Sass - Cài đặt
Trong chương này, chúng ta sẽ tìm hiểu quy trình từng bước để cài đặt Ruby, được sử dụng để thực thi các tệp SASS.
Yêu cầu hệ thống đối với SASS
Operating System - Đa nền tảng
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Programming Language - Ruby
Cài đặt Ruby
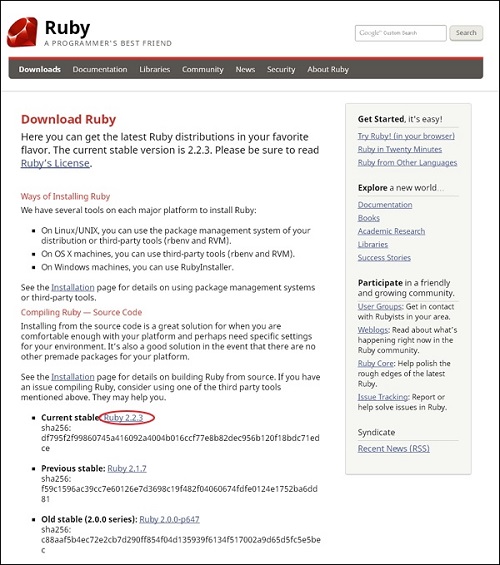
Step 1 - Mở liên kết https://www.ruby-lang.org/en/downloads/, bạn sẽ thấy một màn hình như hình dưới đây -

Tải xuống phiên bản ổn định hiện tại của tệp zip.
Step 2 - Tiếp theo, chạy phần thiết lập để cài đặt Ruby trên Hệ thống.
Step 3- Tiếp theo, thêm thư mục bin Ruby vào Biến người dùng PATH và Biến hệ thống của bạn để làm việc với lệnh gem.
Path User Variable -
Nhấp chuột phải vào My Computer biểu tượng.
Lựa chọn Properties.
Tiếp theo, nhấp vào Advanced tab và nhấp vào Environment Variables.

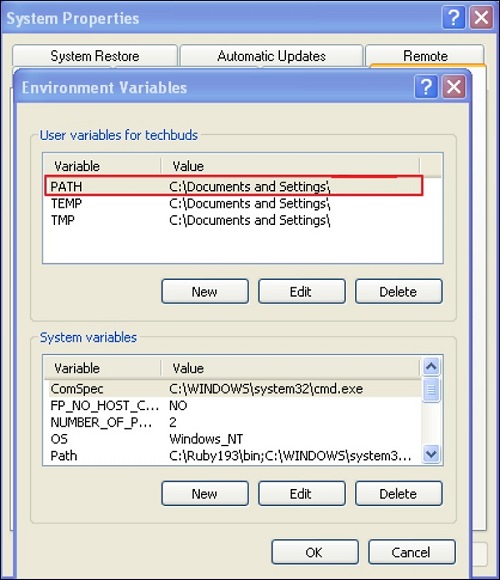
Trong cửa sổ Biến môi trường , nhấp đúp vào PATH như được hiển thị trong ảnh chụp màn hình bên dưới -

Bạn sẽ nhận được một hộp Chỉnh sửa biến người dùng như được hiển thị. Thêm đường dẫn thư mục bin ruby trong trường Giá trị biến dưới dạngC:\Ruby\bin. Nếu đường dẫn đã được thiết lập cho các tệp khác, hãy đặt dấu chấm phẩy sau đó và thêm đường dẫn thư mục Ruby như hình dưới đây.

Nhấn vào OK cái nút.
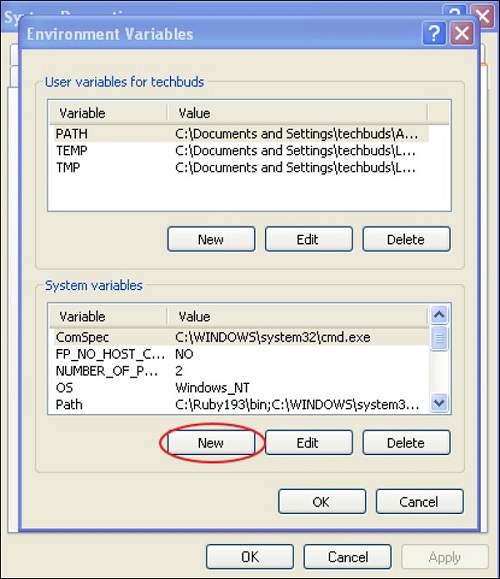
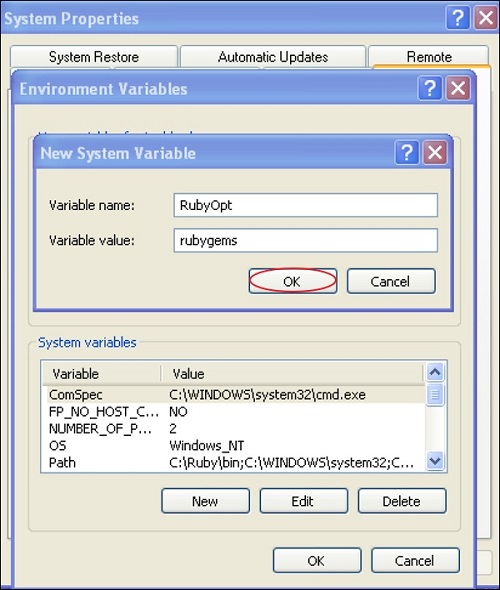
System Variable -
Nhấn vào New cái nút.

Tiếp theo, New System Variable khối được hiển thị như hình dưới đây.

Đi vào RubyOpttrong trường Tên biến vàrubygemstrong trường Giá trị biến . Sau khi viết tên và giá trị của Biến , hãy nhấp vàoOK cái nút.
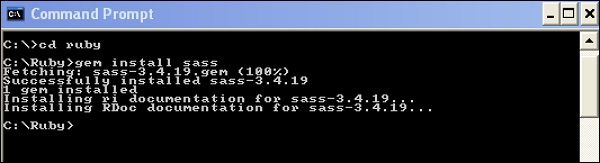
Step 4 - Mở dấu nhắc lệnh trong hệ thống của bạn và nhập dòng sau:
gem install sassStep 5 - Tiếp theo, bạn sẽ thấy màn hình sau khi cài đặt SASS thành công.

Thí dụ
Sau đây là một ví dụ đơn giản về SASS.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>Bây giờ, chúng ta sẽ tạo tệp dưới dạng style.scss , khá giống với CSS và chỉ có một điểm khác biệt là nó sẽ được lưu với phần mở rộng .scss. Cả hai tệp .htm và .scss phải được tạo bên trong thư mụcruby. Bạn có thể lưu tệp .scss của mình trong thư mụcruby\lib\sass\ (trước quá trình này, hãy tạo một thư mục dưới dạng sass trong thư mục lib).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}Bạn có thể yêu cầu SASS xem tệp và cập nhật CSS bất cứ khi nào tệp SASS thay đổi, bằng cách sử dụng lệnh sau:
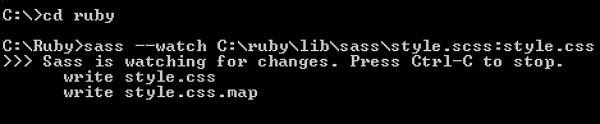
sass --watch C:\ruby\lib\sass\style.scss:style.css
Khi bạn chạy lệnh trên, nó sẽ tự động tạo tệp style.css . Bất cứ khi nào bạn thay đổi tệp SCSS, tệp style.css sẽ được cập nhật tự động.
Tệp style.css sẽ có mã sau khi bạn chạy lệnh đã cho ở trên:
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}Hãy để chúng tôi thực hiện các bước sau để xem mã đã cho ở trên hoạt động như thế nào -
Lưu mã đã cho ở trên vào hello.html tập tin.
Mở tệp HTML này trong trình duyệt.