RxJS - Làm việc với Chủ thể
Một chủ thể là một đối tượng có thể quan sát được, tức là có thể nói chuyện với nhiều người quan sát. Hãy xem xét một nút có trình xử lý sự kiện, chức năng được đính kèm với sự kiện bằng cách sử dụng trình nghe thêm được gọi mỗi khi người dùng nhấp vào nút chức năng tương tự cũng đi cho chủ đề.
Chúng ta sẽ thảo luận về các chủ đề sau trong chương này -
- Tạo một chủ đề
- Sự khác biệt giữa Có thể quan sát và Chủ thể là gì?
- Chủ đề Hành vi
- Phát lại chủ đề
- AsyncSubject
Tạo một chủ đề
Để làm việc với chủ đề, chúng ta cần nhập Chủ đề như hình dưới đây -
import { Subject } from 'rxjs';Bạn có thể tạo một đối tượng chủ đề như sau:
const subject_test = new Subject();Đối tượng là một người quan sát có ba phương pháp:
- next(v)
- error(e)
- complete()
Đăng ký một Chủ đề
Bạn có thể tạo nhiều đăng ký theo chủ đề như hình dưới đây -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});Đăng ký được đăng ký đối tượng chủ đề giống như addlistener mà chúng ta đã thảo luận trước đó.
Chuyển dữ liệu cho chủ đề
Bạn có thể chuyển dữ liệu cho chủ thể được tạo bằng phương thức next ().
subject_test.next("A");Dữ liệu sẽ được chuyển cho tất cả các đăng ký được thêm vào chủ đề.
Thí dụ
Đây là một ví dụ hoạt động của chủ đề này -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
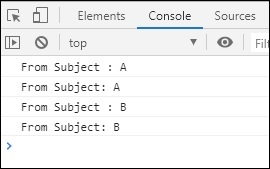
subject_test.next("B");Đối tượng subject_test được tạo bằng cách gọi một Subject () mới. Đối tượng subject_test có tham chiếu đến các phương thức next (), error () và complete (). Kết quả của ví dụ trên được hiển thị bên dưới:
Đầu ra

Chúng ta có thể sử dụng phương thức complete () để dừng thực thi chủ đề như hình dưới đây.
Thí dụ
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
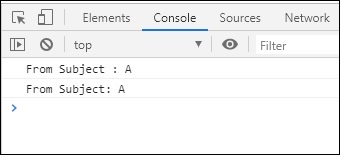
subject_test.next("B");Sau khi chúng tôi gọi hoàn tất, phương thức tiếp theo được gọi sau không được gọi.
Đầu ra

Bây giờ chúng ta hãy xem cách gọi phương thức error ().
Thí dụ
Dưới đây là một ví dụ hoạt động -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
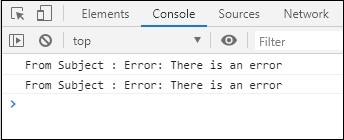
subject_test.error(new Error("There is an error"));Đầu ra

Sự khác biệt giữa Có thể quan sát và Chủ thể là gì?
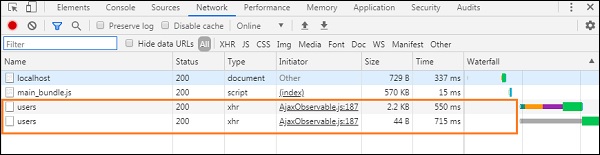
Một người có thể quan sát sẽ nói chuyện một với một, với người đăng ký. Bất cứ khi nào bạn đăng ký vào chương trình có thể quan sát được, việc thực thi sẽ bắt đầu lại từ đầu. Thực hiện một cuộc gọi Http được thực hiện bằng ajax và 2 thuê bao gọi đến cuộc gọi có thể quan sát được. Bạn sẽ thấy 2 yêu cầu HttpHttp trong tab mạng của trình duyệt.
Thí dụ
Đây là một ví dụ làm việc của cùng -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
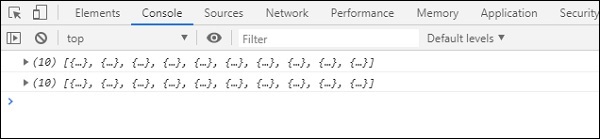
let subscriber2 = final_val.subscribe(a => console.log(a));Đầu ra


Bây giờ, vấn đề ở đây là, chúng ta muốn cùng một dữ liệu được chia sẻ, nhưng không phải, với chi phí của 2 cuộc gọi Http. Chúng tôi muốn thực hiện một cuộc gọi Http và chia sẻ dữ liệu giữa các thuê bao.
Điều này sẽ có thể sử dụng Chủ đề. Nó là một quan sát có thể phát đa hướng tức là nói chuyện với nhiều người quan sát. Nó có thể chia sẻ giá trị giữa những người đăng ký.
Thí dụ
Đây là một ví dụ làm việc sử dụng Chủ đề -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
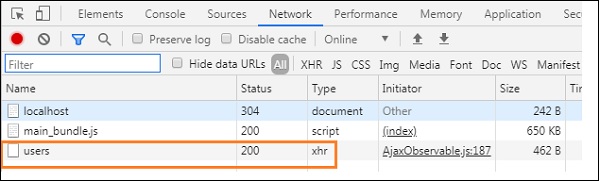
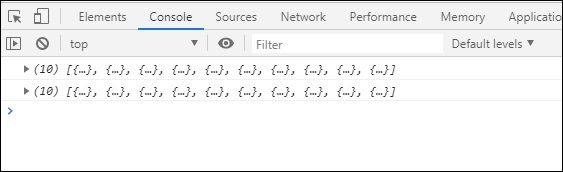
let subscriber = final_val.subscribe(subject_test);Đầu ra

Giờ đây, bạn chỉ có thể thấy một cuộc gọi Http và cùng một dữ liệu được chia sẻ giữa các thuê bao được gọi.

Chủ đề Hành vi
Chủ đề hành vi sẽ cung cấp cho bạn giá trị mới nhất khi được gọi.
Bạn có thể tạo chủ đề hành vi như hình dưới đây -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectThí dụ
Dưới đây là một ví dụ hoạt động để sử dụng Chủ đề Hành vi -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
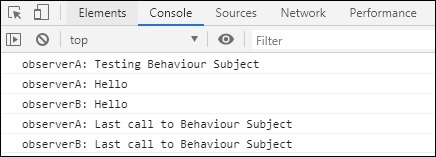
behavior_subject.next("Last call to Behaviour Subject");Đầu ra

Phát lại chủ đề
Một replayubject tương tự như chủ đề hành vi, trong đó, nó có thể đệm các giá trị và phát lại giống như vậy cho người đăng ký mới.
Thí dụ
Đây là một ví dụ hoạt động của chủ đề phát lại -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
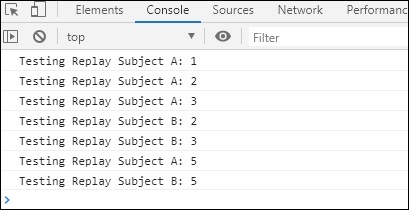
replay_subject.next(5);Giá trị đệm được sử dụng là 2 trên chủ đề phát lại. Vì vậy, hai giá trị cuối cùng sẽ được đệm và sử dụng cho các thuê bao mới được gọi.
Đầu ra

AsyncSubject
Trong trường hợp của AsyncSubject, giá trị cuối cùng được gọi được chuyển đến thuê bao và nó sẽ chỉ được thực hiện sau khi phương thức complete () được gọi.
Thí dụ
Đây là một ví dụ làm việc tương tự -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
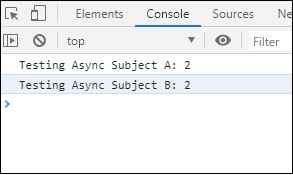
});Ở đây, trước khi hoàn thành được gọi là giá trị cuối cùng được chuyển cho chủ thể là 2 và giá trị tương tự được cung cấp cho người đăng ký.
Đầu ra