật có thể quan sát được là một việc khó.
Khi bạn bắt đầu sử dụng Observables, bạn có thể kết thúc mã đầy đủ của mình được bọc bên dưới các Observables.
Trong chương này, chúng ta sẽ cài đặt RxJS. Để làm việc với RxJS, chúng tôi cần thiết lập sau:
- NodeJS
- Npm
- Cài đặt gói RxJS
Cài đặt NODEJS và NPM
Rất dễ cài đặt RxJS bằng npm. Bạn cần cài đặt nodejs và npm trên hệ thống của mình. Để xác minh xem NodeJS và npm có được cài đặt trên hệ thống của bạn hay không, hãy thử thực hiện lệnh sau trong dấu nhắc lệnh của bạn.
E:\>node -v && npm -v
v10.15.1
6.4.1Trong trường hợp bạn đang nhận được phiên bản này, điều đó có nghĩa là nodejs và npm đã được cài đặt trên hệ thống của bạn và phiên bản 10 và 6 hiện có trên hệ thống.
Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Trang tải xuống của nodejs sẽ giống như sau:

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm –v vào terminal. Nó sẽ hiển thị phiên bản của npm.
Cài đặt gói RxJS
Để bắt đầu cài đặt RxJS, trước tiên hãy tạo một thư mục có tên rxjsproj/ nơi chúng ta sẽ thực hành tất cả các ví dụ RxJS.
Khi thư mục rxjsproj/ được tạo, chạy lệnh npm init, để thiết lập dự án như hình dưới đây
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initlệnh sẽ hỏi một số câu hỏi trong quá trình thực hiện, chỉ cần nhấn enter và tiếp tục. Sau khi thực hiện xong npm init, nó sẽ tạopackage.json bên trong rxjsproj / như hình dưới đây -
rxjsproj/
package.jsonBây giờ bạn có thể cài đặt rxjs bằng lệnh dưới đây:
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesChúng tôi đã hoàn tất cài đặt RxJS. Bây giờ chúng ta hãy thử sử dụng RxJS, để tạo một thư mụcsrc/ phía trong rxjsproj/
Vì vậy, bây giờ, chúng ta sẽ có cấu trúc thư mục như hình dưới đây:
rxjsproj/
node_modules/
src/
package.jsonPhía trong src/ tạo một tập tin testrx.jsvà viết đoạn mã sau:
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Khi chúng ta thực thi đoạn mã trên trong dấu nhắc lệnh, sử dụng lệnh - node testrx.js, nó sẽ hiển thị lỗi khi nhập, vì nodejs không biết phải làm gì với việc nhập.
Để nhập hoạt động với nodejs, chúng ta cần cài đặt gói mô-đun ES6 bằng cách sử dụng npm như hình dưới đây:
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesSau khi gói được cài đặt, bây giờ chúng tôi có thể thực thi testrx.js tệp như hình dưới đây -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Chúng ta có thể thấy đầu ra ngay bây giờ, cho thấy RxJS đã được cài đặt và sẵn sàng sử dụng. Phương pháp trên sẽ giúp chúng ta kiểm tra RxJS trong dòng lệnh. Trong trường hợp, bạn muốn kiểm tra RxJS trong trình duyệt, chúng tôi sẽ cần một số gói bổ sung.
Kiểm tra RxJS trong Trình duyệt
Cài đặt các gói sau bên trong thư mục rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
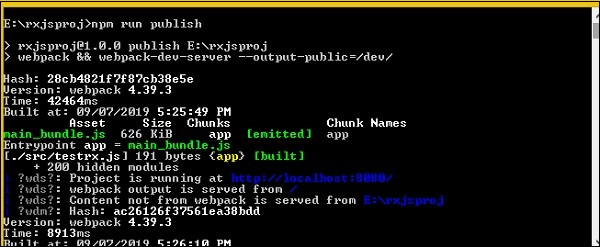
found 0 vulnerabilitiesĐể khởi động máy chủ thực thi tệp Html của chúng tôi, chúng tôi sẽ sử dụng máy chủ webpack. Lệnh "xuất bản" trong package.json sẽ giúp chúng ta khởi động cũng như đóng gói tất cả các tệp js bằng cách sử dụng webpack. Các tệp js được đóng gói là tệp js cuối cùng của chúng tôi sẽ được sử dụng được lưu tại thư mục path / dev .
Để sử dụng webpack, chúng ta cần chạy npm run publish và lệnh được thêm vào package.json như hình dưới đây:
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Để làm việc với webpack trước tiên chúng ta phải tạo một tệp có tên là webpack.config.js có chi tiết cấu hình để webpack hoạt động.
Chi tiết trong tệp như sau:
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};Cấu trúc của tệp như hình trên. Nó bắt đầu với một đường dẫn cung cấp chi tiết đường dẫn hiện tại.
var path = require('path'); //gives the current pathTiếp theo là đối tượng module.exports có mục nhập thuộc tính, đầu ra và mô-đun. Mục nhập là điểm bắt đầu. Ở đây, chúng ta cần cung cấp tệp js bắt đầu mà chúng ta muốn biên dịch.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - sẽ tìm kiếm thư mục src trong thư mục và testrx.js trong thư mục đó.
Đầu ra
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Đầu ra là một đối tượng có đường dẫn và tên tệp chi tiết. Đường dẫn sẽ giữ thư mục chứa tệp đã biên dịch và tên tệp sẽ cho biết tên của tệp cuối cùng sẽ được sử dụng trong tệp .html của bạn.
Mô-đun
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Modulelà đối tượng với các chi tiết quy tắc có các thuộc tính tức là kiểm tra, bao gồm, trình tải, truy vấn. Kiểm tra sẽ nắm giữ chi tiết của tất cả các tệp js kết thúc bằng .js và .jsx. Nó có mẫu sẽ tìm kiếm .js ở cuối trong điểm vào đã cho.
Include cho biết thư mục được sử dụng để xem các tệp.
The loader sử dụng babel-loader để biên dịch mã.
The querycó giá trị đặt trước thuộc tính là một mảng có giá trị '@ babel / preset-env'. Nó sẽ chuyển mã theo môi trường ES bạn cần.
Cấu trúc thư mục cuối cùng sẽ như sau:
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsChạy lệnh
npm run publishsẽ tạo thư mục dev / với tệp main_bundle.js trong đó. Máy chủ sẽ được khởi động và bạn có thể kiểm tra index.html của mình trong trình duyệt như hình dưới đây.

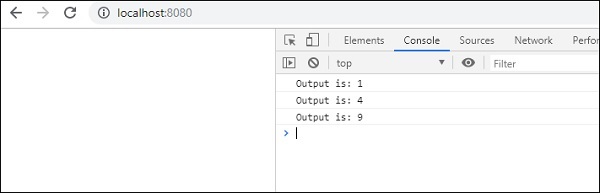
Mở trình duyệt và nhấn url - http://localhost:8080/

Đầu ra được hiển thị trong bảng điều khiển.
Chúng tôi đang sử dụng RxJS phiên bản 6 trong hướng dẫn này. RxJS thường được sử dụng để xử lý lập trình phản ứng và được sử dụng thường xuyên hơn với Angular, ReactJS. Angular 6 tải rxjs6 theo mặc định.
RxJS phiên bản 5 được xử lý khác với phiên bản 6. Mã sẽ bị hỏng trong trường hợp bạn cập nhật RxJS 5 lên 6. Trong chương này, chúng ta sẽ thấy sự khác biệt trong cách xử lý cập nhật phiên bản.
Trong trường hợp bạn đang cập nhật RxJS lên 6 và không muốn thay đổi mã, bạn cũng có thể làm điều đó và sẽ phải cài đặt gói sau.
npm install --save-dev rxjs-compactGói này sẽ đảm nhận việc cung cấp khả năng tương thích ngược và mã cũ sẽ hoạt động tốt với RxJS phiên bản 6. Nếu bạn muốn thực hiện các thay đổi mã hoạt động tốt với RxJS 6, đây là những thay đổi cần được thực hiện.
Các gói dành cho người vận hành, có thể quan sát, đối tượng đã được tái cấu trúc và do đó, những thay đổi lớn đối với nhập khẩu và chúng được giải thích bên dưới.
Nhập khẩu cho các nhà khai thác
Theo phiên bản 5, đối với các toán tử, các câu lệnh nhập sau phải được bao gồm:
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'Trong RxJS phiên bản 6, nhập sẽ như sau:
import {mapTo, take, tap, map} from "rxjs/operators"Nhập các phương thức để tạo các có thể quan sát
Theo phiên bản 5, trong khi làm việc với Observables, các phương thức nhập sau nên được bao gồm:
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";Trong RxJS phiên bản 6, nhập sẽ như sau:
import {from, of, fromEvent, interval} from 'rxjs';Nhập các có thể quan sát
Trong RxJS phiên bản 5, trong khi làm việc với Observables, các câu lệnh nhập sau nên được bao gồm:
import { Observable } from 'rxjs/Observable'Trong phiên bản RxJS 6, các lần nhập sẽ như sau:
import { Observable } from 'rxjs'Nhập chủ đề
Trong RxJS phiên bản 5, chủ đề phải được bao gồm như sau:
import { Subject} from 'rxjs/Subject'Trong phiên bản RxJS 6, các lần nhập sẽ như sau:
import { Subject } from 'rxjs'Làm thế nào để sử dụng các toán tử trong RxJS 6?
pipe() methodcó sẵn trên quan sát được tạo. Nó được thêm vào RxJS từ phiên bản 5.5. Sử dụng pipe () bây giờ bạn có thể làm việc trên nhiều toán tử cùng nhau theo thứ tự tuần tự. Đây là cách các toán tử được sử dụng trong RxJS phiên bản 5.
Thí dụ
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));Từ phiên bản RxJS 5.5 trở đi, chúng ta phải sử dụng pipe () để thực thi toán tử -
Thí dụ
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);Các nhà khai thác được đổi tên
Trong quá trình tái cấu trúc các gói, một số toán tử đã được đổi tên vì chúng xung đột hoặc khớp với các từ khóa javascript. Danh sách như hình dưới đây -
| Nhà điều hành | Đã đổi tên thành |
|---|---|
| làm () | tap () |
| nắm lấy() | catchError () |
| công tắc điện() | switchAll () |
| cuối cùng () | finalize () |
| phi() | némError () |
Có thể quan sát là một hàm tạo trình quan sát và gắn nó vào nguồn nơi các giá trị được mong đợi từ đó, ví dụ: nhấp chuột, sự kiện chuột từ phần tử dom hoặc yêu cầu Http, v.v.
Observer is an object with callback functions, điều đó sẽ được gọi khi có tương tác với Observable, tức là nguồn đã tương tác cho một lần nhấp vào nút ví dụ, yêu cầu Http, v.v.
Chúng ta sẽ thảo luận về các chủ đề sau trong chương này -
- Tạo có thể quan sát
- Đăng ký có thể quan sát
- Thực thi có thể quan sát
Tạo có thể quan sát
Có thể tạo hàm tạo có thể quan sát bằng cách sử dụng hàm tạo có thể quan sát và cũng sử dụng phương thức tạo có thể quan sát và bằng cách chuyển hàm subscribe làm đối số cho nó như hình dưới đây:
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Chúng tôi đã tạo một thông báo có thể quan sát và thêm một thông báo “Có thể quan sát đầu tiên của tôi” bằng cách sử dụng subscriber.next phương thức có sẵn bên trong Observable.
Chúng ta cũng có thể tạo phương thức Observable.create () bằng cách sử dụng, như hình dưới đây:
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Đăng ký có thể quan sát
Bạn có thể đăng ký để quan sát như sau:
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
observer.subscribe(x => console.log(x));Khi người quan sát được đăng ký, nó sẽ bắt đầu thực thi Người quan sát.
Đây là những gì chúng ta thấy trong bảng điều khiển của trình duyệt -

Thực thi có thể quan sát
Một quan sát được thực thi khi nó được đăng ký. Người quan sát là một đối tượng có ba phương thức được thông báo,
next() - Phương thức này sẽ gửi các giá trị như một số, chuỗi, đối tượng, v.v.
complete() - Phương thức này sẽ không gửi bất kỳ giá trị nào và chỉ ra rằng có thể quan sát được là đã hoàn thành.
error() - Phương pháp này sẽ gửi lỗi nếu có.
Hãy để chúng tôi tạo thông báo có thể quan sát được với cả ba thông báo và thực thi giống nhau.
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Trong đoạn mã trên, chúng tôi đã thêm, tiếp theo, hoàn thành và phương pháp lỗi.
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}Để thực hiện tiếp theo, hoàn thành và báo lỗi, chúng ta phải gọi phương thức đăng ký như hình dưới đây:
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Phương thức lỗi sẽ chỉ được gọi nếu có lỗi.
Đây là đầu ra được thấy trong trình duyệt -

Các toán tử là một phần quan trọng của RxJS. Toán tử là một hàm thuần túy lấy đầu vào có thể quan sát được và đầu ra cũng là một hàm có thể quan sát được.
Làm việc với các nhà điều hành
Toán tử là một hàm thuần túy lấy đầu vào có thể quan sát được và đầu ra cũng là một hàm có thể quan sát được.
Để làm việc với các toán tử, chúng ta cần một phương thức pipe ().
Ví dụ về cách sử dụng pipe ()
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)Trong ví dụ trên, chúng tôi đã tạo ra một of()Phương thức nhận các giá trị 1, 2 và 3. Bây giờ trên phương thức quan sát được này, bạn có thể thực hiện các thao tác khác nhau bằng cách sử dụng bất kỳ số lượng toán tử nào sử dụng phương thức pipe () như hình trên. Việc thực thi các toán tử sẽ diễn ra tuần tự trên những gì có thể quan sát được.
Dưới đây là một ví dụ hoạt động -
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));Đầu ra
30Trong ví dụ trên, chúng tôi đã sử dụng toán tử bộ lọc, lọc các số chẵn và tiếp theo chúng tôi đã sử dụng reduce() toán tử sẽ thêm các giá trị chẵn và đưa ra kết quả khi được đăng ký.
Đây là danh sách các Bảng quan sát mà chúng ta sẽ thảo luận.
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- Xử lý lỗi
Nhà điều hành sáng tạo
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục Toán tử tạo:
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | ajax Toán tử này sẽ thực hiện một yêu cầu ajax cho URL đã cho. |
| 2 | từ Toán tử này sẽ tạo một đối tượng có thể quan sát được từ một mảng, một đối tượng giống mảng, một lời hứa, một đối tượng có thể lặp lại hoặc một đối tượng giống như quan sát được. |
| 3 | fromEvent Toán tử này sẽ đưa ra kết quả đầu ra dưới dạng có thể quan sát được, được sử dụng trên các phần tử phát ra sự kiện, ví dụ: các nút, nhấp chuột, v.v. |
| 4 | fromEventPattern Toán tử này sẽ tạo một hàm quan sát được từ hàm đầu vào được sử dụng để đăng ký các trình xử lý sự kiện. |
| 5 | khoảng thời gian Toán tử này sẽ tạo một Có thể quan sát cho mọi thời điểm trong khoảng thời gian nhất định .. |
| 6 | của Toán tử này sẽ nhận các đối số được truyền vào và chuyển chúng thành có thể quan sát được. |
| 7 | phạm vi Toán tử này sẽ tạo một Observable sẽ cung cấp cho bạn một chuỗi số dựa trên phạm vi được cung cấp. |
| số 8 | némError Toán tử này sẽ tạo một quan sát được sẽ thông báo lỗi. |
| 9 | hẹn giờ Toán tử này sẽ tạo ra một giá trị có thể quan sát được sẽ phát ra giá trị sau thời gian chờ và giá trị sẽ tiếp tục tăng sau mỗi cuộc gọi. |
| 10 | iif Nhà điều hành này sẽ quyết định Observable sẽ được đăng ký. |
Toán tử toán học
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục Toán tử:
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | Đếm Toán tử count () nhận một giá trị có thể quan sát được và chuyển đổi nó thành một toán tử có thể quan sát được sẽ cho một giá trị duy nhất |
| 2 | Max Phương thức Max sẽ nhận một giá trị có thể quan sát được với tất cả các giá trị và trả về một giá trị có thể quan sát được với giá trị lớn nhất |
| 3 | Min Phương thức Min sẽ nhận vào một giá trị có thể quan sát được và trả về một giá trị có thể quan sát được với giá trị min. |
| 4 | Giảm Trong toán tử giảm, hàm tích lũy được sử dụng trên đầu vào có thể quan sát được và hàm tích lũy sẽ trả về giá trị tích lũy ở dạng có thể quan sát, với một giá trị gốc tùy chọn được chuyển đến hàm tích lũy. Hàm Reduce () sẽ nhận 2 đối số, một hàm tích lũy và giá trị hạt giống thứ hai. |
Tham gia nhà điều hành
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục toán tử Tham gia.
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | kết hợp Toán tử này sẽ tuần tự phát ra Observable được đưa ra làm đầu vào và tiến hành tiếp theo. |
| 2 | forkJoin Toán tử này sẽ được lấy trong một mảng hoặc đối tượng dict làm đầu vào và sẽ đợi đối tượng có thể quan sát hoàn thành và trả về các giá trị cuối cùng được phát ra từ đối tượng có thể quan sát đã cho. |
| 3 | hợp nhất Toán tử này sẽ nhận đầu vào có thể quan sát được và sẽ phát ra tất cả các giá trị từ đầu ra có thể quan sát và phát ra một đầu ra duy nhất có thể quan sát được. |
| 4 | cuộc đua Nó sẽ trả lại một bản sao có thể quan sát được sẽ là bản sao phản chiếu của nguồn đầu tiên có thể quan sát được. |
Nhà điều hành chuyển đổi
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục Toán tử chuyển đổi.
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | đệm Bộ đệm hoạt động trên một đối số có thể quan sát được và nhận vào như một đối số có thể quan sát được. Nó sẽ bắt đầu lưu vào bộ đệm các giá trị được phát ra trên bản gốc có thể quan sát được trong một mảng và sẽ phát ra giống như vậy khi phát ra đối số có thể quan sát được. Khi các đối số có thể quan sát được phát ra, bộ đệm sẽ được đặt lại và bắt đầu lưu vào bộ đệm lại trên nguyên bản cho đến khi đầu vào có thể quan sát được phát ra và kịch bản tương tự lặp lại. |
| 2 | bufferCount Trong trường hợp toán tử buffercount (), nó sẽ thu thập các giá trị từ có thể quan sát được mà nó được gọi và phát ra giống nhau khi kích thước bộ đệm được cung cấp cho buffercount khớp. |
| 3 | bufferTime Điều này tương tự với bufferCount, vì vậy ở đây, nó sẽ thu thập các giá trị từ có thể quan sát được mà nó được gọi và phát ra bufferTimeSpan là xong. Nó có trong 1 đối số tức là bufferTimeSpan . |
| 4 | bufferToggle Trong trường hợp của bufferToggle (), nó cần 2 đối số là openSelector. Các đối số mở đầu có thể đăng ký hoặc một lời hứa khởi động bộ đệm và đối số thứ hai closeSelector lại có thể đăng ký hoặc hứa một chỉ báo để đóng bộ đệm và phát ra các giá trị được thu thập. |
| 5 | đệmKhi Toán tử này sẽ đưa ra các giá trị ở dạng mảng, nó nhận một đối số dưới dạng một hàm sẽ quyết định khi nào đóng, phát và đặt lại bộ đệm. |
| 6 | mở rộng Toán tử mở rộng nhận vào một hàm làm đối số được áp dụng trên nguồn có thể quan sát được một cách đệ quy và cả trên đầu ra có thể quan sát được. Giá trị cuối cùng là giá trị có thể quan sát được. |
| 7 | groupBy Trong toán tử groupBy, đầu ra được nhóm lại dựa trên một điều kiện cụ thể và các mục nhóm này được phát ra dưới dạng GroupedObservable. |
| số 8 | bản đồ Trong trường hợp toán tử bản đồ, một hàm dự án được áp dụng trên mỗi giá trị trên nguồn có thể quan sát được và cùng một đầu ra được phát ra dưới dạng có thể quan sát. |
| 9 | Bản đồ đến Một giá trị không đổi được cung cấp dưới dạng đầu ra cùng với Observable mỗi khi nguồn Observable phát ra một giá trị. |
| 10 | mergeMap Trong trường hợp toán tử mergeMap, một hàm dự án được áp dụng trên mỗi giá trị nguồn và đầu ra của nó được hợp nhất với đầu ra Observable. |
| 11 | switchMap Trong trường hợp toán tử switchMap, một chức năng dự án được áp dụng trên mỗi giá trị nguồn và đầu ra của nó được hợp nhất với đầu ra có thể quan sát được và giá trị được đưa ra là có thể quan sát được dự kiến gần đây nhất. |
| 12 | cửa sổ Nó nhận một biên giới cửa sổ đối số là một đối số có thể quan sát được và trả lại một biên giới quan sát được lồng nhau bất cứ khi nào các biên giới cửa sổ nhất định phát ra |
Toán tử lọc
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục toán tử lọc.
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | sự suy nhược Một giá trị được phát ra từ nguồn Có thể quan sát được sau một thời gian và phát xạ được xác định bởi một đầu vào khác được cho là Có thể quan sát hoặc lời hứa. |
| 2 | giảm thời gian Nó sẽ phát ra giá trị từ nguồn có thể quan sát được chỉ sau khi thời gian hoàn tất. |
| 3 | khác biệt Toán tử này sẽ cung cấp tất cả các giá trị từ nguồn có thể quan sát được khác biệt khi so sánh với giá trị trước đó. |
| 4 | elementAt Toán tử này sẽ đưa ra một giá trị duy nhất từ nguồn có thể quan sát được dựa trên chỉ số đã cho. |
| 5 | bộ lọc Toán tử này sẽ lọc các giá trị từ nguồn có thể quan sát được dựa trên chức năng vị từ đã cho. |
| 6 | Đầu tiên Toán tử này sẽ cung cấp giá trị đầu tiên được phát ra bởi nguồn Observable. |
| 7 | Cuối cùng Toán tử này sẽ cung cấp giá trị cuối cùng được phát ra bởi nguồn Observable. |
| số 8 | bỏ qua Toán tử này sẽ bỏ qua tất cả các giá trị từ nguồn Observable và chỉ thực hiện các lệnh gọi để hoàn thành hoặc các hàm gọi lại bị lỗi. |
| 9 | mẫu vật Toán tử này sẽ cung cấp giá trị gần đây nhất từ nguồn có thể quan sát được và kết quả đầu ra sẽ phụ thuộc vào đối số được truyền cho nó phát ra. |
| 10 | nhảy Toán tử này sẽ trả lại một giá trị có thể quan sát được sẽ bỏ qua lần xuất hiện đầu tiên của các mục đếm được lấy làm đầu vào. |
| 11 | ga Toán tử này sẽ xuất ra cũng như bỏ qua các giá trị từ nguồn có thể quan sát được trong thời gian được xác định bởi hàm đầu vào được lấy làm đối số và quá trình tương tự sẽ được lặp lại. |
Các nhà khai thác tiện ích
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục toán tử tiện ích.
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | gõ nhẹ Toán tử này sẽ có đầu ra, giống như nguồn có thể quan sát được, và có thể được sử dụng để ghi các giá trị cho người dùng từ có thể quan sát được. Giá trị chính, lỗi nếu có hoặc nếu nhiệm vụ đã hoàn thành. |
| 2 | sự chậm trễ Toán tử này trì hoãn các giá trị phát ra từ nguồn có thể quan sát được dựa trên thời gian chờ đã cho. |
| 3 | trì hoãn khi nào Toán tử này trì hoãn các giá trị phát ra từ nguồn có thể quan sát được dựa trên thời gian chờ từ nguồn có thể quan sát khác được lấy làm đầu vào. |
| 4 | quan sát Toán tử này dựa trên bộ lập lịch đầu vào sẽ xem lại các thông báo từ nguồn có thể quan sát được. |
| 5 | subscribeOn Toán tử này giúp đăng ký không đồng bộ vào nguồn có thể quan sát được dựa trên bộ lập lịch được lấy làm đầu vào. |
| 6 | Khoảng thời gian Toán tử này sẽ trả về một đối tượng chứa giá trị hiện tại và thời gian trôi qua giữa giá trị hiện tại và giá trị trước đó được tính bằng cách sử dụng đầu vào của bộ lập lịch. |
| 7 | dấu thời gian Trả về dấu thời gian cùng với giá trị được phát ra từ nguồn Observable cho biết thời gian giá trị được phát ra. |
| số 8 | hết giờ Toán tử này sẽ đưa ra lỗi nếu nguồn Observable không phát ra giá trị sau thời gian chờ đã cho. |
| 9 | toArray Tích lũy tất cả giá trị nguồn từ Observable và xuất chúng dưới dạng mảng khi nguồn hoàn thành. |
Các nhà khai thác có điều kiện
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục toán tử điều kiện.
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | defaultIfEmpty Toán tử này sẽ trả về giá trị mặc định nếu nguồn có thể quan sát được trống. |
| 2 | mỗi Nó sẽ trả về một Observable dựa trên hàm đầu vào thỏa mãn điều kiện trên mỗi giá trị trên nguồn Observable. |
| 3 | tìm thấy Điều này sẽ trả về giá trị có thể quan sát được khi giá trị đầu tiên của nguồn có thể quan sát thỏa mãn điều kiện cho hàm vị từ được lấy làm đầu vào. |
| 4 | findIndex Toán tử này dựa trên bộ lập lịch đầu vào sẽ xem lại các thông báo từ nguồn có thể quan sát được. |
| 5 | isEmpty Toán tử này sẽ cho đầu ra là true nếu đầu vào có thể quan sát được gọi lại hoàn toàn mà không tạo ra bất kỳ giá trị nào và sai nếu đầu vào có thể quan sát phát ra bất kỳ giá trị nào. |
Các nhà khai thác nhiều lớp
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục toán tử đa hướng ..
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | đa hướng Một nhà khai thác multicast chia sẻ gói đăng ký duy nhất đã tạo với những người đăng ký khác. Các tham số mà multicast nhận vào, là một chủ đề hoặc một phương thức gốc trả về một phương thức ConnectableObservable có kết nối (). Để đăng ký, phương thức connect () phải được gọi. |
| 2 | công bố Toán tử này trả lại ConnectableObservable và cần sử dụng phương thức connect () để đăng ký các có thể quan sát. |
| 3 | PublishingBehavior PublishingBehaviour sử dụng BehaviourSubject và trả về ConnectableObservable. Phương thức connect () phải được sử dụng để đăng ký vào phương thức quan sát được tạo. |
| 4 | xuất bản PublishingBehaviour sử dụng AsyncSubject và trả lại ConnectableObservable. Phương thức connect () phải được sử dụng để đăng ký vào phương thức quan sát được tạo. |
| 5 | xuất bản PublishingReplay sử dụng chủ đề hành vi trong đó nó có thể đệm các giá trị và phát lại các giá trị tương tự cho người đăng ký mới và trả về ConnectableObservable. Phương thức connect () phải được sử dụng để đăng ký vào phương thức quan sát được tạo. |
| 6 | chia sẻ Nó là một bí danh cho toán tử mutlicast () với sự khác biệt duy nhất là bạn không phải gọi phương thức connect () theo cách thủ công để bắt đầu đăng ký. |
Các nhà điều hành xử lý lỗi
Sau đây là các toán tử mà chúng ta sẽ thảo luận trong danh mục toán tử xử lý lỗi.
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | catchError Toán tử này xử lý việc bắt lỗi trên nguồn Observable bằng cách trả về một Observable mới hoặc một lỗi. |
| 2 | thử lại Toán tử này sẽ đảm nhận việc thử lại trên nguồn Observable nếu có lỗi và việc thử lại sẽ được thực hiện dựa trên số lượng đầu vào đã cho. |
Khi cái có thể quan sát được tạo, để thực thi cái có thể quan sát được, chúng ta cần đăng ký nó.
toán tử count ()
Đây là một ví dụ đơn giản về cách đăng ký một chương trình có thể quan sát được.
ví dụ 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));Đầu ra
The count is 6Đăng ký có một phương thức gọi là unsubscribe (). Một cuộc gọi đến phương thức unsubscribe () sẽ loại bỏ tất cả các tài nguyên được sử dụng cho có thể quan sát được, tức là có thể quan sát được sẽ bị hủy bỏ. Đây là một ví dụ hoạt động của việc sử dụng phương thức unsubscribe ().
Ví dụ 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();Đăng ký được lưu trữ trong thử nghiệm biến. Chúng tôi đã sử dụng test.unsubscribe () có thể quan sát được.
Đầu ra
The count is 6Một chủ thể là một đối tượng có thể quan sát được, tức là có thể nói chuyện với nhiều người quan sát. Hãy xem xét một nút có trình xử lý sự kiện, chức năng được đính kèm với sự kiện bằng cách sử dụng trình nghe thêm được gọi mỗi khi người dùng nhấp vào nút chức năng tương tự cũng đi cho chủ đề.
Chúng ta sẽ thảo luận về các chủ đề sau trong chương này -
- Tạo một chủ đề
- Sự khác biệt giữa Có thể quan sát và Chủ thể là gì?
- Chủ đề hành vi
- Phát lại chủ đề
- AsyncSubject
Tạo một chủ đề
Để làm việc với chủ đề, chúng ta cần nhập Chủ đề như hình dưới đây -
import { Subject } from 'rxjs';Bạn có thể tạo một đối tượng chủ đề như sau:
const subject_test = new Subject();Đối tượng là một người quan sát có ba phương pháp:
- next(v)
- error(e)
- complete()
Đăng ký một Chủ đề
Bạn có thể tạo nhiều đăng ký theo chủ đề như hình dưới đây -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});Đăng ký được đăng ký đối tượng chủ đề giống như addlistener mà chúng ta đã thảo luận trước đó.
Chuyển dữ liệu cho chủ đề
Bạn có thể chuyển dữ liệu cho chủ thể được tạo bằng phương thức next ().
subject_test.next("A");Dữ liệu sẽ được chuyển cho tất cả các đăng ký được thêm vào chủ đề.
Thí dụ
Đây là một ví dụ hoạt động của chủ đề này -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");Đối tượng subject_test được tạo bằng cách gọi một Subject () mới. Đối tượng subject_test có tham chiếu đến các phương thức next (), error () và complete (). Kết quả của ví dụ trên được hiển thị bên dưới:
Đầu ra

Chúng ta có thể sử dụng phương thức complete () để dừng thực thi chủ đề như hình dưới đây.
Thí dụ
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");Sau khi chúng tôi gọi hoàn tất, phương thức tiếp theo được gọi sau không được gọi.
Đầu ra

Bây giờ chúng ta hãy xem cách gọi phương thức error ().
Thí dụ
Dưới đây là một ví dụ hoạt động -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));Đầu ra

Sự khác biệt giữa Có thể quan sát và Chủ thể là gì?
Một người có thể quan sát sẽ nói chuyện một với một, với người đăng ký. Bất cứ khi nào bạn đăng ký vào chương trình có thể quan sát được, việc thực thi sẽ bắt đầu lại từ đầu. Thực hiện một cuộc gọi Http được thực hiện bằng ajax và 2 thuê bao gọi đến cuộc gọi có thể quan sát được. Bạn sẽ thấy 2 yêu cầu HttpHttp trong tab mạng của trình duyệt.
Thí dụ
Đây là một ví dụ làm việc của cùng -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Đầu ra


Bây giờ, vấn đề ở đây là, chúng ta muốn cùng một dữ liệu được chia sẻ, nhưng không phải, với chi phí của 2 cuộc gọi Http. Chúng tôi muốn thực hiện một cuộc gọi Http và chia sẻ dữ liệu giữa các thuê bao.
Điều này sẽ có thể sử dụng Chủ đề. Nó là một quan sát có thể phát đa hướng tức là nói chuyện với nhiều người quan sát. Nó có thể chia sẻ giá trị giữa những người đăng ký.
Thí dụ
Đây là một ví dụ hoạt động sử dụng Chủ đề -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber = final_val.subscribe(subject_test);Đầu ra

Giờ đây, bạn chỉ có thể thấy một cuộc gọi Http và cùng một dữ liệu được chia sẻ giữa các thuê bao được gọi.

Chủ đề hành vi
Chủ đề hành vi sẽ cung cấp cho bạn giá trị mới nhất khi được gọi.
Bạn có thể tạo chủ đề hành vi như hình dưới đây -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectThí dụ
Dưới đây là một ví dụ hoạt động để sử dụng Chủ đề Hành vi -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");Đầu ra

Phát lại chủ đề
Một replayubject tương tự như chủ đề hành vi, trong đó, nó có thể đệm các giá trị và phát lại giống như vậy cho người đăng ký mới.
Thí dụ
Đây là một ví dụ hoạt động của chủ đề phát lại -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);Giá trị đệm được sử dụng là 2 trên chủ đề phát lại. Vì vậy, hai giá trị cuối cùng sẽ được đệm và sử dụng cho các thuê bao mới được gọi.
Đầu ra

AsyncSubject
Trong trường hợp của AsyncSubject, giá trị cuối cùng được gọi được chuyển đến thuê bao và nó sẽ chỉ được thực hiện sau khi phương thức complete () được gọi.
Thí dụ
Đây là một ví dụ làm việc tương tự -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});Ở đây, trước khi hoàn thành được gọi là giá trị cuối cùng được chuyển cho chủ thể là 2 và giá trị tương tự được cung cấp cho người đăng ký.
Đầu ra

Bộ lập lịch kiểm soát việc thực hiện khi đăng ký phải bắt đầu và được thông báo.
Để sử dụng công cụ lập lịch, chúng ta cần những điều sau:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Đây là một ví dụ làm việc, trong đó, chúng tôi sẽ sử dụng bộ lập lịch để quyết định việc thực thi.
Thí dụ
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
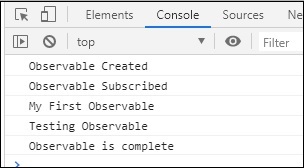
console.log('Observable Subscribed');Đầu ra

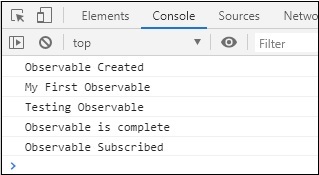
Nếu không có bộ lập lịch, đầu ra sẽ như hình dưới đây -

Trong chương này, chúng ta sẽ xem cách sử dụng RxJs với Angular. Chúng tôi sẽ không đi vào quá trình cài đặt Angular ở đây, để biết về Cài đặt Angular, hãy tham khảo liên kết này -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
Chúng tôi sẽ trực tiếp làm việc trên một ví dụ, nơi sẽ sử dụng Ajax từ RxJS để tải dữ liệu.
Thí dụ
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
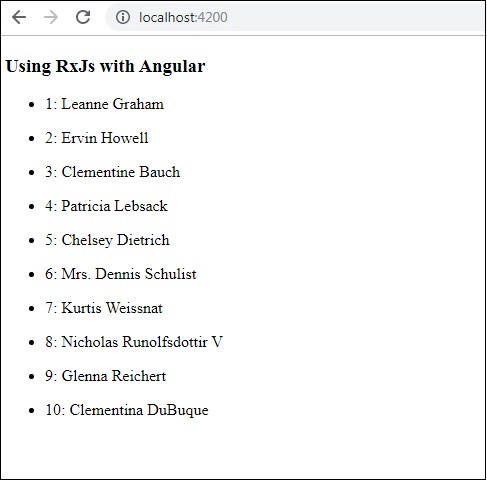
<router-outlet></router-outlet>Chúng tôi đã sử dụng ajax từ RxJS sẽ tải dữ liệu từ url này -https://jsonplaceholder.typicode.com/users.
Khi bạn biên dịch, màn hình hiển thị như hình dưới đây -

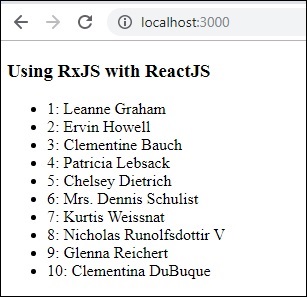
Trong chương này, chúng ta sẽ xem cách sử dụng RxJs với ReactJS. Chúng tôi sẽ không đi sâu vào quá trình cài đặt Reactjs tại đây, để biết về Cài đặt ReactJS, hãy tham khảo liên kết này:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
Thí dụ
Chúng tôi sẽ trực tiếp làm việc trên một ví dụ dưới đây, nơi sẽ sử dụng Ajax từ RxJS để tải dữ liệu.
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>Chúng tôi đã sử dụng ajax từ RxJS sẽ tải dữ liệu từ Url này -https://jsonplaceholder.typicode.com/users.
Khi bạn biên dịch, màn hình hiển thị như hình dưới đây -