VueJS - Hướng dẫn nhanh
VueJSlà một khung JavaScript tiến bộ mã nguồn mở được sử dụng để phát triển các giao diện web tương tác. Nó là một trong những framework nổi tiếng được sử dụng để đơn giản hóa việc phát triển web. VueJS tập trung vào lớp xem. Nó có thể dễ dàng tích hợp vào các dự án lớn để phát triển front-end mà không gặp bất kỳ vấn đề gì.
Quá trình cài đặt VueJS rất dễ bắt đầu. Bất kỳ nhà phát triển nào cũng có thể dễ dàng hiểu và xây dựng các giao diện web tương tác trong một thời gian ngắn. VueJS được tạo bởi Evan You, một cựu nhân viên của Google. Phiên bản đầu tiên của VueJS được phát hành vào tháng 2 năm 2014. Gần đây, nó đã đạt 64.828 sao trên GitHub, khiến nó trở nên rất phổ biến.
Đặc trưng
Sau đây là các tính năng có sẵn với VueJS.
DOM ảo
VueJS sử dụng DOM ảo, cũng được sử dụng bởi các khung công tác khác như React, Ember, v.v. Các thay đổi không được thực hiện đối với DOM, thay vào đó, một bản sao của DOM được tạo ra ở dạng cấu trúc dữ liệu JavaScript . Bất cứ khi nào cần thực hiện bất kỳ thay đổi nào, chúng sẽ được thực hiện đối với cấu trúc dữ liệu JavaScript và cấu trúc dữ liệu sau sẽ được so sánh với cấu trúc dữ liệu ban đầu. Các thay đổi cuối cùng sau đó được cập nhật vào DOM thực, người dùng sẽ thấy thay đổi. Điều này là tốt về mặt tối ưu hóa, nó ít tốn kém hơn và các thay đổi có thể được thực hiện với tốc độ nhanh hơn.
Liên kết dữ liệu
Tính năng ràng buộc dữ liệu giúp thao tác hoặc gán giá trị cho các thuộc tính HTML, thay đổi kiểu, gán các lớp với sự trợ giúp của chỉ thị ràng buộc được gọi là v-bind có sẵn với VueJS.
Các thành phần
Các thành phần là một trong những tính năng quan trọng của VueJS giúp tạo các phần tử tùy chỉnh, có thể được sử dụng lại trong HTML.
Xử lý sự kiện
v-on là thuộc tính được thêm vào các phần tử DOM để lắng nghe các sự kiện trong VueJS.
Hoạt ảnh / Chuyển tiếp
VueJS cung cấp nhiều cách khác nhau để áp dụng chuyển đổi sang các phần tử HTML khi chúng được thêm / cập nhật hoặc xóa khỏi DOM. VueJS có một thành phần chuyển tiếp tích hợp cần được bao bọc xung quanh phần tử để có hiệu ứng chuyển tiếp. Chúng tôi có thể dễ dàng thêm thư viện hoạt ảnh của bên thứ ba và cũng có thể thêm nhiều tương tác hơn vào giao diện.
Thuộc tính tính toán
Đây là một trong những tính năng quan trọng của VueJS. Nó giúp lắng nghe những thay đổi được thực hiện đối với các phần tử UI và thực hiện các tính toán cần thiết. Không cần mã hóa bổ sung cho việc này.
Mẫu
VueJS cung cấp các mẫu dựa trên HTML liên kết DOM với dữ liệu phiên bản Vue. Vue biên dịch các mẫu thành các hàm DOM Render ảo. Chúng ta có thể sử dụng mẫu của các hàm kết xuất và để làm như vậy chúng ta phải thay thế mẫu bằng hàm kết xuất.
Chỉ thị
VueJS có các chỉ thị tích hợp sẵn như v-if, v-else, v-show, v-on, v-bind và v-model, được sử dụng để thực hiện các hành động khác nhau trên giao diện người dùng.
Người theo dõi
Người theo dõi được áp dụng cho dữ liệu thay đổi. Ví dụ, các phần tử đầu vào của biểu mẫu. Ở đây, chúng tôi không phải thêm bất kỳ sự kiện bổ sung nào. Watcher sẽ xử lý mọi thay đổi dữ liệu, làm cho mã trở nên đơn giản và nhanh chóng.
định tuyến
Điều hướng giữa các trang được thực hiện với sự trợ giúp của vue-router.
Nhẹ
VueJS script rất nhẹ và hiệu suất cũng rất nhanh.
Vue-CLI
VueJS có thể được cài đặt tại dòng lệnh bằng giao diện dòng lệnh vue-cli. Nó giúp xây dựng và biên dịch dự án một cách dễ dàng bằng vue-cli.
So sánh với các khung công tác khác
Bây giờ chúng ta hãy so sánh VueJS với các framework khác như React, Angular, Ember, Knockout và Polymer.
VueJS v / s React
Virtual DOM
DOM ảo là một đại diện ảo của cây DOM. Với DOM ảo, một đối tượng JavaScript được tạo giống với DOM thực. Bất kỳ lúc nào cần thực hiện thay đổi đối với DOM, một đối tượng JavaScript mới sẽ được tạo và các thay đổi được thực hiện. Sau đó, cả hai đối tượng JavaScript đều được so sánh và những thay đổi cuối cùng được cập nhật trong DOM thực.
VueJS và React đều sử dụng DOM ảo, điều này làm cho nó nhanh hơn.
Template v/s JSX
VueJS sử dụng html, js và css riêng biệt. Rất dễ dàng cho người mới bắt đầu hiểu và áp dụng phong cách VueJS. Cách tiếp cận dựa trên mẫu cho VueJS rất dễ dàng.
React sử dụng cách tiếp cận jsx. Mọi thứ đều là JavaScript cho ReactJS. HTML và CSS đều là một phần của JavaScript.
Installation Tools
React sử dụng create react app và VueJS sử dụng vue-cli /CDN/npm. Cả hai đều rất dễ sử dụng và dự án được thiết lập với tất cả các yêu cầu cơ bản. React cần webpack để xây dựng, trong khi VueJS thì không. Chúng ta có thể bắt đầu với mã hóa VueJS ở bất kỳ đâu trong jsfiddle hoặc codepen bằng cách sử dụng thư viện cdn.
Popularity
React phổ biến hơn VueJS. Cơ hội việc làm với React nhiều hơn VueJS. Có một tên tuổi lớn đằng sau React, tức là Facebook đã làm cho nó trở nên phổ biến hơn. Vì, React sử dụng khái niệm cốt lõi của JavaScript, nó sử dụng phương pháp tốt nhất của JavaScript. Một người làm việc với React chắc chắn sẽ rất giỏi với tất cả các khái niệm JavaScript.
VueJS là một khung công tác đang phát triển. Hiện tại, cơ hội việc làm với VueJS ít hơn so với React. Theo một cuộc khảo sát, nhiều người đang thích nghi với VueJS, điều này có thể khiến nó trở nên phổ biến hơn so với React và Angular. Có một cộng đồng tốt đang làm việc trên các tính năng khác nhau của VueJS. Bộ định tuyến vue được cộng đồng này duy trì với các bản cập nhật thường xuyên.
VueJS đã lấy những phần tốt từ Angular và React và đã xây dựng một thư viện mạnh mẽ. VueJS nhanh hơn nhiều so với React / Angular vì thư viện nhẹ của nó.
VueJS v / s Angular
Similarities
VueJS có rất nhiều điểm tương đồng với Angular. Các chỉ thị như v-if, v-for gần tương tự như ngIf, ngFor của Angular. Cả hai đều có giao diện dòng lệnh để cài đặt dự án và xây dựng nó. VueJS sử dụng Vue-cli và Angular sử dụng angle-cli. Cả hai đều cung cấp liên kết dữ liệu hai chiều, kết xuất phía máy chủ, v.v.
Complexity
Vuejs rất dễ học và bắt đầu. Như đã thảo luận trước đó, người mới bắt đầu có thể lấy thư viện CDN của VueJS và bắt đầu với codepen và jsfiddle.
Đối với Angular, chúng ta cần trải qua một loạt các bước để cài đặt và đối với những người mới bắt đầu làm quen với Angular sẽ gặp chút khó khăn. Nó sử dụng TypeScript để viết mã, một điều khó đối với những người đến từ nền tảng JavaScript cốt lõi. Tuy nhiên, nó dễ học hơn đối với người dùng thuộc nền tảng Java và C #.
Performance
Để quyết định hiệu suất, nó phụ thuộc vào người dùng. Kích thước tệp VueJS nhẹ hơn nhiều so với Angular. So sánh hiệu suất khung được cung cấp trong liên kết sauhttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
Hiện tại, Angular phổ biến hơn VueJS. Rất nhiều tổ chức sử dụng Angular, khiến nó trở nên rất phổ biến. Cơ hội việc làm cũng nhiều hơn cho các ứng viên có kinh nghiệm trong Angular. Tuy nhiên, VueJS đang chiếm chỗ đứng trên thị trường và có thể được coi là đối thủ cạnh tranh tốt của Angular và React.
Dependencies
Angular cung cấp rất nhiều tính năng được tích hợp sẵn. Chúng ta phải nhập các mô-đun cần thiết và bắt đầu với nó, ví dụ: @ angle / animations, @ angle / form.
VueJS không có tất cả các tính năng tích hợp sẵn như Angular và cần phụ thuộc vào các thư viện của bên thứ ba để hoạt động trên đó.
Flexibility
VueJS có thể dễ dàng hợp nhất với bất kỳ dự án lớn nào khác mà không gặp bất kỳ vấn đề gì. Angular sẽ không dễ dàng để bắt đầu làm việc với bất kỳ dự án hiện có nào khác.
Backward Compatibility
Chúng tôi đã có AngularJS, Angular2 và bây giờ là Angular4. AngularJS và Angular2 có sự khác biệt lớn. Ứng dụng dự án được phát triển trong AngularJS không thể được chuyển đổi sang Angular2 vì sự khác biệt cốt lõi.
Phiên bản gần đây của VueJS là 2.0 và nó có khả năng tương thích ngược tốt. Nó cung cấp tài liệu tốt, rất dễ hiểu.
Typescript
Angular sử dụng TypeScript để viết mã. Người dùng cần có kiến thức về Typecript để bắt đầu với Angular. Tuy nhiên, chúng ta có thể bắt đầu với mã hóa VueJS ở bất kỳ đâu trong jsfiddle hoặc codepen bằng cách sử dụng thư viện cdn. Chúng ta có thể làm việc với JavaScript chuẩn, rất dễ bắt đầu.
VueJS v / s Ember
Similarities
Ember cung cấp công cụ dòng lệnh Ember, tức là ember-cli để dễ dàng cài đặt và biên dịch cho các dự án Ember.
VueJS cũng có một công cụ dòng lệnh vue-cli để bắt đầu và xây dựng các dự án.
Cả hai đều có các tính năng như bộ định tuyến, mẫu và các thành phần làm cho chúng rất phong phú như khung giao diện người dùng.
Performance
VueJS có hiệu suất tốt hơn so với Ember. Ember đã thêm một công cụ kết xuất lấp lánh với mục đích cải thiện hiệu suất kết xuất, đây là một khái niệm tương tự như VueJS và React sử dụng DOM ảo. Tuy nhiên, VueJS có thành tích tốt hơn khi so sánh với Ember.
VueJS v / s Knockout
Knockout cung cấp một hỗ trợ trình duyệt tốt. Nó được hỗ trợ trên phiên bản IE thấp hơn trong khi VueJS không được hỗ trợ trên IE8 trở xuống. Quá trình phát triển Knockout đã chậm lại theo thời gian. Không có nhiều phổ biến cho cùng một trong thời gian gần đây.
Mặt khác, VueJS đã bắt đầu trở nên phổ biến với việc nhóm Vue cung cấp các bản cập nhật thường xuyên.
VueJS v / s Polyme
Thư viện polyme đã được phát triển bởi Google. Nó được sử dụng trong nhiều dự án của Google như Google I / O, Google Earth, Google Play Âm nhạc, v.v. Nó cung cấp các thuộc tính liên kết dữ liệu và tính toán tương tự như VueJS.
Định nghĩa phần tử tùy chỉnh polyme bao gồm JavaScript / CSS thuần túy, thuộc tính phần tử, lệnh gọi lại vòng đời và các phương thức JavaScript. Trong khi đó, VueJS cho phép dễ dàng sử dụng JavaScript / html và CSS.
Polymer sử dụng các tính năng của thành phần web và yêu cầu polyfills cho các trình duyệt không hỗ trợ các tính năng này. VueJS không có những phụ thuộc như vậy và hoạt động tốt trên tất cả các trình duyệt từ IE9 +.
Có nhiều cách để cài đặt VueJS. Một số cách về cách thực hiện cài đặt sẽ được thảo luận ở phần trước.
Sử dụng thẻ <script> trực tiếp trong tệp HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Đi đến trang chủ https://vuejs.org/v2/guide/installation.htmlcủa VueJS và tải vue.js theo nhu cầu. Có hai phiên bản để sử dụng - phiên bản sản xuất và phiên bản phát triển. Phiên bản phát triển không được thu nhỏ, trong khi phiên bản sản xuất được thu nhỏ như thể hiện trong ảnh chụp màn hình sau. Phiên bản phát triển sẽ trợ giúp với các cảnh báo và chế độ gỡ lỗi trong quá trình phát triển dự án.

Sử dụng CDN
Chúng tôi cũng có thể bắt đầu sử dụng tệp VueJS từ thư viện CDN. Liên kếthttps://unpkg.com/vuesẽ cung cấp phiên bản mới nhất của VueJS. VueJS cũng có sẵn trên jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) và cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Chúng tôi có thể lưu trữ các tệp ở cuối của chúng tôi, nếu được yêu cầu và bắt đầu phát triển VueJS.
Sử dụng NPM
Đối với các ứng dụng quy mô lớn với VueJS, bạn nên cài đặt bằng gói npm. Nó đi kèm với Browserify và Webpack cùng với các công cụ cần thiết khác, giúp phát triển. Sau đây là lệnh cài đặt bằng npm.
npm install vueSử dụng dòng lệnh CLI
VueJS cũng cung cấp CLI để cài đặt vue và bắt đầu với việc kích hoạt máy chủ. Để cài đặt bằng CLI, chúng ta cần cài đặt CLI được thực hiện bằng lệnh sau.
npm install --global vue-cli
Sau khi hoàn tất, nó sẽ hiển thị phiên bản CLI cho VueJS. Quá trình cài đặt sẽ mất vài phút.
+ [email protected]
added 965 packages in 355.414sSau đây là lệnh để tạo dự án bằng cách sử dụng Webpack.
vue init webpack myproject
Để bắt đầu, hãy sử dụng lệnh sau.
cd myproject
npm install
npm run dev

Khi chúng tôi thực thi npm run dev, nó khởi động máy chủ và cung cấp url để hiển thị trong trình duyệt, như thể hiện trong ảnh chụp màn hình sau.

Cấu trúc dự án sử dụng CLI trông giống như sau.

Vuelà một khung JavaScript để xây dựng giao diện người dùng. Phần cốt lõi của nó tập trung chủ yếu vào lớp xem và nó rất dễ hiểu. Phiên bản Vue mà chúng tôi sẽ sử dụng trong hướng dẫn này là 2.0.
Vì Vue về cơ bản được xây dựng để phát triển giao diện người dùng, chúng tôi sẽ giải quyết nhiều tệp HTML, JavaScript và CSS trong các chương sắp tới. Để hiểu chi tiết, chúng ta hãy bắt đầu với một ví dụ đơn giản.
Trong ví dụ này, chúng ta sẽ sử dụng cơ chế phát triển của vuejs.
Thí dụ
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Đầu ra

Đây là ứng dụng đầu tiên chúng tôi tạo bằng VueJS. Như đã thấy trong đoạn mã trên, chúng tôi đã bao gồm vue.js ở đầu tệp .html.
<script type = "text/javascript" src = "js/vue.js"></script>Có một div được thêm vào phần thân in “My first VueJS Task” trong trình duyệt.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Chúng tôi cũng đã thêm một thông báo trong phép nội suy, tức là {{}}. Điều này tương tác với VueJS và in dữ liệu trong trình duyệt. Để lấy giá trị của thông báo trong DOM, chúng tôi đang tạo một phiên bản vuejs như sau:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})Trong đoạn mã trên, chúng ta đang gọi Vue instance, lấy id của phần tử DOM, tức là e1: '# intro', nó là id của div. Có dữ liệu với thông báo được gán giá trị‘My first VueJS Task’. VueJS tương tác với DOM và thay đổi giá trị trong DOM {{message}} với’My first VueJS Task’.
Nếu chúng tôi tình cờ thay đổi giá trị của thông báo trong bảng điều khiển, điều tương tự sẽ được phản ánh trong trình duyệt. Ví dụ -

Chi tiết bảng điều khiển

Trong giao diện điều khiển trên, chúng ta đã in đối tượng vue_det, là một thể hiện của Vue. Chúng tôi đang cập nhật tin nhắn với“VueJs is interesting” và điều tương tự cũng được thay đổi trong trình duyệt ngay lập tức như trong ảnh chụp màn hình ở trên.
Đây chỉ là một ví dụ cơ bản cho thấy sự liên kết của VueJS với DOM và cách chúng ta có thể thao tác với nó. Trong vài chương tiếp theo, chúng ta sẽ tìm hiểu về chỉ thị, thành phần, vòng điều kiện, v.v.
Để bắt đầu với VueJS, chúng ta cần tạo thể hiện của Vue, được gọi là root Vue Instance.
Cú pháp
var app = new Vue({
// options
})Chúng ta hãy xem một ví dụ để hiểu những gì cần phải là một phần của hàm tạo Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Đối với Vue, có một tham số được gọi là el. Nó lấy id của phần tử DOM. Trong ví dụ trên, chúng ta có id#vue_det. Nó là id của phần tử div, có trong .html.
<div id = "vue_det"></div>Bây giờ, bất cứ điều gì chúng ta sẽ làm sẽ ảnh hưởng đến phần tử div và không có gì bên ngoài nó.
Tiếp theo, chúng ta đã xác định đối tượng dữ liệu. Nó có giá trị tên, họ và địa chỉ.
Tương tự được gán bên trong div. Ví dụ,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Giá trị Firstname: {{firstname}} sẽ được thay thế bên trong phép nội suy, tức là {{}} bằng giá trị được gán trong đối tượng dữ liệu, tức là Ria. Họ cũng vậy.
Tiếp theo, chúng ta có các phương thức mà chúng ta đã xác định hàm mydetails và một giá trị trả về. Nó được gán bên trong div là
<h1>{{mydetails()}}</h1>Do đó, bên trong {{}} hàm mydetails được gọi. Giá trị được trả về trong thể hiện Vue sẽ được in bên trong {{}}. Kiểm tra đầu ra để tham khảo.
Đầu ra

Bây giờ, chúng ta cần chuyển các tùy chọn cho phương thức khởi tạo Vue, chủ yếu là dữ liệu, mẫu, phần tử để gắn kết, phương thức, lệnh gọi lại, v.v.
Hãy để chúng tôi xem xét các tùy chọn được chuyển đến Vue.
#data- Loại dữ liệu này có thể là một đối tượng hoặc một hàm. Vue chuyển đổi các thuộc tính của nó thành getters / setters để làm cho nó hoạt động.
Hãy xem cách dữ liệu được truyền trong các tùy chọn.
Thí dụ
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Đầu ra

console.log(vm.fname); // in Raj
console.log(vm.$data); in toàn bộ đối tượng như hình trên
console.log(vm.$data.fname); // in Raj
Nếu có một thành phần, đối tượng dữ liệu phải được tham chiếu từ một hàm như được hiển thị trong đoạn mã sau.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>Trong trường hợp của một thành phần, dữ liệu là một hàm, được sử dụng với Vue.extend như được hiển thị ở trên. Dữ liệu là một hàm. Ví dụ,
data: function () {
return _obj
}Để tham chiếu đến dữ liệu từ thành phần, chúng ta cần tạo một thể hiện của nó. Ví dụ,
var myComponentInstance = new Component();Để tìm nạp chi tiết từ dữ liệu, chúng ta cần thực hiện tương tự như đã làm với thành phần mẹ ở trên. Ví dụ,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Sau đây là các chi tiết hiển thị trong trình duyệt.

Props- Kiểu cho đạo cụ là một mảng chuỗi hoặc đối tượng. Nó sử dụng cú pháp dựa trên mảng hoặc dựa trên đối tượng. Chúng được cho là các thuộc tính được sử dụng để chấp nhận dữ liệu từ thành phần mẹ.
ví dụ 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Ví dụ 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Điều này được sử dụng để kiểm tra đơn vị.
Type- mảng của chuỗi. Ví dụ: {[key: string]: any}. Nó cần được truyền trong quá trình tạo Vue instance.
Thí dụ
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Loại: {[key: string]: Hàm | {get: Function, set: Function}}
Thí dụ
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Tính toán có hai chức năng aSum và aSquare.
Hàm aSum vừa trả về this.a+2. Hàm aSquare lại hai hàmget và set.
Biến vm là một thể hiện của Vue và nó gọi aSquare và aSum. Ngoài ra vm.aSquare = 3 gọi hàm set từ aSquare và vm.aSquare gọi hàm get. Chúng tôi có thể kiểm tra đầu ra trong trình duyệt trông giống như ảnh chụp màn hình sau.

Methods- Các phương thức sẽ được bao gồm trong Vue instance như được hiển thị trong đoạn mã sau. Chúng ta có thể truy cập hàm bằng đối tượng Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Các phương thức là một phần của phương thức khởi tạo Vue. Hãy để chúng tôi thực hiện cuộc gọi đến phương thức bằng đối tượng Vuevm.asquare (), giá trị của tài sản a được cập nhật trong asquarechức năng. Giá trị của a được thay đổi từ 1 thành 25 và giá trị tương tự được phản ánh trong bảng điều khiển trình duyệt sau đây.

Chúng ta đã học ở các chương trước, cách lấy kết quả đầu ra dưới dạng nội dung văn bản trên màn hình. Trong chương này, chúng ta sẽ học cách lấy kết quả đầu ra ở dạng HTML template trên màn hình.
Để hiểu điều này, chúng ta hãy xem xét một ví dụ và xem kết quả đầu ra trong trình duyệt.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Bây giờ, giả sử chúng ta muốn hiển thị nội dung html trên trang. Nếu chúng ta sử dụng nó với phép nội suy, tức là với dấu ngoặc nhọn kép, đây là những gì chúng ta sẽ nhận được trong trình duyệt.

Nếu chúng ta thấy nội dung html được hiển thị giống như cách chúng ta đã đưa ra trong biến htmlcontent, thì đây không phải là điều chúng ta muốn, chúng ta muốn nó được hiển thị trong nội dung HTML phù hợp trên trình duyệt.
Đối với điều này, chúng tôi sẽ phải sử dụng v-htmlchỉ thị. Thời điểm chúng ta gán chỉ thị v-html cho phần tử html, VueJS biết rằng nó phải xuất nó dưới dạng nội dung HTML. Hãy thêm chỉ thị v-html trong.html nộp hồ sơ và xem sự khác biệt.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Bây giờ, chúng tôi không cần dấu ngoặc nhọn kép để hiển thị nội dung HTML, thay vào đó chúng tôi đã sử dụng v-html = ”htmlcontent” trong đó htmlcontent được định nghĩa bên trong js tập tin như sau -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Đầu ra trong trình duyệt như sau:

Nếu chúng tôi kiểm tra trình duyệt, chúng tôi sẽ thấy nội dung được thêm vào giống như cách nó được định nghĩa trong .js tập tin vào biến htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Chúng ta hãy xem xét phần tử kiểm tra trong trình duyệt.

Chúng ta đã biết cách thêm mẫu HTML vào DOM. Bây giờ, chúng ta sẽ xem cách thêm thuộc tính vào các phần tử HTML đang thoát.
Hãy xem xét, chúng tôi có một thẻ hình ảnh trong tệp HTML và chúng tôi muốn gán src, là một phần của Vue.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Nhìn vào thẻ img ở trên, src trống. Chúng ta cần thêm src vào nó từ vue js. Hãy cùng chúng tôi xem qua cách thực hiện. Chúng tôi sẽ lưu trữ img src trong đối tượng dữ liệu trong.js tập tin như sau -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Nếu chúng ta gán src như sau, đầu ra trong trình duyệt sẽ như trong ảnh chụp màn hình sau.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Chúng tôi nhận được một hình ảnh bị hỏng. Để gán bất kỳ thuộc tính nào cho thẻ HMTL, chúng ta cần sử dụngv-bindchỉ thị. Hãy thêm src vào hình ảnh với chỉ thị v-bind.
Đây là cách nó được chỉ định trong .html tập tin.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Chúng ta cần thêm tiền tố src bằng v-bind:src = ”imgsrc” và tên của biến với src.
Sau đây là kết quả trong trình duyệt.

Hãy để chúng tôi kiểm tra và kiểm tra xem src trông như thế nào với v-bind.

Như đã thấy trong hình trên, src được gán mà không có bất kỳ thuộc tính vuejs nào cho nó.
Vue Components là một trong những tính năng quan trọng của VueJS tạo ra các phần tử tùy chỉnh, có thể được sử dụng lại trong HTML.
Hãy làm việc với một ví dụ và tạo một thành phần, điều đó sẽ giúp hiểu rõ hơn về cách các thành phần hoạt động với VueJS.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});Trong tệp .html, chúng tôi đã tạo hai div với id component_test và component_test1. bên trong.jscác tệp được hiển thị ở trên, hai phiên bản Vue được tạo bằng các id div. Chúng tôi đã tạo một thành phần chung để được sử dụng với cả hai trường hợp chế độ xem.
Để tạo một thành phần, sau đây là cú pháp.
Vue.component('nameofthecomponent',{ // options});Khi một thành phần được tạo, tên của thành phần sẽ trở thành phần tử tùy chỉnh và tên của thành phần tương tự có thể được sử dụng trong phần tử thể hiện Vue được tạo, tức là bên trong div có id component_test và component_test1.
bên trong .js , chúng tôi đã sử dụng một thành phần thử nghiệm làm tên của thành phần và cùng một tên được sử dụng làm phần tử tùy chỉnh bên trong các div.
Thí dụ
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>Trong thành phần được tạo trong .js, chúng tôi đã thêm một mẫu mà chúng tôi đã gán mã HTML. Đây là một cáchregistering a global component, có thể được tạo thành một phần của bất kỳ phiên bản vue nào như được hiển thị trong tập lệnh sau.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});Khi thực thi, điều tương tự sẽ được phản ánh trong trình duyệt.

Các thành phần được cung cấp thẻ phần tử tùy chỉnh, tức là <testcomponent></testcomponent>. Tuy nhiên, khi chúng tôi kiểm tra tương tự trong trình duyệt, chúng tôi sẽ không nhận thấy thẻ tùy chỉnh ở dạng HTML thuần túy hiện diện trong mẫu như được hiển thị trong ảnh chụp màn hình sau.

Chúng tôi cũng đã trực tiếp biến các thành phần trở thành một phần của thể hiện vue như được hiển thị trong tập lệnh sau.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Đây được gọi là local registration và các thành phần sẽ là một phần của chỉ cá thể vue được tạo.
Cho đến nay, chúng ta đã thấy thành phần cơ bản với các tùy chọn cơ bản. Bây giờ, hãy thêm một số tùy chọn khác như dữ liệu và phương thức vào nó. Cũng giống như Vue instance có dữ liệu và phương thức, component cũng chia sẻ như vậy. Do đó, chúng tôi sẽ mở rộng mã, mà chúng tôi đã thấy với dữ liệu và phương thức.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
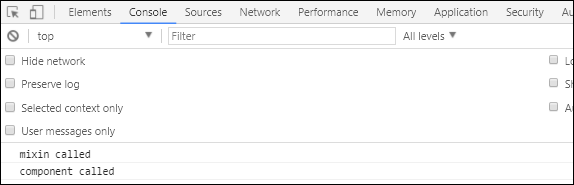
});bên trong .jsở trên, chúng tôi đã thêm dữ liệu là một hàm, trả về một đối tượng. Đối tượng có thuộc tính tên, được gán giá trị 'Ria'. Điều này được sử dụng trong mẫu sau.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Mặc dù có dữ liệu là một hàm trong các thành phần, chúng ta có thể sử dụng các thuộc tính của nó giống như cách chúng ta sử dụng với cá thể Vue trực tiếp. Ngoài ra, có hai phương pháp được thêm vào, đổi tên và tên gốc. Trong tên đổi, chúng tôi đang thay đổi thuộc tính tên và trong tên ban đầu, chúng tôi sẽ đặt lại nó về tên ban đầu.
Chúng tôi cũng đã thêm hai sự kiện trên div, mouseover và mouseout. Chi tiết của các sự kiện sẽ được thảo luận trong chương Sự kiện. Vì vậy, hiện tại, các cuộc gọi di chuột quachangename các lệnh gọi phương thức và di chuột originalname phương pháp.
Màn hình tương tự được hiển thị trong trình duyệt sau.

Như đã thấy trong trình duyệt ở trên, nó hiển thị tên được gán trong thuộc tính dữ liệu, là tên giống nhau. Chúng tôi cũng đã chỉ định một sự kiện di chuột qua div và cũng là một sự kiện di chuột. Hãy xem điều gì sẽ xảy ra khi chúng ta di chuột qua và di chuột ra.

Khi di chuột qua, chúng ta thấy tên của thành phần đầu tiên được đổi thành Ben, tuy nhiên, thành phần thứ hai vẫn như cũ. Điều này là do thành phần dữ liệu là một hàm và nó trả về một đối tượng. Vì vậy, khi nó được thay đổi ở một nơi, điều tương tự sẽ không bị ghi đè trong các trường hợp khác.
Thành phần động
Các thành phần động được tạo bằng từ khóa <component></component> và nó được ràng buộc bằng cách sử dụng một thuộc tính như được hiển thị trong ví dụ sau.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Đầu ra

Thành phần động được tạo bằng cú pháp sau.
<component v-bind:is = "view"></component>Nó có v-bind: is = ”view” và một view giá trị được gán cho nó. View được định nghĩa trong Vue instance như sau.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Khi được thực thi, mẫu Dynamic Component được hiển thị trong trình duyệt.
Chúng ta đã thấy các phương thức cho Vue instance và các thành phần. Các thuộc tính được tính toán giống như các phương thức nhưng có một số khác biệt so với các phương thức mà chúng ta sẽ thảo luận trong chương này.
Vào cuối chương này, chúng ta sẽ có thể đưa ra quyết định khi nào sử dụng các phương thức và khi nào sử dụng các thuộc tính được tính toán.
Hãy hiểu các thuộc tính được tính toán bằng cách sử dụng một ví dụ.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Ở đây, chúng tôi đã tạo .htmltệp có tên và họ. Firstname và Lastname là một hộp văn bản được liên kết bằng cách sử dụng thuộc tính Firstname và Lastname.
Chúng tôi đang gọi phương thức được tính toán getfullname, phương thức này trả về họ và tên đã nhập.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Khi chúng ta nhập vào hộp văn bản, hàm tương tự sẽ được trả về, khi tên hoặc họ của thuộc tính được thay đổi. Vì vậy, với sự trợ giúp của máy tính, chúng ta không phải làm bất cứ điều gì cụ thể, chẳng hạn như ghi nhớ để gọi một hàm. Với tính toán, nó được gọi bởi chính nó, vì các thuộc tính được sử dụng bên trong thay đổi, tức là họ và tên.
Tương tự được hiển thị trong trình duyệt sau. Nhập vào hộp văn bản và hộp văn bản tương tự sẽ được cập nhật bằng cách sử dụng hàm tính toán.

Bây giờ, chúng ta hãy cố gắng hiểu sự khác biệt giữa một phương thức và một thuộc tính được tính toán. Cả hai đều là đối tượng. Có những hàm được định nghĩa bên trong, nó trả về một giá trị.
Trong trường hợp của phương thức, chúng tôi gọi nó là một hàm và được tính như một thuộc tính. Sử dụng ví dụ sau, chúng ta hãy hiểu sự khác biệt giữa phương thức và thuộc tính được tính toán.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
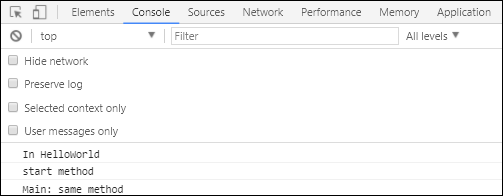
</html>Trong đoạn mã trên, chúng tôi đã tạo một phương thức được gọi là getrandomno1 và một thuộc tính được tính toán với một hàm getrandomno. Cả hai đều đang trả lại các số ngẫu nhiên bằng Math.random ().
Nó được hiển thị trong trình duyệt như hình dưới đây. Phương thức và thuộc tính được tính toán được gọi nhiều lần để cho thấy sự khác biệt.

Nếu chúng ta nhìn vào các giá trị ở trên, chúng ta sẽ thấy rằng các số ngẫu nhiên được trả về từ thuộc tính được tính toán vẫn giữ nguyên bất kể số lần nó được gọi. Điều này có nghĩa là mỗi khi nó được gọi, giá trị cuối cùng được cập nhật cho tất cả. Trong khi đối với một phương thức, đó là một hàm, do đó, mỗi khi nó được gọi, nó sẽ trả về một giá trị khác.
Nhận / Đặt trong Thuộc tính Tính toán
Trong phần này, chúng ta sẽ tìm hiểu về các hàm get / set trong các thuộc tính được tính toán bằng cách sử dụng một ví dụ.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Chúng tôi đã xác định một hộp đầu vào được liên kết với fullname, là một thuộc tính được tính toán. Nó trả về một hàm được gọi làget, cung cấp tên đầy đủ, tức là tên và họ. Ngoài ra, chúng tôi đã hiển thị tên và họ là -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Hãy kiểm tra tương tự trong trình duyệt.

Bây giờ, nếu chúng ta thay đổi tên trong hộp văn bản, chúng ta sẽ thấy điều tương tự không được phản ánh trong tên hiển thị trong ảnh chụp màn hình sau.

Hãy thêm hàm setter vào thuộc tính fullname computed.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Chúng tôi đã thêm hàm set trong thuộc tính fullname computed.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}Nó có tên là tham số, không là gì ngoài tên đầy đủ trong hộp văn bản. Sau đó, nó được chia theo không gian và họ và tên được cập nhật. Bây giờ, khi chúng tôi chạy mã và chỉnh sửa hộp văn bản, điều tương tự sẽ được hiển thị trong trình duyệt. Họ và tên sẽ được cập nhật do chức năng đặt. Hàm get trả về họ và tên, trong khi hàm set sẽ cập nhật nó, nếu có bất kỳ điều gì được chỉnh sửa.

Bây giờ, bất cứ thứ gì được nhập vào hộp văn bản khớp với những gì được hiển thị như trong ảnh chụp màn hình ở trên.
Trong chương này, chúng ta sẽ tìm hiểu về thuộc tính Watch. Sử dụng một ví dụ, chúng ta sẽ thấy chúng ta có thể sử dụng thuộc tính Watch trong VueJS.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>Trong đoạn mã trên, chúng tôi đã tạo hai hộp văn bản, một hộp có kilometers và khác với meters. Trong thuộc tính dữ liệu, km và mét được khởi tạo bằng 0. Có một đối tượng đồng hồ được tạo với hai chức năngkilometers và meters. Trong cả hai chức năng, việc chuyển đổi từ km sang mét và từ mét sang km được thực hiện.
Khi chúng tôi nhập các giá trị bên trong bất kỳ hộp văn bản nào, bất kỳ giá trị nào được thay đổi, Watch sẽ chăm sóc cập nhật cả hai hộp văn bản. Chúng tôi không phải chỉ định đặc biệt bất kỳ sự kiện nào và đợi nó thay đổi và thực hiện thêm công việc xác thực. Watch chăm sóc cập nhật các hộp văn bản với phép tính được thực hiện trong các chức năng tương ứng.
Hãy xem kết quả đầu ra trong trình duyệt.

Hãy nhập một số giá trị vào hộp văn bản kilômét và xem nó thay đổi trong hộp văn bản mét và ngược lại.

Bây giờ, hãy nhập vào hộp văn bản mét và xem nó thay đổi trong hộp văn bản km. Đây là màn hình hiển thị trong trình duyệt.

Trong chương này sẽ học cách thao tác hoặc gán giá trị cho các thuộc tính HTML, thay đổi kiểu và gán các lớp với sự trợ giúp của lệnh ràng buộc được gọi là v-bind có sẵn với VueJS.
Hãy xem xét một ví dụ để hiểu tại sao chúng ta cần và khi nào sử dụng chỉ thị v-bind để liên kết dữ liệu.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>Trong ví dụ trên, chúng tôi đã hiển thị một biến tiêu đề và ba liên kết neo. Chúng tôi cũng đã gán một giá trị cho href từ đối tượng dữ liệu.
Bây giờ, nếu chúng ta kiểm tra đầu ra trong trình duyệt và kiểm tra, chúng ta sẽ thấy hai liên kết neo đầu tiên không có đúng href như được hiển thị trong ảnh chụp màn hình sau.

Nhấp chuột đầu tiên hiển thị href dưới dạng liên kết hreflink và nhấp chuột thứ hai hiển thị trong {{hreflink}}, trong khi nhấp chuột cuối cùng hiển thị url chính xác như chúng tôi yêu cầu.
Do đó, để gán giá trị cho các thuộc tính HTML, chúng ta cần phải ràng buộc nó với chỉ thị v-bind như sau.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS cũng cung cấp một cách viết tắt cho v-bind như sau.
<a :href = "hreflink" target = "_blank">Click Me </a>Nếu chúng ta thấy phần tử kiểm tra trong trình duyệt, thẻ liên kết không hiển thị thuộc tính v-bind, tuy nhiên, nó hiển thị HTML thuần túy. Không có thuộc tính VueJS nào được nhìn thấy khi chúng ta đưa DOM vào.
Các lớp HTML ràng buộc
Để liên kết lớp HTML, chúng ta cần sử dụng v-bind: class. Hãy xem xét một ví dụ và ràng buộc các lớp trong đó.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Có một div được tạo bằng v-bind: class = ”{active: isactive}”.
Đây, isactivelà một biến dựa trên true hoặc false. Nó sẽ áp dụng lớp đang hoạt động cho div. Trong đối tượng dữ liệu, chúng tôi đã gán biến isactive là true. Có một lớp được định nghĩa trong kiểu.active với màu nền là màu đỏ.
Nếu biến isactive là true, màu sẽ được áp dụng, ngược lại thì không. Sau đây sẽ là đầu ra trong trình duyệt.

Trong màn hình trên, chúng ta có thể thấy màu nền là màu đỏ. Lớp = ”hoạt động” được áp dụng cho div.
Bây giờ, hãy thay đổi giá trị của biến thành false và xem kết quả. Biến isactive được thay đổi thành false như trong đoạn mã sau.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
Trong hiển thị trên, chúng ta có thể thấy lớp đang hoạt động không được áp dụng cho div.
Chúng tôi cũng có thể gán nhiều lớp cho các thẻ HTML bằng cách sử dụng thuộc tính v-bind.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Đối với div trong đoạn mã trên, chúng tôi đã áp dụng một lớp bình thường, ví dụ class = ”info”. Dựa trên biến isActive và hasError, các lớp khác sẽ được áp dụng cho div.
Đầu ra

Đây là một lớp học bình thường được áp dụng. Cả hai biến đều sai ngay bây giờ. Cùng làm nàoisActive biến thành true và xem kết quả đầu ra.

Trong hiển thị trên, trong DOM, chúng ta có thể thấy hai lớp được gán cho div, info và active. Hãy đặt biến hasError là true và isActive là false.

Bây giờ, khi chúng ta thấy trong màn hình trên, lớp thông tin và displayError được áp dụng cho div. Đây là cách chúng ta có thể áp dụng nhiều lớp dựa trên các điều kiện.
Chúng ta cũng có thể truyền lớp dưới dạng một mảng. Hãy để chúng tôi lấy một ví dụ để hiểu điều này.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Đầu ra

Như chúng ta thấy ở trên, cả hai lớp đều được áp dụng cho div. Hãy sử dụng một biến và dựa trên giá trị của biến, gán lớp.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Chúng tôi đã sử dụng hai biến isActive và haserror và điều tương tự được sử dụng cho liên kết lớp div while như được hiển thị trong thẻ div sau.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Nếu isActive là true, thì tân cổ điển sẽ được chỉ định cho nó. Tương tự với haserror, nếu nó đúng, thì chỉ errorClass sẽ được áp dụng cho nó.

Bây giờ, chúng ta hãy tạo biến haserror là true và biến isActive là false.

Bây giờ chúng ta sẽ thêm v-bind cho các lớp trong các thành phần. Trong ví dụ sau, chúng tôi đã thêm một lớp vào khuôn mẫu thành phần và cả thành phần.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Sau đây là kết quả trong trình duyệt. Nó áp dụng cả hai lớp cho div cuối cùng.
<div class = ”info active”></div>
Thêm một biến trong phần thành phần để hiển thị, dựa trên true / false.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Vì biến là false, nên lớp đang hoạt động không được áp dụng và lớp thông tin được áp dụng như trong ảnh chụp màn hình sau.

Ràng buộc các kiểu nội tuyến
Cú pháp đối tượng
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

Trong ví dụ trên, đối với div, kiểu được áp dụng và dữ liệu được tìm nạp từ đối tượng dữ liệu.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Chúng ta cũng có thể làm điều tương tự bằng cách gán tất cả các giá trị cho một biến và sau đó gán biến đó cho div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>Màu và fontSize được gán cho đối tượng được gọi là styleobj và nó cũng được gán cho div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Ràng buộc đầu vào của biểu mẫu
Cho đến nay trong ví dụ chúng ta đã tạo, chúng ta đã thấy v-model ràng buộc phần tử văn bản đầu vào và giá trị được liên kết với một biến được gán. Chúng ta hãy tìm hiểu thêm về nó trong phần này.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Bất cứ thứ gì chúng ta nhập vào hộp thư được hiển thị bên dưới. v-model được gán tên giá trị và tên được hiển thị trong {{name}}, hiển thị bất cứ thứ gì được nhập vào hộp văn bản.
Đầu ra

Hãy xem thêm một số ví dụ và cách sử dụng nó.
Đài và Chọn
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Bổ ngữ
Chúng tôi đã sử dụng ba từ bổ nghĩa trong ví dụ - trim, number và lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifiercho phép chỉ nhập số. Nó sẽ không lấy bất kỳ đầu vào nào khác ngoài số.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier sẽ hiển thị nội dung có trong hộp văn bản sau khi nó được nhập đầy đủ và người dùng rời khỏi hộp văn bản.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier sẽ xóa bất kỳ khoảng trắng nào được nhập ở đầu và cuối.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on là thuộc tính được thêm vào các phần tử DOM để lắng nghe các sự kiện trong VueJS.
Nhấp vào Sự kiện
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
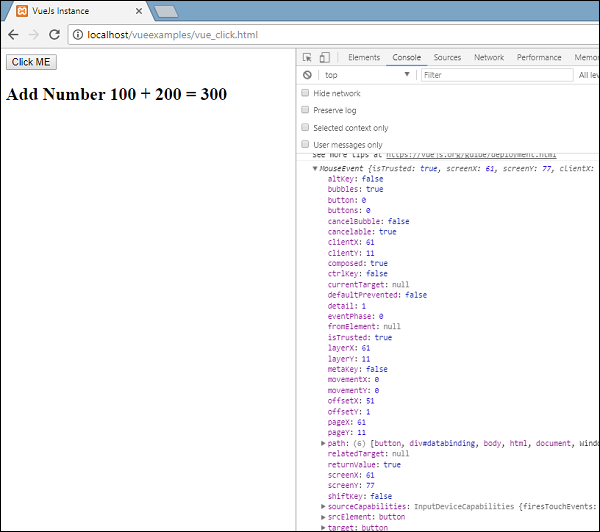
</html>Đầu ra

Mã sau được sử dụng để chỉ định một sự kiện nhấp chuột cho phần tử DOM.
<button v-on:click = "displaynumbers">Click ME</button>Có một cách viết tắt của v-on, có nghĩa là chúng ta cũng có thể gọi sự kiện như sau:
<button @click = "displaynumbers">Click ME</button>Khi nhấp vào nút, nó sẽ gọi phương thức 'displaynumbers', phương thức này sẽ xảy ra và chúng tôi đã an ủi điều tương tự trong trình duyệt như được hiển thị ở trên.
Bây giờ chúng ta sẽ kiểm tra thêm một lần di chuột qua sự kiện.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
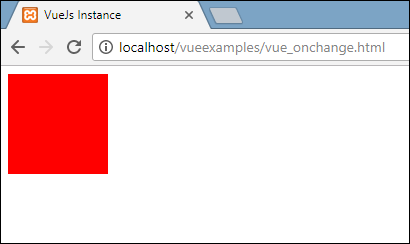
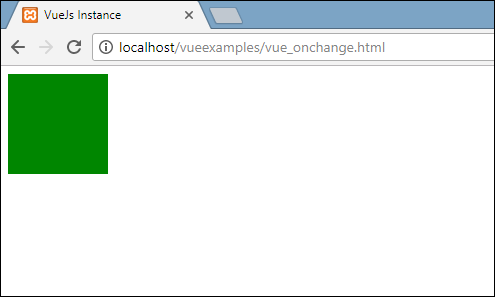
</html>Trong ví dụ trên, chúng tôi đã tạo một div có chiều rộng và chiều cao là 100px. Nó có màu nền là màu đỏ. Khi di chuột qua, chúng tôi sẽ thay đổi màu thành xanh lục và khi di chuột ra, chúng tôi sẽ thay đổi màu trở lại đỏ.
Do đó, trong khi di chuột qua, một phương thức được gọi là changebgcolor và khi chúng ta di chuyển chuột ra khỏi div, một phương thức được gọi là originalcolor.
Điều này được thực hiện như sau:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Hai sự kiện - mouseover và mouseout - được gán cho div như hình trên. Chúng tôi đã tạo một biến styleobj và gán kiểu bắt buộc cho div. Cùng một biến được liên kết với div bằng cách sử dụng v-bind: style = ”styleobj”
Trong changebgcolor, chúng tôi đang thay đổi màu thành xanh lá cây bằng cách sử dụng mã sau.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Sử dụng biến stylobj, chúng tôi sẽ thay đổi màu thành xanh lục.
Tương tự, mã sau được sử dụng để thay đổi nó trở lại màu ban đầu.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Đây là những gì chúng ta thấy trong trình duyệt.

Khi chúng ta di chuột qua, màu sắc sẽ chuyển sang màu xanh lá cây như trong ảnh chụp màn hình sau.

Công cụ sửa đổi sự kiện
Vue có sẵn các công cụ sửa đổi sự kiện trên thuộc tính v-on. Sau đây là các công cụ sửa đổi có sẵn:
.Một lần
Cho phép sự kiện chỉ thực thi một lần.
Cú pháp
<button v-on:click.once = "buttonclicked">Click Once</button>Chúng ta cần thêm toán tử dấu chấm trong khi gọi các bổ ngữ như trong cú pháp ở trên. Hãy để chúng tôi sử dụng nó trong một ví dụ và hiểu hoạt động của công cụ sửa đổi một lần.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
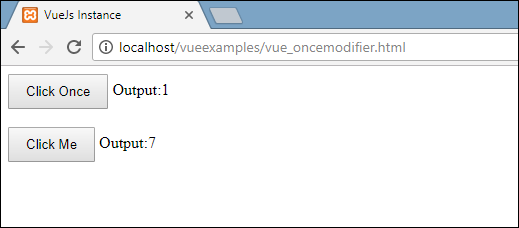
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
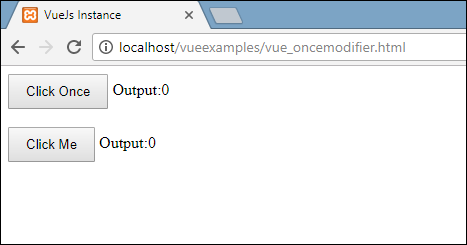
</html>Đầu ra

Trong ví dụ trên, chúng ta đã tạo hai nút. Nút có nhãn Click Once đã thêm công cụ sửa đổi một lần và nút còn lại không có bất kỳ công cụ sửa đổi nào. Đây là cách các nút được xác định.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Nút đầu tiên gọi phương thức “buttonclickedonce” và nút thứ hai gọi phương thức “buttonclicked”.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Có hai biến được xác định trong clicknum và clicknum1. Cả hai đều được tăng lên khi nút được nhấp. Cả hai biến đều được khởi tạo bằng 0 và hiển thị trong kết quả đầu ra ở trên.
Khi nhấp vào nút đầu tiên, biến clicknum tăng lên 1. Trong lần nhấp thứ hai, số không tăng lên vì công cụ sửa đổi ngăn nó thực thi hoặc thực hiện bất kỳ mục hành động nào được chỉ định khi nhấp vào nút.
Khi nhấp vào nút thứ hai, hành động tương tự được thực hiện, tức là biến được tăng dần. Trên mỗi lần nhấp, giá trị được tăng lên và hiển thị.
Sau đây là kết quả mà chúng tôi nhận được trong trình duyệt.

.ngăn chặn
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Nếu chúng tôi nhấp vào liên kết clickme, nó sẽ gửi một cảnh báo là "Thẻ neo được nhấp vào" và nó sẽ mở liên kết https://www.google.com trong tab mới như được hiển thị trong ảnh chụp màn hình sau.


Bây giờ điều này hoạt động như một cách bình thường, tức là liên kết mở ra như chúng ta muốn. Trong trường hợp chúng tôi không muốn liên kết mở ra, chúng tôi cần thêm công cụ sửa đổi 'ngăn chặn' vào sự kiện như được hiển thị trong đoạn mã sau.
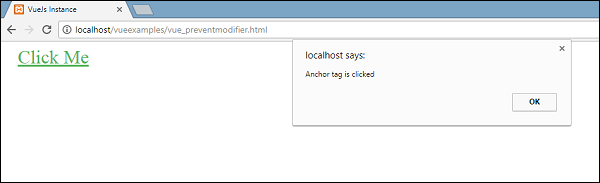
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Sau khi thêm vào, nếu chúng ta bấm vào nút, nó sẽ gửi thông báo cảnh báo và không mở liên kết nữa. Công cụ sửa đổi ngăn chặn không cho liên kết mở và chỉ thực thi phương thức được gán cho thẻ.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Khi nhấp vào liên kết, nó sẽ hiển thị thông báo cảnh báo và không mở url nữa.
Sự kiện - Công cụ sửa đổi chính
VueJS cung cấp các công cụ sửa đổi chính dựa vào đó chúng tôi có thể kiểm soát việc xử lý sự kiện. Hãy xem xét chúng ta có một hộp văn bản và chúng ta muốn phương thức chỉ được gọi khi chúng ta nhấn Enter. Chúng ta có thể làm như vậy bằng cách thêm các công cụ sửa đổi khóa vào các sự kiện như sau.
Cú pháp
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Chìa khóa mà chúng tôi muốn áp dụng cho sự kiện của mình là V-on.eventname.keyname (như được trình bày ở trên)
Chúng ta có thể sử dụng nhiều tên khóa. Ví dụ,V-on.keyup.ctrl.enter
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
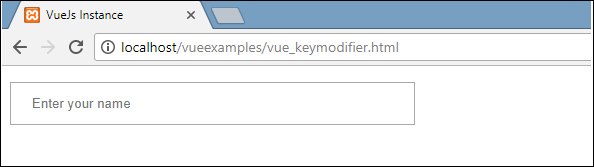
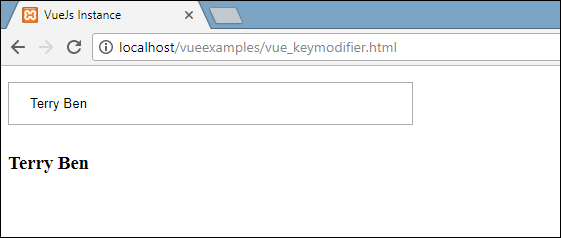
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Đầu ra

Nhập nội dung nào đó vào hộp văn bản và chúng ta sẽ thấy nó chỉ hiển thị khi chúng ta nhấn Enter.

Sự kiện tùy chỉnh
Parent có thể truyền dữ liệu cho thành phần của nó bằng cách sử dụng thuộc tính prop, tuy nhiên, chúng ta cần thông báo cho cha mẹ khi có những thay đổi trong thành phần con. Đối với điều này, chúng tôi có thể sử dụng các sự kiện tùy chỉnh.
Thành phần mẹ có thể lắng nghe sự kiện thành phần con bằng cách sử dụng v-on thuộc tính.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
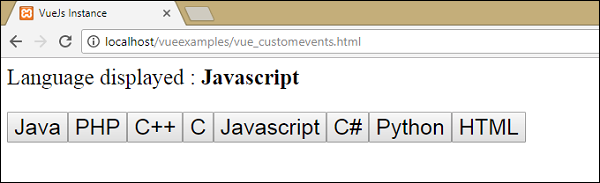
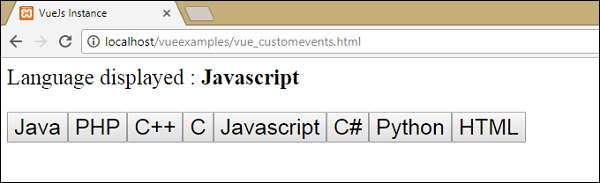
</html>Đầu ra

Đoạn mã trên cho thấy việc truyền dữ liệu giữa thành phần mẹ và thành phần con.
Thành phần được tạo bằng cách sử dụng mã sau.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Đây là một v-forthuộc tính này sẽ lặp lại với mảng ngôn ngữ. Mảng có một danh sách các ngôn ngữ trong đó. Chúng ta cần gửi các chi tiết đến thành phần con. Các giá trị của mảng được lưu trữ trong mục và chỉ mục.
v-bind:item = "item"
v-bind:index = "index"Để tham chiếu đến các giá trị của mảng, trước tiên chúng ta cần liên kết nó với một biến và có thể thay thế được tham chiếu bằng cách sử dụng thuộc tính props như sau.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Thuộc tính props chứa mục ở dạng mảng. Chúng ta cũng có thể gọi chỉ mục là -
props:[‘item’, ‘index’]Ngoài ra còn có một sự kiện được thêm vào thành phần như sau:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Tên của sự kiện là showlanguage và nó gọi một phương thức được gọi là languagedisp được định nghĩa trong thể hiện Vue.
Trong thành phần, mẫu được định nghĩa như sau:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Có một nút được tạo. Nút sẽ được tạo với số đếm trong mảng ngôn ngữ. Khi nhấp vào nút, có một phương thức được gọi là displayLanguage và mục được nhấp vào nút được chuyển làm tham số cho hàm. Bây giờ thành phần cần gửi phần tử được nhấp đến thành phần mẹ để hiển thị, việc này được thực hiện như sau:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Phương pháp displayLanguage cuộc gọi this.$emit(‘showlanguage’, lng);
$emitđược sử dụng để gọi phương thức thành phần mẹ. Phương thức showlanguage là tên sự kiện được cung cấp trên thành phần có v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Chúng tôi đang truyền một tham số, tức là tên của ngôn ngữ được nhấp vào phương thức của đối tượng Vue chính, được định nghĩa như sau.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Tại đây, ngôn ngữ kích hoạt phát ra lần lượt gọi languagedisptừ các phương thức thể hiện Vue. Nó chỉ định giá trị ngôn ngữ được nhấp cho biếnlanguageclicked và điều tương tự được hiển thị trong trình duyệt như trong ảnh chụp màn hình sau.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Sau đây là kết quả mà chúng tôi nhận được trong trình duyệt.

Trong chương này, chúng ta sẽ tìm hiểu về kết xuất có điều kiện và kết xuất danh sách. Trong kết xuất có điều kiện, chúng ta sẽ thảo luận về việc sử dụng if, if-else, if-else-if, show, v.v. Trong kết xuất danh sách, chúng ta sẽ thảo luận về cách sử dụng vòng lặp for.
Kết xuất có điều kiện
Hãy bắt đầu và làm việc trên một ví dụ trước để giải thích các chi tiết cho kết xuất có điều kiện. Với kết xuất có điều kiện, chúng tôi chỉ muốn xuất khi điều kiện được đáp ứng và việc kiểm tra điều kiện được thực hiện với sự trợ giúp của if, if-else, if-else-if, show, v.v.
v-nếu
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

Trong ví dụ trên, chúng tôi đã tạo một nút và hai thẻ h1 với thông báo.
Một biến được gọi là show được khai báo và khởi tạo thành một giá trị true. Nó được hiển thị gần với nút. Khi nhấp vào nút, chúng tôi đang gọi một phương thứcshowdata, chuyển đổi giá trị của biến hiển thị. Điều này có nghĩa là khi nhấp vào nút, giá trị của biến hiển thị sẽ thay đổi từ true thành false và false thành true.
Chúng tôi đã gán if cho thẻ h1 như được hiển thị trong đoạn mã sau.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Bây giờ những gì nó sẽ làm là, nó sẽ kiểm tra giá trị của biến hiển thị và nếu đúng thì thẻ h1 sẽ được hiển thị. Nhấp vào nút và xem trong trình duyệt, vì giá trị của biến hiển thị thay đổi thành false, thẻ h1 không được hiển thị trong trình duyệt. Nó chỉ được hiển thị khi biến hiển thị là true.
Sau đây là hiển thị trong trình duyệt.

Nếu chúng tôi kiểm tra trong trình duyệt, đây là những gì chúng tôi nhận được khi hiển thị là sai.

Thẻ h1 bị xóa khỏi DOM khi hiển thị biến được đặt thành false.

Đây là những gì chúng ta thấy khi biến là true. Thẻ h1 được thêm trở lại DOM khi chương trình biến được đặt thành true.
v-else
Trong ví dụ sau, chúng tôi đã thêm v-else vào thẻ h1 thứ hai.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else được thêm vào bằng đoạn mã sau.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Bây giờ, nếu chương trình là sự thật “This is h1 tag” sẽ được hiển thị, và nếu sai “This is h2 tag”sẽ được hiển thị. Đây là những gì chúng ta sẽ nhận được trong trình duyệt.

Hiển thị trên là khi biến hiển thị là true. Vì chúng ta đã thêm v-else nên câu lệnh thứ hai không có. Bây giờ, khi chúng ta nhấp vào nút, biến hiển thị sẽ trở thành sai và câu lệnh thứ hai sẽ được hiển thị như trong ảnh chụp màn hình sau.

v-show
v-show hoạt động giống như v-if. Nó cũng hiển thị và ẩn các phần tử dựa trên điều kiện được gán cho nó. Sự khác biệt giữa v-if và v-show là v-if loại bỏ phần tử HTML khỏi DOM nếu điều kiện sai và thêm lại phần tử đó nếu điều kiện đúng. Trong khi v-show ẩn phần tử, nếu điều kiện sai với display: none. Nó hiển thị phần tử trở lại, nếu điều kiện là đúng. Do đó, phần tử luôn hiện diện trong dom.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show được gán cho phần tử HTML bằng đoạn mã sau.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Chúng tôi đã sử dụng cùng một biến hiển thị và dựa trên nó là true / false, hình ảnh được hiển thị trong trình duyệt.

Bây giờ, vì biến hiển thị là true, hình ảnh được hiển thị trong ảnh chụp màn hình ở trên. Hãy để chúng tôi nhấp vào nút và xem màn hình.

Biến hiển thị là sai, do đó hình ảnh bị ẩn. Nếu chúng tôi kiểm tra và thấy phần tử, div cùng với hình ảnh vẫn là một phần của DOM với hiển thị thuộc tính style: none như được thấy trong ảnh chụp màn hình ở trên.
Kết xuất danh sách
v-cho
Bây giờ chúng ta hãy thảo luận về kết xuất danh sách với chỉ thị v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Một biến được gọi là các mục được khai báo dưới dạng một mảng. Trong các phương thức, có một phương thức được gọi làshowinputvalue, được gán cho hộp nhập có tên của các loại trái cây. Trong phương thức, các kết quả được nhập bên trong hộp văn bản được thêm vào mảng bằng cách sử dụng đoạn mã sau.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Chúng tôi đã sử dụng v-for để hiển thị các loại trái cây được nhập như trong đoạn mã sau. V-for giúp lặp lại các giá trị có trong mảng.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Để lặp lại mảng với vòng lặp for, chúng ta phải sử dụng v-for = ”a in items” trong đó a giữ các giá trị trong mảng và sẽ hiển thị cho đến khi tất cả các mục được hoàn thành.
Output
Sau đây là kết quả trong trình duyệt.

Khi kiểm tra các mục, đây là những gì nó hiển thị trong trình duyệt. Trong DOM, chúng tôi không thấy bất kỳ chỉ thị v-for nào cho phần tử li. Nó hiển thị DOM mà không có bất kỳ chỉ thị VueJS nào.

Nếu chúng ta muốn hiển thị chỉ mục của mảng, nó được thực hiện bằng cách sử dụng đoạn mã sau.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Để có được chỉ mục, chúng ta đã thêm một biến nữa trong ngoặc như thể hiện trong đoạn mã sau.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>Trong (a, chỉ mục), a là giá trị và indexlà chìa khóa. Màn hình trình duyệt bây giờ sẽ như được hiển thị trong ảnh chụp màn hình sau. Do đó, với sự trợ giúp của chỉ mục, bất kỳ giá trị cụ thể nào cũng có thể được hiển thị.

Trong chương này, chúng ta sẽ thảo luận về các tính năng chuyển đổi và hoạt ảnh có sẵn trong VueJS.
Chuyển tiếp
VueJS cung cấp nhiều cách khác nhau để áp dụng chuyển đổi cho các phần tử HTML khi chúng được thêm / cập nhật trong DOM. VueJS tích hợp sẵn thành phần chuyển tiếp cần được bao bọc xung quanh phần tử cần chuyển tiếp.
Cú pháp
<transition name = "nameoftransition">
<div></div>
</transition>Chúng ta hãy xem xét một ví dụ để hiểu hoạt động của quá trình chuyển đổi.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Có một nút gọi là clickme được tạo bằng cách sử dụng mà chúng ta có thể thay đổi giá trị của biến hiển thị thành true thành false và ngược lại. Đây là mộtp tagchỉ hiển thị phần tử văn bản nếu biến là true. Chúng tôi đã bọc thẻ p với phần tử chuyển tiếp như được hiển thị trong đoạn mã sau.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Tên của quá trình chuyển đổi là fade. VueJS cung cấp một số lớp tiêu chuẩn cho quá trình chuyển đổi và các lớp được đặt trước tên của quá trình chuyển đổi.
Sau đây là một số lớp tiêu chuẩn cho quá trình chuyển đổi -
v-enter- Lớp này được gọi ban đầu trước khi phần tử được cập nhật / thêm vào. Đó là trạng thái bắt đầu.
v-enter-active- Lớp này được sử dụng để xác định độ trễ, thời lượng và đường cong nới lỏng để vào trong giai đoạn chuyển tiếp. Đây là trạng thái hoạt động cho toàn bộ và lớp có sẵn trong toàn bộ giai đoạn nhập.
v-leave - Được thêm vào khi quá trình chuyển đổi rời khỏi được kích hoạt, bị xóa.
v-leave-active- Áp dụng trong giai đoạn rời đi. Nó bị xóa khi quá trình chuyển đổi được thực hiện. Lớp này được sử dụng để áp dụng độ trễ, thời lượng và đường cong nới lỏng trong giai đoạn rời khỏi.
Mỗi lớp trên sẽ được bắt đầu bằng tên của quá trình chuyển đổi. Chúng tôi đã đặt tên của quá trình chuyển đổi là fade, do đó tên của các lớp trở thành.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Chúng được định nghĩa trong đoạn mã sau.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.Fade_enter_active và .fade_leave_active được định nghĩa cùng nhau và nó áp dụng quá trình chuyển đổi khi bắt đầu và ở giai đoạn rời khỏi. Thuộc tính opacity được thay đổi thành 0 trong 2 giây.
Thời lượng được xác định trong .fade_enter_active và .fade_leave_active. Giai đoạn cuối cùng được xác định trong .fade_enter, .fade_leave_to.
Màn hình hiển thị trong trình duyệt như sau.

Khi nhấp vào nút, văn bản sẽ biến mất sau hai giây.

Sau hai giây, văn bản sẽ biến mất hoàn toàn.
Chúng ta hãy xem xét một ví dụ khác, nơi có một hình ảnh và nó được dịch chuyển trên trục x khi nút được nhấp.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Tên của quá trình chuyển đổi là shiftx. Thuộc tính biến đổi được sử dụng để dịch chuyển hình ảnh trên trục x đi 100px bằng cách sử dụng đoạn mã sau.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Sau đây là đầu ra.

Khi nhấp vào nút, hình ảnh sẽ dịch chuyển 100px về phía bên phải như thể hiện trong ảnh chụp màn hình sau.

Hoạt hình
Hoạt ảnh được áp dụng giống như cách thực hiện chuyển tiếp. Animation cũng có các lớp cần được khai báo để hiệu ứng diễn ra.
Chúng ta hãy xem xét một ví dụ để xem hoạt ảnh hoạt động như thế nào.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Để áp dụng hoạt ảnh, có các lớp giống như chuyển tiếp. Trong đoạn mã trên, chúng ta có một hình ảnh nằm trong thẻ p như thể hiện trong đoạn mã sau.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Tên của quá trình chuyển đổi là shiftx. Lớp áp dụng như sau:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>Lớp có tiền tố là tên chuyển đổi, tức là shiftx-enter-active và .shiftx-left-active. Hoạt ảnh được xác định với khung hình chính từ 0% đến 100%. Có một biến đổi được xác định tại mỗi khung hình chính như được hiển thị trong đoạn mã sau.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Sau đây là đầu ra.

Khi nhấp vào nút, nó sẽ xoay từ 0 đến 360 độ và biến mất.

Các lớp chuyển đổi tùy chỉnh
VueJS cung cấp danh sách các lớp tùy chỉnh, có thể được thêm vào làm thuộc tính cho phần tử chuyển tiếp.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Các lớp tùy chỉnh về cơ bản phát huy tác dụng khi chúng ta muốn sử dụng một thư viện CSS bên ngoài như animate.css.
Thí dụ
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Đầu ra

Đầu ra

Đầu ra

Có hai hoạt ảnh được áp dụng trong đoạn mã trên. Một enter-active-class = “animation swing” và một left-active-class = ”animation bounceIn”. Chúng tôi đang sử dụng các lớp hoạt ảnh tùy chỉnh để áp dụng hoạt ảnh từ thư viện của bên thứ ba.
Thời lượng chuyển đổi rõ ràng
Chúng ta có thể áp dụng chuyển tiếp và hoạt ảnh trên phần tử bằng VueJS. Vue đợi sự kiện transionend và animationend để phát hiện xem hoạt ảnh hoặc quá trình chuyển đổi đã được thực hiện xong chưa.
Đôi khi quá trình chuyển đổi có thể gây ra sự chậm trễ. Trong những trường hợp như vậy, chúng ta có thể áp dụng thời hạn một cách rõ ràng như sau.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Chúng ta có thể sử dụng thuộc tính thời lượng với một: trên phần tử chuyển tiếp như hình trên. Trong trường hợp cần xác định thời lượng riêng biệt cho việc ra vào, có thể thực hiện như trong đoạn mã trên.
JavaScript Hooks
Các lớp chuyển tiếp có thể được gọi là các phương thức sử dụng các sự kiện JavaScript. Chúng ta hãy xem xét một ví dụ để hiểu rõ hơn.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Đầu ra


Trong ví dụ trên, chúng ta đang thực hiện hoạt ảnh bằng phương thức js trên phần tử chuyển tiếp.
Các phương pháp chuyển đổi được áp dụng như sau:
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Có một tiền tố được thêm vào v-onvà tên của sự kiện mà phương thức được gọi. Các phương thức được định nghĩa trong Vue instance như sau:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}Quá trình chuyển đổi bắt buộc được áp dụng trong mỗi phương pháp này. Có một hoạt ảnh độ mờ được áp dụng khi nhấp vào nút và cả khi hoạt ảnh được hoàn thành. Thư viện của bên thứ ba được sử dụng cho hoạt ảnh.
Có một thuộc tính được thêm vào trong chuyển đổi v-bind: css = "false", được thực hiện để Vue hiểu đó là một chuyển đổi JavaScript.
Chuyển đổi ở kết xuất ban đầu
Để thêm hoạt ảnh khi bắt đầu, chúng ta cần thêm thuộc tính 'xuất hiện' vào phần tử chuyển tiếp.
Hãy xem một ví dụ để hiểu rõ hơn.
Thí dụ
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Trong ví dụ trên, chúng tôi đã sử dụng ba hoạt ảnh khác nhau từ thư viện animate.css. Chúng tôi đã thêm xuất hiện vào phần tử chuyển tiếp.
Khi thực thi đoạn mã trên, sau đây sẽ là đầu ra trong trình duyệt.

Hoạt ảnh trên các thành phần
Chúng ta có thể kết thúc quá trình chuyển đổi cho các thành phần bằng đoạn mã sau. Chúng tôi đã sử dụng thành phần động ở đây.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Đầu ra

Chỉ thị là hướng dẫn để VueJS thực hiện mọi việc theo một cách nhất định. Chúng ta đã thấy các lệnh như v-if, v-show, v-else, v-for, v-bind, v-model, v-on, v.v.
Trong chương này, chúng ta sẽ xem xét các chỉ thị tùy chỉnh. Chúng tôi sẽ tạo các chỉ thị toàn cục tương tự như cách chúng tôi đã làm cho các thành phần.
Cú pháp
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Chúng ta cần tạo một chỉ thị bằng Vue.directive. Nó có tên là chỉ thị như hình trên. Chúng ta hãy xem xét một ví dụ để hiển thị các chi tiết về hoạt động của các chỉ thị.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Trong ví dụ này, chúng tôi đã tạo một chỉ thị tùy chỉnh changestyle như được hiển thị trong đoạn mã sau.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Chúng tôi đang gán kiểu thay đổi sau cho một div.
<div v-changestyle>VueJS Directive</div>Nếu chúng ta thấy trong trình duyệt, nó sẽ hiển thị văn bản Chỉ thị VueJs bằng màu đỏ và kích thước phông chữ được tăng lên 30px.
Đầu ra

Chúng tôi đã sử dụng phương thức ràng buộc, là một phần của chỉ thị. Cần ba đối sốe1, phần tử mà chỉ thị tùy chỉnh cần được áp dụng. Ràng buộc giống như các đối số được truyền cho chỉ thị tùy chỉnh, ví dụ v-changestyle = ”{color: 'green'}”, trong đó màu xanh lá cây sẽ được đọc trong đối số ràng buộc và vnode là phần tử, tức là tên nút.
Trong ví dụ tiếp theo, chúng tôi đã an ủi tất cả các đối số và nó cho thấy những chi tiết mà mỗi đối số đưa ra.
Sau đây là một ví dụ với một giá trị được truyền cho chỉ thị tùy chỉnh.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Đầu ra

Màu của văn bản được thay đổi thành màu xanh lá cây. Giá trị được chuyển bằng đoạn mã sau.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Bộ lọc
VueJS hỗ trợ các bộ lọc giúp định dạng văn bản. Nó được sử dụng cùng với v-bind và nội suy ({{}}). Chúng tôi cần một ký hiệu ống ở cuối biểu thức JavaScript cho các bộ lọc.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>Trong ví dụ trên, chúng tôi đã tạo một bộ lọc bộ đếm đơn giản. Bộ lọc bản tin đếm số ký tự được nhập vào hộp văn bản. Để sử dụng bộ lọc, chúng ta cần sử dụng thuộc tính bộ lọc và xác định bộ lọc được sử dụng, bằng đoạn mã sau.
filters : {
countletters : function(value) {
return value.length;
}
}Chúng tôi đang xác định phương pháp countletters và trả về độ dài của chuỗi đã nhập.
Để sử dụng bộ lọc trong màn hình, chúng tôi đã sử dụng toán tử đường ống và tên của bộ lọc, tức là countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Sau đây là hiển thị trong trình duyệt.

Chúng ta cũng có thể chuyển các đối số vào bộ lọc bằng đoạn mã sau.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Bây giờ, countletters sẽ có ba tham số, tức là message, a1, and a2.
Chúng tôi cũng có thể chuyển nhiều bộ lọc cho phép nội suy bằng cách sử dụng đoạn mã sau.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Trong thuộc tính bộ lọc countlettersA và countlettersB sẽ là hai phương pháp và countlettersA sẽ chuyển các chi tiết cho countlettersB.
VueJS không có thiết bị định tuyến tích hợp sẵn. Chúng tôi cần làm theo một số bước bổ sung để cài đặt nó.
Tải xuống trực tiếp từ CDN
Phiên bản mới nhất của vue-router hiện có tại https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com cung cấp liên kết cdn dựa trên npm. Liên kết trên luôn được cập nhật phiên bản mới nhất. Chúng tôi có thể tải xuống và lưu trữ nó và sử dụng nó với thẻ script cùng với vue.js như sau:
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Sử dụng NPM
Chạy lệnh sau để cài đặt vue-router.
npm install vue-routerSử dụng GitHub
Chúng tôi có thể sao chép kho lưu trữ từ GitHub như sau:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildHãy để chúng tôi bắt đầu với một ví dụ đơn giản sử dụng vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Để bắt đầu với định tuyến, chúng ta cần thêm tệp vue-router.js. Lấy mã từhttps://unpkg.com/vue-router/dist/vue-router.js và lưu nó trong tệp vue-router.js.
Tập lệnh được thêm vào sau vue.js như sau:
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>Trong phần nội dung, có một liên kết bộ định tuyến được xác định như sau:
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>là một thành phần được sử dụng để điều hướng đến nội dung HTML được hiển thị cho người dùng. Thuộc tính to là đích, tức là tệp nguồn nơi nội dung được hiển thị sẽ được chọn.
Trong đoạn mã trên, chúng tôi đã tạo hai liên kết bộ định tuyến.
Hãy xem phần tập lệnh nơi bộ định tuyến được khởi tạo. Có hai hằng số được tạo như sau:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Chúng có các mẫu cần được hiển thị khi nhấp vào liên kết bộ định tuyến.
Tiếp theo, là const route, định nghĩa đường dẫn được hiển thị trong URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Các tuyến xác định đường dẫn và thành phần. Con đường tức là/route1 sẽ được hiển thị trong URL khi người dùng nhấp vào liên kết bộ định tuyến.
Thành phần lấy tên mẫu được hiển thị. Đường dẫn từ các tuyến cần phải khớp với liên kết của bộ định tuyến tới thuộc tính.
Ví dụ: <router-link to = ”path here”> </router-link>
Tiếp theo, phiên bản được tạo cho VueRouter bằng đoạn mã sau.
const router = new VueRouter({
routes // short for `routes: routes`
});Phương thức khởi tạo VueRouter lấy các tuyến đường làm tham số. Đối tượng bộ định tuyến được gán cho phiên bản vue chính bằng đoạn mã sau.
var vm = new Vue({
el: '#app',
router
});Thực hiện ví dụ và xem hiển thị trong trình duyệt. Khi kiểm tra và kiểm tra liên kết bộ định tuyến, chúng tôi sẽ thấy rằng nó thêm lớp vào phần tử hoạt động như được hiển thị trong ảnh chụp màn hình sau.

Lớp được thêm vào là class = “router-link-exact-active router-link-active”. Liên kết hoạt động nhận được lớp như được hiển thị trong ảnh chụp màn hình ở trên. Một điều khác cần lưu ý là <router-link> được hiển thị dưới dạng một thẻ.
Đạo cụ cho liên kết bộ định tuyến
Hãy để chúng tôi xem thêm một số thuộc tính được chuyển tới <router-link>.
đến
Đây là đường dẫn đích được cung cấp cho <router-link>. Khi được nhấp vào, giá trị của to sẽ được chuyển đến router.push () trong nội bộ. Giá trị phải là một chuỗi hoặc một đối tượng vị trí. Khi sử dụng một đối tượng, chúng ta cần phải ràng buộc nó như trong ví dụ 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Sau đây là đầu ra của ví dụ 3.

Trong đường dẫn URL, name = Tery là một phần của chuỗi truy vấn. Ví dụ: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
thay thế
Thêm thay thế vào liên kết bộ định tuyến sẽ gọi router.replace() thay vì router.push(). Với thay thế, lịch sử điều hướng không được lưu trữ.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>nối thêm
Thêm phần nối vào <router-link> <router-link> sẽ làm cho đường dẫn tương đối.
Nếu chúng ta muốn đi từ liên kết bộ định tuyến với đường dẫn / route1 đến đường dẫn liên kết bộ định tuyến / route2, nó sẽ hiển thị đường dẫn trong trình duyệt là / route1 / route2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>nhãn
Hiện tại <router-link> hiển thị dưới dạng thẻ. Trong trường hợp, chúng tôi muốn hiển thị nó như một số thẻ khác, chúng tôi cần phải xác định giống nhau bằng cách sử dụng tag = ”tagname”;
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Chúng tôi đã chỉ định thẻ là span và đây là những gì được hiển thị trong trình duyệt.

Thẻ được hiển thị bây giờ là thẻ span. Chúng tôi sẽ vẫn thấy nhấp chuột khi chúng tôi nhấp vào liên kết bộ định tuyến để điều hướng.
lớp hoạt động
Theo mặc định, lớp hoạt động được thêm vào khi liên kết bộ định tuyến đang hoạt động là bộ định tuyến-liên kết-hoạt động. Chúng ta có thể ghi đè lên lớp bằng cách thiết lập giống như trong đoạn mã sau.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Lớp được sử dụng là active_class = ”_active”. Đây là đầu ra được hiển thị trong trình duyệt.

chính xác-hoạt-động-lớp
Lớp hoạt động chính xác mặc định được áp dụng là bộ định tuyến-liên kết-chính xác-hoạt động. Chúng tôi có thể ghi đè nó bằng cách sử dụng lớp hoạt động chính xác.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Đây là những gì được hiển thị trong trình duyệt.

biến cố
Hiện tại, sự kiện mặc định cho liên kết bộ định tuyến là sự kiện nhấp chuột. Chúng tôi có thể thay đổi tương tự bằng cách sử dụng thuộc tính sự kiện.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Bây giờ, khi chúng ta di chuột qua liên kết bộ định tuyến, nó sẽ điều hướng như được hiển thị trong trình duyệt sau. Di chuột vào liên kết Router 1 và chúng ta sẽ thấy điều hướng thay đổi.

Mixin về cơ bản được sử dụng với các thành phần. Chúng chia sẻ mã có thể sử dụng lại giữa các thành phần. Khi một thành phần sử dụng mixin, tất cả các tùy chọn của mixin trở thành một phần của các tùy chọn thành phần.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Đầu ra

Khi một mixin và một thành phần chứa các tùy chọn chồng chéo, chúng sẽ được hợp nhất như thể hiện trong ví dụ sau.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Bây giờ mixin và vue instance có cùng một phương thức được tạo. Đây là đầu ra chúng ta thấy trong bảng điều khiển. Như đã thấy, tùy chọn của vue và mixin sẽ được hợp nhất.

Nếu chúng ta có cùng một tên hàm trong các phương thức, thì thể hiện vue chính sẽ được ưu tiên.
Thí dụ

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Chúng ta sẽ thấy mixin có một thuộc tính phương thức trong đó các hàm helloworld và samemethod được định nghĩa. Tương tự, vue instance có một thuộc tính phương thức trong đó hai phương thức được định nghĩa là start và samemethod.
Mỗi phương thức sau đây được gọi.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodNhư đã thấy ở trên, chúng ta đã gọi hàm helloworld, start và samemethod. samemethod cũng có trong mixin, tuy nhiên, ưu tiên sẽ được dành cho cá thể chính, như được thấy trong bảng điều khiển sau.

Chúng tôi đã thấy các thành phần và cách sử dụng nó. Ví dụ: chúng tôi có một nội dung cần được sử dụng lại trong toàn bộ dự án. Chúng ta có thể chuyển đổi giống như một thành phần và sử dụng nó.
Hãy xem một ví dụ về một thành phần đơn giản và xem chức năng kết xuất phải làm gì bên trong nó.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Hãy xem xét ví dụ trên về một thành phần đơn giản in Hello World như trong ảnh chụp màn hình sau.

Bây giờ, nếu chúng ta muốn sử dụng lại thành phần, chúng ta có thể làm như vậy bằng cách in lại nó. Ví dụ,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>Và đầu ra sẽ như sau.

Tuy nhiên, bây giờ chúng ta cần một số thay đổi đối với thành phần. Chúng tôi không muốn cùng một văn bản được in. Làm thế nào chúng ta có thể thay đổi nó? Trong trường hợp, chúng tôi nhập một cái gì đó bên trong thành phần, nó sẽ được xem xét?
Chúng ta hãy xem xét ví dụ sau và xem điều gì sẽ xảy ra.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>Đầu ra vẫn giống như chúng ta đã thấy trước đó. Nó không thay đổi văn bản như chúng ta muốn.

Thành phần cung cấp một cái gì đó được gọi là slots. Hãy tận dụng nó và xem chúng ta có đạt được kết quả như mong muốn không nhé.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Như đã thấy trong đoạn mã trên, trong mẫu chúng ta đã thêm vị trí, do đó bây giờ nó nhận giá trị để gửi bên trong thành phần như được hiển thị trong ảnh chụp màn hình sau.

Bây giờ, chúng ta hãy xem xét chúng ta muốn thay đổi màu sắc và kích thước. Ví dụ: hiện tại chúng tôi đang sử dụng thẻ h1 và chúng tôi muốn thay đổi thẻ HTML thành thẻ p hoặc thẻ div cho cùng một thành phần. Làm thế nào chúng ta có thể linh hoạt để thực hiện nhiều thay đổi như vậy?
Chúng ta có thể làm như vậy với sự trợ giúp của hàm render. Chức năng kết xuất giúp làm cho thành phần động và sử dụng theo cách nó được yêu cầu bằng cách giữ cho nó phổ biến và giúp truyền các đối số bằng cách sử dụng cùng một thành phần.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Trong đoạn mã trên, chúng tôi đã thay đổi thành phần và thêm chức năng kết xuất với thuộc tính đạo cụ bằng cách sử dụng đoạn mã sau.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Các đạo cụ trông như sau.
props:{
elementtype:{
attributes:String,
required:true
}
}Chúng ta đã định nghĩa một thuộc tính gọi là elementtype, thuộc tính này nhận trường thuộc tính của kiểu string. Một trường bắt buộc khác, đề cập rằng trường là bắt buộc.
Trong hàm render, chúng ta đã sử dụng thuộc tính elementtype như trong đoạn mã sau.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}Hàm kết xuất lấy createElement làm đối số và trả về như cũ. CreateElement tạo phần tử DOM theo cách giống như trong JavaScript. Chúng tôi cũng đã tách loại phần tử trên dấu phẩy, sử dụng các giá trị trong trường attrs.
CreateElement đang lấy tham số đầu tiên làm thẻ phần tử sẽ được tạo. Nó được chuyển tới thành phần bằng đoạn mã sau.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Thành phần cần lấy trường đạo cụ như hình trên. Nó bắt đầu bằng: và tên của đạo cụ. Ở đây, chúng tôi đang chuyển thẻ phần tử, màu sắc, kích thước phông chữ và id của phần tử.
Trong hàm render, trong createElement, chúng ta đang phân tách trên dấu phẩy, vì vậy phần tử đầu tiên là elementtag, được cấp cho createElemet như được hiển thị trong đoạn mã sau.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]là thẻ phần tử html. Tham số tiếp theo là các thuộc tính cho thẻ phần tử. Chúng được xác định trong trường attr trong đoạn mã sau.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Chúng tôi đã xác định hai thuộc tính cho thẻ phần tử - id và style. Đến id, chúng ta đang chuyển một [3], là giá trị mà chúng ta có sau khi tách trên dấu phẩy. Sử dụng kiểu, chúng tôi đã xác định màu sắc và kích thước phông chữ.
Cuối cùng là vị trí, đó là thông báo mà chúng tôi đã đưa ra trong thành phần trong đoạn mã sau.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Chúng tôi đã xác định văn bản sẽ được in trong createElement bằng cách sử dụng đoạn mã sau.
this.$slots.defaultNó lấy mặc định được gán trong trường thành phần.
Sau đây là kết quả mà chúng tôi nhận được trong trình duyệt.

Các yếu tố cũng cho thấy cấu trúc. Đây là những thành phần chúng tôi đã xác định -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS cung cấp các tùy chọn để thêm khả năng phản ứng vào các thuộc tính, được thêm động. Hãy xem xét rằng chúng ta đã tạo phiên bản vue và cần thêm thuộc tính watch. Nó có thể được thực hiện như sau:
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Có một bộ đếm thuộc tính được xác định là 1 trong đối tượng dữ liệu. Bộ đếm được tăng lên khi chúng ta nhấp vào nút.
Vue instance đã được tạo. Để thêm đồng hồ vào đó, chúng ta cần thực hiện như sau:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Chúng ta cần sử dụng $ watch để thêm đồng hồ bên ngoài phiên bản vue. Có một cảnh báo được thêm vào, hiển thị sự thay đổi giá trị cho thuộc tính bộ đếm. Ngoài ra còn có một chức năng hẹn giờ được thêm vào, tức là setTimeout, đặt giá trị bộ đếm là 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Bất cứ khi nào bộ đếm được thay đổi, cảnh báo từ phương thức đồng hồ sẽ được kích hoạt như thể hiện trong ảnh chụp màn hình sau.

VueJS không thể phát hiện thêm và xóa thuộc tính. Cách tốt nhất là luôn khai báo các thuộc tính, các thuộc tính này cần được phản ứng trước trong thể hiện Vue. Trong trường hợp chúng ta cần thêm thuộc tính vào lúc chạy, chúng ta có thể sử dụng các phương thức Vue global, Vue.set và Vue.delete.
Vue.set
Phương thức này giúp thiết lập một thuộc tính trên một đối tượng. Nó được sử dụng để khắc phục hạn chế rằng Vue không thể phát hiện các bổ sung thuộc tính.
Cú pháp
Vue.set( target, key, value )Ở đâu,
target: Có thể là một đối tượng hoặc một mảng
khóa: Có thể là một chuỗi hoặc số
giá trị: Có thể là bất kỳ loại nào
Hãy xem một ví dụ.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Trong ví dụ trên, có một myproduct biến được tạo ngay từ đầu bằng cách sử dụng đoạn mã sau.
var myproduct = {"id":1, name:"book", "price":"20.00"};Nó được cấp cho đối tượng dữ liệu trong Vue instance như sau:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Hãy xem xét, chúng ta muốn thêm một thuộc tính nữa vào mảng myproduct, sau khi thể hiện Vue được tạo. Nó có thể được thực hiện như sau:
vm.products.qty = "1";Hãy xem kết quả đầu ra trong bảng điều khiển.

Như đã thấy ở trên, trong các sản phẩm, số lượng được thêm vào. Các phương thức get / set, về cơ bản bổ sung khả năng phản ứng có sẵn cho id, tên và giá, và không có sẵn cho qty.
Chúng ta không thể đạt được khả năng phản ứng chỉ bằng cách thêm đối tượng vue. VueJS chủ yếu muốn tất cả các thuộc tính của nó được tạo ngay từ đầu. Tuy nhiên, trong trường hợp cần bổ sung sau, chúng ta có thể sử dụng Vue.set. Đối với điều này, chúng ta cần đặt nó bằng cách sử dụng vue global, tức là Vue.set.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Chúng tôi đã sử dụng Vue.set để thêm qty vào mảng bằng đoạn mã sau.
Vue.set(myproduct, 'qty', 1);Chúng tôi đã an ủi đối tượng vue và sau đây là đầu ra.

Bây giờ, chúng ta có thể thấy get / set cho qty được thêm bằng Vue.set.
Vue.delete
Hàm này được sử dụng để xóa thuộc tính động.
Thí dụ
Vue.delete( target, key )Ở đâu,
target: Có thể là một đối tượng hoặc một mảng
khóa: Có thể là một chuỗi hoặc một số
Để xóa bất kỳ thuộc tính nào, chúng ta có thể sử dụng Vue.delete như trong đoạn mã sau.
Thí dụ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Trong ví dụ trên, chúng ta đã sử dụng Vue.delete để xóa giá khỏi mảng bằng đoạn mã sau.
Vue.delete(myproduct, 'price');Sau đây là kết quả, chúng ta thấy trong bảng điều khiển.

Sau khi xóa, chúng tôi chỉ có thể thấy id và tên khi giá bị xóa. Chúng tôi cũng có thể nhận thấy rằng các phương thức get / set đã bị xóa.
Ví dụ 1: Quy đổi tiền tệ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Đầu ra (Quy đổi sang USD)

Đầu ra: Chuyển đổi sang BHD

Explanation- Trong ví dụ trên, chúng ta đã tạo một công cụ chuyển đổi tiền tệ để chuyển đổi một giá trị của đơn vị tiền tệ này sang giá trị đã chọn của đơn vị tiền tệ khác. Chúng tôi đã tạo hai bảng thả xuống tiền tệ. Khi chúng tôi nhập số tiền cần chuyển đổi trong hộp văn bản, số tiền tương tự sẽ được hiển thị bên dưới sau khi chuyển đổi. Chúng tôi đang sử dụng thuộc tính tính toán để thực hiện phép tính cần thiết cho việc chuyển đổi tiền tệ.
Ví dụ 2: Chi tiết khách hàng
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Đầu ra

Đầu ra sau khi xóa

Explanation- Trong ví dụ trên, chúng ta có ba hộp thư để nhập - Tên, Họ và Địa chỉ. Có một nút thêm, thêm các giá trị đã nhập vào các hộp văn bản ở định dạng bảng với nút xóa.
Định dạng bảng được tạo bằng cách sử dụng các thành phần. Nút bấm tương tác với thành phần chính bằng cách sử dụng sự kiện phát ra để xóa elemet khỏi mảng. Các giá trị đã nhập được lưu trữ trong mảng và cùng được chia sẻ với thành phần con bằng cách sử dụngprop bất động sản.