Unity - Bắt đầu với UI
Trong phần này, chúng ta sẽ tìm hiểu về quy trình thiết kế Giao diện người dùng hoặc các phần tử UI trong Unity. Điều này bao gồm thiết lập cơ sở, cũng như tổng quan về các yếu tố chung đi kèm với Unity.
Quy trình thiết kế giao diện người dùng trong Unity đi theo một con đường hơi khác so với con đường mà chúng tôi đã trải qua cho đến nay. Đối với người mới bắt đầu, các phần tử giao diện người dùng không phải là GameObject tiêu chuẩn và không thể được sử dụng như vậy. Các phần tử giao diện người dùng được thiết kế khác nhau; nút menu trông đúng ở độ phân giải 4: 3 có thể bị kéo giãn hoặc bị méo ở độ phân giải 16: 9 nếu không được thiết lập đúng cách.
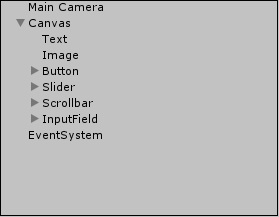
Các phần tử giao diện người dùng trong Unity không được đặt trực tiếp vào hiện trường. Chúng luôn được coi là con của một GameObject đặc biệt được gọi làCanvas. Canvas giống như một "bản vẽ" cho giao diện người dùng trên khung cảnh, nơi tất cả các phần tử giao diện người dùng sẽ hiển thị. Tạo một phần tử giao diện người dùng từCreate menu ngữ cảnh không có Canvas hiện có sẽ tự động tạo ra một.

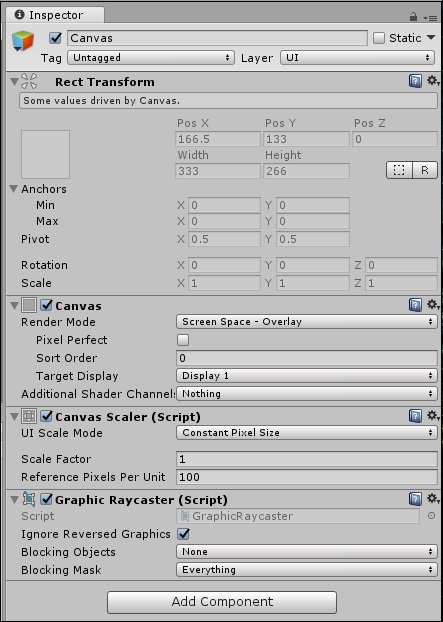
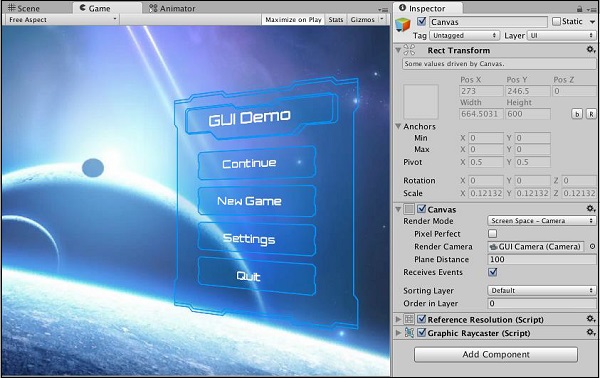
Bây giờ chúng ta hãy xem Canvas GameObject để biết về các thành phần mới bổ sung -

Các Rect Transform ở trên cùng dường như có nhiều thuộc tính mới mà Biến đổi của GameObject tiêu chuẩn không có.
Điều này là do trong khi Biến đổi của GameObject bình thường mô tả một point trong không gian 3D, một RectTransform định nghĩa một tưởng tượng rectangle. Điều này có nghĩa là chúng ta cần các thuộc tính bổ sung để xác định chính xác vị trí của hình chữ nhật, kích thước của nó và cách nó được định hướng.
Chúng ta có thể thấy một số thuộc tính tiêu chuẩn của hình chữ nhật như Chiều cao và Chiều rộng, cũng như hai thuộc tính mới được gọi là Anchors. Neo là các điểm mà các thực thể khác có thể "khóa" trong Canvas. Điều này có nghĩa là nếu một phần tử giao diện người dùng (giả sử, một nút) được cố định vào Canvas ở bên phải, việc thay đổi kích thước Canvas sẽ đảm bảo rằng Nút luôn ở vị trí tương đốiright của Canvas.
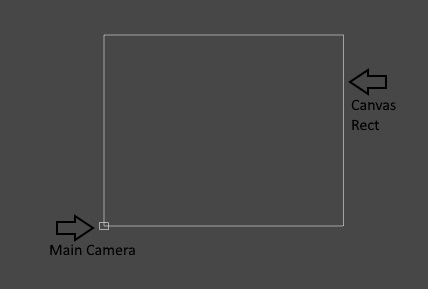
Theo mặc định, bạn sẽ không thể sửa đổi hình dạng của vùng canvas và nó sẽ là một gigantic hình chữ nhật xung quanh cảnh của bạn.

Tiếp theo là CanvasThành phần. Đây là thành phần chính chứa một số tùy chọn phổ biến về cách giao diện người dùng được vẽ.

Tùy chọn đầu tiên chúng tôi thấy là Render Mode. Thuộc tính này xác định phương pháp được sử dụng để vẽ Canvas lên khung nhìn của trò chơi.
Chúng tôi có ba tùy chọn trong danh sách thả xuống. Hãy để chúng tôi tìm hiểu về các tùy chọn trong các phần tiếp theo của chúng tôi.
Không gian màn hình - Lớp phủ
Chế độ này là tiêu chuẩn nhất cho menu, HUD, v.v. Nó hiển thị giao diện người dùng trên tất cả mọi thứ khác trong cảnh, chính xác cách nó được sắp xếp và không có ngoại lệ. Nó cũng mở rộng giao diện người dùng một cách độc đáo khi kích thước màn hình hoặc cửa sổ trò chơi thay đổi. Đây là Chế độ kết xuất mặc định trong Canvas.
Không gian màn hình - Máy ảnh
Không gian màn hình - Máy ảnh tạo một mặt phẳng chiếu tưởng tượng, đặt một khoảng cách từ máy ảnh và chiếu tất cả giao diện người dùng lên đó. Điều này có nghĩa là sự xuất hiện của giao diện người dùng trong cảnh phụ thuộc nhiều vào cài đặt được sử dụng bởi máy ảnh; điều này bao gồm phối cảnh, trường nhìn, v.v.

Không gian thế giới
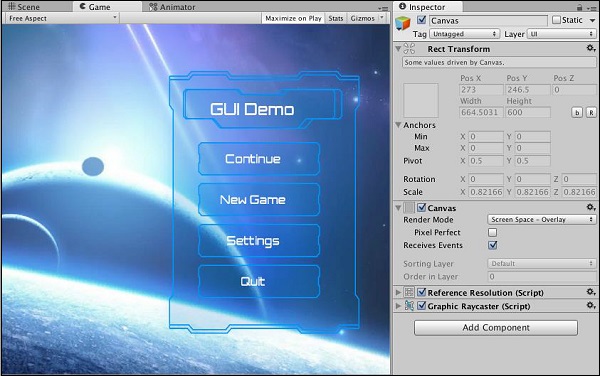
Trong chế độ World Space, các phần tử giao diện người dùng hoạt động như thể chúng là các GameObject thông thường được đưa vào thế giới. Tuy nhiên, chúng tương tự như sprites, vì vậy chúng thường được sử dụng như một phần của thế giới trò chơi thay vì cho người chơi, như màn hình và màn hình trong trò chơi. Do tính chất này, bạn có thể sửa đổi trực tiếp các giá trị của Canvas RectTransform trong chế độ này.
Các Canvas Scalerlà một tập hợp các tùy chọn cho phép bạn điều chỉnh quy mô và diện mạo của các phần tử giao diện người dùng theo cách rõ ràng hơn; nó cho phép bạn xác định cách các phần tử giao diện người dùngresizekhi kích thước của màn hình thay đổi. Ví dụ: các phần tử giao diện người dùng có thể giữ nguyên kích thước bất kể cũng như tỷ lệ với kích thước màn hình hoặc chúng có thể chia tỷ lệ theoReference Resolution.
Graphics Raycaster chủ yếu giải quyết việc raycasting (liên kết đến Unity Documentation cho Raycasting) các phần tử UI và đảm bảo các sự kiện do người dùng khởi tạo như nhấp chuột và kéo hoạt động chính xác.