SAP UI5 - Chủ đề
Trình thiết kế chủ đề giao diện người dùng là một công cụ dựa trên trình duyệt cho phép bạn phát triển các chủ đề của mình bằng cách sửa đổi một trong các mẫu chủ đề do SAP cung cấp.
Example- Bạn có thể thay đổi cách phối màu hoặc thêm logo của công ty bạn. Công cụ cung cấp bản xem trước trực tiếp của chủ đề trong khi bạn đang thiết kế.
Áp dụng thương hiệu công ty của bạn và tìm kiếm các ứng dụng được xây dựng bằng công nghệ SAP UI. Trình thiết kế chủ đề giao diện người dùng là một công cụ dựa trên trình duyệt cho các tình huống đan xen chủ đề. Sử dụng nó để dễ dàng xây dựng các chủ đề nhận dạng công ty của bạn bằng cách sửa đổi một trong các mẫu chủ đề do SAP cung cấp. Ví dụ: bạn có thể thay đổi bảng màu hoặc thêm biểu tượng của công ty bạn. Công cụ này nhắm mục tiêu đến các nhóm người dùng khác nhau, bao gồm các nhà phát triển, nhà thiết kế trực quan và quản trị viên.
Nền tảng được hỗ trợ
- SAP NetWeaver dưới dạng ABAP (thông qua UI Add-On 1.0 SP4)
- Cổng thông tin SAP NetWeaver (7.30 SP10 và phiên bản cao hơn)
- SAP HANA Cloud (Có kế hoạch)
- Cổng thông tin SAP NetWeaver (Lập kế hoạch 7.02)
Các tính năng và lợi ích chính
Browser-based, graphical WYSIWYG editor - Thay đổi các giá trị của tham số chủ đề và ngay lập tức thấy nó ảnh hưởng như thế nào đến việc hiển thị trang xem trước đã chọn.
Built-in preview pages - Chọn các trang xem trước tích hợp sẵn để xem chủ đề tùy chỉnh của bạn sẽ trông như thế nào khi nó được áp dụng cho một ứng dụng -
Bản xem trước ứng dụng (Ví dụ: Phê duyệt đơn đặt hàng, SAP Fiori Launchpad)
Kiểm soát các bản xem trước
Different levels of theming -
Chủ đề nhanh (cài đặt chủ đề công nghệ chéo cơ bản)
Chuyên gia về chủ đề (cài đặt chủ đề dành riêng cho công nghệ)
Chỉnh sửa thủ công LESS hoặc CSS
Color palette for reuse - Chỉ định một tập hợp các thông số với các giá trị màu chính xác định thương hiệu công ty của bạn.
Cross-technology theming - Tạo một chủ đề nhất quán áp dụng cho các ứng dụng và công nghệ SAP UI khác nhau -
Thư viện tiêu chuẩn SAPUI5 (bao gồm các ứng dụng SAP Fiori và SAP Fiori Launchpad)
Công nghệ kết xuất thống nhất (chẳng hạn như Web Dynpro ABAP và Trình quản lý sơ đồ tầng)
SAP NetWeaver Business Client
| Ứng dụng khách SAP UI | Các phần giao diện người dùng có thể được theo chủ đề |
|---|---|
| Web Dynpro ABAP | Bạn có thể chủ đề các ứng dụng không sử dụng các phần tử giao diện người dùng sau:
Bạn chỉ có thể sử dụng các chủ đề được tạo bằng trình thiết kế chủ đề giao diện người dùng cho các ứng dụng Web Dynpro ABAP kể từ SAP NetWeaver 7.0 EHP2 |
| Trình quản lý sơ đồ tầng cho Web Dynpro ABAP (FPM) | Bạn có thể chủ đề các ứng dụng không sử dụng HTMLIslands hoặc Biểu đồ UIBBs |
| SAPUI5 | Bạn có thể tạo chủ đề cho các thư viện SAP Standard. Thư viện SAPUI5 tùy chỉnh không thể theo chủ đề |
| SAP NetWeaver Business Client (NWBC) | NWBC cho Máy tính để bàn (4.0 trở lên): Bạn có thể làm chủ đề cho các trang tổng quan và trình bao NWBC (trang chỉ mục, trang tab mới, bản đồ dịch vụ). NWBC cho HTML (3.6): Bạn có thể tạo chủ đề cho bản đồ dịch vụ. Vỏ không thể theo chủ đề. |
Làm thế nào để Gọi một Nhà thiết kế Chủ đề trong SAP Fiori?
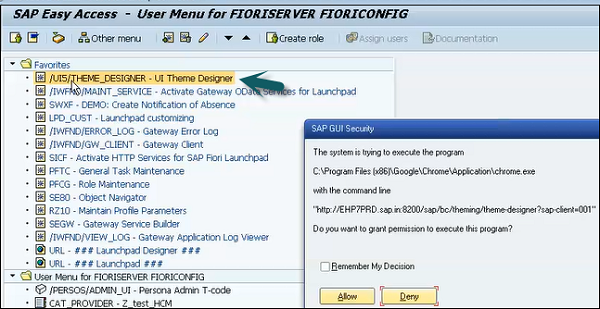
Step 1- Đăng nhập vào máy chủ SAP Fiori Front-End. Bạn có thể dùngT-Code: Theme Designer hoặc sử dụng phím tắt như được hiển thị trong ảnh chụp màn hình sau và đăng nhập.

Step 2- Sau khi đăng nhập, bạn sẽ có tất cả các mẫu mặc định do SAP cung cấp cho Theme Designer. Chọn chủ đề mặc định và nhấp vào Mở.

Step 3 - Nhập liên kết Fiori Launchpad và Tên của ứng dụng rồi nhấn Thêm.


Step 4- Từ phía bên phải của bảng điều khiển màn hình, bạn có thể chọn Màu, Phông chữ, Hình ảnh và các thuộc tính khác. Bạn có thể chỉnh sửa màu sắc như trong ảnh chụp màn hình sau.


Step 5- Để lưu Chủ đề, bạn có thể nhấp vào biểu tượng Lưu như trong ảnh chụp màn hình sau. Bạn cũng có một tùy chọn để lưu và tùy chọn xây dựng.

Sau khi bạn nhấp vào Lưu và xây dựng, nó sẽ bắt đầu lưu và khi hoàn tất, bạn sẽ nhận được thông báo xác nhận - Đã hoàn thành Lưu và Xây dựng.

Step 6 - Để lấy liên kết của Chủ đề tùy chỉnh này, hãy sử dụng mã T như được hiển thị trong ảnh chụp màn hình sau -

Step 7 - Chọn Chủ đề mà bạn đã tạo và nhấp vào tab Thông tin.

Step 8 - Sử dụng Ctrl + Y để sao chép URL từ màn hình và ghi chú điều này.

Chủ đề được hỗ trợ
Đây là những chủ đề mặc định được vận chuyển với UI5 -
- Pha lê xanh
- Phản chiếu vàng
- Nhận dạng trực quan trên thiết bị di động
- Màu đen tương phản cao

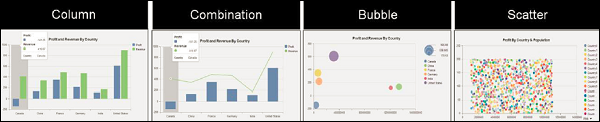
Các loại biểu đồ
Có nhiều loại biểu đồ khác nhau trong thư viện biểu đồ sap.viz.ui5 có thể được sử dụng để biểu diễn dữ liệu kinh doanh. Sau đây là một số loại biểu đồ CVOM- Cột, Bong bóng, Dòng, Hình tròn, v.v.