Selenium - Hướng dẫn nhanh
Giới thiệu
Selenium là một công cụ kiểm tra phần mềm tự động mã nguồn mở và di động để kiểm tra các ứng dụng web. Nó có khả năng hoạt động trên các trình duyệt và hệ điều hành khác nhau. Selenium không chỉ là một công cụ đơn lẻ mà là một bộ công cụ giúp người kiểm tra tự động hóa các ứng dụng dựa trên web hiệu quả hơn.
Bây giờ chúng ta hãy hiểu từng công cụ có sẵn trong bộ Selenium và cách sử dụng chúng.
| Sr.No. | Công cụ & Mô tả |
|---|---|
| 1 | Selenium IDE Selen Iđược tích hợp Dsự phát triển En environment (IDE) là một plugin của Firefox cho phép người kiểm tra ghi lại các hành động của họ khi họ tuân theo quy trình làm việc mà họ cần kiểm tra. |
| 2 | Selenium RC Selen Rbiểu tượng cảm xúc Control (RC) là khung thử nghiệm hàng đầu cho phép nhiều hơn các hành động trình duyệt đơn giản và thực thi tuyến tính. Nó sử dụng toàn bộ sức mạnh của các ngôn ngữ lập trình như Java, C #, PHP, Python, Ruby và PERL để tạo ra các bài kiểm tra phức tạp hơn. |
| 3 | Selenium WebDriver Selenium WebDriver là sự kế thừa của Selenium RC, nó sẽ gửi lệnh trực tiếp đến trình duyệt và lấy ra kết quả. |
| 4 | Selenium Grid Selenium Grid là một công cụ được sử dụng để chạy đồng thời các bài kiểm tra song song trên các máy khác nhau và các trình duyệt khác nhau, giúp giảm thiểu thời gian thực thi. |
Ưu điểm của Selenium
QTP và Selenium là những công cụ được sử dụng nhiều nhất trên thị trường để kiểm tra tự động hóa phần mềm. Do đó, thật hợp lý khi so sánh ưu điểm của Selenium so với QTP.
| Selen | QTP |
|---|---|
| Selenium là một công cụ mã nguồn mở. | QTP là một công cụ thương mại và có một khoản chi phí liên quan đến mỗi một trong các giấy phép. |
| Có thể được mở rộng cho các công nghệ khác nhau hiển thị DOM. | Các tiện ích bổ sung hạn chế và cần bổ sung cho từng công nghệ. |
| Có khả năng thực thi các tập lệnh trên các trình duyệt khác nhau. | Có thể chạy thử nghiệm trong các phiên bản cụ thể của Firefox, IE và Chrome. |
| Có thể thực thi các tập lệnh trên nhiều hệ điều hành khác nhau. | Chỉ hoạt động với Windows. |
| Hỗ trợ thiết bị di động. | Hỗ trợ các thiết bị di động với sự trợ giúp của các công cụ của bên thứ ba. |
| Thực thi các bài kiểm tra trong trình duyệt, vì vậy KHÔNG cần lấy tiêu điểm trong khi đang thực thi tập lệnh. | Cần Tập trung trong quá trình thực thi tập lệnh, vì công cụ hoạt động trên trình duyệt (bắt chước hành động của người dùng). |
| Có thể thực hiện các bài kiểm tra song song với việc sử dụng Selenium Grids. | QTP không thể thực hiện các bài kiểm tra song song, tuy nhiên việc tích hợp QTP với QC cho phép người kiểm tra thực hiện song song. QC cũng là một công cụ thương mại. |
Nhược điểm của Selenium
Bây giờ chúng ta hãy thảo luận về những cạm bẫy của Selenium đối với QTP.
| Selen | QTP |
|---|---|
| Chỉ hỗ trợ các ứng dụng dựa trên web. | Có thể kiểm tra cả ứng dụng web và máy tính để bàn. |
| Không có tính năng như Kho lưu trữ đối tượng / Kịch bản khôi phục | QTP có các kho lưu trữ đối tượng tích hợp sẵn và các kịch bản khôi phục. |
| Không có IDE, vì vậy việc phát triển tập lệnh sẽ không nhanh như QTP. | IDE trực quan hơn; tự động hóa có thể đạt được nhanh hơn. |
| Không thể truy cập các điều khiển trong trình duyệt. | Có thể truy cập các điều khiển trong trình duyệt như thanh yêu thích, nút lùi và chuyển tiếp. |
| Không có tạo báo cáo thử nghiệm mặc định. | Tạo kết quả thử nghiệm mặc định trong công cụ. |
| Để tham số hóa, người dùng phải dựa vào ngôn ngữ lập trình. | Tham số hóa được tích hợp sẵn và dễ thực hiện. |
Selenium-IDE (Môi trường phát triển tích hợp) là một trình cắm thêm dễ sử dụng của Firefox để phát triển các trường hợp thử nghiệm Selenium. Nó cung cấp Giao diện người dùng đồ họa để ghi lại các hành động của người dùng bằng Firefox được sử dụng để tìm hiểu và sử dụng Selenium, nhưng nó chỉ có thể được sử dụng với trình duyệt Firefox vì các trình duyệt khác không được hỗ trợ.
Tuy nhiên, các tập lệnh đã ghi có thể được chuyển đổi thành các ngôn ngữ lập trình khác nhau được hỗ trợ bởi Selenium và các tập lệnh này cũng có thể được thực thi trên các trình duyệt khác.
Bảng sau liệt kê các phần mà chúng ta sẽ trình bày trong chương này.
| Sr.No. | Mô tả tiêu đề |
|---|---|
| 1 | Tải xuống Selenium IDE Phần này đề cập đến cách tải xuống và cấu hình Selenium IDE. |
| 2 | Các tính năng của Selenium IDE Phần này đề cập đến các tính năng có sẵn trong Selenium IDE. |
| 3 | Tạo thử nghiệm Selenium IDE Phần này đề cập đến cách tạo các bài kiểm tra IDE bằng tính năng ghi âm. |
| 4 | Gỡ lỗi tập lệnh Selenium IDE Phần này đề cập đến việc gỡ lỗi tập lệnh Selenium IDE. |
| 5 | Chèn điểm xác minh Phần này mô tả cách chèn điểm xác minh trong Selenium IDE. |
| 6 | Khớp mẫu Selenium Phần này đề cập đến cách làm việc với các biểu thức chính quy bằng IDE. |
| 7 | Tiện ích mở rộng người dùng Selenium Tập lệnh Java cho phép người dùng tùy chỉnh hoặc thêm chức năng mới. |
| số 8 | Thực thi trình duyệt khác nhau Phần này đề cập đến cách thực thi các tập lệnh Selenium IDE trên các trình duyệt khác nhau. |
Để phát triển các tập lệnh Selenium RC hoặc WebDriver, người dùng phải đảm bảo rằng họ đã thực hiện xong cấu hình ban đầu. Thiết lập môi trường bao gồm các bước sau.
- Tải xuống và cài đặt Java
- Tải xuống và định cấu hình Eclipse
- Định cấu hình FireBug và FirePath
- Định cấu hình Selenium RC
- Định cấu hình Selenium WebDriver
Tải xuống và cài đặt Java
Chúng ta cần cài đặt JDK (Java Development Kit) để làm việc với Selenium WebDriver / Selenium. Hãy để chúng tôi xem cách tải xuống và cài đặt Java.
Step 1 - Điều hướng đến UR.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 - Vào phần "Tải xuống" và chọn "Tải xuống JDK".

Step 3 - Chọn nút radio "Chấp nhận Thỏa thuận Cấp phép".

Step 4- Chọn cài đặt thích hợp. Trong trường hợp này, nó là bit 'Windows 7-64'. Nhấp vào liên kết thích hợp và lưu tệp .exe vào đĩa của bạn.

Step 5- Chạy tệp exe đã tải xuống để khởi chạy trình hướng dẫn Trình cài đặt. Nhấn Next để tiếp tục.

Step 6 - Chọn các tính năng và nhấp vào 'Tiếp theo'.

Step 7 - Trình cài đặt được giải nén và tiến trình của nó được hiển thị trong trình hướng dẫn.

Step 8 - Người dùng có thể chọn vị trí cài đặt và nhấp vào 'Tiếp theo'.

Step 9 - Trình cài đặt cài đặt JDK và các tệp mới được sao chép qua.

Step 10 - Trình cài đặt cài đặt thành công và hiển thị giống như vậy cho người dùng.

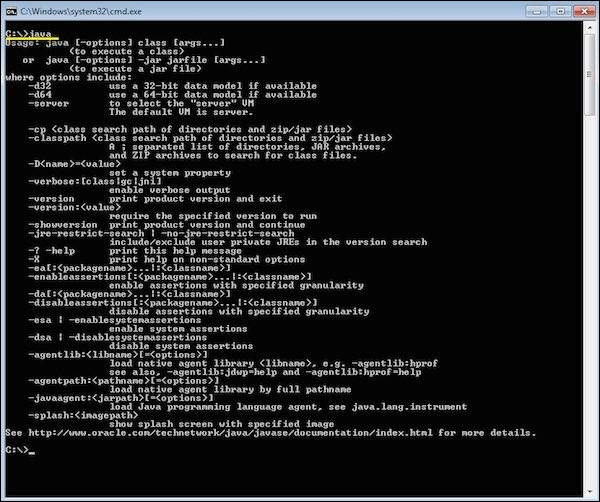
Step 11- Để xác minh xem cài đặt có thành công hay không, hãy chuyển đến dấu nhắc lệnh và chỉ cần gõ 'java' dưới dạng lệnh. Đầu ra của lệnh được hiển thị bên dưới. Nếu cài đặt Java không thành công hoặc nếu nó KHÔNG được cài đặt, nó sẽ xuất hiện lỗi "lệnh không xác định".

Tải xuống và định cấu hình Eclipse
Step 1 - Điều hướng đến URL: https://www.eclipse.org/downloads/ và tải xuống tệp thích hợp dựa trên kiến trúc hệ điều hành của bạn.

Step 2 - Nhấp vào nút 'Tải xuống'.

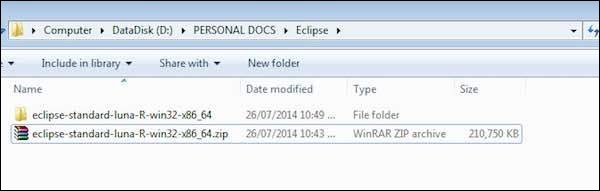
Step 3- Bản tải xuống sẽ ở định dạng Zipped. Giải nén nội dung.

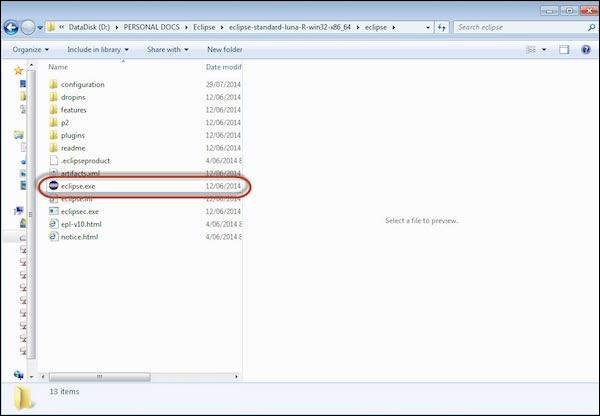
Step 4 - Định vị Eclipse.exe và nhấp đúp vào tệp.

Step 5 - Để cấu hình không gian làm việc, hãy chọn vị trí mà quá trình phát triển sẽ diễn ra.

Step 6 - Cửa sổ Eclipse mở ra như hình dưới đây.

Định cấu hình FireBug và FirePath
Để làm việc với Selenium RC hoặc WebDriver, chúng ta cần định vị các phần tử dựa trên XPath hoặc ID hoặc tên của chúng, v.v. Để định vị một phần tử, chúng ta cần các công cụ / plugin.
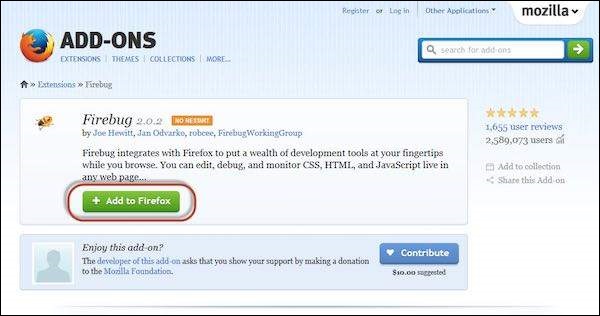
Step 1 - Điều hướng đến URL: https://addons.mozilla.org/en-US/firefox/addon/firebug/ và tải xuống plugin.

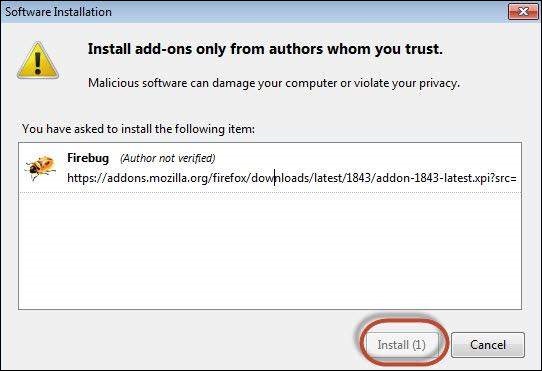
Step 2 - Trình cài đặt tiện ích bổ sung được hiển thị cho người dùng và nó được cài đặt khi nhấp vào nút 'Cài đặt'.

Step 3 - Sau khi cài đặt, chúng ta có thể khởi chạy plugin bằng cách điều hướng đến "Web Developer" >> "Firebug".

Step 4- FirePath, một plugin hoạt động trong Firebug, giúp người dùng lấy 'XPath' của một phần tử. Cài đặt FirePath bằng cách điều hướng đến "https://addons.mozilla.org/en-US/firefox/addon/firepath/"

Step 5 - Trình cài đặt tiện ích bổ sung được hiển thị cho người dùng và nó được cài đặt khi nhấp vào nút 'Cài đặt'.

Step 6 - Bây giờ khởi chạy "Firebug" bằng cách điều hướng đến "Tools" >> "Webdeveloper" >> "Firebug".

Thí dụ
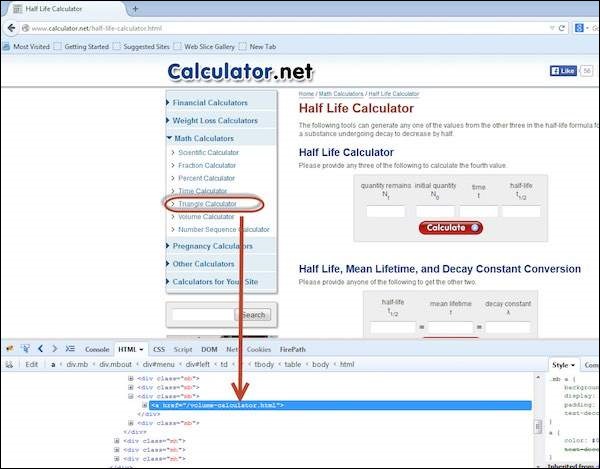
Bây giờ chúng ta hãy hiểu cách sử dụng FireBug và FirePath với một ví dụ. Để trình diễn, chúng tôi sẽ sử dụng www.google.com và nắm bắt các thuộc tính của hộp văn bản của "google.com".
Step 1- Đầu tiên nhấp vào biểu tượng mũi tên như được đánh dấu trong ảnh chụp màn hình sau và kéo nó đến đối tượng mà chúng ta muốn chụp các thuộc tính. HTML / DOM của đối tượng sẽ được hiển thị như hình dưới đây. Chúng tôi có thể nắm bắt 'ID' của hộp văn bản đầu vào mà chúng tôi có thể tương tác.

Step 2 - Để tìm nạp XPath của đối tượng, hãy chuyển đến tab 'firepath' và thực hiện các bước sau.
- Nhấp vào biểu tượng Spy.
- Chọn Điều khiển mà chúng ta muốn nắm bắt XPath.
- XPath của điều khiển đã chọn sẽ được tạo.

Định cấu hình Selenium RC
Bây giờ chúng ta hãy xem cách cấu hình điều khiển từ xa Selenium. Chúng ta sẽ hiểu cách phát triển script với Selenium RC trong các chương sau, tuy nhiên hiện tại, chúng ta sẽ chỉ hiểu phần cấu hình của nó.
Step 1 - Điều hướng đến phần tải xuống Selenium http://www.seleniumhq.org/download/ và tải xuống Selenium Server bằng cách nhấp vào số phiên bản của nó như hình dưới đây.

Step 2- Sau khi tải về, chúng ta cần khởi động Selenium Server. Để làm như vậy, hãy mở dấu nhắc lệnh và điều hướng đến thư mục chứa tệp JAR đã tải xuống như hình dưới đây.

Step 3- Để khởi động máy chủ, sử dụng lệnh 'java -jar << tên jar đã tải xuống >> và nếu java JDK được cài đặt đúng cách, bạn sẽ nhận được thông báo thành công như hình dưới đây. Bây giờ chúng ta có thể bắt đầu viết các tập lệnh Selenium RC.

Định cấu hình Selenium WebDriver
Bây giờ chúng ta hãy xem cách cấu hình Selenium WebDriver. Chúng ta sẽ hiểu cách phát triển script với Selenium WebDriver trong các chương sau, tuy nhiên hiện tại, chúng ta sẽ chỉ hiểu về phần cấu hình của nó.
Step 1 - Điều hướng đến phần tải xuống selen http://www.seleniumhq.org/download/ và tải xuống Selenium WebDriver bằng cách nhấp vào số phiên bản của nó như hình dưới đây.

Step 2 - Tập tin tải về có định dạng Zipped và người ta phải giải nén nội dung để ánh xạ nó vào thư mục dự án.

Step 3- Nội dung đã giải nén sẽ được hiển thị như hình dưới đây. Cách ánh xạ nó vào thư mục dự án và cách bắt đầu viết script sẽ được đề cập trong chương webDriver.

Selenium RC là gì?
Selenium Remote Control (RC) là dự án Selenium chính duy trì trong một thời gian dài trước khi Selenium WebDriver (Selenium 2.0) ra đời. Hiện nay Selenium RC hầu như không được sử dụng vì WebDriver cung cấp nhiều tính năng mạnh mẽ hơn, tuy nhiên người dùng vẫn có thể tiếp tục phát triển các tập lệnh bằng RC.
Nó cho phép chúng tôi viết các bài kiểm tra giao diện người dùng ứng dụng web tự động với sự trợ giúp của toàn bộ sức mạnh của các ngôn ngữ lập trình như Java, C #, Perl, Python và PHP để tạo các bài kiểm tra phức tạp hơn như đọc và ghi tệp, truy vấn cơ sở dữ liệu và gửi kết quả kiểm tra qua email .
Kiến trúc Selenium RC
Selenium RC hoạt động theo cách mà các thư viện máy khách có thể giao tiếp với Máy chủ Selenium RC thông qua mỗi lệnh Selenium để thực thi. Sau đó, máy chủ chuyển lệnh Selenium đến trình duyệt bằng các lệnh JavaScript Selenium-Core.
Trình duyệt thực thi lệnh Selenium bằng trình thông dịch JavaScript của nó.

Selenium RC có hai phần.
Máy chủ Selenium khởi chạy và giết trình duyệt. Thêm vào đó, nó thông dịch và thực hiện các lệnh Selenese. Nó cũng hoạt động như một proxy HTTP bằng cách chặn và xác minh các thông điệp HTTP được truyền giữa trình duyệt và ứng dụng đang được thử nghiệm.
Thư viện máy khách cung cấp giao diện giữa mỗi ngôn ngữ lập trình (Java, C #, Perl, Python và PHP) và Máy chủ Selenium-RC.
RC Scripting
Bây giờ chúng ta hãy viết một đoạn script mẫu bằng Selenium Remote Control. Hãy để chúng tôi sử dụnghttp://www.calculator.net/để hiểu về Selenium RC. Chúng tôi sẽ thực hiện phép tính Phần trăm bằng 'Máy tính Phần trăm' có trong mô-đun 'Máy tính Toán học'.
Step 1 - Khởi động Điều khiển từ xa Selenium (với sự trợ giúp của dấu nhắc lệnh).
Step 2 - Sau khi khởi chạy Selenium RC, mở Eclipse và tạo một "New Project" như hình dưới đây.

Step 3 - Nhập tên dự án và nhấp vào nút 'Tiếp theo'.

Step 4 - Xác minh thư mục Nguồn, Dự án, Thư viện và Đầu ra và nhấp vào 'Hoàn tất'.

Step 5 - Nhấp chuột phải vào vùng chứa 'dự án' và chọn 'Định cấu hình đường dẫn xây dựng'.

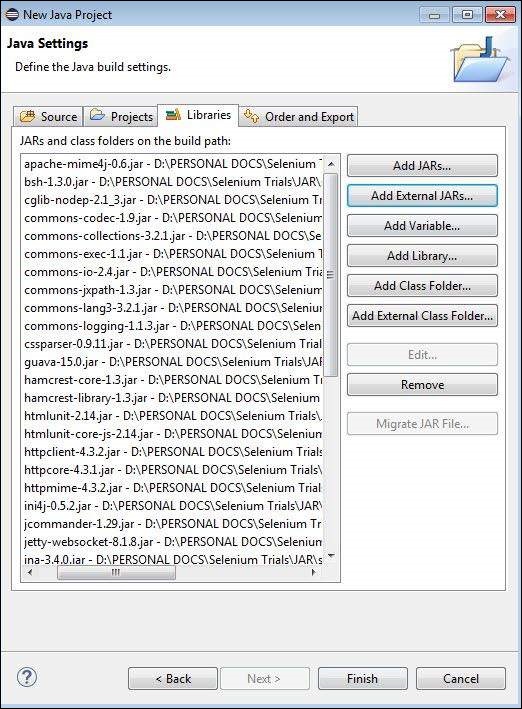
Step 6- Các thuộc tính cho 'selrcdemo' sẽ mở ra. Điều hướng đến tab 'Thư viện' và chọn 'Thêm JAR bên ngoài'. Chọn tệp jar Selenium RC mà chúng tôi đã tải xuống và nó sẽ xuất hiện như hình dưới đây.

Step 7 - Các Thư viện tham chiếu được hiển thị như bên dưới.

Step 8 - Tạo một tệp lớp mới bằng cách nhấp chuột phải vào thư mục 'src' và chọn 'New' >> 'class'.

Step 9 - Nhập tên của tệp lớp và kích hoạt 'public static void main' như hình dưới đây.

Step 10 - Lớp Created được tạo theo cấu trúc thư mục như hình bên dưới.

Step 11- Bây giờ là lúc viết mã. Đoạn mã sau có các chú thích được nhúng vào đó để làm cho người đọc hiểu những gì đã được đưa ra.
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 - Bây giờ, chúng ta hãy thực thi tập lệnh bằng cách nhấp vào Nút 'Chạy'.

Step 13 - Tập lệnh sẽ bắt đầu thực thi và người dùng có thể xem lịch sử lệnh trong Tab 'Lịch sử Lệnh'.

Step 14- Trạng thái cuối cùng của ứng dụng được hiển thị như bên dưới. Tỷ lệ phần trăm được tính toán và nó hiển thị kết quả trên màn hình như hình dưới đây.

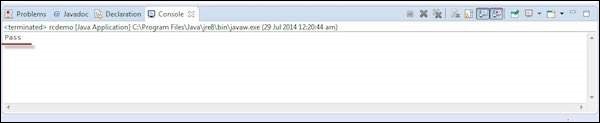
Step 15- Kết quả của bài kiểm tra được in trên bảng điều khiển Eclipse như hình dưới đây vì chúng tôi đã in kết quả ra bảng điều khiển. Trong thời gian thực, đầu ra được ghi vào tệp HTML hoặc tệp Văn bản đơn giản.

Một lệnh đề cập đến những gì Selenium phải làm và các lệnh trong selen có ba loại. Nhấp vào từng lệnh để biết thêm về các lệnh.
Actions
Accessors
Assertions
Bộ định vị
Bộ định vị phần tử giúp Selenium xác định phần tử HTML mà lệnh đề cập đến. Tất cả các bộ định vị này có thể được xác định với sự trợ giúp của FirePath và plugin FireBug của Mozilla. Vui lòng tham khảo chương Thiết lập Môi trường để biết thêm chi tiết.
identifier = id Chọn phần tử có thuộc tính "id" được chỉ định và nếu không có kết quả phù hợp nào, hãy chọn phần tử đầu tiên có thuộc tính @name là id.
id = id Chọn phần tử có thuộc tính "id" được chỉ định.
name = name Chọn phần tử đầu tiên có thuộc tính "name" được chỉ định
dom = javascriptExpressionSelenium tìm một phần tử bằng cách đánh giá chuỗi được chỉ định cho phép chúng tôi xem qua Mô hình đối tượng tài liệu HTML bằng JavaScript. Người dùng không thể trả về một giá trị nhưng có thể đánh giá như một biểu thức trong khối.
xpath = xpathExpression Định vị một phần tử bằng biểu thức XPath.
link = textPattern Chọn phần tử liên kết (trong các thẻ liên kết) chứa văn bản phù hợp với mẫu được chỉ định.
css = cssSelectorSyntax Chọn phần tử bằng bộ chọn css.
WebDriver là một công cụ để tự động thử nghiệm các ứng dụng web. Nó được gọi phổ biến là Selenium 2.0. WebDriver sử dụng một khung cơ bản khác, trong khi Selenium RC sử dụng JavaScript Selenium-Core được nhúng trong trình duyệt có một số hạn chế. WebDriver tương tác trực tiếp với trình duyệt mà không cần bất kỳ trung gian nào, không giống như Selenium RC phụ thuộc vào máy chủ. Nó được sử dụng trong ngữ cảnh sau:
Kiểm tra nhiều trình duyệt bao gồm chức năng được cải thiện cho các trình duyệt không được hỗ trợ tốt bởi Selenium RC (Selenium 1.0).
Xử lý nhiều khung, nhiều cửa sổ trình duyệt, cửa sổ bật lên và cảnh báo.
Điều hướng trang phức tạp.
Điều hướng người dùng nâng cao như kéo và thả.
Các phần tử giao diện người dùng dựa trên AJAX.
Ngành kiến trúc
WebDriver được giải thích tốt nhất bằng một sơ đồ kiến trúc đơn giản như hình dưới đây.

Selenium RC Vs WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Kiến trúc của Selenium RC rất phức tạp, vì máy chủ cần được khởi động và chạy trước khi bắt đầu kiểm tra. | Kiến trúc của WebDriver đơn giản hơn Selenium RC, vì nó điều khiển trình duyệt từ cấp hệ điều hành. |
| Máy chủ Selenium hoạt động như một người trung gian giữa trình duyệt và các lệnh Selenese. | WebDriver tương tác trực tiếp với trình duyệt và sử dụng công cụ của trình duyệt để điều khiển nó. |
| Việc thực thi tập lệnh Selenium RC chậm hơn, vì nó sử dụng Javascript để tương tác với RC. | WebDriver nhanh hơn vì nó tương tác trực tiếp với trình duyệt. |
| Selenium RC không thể hỗ trợ thực thi không sử dụng vì nó cần một trình duyệt thực sự để hoạt động. | WebDriver có thể hỗ trợ thực thi không đầu. |
| Đó là một API đơn giản và nhỏ. | API phức tạp và hơi lớn so với RC. |
| API hướng đối tượng ít hơn. | API hướng đối tượng thuần túy. |
| Không thể kiểm tra Ứng dụng di động. | Có thể kiểm tra các ứng dụng iPhone / Android. |
Viết kịch bản bằng WebDriver
Hãy để chúng tôi hiểu cách làm việc với WebDriver. Để trình diễn, chúng tôi sẽ sử dụnghttps://www.calculator.net/. Chúng tôi sẽ thực hiện một "Máy tính phần trăm" nằm trong "Máy tính toán học". Chúng tôi đã tải xuống WebDriver JAR cần thiết. Tham khảo chương "Thiết lập Môi trường" để biết thêm chi tiết.
Step 1 - Khởi chạy "Eclipse" từ thư mục Eclipse đã giải nén.

Step 2 - Chọn Không gian làm việc bằng cách nhấp vào nút 'Duyệt qua'.

Step 3 - Bây giờ tạo một 'Dự án Mới' từ trình đơn 'Tệp'.

Step 4 - Nhập Tên Dự án và Nhấp vào 'Tiếp theo'.

Step 5- Chuyển đến Tab Thư viện và chọn tất cả các JAR mà chúng tôi đã tải xuống. Thêm tham chiếu vào tất cả thư mục JAR's of Selenium WebDriver Library và cả selenium-java-2.42.2.jar và selenium-java-2.42.2-srcs.jar.

Step 6 - Gói được tạo như hình bên dưới.

Step 7 - Bây giờ nhấp chuột phải vào gói và chọn 'Mới' >> 'Lớp' để tạo một 'lớp'.

Step 8 - Bây giờ đặt tên cho lớp và biến nó thành hàm chính.

Step 9 - Đề cương của lớp được hiển thị như bên dưới.

Step 10- Bây giờ là lúc viết mã. Tập lệnh sau dễ hiểu hơn vì nó có các chú thích được nhúng vào để giải thích các bước một cách rõ ràng. Vui lòng xem qua chương "Bộ định vị" để hiểu cách nắm bắt các thuộc tính đối tượng.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Đầu ra của tập lệnh trên sẽ được in trong Console.

Các lệnh được sử dụng nhiều nhất
Bảng sau liệt kê một số lệnh được sử dụng thường xuyên nhất trong WebDriver cùng với cú pháp của chúng.
| Sr.No. | Lệnh & Mô tả |
|---|---|
| 1 | driver.get("URL") Để điều hướng đến một ứng dụng. |
| 2 | element.sendKeys("inputtext") Nhập một số văn bản vào hộp nhập liệu. |
| 3 | element.clear() Xóa nội dung khỏi hộp nhập liệu. |
| 4 | select.deselectAll() Bỏ chọn tất cả các TÙY CHỌN từ LỰA CHỌN đầu tiên trên trang. |
| 5 | select.selectByVisibleText("some text") Chọn TÙY CHỌN với đầu vào do người dùng chỉ định. |
| 6 | driver.switchTo().window("windowName") Di chuyển tiêu điểm từ cửa sổ này sang cửa sổ khác. |
| 7 | driver.switchTo().frame("frameName") Swing từ khung này sang khung khác. |
| số 8 | driver.switchTo().alert() Giúp xử lý các cảnh báo. |
| 9 | driver.navigate().to("URL") Điều hướng đến URL. |
| 10 | driver.navigate().forward() Để điều hướng về phía trước. |
| 11 | driver.navigate().back() Để điều hướng trở lại. |
| 12 | driver.close() Đóng trình duyệt hiện tại được liên kết với trình điều khiển. |
| 13 | driver.quit() Thoát trình điều khiển và đóng tất cả cửa sổ liên quan của trình điều khiển đó. |
| 14 | driver.refresh() Làm mới trang hiện tại. |
Định vị các phần tử trong Selenium WebDriver được thực hiện với sự trợ giúp của các phương thức findElement () và findElements () được cung cấp bởi WebDriver và lớp WebElement.
findElement () trả về một đối tượng WebElement dựa trên tiêu chí tìm kiếm được chỉ định hoặc kết thúc bằng việc ném ra một ngoại lệ nếu nó không tìm thấy bất kỳ phần tử nào phù hợp với tiêu chí tìm kiếm.
findElements () trả về danh sách các WebElements phù hợp với tiêu chí tìm kiếm. Nếu không tìm thấy phần tử nào, nó sẽ trả về một danh sách trống.
Bảng sau liệt kê tất cả cú pháp Java để định vị các phần tử trong Selenium WebDriver.
| phương pháp | Cú pháp | Sự miêu tả |
|---|---|---|
| Theo ID | driver.findElement (By.id (<ID phần tử>)) | Định vị một phần tử bằng thuộc tính ID |
| Bằng tên | driver.findElement (By.name (<tên phần tử>)) | Định vị một phần tử bằng thuộc tính Name |
| Theo tên lớp | driver.findElement (By.className (<element class>)) | Định vị một phần tử bằng thuộc tính Class |
| Theo tên thẻ | driver.findElement (By.tagName (<htmltagname>)) | Định vị một phần tử bằng thẻ HTML |
| Bằng văn bản liên kết | driver.findElement (By.linkText (<linktext>)) | Định vị một liên kết bằng văn bản liên kết |
| Bằng văn bản liên kết một phần | driver.findElement (By.partialLinkText (<linktext>)) | Định vị một liên kết bằng cách sử dụng một phần văn bản của liên kết |
| Bởi CSS | driver.findElement (By.cssSelector (<css selector>)) | Định vị một phần tử bằng công cụ chọn CSS |
| Bởi XPath | driver.findElement (By.xpath (<xpath>)) | Định vị một phần tử bằng cách sử dụng truy vấn XPath |
Sử dụng bộ định vị
Bây giờ chúng ta hãy hiểu cách sử dụng thực tế của từng phương pháp định vị với sự trợ giúp của https://www.calculator.net
Theo ID
Ở đây một đối tượng được truy cập với sự trợ giúp của các ID. Trong trường hợp này, nó là ID của hộp văn bản. Các giá trị được nhập vào hộp văn bản bằng phương pháp sendkeys với sự trợ giúp của ID (cdensity).

driver.findElement(By.id("cdensity")).sendKeys("10");Bằng tên
Ở đây một đối tượng được truy cập với sự trợ giúp của tên. Trong trường hợp này, nó là tên của hộp văn bản. Các giá trị được nhập vào hộp văn bản bằng phương pháp sendkeys với sự trợ giúp của ID (cdensity).

driver.findElement(By.name("cdensity")).sendKeys("10");Theo tên lớp
Ở đây, một đối tượng được truy cập với sự trợ giúp của Tên lớp. Trong trường hợp này, nó là tên Lớp của WebElement. Giá trị có thể được truy cập với sự trợ giúp của phương thức gettext.

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));Theo tên thẻ
Tên thẻ DOM của một phần tử có thể được sử dụng để định vị phần tử cụ thể đó trong WebDriver. Rất dễ dàng để xử lý các bảng với sự trợ giúp của phương pháp này. Hãy xem đoạn mã sau.
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();Bằng văn bản liên kết
Phương pháp này giúp xác định vị trí một phần tử liên kết phù hợp với văn bản hiển thị.

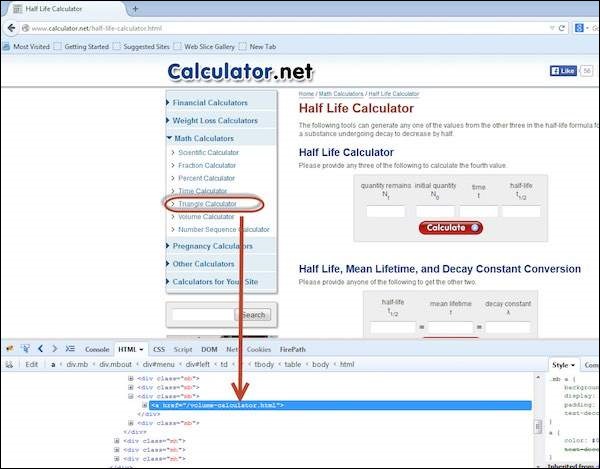
driver.findElements(By.linkText("Volume")).click();Bằng văn bản liên kết một phần
Phương pháp này giúp xác định vị trí một phần tử liên kết với một phần văn bản hiển thị phù hợp.

driver.findElement(By.partialLinkText("Volume")).click();Bởi CSS
CSS được sử dụng như một phương pháp để xác định webobject, tuy nhiên KHÔNG phải tất cả các trình duyệt đều hỗ trợ nhận dạng CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));Bởi XPath
XPath là viết tắt của ngôn ngữ đường dẫn XML. Nó là một ngôn ngữ truy vấn để chọn các nút từ một tài liệu XML. XPath dựa trên biểu diễn dạng cây của các tài liệu XML và cung cấp khả năng điều hướng xung quanh cây bằng cách chọn các nút sử dụng nhiều tiêu chí khác nhau.

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriver là công cụ được sử dụng thường xuyên nhất trong số tất cả các công cụ có sẵn trong bộ công cụ Selenium. Do đó, điều quan trọng là phải hiểu cách sử dụng Selenium để tương tác với các ứng dụng web. Trong mô-đun này, chúng ta hãy hiểu cách tương tác với các đối tượng GUI bằng cách sử dụng Selenium webDriver.
Chúng ta cần tương tác với ứng dụng bằng một số hành động cơ bản hoặc thậm chí một số hành động nâng cao của người dùng bằng cách phát triển các chức năng do người dùng xác định mà không có lệnh xác định trước.
Dưới đây liệt kê các loại hành động khác nhau đối với các đối tượng GUI đó -
Tương tác hộp văn bản
Lựa chọn nút radio
Chọn hộp kiểm
Chọn mục thả xuống
Synchronization
Kéo thả
Thao tác bàn phím
Thao tác chuột
Nhiều lựa chọn
Tìm tất cả các liên kết
Có nhiều thành phần khác nhau tham gia vào việc thiết kế các bài kiểm tra. Hãy cho chúng tôi hiểu một số thành phần quan trọng liên quan đến việc thiết kế một khuôn khổ. Chúng ta sẽ tìm hiểu các chủ đề sau trong chương này -
Mô hình đối tượng trang
Tham số hóa bằng Excel
Ghi nhật ký Log4j
Xử lý ngoại lệ
Kiểm tra nhiều trình duyệt
Chụp ảnh màn hình
Quay video
TestNG là một khung thử nghiệm mạnh mẽ, một phiên bản nâng cao của JUnit đã được sử dụng trong một thời gian dài trước khi TestNG ra đời. NG là viết tắt của 'Next Generation'.
Khung TestNG cung cấp các tính năng sau:
- Các chú thích giúp chúng tôi tổ chức các bài kiểm tra một cách dễ dàng.
- Cấu hình kiểm tra linh hoạt.
- Các trường hợp kiểm thử có thể được nhóm lại dễ dàng hơn.
- Có thể thực hiện song song các bài kiểm tra bằng TestNG.
- Hỗ trợ kiểm tra theo hướng dữ liệu.
- Báo cáo sẵn có.
Cài đặt TestNG cho Eclipse
Step 1 - Khởi chạy Eclipse và chọn 'Cài đặt Phần mềm Mới'.

Step 2 - Nhập URL là 'http://beust.com/eclipse' và nhấp vào 'Thêm'.

Step 3- Hộp thoại 'Thêm Kho lưu trữ' mở ra. Nhập tên là 'TestNG' và nhấp vào 'OK'

Step 4 - Nhấp vào 'Chọn tất cả' và 'TestNG' sẽ được chọn như trong hình.

Step 5 - Nhấp vào 'Tiếp theo' để tiếp tục.

Step 6 - Xem lại các mục đã chọn và nhấp vào 'Tiếp theo'.

Step 7 - "Chấp nhận Thỏa thuận Cấp phép" và nhấp vào 'Hoàn tất'.

Step 8 - TestNG bắt đầu cài đặt và tiến trình sẽ được hiển thị như sau.

Step 9- Cảnh báo Bảo mật bật lên khi không thể thiết lập tính hợp lệ của phần mềm. Nhấp vào 'Ok'.

Step 10- Trình cài đặt nhắc khởi động lại Eclipse để các thay đổi có hiệu lực. Nhấp vào 'Có'.

Chú thích trong TestNG
Chú thích đã được chính thức thêm vào ngôn ngữ Java trong JDK 5 và TestNG đã lựa chọn sử dụng chú thích để chú thích các lớp thử nghiệm. Sau đây là một số lợi ích của việc sử dụng chú thích. Có thể tìm thấy thêm về TestNGhere
TestNG xác định các phương pháp mà nó quan tâm bằng cách tra cứu các chú thích. Do đó, tên phương thức không bị giới hạn ở bất kỳ mẫu hoặc định dạng nào.
Chúng tôi có thể chuyển các tham số bổ sung cho các chú thích.
Chú thích được đánh mạnh, vì vậy trình biên dịch sẽ gắn cờ bất kỳ lỗi nào ngay lập tức.
Các lớp thử nghiệm không còn cần phải mở rộng bất kỳ thứ gì (chẳng hạn như TestCase, cho JUnit 3).
| Sr.No. | Chú thích & Mô tả |
|---|---|
| 1 | @BeforeSuite Phương thức chú thích sẽ chỉ được chạy một lần trước khi tất cả các thử nghiệm trong bộ phần mềm này chạy. |
| 2 | @AfterSuite Phương thức chú thích sẽ chỉ được chạy một lần sau khi tất cả các thử nghiệm trong bộ phần mềm này đã chạy. |
| 3 | @BeforeClass Phương thức chú thích sẽ chỉ được chạy một lần trước khi phương thức thử nghiệm đầu tiên trong lớp hiện tại được gọi. |
| 4 | @AfterClass Phương thức chú thích sẽ chỉ được chạy một lần sau khi tất cả các phương thức kiểm tra trong lớp hiện tại đã chạy. |
| 5 | @BeforeTest Phương thức chú thích sẽ được chạy trước khi chạy bất kỳ phương thức kiểm tra nào thuộc các lớp bên trong thẻ <test>. |
| 6 | @AfterTest Phương thức chú thích sẽ được chạy sau khi tất cả các phương thức kiểm tra thuộc các lớp bên trong thẻ <test> đã chạy. |
| 7 | @BeforeGroups Danh sách các nhóm mà phương pháp cấu hình này sẽ chạy trước đó. Phương pháp này được đảm bảo sẽ chạy ngay trước khi phương pháp thử nghiệm đầu tiên thuộc bất kỳ nhóm nào trong số này được gọi. |
| số 8 | @AfterGroups Danh sách các nhóm mà phương pháp cấu hình này sẽ chạy sau. Phương pháp này được đảm bảo sẽ chạy ngay sau khi phương pháp thử nghiệm cuối cùng thuộc bất kỳ nhóm nào trong số này được gọi. |
| 9 | @BeforeMethod Phương thức được chú thích sẽ được chạy trước mỗi phương pháp thử nghiệm. |
| 10 | @AfterMethod Phương thức được chú thích sẽ được chạy sau mỗi phương pháp thử nghiệm. |
| 11 | @DataProvider Đánh dấu một phương pháp là cung cấp dữ liệu cho một phương pháp thử nghiệm. Phương thức chú thích phải trả về một Đối tượng [] [] trong đó mỗi Đối tượng [] có thể được gán danh sách tham số của phương thức thử nghiệm. Phương thức @Test muốn nhận dữ liệu từ DataProvider này cần sử dụng tên dataProvider bằng với tên của chú thích này. |
| 12 | @Factory Đánh dấu một phương thức là một nhà máy trả về các đối tượng sẽ được TestNG sử dụng dưới dạng các lớp Kiểm tra. Phương thức phải trả về Object []. |
| 13 | @Listeners Xác định người nghe trên một lớp thử nghiệm. |
| 14 | @Parameters Mô tả cách truyền tham số cho phương thức @Test. |
| 15 | @Test Đánh dấu một lớp hoặc một phương thức là một phần của bài kiểm tra. |
Thiết lập TestNG-Eclipse
Step 1 - Khởi chạy Eclipse và tạo một 'Dự án Java mới' như hình dưới đây.

Step 2 - Nhập tên dự án và nhấp vào 'Tiếp theo'.

Step 3 - Điều hướng đến Tab "Thư viện" và Thêm tệp JAR của Máy chủ Điều khiển Từ xa Selenium bằng cách nhấp vào "Thêm JAR bên ngoài" như hình dưới đây.

Step 4- Tệp JAR đã thêm được hiển thị ở đây. Nhấp vào 'Thêm Thư viện'.

Step 5- Hộp thoại 'Thêm Thư viện' mở ra. Chọn 'TestNG' và nhấp vào 'Tiếp theo' trong hộp thoại 'Thêm Thư viện'.

Step 6 - Thư viện 'TestNG' được thêm vào được thêm vào và nó được hiển thị như hình dưới đây.

Step 7 - Khi tạo dự án, cấu trúc của dự án sẽ như hình dưới đây.

Step 8 - Nhấp chuột phải vào thư mục 'src' và chọn New >> Other.

Step 9 - Chọn 'TestNG' và nhấp vào 'Tiếp theo'.

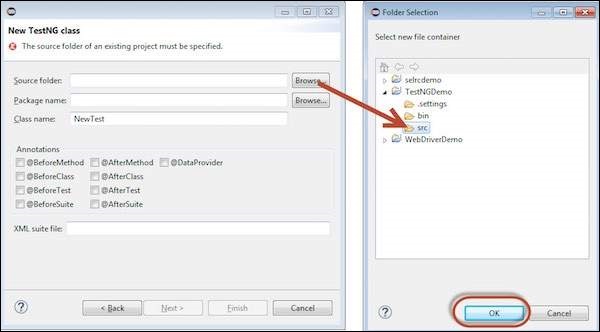
Step 10 - Chọn tên 'Thư mục Nguồn' và nhấp vào 'Ok'.

Step 11 - Chọn 'Tên gói', 'tên lớp' và nhấp vào 'Hoàn tất'.

Step 12 - Trình khám phá gói và lớp đã tạo sẽ được hiển thị.

Thử nghiệm đầu tiên trong TestNG
Bây giờ chúng ta hãy bắt đầu viết kịch bản bằng TestNG. Hãy để chúng tôi viết kịch bản cho cùng một ví dụ mà chúng tôi đã sử dụng để hiểu WebDriver. Chúng tôi sẽ sử dụng ứng dụng demo, www.calculator.net và thực hiện máy tính phần trăm.
Trong thử nghiệm sau, bạn sẽ nhận thấy rằng KHÔNG có phương thức chính, vì testNG sẽ điều khiển luồng thực thi chương trình. Sau khi khởi tạo trình điều khiển, nó sẽ thực thi phương thức '@BeforeTest', theo sau là '@Test' và sau đó là '@AfterTest'. Xin lưu ý rằng có thể có bất kỳ số lượng chú thích '@Test' nào trong một lớp nhưng '@BeforeTest' và '@AfterTest' chỉ có thể xuất hiện một lần.
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}Chấp hành
Để thực thi, nhấp chuột phải vào XML đã tạo và chọn "Run As" >> "TestNG Suite"

Phân tích kết quả
Đầu ra được đưa đến bảng điều khiển và nó sẽ xuất hiện như hình dưới đây. Đầu ra của bảng điều khiển cũng có một bản tóm tắt thực thi.

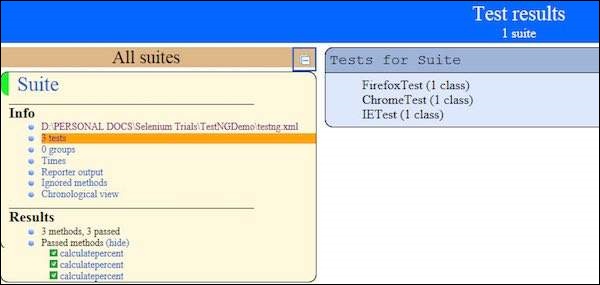
Kết quả của TestNG cũng có thể được nhìn thấy trong một tab khác. Nhấp vào nút 'Chế độ xem Báo cáo HTML' như được hiển thị bên dưới.

Kết quả HTML sẽ được hiển thị như hình dưới đây.

Selenium Grid là một công cụ phân phối các bài kiểm tra trên nhiều máy vật lý hoặc máy ảo để chúng ta có thể thực thi các script song song (đồng thời). Nó tăng tốc đáng kể quá trình thử nghiệm trên các trình duyệt và trên các nền tảng bằng cách cung cấp cho chúng tôi phản hồi nhanh chóng và chính xác.
Selenium Grid cho phép chúng tôi thực hiện song song nhiều phiên bản của các bài kiểm tra WebDriver hoặc Selenium Remote Control, sử dụng cùng một cơ sở mã, do đó mã KHÔNG cần phải có trên hệ thống mà chúng thực thi. Gói selen-máy chủ-độc lập bao gồm Hub, WebDriver và Selenium RC để thực thi các tập lệnh trong lưới.
Selenium Grid có một Hub và một Node.
Hub- Hub cũng có thể được hiểu là một máy chủ đóng vai trò là điểm trung tâm nơi các phép thử sẽ được kích hoạt. Một Selenium Grid chỉ có một Hub và nó được khởi chạy trên một máy duy nhất một lần.
Node- Các nút là các cá thể Selenium được gắn vào Hub thực hiện các bài kiểm tra. Có thể có một hoặc nhiều nút trong lưới có thể thuộc bất kỳ hệ điều hành nào và có thể chứa bất kỳ trình duyệt nào được hỗ trợ Selenium.
Ngành kiến trúc
Sơ đồ sau đây cho thấy kiến trúc của Selenium Grid.

Làm việc với Grid
Để làm việc với Grid, chúng ta cần tuân theo các giao thức nhất định. Dưới đây là các bước chính liên quan đến quá trình này -
- Định cấu hình Hub
- Định cấu hình các nút
- Phát triển Tập lệnh và Chuẩn bị Tệp XML
- Thực hiện kiểm tra
- Phân tích kết quả
Hãy để chúng tôi thảo luận chi tiết từng bước này.
Định cấu hình Hub
Step 1 - Tải xuống tệp JAR độc lập của Máy chủ Selenium mới nhất từ http://docs.seleniumhq.org/download/. Tải xuống bằng cách nhấp vào phiên bản như hình dưới đây.

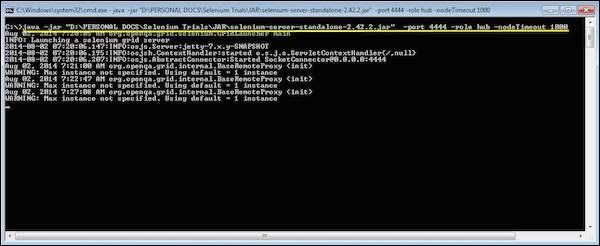
Step 2- Khởi động Hub bằng cách khởi chạy Selenium Server bằng lệnh sau. Bây giờ chúng ta sẽ sử dụng cổng '4444' để khởi động trung tâm.
Note - Đảm bảo rằng không có ứng dụng nào khác đang chạy trên cổng # 4444.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
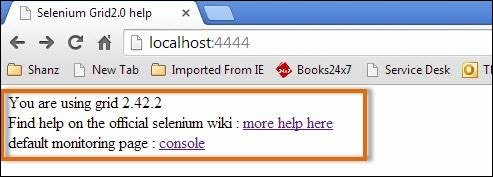
Step 3 - Bây giờ mở trình duyệt và điều hướng đến URL http // localhost: 4444 từ Hub (Hệ thống mà bạn đã thực hiện Bước # 2).

Step 4- Bây giờ hãy nhấp vào liên kết 'bảng điều khiển' và nhấp vào 'xem cấu hình'. Cấu hình của trung tâm sẽ được hiển thị như sau. Hiện tại, chúng tôi chưa có bất kỳ nút nào, do đó chúng tôi sẽ không thể xem chi tiết.

Định cấu hình các nút
Step 1- Đăng nhập vào nút (nơi bạn muốn thực thi các tập lệnh) và đặt 'selenium-server-standalone-2.42.2' trong một thư mục. Chúng ta cần trỏ đến JAR selen-máy chủ-độc lập trong khi khởi chạy các nút.
Step 2 - Khởi chạy FireFox Node bằng lệnh dưới đây.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Ở đâu,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Vị trí của Tệp Jar độc lập của Máy chủ Selenium (trên Máy nút)
http://10.30.217.157:4444 = Địa chỉ IP của Trung tâm và 4444 là cổng của Trung tâm
browserName = firefox (Tham số để chỉ định tên Trình duyệt trên Nodes)
5555 = Cổng mà Firefox Node sẽ được thiết lập và chạy.

Step 3- Sau khi thực hiện lệnh, quay lại Hub. Điều hướng đến URL - http://10.30.217.157:4444 và Hub bây giờ sẽ hiển thị nút được gắn với nó.

Step 4- Bây giờ chúng ta hãy khởi chạy Internet Explorer Node. Để khởi chạy IE Node, chúng ta cần tải xuống trình điều khiển Internet Explorer trên máy node.
Step 5 - Để tải xuống trình điều khiển Internet Explorer, hãy điều hướng đến http://docs.seleniumhq.org/download/và tải xuống tệp thích hợp dựa trên kiến trúc của hệ điều hành của bạn. Sau khi bạn đã tải xuống, hãy giải nén tệp exe và đặt trong đó một thư mục phải được giới thiệu trong khi khởi chạy các nút IE.

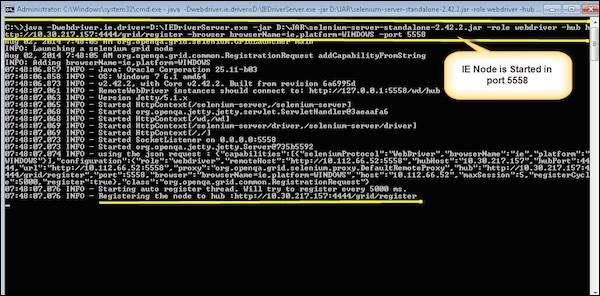
Step 6 - Khởi chạy IE bằng lệnh sau.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Ở đâu,
D: \ IEDriverServer.exe = Vị trí của Trình điều khiển IE đã tải xuống (trên Máy nút)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Vị trí của Tệp Jar độc lập của Máy chủ Selenium (trên Máy nút)
http://10.30.217.157:4444 = Địa chỉ IP của Trung tâm và 4444 là cổng của Trung tâm
browserName = tức là (Tham số để chỉ định tên Trình duyệt trên Nodes)
5558 = Cổng mà IE Node sẽ được thiết lập và chạy trên đó.

Step 7- Sau khi thực hiện lệnh, quay lại Hub. Điều hướng đến URL - http://10.30.217.157:4444 và Hub bây giờ sẽ hiển thị nút IE được gắn vào nó.

Step 8- Bây giờ chúng ta hãy khởi chạy Chrome Node. Để khởi chạy Chrome Node, chúng tôi cần tải xuống trình điều khiển Chrome trên máy node.
Step 9 - Để tải xuống Trình điều khiển Chrome, hãy điều hướng đến http://docs.seleniumhq.org/download/ và sau đó điều hướng đến khu vực Trình điều khiển trình duyệt bên thứ ba và nhấp vào số phiên bản '2.10' như được hiển thị bên dưới.

Step 10- Tải xuống trình điều khiển dựa trên loại hệ điều hành của bạn. Chúng tôi sẽ thực thi nó trên môi trường Windows, do đó chúng tôi sẽ tải xuống Trình điều khiển Windows Chrome. Sau khi bạn đã tải xuống, hãy giải nén tệp exe và đặt nó vào một thư mục phải được giới thiệu trong khi khởi chạy các nút chrome.

Step 11 - Khởi chạy Chrome bằng lệnh sau.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Ở đâu,
D: \ chromedriver.exe = Vị trí của trình điều khiển chrome đã tải xuống (trên Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Vị trí của Tệp Jar độc lập của Máy chủ Selenium (trên Máy nút)
http://10.30.217.157:4444 = Địa chỉ IP của Trung tâm và 4444 là cổng của Trung tâm
browserName = chrome (Tham số để chỉ định tên Trình duyệt trên Nodes)
5557 = Cổng mà Chrome Node sẽ được thiết lập và chạy trên đó.

Step 12- Sau khi thực hiện lệnh, quay lại Hub. Điều hướng đến URL - http://10.30.217.157:4444 và Hub bây giờ sẽ hiển thị nút chrome được gắn vào nó.

Phát triển Tập lệnh và Chuẩn bị Tệp XML
Step 1- Chúng tôi sẽ phát triển một bài kiểm tra bằng TestNG. Trong ví dụ sau, chúng tôi sẽ khởi chạy từng trình duyệt đó bằng cách sử dụng webDriver từ xa. Nó có thể truyền các khả năng của họ cho trình điều khiển để trình điều khiển có tất cả thông tin để thực thi trên các nút.
Thông số Trình duyệt sẽ được chuyển từ tệp "XML".
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Tham số Trình duyệt sẽ được chuyển bằng XML. Tạo một XML trong thư mục dự án.

Step 3 - Chọn 'Tập tin' từ 'Chung' và nhấp vào 'Tiếp theo'.

Step 4 - Nhập tên của tệp và nhấp vào 'Hoàn tất'.

Step 5 - TestNg.XML được tạo trong thư mục dự án như hình dưới đây.

Step 6- Nội dung của tệp XML được hiển thị bên dưới. Chúng tôi tạo 3 bài kiểm tra và đặt chúng trong một bộ và đề cập đến song song = "tests" để tất cả các bài kiểm tra sẽ được thực hiện song song.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Thực hiện kiểm tra
Step 1- Chọn XML đã tạo; nhấp chuột phải và chọn 'Run As' >> 'TestNG Suite'.

Step 2- Bây giờ hãy mở Node, nơi chúng ta đã khởi chạy tất cả các nút của trình duyệt. Bạn sẽ thấy cả ba trình duyệt được thực thi đồng thời.

Phân tích kết quả
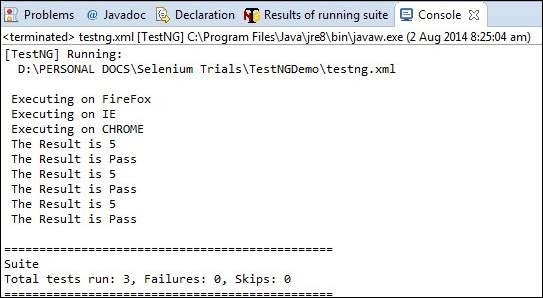
Step 1- Sau khi thực hiện xong, chúng ta có thể phân tích kết quả giống như bất kỳ lần thực hiện nào khác. Tóm tắt kết quả được in trong bảng điều khiển như thể hiện trong ảnh chụp nhanh sau.

Step 2 - Điều hướng đến Tab 'Kết quả của Running Suite' và TestNG sẽ hiển thị tóm tắt kết quả như hình dưới đây.

Step 3 - Sau khi tạo HTML, chúng tôi sẽ có thể xem kết quả kiểm tra ở định dạng HTML.