Unity - Phần tử văn bản
Giao diện người dùng văn bản có sẵn của Unity là điểm khởi đầu tuyệt vời để người học bắt đầu thiết kế giao diện người dùng, ngay cả khi nó có xu hướng bị lu mờ bởi các nội dung do cộng đồng xây dựng mạnh mẽ và hiệu quả hơn.
Đối với mục đích của chúng tôi, phần tử Văn bản vani là quá đủ để bắt đầu.
Văn bản là một phần tử giao diện người dùng riêng biệt của nó chủ yếu là do dynamismcủa phần tử đó. Ví dụ: việc in điểm hiện tại của người chơi ra màn hình yêu cầu giá trị số của điểm phải được chuyển đổi thành một chuỗi, thường thông qua.toString() trước khi nó được hiển thị.
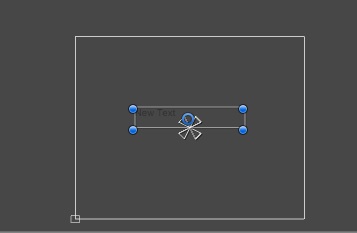
Để chèn một phần tử giao diện người dùng văn bản, hãy chuyển đến Hệ thống phân cấp cảnh, Create → UI → Text.

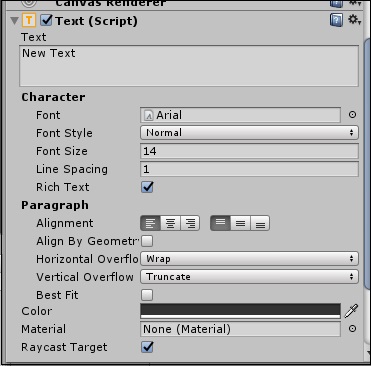
Phần tử Văn bản mới sẽ hiển thị trong vùng Canvas của bạn. Nếu chúng ta xem xét các thuộc tính của nó, chúng ta sẽ thấy một số tùy chọn rất hữu ích.

Tuy nhiên, điều quan trọng nhất là Text field. Bạn có thể nhập những gì bạn muốn hộp văn bản nói trong trường đó, nhưng chúng tôi muốn tiến xa hơn thế.
Để thay đổi phông chữ của văn bản, trước tiên bạn phải nhập font filetừ máy tính của bạn vào Unity, dưới dạng Nội dung. Phông chữ không cần phải được gắn vào bất kỳ thứ gì trong cảnh và nó có thể được tham chiếu trực tiếp từ Nội dung.
Phần tử Text cũng có thể được truy cập thông qua script; đây là nơi mà tầm quan trọng củadynamic Giao diện người dùng đi kèm.
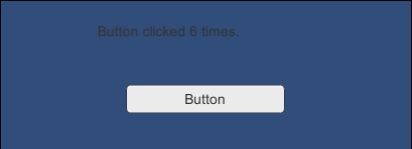
Thay vì bảng điều khiển, xuất ra số lần nút đã được nhấn, như trong chương trước; hãy để chúng tôi thực sự in nó ra trên màn hình trò chơi. Để làm như vậy, chúng ta sẽ mở tập lệnh ButtonBehaviour từ bài học trước và thực hiện một vài thay đổi đối với nó.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
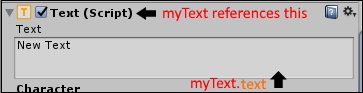
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}Thay đổi đầu tiên chúng tôi đã làm là thêm một tham chiếu không gian tên mới. Tham chiếu này được sử dụng để làm việc với các thành phần giao diện người dùng của Unity và do đó chúng tôi thêmUnityEngine.UI hàng.
Tiếp theo, chúng tôi tạo một biến Văn bản công khai, nơi chúng tôi có thể kéo và thả phần tử Giao diện người dùng Văn bản của mình vào.
Cuối cùng, chúng tôi truy cập văn bản thực tế mà phần tử giao diện người dùng này chứa bằng cách sử dụng myText.text.

Nếu chúng ta lưu tập lệnh của mình, bây giờ chúng ta sẽ thấy một vị trí mới cho phần tử Text UI trong ButtonManager của chúng ta. Chỉ cần kéo và thả gameObject chứa phần tử Văn bản đó vào vị trí và nhấn nút Phát.