VueJS - Sự kiện
v-on là thuộc tính được thêm vào các phần tử DOM để lắng nghe các sự kiện trong VueJS.
Nhấp vào Sự kiện
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
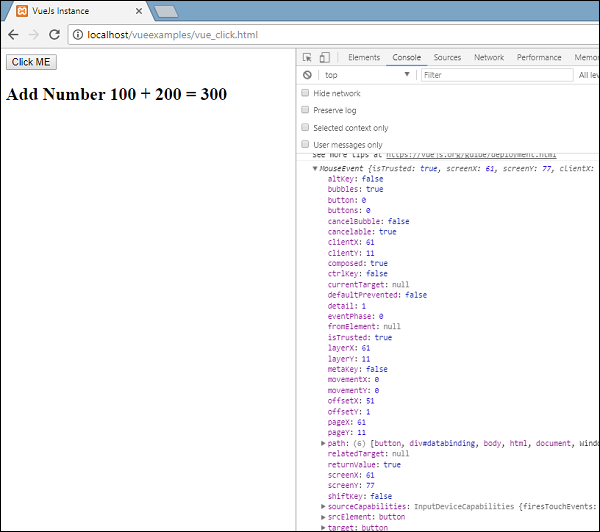
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Đầu ra

Mã sau được sử dụng để chỉ định sự kiện nhấp chuột cho phần tử DOM.
<button v-on:click = "displaynumbers">Click ME</button>Có một cách viết tắt của v-on, có nghĩa là chúng ta cũng có thể gọi sự kiện như sau:
<button @click = "displaynumbers">Click ME</button>Khi nhấp vào nút, nó sẽ gọi phương thức 'displaynumbers', phương thức này sẽ xảy ra và chúng tôi đã an ủi điều tương tự trong trình duyệt như được hiển thị ở trên.
Bây giờ chúng ta sẽ kiểm tra thêm một lần di chuột qua sự kiện.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>Trong ví dụ trên, chúng tôi đã tạo một div có chiều rộng và chiều cao là 100px. Nó có màu nền là màu đỏ. Khi di chuột qua, chúng tôi sẽ thay đổi màu thành màu xanh lá cây và khi di chuột qua, chúng tôi sẽ thay đổi màu trở lại màu đỏ.
Do đó, trong khi di chuột qua, một phương thức được gọi là changebgcolor và khi chúng ta di chuyển chuột ra khỏi div, một phương thức được gọi là originalcolor.
Điều này được thực hiện như sau:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Hai sự kiện - mouseover và mouseout - được gán cho div như hình trên. Chúng tôi đã tạo một biến styleobj và cung cấp kiểu bắt buộc để gán cho div. Cùng một biến được liên kết với div bằng cách sử dụng v-bind: style = ”styleobj”
Trong changebgcolor, chúng tôi đang thay đổi màu thành màu xanh lá cây bằng cách sử dụng mã sau.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Sử dụng biến stylobj, chúng tôi sẽ thay đổi màu thành xanh lục.
Tương tự, mã sau được sử dụng để thay đổi nó trở lại màu ban đầu.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Đây là những gì chúng ta thấy trong trình duyệt.

Khi chúng ta di chuột qua, màu sắc sẽ chuyển sang màu xanh lục như trong ảnh chụp màn hình sau.

Công cụ sửa đổi sự kiện
Vue có sẵn các công cụ sửa đổi sự kiện trên thuộc tính v-on. Sau đây là các bổ ngữ có sẵn:
.Một lần
Cho phép sự kiện chỉ thực thi một lần.
Cú pháp
<button v-on:click.once = "buttonclicked">Click Once</button>Chúng ta cần thêm toán tử dấu chấm trong khi gọi các bổ ngữ như trong cú pháp trên. Hãy để chúng tôi sử dụng nó trong một ví dụ và hiểu hoạt động của công cụ sửa đổi một lần.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Đầu ra

Trong ví dụ trên, chúng ta đã tạo hai nút. Nút có nhãn Click Once đã thêm công cụ sửa đổi một lần và nút còn lại không có bất kỳ công cụ sửa đổi nào. Đây là cách các nút được xác định.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Nút đầu tiên gọi phương thức “buttonclickedonce” và nút thứ hai gọi phương thức “buttonclicked”.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Có hai biến được xác định trong clicknum và clicknum1. Cả hai đều được tăng lên khi nút được nhấp. Cả hai biến đều được khởi tạo bằng 0 và màn hình hiển thị trong đầu ra ở trên.
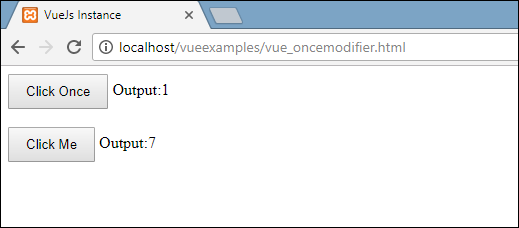
Khi nhấp vào nút đầu tiên, biến clicknum tăng lên 1. Trong lần nhấp thứ hai, số không tăng lên vì công cụ sửa đổi ngăn nó thực thi hoặc thực hiện bất kỳ mục hành động nào được chỉ định khi nhấp vào nút.
Khi nhấp vào nút thứ hai, hành động tương tự được thực hiện, tức là biến được tăng dần. Trên mỗi lần nhấp, giá trị được tăng lên và hiển thị.
Sau đây là kết quả mà chúng tôi nhận được trong trình duyệt.

.ngăn chặn
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Nếu chúng tôi nhấp vào liên kết clickme, nó sẽ gửi một cảnh báo là "Thẻ neo được nhấp vào" và nó sẽ mở liên kết https://www.google.com trong một tab mới như được hiển thị trong ảnh chụp màn hình sau.


Bây giờ điều này hoạt động như một cách bình thường, tức là liên kết mở ra như chúng ta muốn. Trong trường hợp chúng ta không muốn liên kết mở ra, chúng ta cần thêm công cụ sửa đổi 'ngăn chặn' vào sự kiện như được hiển thị trong đoạn mã sau.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Sau khi thêm vào, nếu chúng ta bấm vào nút, nó sẽ gửi thông báo cảnh báo và không mở liên kết nữa. Công cụ sửa đổi ngăn chặn mở liên kết và chỉ thực thi phương thức được gán cho thẻ.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Khi nhấp vào liên kết, nó sẽ hiển thị thông báo cảnh báo và không mở url nữa.
Sự kiện - Công cụ sửa đổi chính
VueJS cung cấp các công cụ sửa đổi chính dựa trên đó chúng tôi có thể kiểm soát việc xử lý sự kiện. Hãy xem xét chúng ta có một hộp văn bản và chúng ta muốn phương thức chỉ được gọi khi chúng ta nhấn Enter. Chúng ta có thể làm như vậy bằng cách thêm các công cụ sửa đổi khóa vào các sự kiện như sau.
Cú pháp
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Chìa khóa mà chúng tôi muốn áp dụng cho sự kiện của mình là V-on.eventname.keyname (như được trình bày ở trên)
Chúng ta có thể sử dụng nhiều tên khóa. Ví dụ,V-on.keyup.ctrl.enter
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Đầu ra

Nhập nội dung nào đó vào hộp văn bản và chúng ta sẽ thấy nó chỉ được hiển thị khi chúng ta nhấn Enter.

Sự kiện tùy chỉnh
Parent có thể truyền dữ liệu cho thành phần của nó bằng cách sử dụng thuộc tính prop, tuy nhiên, chúng ta cần thông báo cho cha mẹ khi có những thay đổi trong thành phần con. Đối với điều này, chúng tôi có thể sử dụng các sự kiện tùy chỉnh.
Thành phần mẹ có thể lắng nghe sự kiện thành phần con bằng cách sử dụng v-on thuộc tính.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
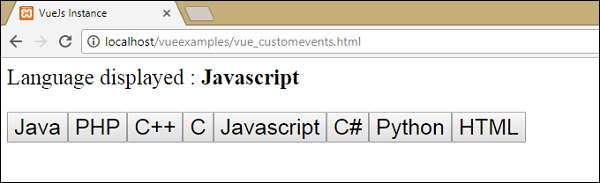
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
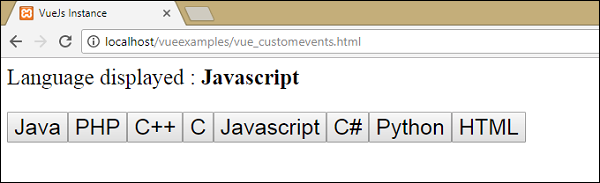
</html>Đầu ra

Đoạn mã trên cho thấy việc truyền dữ liệu giữa thành phần mẹ và thành phần con.
Thành phần được tạo bằng cách sử dụng mã sau.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Đây là một v-forthuộc tính này sẽ lặp lại với mảng ngôn ngữ. Mảng có một danh sách các ngôn ngữ trong đó. Chúng tôi cần gửi các chi tiết đến thành phần con. Các giá trị của mảng được lưu trữ trong mục và chỉ mục.
v-bind:item = "item"
v-bind:index = "index"Để tham chiếu đến các giá trị của mảng, trước tiên chúng ta cần liên kết nó với một biến và có thể thay thế được tham chiếu bằng cách sử dụng thuộc tính props như sau.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Thuộc tính props chứa mục ở dạng mảng. Chúng ta cũng có thể gọi chỉ mục là -
props:[‘item’, ‘index’]Ngoài ra còn có một sự kiện được thêm vào thành phần như sau:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Tên của sự kiện là showlanguage và nó gọi một phương thức được gọi là languagedisp được định nghĩa trong thể hiện Vue.
Trong thành phần, mẫu được định nghĩa như sau:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Có một nút được tạo. Nút sẽ được tạo với số đếm trong mảng ngôn ngữ. Khi nhấp vào nút, có một phương thức gọi là displayLanguage và mục được nhấp vào nút được chuyển làm tham số cho hàm. Bây giờ thành phần cần gửi phần tử được nhấp đến thành phần mẹ để hiển thị, được thực hiện như sau:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Phương pháp displayLanguage cuộc gọi this.$emit(‘showlanguage’, lng);
$emitđược sử dụng để gọi phương thức thành phần mẹ. Phương thức showlanguage là tên sự kiện được cung cấp trên thành phần có v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Chúng tôi đang truyền một tham số, tức là tên của ngôn ngữ được nhấp vào phương thức của cá thể Vue chính, được định nghĩa như sau.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Tại đây, ngôn ngữ kích hoạt phát ra lần lượt gọi languagedisptừ các phương thức thể hiện Vue. Nó chỉ định giá trị ngôn ngữ được nhấp cho biếnlanguageclicked và tương tự được hiển thị trong trình duyệt như trong ảnh chụp màn hình sau.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Sau đây là kết quả mà chúng tôi nhận được trong trình duyệt.