SAP UI5 - Hướng dẫn nhanh
SAP cung cấp các công cụ khác nhau mà người dùng có thể sử dụng để nâng cao trải nghiệm người dùng của họ nhằm tạo ra các ứng dụng có giao diện người dùng phong phú cho các ứng dụng Web doanh nghiệp. Các công cụ hỗ trợ phổ biến nhất bao gồm:
- Nhà thiết kế chủ đề
- NWBC và Bảng điều khiển bên
- Màn hình FPM
- Công cụ phát triển SAP UI5

Các ứng dụng dựa trên web mà bạn tạo bằng SAP UI5 cung cấp trải nghiệm người dùng nhất quán hơn và có thể được truy cập trên các thiết bị như máy tính bảng, điện thoại thông minh và máy tính xách tay. Sử dụng cổng NetWeaver với UI5, bạn có thể xác định sự tách biệt rõ ràng giữa giao diện người dùng và logic nghiệp vụ.
SAP UI5 cung cấp các tính năng chính sau:
- Các khái niệm về khả năng mở rộng ở cấp độ mã và ứng dụng.
- Khả năng tạo các mẫu giao diện người dùng phức tạp và bố cục được xác định trước cho các trường hợp sử dụng điển hình.
- Model-View-Controller (MVC) và các phương pháp ràng buộc dữ liệu.
- Hỗ trợ tương tác bàn phím và các tính năng trợ năng.
- SAP UI5 dựa trên các tiêu chuẩn mở như JavaScript, CSS và HTML5.
- Chủ đề hỗ trợ dựa trên CSS.
Sau đây là những lợi thế của việc sử dụng SAP UI trong kinh doanh -
- Nó giúp tăng năng suất.
- Tăng khả năng thích ứng của người dùng.
- Ít lỗi thủ công.
- Giảm chi phí đào tạo.
- Hiệu suất cao của hệ thống SAP.
- API được thiết kế hoàn hảo và có thể được tiêu thụ dễ dàng.
SAP UI5 ─ Phiên bản
Sau đây là danh sách các phiên bản UI5 gần đây đã được giới thiệu. Mỗi UI5 cung cấp các tính năng và cải tiến mới từ các phiên bản trước, hỗ trợ nền tảng, cải tiến khả năng sử dụng, v.v.
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 và nhiều hơn nữa như SAP UI5 1.6
Lược đồ phiên bản
SAP UI5 sử dụng số phiên bản 3 chữ số. Ví dụ: SAPUI5 1.36.5. Ở đây, chữ số (1) chỉ định phiên bản chính. Chữ số thứ hai (36) chỉ định số phiên bản nhỏ. Chữ số thứ ba chỉ định số phiên bản vá (5).
Trong mỗi SAP UI5, phiên bản chính và phụ cũng như phiên bản vá lỗi có thể được sử dụng để xác định các bản vá.
SAP UI5 so với Open UI5
SAP UI5 và Open UI5, cả hai đều cung cấp môi trường phát triển UI. Tuy nhiên, chúng khác nhau ở các khía cạnh sau:
SAP UI5 là một phần của bộ sản phẩm SAP và không phải là một giấy phép riêng biệt. Nó được tích hợp với các sản phẩm SAP khác nhau như -
- SAP NW 7.4 trở lên
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud và giải pháp tiền đề
Open UI5 là một công nghệ mã nguồn mở để phát triển ứng dụng và nó được phát hành cùng với Apache 2.0.
| SAP UI5 không phải là một sản phẩm riêng biệt và có sẵn với bộ sản phẩm SAP | Open UI5 là nền tảng mã nguồn mở miễn phí để phát triển ứng dụng |
SAP UI5 được tích hợp với
|
Open UI5 được giới thiệu với giấy phép Apache 2.0 OpenUI5 là Mã nguồn mở và có sẵn trên GitHub |
Hỗ trợ trình duyệt UI5
SAP UI5 hỗ trợ tất cả các trình duyệt chính của Microsoft, Google và Firefox với các bản phát hành mới nhất. Tuy nhiên, các tính năng được hỗ trợ thay đổi theo phiên bản trình duyệt và nhà cung cấp.

Trong kiến trúc SAP UI5, bạn có ba lớp -
Ở trên cùng, là lớp trình bày, nơi các thành phần UI5 được sử dụng bởi các thiết bị như di động, máy tính bảng và máy tính xách tay.
Ở lớp giữa, là các máy khách ứng dụng bao gồm các thư viện SAP UI5 cho chủ đề và điều khiển. Thư viện điều khiển UI5 bao gồm
Sap.viz
Sap.ui.commons (Các điều khiển như trường văn bản và các nút)
Sap.ui.table (Điều khiển đầu vào cho bảng)
Sap.ui.ux3
Sap.m (Bao gồm kiểm soát đầu vào cho thiết bị di động)
Ở dưới cùng, là thành phần máy chủ tùy chọn. Điều này bao gồm Máy chủ ứng dụng SAP NetWeaver cho ABAP / Java, phụ trợ SAP, công cụ HANA XS để phát triển hoặc cơ sở dữ liệu.

SAP UI5 có nhiều thành phần là các đối tượng độc lập và có thể tái sử dụng trong ứng dụng UI5. Những thành phần này có thể được phát triển bởi những người khác nhau và có thể được sử dụng trong các dự án khác nhau.
Một ứng dụng có thể sử dụng các thành phần từ các vị trí khác nhau và do đó bạn có thể dễ dàng nhận được cấu trúc của một ứng dụng. Bạn có thể tạo các loại thành phần khác nhau trong quá trình phát triển SAP UI5.
Thành phần vô mặt
Các thành phần không có khuôn mặt được sử dụng để lấy dữ liệu từ hệ thống phụ trợ và chúng không chứa giao diện người dùng.
Example- Chúng là một phần của lớp sap.ui.core.component
Thành phần giao diện người dùng
Các thành phần giao diện người dùng được sử dụng để thêm chức năng kết xuất và thể hiện vùng màn hình hoặc phần tử trên giao diện người dùng.
Example- Thành phần giao diện người dùng có thể là một nút có cài đặt để thực hiện một số tác vụ. Nó là một phần của lớp: sap.ui.core.UIComponent
Note- sap.ui.core.component là lớp cơ sở cho các thành phần giao diện người dùng và giao diện người dùng. Để xác định chức năng mở rộng, các thành phần có thể kế thừa từ lớp cơ sở hoặc từ các thành phần khác trong phát triển giao diện người dùng.
Tên mô-đun của một thành phần được gọi là tên gói, và .component trong đó tên gói được định nghĩa là tên của tham số được truyền cho hàm tạo thành phần.
Các thành phần SAP UI5 cũng có thể được phân chia theo bối cảnh hệ thống -
- Thành phần phía khách hàng: Điều này bao gồm,
- Thư viện điều khiển sap.m, sap.ui.common, v.v.
- Javascript cốt lõi
- Kiểm tra bao gồm HTML và Javascript
- Thành phần phía máy chủ
- Theming Generator
- Các công cụ kiểm soát và phát triển ứng dụng trong Eclipse
- Trình xử lý tài nguyên
Cấu trúc của một thành phần
Mỗi thành phần được biểu diễn dưới dạng một thư mục và chứa tên của các thành phần và các tài nguyên cần thiết để quản lý thành phần.
Mỗi thành phần phải chứa các tệp sau:
Component.json tệp chứa siêu dữ liệu cho thời gian thiết kế và chỉ được sử dụng cho các công cụ thời gian thiết kế.
Component.js được sử dụng để xác định các thuộc tính, sự kiện và các phương thức thành phần chịu trách nhiệm về siêu dữ liệu thời gian chạy.

Làm thế nào để tạo một thành phần SAP UI5 mới?
Để tạo một thành phần mới, bạn phải tạo thư mục mới. Hãy để chúng tôi đặt tên cho nó làbutton.
Tiếp theo là tạo component.js file
Sau đó, bạn phải mở rộng lớp cơ sở của thành phần UI sap.ui.core.UIComponent.extend và nhập tên của thành phần và đường dẫn gói.
Sau đó, để xác định một thành phần mới, bạn phải bắt đầu với require tuyên bố như sau -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};Bước tiếp theo là xác định component.json trong thư mục của bạn như sau:
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}Cách sử dụng một thành phần
Để sử dụng một thành phần, bạn phải bọc thành phần đó trong một thùng chứa thành phần. Bạn không thể sử dụng trực tiếp thành phần giao diện người dùng trong một trang bằng phương pháp placeAt. Một cách khác là chuyển thành phần đến phương thức khởi tạo componentContainer.
Sử dụng phương pháp placeAt
Nó bao gồm việc thêm thành phần vào vùng chứa và sử dụng placeAt để đặt thành phần trên trang.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodSử dụng hàm tạo componentContainer
Một vùng chứa thành phần mang các cài đặt cụ thể và cũng chứa các phương thức vòng đời của một điều khiển thông thường. Đoạn mã sau đây cho thấy cách chuyển thành phần tới phương thức khởi tạo componentContainer.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Có nhiều thư viện JavaScript và CSS khác nhau mà bạn có thể sử dụng kết hợp để phát triển ứng dụng. SAPUI5 có thể sử dụng kết hợp các thư viện này và chúng được gọi là thư viện điều khiển SAPUI5.
Thư viện điều khiển SAPUI5 phổ biến -
- Sap.ui.commons cho các trường điều khiển, nút, v.v.
- Sap.m là thư viện điều khiển phổ biến nhất và được sử dụng cho các thiết bị di động
- Sap.ui.table bao gồm điều khiển bảng
- Sap.ui.ux3


Note- Thư viện điều khiển SAPUI5 sap.m là thư viện phổ biến nhất và được sử dụng để phát triển ứng dụng. Các thư viện này có thể được kết hợp với các thư viện điều khiển khác.
Kiểm soát kết hợp thư viện
Bạn có thể sử dụng thư viện điều khiển sap.m với các thư viện điều khiển khác - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout và sap.suite.
Bạn có thể kết hợp các thư viện điều khiển - sap.ui.commons, sap.ui.table, sap.ui.ux3 và sap.ui.suite với nhau.
Bạn cũng có thể kết hợp thư viện điều khiển sap.ui.commons và sap.ui.ux3 với các thư viện khác như sap.ui.core, sap.ui.unified, sap.ui.layout và sap.ui.table.
Bạn có thể kết hợp sap.viz với tất cả các thư viện khác.

Bảng sau đây cho thấy các thư viện điều khiển SAPUI5 chính và mô tả của chúng:
| sap.m | Thư viện với các điều khiển dành riêng cho thiết bị di động. |
| sap.makit | Thư viện SAPUI5 chứa các biểu đồ markit. |
| sap.ui.commons | Thư viện chung cho các điều khiển tiêu chuẩn |
| sap.ui.ux3 | Thư viện SAPUI5 với các điều khiển triển khai Nguyên tắc trải nghiệm người dùng (UX) SAP 3.0 |
| sap.viz | Thư viện SAPUI5 chứa các điều khiển biểu đồ dựa trên thư viện biểu đồ VIZ. |
Bộ phát triển SAP UI5 dành cho HTML5 cung cấp cho bạn một môi trường để phát triển các ứng dụng dựa trên web và nó cung cấp một ứng dụng với một trải nghiệm người dùng nhất quán. Các ứng dụng web mà bạn phát triển với SAP UI5 đáp ứng trên các trình duyệt và thiết bị, đồng thời chúng có thể chạy trên điện thoại thông minh, máy tính bảng và máy tính để bàn.
Các điều khiển giao diện người dùng tự động thích ứng với khả năng của từng thiết bị.
Bạn có thể sử dụng SAP UI5 trên các nền tảng sau:
- SAP HANA
- Nền tảng đám mây SAP HANA
- SAP NetWeaver dành cho SAP NetWeaver 7.4 trở lên
- Tiện ích bổ sung giao diện người dùng cho SAP NetWeaver cho Máy chủ ứng dụng SAP NetWeaver 7.3x
Bạn có thể triển khai ứng dụng trên máy chủ bao gồm lưu trữ các thư viện và lấy dữ liệu từ cơ sở dữ liệu. Bạn có thể sử dụng máy chủ Ứng dụng NetWeaver hoặc nền tảng HANA Cloud để triển khai ứng dụng và dữ liệu có thể được ứng dụng kinh doanh truy cập bằng mô hình OData sử dụng Gateway. Hãy xem hình minh họa sau đây.

Khi người dùng gửi một yêu cầu máy khách từ điện thoại di động / máy tính xách tay của mình, một yêu cầu sẽ được gửi đến máy chủ để tải ứng dụng trong trình duyệt và dữ liệu được truy cập qua cơ sở dữ liệu và các thư viện liên quan được truy cập.
Để xây dựng một ứng dụng UI5, bạn có thể tải xuống các công cụ của nhà phát triển SAP UI5 của Eclipse. Sau khi tải xuống, bạn có thể giải nén tệp và triển khai trên máy chủ web. Đối với ABAP, bạn có thể cài đặt Tiện ích bổ sung giao diện người dùng cho SAP NetWeaver và điều này cũng bao gồm Trình thiết kế chủ đề UI5.
Điều kiện tiên quyết cho SAP UI5
Để cài đặt và cập nhật bộ công cụ phát triển UI5 cho HTML5, bạn phải đáp ứng các điều kiện tiên quyết sau:
| Nền tảng Eclipse | Sao Hỏa (4,5) |
|---|---|
| Hệ điều hành | Hệ điều hành Windows (XP, Vista, 7 hoặc 8 / 8.1) |
| thời gian chạy Java | JRE Phiên bản 1.6 trở lên, 32-Bit hoặc 64-Bit |
| SAP GUI | Chỉ phù hợp khi cài đặt Nhà cung cấp nhóm kho lưu trữ SAP UI5 ABAP
|
| Microsoft | Chỉ phù hợp khi cài đặt Nhà cung cấp nhóm kho lưu trữ SAP UI5 ABAP Đối với HĐH Windows: Cần có DLLs VS2010 để giao tiếp với hệ thống back-end Lưu ý: Cài đặt biến thể x86 hoặc x64, tương ứng với cài đặt Eclipse 32 hoặc 64-Bit của bạn |
Bây giờ chúng ta hãy tiến hành và thảo luận về cách bạn có thể cài đặt Bộ phát triển SAP UI5 trong hệ thống của mình.
Step 1 - Để cài đặt JDK, hãy truy cập Oracle.com và tìm kiếm phiên bản JDK cần thiết.

Step 2- Tải xuống và chạy thiết lập. Bạn sẽ nhận được một thông báo như trong ảnh chụp màn hình sau.

Step 3- Để cài đặt Eclipse, hãy truy cập www.Eclipse.org/downloads

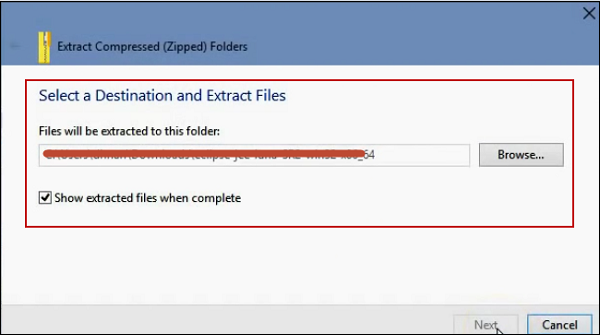
Step 4 - Giải nén tệp như được hiển thị trong ảnh chụp màn hình sau.

Step 5 - Để chạy cài đặt, vào thư mục giải nén và chạy tệp ứng dụng như trong ảnh chụp màn hình sau.

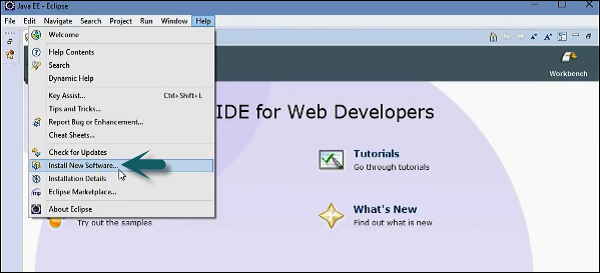
Step 6 - Để cài đặt các công cụ SAPUI5, hãy vào Eclipse → Help → Install New software.
Bạn có thể cài đặt trực tiếp bằng URL hoặc bằng cách nhập đường dẫn của bộ demo UI5.
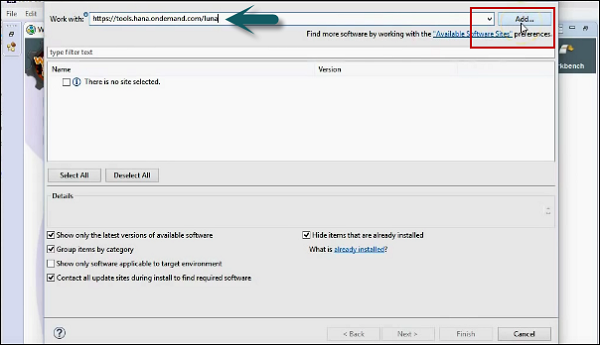
Step 7 - Tiếp theo, nhập URL vào hộp thoại cài đặt https://tools.hana.ondemand.com/mars

Step 8- Để xem các tính năng có sẵn. Nhấn phím ENTER. Bạn có thể chọn các tính năng và nhấp vào Tiếp theo. Nó sẽ hiển thị danh sách các tính năng sẽ được cài đặt → Nhấn Next.
Step 9 - Chấp nhận thỏa thuận cấp phép và nhấp vào Hoàn tất để bắt đầu cài đặt.


Step 10 - Tải xuống Bộ phát triển giao diện người dùng cho HTML 5 từ liên kết sau -
http://scn.sap.com/community/developer-center/front-end và trích xuất nội dung trong cùng một thư mục.

Step 11- Khởi động môi trường Eclipse. Đi tới Trợ giúp → Cài đặt Phần mềm Mới.

Step 12 - Nhấp vào Thêm → Cục bộ.
Step 13 - Tiếp theo, điều hướng đến vị trí trang cập nhật cục bộ và chọn thư mục trang cập nhật công cụ với thư mục mà bạn đã trích xuất bộ công cụ Phát triển HTML5 làm nguồn cập nhật.
Step 14 - Chọn tất cả các plugin và tính năng để cài đặt.

Step 15 - Chọn hộp thoại “Liên hệ với tất cả các trang web cập nhật” trong quá trình cài đặt để tìm phần mềm cần thiết.

Step 16- Nhấp vào nút Hoàn tất để hoàn tất thiết lập. Khởi động lại Eclipse.

Step 17 - Bạn có thể xác minh cài đặt bằng cách tạo một Dự án ứng dụng SAPUI5 mới thông qua menu Eclipse Tệp → New→ Khác ở phía dưới. Chọn thư mục Phát triển ứng dụng SAP UI5 và mở rộng để tạo một dự án mới.

Step 18 - Nhập tên dự án, chọn thư viện và bạn có thể đánh dấu vào ô này để tạo dạng xem ban đầu.

Step 19- Tạo một khung nhìn bằng cách sử dụng một số mã mẫu trong dự án. Nhập tên của dạng xem và nhấp vào nút Tiếp theo.

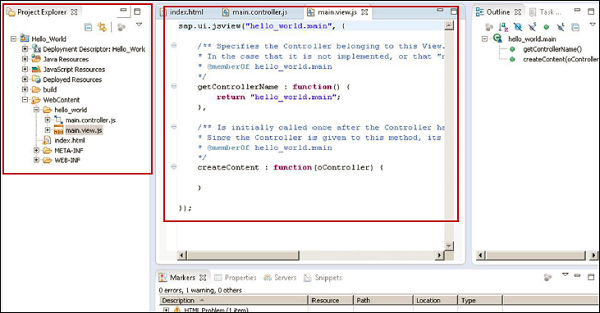
Step 20- Chọn mô hình phát triển và nhấp vào Kết thúc. Bạn sẽ thấy một dự án phát triển SAPUI5 mới trong một cửa sổ mới như được hiển thị trong ảnh chụp màn hình sau.

Bây giờ, để trình bày ứng dụng của bạn hoặc chạy nó trong sản xuất, bạn có thể triển khai ứng dụng SAPUI5 của mình trên máy chủ tomcat. Nếu bạn không có công cụ như MAVEN, bạn có thể sử dụng tùy chọn xuất để xuất dự án theo cách thủ công. Nhấp chuột phải vào Dự án → Xuất.
Step 21 - Nhập đường dẫn đích mà bạn muốn đặt war tập tin.

Tiếp theo, sao chép war-File vào thư mục webapps của tomcat apache của bạn. Bạn có thể truy cập ứng dụng của mình bằng cách đi tới đường dẫn này -http://localhost:8080/<your_app> /
Note - Trong trường hợp bình thường, nhiều dự án SAP chạy trong Internet Explorer nhưng để phát triển SAPUI5, bạn nên sử dụng Google Chrome hoặc Firefox với plugin firebug vì cả hai hệ thống đều cho phép sử dụng các công cụ và plugin để gỡ lỗi JavaScript, cũng như sử dụng HTML và CSS .
Khái niệm Model-View-Controller (MVC) được sử dụng trong phát triển SAP UI5 để giữ cho dữ liệu ứng dụng tách biệt với các tương tác của người dùng. Điều này cho phép bạn phát triển các ứng dụng web và thực hiện các thay đổi đối với các ứng dụng một cách độc lập.
Model-View-Controller đóng một vai trò khác trong phát triển giao diện người dùng -
Các Model chịu trách nhiệm quản lý dữ liệu ứng dụng trong cơ sở dữ liệu / phụ trợ.
Các Viewchịu trách nhiệm xác định giao diện người dùng cho người dùng. Khi người dùng gửi yêu cầu từ thiết bị của mình, chế độ xem có trách nhiệm xem dữ liệu theo yêu cầu được gửi.
Các Controller được sử dụng để kiểm soát dữ liệu và xem các sự kiện theo tương tác của người dùng bằng cách cập nhật chế độ xem và mô hình.

Bạn có thể xác định khái niệm Model-View-Controller trong SAPUI5 với các tính năng sau:
Mô hình
- Mô hình hoạt động như một cầu nối giữa khung nhìn và dữ liệu ứng dụng.
- Mô hình được sử dụng để nhận yêu cầu từ chế độ xem và phản hồi theo đầu vào của người dùng.
- Mô hình không phụ thuộc vào các lớp.
Lượt xem
- View có nhiệm vụ quản lý hiển thị thông tin cho người dùng.
- Chế độ xem dựa trên Mô hình.
Bộ điều khiển
Bộ điều khiển chịu trách nhiệm lấy đầu vào do thiết bị cung cấp và giao tiếp với mô hình / chế độ xem và kích hoạt hành động chính xác.
Bộ điều khiển dựa trên mô hình.
SAP UI5 cung cấp Chế độ xem và Bộ điều khiển dưới dạng các tệp đơn lẻ -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
Mô hình JSON
- Mô hình JSON là mô hình phía máy khách và được sử dụng cho các tập dữ liệu nhỏ.
- Mô hình JSON hỗ trợ ràng buộc hai chiều. Khái niệm ràng buộc dữ liệu được đề cập trong nửa sau của hướng dẫn này.
- Mô hình JSON có thể được sử dụng để ràng buộc các điều khiển với dữ liệu đối tượng JavaScript.
Mô hình XML
- Mô hình XML có thể được sử dụng để liên kết các điều khiển với dữ liệu XML.
- XML cũng là một mô hình phía máy khách và do đó chỉ được sử dụng cho các tập dữ liệu nhỏ.
- Mô hình XML không cung cấp bất kỳ cơ chế nào để phân trang dựa trên máy chủ hoặc tải các delta.
- Mô hình XML cũng hỗ trợ liên kết dữ liệu hai chiều.
Chế độ xem được xác định bằng thư viện SAP như sau:
- XML với HTML, hỗn hợp hoặc Độc lập: Library- sap.ui.core.mvc.XMLView
- JavaScript: Library- sap.ui.core.mvc.JSView
- JSON: Thư viện - sap.ui.core.mvc.JSONView
- HTML: Thư viện - sap.ui.core.mvc.HTMLView
JavaScript Xem mẫu
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});HTML View Sample
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Tương tự, bạn có thể tạo dạng xem JSON có nguồn gốc từ sap.ui.core.mvc.JsonView.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}So sánh các kiểu xem
Bảng sau liệt kê các tính năng chính liên quan đến khái niệm MVC và so sánh các loại chế độ xem khác nhau với các tính năng.
| Đặc tính | JS View | Chế độ xem XML | Chế độ xem JSON | Chế độ xem HTML |
|---|---|---|---|---|
| Thư viện tiêu chuẩn và tùy chỉnh | Đúng | Đúng | Đúng | Đúng |
| Thuộc tính của kiểu string, int Boolean, float | Đúng | Đúng | Đúng | Đúng |
| Tổ hợp 1: 1, 1: n Hiệp hội 1: 1, 1: n | Đúng | Đúng | Đúng | Đúng |
| Liên kết dữ liệu đơn giản | Đúng | Đúng | Đúng | Đúng |
| Tùy chỉnh ràng buộc dữ liệu | Đúng | Không | Không | Không |
| HTML được nhúng | Không | Đúng | Không | Không |
| Hoàn thành mã | Đúng | Đúng | Không | Không |
| Đúc | Đúng | Không | Không | Không |
| Thẩm định | Không | Đúng | Không | Không |
| Trình nghe sự kiện đơn lẻ | Đúng | Đúng | Đúng | Đúng |
SAPUI5 Developer Studio cung cấp các công cụ để dễ dàng quá trình phát triển UI5. Sau đây là các chức năng -
- Wizard for Control phát triển
- Wizard để tạo dự án
- Wizard để tạo View / Controller
Bạn có thể tải xuống từ SAP Marketplace bằng liên kết https://support.sap.com/software.html. Tìm kiếm Tiện ích bổ sung giao diện người dùng 1.0 cho NetWeaver.

Đi tới Tải xuống phần mềm và nhập Id và mật khẩu của bạn. Sau đó, chuyển đến các gói và bản vá hỗ trợ. Tìm kiếm công cụ sapui5 Ide plugin 1.00.

Một đường mòn của khung SAPUI5 cũng có sẵn trong SCN. Bạn có thể vào liên kết nàyhttp://scn.sap.com/community/developer-center/front-end

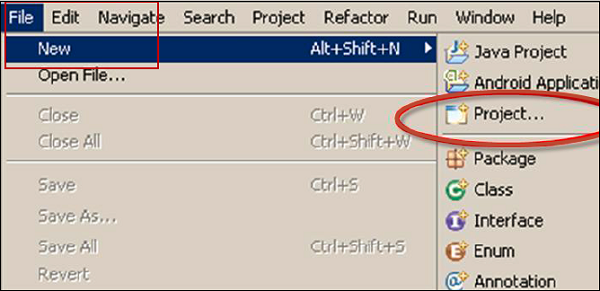
Step 1 - Để tạo một dự án mới trong UI5 developer Studio, hãy vào File → New → Project.

Step 2 - Nhập tên của dự án, thiết bị mục tiêu và Tạo Chế độ xem Ban đầu.

Step 3 - Nhập tên View và kiểu View vào cửa sổ tiếp theo và nhấn Next.

Step 4- Trong cửa sổ cuối cùng, bạn thấy phần tóm tắt dự án. Nó cho bạn thấy các thuộc tính của dự án. Nhấp vào nút Kết thúc để tạo dự án.

Step 5- Bạn sẽ được nhắc chuyển sang phối cảnh Java EE. Nhấp vào Có và nó sẽ mở ra một cửa sổ dự án UI5 mới với chế độ xem ban đầu - JSView.

Step 6 - Bây giờ để thêm Shell vào khung nhìn này, bạn có thể sử dụng thư viện sap.ui.ux3.Shell ().

Step 7- Vì Shell không phải là một phần của sap.ui.commons nên bạn cần thêm thư viện sap.ui.ux3. Bạn có thể thêm các thư viện bổ sung vào data-sap-ui-libs.

Để chạy một ứng dụng, bạn có hai tùy chọn:
- Chạy trên máy chủ
- Chạy trên ứng dụng web
Nên chạy trên máy chủ vì nó có cổng cố định và nó không giống như chạy trên ứng dụng web với cổng ngẫu nhiên một lần.

SAP UI5 ─ Cấu hình
Như được hiển thị trong bảng sau, bạn có thể xác định các thuộc tính cấu hình khác nhau trong SAP UI5:

Các chức năng cốt lõi
Các chức năng cốt lõi trong SAP UI5 như sau:
Sap.ui.getCore() - Điều này được sử dụng để lấy một cá thể cốt lõi.
Sap.ui.getCore().byid(id) - Điều này được sử dụng để lấy một thể hiện của điều khiển UI5 được tạo bằng id.
Sap.ui.getCore().applyChanges() - Điều này được sử dụng để thực hiện và hiển thị các thay đổi cho các điều khiển UI5 ngay lập tức.
jQuery.sap.domById(id)- Điều này được sử dụng để lấy bất kỳ phần tử HTML nào có id. Nếu có một điều khiển UI5 với id, phần tử được trả về là phần tử HTML hàng đầu của điều khiển UI5.
jQuery.sap.byId(id) - Điều này được sử dụng để trả về đối tượng jQuery của phần tử DOM với Id được chỉ định.
Có nhiều loại điều khiển giao diện người dùng khác nhau mà bạn có thể sử dụng trong khi phát triển các ứng dụng UI5. Những điều khiển này cho phép bạn thêm một nút, bảng, hình ảnh, bố cục, hộp tổ hợp và nhiều điều khiển khác trong ứng dụng UI5.
Các loại điều khiển phổ biến bao gồm -
- Điều khiển đơn giản
- Điều khiển phức tạp
- Điều khiển UX3
- Dialogs
- Layout
Kiểm soát hình ảnh
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Hộp kết hợp
Bạn có thể sử dụng hộp tổ hợp để cung cấp các mục nhập được xác định trước.
Thuộc tính - mục, đã chọn
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Điều khiển nút đơn giản
Sử dụng trình xử lý sự kiện chỉ định tệp đính kèm cho một hành động đẩy.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Kiểm soát tự động hoàn thành
Để tự động điền giá trị đã nhập.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Hộp điều khiển bảng
Nó có nguồn gốc từ sap.ui.table và mỗi bảng chứa các cột.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})Trong SAP UI5, data binding conceptđược sử dụng để cập nhật dữ liệu tự động bằng cách liên kết dữ liệu với các điều khiển lưu giữ dữ liệu ứng dụng. Sử dụng liên kết dữ liệu, bạn có thể liên kết các điều khiển đơn giản như trường văn bản, nút đơn giản với dữ liệu ứng dụng và dữ liệu được tự động cập nhật khi có giá trị mới.
Sử dụng liên kết dữ liệu hai chiều, dữ liệu ứng dụng được cập nhật khi giá trị của điều khiển ràng buộc thay đổi. Giá trị có thể được thay đổi thông qua các phương pháp khác nhau, chẳng hạn như nhập của người dùng, v.v.

Trong SAP UI5, các mô hình dữ liệu khác nhau có thể được sử dụng để liên kết dữ liệu. Các mô hình dữ liệu này hỗ trợ các tính năng khác nhau -
Mô hình JSON
Mô hình JSON được sử dụng để ràng buộc các đối tượng JavaScript với các điều khiển. Mô hình dữ liệu này là mô hình phía máy khách và được đề xuất cho các tập dữ liệu nhỏ. Nó không cung cấp bất kỳ cơ chế nào để phân trang hoặc tải phía máy chủ.
Các tính năng chính bao gồm -
- Mô hình JSON cho ràng buộc dữ liệu hỗ trợ dữ liệu ở định dạng ký hiệu JavaScript.
- Nó hỗ trợ liên kết dữ liệu hai chiều.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);Mô hình XML
Mô hình liên kết dữ liệu XML cho phép bạn liên kết các điều khiển với dữ liệu XML. Nó được sử dụng cho các đối tượng phía máy khách và cho các tập dữ liệu nhỏ. Nó không cung cấp bất kỳ cơ chế nào để phân trang hoặc tải phía máy chủ.
Các tính năng chính bao gồm -
- Mô hình liên kết dữ liệu XML hỗ trợ dữ liệu XML.
- Nó cũng hỗ trợ liên kết dữ liệu hai chiều.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);Mô hình OData
Mô hình OData là mô hình phía máy chủ, vì vậy toàn bộ dữ liệu có sẵn ở phía máy chủ. Phía máy khách chỉ có thể xem các hàng và trường và bạn không thể sử dụng sắp xếp và lọc ở phía máy khách. Cần phải gửi yêu cầu này đến máy chủ để hoàn thành các tác vụ này.
Liên kết dữ liệu trong mô hình OData là một cách nhưng bạn có thể bật liên kết hai chiều bằng cách sử dụng hỗ trợ ghi thử nghiệm.
Các tính năng chính bao gồm -
- Mô hình ràng buộc dữ liệu OData hỗ trợ dữ liệu tuân thủ Odata.
- Mô hình dữ liệu này cho phép bạn tạo các yêu cầu OData và xử lý các phản hồi.
- Nó hỗ trợ ràng buộc hai chiều thử nghiệm.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Chỉ định mô hình
Bạn có thể sử dụng phương thức setModel để gán mô hình cho các điều khiển hoặc lõi cụ thể.
Sap.ui.getcore().setModel(oModel);Để ràng buộc một mô hình với chế độ xem -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);Để ràng buộc một mô hình với một điều khiển -
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Bạn có thể liên kết các thuộc tính của một điều khiển với các thuộc tính của mô hình. Bạn có thể liên kết các thuộc tính của một mô hình với một điều khiển bằng cách sử dụng phương thức bindproperty -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Liên kết tổng hợp
Bạn có thể sử dụng liên kết tổng hợp để liên kết một tập hợp các giá trị như liên kết nhiều hàng với một bảng. Để sử dụng tính năng tổng hợp, bạn phải sử dụng một điều khiển hoạt động như một khuôn mẫu.
Bạn có thể xác định ràng buộc tổng hợp bằng cách sử dụng phương thức bindAgregation.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design Patternlà một thuật ngữ mới trong phát triển SAP UI5 khi chúng ta nói về phát triển SAP hoặc hệ thống SAP Fiori. SAP đang nỗ lực tìm kiếm các mẫu thiết kế mới hỗ trợ phát triển trong hệ thống SAP bằng UI5 SDK.
SAP đã phát hành các loại mẫu thiết kế khác nhau -
Chi tiết chính
Đây là bước đầu tiên trong liên kết ứng dụng và được hỗ trợ bởi tính năng kiểm soát SplitApp của SAP UI5. Mẫu thiết kế này hỗ trợ danh sách nội dung và cho phép lựa chọn khách hàng tiềm năng và xem chi tiết.
Master-Master Detail
Mẫu thiết kế này hiển thị chi tiết giao dịch trong phần chi tiết.
Example - Bạn đang đặt hàng trực tuyến và bạn muốn xem trang xác nhận hiển thị những gì bạn đang mua và hiển thị chi tiết giao dịch với chế độ xem chi tiết.
Toàn màn hình
Mẫu thiết kế này chủ yếu được khuyến nghị để hiển thị biểu đồ, dữ liệu hình ảnh và các loại biểu đồ khác nhau.
Đa luồng
Mẫu thiết kế này được khuyến nghị khi bạn đang sử dụng một quy trình ứng dụng phức tạp và cần tận dụng tất cả các mẫu thiết kế để xây dựng một ứng dụng hoạt động.
Trong quá trình phát triển SAPUI5 cho các ứng dụng JavaScript lớn hơn, khung UI5 cung cấp hỗ trợ tích hợp cho mô-đun hóa. Modularizationkhái niệm cho phép bạn chia ứng dụng thành các phần nhỏ hơn và chúng có thể được kết hợp với nhau tại thời điểm chạy. Những phần ứng dụng nhỏ hơn này được gọi là mô đun hóa.
Bạn có thể khai báo mô-đun JavaScript của riêng mình bằng cách gọi hàm jQuery.sap.declare truy vấn và điều này được sử dụng để theo dõi tên mô-đun và mô-đun đã được tải.
Để tải một mô-đun, bạn phải sử dụng jQuery.sap.require
Thí dụ
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Khi một mô-đun được yêu cầu jQuery.sap.require và mô-đun đó không được tải, nó sẽ tự động tải. Nó gọi phương thức khai báo để khi yêu cầu được gọi, nó biết rằng mô-đun đã được tải.
SAP UI5 hỗ trợ khái niệm bản địa hóa dựa trên nền tảng Java.
Identifying the Language Code - Để xác định ngôn ngữ, khung sử dụng mã ngôn ngữ kiểu chuỗi.
Resource Bundles - Tệp gói tài nguyên là một tệp thuộc tính Java và chứa các cặp khóa / giá trị trong đó các giá trị là văn bản phụ thuộc vào ngôn ngữ và các khóa là ngôn ngữ độc lập và được ứng dụng sử dụng để xác định và truy cập các giá trị tương ứng.
Gói tài nguyên là tập hợp của *.propertiescác tập tin. Tất cả các tệp được đặt tên với cùng một tên cơ sở (tiền tố xác định gói tài nguyên), một hậu tố tùy chọn xác định ngôn ngữ có trong mỗi tệp vàfixed .properties sự mở rộng.
Các hậu tố ngôn ngữ được hình thành theo cú pháp ngôn ngữ JDK cũ hơn. Theo quy ước, tệp không có hậu tố ngôn ngữ phải tồn tại và chứa các văn bản thô chưa được dịch sang ngôn ngữ của nhà phát triển. Tệp này được sử dụng nếu không tìm thấy ngôn ngữ phù hợp hơn.
Gói tài nguyên sap.ui.commons.message_bundle chứa các tệp sau:
sap.ui.commons.message_bundle.properties - Tệp này mang văn bản thô từ nhà phát triển và nó xác định bộ khóa.
sap.ui.commons.message_bundle_en.properties - Tập tin này mang văn bản tiếng Anh.
sap.ui.commons.message_bundle_en_US.properties - Tập tin này có văn bản bằng tiếng Anh Mỹ.
sap.ui.commons.message_bundle_en_UK.properties - Tập tin này có văn bản bằng tiếng Anh Anh.
Sử dụng văn bản được bản địa hóa trong các ứng dụng
SAPUI5 cung cấp hai tùy chọn để sử dụng văn bản được bản địa hóa trong các ứng dụng - mô-đun jQuery.sap.resources và liên kết dữ liệu.
Đoạn mã sau được sử dụng để lấy gói tài nguyên cho một ngôn ngữ nhất định:
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});Mã sau được sử dụng để truy cập văn bản trong gói tài nguyên -
Var sText = oBundle.getText(sKey);Đoạn mã sau được sử dụng để lấy URL của một tài nguyên:
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);A Controlđược sử dụng để xác định diện mạo và vùng màn hình. Nó chứa các thuộc tính như băng thông và văn bản. Các thuộc tính này được sử dụng để sửa đổi giao diện hoặc thay đổi dữ liệu được hiển thị bởi điều khiển. Bạn có thể tạo điều khiển tổng hợp hoặc điều khiển liên kết.
Associated controlcủa một kiểm soát được định nghĩa là các kiểm soát liên quan lỏng lẻo, không phải là kiểm soát con hoặc một phần của kiểm soát chính. Các điều khiển được sử dụng để kích hoạt các sự kiện được xác định rõ.
Các điều khiển trong SAPUI5 có thể được tạo trực tiếp bằng công cụ hoặc tệp JavaScript. Các điều khiển được tạo bằng phương thức extension () còn được gọi làNotepad controls.
Đoạn mã sau được sử dụng để xác định Điều khiển bằng phương pháp Mở rộng:
Sap.ui.core.control.extend (sname, oDefinition);Các tham số được chuyển cho điều khiển này -
- Tên của điều khiển
- Định nghĩa kiểm soát
Định nghĩa về điều khiển chứa thông tin về API điều khiển, tổng hợp, sự kiện, v.v. và các phương pháp triển khai.
Bạn cũng có thể tạo các điều khiển tùy chỉnh. Định nghĩa về kiểm soát tùy chỉnh có thể chứa các phương thức công khai và riêng tư, siêu dữ liệu và phương pháp kết xuất, v.v.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}Tạo điều khiển mới kế thừa từ Nút -
Sap.ui.commons.Button.extend (sname, oDefinition);Các metadata trong định nghĩa điều khiển bao gồm các đối tượng cho thuộc tính điều khiển, sự kiện và tổng hợp.
Bất động sản
- Loại: kiểu dữ liệu của thuộc tính điều khiển
- String: chuỗi cho thuộc tính chuỗi
- Int hoặc float cho thuộc tính số
- Int [] cho một mảng số nguyên
- Chuỗi [] cho một mảng chuỗi
Sự kiện
Sự kiện chỉ được xác định bởi sự kiện tên. Bạn thường chuyển một đối tượng trống cho một sự kiện. Ứng dụng sử dụng cờ enablePreventDefault để ngắt sự kiện.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Bạn có thể mở rộng các ứng dụng UI5 từ xa hoặc trong IDE Web. Để tạo một dự án Mở rộng mới, bạn nên có một ứng dụng từ xa hoặc trên IDE.
Step 1 - Để tạo một Project mới, vào File → Extension Project.

Step 2 - Chọn Workspace để chọn ứng dụng SAP Fiori mong muốn mà bạn muốn sử dụng làm ứng dụng gốc của mình.
Step 3- Khi bạn chọn một ứng dụng, trường Tên dự án mở rộng được điền với tên của ứng dụng gốc với phần mở rộng hậu tố. Bạn có thể thay đổi tên này → Tiếp theo
Step 4 - Nếu cần, hãy chọn hộp kiểm Mở dự án tiện ích mở rộng trong ngăn khả năng mở rộng để tự động mở ngăn hỗ trợ mở rộng sau khi dự án được tạo.
Step 5 - Nhấp vào Kết thúc.
Tương tự, bạn cũng có thể mở rộng các ứng dụng nằm trong nền tảng SAP HANA Cloud. Làm theo các bước dưới đây.
Step 1 - Để tạo một Project mới, vào File → Extension Project.

Step 2 - Chọn bắt đầu → Từ xa → Nền tảng đám mây SAP HANA → Chọn Ứng dụng từ hộp thoại Nền tảng đám mây SAP HANA.
Step 3 - Trong cửa sổ tiếp theo, bạn phải nhập tài khoản SAP HANA Cloud Platform, tên người dùng và mật khẩu.
Step 4 - Chọn Tải ứng dụng và tìm kiếm ứng dụng bạn muốn mở rộng.
Step 5- Chọn ứng dụng mong muốn → OK. Trường Tên dự án mở rộng được tự động điền vào trình hướng dẫn. Nếu cần, bạn có thể chỉnh sửa tên này.
Step 6- Nhấp vào Tiếp theo. Chọn Hoàn tất để xác nhận và tạo dự án mở rộng của bạn.
Trình thiết kế chủ đề giao diện người dùng là một công cụ dựa trên trình duyệt cho phép bạn phát triển các chủ đề của mình bằng cách sửa đổi một trong các mẫu chủ đề do SAP cung cấp.
Example- Bạn có thể thay đổi cách phối màu hoặc thêm logo của công ty bạn. Công cụ cung cấp bản xem trước trực tiếp của chủ đề trong khi bạn đang thiết kế.
Áp dụng thương hiệu công ty của bạn và tìm kiếm các ứng dụng được xây dựng bằng công nghệ SAP UI. Trình thiết kế chủ đề giao diện người dùng là một công cụ dựa trên trình duyệt cho các tình huống đan xen chủ đề. Sử dụng nó để dễ dàng xây dựng các chủ đề nhận dạng công ty của bạn bằng cách sửa đổi một trong các mẫu chủ đề do SAP cung cấp. Ví dụ: bạn có thể thay đổi bảng màu hoặc thêm logo của công ty bạn. Công cụ này nhắm mục tiêu đến các nhóm người dùng khác nhau, bao gồm các nhà phát triển, nhà thiết kế trực quan và quản trị viên.
Nền tảng được hỗ trợ
- SAP NetWeaver dưới dạng ABAP (thông qua UI Add-On 1.0 SP4)
- Cổng thông tin SAP NetWeaver (7.30 SP10 và phiên bản cao hơn)
- SAP HANA Cloud (Có kế hoạch)
- Cổng thông tin SAP NetWeaver (Lập kế hoạch 7.02)
Các tính năng và lợi ích chính
Browser-based, graphical WYSIWYG editor - Thay đổi giá trị của các tham số chủ đề và ngay lập tức thấy nó ảnh hưởng như thế nào đến việc hiển thị trang xem trước đã chọn.
Built-in preview pages - Chọn các trang xem trước tích hợp sẵn để xem chủ đề tùy chỉnh của bạn sẽ trông như thế nào khi nó được áp dụng cho một ứng dụng -
Bản xem trước ứng dụng (Ví dụ: Phê duyệt đơn đặt hàng, SAP Fiori Launchpad)
Kiểm soát các bản xem trước
Different levels of theming -
Chủ đề nhanh (cài đặt chủ đề công nghệ chéo cơ bản)
Chuyên gia về chủ đề (cài đặt chủ đề dành riêng cho công nghệ)
Chỉnh sửa thủ công LESS hoặc CSS
Color palette for reuse - Chỉ định một tập hợp các thông số với các giá trị màu chính xác định thương hiệu công ty của bạn.
Cross-technology theming - Tạo một chủ đề nhất quán áp dụng cho các ứng dụng và công nghệ SAP UI khác nhau -
Thư viện tiêu chuẩn SAPUI5 (bao gồm các ứng dụng SAP Fiori và SAP Fiori Launchpad)
Công nghệ kết xuất thống nhất (chẳng hạn như Web Dynpro ABAP và Trình quản lý sơ đồ tầng)
SAP NetWeaver Business Client
| Ứng dụng khách SAP UI | Các phần giao diện người dùng có thể được theo chủ đề |
|---|---|
| Web Dynpro ABAP | Bạn có thể chủ đề các ứng dụng không sử dụng các phần tử giao diện người dùng sau:
Bạn chỉ có thể sử dụng các chủ đề được tạo bằng trình thiết kế chủ đề giao diện người dùng cho các ứng dụng Web Dynpro ABAP kể từ SAP NetWeaver 7.0 EHP2 |
| Trình quản lý sơ đồ tầng cho Web Dynpro ABAP (FPM) | Bạn có thể chủ đề các ứng dụng không sử dụng HTMLIslands hoặc Biểu đồ UIBBs |
| SAPUI5 | Bạn có thể tạo chủ đề cho các thư viện SAP Standard. Thư viện SAPUI5 tùy chỉnh không thể theo chủ đề |
| SAP NetWeaver Business Client (NWBC) | NWBC cho Máy tính để bàn (4.0 trở lên): Bạn có thể làm chủ đề cho các trang tổng quan và trình bao NWBC (trang chỉ mục, trang tab mới, bản đồ dịch vụ). NWBC cho HTML (3.6): Bạn có thể tạo chủ đề cho bản đồ dịch vụ. Vỏ không thể theo chủ đề. |
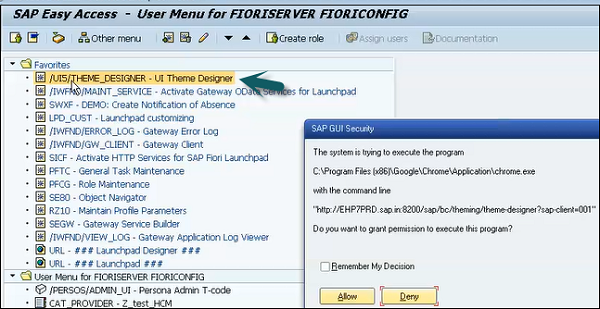
Làm thế nào để Gọi một Nhà thiết kế Chủ đề trong SAP Fiori?
Step 1- Đăng nhập vào máy chủ SAP Fiori Front-End. Bạn có thể dùngT-Code: Theme Designer hoặc sử dụng phím tắt như được hiển thị trong ảnh chụp màn hình sau và đăng nhập.

Step 2- Sau khi đăng nhập, bạn sẽ có tất cả các mẫu mặc định do SAP cung cấp cho Theme Designer. Chọn chủ đề mặc định và nhấp vào Mở.

Step 3 - Nhập liên kết Fiori Launchpad và Tên của ứng dụng rồi nhấn Thêm.


Step 4- Từ phía bên phải của bảng điều khiển màn hình, bạn có thể chọn Màu, Phông chữ, Hình ảnh và các thuộc tính khác. Bạn có thể chỉnh sửa màu sắc như trong ảnh chụp màn hình sau.


Step 5- Để lưu Chủ đề, bạn có thể nhấp vào biểu tượng Lưu như trong ảnh chụp màn hình sau. Bạn cũng có một tùy chọn để lưu và tùy chọn xây dựng.

Sau khi bạn nhấp vào Lưu và xây dựng, nó sẽ bắt đầu lưu và khi hoàn tất, bạn sẽ nhận được thông báo xác nhận - Đã hoàn thành Lưu và Xây dựng.

Step 6 - Để lấy liên kết của Chủ đề tùy chỉnh này, hãy sử dụng mã T như được hiển thị trong ảnh chụp màn hình sau -

Step 7 - Chọn Chủ đề mà bạn đã tạo và nhấp vào tab Thông tin.

Step 8 - Sử dụng Ctrl + Y để sao chép URL từ màn hình và ghi chú điều này.

Chủ đề được hỗ trợ
Đây là những chủ đề mặc định được vận chuyển với UI5 -
- Pha lê xanh
- Phản chiếu vàng
- Nhận dạng trực quan trên thiết bị di động
- Màu đen tương phản cao

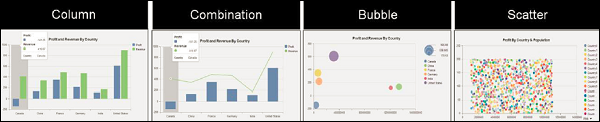
Các loại biểu đồ
Có nhiều loại biểu đồ khác nhau trong thư viện biểu đồ sap.viz.ui5 có thể được sử dụng để biểu diễn dữ liệu kinh doanh. Sau đây là một số loại biểu đồ CVOM- Cột, Bong bóng, Dòng, Hình tròn, v.v.


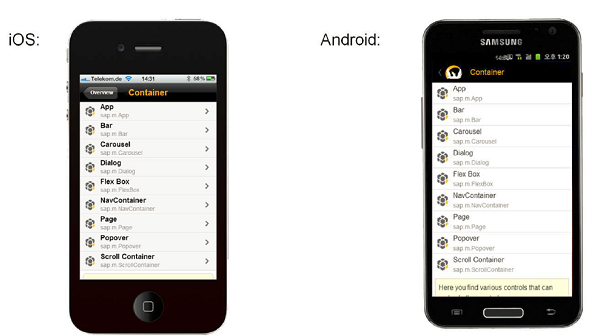
Các ứng dụng SAP UI5 chạy trên các thiết bị di động khác nhau như iPad và điện thoại thông minh. Tuy nhiên, để có trải nghiệm người dùng tốt hơn, bạn cần kiểm soát giao diện, tương tác chạm và nhiều thông số giao diện người dùng khác.
UI5 chứa một thư viện điều khiển sap.m hỗ trợ phát triển ứng dụng cho thiết bị di động và hỗ trợ tất cả các khái niệm chính như ràng buộc dữ liệu, MVC, v.v.
Các tính năng chính
- Hỗ trợ nền tảng cho Android, iOS, BlackBerry
- Nó chứa 40 điều khiển
- Trình duyệt Webkit - Google Chrome
- Khái niệm UI5 - MVC, bản địa hóa, mô-đun hóa, v.v.

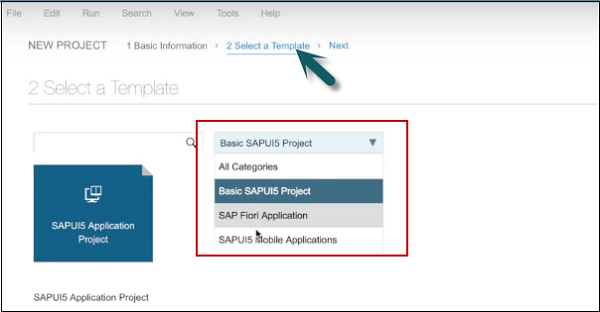
Trong chương này, chúng ta sẽ học cách tạo một dự án trong Web IDE. Hãy đi từng bước một.
Step 1 - Để bắt đầu một dự án mới, đi tới Tệp → Mới → Dự án

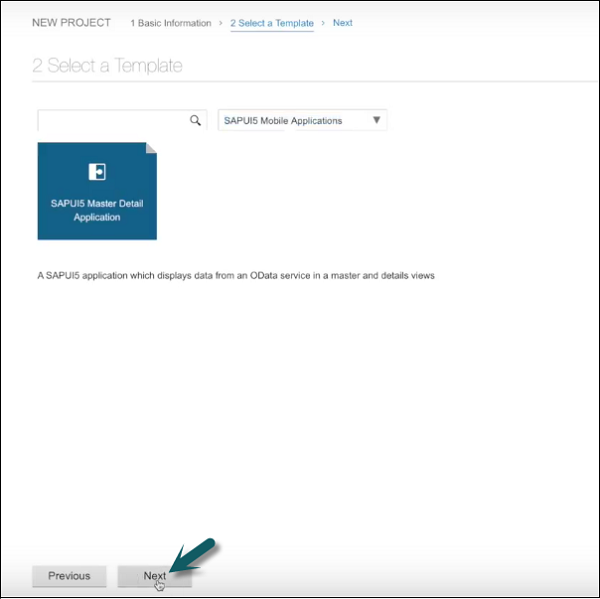
Step 2- Nhập tên của dự án. Trong cửa sổ tiếp theo, chọn mẫu.

Step 3 - Chọn mẫu Ứng dụng di động SAPUI5 → Tiếp theo

Step 4- Bước tiếp theo là chọn kết nối dữ liệu. Chọn URL dịch vụ → Chọn

Step 5 - Trong bước tiếp theo, bạn phải thực hiện tùy chỉnh mẫu.

Step 6 - Khi nhấp vào Tiếp theo, bạn sẽ thấy Finish cái nút.

Sau khi nhấp vào Kết thúc, bạn có thể thấy một dự án mới được tạo có cấu trúc mặc định của ứng dụng giao diện người dùng. Nó chứa chế độ xem, mô hình và tên của dự án.
