VueJS - Chỉ thị
Chỉ thị là hướng dẫn để VueJS thực hiện mọi việc theo một cách nhất định. Chúng ta đã thấy các lệnh như v-if, v-show, v-else, v-for, v-bind, v-model, v-on, v.v.
Trong chương này, chúng ta sẽ xem xét các lệnh tùy chỉnh. Chúng tôi sẽ tạo các chỉ thị toàn cục tương tự như cách chúng tôi đã làm cho các thành phần.
Cú pháp
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Chúng ta cần tạo một chỉ thị bằng Vue.directive. Nó có tên là chỉ thị như hình trên. Chúng ta hãy xem xét một ví dụ để hiển thị các chi tiết về hoạt động của các chỉ thị.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Trong ví dụ này, chúng tôi đã tạo một chỉ thị tùy chỉnh changestyle như được hiển thị trong đoạn mã sau.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Chúng tôi đang gán kiểu thay đổi sau cho một div.
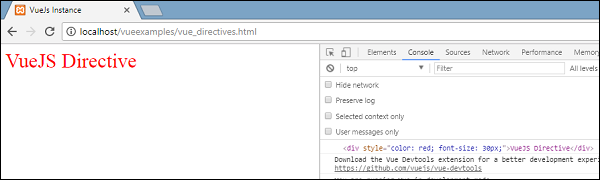
<div v-changestyle>VueJS Directive</div>Nếu chúng ta thấy trong trình duyệt, nó sẽ hiển thị văn bản Chỉ thị VueJs bằng màu đỏ và kích thước phông chữ được tăng lên 30px.
Đầu ra

Chúng tôi đã sử dụng phương thức liên kết, là một phần của chỉ thị. Cần ba đối sốe1, phần tử mà chỉ thị tùy chỉnh cần được áp dụng. Ràng buộc giống như các đối số được truyền cho chỉ thị tùy chỉnh, ví dụ v-changestyle = ”{color: 'green'}”, trong đó màu xanh lá cây sẽ được đọc trong đối số ràng buộc và vnode là phần tử, tức là tên nút.
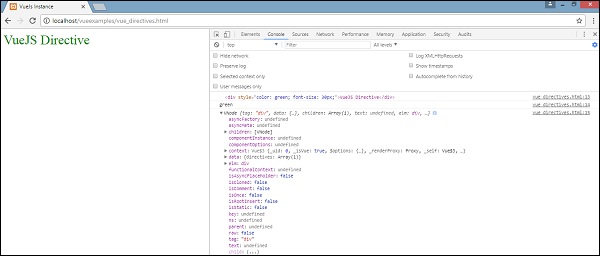
Trong ví dụ tiếp theo, chúng tôi đã an ủi tất cả các đối số và nó cho thấy những chi tiết mà mỗi đối số đưa ra.
Sau đây là một ví dụ với một giá trị được truyền cho chỉ thị tùy chỉnh.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Đầu ra

Màu của văn bản được thay đổi thành màu xanh lá cây. Giá trị được chuyển bằng đoạn mã sau.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Bộ lọc
VueJS hỗ trợ các bộ lọc giúp định dạng văn bản. Nó được sử dụng cùng với v-bind và nội suy ({{}}). Chúng tôi cần một ký hiệu ống ở cuối biểu thức JavaScript cho các bộ lọc.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
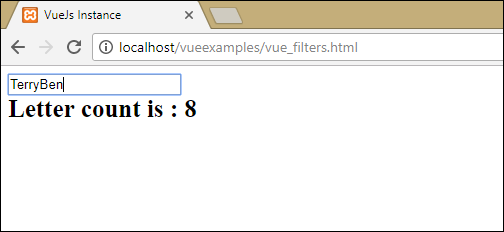
</html>Trong ví dụ trên, chúng tôi đã tạo một bộ lọc đếm đơn giản. Bộ lọc bản tin đếm số ký tự được nhập vào hộp văn bản. Để sử dụng bộ lọc, chúng ta cần sử dụng thuộc tính bộ lọc và xác định bộ lọc được sử dụng, bằng đoạn mã sau.
filters : {
countletters : function(value) {
return value.length;
}
}Chúng tôi đang xác định phương pháp countletters và trả về độ dài của chuỗi đã nhập.
Để sử dụng bộ lọc trong màn hình, chúng tôi đã sử dụng toán tử đường ống và tên của bộ lọc, tức là countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Sau đây là hiển thị trong trình duyệt.

Chúng ta cũng có thể chuyển các đối số vào bộ lọc bằng đoạn mã sau.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Bây giờ, countletters sẽ có ba tham số, tức là message, a1, and a2.
Chúng ta cũng có thể chuyển nhiều bộ lọc cho phép nội suy bằng cách sử dụng đoạn mã sau.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Trong thuộc tính bộ lọc countlettersA và countlettersB sẽ là hai phương pháp và countlettersA sẽ chuyển các chi tiết cho countlettersB.