Watir - Phần tử web
Trong chương này, chúng ta sẽ thảo luận về cách làm việc với phần sau trong Watir -
- Làm việc với Hộp văn bản
- Làm việc với Combo
- Làm việc với các nút radio
- Làm việc với Hộp kiểm
- Làm việc với các nút
- Làm việc với Liên kết
- Làm việc với Div
Làm việc với Hộp văn bản
Cú pháp
browser.text_field id: 'firstname' // will get the reference of the textboxỞ đây sẽ cố gắng hiểu cách làm việc với các hộp văn bản trên giao diện người dùng.
Xem xét trang Textbox.html như hình dưới đây -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
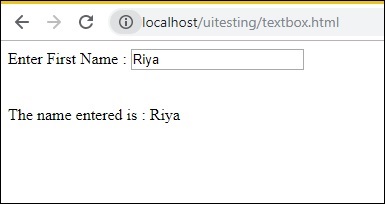
</html>Đầu ra tương ứng như hình dưới đây -

Chúng tôi đang có một hộp văn bản, khi bạn nhập tên sự kiện onchange sẽ được kích hoạt và tên được hiển thị bên dưới.
Bây giờ chúng ta hãy viết mã, trong đó chúng ta sẽ tìm hộp văn bản và nhập tên và kích hoạt sự kiện onchange.
Mã Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Chúng tôi đang sử dụng trình duyệt chrome và cung cấp pageurl là http://localhost/uitesting/textbox.html.
Sử dụng goto api browser sẽ mở pageurl và chúng ta sẽ tìm thấy text_field có id: firstname. Nếu điều đó tồn tại, chúng tôi sẽ đặt giá trị là Riya Kapoor và sẽ sử dụng fire_event api để kích hoạt sự kiện onchange.
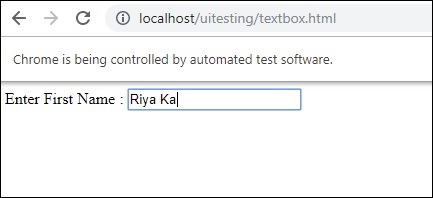
Bây giờ, chúng ta hãy chạy mã để hiển thị đầu ra như hình dưới đây:


Làm việc với Combo
Cú pháp
browser.select_list id: 'months' // will get the reference of the dropdownTrang kiểm tra mà chúng tôi sẽ kiểm tra bây giờ được hiển thị ở đây -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
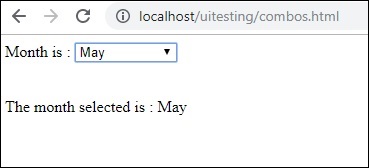
</html>Đầu ra

Khi bạn chọn tháng từ menu thả xuống, cùng một tháng được hiển thị bên dưới.
Bây giờ chúng ta hãy thử nghiệm tương tự bằng cách sử dụng Watir.
Mã Watir để lựa chọn kết hợp
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Để làm việc với tổ hợp, bạn cần xác định vị trí phần tử được chọn bằng cách sử dụng b.select_list api, theo sau là id của menu thả xuống. Để chọn giá trị từ menu thả xuống, bạn cần sử dụng t.select và giá trị bạn muốn.
Kết quả khi thực thi như sau:

Làm việc với các nút radio
Cú pháp
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Đây là trang thử nghiệm mà chúng tôi sẽ sử dụng để làm việc với các nút radio -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Chúng tôi sẽ chọn nút radio có giá trị Female như được hiển thị trong mã Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Để làm việc với nút radio, chúng tôi cần cho trình duyệt biết về giá trị chúng tôi đang chọn, tức là b.radio value:”female”
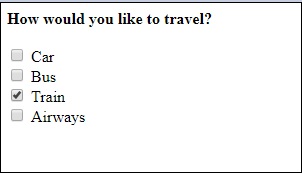
Chúng tôi cũng đang chụp ảnh màn hình và lưu nó dưới dạng radiobutton.png và tương tự được hiển thị bên dưới -

Làm việc với Hộp kiểm
Cú pháp
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”Đây là trang kiểm tra các hộp kiểm -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Bây giờ, chúng ta hãy sử dụng Watir để định vị hộp kiểm trong trình duyệt như hình dưới đây -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Để định vị hộp kiểm trong trình duyệt, hãy sử dụng b.checkbox với giá trị bạn muốn chọn.

Làm việc với các nút
Cú pháp
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Đây là trang thử nghiệm cho nút -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Đây là mã watir để định vị nút trên trang nhất định -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Đây là nút chụp màn hình .png

Làm việc với Liên kết
Cú pháp
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Chúng tôi sẽ sử dụng trang thử nghiệm sau để kiểm tra các liên kết -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Các chi tiết về Watir được yêu cầu để kiểm tra các liên kết như được cung cấp bên dưới:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Đầu ra


Làm việc với Div
Cú pháp
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Trang kiểm tra nơi chúng tôi có thể kiểm tra div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Đầu ra

Mã Watir để kiểm tra div được hiển thị ở đây -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Đầu ra