TypeScript - Giao diện
Giao diện là một hợp đồng cú pháp mà một thực thể phải tuân theo. Nói cách khác, một giao diện xác định cú pháp mà bất kỳ thực thể nào cũng phải tuân theo.
Giao diện xác định các thuộc tính, phương thức và sự kiện, là các thành viên của giao diện. Giao diện chỉ chứa phần khai báo của các thành viên. Lớp dẫn xuất có trách nhiệm xác định các thành viên. Nó thường giúp cung cấp một cấu trúc chuẩn mà các lớp dẫn xuất sẽ tuân theo.
Hãy xem xét một đối tượng -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Nếu chúng ta xem xét chữ ký của đối tượng, nó có thể là -
{
FirstName:string,
LastName:string,
sayHi()=>string
}Để sử dụng lại chữ ký trên các đối tượng, chúng ta có thể định nghĩa nó như một giao diện.
Khai báo giao diện
Từ khóa interface được sử dụng để khai báo một giao diện. Đây là cú pháp để khai báo một giao diện -
Cú pháp
interface interface_name {
}Ví dụ: Giao diện và Đối tượng
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);Ví dụ xác định một giao diện. Đối tượng khách hàng thuộc loại IPerson. Do đó, bây giờ nó sẽ ràng buộc đối tượng để xác định tất cả các thuộc tính như được chỉ định bởi giao diện.
Một đối tượng khác có chữ ký sau, vẫn được coi là IPerson vì đối tượng đó được xử lý theo kích thước hoặc chữ ký của nó.
Khi biên dịch, nó sẽ tạo mã JavaScript sau.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);Đầu ra của mã ví dụ trên như sau:
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
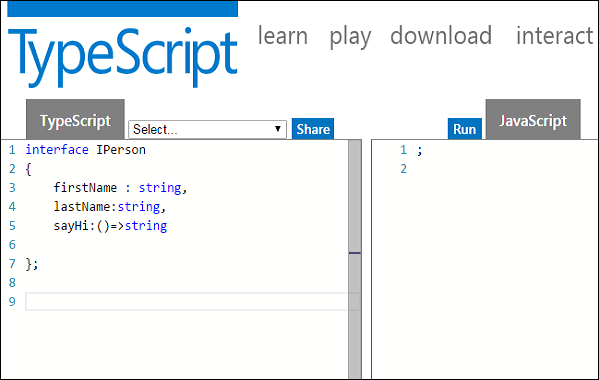
Hello!!!Các giao diện không được chuyển đổi sang JavaScript. Nó chỉ là một phần của TypeScript. Nếu bạn thấy ảnh chụp màn hình của công cụ TS Playground thì không có tập lệnh java nào được phát ra khi bạn khai báo một giao diện không giống một lớp. Vì vậy, các giao diện không có tác động JavaScript thời gian chạy.

Loại Liên minh và Giao diện
Ví dụ sau đây cho thấy việc sử dụng Loại Liên minh và Giao diện -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Khi biên dịch, nó sẽ tạo mã JavaScript sau.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Đầu ra của nó như sau:
Hello
Hello
World
**Hello World**Giao diện và Mảng
Giao diện có thể xác định cả loại khóa mà một mảng sử dụng và loại mục nhập mà mảng chứa. Chỉ mục có thể là kiểu chuỗi hoặc kiểu số.
Thí dụ
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorGiao diện và Kế thừa
Một giao diện có thể được mở rộng bởi các giao diện khác. Nói cách khác, một giao diện có thể kế thừa từ giao diện khác. Typecript cho phép một giao diện kế thừa từ nhiều giao diện.
Sử dụng từ khóa expand để triển khai kế thừa giữa các giao diện.
Cú pháp: Kế thừa giao diện đơn
Child_interface_name extends super_interface_nameCú pháp: Kế thừa nhiều giao diện
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameVí dụ: Kế thừa giao diện đơn giản
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Khi biên dịch, nó sẽ tạo mã JavaScript sau.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Đầu ra của nó như sau:
Age: 27
Instrument: DrumsVí dụ: Kế thừa nhiều giao diện
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)Đối tượng Iobj thuộc loại lá giao diện. Lá giao diện do kế thừa hiện có hai thuộc tính tương ứng là v1 và v2. Do đó, đối tượng Iobj bây giờ phải chứa các thuộc tính này.
Khi biên dịch, nó sẽ tạo mã JavaScript sau.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);Đầu ra của đoạn mã trên như sau:
value 1: 12 value 2: 23