Watir - Hướng dẫn nhanh
Watir (Kiểm tra ứng dụng web bằng Ruby), được phát âm là "Water" là một công cụ mã nguồn mở được phát triển bằng Ruby giúp tự động hóa ứng dụng web phù hợp với các ứng dụng được phát triển bằng bất kỳ ngôn ngữ lập trình nào. Các trình duyệt được hỗ trợ cài đặt Watir là Internet Explorer, Firefox, Chrome, Safari và Edge. Watir có sẵn dưới dạng Rubygems để cài đặt.
Watir sẽ kết nối với trình duyệt được cung cấp và thực hiện theo hướng dẫn mở URL, nhấp vào nút, nhập dữ liệu vào hộp văn bản giống như bất kỳ người thực nào sẽ làm. Watir được sử dụng phổ biến nhất để hỗ trợ trình duyệt của nó với các khung thử nghiệm như RSpec, Cucumber, v.v.
Đặc điểm của Watir
Watir rất giàu tính năng, như được thảo luận bên dưới -
Location web elements- Có nhiều cách khác nhau để bạn có thể xác định vị trí các phần tử web được hiển thị bên trong trình duyệt. Những thứ chủ yếu được sử dụng là id, lớp, tên thẻ, thuộc tính tùy chỉnh, nhãn, v.v.
Taking Screenshots- Watir cho phép bạn chụp ảnh màn hình của thử nghiệm được thực hiện khi cần thiết. Điều này giúp theo dõi các thử nghiệm trung gian.
Page Performance- Bạn có thể dễ dàng đo lường hiệu suất của trang bằng cách sử dụng đối tượng performance có các thuộc tính như, performance.navigation, performance.timing, performance.memory và performance.timeOrigin . Những chi tiết này có được khi bạn kết nối với trình duyệt.
Page Objects- Đối tượng Page trong Watir sẽ giúp chúng ta sử dụng lại mã dưới dạng các lớp. Sử dụng tính năng này, chúng tôi có thể tự động hóa ứng dụng của mình mà không cần phải sao chép bất kỳ mã nào và cũng có thể quản lý được nó.
Downloads - Với Watir, dễ dàng kiểm tra tải xuống tệp cho giao diện người dùng hoặc trang web.
Alerts - Watir cung cấp các API dễ sử dụng để kiểm tra cửa sổ bật lên cảnh báo trong giao diện người dùng hoặc trang web của bạn.
Headless Testing- Sử dụng thử nghiệm không đầu, các chi tiết thu được trong dòng lệnh mà không cần phải mở trình duyệt. Điều này giúp thực thi các trường hợp kiểm tra giao diện người dùng tại dòng lệnh.
Ưu điểm của việc sử dụng Watir
Watir cung cấp những ưu điểm sau:
Watir là một công cụ mã nguồn mở và rất dễ sử dụng.
Watir được phát triển bằng Ruby và bất kỳ ứng dụng web nào hoạt động trong trình duyệt đều có thể được tự động hóa dễ dàng bằng cách sử dụng watir.
Tất cả các trình duyệt mới nhất đều được hỗ trợ trong Watir, giúp dễ dàng kiểm tra.
Watir có các thư viện có sẵn để kiểm tra hiệu suất trang, cảnh báo, kiểm tra iframe, cửa sổ trình duyệt, chụp ảnh màn hình, v.v.
Nhược điểm của Watir
Giống như bất kỳ phần mềm nào khác, Watir cũng có những hạn chế
Watir chỉ được hỗ trợ cho khung thử nghiệm Ruby và nó không thể được sử dụng với bất kỳ khung thử nghiệm nào khác.
Thử nghiệm di động bằng Watir không được nâng cao và các trình duyệt trên máy tính để bàn được bắt chước để hoạt động giống như trình duyệt di động thay vì hoạt động như thiết bị thời gian thực.
Watir (Web Application Testing in Ruby)được phát âm là “Water” là một công cụ mã nguồn mở được phát triển bằng Ruby, giúp tự động hóa ứng dụng web bất kể ứng dụng được viết bằng ngôn ngữ nào. Watir đi kèm với một bộ API phong phú giúp chúng tôi tương tác với trình duyệt, định vị các phần tử trang, chụp ảnh màn hình, làm việc với cảnh báo, tải xuống tệp, cửa sổ bật lên window.open , kiểm tra không sử dụng, v.v.
Các trình duyệt được hỗ trợ là -
- trình duyệt web IE
- Firefox
- Chrome
- Safari
- Edge
Note - Watir có sẵn dưới dạng đá quý Rubygems để cài đặt.
Sử dụng trình duyệt web Watir, bạn có thể kiểm tra các trang web và ứng dụng giao diện người dùng của mình. Vì Watir hoàn toàn tập trung vào những thứ liên quan đến trình duyệt, bạn có thể sử dụng Watir cùng với khung thử nghiệm khác như:
- RSpec
- Cucumber
Mã thử nghiệm chính sẽ được viết bằng khung thử nghiệm và việc tương tác với trình duyệt sẽ được thực hiện với sự trợ giúp của Watir.
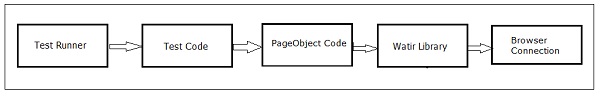
Quy trình của khung thử nghiệm cùng với Watir như hình dưới đây:

RSpec hoặc Cucumber có liên quan đến người chạy thử nghiệm và mã thử nghiệm. Thông tin chi tiết về trang web hoặc thử nghiệm giao diện người dùng có thể được chia nhỏ thành đối tượng trang sẽ có tham chiếu đến Watir, trong đó nó sẽ lấy bộ định vị trang được sử dụng để thử nghiệm. Watir, cùng với trình duyệt web của nó, giúp kết nối với trình duyệt và thực hiện tự động hóa kiểm tra.
Để làm việc với Watir, chúng ta cần cài đặt những thứ sau:
- Cài đặt Ruby
- Cài đặt Watir
- Mỏ Ruby (IDE)
Vì Watir được xây dựng bằng Ruby nên chúng ta cần cài đặt Ruby và gem (trình quản lý gói cho Ruby).
Cài đặt Ruby trên Windows
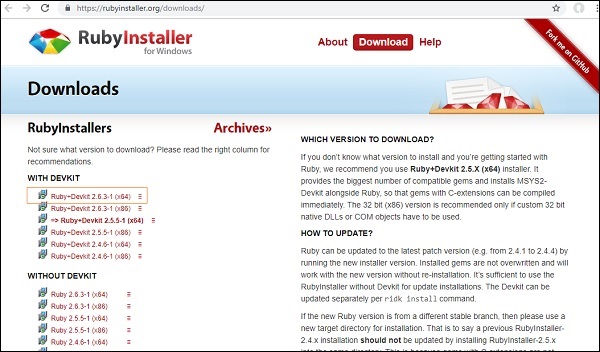
Để cài đặt Ruby trên Windows, hãy truy cập - https://rubyinstaller.org/downloads/

Cài đặt phiên bản ruby dựa trên hệ điều hành 32 hoặc 64 bit của bạn. Ở đây chúng tôi đã cài đặt một cái được đánh dấu như trong ảnh chụp màn hình. Sau khi bạn tải xuống, hãy làm theo các bước như được nhắc và cài đặt tương ứng.
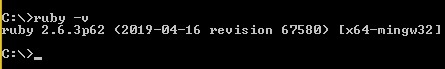
Khi bạn hoàn tất quá trình cài đặt, hãy kiểm tra xem ruby đã được cài đặt chưa bằng cách kiểm tra phiên bản trong dòng lệnh như hình dưới đây -
C:\> ruby -vNếu Ruby được cài đặt thành công, bạn có thể thấy kết quả như hình dưới đây:

Phiên bản được cài đặt là 2.6.3. Chúng tôi đã cài đặt thành công Ruby trên hệ thống của mình. Cùng với cài đặt Ruby, tức là trình quản lý gói ruby cũng được cài đặt. Bạn có thể kiểm tra phiên bản gem đã cài đặt như sau:

Chúng ta đã hoàn tất việc cài đặt Ruby và Gem trên windows.
Cài đặt Ruby trên Linux
Để cài đặt Ruby trên Linux, hãy chạy các lệnh sau trong thiết bị đầu cuối Linux của bạn:
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Cài đặt Ruby cho Mac
Để cài đặt Ruby trên Linux, hãy chạy các lệnh dưới đây trong thiết bị đầu cuối Mac của bạn:
Cài đặt xcode
xcode-select --installCài đặt HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Cài đặt rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Cài đặt Watir
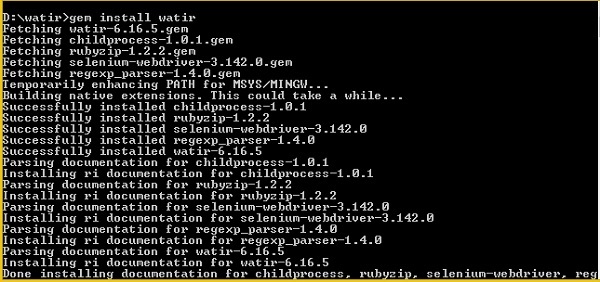
Lệnh để cài đặt watir là -
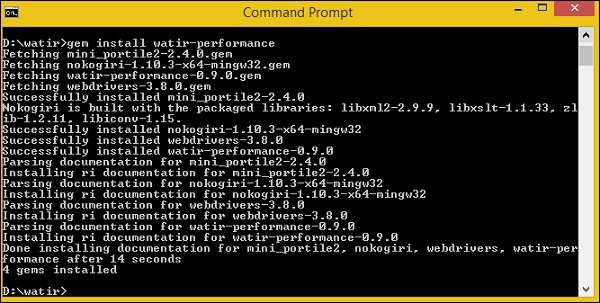
gem install watirgem cài đặt watir
Sau đó, bạn có thể quan sát màn hình đầu ra như hình dưới đây:

RubyMine IDE
Chúng tôi sẽ sử dụng RubyMine IDE để viết và thực thi các trường hợp thử nghiệm của chúng tôi. Trang web chính thức của RubyMine IDE là www.jetbrains.com/ruby .

RubyMine là một IDE trả phí với bản dùng thử miễn phí 30 ngày. Bấm vào nút dùng thử miễn phí để tải xuống. Bạn cũng có thể sử dụng một số IDE khác mà bạn chọn để viết các trường hợp thử nghiệm.
Khi nhấp vào nút dùng thử miễn phí, nó sẽ bắt đầu tải xuống. Sau khi tải xuống xong, hãy cài đặt nó trên hệ thống của bạn.

Nhấp vào Tiếp theo và tiến hành cài đặt. Khi quá trình cài đặt hoàn tất, hãy mở IDE và nó sẽ yêu cầu bạn tạo dự án như hình dưới đây -

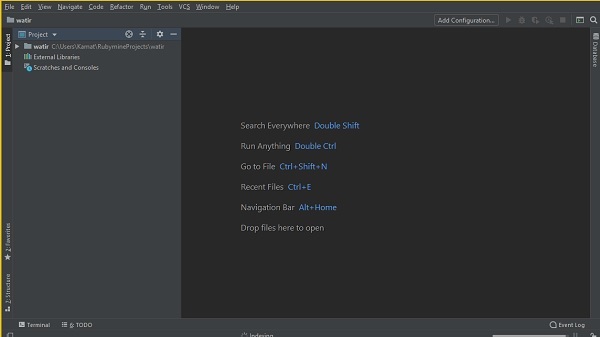
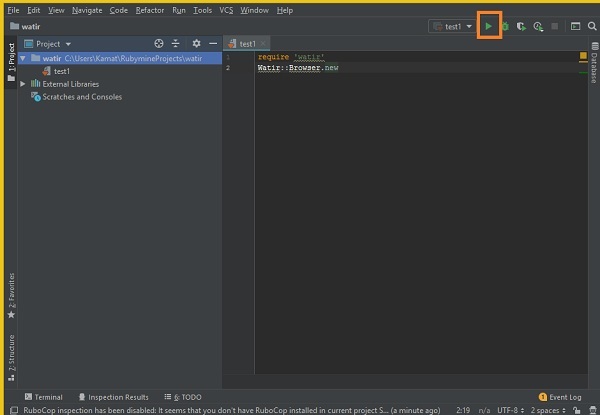
Nhấp vào Create New Project, chúng tôi đã nhập tên của dự án là Watir và đây là màn hình hiển thị trong IDE -

Chúng tôi sẽ viết các trường hợp thử nghiệm của mình trong thư mục watir / và thực thi nó.
Trong chương này, chúng tôi sẽ cài đặt trình điều khiển trình duyệt mà chúng tôi cần để kiểm tra dự án của mình bằng Watir. Trước Watir 6, chúng tôi phải bao gồm watir-webdriver để sử dụng trình điều khiển trình duyệt. Với việc phát hành Watir 6, watir-webdriver có sẵn như một phần của gói Watir và người dùng không phải thêm watir-webdriver một cách riêng biệt.
Các trình duyệt như Chrome, Firefox và Safari có sẵn theo mặc định và bạn không phải thêm chúng từ bên ngoài. Trong khi kiểm tra, bạn gặp sự cố rằng trình điều khiển cho trình duyệt không khả dụng, bạn luôn có thể tải xuống chúng theo hướng dẫn bên dưới.
Chúng tôi sẽ cài đặt trình điều khiển cho các trình duyệt sau -
- Trình điều khiển cho trình duyệt - Chrome
- Trình điều khiển cho trình duyệt - Firefox
- Trình điều khiển cho trình duyệt - Edge
- Trình điều khiển cho trình duyệt - Internet Explorer
- Trình điều khiển cho trình duyệt - Safari
Trình điều khiển cho trình duyệt - Chrome
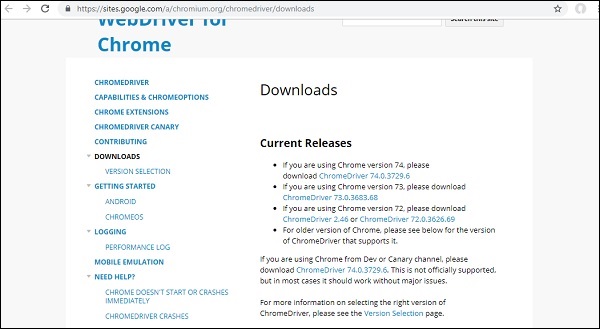
Để tải trình điều khiển cho trình duyệt chrome, hãy truy cập - https://sites.google.com/a/chromium.org/chromedriver/downloads.

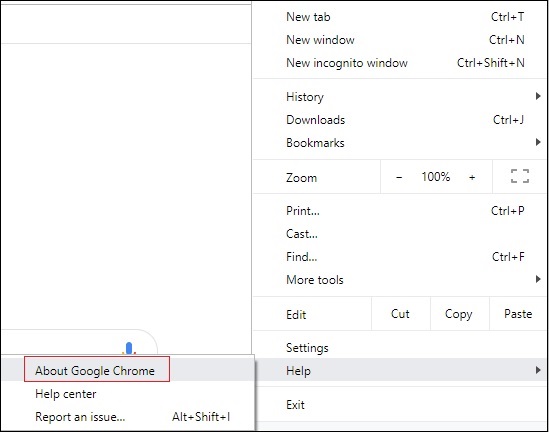
Kiểm tra phiên bản trình duyệt của bạn và tải xuống trình điều khiển Chrome theo đó. Để kiểm tra phiên bản trình duyệt chrome của bạn, hãy làm như được hiển thị ở đây -

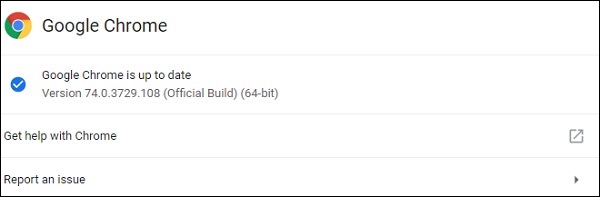
Nhấp vào Giới thiệu về Google Chrome và nó sẽ cung cấp cho bạn phiên bản chrome như hình dưới đây -

Vì vậy, phiên bản của chúng tôi là 74. Vì vậy, hãy tải xuống phiên bản trình điều khiển chrome 74.

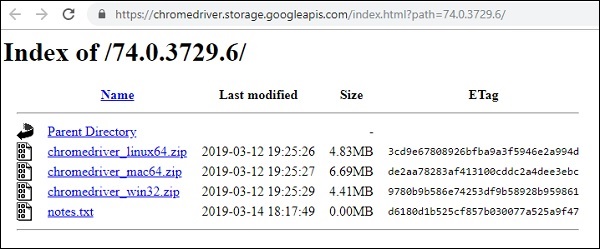
Tiếp theo, tải xuống trình điều khiển chrome tùy thuộc vào hệ điều hành của bạn. Chúng tôi sẽ tải xuống chromedriver_win32.zip, nó dành cho cả máy 32 bit và 64 bit. Trong trường hợp bạn định sử dụng trình điều khiển đã tải xuống, hãy thêm vị trí ở đâu đó trên biến PATH của bạn.
Trình điều khiển cho trình duyệt - Firefox
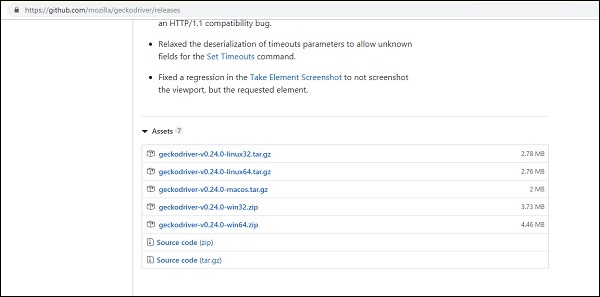
Đối với trình điều khiển Firefox, hãy truy cập - https://github.com/mozilla/geckodriver/releases như thể hiện trong ảnh chụp màn hình bên dưới -

Theo hệ điều hành của bạn, hãy tải xuống trình điều khiển như được hiển thị ở trên. Trong trường hợp bạn định sử dụng trình điều khiển đã tải xuống, hãy thêm vị trí ở đâu đó trên biến PATH của bạn.
Trình điều khiển cho trình duyệt - Edge
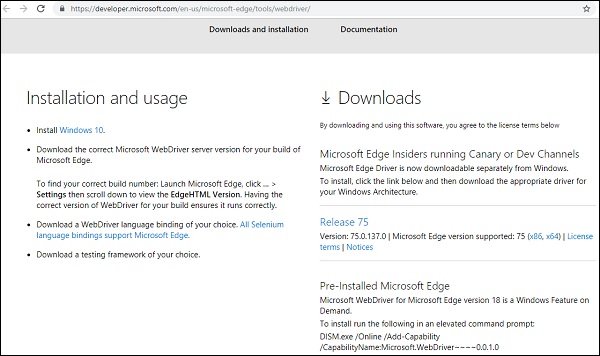
Đối với trình điều khiển Firefox, hãy truy cập - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ như thể hiện trong ảnh chụp màn hình bên dưới -

Nhấp vào Phiên bản Microsoft Edge bạn có như hình dưới đây -

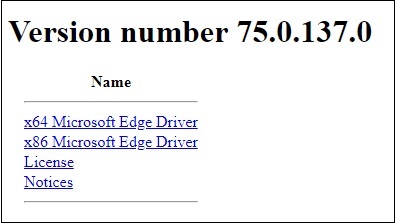
Nhấp vào liên kết Phát hành và nó sẽ chuyển hướng bạn đến -

Tại đây, bạn có thể tìm thấy phiên bản tải xuống có sẵn cho windows. Trong trường hợp bạn định sử dụng trình điều khiển đã tải xuống, hãy thêm vị trí ở đâu đó trên biến PATH của bạn.
Trình điều khiển cho trình duyệt - Internet Explorer
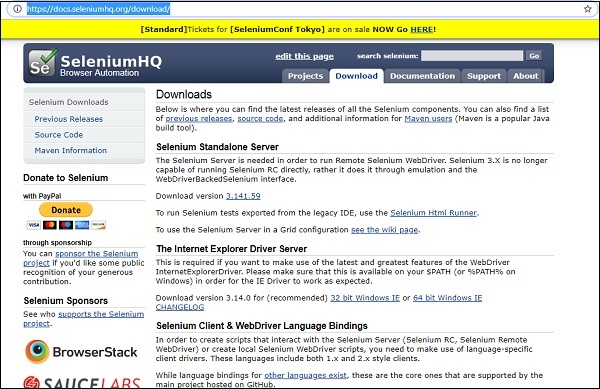
Để cài đặt trình điều khiển cho Internet Explorer, hãy truy cập - https://docs.seleniumhq.org/download/ như hình dưới đây -

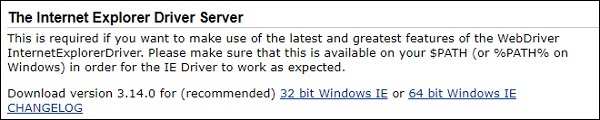
Chi tiết về phần tải xuống trên IE được hiển thị tại đây:

Theo hệ điều hành của bạn, hãy tải xuống IE windows 32 hoặc 64 bit. Đồng thời thêm vị trí vào biến PATH của bạn để sử dụng trình điều khiển.
Trình điều khiển cho trình duyệt - Safari
Các trình điều khiển cho safari không bắt buộc phải tải xuống bên ngoài đối với safari phiên bản 10 trở đi. Chúng được tải xuống cùng với gói đá quý trong khi cài đặt Watir.
Xin lưu ý rằng các trình điều khiển cho Chrome, Firefox, Internet Explorer cũng khả dụng khi Watir được cài đặt. Nhưng trong trường hợp bạn gặp phải bất kỳ vấn đề nào và cần một phiên bản cụ thể để được kiểm tra, bạn có thể tải chúng xuống theo trình duyệt của mình và cập nhật vị trí trong PATH để sử dụng nó trong việc kiểm tra ứng dụng của bạn.
Theo mặc định, Watir sẽ mở trình duyệt chrome trong trường hợp tên trình duyệt không được chỉ định. Trình điều khiển trình duyệt bắt buộc được cài đặt cùng với cài đặt Watir. Trong trường hợp bạn gặp phải bất kỳ sự cố nào khi làm việc với trình duyệt, hãy cài đặt trình điều khiển như được hiển thị trong chương Trình điều khiển trình duyệt và cập nhật vị trí trong biến PATH.
Trong chương này, chúng ta sẽ hiểu cách mở trình duyệt bằng Watir.
Các bước mở trình duyệt bằng Watir
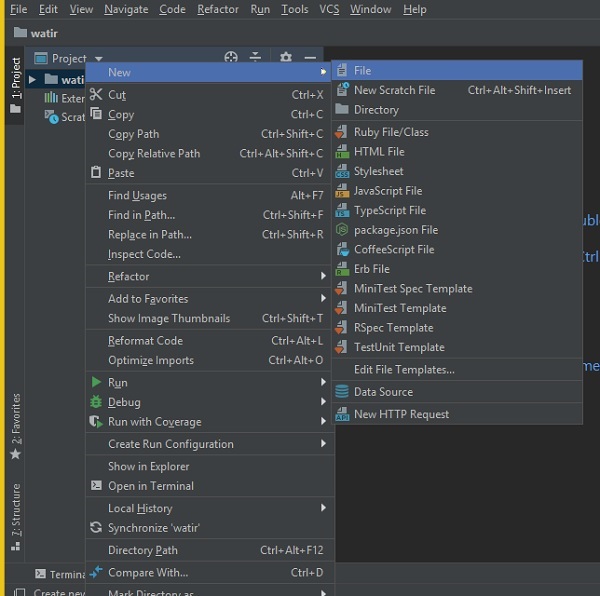
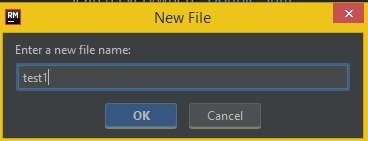
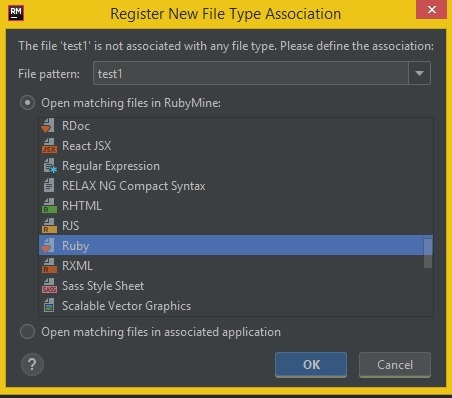
Mở IDE RubyMine và tạo một tệp mới: test1.rb


Chọn OK và nhấp vào mẫu tệp là ruby như hình dưới đây -

Nhấp vào OK để tạo tệp.
Bây giờ chúng ta sẽ viết một đoạn mã đơn giản để mở trình duyệt như hình dưới đây -
test1.rb
require 'watir'
Watir::Browser.new
Nhấp vào nút Run được tô sáng trong IDE như hình trên. Khi nhấp vào Run, nó sẽ mở trình duyệt như hình dưới đây -

Trình duyệt sẽ tự động mở và đóng. Bây giờ chúng ta hãy thêm một số mã khác vào test1.rb.
Chúng ta có thể chỉ định tên của trình duyệt như hình dưới đây -
Ví dụ cho Chrome
require 'watir'
Watir::Browser.new :chromeBây giờ, hãy để chúng tôi mở url trang trong trường hợp thử nghiệm của chúng tôi.
Thí dụ
require 'watir'
browser = Watir::Browser.new
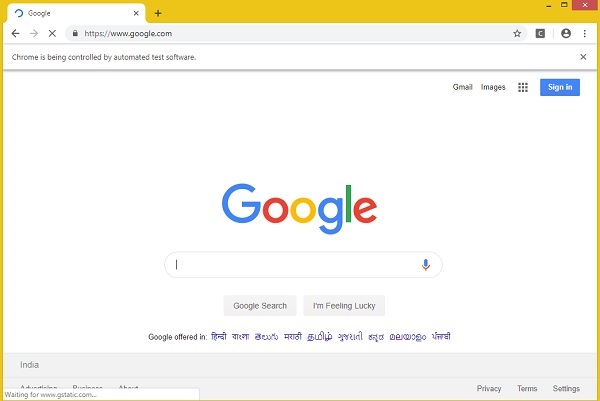
browser.goto("https://www.google.com")Nhấp vào Run để xem kết quả như hình dưới đây -

Tương tự, bạn có thể mở trình duyệt firefox, safari, Internet explorer.
Ví dụ cho Firefox
require 'watir'
Watir::Browser.new :firefox
Ví dụ cho Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Khi chúng tôi chạy mã, lỗi sau được hiển thị:
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Điều này có nghĩa là gói watir không có Trình điều khiển InternetExplorer. Chúng tôi đã tải xuống cùng một từ đây -https://docs.seleniumhq.org/download/ và được cập nhật trong biến PATH.
Bây giờ hãy chạy lại để thấy trình duyệt Internet Explorer đang mở như hình dưới đây -

Mã Watir để mở Trình duyệt Safari
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Mã Watir cho trình duyệt Microsoft Edge
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")Trong chương này, chúng ta sẽ thảo luận về cách làm việc với phần sau trong Watir -
- Làm việc với Hộp văn bản
- Làm việc với Combo
- Làm việc với các nút radio
- Làm việc với Hộp kiểm
- Làm việc với các nút
- Làm việc với Liên kết
- Làm việc với Div
Làm việc với Hộp văn bản
Cú pháp
browser.text_field id: 'firstname' // will get the reference of the textboxỞ đây sẽ cố gắng hiểu cách làm việc với các hộp văn bản trên giao diện người dùng.
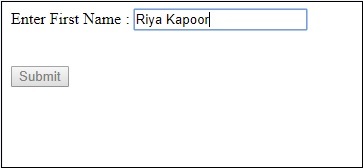
Xem xét trang Textbox.html như hình dưới đây -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Đầu ra tương ứng như hình dưới đây -

Chúng tôi đang có một hộp văn bản, khi bạn nhập tên sự kiện onchange sẽ được kích hoạt và tên được hiển thị bên dưới.
Bây giờ chúng ta hãy viết mã, trong đó chúng ta sẽ tìm hộp văn bản và nhập tên và kích hoạt sự kiện onchange.
Mã Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Chúng tôi đang sử dụng trình duyệt chrome và cung cấp pageurl là http://localhost/uitesting/textbox.html.
Sử dụng trình duyệt goto api sẽ mở pageurl và chúng ta sẽ tìm thấy text_field có id: firstname. Nếu điều đó tồn tại, chúng tôi sẽ đặt giá trị là Riya Kapoor và sẽ sử dụng fire_event api để kích hoạt sự kiện onchange.
Bây giờ, chúng ta hãy chạy mã để hiển thị đầu ra như hình dưới đây -


Làm việc với Combo
Cú pháp
browser.select_list id: 'months' // will get the reference of the dropdownTrang kiểm tra mà chúng tôi sẽ kiểm tra bây giờ được hiển thị ở đây -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Đầu ra

Khi bạn chọn tháng từ menu thả xuống, cùng một tháng được hiển thị bên dưới.
Bây giờ chúng ta hãy thử nghiệm tương tự bằng cách sử dụng Watir.
Mã Watir để lựa chọn kết hợp
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Để làm việc với tổ hợp, bạn cần xác định vị trí phần tử được chọn bằng cách sử dụng b.select_list api, theo sau là id của menu thả xuống. Để chọn giá trị từ menu thả xuống, bạn cần sử dụng t.select và giá trị bạn muốn.
Kết quả khi thực thi như sau:

Làm việc với các nút radio
Cú pháp
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Đây là trang thử nghiệm mà chúng tôi sẽ sử dụng để làm việc với các nút radio -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Chúng tôi sẽ chọn nút radio có giá trị Female như được hiển thị trong mã Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Để làm việc với nút radio, chúng tôi cần cho trình duyệt biết về giá trị chúng tôi đang chọn, tức là b.radio value:”female”
Chúng tôi cũng đang chụp ảnh màn hình và lưu nó dưới dạng radiobutton.png và tương tự được hiển thị bên dưới -

Làm việc với Hộp kiểm
Cú pháp
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”Đây là trang kiểm tra các hộp kiểm -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Bây giờ, chúng ta hãy sử dụng Watir để định vị hộp kiểm trong trình duyệt như hình dưới đây -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Để định vị hộp kiểm trong trình duyệt, hãy sử dụng b.checkbox với giá trị bạn muốn chọn.

Làm việc với các nút
Cú pháp
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Đây là trang kiểm tra cho nút -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Đây là mã watir để định vị nút trên trang nhất định -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Đây là nút chụp màn hình .png

Làm việc với Liên kết
Cú pháp
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Chúng tôi sẽ sử dụng trang thử nghiệm sau để kiểm tra các liên kết -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Các chi tiết về Watir được yêu cầu để kiểm tra các liên kết như được cung cấp bên dưới:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Đầu ra


Làm việc với Div
Cú pháp
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Trang kiểm tra nơi chúng tôi có thể kiểm tra div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Đầu ra

Mã Watir để kiểm tra div được hiển thị ở đây:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Đầu ra

Trong Watir để kiểm tra, bạn cần xác định vị trí các phần tử và nó có thể được thực hiện theo nhiều cách khác nhau - bằng cách sử dụng id, lớp hoặc văn bản của phần tử.
Trong chương này, chúng ta sẽ thấy một số ví dụ cho thấy các cách khác nhau để định vị các phần tử.
Sử dụng ID của phần tử
Trang thử nghiệm
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Thí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Trong ví dụ này, chúng tôi đang sử dụng id của phần tử hộp văn bản để định vị nó và đặt giá trị.
t = b.text_field(id: 'firstname')Đầu ra


Trong trường hợp bạn cần tìm div, span hoặc bất kỳ thẻ html nào khác, bạn có thể thực hiện tương tự bằng cách sử dụng id như sau:
Đối với div
browser.div(id: "divid")
browser.div(id: /divid/)Trong khoảng
browser.span(id: "spanid")
browser.span(id: /spanid/)Sử dụng NAME của phần tử
Trang thử nghiệm
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Thí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Đầu ra


Sử dụng tên thẻ
Bạn có thể xác định vị trí bất kỳ phần tử html nào bạn muốn bằng cách sử dụng trực tiếp thẻ html như hình dưới đây.
Đối với div
browser.div(id: "divid")
browser.div(id: /divid/)Trong khoảng
browser.span(id: "spanid")
browser.span(id: /spanid/)Đối với thẻ p
browser.p(id: "ptag")
browser.p(id: /ptag/)Đối với nút
browser.button(id: "btnid")
browser.button(id: /btnid/)Sử dụng tên lớp
Bạn có thể định vị phần tử bằng tên lớp của nó. Nó có thể được thực hiện như hình dưới đây -
Đối với div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Trong khoảng
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)Đối với thẻ p
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Đối với nút
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Đối với hộp văn bản
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)Bạn cũng có thể vượt qua nhiều lớp như hình dưới đây -
Đối với div
browser.div(class: ["class1", "class2"])Sử dụng văn bản
Đây là một cách khác để xác định vị trí các phần tử bằng cách sử dụng các phần tử với một văn bản. Ví dụ -
browser.button(text: "button text")
browser.button(text: /button text/)Sử dụng nhãn
Bạn có thể sử dụng nhãn của phần tử để xác định vị trí của nó như hình dưới đây -
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Sử dụng thuộc tính dữ liệu
Trong trường hợp bạn có thuộc tính dữ liệu cho các thẻ html của mình, bạn có thể xác định vị trí các phần tử bằng cách sử dụng nó như được hiển thị bên dưới:
Ví dụ: bạn có thể xác định vị trí thẻ như hình dưới đây -
<div data-type = "test1"></div>Bạn có thể xác định vị trí div như sau:
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Sử dụng thuộc tính tùy chỉnh
Bạn cũng có thể xác định vị trí các phần tử bằng cách sử dụng các thuộc tính tùy chỉnh như được hiển thị bên dưới -
Ví dụ về phần tử html
<div itemprop = ”content”>
….
</div>Bạn có thể xác định vị trí div như sau:
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Sử dụng thuộc tính hiển thị
Phần tử sử dụng thuộc tính hiển thị có thể được đặt như hình dưới đây -
browser.div(visible: true)
browser.div(visible: false)Watir cung cấp cú pháp dễ sử dụng để làm việc với iframe.
Cú pháp
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.Để hiểu cách xử lý iframe và xác định vị trí các phần tử bên trong iframe, trong chương này, chúng ta sẽ làm việc trên một ví dụ.
Thí dụ
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Đầu ra

Trong ví dụ trên, biểu mẫu nhập được định nghĩa bên trong iframe. Mã Watir sẽ giúp chúng tôi xác định vị trí và kiểm tra biểu mẫu được cung cấp bên dưới:
Mã Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Mã Watir để định vị iframe trong url được cung cấp ở đây -
t = b.iframe(id: 'myiframe').text_fieldChúng tôi đã sử dụng iframe tên thẻ và id của iframe như được hiển thị ở trên.
Ảnh chụp màn hình của đoạn mã trên được hiển thị bên dưới:
iframetestbefore.png

iframetestafter.png

Trong chương này, chúng ta hãy hiểu chi tiết về sự chờ đợi. Để hiểu các lượt chờ tự động, chúng tôi đã tạo một trang thử nghiệm đơn giản. Khi người dùng nhập văn bản vào hộp văn bản, sự kiện onchange sẽ được kích hoạt và sau 3 giây, nút này sẽ được bật.
Watir có một lệnh gọi api wait_unit chờ trên một sự kiện hoặc thuộc tính cụ thể. Chúng tôi sẽ kiểm tra tương tự cho trang kiểm tra như được đưa ra bên dưới -
Cú pháp
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
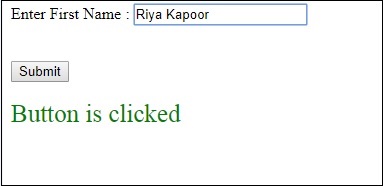
</html>Đầu ra

Khi bạn nhập văn bản vào hộp văn bản, bạn sẽ phải đợi 3 giây để nút được bật.

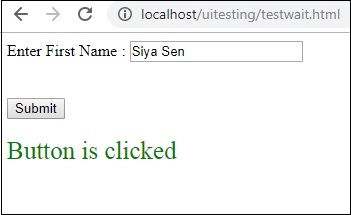
Khi bạn nhấp vào nút Gửi, văn bản sau được hiển thị:

Bây giờ vì chúng tôi đã thêm độ trễ để kích hoạt nút, nên rất khó để tự động hóa xử lý các trường hợp như vậy. Bất cứ khi nào chúng ta có sự chậm trễ hoặc phải đợi một số sự kiện hoặc thuộc tính của phần tử được định vị, chúng ta có thể sử dụng wait_until như được hiển thị bên dưới:
Mã Watir sử dụng wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'Tiếp theo, sử dụng lệnh sau
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir sẽ đợi nút được kích hoạt và sau đó sẽ kích hoạt sự kiện nhấp chuột. Ảnh chụp màn hình đã chụp được hiển thị bên dưới -
Waittestbefore.png

waittest after.png

Trong chương này, chúng ta sẽ học cách sử dụng tùy chọn headless của trình duyệt web Watir để kiểm tra url của trang.
Cú pháp
Browser = Watir::Browser.new :chrome, headless: trueTrang kiểm tra mà chúng tôi sẽ kiểm tra được hiển thị ở đây -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Đầu ra

Mã Watir
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Chúng tôi đã thêm tùy chọn không có đầu : true vào trình duyệt chrome Watir. Khi bạn thực thi chương trình Ruby, nó sẽ không mở trình duyệt, mọi thứ sẽ được thực thi trong dòng lệnh -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Chúng tôi đã thêm thông báo console.log và thông báo tương tự được in trong dòng lệnh.
Ảnh chụp màn hình của headless.png được hiển thị bên dưới -

Trong Firefox
Mã watir cho Firefox được hiển thị ở đây -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'Ảnh chụp màn hình cho headlessfirefox.png được hiển thị ở đây -

Đối với thử nghiệm trên Điện thoại di động, chúng tôi sẽ sử dụng trình duyệt Máy tính để bàn sẽ hoạt động như trình duyệt thiết bị cho mục đích thử nghiệm. Hãy để chúng tôi hiểu quy trình của nó trong chương này.
Để kiểm tra ứng dụng của bạn trên trình duyệt di động, chúng tôi cần cài đặt webdriver-user-agent.
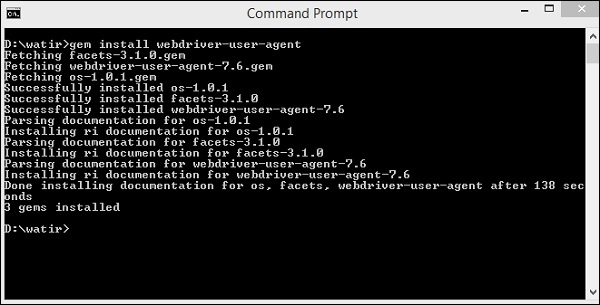
Cài đặt webdriver-user-agent
gem install webdriver-user-agent
Bây giờ, chúng ta sẽ sử dụng công cụ hỗ trợ Webdriver như trong ví dụ dưới đây -
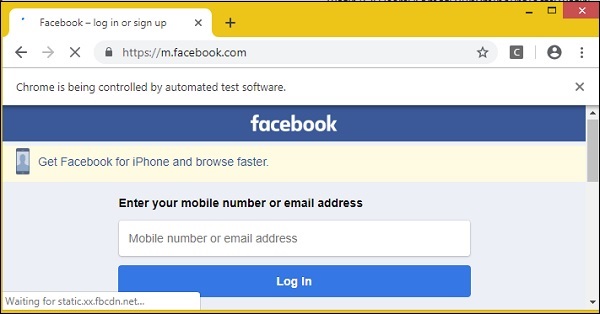
Thí dụ
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Chúng tôi đã cung cấp cho facebook.com url. Khi bạn thực thi nó, nó sẽ mở ra ở chế độ di động, dựa trên công cụ sử dụng, như hình dưới đây -

Bây giờ chúng ta hãy thử ở chế độ dọc. Sử dụng mã sau cho mục đích này -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Đầu ra ở chế độ dọc như hình dưới đây -

Khả năng chụp ảnh màn hình là một trong những tính năng thú vị có sẵn với Watir. Trong quá trình tự động thử nghiệm, bạn có thể chụp ảnh màn hình và lưu màn hình. Trong trường hợp, nếu có bất kỳ lỗi nào xảy ra tương tự có thể được ghi lại với sự trợ giúp của ảnh chụp màn hình.
Một ví dụ đơn giản cùng với trang kiểm tra nơi chúng tôi đã chụp ảnh màn hình được thảo luận bên dưới:
Cú pháp
browser.screenshot.save 'nameofimage.png'Trang thử nghiệm
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Thí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Ảnh chụp màn hình chúng tôi đã chụp bằng Watir được hiển thị ở đây -
textboxbefore.png

textbox After.png

Đối tượng Trang trong Watir giúp chúng ta sử dụng lại mã dưới dạng các lớp. Sử dụng tính năng đối tượng trang, chúng tôi có thể tự động hóa ứng dụng của mình mà không cần phải sao chép bất kỳ mã nào và cũng giúp mã có thể quản lý được.
Khi kiểm tra, chúng tôi có thể tạo đối tượng trang cho mỗi trang mà chúng tôi sẽ kiểm tra. Sau đó, chúng ta sẽ truy cập các phương thức và thuộc tính bằng cách sử dụng đối tượng trang.
Những lý do đằng sau việc sử dụng đối tượng trang -
Trong trường hợp bất kỳ thay đổi nào được thực hiện đối với trang khi thay đổi thay đổi, không cần viết lại mã.
Để tránh dư thừa mã.
Chúng tôi sẽ sử dụng RSpec để sử dụng đối tượng trang trong Watir. Nếu bạn chưa quen với RSpec, đây là một hướng dẫn đầy đủ về RSpec cho bạn học.
Trang mà chúng tôi sẽ thực hiện kiểm tra được đưa ra ở đây -
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Đầu ra

Bây giờ chúng ta sẽ tạo đối tượng trang cho trang trên như hình dưới đây -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxCó ba lớp được định nghĩa - InitializeBrowser, TestPage và TestTextbox -
InitializeBrowser - Thao tác này sẽ khởi tạo trình duyệt đã mở và chia sẻ đối tượng trình duyệt với các lớp TestPage và TestTextbox.
TestPage - Lớp này sẽ có tham chiếu đối tượng đến TestTextbox và chứa phương thức chụp ảnh màn hình và đóng trình duyệt.
TestTextbox - Lớp này sẽ có các phương thức để mở url trang, cung cấp tham chiếu đến textfield, thiết lập dữ liệu và kích hoạt sự kiện onchange.
Khi bạn thực thi mã hiển thị ở trên, bạn có thể thấy kết quả như hình dưới đây:

Tính năng hiệu suất của Watir Page cho phép bạn theo dõi số liệu thời gian phản hồi và nó hoạt động tốt trên Chrome, Firefox, IE9 trở lên. Hiện tại trình duyệt Safari không có hỗ trợ.
Hãy để chúng tôi xem xét kỹ hơn về cách sử dụng tính năng này. Để sử dụng nó, chúng ta cần cài đặt watir-performance bằng gem như hình dưới đây -
Chỉ huy
gem install watir-performance
Chúng tôi đã hoàn tất việc cài đặt watir-performance. Các chỉ số được hỗ trợ là -
- summary
- navigation
- memory
- Timing
Một ví dụ làm việc bằng cách sử dụng watir-performance được thảo luận ở đây. Tại đây, chúng tôi sẽ kiểm tra thời gian phản hồi cho trang web - www.tutorialspoint.com như hình dưới đây -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endđầu ra
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Sử dụng performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closeđầu ra
Time taken to respond is 41 seconds.Sử dụng performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closeđầu ra
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Sử dụng performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closeđầu ra
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}Trong chương này, chúng ta sẽ học cách làm việc với cookie bằng Watir.
Một ví dụ đơn giản sẽ tìm nạp cookie cho một URL đã cho được thảo luận ở đây.
Cú pháp tìm nạp cookie
browser.cookies.to_aThí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aĐầu ra
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Bây giờ hãy để chúng tôi thêm cookie như hình dưới đây -
Cú pháp thêm cookie
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueThí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aĐầu ra trước khi thêm cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Đầu ra Sau khi thêm cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Lưu ý rằng cái cuối cùng là cái mà chúng tôi đã thêm bằng cách sử dụng watir.
Xoá cookies
Cú pháp
browser.cookies.clearThí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aĐầu ra
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Xóa một cookie cụ thể
Cú pháp
browser.cookies.delete 'nameofthecookie'Thí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aĐầu ra
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir cho phép sử dụng proxy với sự trợ giúp của đối tượng proxy cần được sử dụng với trình duyệt.
Cú pháp
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyDưới đây là ví dụ về cách sử dụng proxy với trình duyệt Chrome -
Thí dụ
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Chúng tôi đã sử dụng đối tượng proxy như hình dưới đây -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}Chi tiết địa chỉ proxy sẽ được sử dụng cho cả http và ssl. Chúng ta có thể sử dụng proxy với trình duyệt chrome như hình dưới đây -
b = Watir::Browser.new :chrome, proxy: proxyProxy.png đầu ra được hiển thị bên dưới:

Dưới đây là một ví dụ về cách sử dụng proxy với trình duyệt Firefox:
Thí dụ
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'Bạn có thể thêm chi tiết proxy như hình dưới đây -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyProxyfirefox.png đầu ra được hiển thị ở đây -

Trong chương này, chúng ta sẽ hiểu cách xử lý các cảnh báo bằng Watir.
Cú pháp
browser.alert.exists?
browser.alert.ok
browser.alert.closeTrang thử nghiệm
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Mã Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'Kết quả đầu ra alerttest.png được hiển thị ở đây -

Chúng tôi có các nút hoặc liên kết trong giao diện người dùng hoặc trang web của chúng tôi để tải xuống pdf hoặc tài liệu. Chúng tôi có thể kiểm tra điều đó để sử dụng với Watir bằng cách đưa ra một số tùy chọn cho trình duyệt.
Cú pháp để tải xuống -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Prefs có tải xuống trong đó chúng ta cần cung cấp đường dẫn mà chúng ta muốn tệp được lưu trữ sau khi tải xuống và đường dẫn tương tự phải được cung cấp cho trình duyệt bằng cách sử dụng các tùy chọn như được hiển thị trong cú pháp ở trên.
Một ví dụ làm việc được hiển thị ở đây. Ở đây, chúng tôi đã tạo trang thử nghiệm với một nút, khi nhấp vào sẽ tải xuống một tệp có tên là file.txt như hình dưới đây -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadĐầu ra

Khi bạn nhấp vào nút tải xuống, tệp sẽ được tải xuống.
Bây giờ chúng ta hãy thử nghiệm tương tự bằng cách sử dụng Watir -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'Đường dẫn chúng tôi đã cung cấp để lưu trữ tệp đã tải xuống là "C: / download". Khi chúng tôi thực thi mã trên, chúng tôi sẽ có tệp tải xuống trong đường dẫn tải xuống được cung cấp như hình dưới đây -

Đầu ra testdownload.png như được hiển thị ở đây -

Bạn sẽ gặp những trường hợp chúng ta phải sử dụng cửa sổ bật lên hoặc mở một cửa sổ trình duyệt mới. Trong chương này, chúng ta sẽ thảo luận về cách kiểm tra các trường hợp như vậy bằng Watir.
Cú pháp
browser.windowMột ví dụ hoạt động mà chúng tôi sẽ kiểm tra được đưa ra ở đây -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Đầu ra

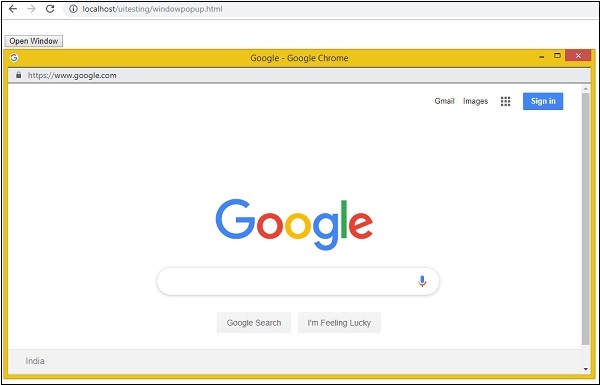
Khi nhấp vào nút Mở Cửa sổ, cửa sổ bật lên sẽ mở ra. Ở đây, url mà chúng tôi đã cung cấp là www.google.com . Bây giờ chúng ta hãy thử nghiệm tương tự bằng cách sử dụng Watir /
Thí dụ
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endẢnh chụp màn hình mà chúng tôi đã chụp được đưa ra dưới đây -
popupwindow.png

popupwindowbefore.png

popupwindow After.png