VueJS - Mixin
Mixin về cơ bản được sử dụng với các thành phần. Chúng chia sẻ mã có thể sử dụng lại giữa các thành phần. Khi một thành phần sử dụng mixin, tất cả các tùy chọn của mixin sẽ trở thành một phần của các tùy chọn thành phần.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Đầu ra

Khi một mixin và một thành phần chứa các tùy chọn chồng chéo, chúng sẽ được hợp nhất như thể hiện trong ví dụ sau.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
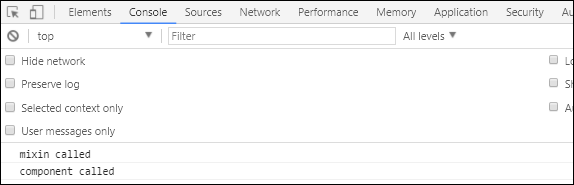
</html>Bây giờ mixin và vue instance có cùng một phương thức được tạo. Đây là đầu ra chúng ta thấy trong bảng điều khiển. Như đã thấy, tùy chọn của vue và mixin sẽ được hợp nhất.

Nếu chúng ta có cùng một tên hàm trong các phương thức, thì thể hiện vue chính sẽ được ưu tiên.
Thí dụ

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Chúng ta sẽ thấy mixin có một thuộc tính phương thức trong đó các hàm helloworld và samemethod được định nghĩa. Tương tự như vậy, vue instance có một thuộc tính phương thức, trong đó hai phương thức được định nghĩa là start và samemethod.
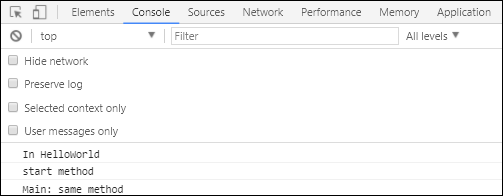
Mỗi phương thức sau đây được gọi.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodNhư đã thấy ở trên, chúng ta đã gọi hàm helloworld, start và samemethod. samemethod cũng có trong mixin, tuy nhiên, ưu tiên sẽ được dành cho cá thể chính, như được thấy trong bảng điều khiển sau.