Selenium - Webdriver
WebDriver là một công cụ để tự động thử nghiệm các ứng dụng web. Nó được gọi phổ biến là Selenium 2.0. WebDriver sử dụng một khung cơ bản khác, trong khi Selenium RC sử dụng JavaScript Selenium-Core được nhúng trong trình duyệt có một số hạn chế. WebDriver tương tác trực tiếp với trình duyệt mà không cần bất kỳ trung gian nào, không giống như Selenium RC phụ thuộc vào máy chủ. Nó được sử dụng trong ngữ cảnh sau:
Kiểm tra nhiều trình duyệt bao gồm chức năng được cải thiện cho các trình duyệt không được hỗ trợ tốt bởi Selenium RC (Selenium 1.0).
Xử lý nhiều khung, nhiều cửa sổ trình duyệt, cửa sổ bật lên và cảnh báo.
Điều hướng trang phức tạp.
Điều hướng người dùng nâng cao như kéo và thả.
Các phần tử giao diện người dùng dựa trên AJAX.
Ngành kiến trúc
WebDriver được giải thích tốt nhất bằng một sơ đồ kiến trúc đơn giản như hình dưới đây.

Selenium RC Vs WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Kiến trúc của Selenium RC rất phức tạp, vì máy chủ cần được khởi động và chạy trước khi bắt đầu kiểm tra. | Kiến trúc của WebDriver đơn giản hơn Selenium RC, vì nó điều khiển trình duyệt từ cấp hệ điều hành. |
| Máy chủ Selenium hoạt động như một người trung gian giữa trình duyệt và các lệnh Selenese. | WebDriver tương tác trực tiếp với trình duyệt và sử dụng công cụ của trình duyệt để điều khiển nó. |
| Việc thực thi tập lệnh Selenium RC chậm hơn, vì nó sử dụng Javascript để tương tác với RC. | WebDriver nhanh hơn vì nó tương tác trực tiếp với trình duyệt. |
| Selenium RC không thể hỗ trợ thực thi không dùng đầu vì nó cần một trình duyệt thực sự để làm việc. | WebDriver có thể hỗ trợ thực thi không đầu. |
| Đó là một API đơn giản và nhỏ. | API phức tạp và hơi lớn so với RC. |
| API hướng đối tượng ít hơn. | API hướng đối tượng thuần túy. |
| Không thể kiểm tra Ứng dụng di động. | Có thể kiểm tra các ứng dụng iPhone / Android. |
Viết kịch bản bằng WebDriver
Hãy để chúng tôi hiểu cách làm việc với WebDriver. Để trình diễn, chúng tôi sẽ sử dụnghttps://www.calculator.net/. Chúng tôi sẽ thực hiện một "Máy tính phần trăm" nằm trong "Máy tính toán học". Chúng tôi đã tải xuống WebDriver JAR cần thiết. Tham khảo chương "Thiết lập Môi trường" để biết thêm chi tiết.
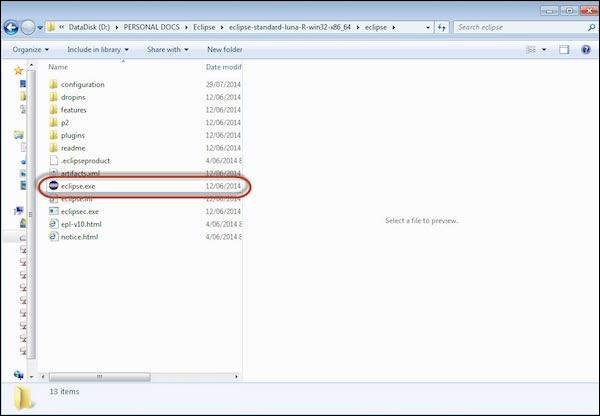
Step 1 - Khởi chạy "Eclipse" từ thư mục Eclipse đã giải nén.

Step 2 - Chọn Không gian làm việc bằng cách nhấp vào nút 'Duyệt qua'.

Step 3 - Bây giờ tạo một 'Dự án Mới' từ trình đơn 'Tệp'.

Step 4 - Nhập Tên Dự án và Nhấp vào 'Tiếp theo'.

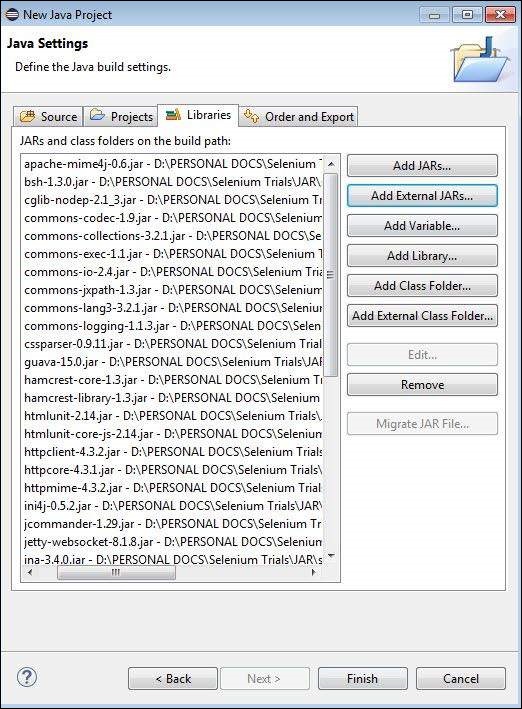
Step 5- Chuyển đến Tab Thư viện và chọn tất cả các JAR mà chúng tôi đã tải xuống. Thêm tham chiếu vào tất cả thư mục JAR's of Selenium WebDriver Library và cả selenium-java-2.42.2.jar và selenium-java-2.42.2-srcs.jar.

Step 6 - Gói được tạo như hình bên dưới.

Step 7 - Bây giờ nhấp chuột phải vào gói và chọn 'Mới' >> 'Lớp' để tạo một 'lớp'.

Step 8 - Bây giờ đặt tên cho lớp và biến nó thành hàm chính.

Step 9 - Đề cương của lớp được hiển thị như bên dưới.

Step 10- Bây giờ là lúc viết mã. Tập lệnh sau dễ hiểu hơn vì nó có các chú thích được nhúng vào để giải thích các bước một cách rõ ràng. Vui lòng xem qua chương "Bộ định vị" để hiểu cách nắm bắt các thuộc tính đối tượng.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Đầu ra của tập lệnh trên sẽ được in trong Console.

Các lệnh được sử dụng nhiều nhất
Bảng sau liệt kê một số lệnh được sử dụng thường xuyên nhất trong WebDriver cùng với cú pháp của chúng.
| Sr.No. | Lệnh & Mô tả |
|---|---|
| 1 | driver.get("URL") Để điều hướng đến một ứng dụng. |
| 2 | element.sendKeys("inputtext") Nhập một số văn bản vào hộp nhập liệu. |
| 3 | element.clear() Xóa nội dung khỏi hộp nhập liệu. |
| 4 | select.deselectAll() Bỏ chọn tất cả các TÙY CHỌN từ LỰA CHỌN đầu tiên trên trang. |
| 5 | select.selectByVisibleText("some text") Chọn TÙY CHỌN với đầu vào do người dùng chỉ định. |
| 6 | driver.switchTo().window("windowName") Di chuyển tiêu điểm từ cửa sổ này sang cửa sổ khác. |
| 7 | driver.switchTo().frame("frameName") Swing từ khung này sang khung khác. |
| số 8 | driver.switchTo().alert() Giúp xử lý các cảnh báo. |
| 9 | driver.navigate().to("URL") Điều hướng đến URL. |
| 10 | driver.navigate().forward() Để điều hướng về phía trước. |
| 11 | driver.navigate().back() Để điều hướng trở lại. |
| 12 | driver.close() Đóng trình duyệt hiện tại được liên kết với trình điều khiển. |
| 13 | driver.quit() Thoát trình điều khiển và đóng tất cả cửa sổ liên quan của trình điều khiển đó. |
| 14 | driver.refresh() Làm mới trang hiện tại. |