SAP UI5 - Tạo dự án UI5
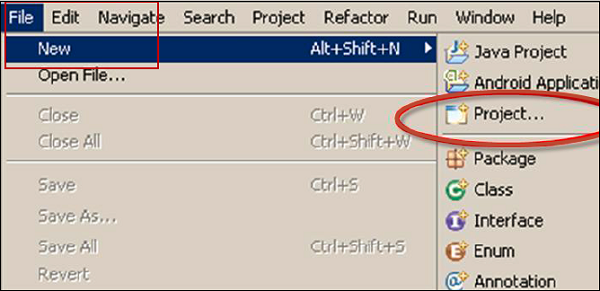
Step 1 - Để tạo một dự án mới trong UI5 developer Studio, hãy vào File → New → Project.

Step 2 - Nhập tên của dự án, thiết bị mục tiêu và Tạo Chế độ xem Ban đầu.

Step 3 - Nhập tên View và kiểu View vào cửa sổ tiếp theo và nhấn Next.

Step 4- Trong cửa sổ cuối cùng, bạn thấy phần tóm tắt dự án. Nó cho bạn thấy các thuộc tính của dự án. Nhấp vào nút Kết thúc để tạo dự án.

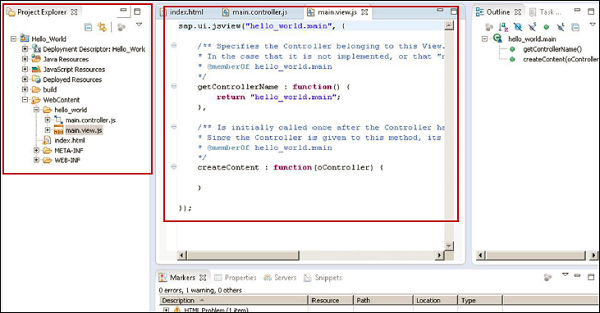
Step 5- Bạn sẽ được nhắc chuyển sang phối cảnh Java EE. Nhấp vào Có và nó sẽ mở ra một cửa sổ dự án UI5 mới với chế độ xem ban đầu - JSView.

Step 6 - Bây giờ để thêm Shell vào khung nhìn này, bạn có thể sử dụng thư viện sap.ui.ux3.Shell ().

Step 7- Vì Shell không phải là một phần của sap.ui.commons nên bạn cần thêm thư viện sap.ui.ux3. Bạn có thể thêm các thư viện bổ sung vào data-sap-ui-libs.

Để chạy một ứng dụng, bạn có hai tùy chọn:
- Chạy trên máy chủ
- Chạy trên ứng dụng web
Nên chạy trên máy chủ vì nó có một cổng cố định và nó không giống như chạy trên ứng dụng web với cổng ngẫu nhiên một lần.

SAP UI5 ─ Cấu hình
Như được hiển thị trong bảng sau, bạn có thể xác định các thuộc tính cấu hình khác nhau trong SAP UI5:

Các chức năng cốt lõi
Các chức năng cốt lõi trong SAP UI5 như sau:
Sap.ui.getCore() - Điều này được sử dụng để lấy một phiên bản lõi.
Sap.ui.getCore().byid(id) - Điều này được sử dụng để lấy một thể hiện của điều khiển UI5 được tạo bằng id.
Sap.ui.getCore().applyChanges() - Điều này được sử dụng để thực hiện và hiển thị các thay đổi cho các điều khiển UI5 ngay lập tức.
jQuery.sap.domById(id)- Điều này được sử dụng để lấy bất kỳ phần tử HTML nào có id. Nếu có một điều khiển UI5 với id, phần tử được trả về là phần tử HTML hàng đầu của điều khiển UI5.
jQuery.sap.byId(id) - Điều này được sử dụng để trả về đối tượng jQuery của phần tử DOM với Id được chỉ định.