WML - Hướng dẫn nhanh
Lớp trên cùng trong kiến trúc WAP (Giao thức Ứng dụng Không dây) được tạo thành từ WAE (Môi trường Ứng dụng Không dây), bao gồm ngôn ngữ kịch bản WML và WML.
WML là viết tắt của Wdũng cảm Mhòm Lđau khổ
WML là một ứng dụng của XML, được định nghĩa theo định nghĩa kiểu tài liệu.
WML dựa trên HDML và được sửa đổi để nó có thể được so sánh với HTML.
WML quan tâm đến màn hình nhỏ và băng thông truyền tải thấp.
WML là ngôn ngữ đánh dấu được định nghĩa trong đặc tả WAP.
Các trang WAP được viết bằng WML, trong khi các trang web được viết bằng HTML.
WML rất giống với HTML. Cả hai đều sử dụng thẻ và được viết ở định dạng văn bản thuần túy.
Các tệp WML có phần mở rộng là ".wml". Loại MIME của WML là "text / vnd.wap.wml".
WML hỗ trợ tập lệnh phía máy khách. Ngôn ngữ kịch bản được hỗ trợ được gọi là WMLScript.
Phiên bản WML:
Diễn đàn WAP đã phát hành phiên bản mới nhất WAP 2.0. Ngôn ngữ đánh dấu được xác định trong WAP 2.0 là XHTML Mobile Profile (MP). WML MP là một tập hợp con của XHTML. Một biểu định kiểu có tên WCSS (WAP CSS) đã được giới thiệu cùng với XHTML MP. WCSS là một tập hợp con của CSS2.
Hầu hết các mẫu điện thoại di động mới được phát hành đều hỗ trợ WAP 2.0. Vì WAP 2.0 tương thích ngược với WAP 1.x, các thiết bị di động hỗ trợ WAP 2.0 có thể hiển thị cả tài liệu XHTML MP và WML.
WML 1.x là một công nghệ sớm hơn. Tuy nhiên, điều đó không có nghĩa là nó không có ích, vì rất nhiều thiết bị không dây chỉ hỗ trợ WML 1.x vẫn đang được sử dụng. Phiên bản mới nhất của WML là 2.0 và nó được tạo ra cho mục đích tương thích ngược. Vì vậy, các nhà phát triển trang WAP không cần phải lo lắng về WML 2.0.
Bộ bài và thẻ WML:
Sự khác biệt chính giữa HTML và WML là đơn vị điều hướng cơ bản trong HTML là một trang, trong khi trong WML là một thẻ. Một tệp WML có thể chứa nhiều thẻ và chúng tạo thành một bộ bài.
Khi một trang WML được truy cập từ điện thoại di động, tất cả các thẻ trong trang được tải xuống từ máy chủ WAP. Vì vậy, nếu người dùng chuyển sang một thẻ khác của cùng một bộ bài, trình duyệt di động sẽ không phải gửi bất kỳ yêu cầu nào đến máy chủ vì tệp chứa bộ bài đã được lưu trữ trong thiết bị không dây.
Bạn có thể đặt liên kết, văn bản, hình ảnh, trường nhập, hộp tùy chọn và nhiều yếu tố khác trong thẻ.
Cấu trúc chương trình WML:
Sau đây là cấu trúc cơ bản của chương trình WML:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>Dòng đầu tiên của văn bản này cho biết đây là tài liệu XML và phiên bản là 1.0. Dòng thứ hai chọn loại tài liệu và cung cấp URL của định nghĩa loại tài liệu (DTD).
Một bộ bài WML (tức là trang) có thể có một hoặc nhiều thẻ như hình trên. Chúng ta sẽ xem chi tiết đầy đủ về cấu trúc tài liệu WML trong chương tiếp theo.
Không giống như HTML 4.01 Chuyển tiếp, văn bản không thể được đặt trực tiếp trong cặp thẻ <card> ... </card>. Vì vậy, bạn cần đưa một nội dung vào bên trong <p> ... </p> như hình trên.
Cân nhắc thiết kế trang web WAP:
Các thiết bị không dây bị giới hạn bởi kích thước của màn hình và bàn phím. Do đó, điều này rất quan trọng phải tính đến khi thiết kế một trang WAP.
Trong khi thiết kế một trang WAP, bạn phải đảm bảo rằng bạn giữ mọi thứ đơn giản và dễ sử dụng. Bạn nên luôn nhớ rằng không có hành vi trình duyệt vi mô tiêu chuẩn nào và liên kết dữ liệu có thể tương đối chậm, khoảng 10Kbps. Tuy nhiên, với GPRS, EDGE và UMTS, điều này có thể không xảy ra lâu, tùy thuộc vào vị trí của bạn.
Sau đây là những mẹo thiết kế chung mà bạn nên ghi nhớ khi thiết kế một dịch vụ:
Giữ các bộ bài và hình ảnh WML dưới 1,5KB.
Giữ cho văn bản ngắn gọn và có ý nghĩa, và cố gắng mã hóa trước các tùy chọn để giảm thiểu trải nghiệm nhập dữ liệu người dùng khá khó khăn.
Giữ cho URL ngắn gọn và dễ nhớ.
Giảm thiểu các mức menu để tránh người dùng bị lạc và hệ thống không bị chậm lại.
Sử dụng các thẻ bố cục tiêu chuẩn như <big> và <b> và cấu trúc thông tin của bạn một cách hợp lý.
Đừng lạm dụng đồ họa, vì nhiều thiết bị mục tiêu có thể không hỗ trợ chúng.
Để phát triển các ứng dụng WAP, bạn sẽ cần những thứ sau:
A WAP enabled Web Server: Bạn có thể kích hoạt Apache hoặc Microsoft IIS của mình để phục vụ tất cả các yêu cầu của ứng dụng khách WAP.
A WAP Gateway Simulator: Điều này là bắt buộc để tương tác với máy chủ WAP của bạn.
A WAP Phone Simulator: Điều này là bắt buộc để kiểm tra các Trang WAP của bạn và để hiển thị tất cả các trang WAP.
Bạn có thể viết các trang WAP của mình bằng các ngôn ngữ sau:
- Ngôn ngữ đánh dấu không dây (WML) để phát triển ứng dụng WAP.
- Tập lệnh WML để nâng cao chức năng của ứng dụng WAP.
Cấu hình Máy chủ Web:
Trong các ứng dụng web thông thường, kiểu MIME được đặt thành văn bản / html, chỉ định mã HTML bình thường. Mặt khác, hình ảnh có thể được chỉ định là image / gif hoặc image / jpeg. Với đặc tả kiểu nội dung này, trình duyệt web biết kiểu dữ liệu mà máy chủ web trả về.
Để làm cho Apache WAP của bạn tương thích, bạn không phải làm gì nhiều. Bạn chỉ cần thêm hỗ trợ cho các loại MIME và tiện ích mở rộng được liệt kê bên dưới.
| Phần mở rộng tệp | Loại MIME |
|---|---|
| WML (.wml) | text / vnd.wap.wml |
| WMLScript (.wmls) | text / vmd.wap.wmlscript |
| WMLScriptc (.wmlsx) | application / vnd.wap.wmlscriptc |
| WMLC (.wmlc) | application / vnd.wap.wmlc |
| WBMP (.wbmp) | image / vnd.wap.wbmp |
Định cấu hình Máy chủ Web Apache cho WAP:
Giả sử bạn đã cài đặt máy chủ Web Apache trên máy của mình. Vì vậy, bây giờ chúng tôi sẽ cho bạn biết cách bật chức năng WAP trong máy chủ web Apache của bạn.
Vì vậy, xác định vị trí tệp httpd.conf của Apache thường nằm trong / etc / httpd / conf và thêm các dòng sau vào tệp và khởi động lại máy chủ:
AddType text/vnd.wap.wml .wml
AddType text/vnd.wap.wmlscript .wmls
AddType application/vnd.wap.wmlc .wmlc
AddType application/vnd.wap.wmlscriptc .wmlsc
AddType image/vnd.wap.wbmp .wbmpTrong các ứng dụng động, kiểu MIME phải được thiết lập nhanh, trong khi trong các ứng dụng WAP tĩnh, máy chủ web phải được định cấu hình thích hợp.
Định cấu hình Microsoft IIS cho WAP:
Để định cấu hình máy chủ Microsoft IIS để cung cấp nội dung WAP, bạn cần thực hiện những việc sau:
- Mở bảng điều khiển Trình quản lý dịch vụ Internet và mở rộng cây để xem mục nhập trang Web của bạn. Bạn có thể thêm các loại WAP MIME vào toàn bộ máy chủ hoặc các thư mục riêng lẻ.
- Mở hộp thoại Thuộc tính bằng cách bấm chuột phải vào máy chủ hoặc thư mục thích hợp, sau đó chọn Thuộc tính từ menu.
- Từ hộp thoại Thuộc tính, chọn tab Tiêu đề HTTP, sau đó chọn nút Loại tệp ở dưới cùng bên phải.
- Đối với mỗi kiểu MIME được liệt kê trước đó trong bảng trên, hãy cung cấp phần mở rộng có hoặc không có dấu chấm (nó sẽ được tự động thêm cho bạn), sau đó nhấp vào OK trong hộp thoại Thuộc tính để chấp nhận các thay đổi của bạn.
Cài đặt WAP Gateway Simulator:
Có rất nhiều WAP Gateway Simulator có sẵn trên Internet vì vậy hãy tải xuống bất kỳ phần mềm nào trong số chúng và cài đặt trên PC của bạn. Bạn sẽ cần chạy cổng này trước khi khởi động trình mô phỏng WAP Mobile.
WAP Gateway sẽ nhận yêu cầu của bạn và sẽ chuyển nó đến Máy chủ Web và bất kỳ phản hồi nào sẽ nhận được từ máy chủ Web sẽ được chuyển đến Trình mô phỏng di động.
Bạn có thể tải xuống từ trang web của Nokia:
Nokia WAP Gateway simulator - Tải xuống Nokia WAP Gateway simulator.
Cài đặt Trình mô phỏng điện thoại WAP:
Có rất nhiều Trình mô phỏng WAP có sẵn trên Internet, vì vậy hãy tải xuống bất kỳ trình mô phỏng nào trong số chúng và cài đặt trên PC mà bạn sẽ sử dụng làm ứng dụng khách WAP. Dưới đây là các liên kết phổ biến để tải xuống trình mô phỏng:
Nokia WAP simulator - Tải xuống Nokia WAP simulator.
Trình mô phỏng WinWAP - Tải xuống trình duyệt WinWAP từ trang web chính thức của họ.
NOTE:Nếu bạn đã kích hoạt điện thoại WAP thì bạn không cần cài đặt trình mô phỏng này. Nhưng trong khi phát triển, sử dụng trình mô phỏng sẽ thuận tiện và kinh tế hơn.
Mô hình WAP:
Tôi đưa ra phần này chỉ để bạn tham khảo, nếu bạn không quan tâm thì bạn có thể bỏ qua phần này.
Hình bên dưới mô tả mô hình lập trình WAP. Lưu ý những điểm tương đồng với mô hình Internet. Nếu không có WAP Gateway / Proxy, hai mô hình sẽ thực tế giống hệt nhau.

WAP Gateway / Proxy là thực thể kết nối miền không dây với Internet. Bạn nên lưu ý rằng yêu cầu được gửi từ máy khách không dây đến Cổng / Proxy WAP sử dụng Giao thức phiên không dây (WSP). Về bản chất, WSP là một phiên bản nhị phân của HTTP.
Ngôn ngữ đánh dấu - Ngôn ngữ Đánh dấu Không dây (WML) đã được điều chỉnh để phát triển các ứng dụng WAP được tối ưu hóa. Để tiết kiệm băng thông có giá trị trong mạng không dây, WML có thể được mã hóa thành định dạng nhị phân nhỏ gọn. Mã hóa WML là một trong những tác vụ được thực hiện bởi WAP Gateway / Proxy.
Mô hình WAP hoạt động như thế nào?
Khi sử dụng thực tế, WAP hoạt động như sau:
Người dùng chọn một tùy chọn trên thiết bị di động của họ có URL với nội dung bằng ngôn ngữ Đánh dấu không dây (WML) được gán cho nó.
Điện thoại gửi yêu cầu URL qua mạng điện thoại đến cổng WAP, sử dụng giao thức WAP được mã hóa nhị phân.
Cổng chuyển yêu cầu WAP này thành một yêu cầu HTTP thông thường cho URL được chỉ định và gửi nó lên Internet.
Máy chủ Web thích hợp nhận yêu cầu HTTP.
Máy chủ xử lý yêu cầu, giống như bất kỳ yêu cầu nào khác. Nếu URL đề cập đến tệp WML tĩnh, máy chủ sẽ phân phối tệp đó. Nếu tập lệnh CGI được yêu cầu, nó sẽ được xử lý và nội dung được trả về như bình thường.
Máy chủ Web thêm tiêu đề HTTP vào nội dung WML và trả nó về cổng.
Cổng WAP biên dịch WML thành dạng nhị phân.
Sau đó, cổng sẽ gửi phản hồi WML trở lại điện thoại.
Điện thoại nhận WML thông qua giao thức WAP.
Trình duyệt vi mô xử lý WML và hiển thị nội dung trên màn hình.
Một chương trình WML thường được chia thành hai phần: phần mở đầu tài liệu và phần nội dung. Hãy xem xét đoạn mã sau:
Sau đây là cấu trúc cơ bản của chương trình WML:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>Prolog tài liệu WML:
Dòng đầu tiên của văn bản này cho biết đây là tài liệu XML và phiên bản là 1.0. Dòng thứ hai chọn loại tài liệu và cung cấp URL của định nghĩa loại tài liệu (DTD). DTD được tham chiếu được định nghĩa trong WAP 1.2, nhưng tiêu đề này thay đổi theo các phiên bản của WML. Tiêu đề phải được sao chép chính xác để bộ công cụ tự động tạo ra đoạn mở đầu này.
Các thành phần prolog không phải là phần tử WML và chúng không nên được đóng lại, tức là bạn không nên đặt cho chúng thẻ kết thúc hoặc kết thúc chúng bằng />.
Nội dung tài liệu WML:
Phần thân được bao bọc trong cặp thẻ <wml> </wml>. Nội dung của tài liệu WML có thể bao gồm một hoặc nhiều phần sau:
Deck
Card
Nội dung được hiển thị
Hướng dẫn điều hướng
Không giống như HTML 4.01 Chuyển tiếp, văn bản không thể được đặt trực tiếp trong cặp thẻ <card> ... </card>. Vì vậy, bạn cần đưa một nội dung vào bên trong <p> ... </p> như hình trên.
Kiểm tra chương trình của bạn:
Đặt đoạn mã trên vào một tệp có tên là tệp test.wml và đặt tệp WML này cục bộ trên đĩa cứng của bạn, sau đó xem nó bằng trình giả lập.
Đây là cách hiệu quả nhất để phát triển và kiểm tra các tệp WML. Tuy nhiên, vì mục đích của bạn là phát triển một dịch vụ sẽ có sẵn cho người dùng điện thoại WAP, bạn nên tải các tệp WML của mình lên máy chủ sau khi bạn đã phát triển chúng cục bộ và kiểm tra chúng qua kết nối Internet thực. Khi bạn bắt đầu phát triển các dịch vụ WAP phức tạp hơn, đây là cách bạn sẽ xác định và khắc phục các vấn đề về hiệu suất, nếu để yên, có thể làm mất khách truy cập trang web của bạn.
Khi tải tệp test.wml lên máy chủ, bạn sẽ kiểm tra trình giả lập WML của mình để xem nó trông như thế nào và hoạt động như thế nào, đồng thời kiểm tra máy chủ Web của bạn để xem nó đã được thiết lập đúng chưa. Bây giờ khởi động trình mô phỏng của bạn và sử dụng nó để truy cập URL của test.wml. Ví dụ: URL có thể trông giống như sau:
http://websitename.com/wapstuff/test.wmlNOTE: Trước khi truy cập vào bất kỳ URL nào, hãy đảm bảo rằng WAP Gateway Simulator đang chạy trên PC của bạn.
Khi bạn tải xuống chương trình WAP, bạn sẽ chỉ thấy thẻ đầu tiên trên điện thoại di động của mình. Sau đây là kết quả của ví dụ trên trên Nokia Mobile Browser 4.0. Điện thoại di động này hỗ trợ cuộn ngang. Bạn có thể xem văn bản ngoài màn hình bằng cách nhấn nút "Trái" hoặc "Phải".

Khi bạn nhấn nút bên phải, thẻ thứ hai sẽ hiển thị như sau:

WML được định nghĩa bởi một tập hợp các phần tử chỉ định tất cả thông tin đánh dấu và cấu trúc cho một bản WML. Các phần tử được xác định bằng các thẻ, mỗi thẻ được đặt trong một cặp dấu ngoặc nhọn.
Không giống như HTML, WML tuân thủ nghiêm ngặt cấu trúc phân cấp XML và do đó, các phần tử phải chứa thẻ bắt đầu; bất kỳ nội dung nào như văn bản và / hoặc các yếu tố khác; và một thẻ kết thúc. Các phần tử có một trong hai cấu trúc sau:
<tag> content </tag> : Biểu mẫu này giống hệt HTML.
<tag />:Điều này được sử dụng khi một phần tử không thể chứa nội dung hiển thị hoặc trống, chẳng hạn như ngắt dòng. Phần mở đầu của tài liệu WML không có bất kỳ phần tử nào có phần tử đóng.
Bảng sau liệt kê phần lớn các phần tử hợp lệ. Chi tiết đầy đủ của tất cả các yếu tố này được đưa ra trong Tài liệu tham khảo thẻ WML .
Yếu tố bộ bài & thẻ
| Phần tử WML | Mục đích |
|---|---|
| <! -> | Xác định một bình luận WML |
| <wml> | Định nghĩa một bản WML (WML root) |
| <head> | Xác định thông tin đầu |
| <meta> | Xác định thông tin meta |
| <thẻ> | Xác định một lá bài trong bộ bài |
| <truy cập> | Xác định thông tin về kiểm soát truy cập của boong |
| <template> | Xác định một mẫu mã cho tất cả các thẻ trong bộ bài |
Phần tử văn bản
| Phần tử WML | Mục đích |
|---|---|
| <br> | Xác định ngắt dòng |
| <p> | Xác định một đoạn văn |
| <bàn> | Xác định một bảng |
| <td> | Xác định một ô trong bảng (dữ liệu bảng) |
| <tr> | Xác định một hàng trong bảng |
| <pre> | Xác định văn bản được định dạng trước |
Thẻ định dạng văn bản
| Phần tử WML | Mục đích |
|---|---|
| <b> | Xác định văn bản in đậm |
| <big> | Xác định văn bản lớn |
| <em> | Xác định văn bản được nhấn mạnh |
| <i> | Xác định văn bản in nghiêng |
| <small> | Xác định văn bản nhỏ |
| <strong> | Xác định văn bản mạnh mẽ |
| <u> | Xác định văn bản được gạch chân |
Yếu tố hình ảnh
| Phần tử WML | Mục đích |
|---|---|
| <img> | Xác định một hình ảnh |
Phần tử neo
| Phần tử WML | Mục đích |
|---|---|
| <a> | Xác định một mỏ neo |
| <anchor> | Xác định một mỏ neo |
Yếu tố sự kiện
| Phần tử WML | Mục đích |
|---|---|
| <do> | Xác định một trình xử lý sự kiện do |
| <onevent> | Xác định trình xử lý sự kiện onevent |
| <postfield> | Xác định một trình xử lý sự kiện trường hậu trường |
| <ontimer> | Xác định một trình xử lý sự kiện ontimer |
| <đơn giản> | Xác định một trình xử lý đơn lẻ |
| <onenterbackward> | Xác định một trình xử lý chuyển tiếp một lần |
| <onpick> | Xác định trình xử lý sự kiện onpick |
Yếu tố nhiệm vụ
| Phần tử WML | Mục đích |
|---|---|
| <đi> | Thể hiện hành động chuyển sang thẻ mới |
| <noop> | Nói rằng không nên làm gì cả |
| <prev> | Đại diện cho hành động quay lại thẻ trước đó |
| <làm mới> | Làm mới một số biến thẻ cụ thể. |
Yếu tố đầu vào
| Phần tử WML | Mục đích |
|---|---|
| <input> | Xác định một trường đầu vào |
| <select> | Xác định một nhóm được chọn |
| <chú thích> | Xác định một tùy chọn trong danh sách có thể chọn |
| <fieldset> | Xác định một tập hợp các trường đầu vào |
| <optgroup> | Xác định một nhóm tùy chọn trong danh sách có thể chọn |
Yếu tố biến
| Phần tử WML | Mục đích |
|---|---|
| <setvar> | Xác định và đặt một biến |
| <timer> | Xác định bộ hẹn giờ |
Như với hầu hết các ngôn ngữ lập trình, WML cũng cung cấp một phương tiện để đặt văn bản nhận xét trong mã.
Nhận xét được các nhà phát triển sử dụng như một phương tiện ghi lại các quyết định lập trình trong mã để cho phép bảo trì mã dễ dàng hơn.
Nhận xét WML sử dụng định dạng giống như nhận xét HTML và sử dụng cú pháp sau:
<!-- This will be assumed as a comment -->Một nhận xét nhiều dòng có thể được đưa ra như sau:
<!-- This is a multi-line
comment -->Tác giả WML có thể sử dụng nhận xét ở bất kỳ đâu và chúng không được tác nhân người dùng hiển thị cho người dùng. Một số trình giả lập có thể phàn nàn nếu nhận xét được đặt trước phần mở đầu XML.
Lưu ý rằng nhận xét không được biên dịch hoặc gửi đến tác nhân người dùng, và do đó không ảnh hưởng đến kích thước của bộ bài đã biên dịch.
Vì nhiều thẻ có thể được chứa trong một bộ bài, nên cần có một số cơ chế để giữ dữ liệu khi người dùng chuyển từ thẻ này sang thẻ khác. Cơ chế này được cung cấp thông qua các biến WML.
WML phân biệt chữ hoa chữ thường. Không có trường hợp gấp nào được thực hiện khi phân tích cú pháp một bộ bài WML. Tất cả các giá trị thuộc tính được liệt kê đều phân biệt chữ hoa chữ thường. Ví dụ: tất cả các giá trị thuộc tính sau đây đều khác nhau: id = "Card1", id = "card1" và id = "CARD1".
Các biến có thể được tạo và đặt bằng một số phương pháp khác nhau. Sau đây là hai ví dụ:
Phần tử <setvar>:
Phần tử <setvar> được sử dụng do người dùng thực hiện một số tác vụ. Phần tử> setvar> có thể được sử dụng để thiết lập trạng thái của một biến trong các phần tử sau: <go>, <prev> và <refresh>.
Phần tử này hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| Tên | chuỗi | Đặt tên của biến |
| giá trị | chuỗi | Đặt giá trị của biến |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Phần tử sau sẽ tạo một biến có tên là a với giá trị 1000:
<setvar name="a" value="1000"/>Các yếu tố đầu vào:
Các biến cũng được đặt thông qua bất kỳ phần tử đầu vào nào như input, select, option, v.v. Một biến được tạo tự động tương ứng với thuộc tính được đặt tên của phần tử đầu vào.
Ví dụ, phần tử sau sẽ tạo một biến có tên b :
<select name="b">
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
</select>Sử dụng các biến:
Mở rộng biến xảy ra trong thời gian chạy, trong trình duyệt nhỏ hoặc trình giả lập. Điều này có nghĩa là nó có thể được nối với hoặc nhúng vào văn bản khác.
Các biến được tham chiếu với một ký hiệu đô la đứng trước và bất kỳ ký hiệu đô la nào trong bộ bài WML của bạn được hiểu là một tham chiếu biến.
<p> Selected option value is $(b) </p>Phần này sẽ mô tả các yếu tố định dạng văn bản cơ bản của WML.
Ngắt dòng:
Phần tử <br /> xác định ngắt dòng và hầu như tất cả các trình duyệt WAP đều hỗ trợ thẻ ngắt dòng.
Phần tử <br /> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <br />.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Line Break Example">
<p align="center">
This is a <br /> paragraph with a line break.
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Đoạn văn bản:
Phần tử <p> xác định một đoạn văn bản và trình duyệt WAP luôn hiển thị một đoạn trong một dòng mới.
Phần tử <p> được yêu cầu để xác định bất kỳ văn bản, hình ảnh hoặc bảng nào trong WML.
Phần tử <p> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| căn chỉnh |
|
Điều này được sử dụng để thay đổi căn lề ngang của một đoạn văn. |
| chế độ |
|
Đặt xem một đoạn có nên bao quanh các dòng hay không. |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <p>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Paragraph Example">
<p align="center">
This is first paragraph
</p>
<p align="right">
This is second paragraph
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Bảng WML:
Phần tử <table> cùng với <tr> và <td> được sử dụng để tạo bảng trong WML. WML không cho phép lồng các bảng
Phần tử <table> nên được đặt cùng với phần tử <p> ... </p>.
Phần tử <table /> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| cột | con số | Đặt số cột trong bảng |
| căn chỉnh |
|
Để chỉ định căn chỉnh văn bản theo chiều ngang của các cột, bạn cần gán ba chữ cái cho thuộc tính align. Mỗi chữ cái thể hiện sự căn chỉnh văn bản theo chiều ngang của một cột. Chữ cái có thể là L, C hoặc R. Ví dụ: nếu bạn muốn các cài đặt sau được áp dụng cho bảng của mình:
Sau đó, bạn nên đặt giá trị của thuộc tính align thành LCR. |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
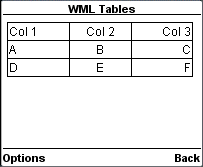
Sau đây là ví dụ hiển thị cách sử dụng phần tử <table>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Văn bản được định dạng sẵn:
Phần tử <pre> được sử dụng để chỉ định văn bản được định dạng trước trong WML. Văn bản được định dạng sẵn là văn bản có định dạng tuân theo cách nó được nhập vào tài liệu WML.
Thẻ này bảo toàn tất cả các khoảng trắng bên trong thẻ này. Đảm bảo rằng bạn không đặt thẻ này bên trong <p> ... </p>
Phần tử <pre> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
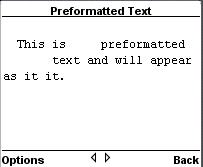
Dưới đây là ví dụ hiển thị cách sử dụng phần tử <pre>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Preformatted Text">
<pre>
This is preformatted
text and will appear
as it it.
</pre>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

WML không hỗ trợ phần tử <font>, nhưng có các phần tử WML khác mà bạn có thể sử dụng để tạo các hiệu ứng phông chữ khác nhau như văn bản gạch chân, văn bản in đậm và văn bản in nghiêng, v.v.
Các thẻ này được đưa ra trong bảng sau:
| Phần tử WML | Mục đích |
|---|---|
| <b> | Xác định văn bản in đậm |
| <big> | Xác định văn bản lớn |
| <em> | Xác định văn bản được nhấn mạnh |
| <i> | Xác định văn bản in nghiêng |
| <small> | Xác định văn bản nhỏ |
| <strong> | Xác định văn bản mạnh mẽ |
| <u> | Xác định văn bản được gạch chân |
Các phần tử này hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
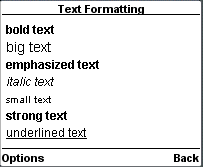
Sau đây là ví dụ hiển thị cách sử dụng các phần tử này.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Text Formatting">
<p>
<b>bold text</b><br/>
<big>big text</big><br/>
<em>emphasized text</em><br/>
<i>italic text</i><br/>
<small>small text</small><br/>
<strong>strong text</strong><br/>
<u>underlined text</u>
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Phần tử <img> được sử dụng để đưa hình ảnh vào thẻ WAP. Các thiết bị không dây hỗ trợ WAP chỉ hỗ trợ định dạng hình ảnh Bản đồ bit không dây (WBMP).
Ảnh WBMP chỉ có thể chứa hai màu: đen và trắng. Phần mở rộng tệp của WBMP là ".wbmp" và loại MIME của WBMP là "image / vnd.wap.wbmp".
Phần tử <img> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| căn chỉnh |
|
Căn chỉnh của hình ảnh |
| alt | văn bản thay thế | Đặt văn bản thay thế được hiển thị nếu hình ảnh không được hiển thị. |
| Chiều cao |
|
Chiều cao của hình ảnh tính bằng pixel hoặc phần trăm. Nếu bạn chỉ định giá trị bằng pixel, thì cú pháp là "140", thay vì "140px". |
| hspace |
|
Đặt khoảng trắng ở bên trái và bên phải của hình ảnh. Nếu bạn chỉ định giá trị bằng pixel, thì cú pháp là "140", thay vì "140px". |
| localrc | cdata | Đặt đại diện thay thế cho hình ảnh. Nếu thuộc tính này được đặt, trình duyệt sẽ sử dụng nó thay vì thuộc tính "src". |
| src | URL hình ảnh | Một đường dẫn đến hình ảnh wbmp. |
| vspace |
|
Đặt khoảng trắng bên trên và bên dưới hình ảnh. Nếu bạn chỉ định giá trị bằng pixel, thì cú pháp là "140", thay vì "140px". |
| chiều rộng |
|
Đặt chiều rộng của hình ảnh. Nếu bạn chỉ định giá trị bằng pixel, thì cú pháp là "140", thay vì "140px". |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Cách tạo hình ảnh ".wbmp"
Có các công cụ miễn phí trên Internet để tạo hình ảnh ".wbmp".
Nokia Mobile Internet Toolkit (NMIT) đi kèm với một trình chỉnh sửa hình ảnh WBMP mà bạn có thể sử dụng. Bạn có thể chuyển đổi các tệp ảnh GIF hoặc JPG hiện có thành tệp WBMP bằng NMIT.
Một công cụ miễn phí khác là ImageMagick , có thể giúp bạn tạo ảnh WBMP.
Sau đây là ví dụ hiển thị cách sử dụng phần tử <img>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Images">
<p>
This is Thumb image
<img src="/images/thumb.wbmp" alt="Thumb Image"/>
</p>
<p>
This is Heart image
<img src="/images/heart.wbmp" alt="Heart Image"/>
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Phần tử <table> cùng với <tr> và <td> được sử dụng để tạo bảng trong WML. WML không cho phép lồng các bảng
Phần tử <table> nên được đặt cùng với phần tử <p> ... </p>.
Phần tử <table /> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| cột | con số | Đặt số cột trong bảng |
| căn chỉnh |
|
Để chỉ định căn chỉnh văn bản theo chiều ngang của các cột, bạn cần gán ba chữ cái cho thuộc tính align. Mỗi chữ cái thể hiện sự căn chỉnh văn bản theo chiều ngang của một cột. Chữ cái có thể là L, C hoặc R. Ví dụ: nếu bạn muốn các cài đặt sau được áp dụng cho bảng của mình:
Sau đó, bạn nên đặt giá trị của thuộc tính align thành LCR. |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
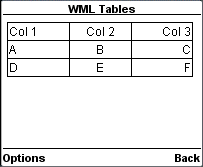
Sau đây là ví dụ hiển thị cách sử dụng phần tử <table>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

WML cung cấp cho bạn một tùy chọn để liên kết các thẻ khác nhau bằng cách sử dụng các liên kết và sau đó điều hướng qua các thẻ khác nhau.
Có hai phần tử WML, <anchor> và <a>, có thể được sử dụng để tạo liên kết WML.
Phần tử WML <anchor>:
Cặp thẻ <anchor> ... </anchor> được sử dụng để tạo liên kết neo. Nó được sử dụng cùng với các phần tử WML khác được gọi là <go />, <refresh> hoặc <pres />. Các phần tử này được gọi là phần tử tác vụ và cho trình duyệt WAP biết phải làm gì khi người dùng chọn liên kết neo
Bạn có thể bao gồm Văn bản hoặc hình ảnh cùng với thẻ tác vụ bên trong cặp thẻ <anchor> ... </anchor>.
Phần tử <anchor> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| tiêu đề | cdata | Xác định một văn bản xác định liên kết |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <anchor>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Anchor Element">
<p>
<anchor>
<go href="nextpage.wml"/>
</anchor>
</p>
<p>
<anchor>
<prev/>
</anchor>
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Phần tử <a> WML:
Cặp thẻ <a> ... </a> cũng có thể được sử dụng để tạo liên kết cố định và luôn là cách tạo liên kết được ưu tiên.
Bạn có thể đặt Văn bản hoặc hình ảnh bên trong các thẻ <a> ... </a>.
Phần tử <a> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| href | URL | Xác định URL của trang đã thích |
| tiêu đề | cdata | Xác định một văn bản xác định liên kết |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <a>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="A Element">
<p> Link to Next Page:
<a href="nextpage.wml">Next Page</a>
</p>
</card>
</wml>Điều này sẽ tạo ra kết quả sau:

Một tác vụ WML là một phần tử chỉ định một hành động sẽ được thực hiện bởi trình duyệt, chứ không phải là một thứ gì đó sẽ được hiển thị. Ví dụ: hành động thay đổi thẻ mới được biểu thị bằng phần tử nhiệm vụ <go> và hành động quay lại thẻ trước đó đã truy cập được biểu thị bằng phần tử tác vụ <prev>. Các phần tử tác vụ đóng gói tất cả các thông tin cần thiết để thực hiện hành động.
WML cung cấp bốn phần tử sau để xử lý bốn tác vụ WML được gọi là tác vụ đi, tác vụ trước, tác vụ làm mới và các thẻ noop.
Tác vụ <go>:
Như tên cho thấy, nhiệm vụ <go> đại diện cho hành động chuyển sang một thẻ mới.
Phần tử <go> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| href | URL | Cung cấp URL của thẻ mới. Các URL tương đối được giải quyết liên quan đến thẻ hiện tại |
| phương pháp |
|
Chỉ định phương thức sẽ được sử dụng để tìm nạp bộ bài. Đây phải là một trong các giá trị get hoặc post, tương ứng với các phương thức GET và POST của HTTP. Khi đang sử dụng method="get", dữ liệu được gửi dưới dạng yêu cầu với? dữ liệu được nối vào url. Phương pháp này có một nhược điểm là nó chỉ có thể được sử dụng cho một lượng dữ liệu hạn chế và nếu bạn gửi thông tin nhạy cảm, nó sẽ được hiển thị trên màn hình và được lưu trong nhật ký của máy chủ web. Vì vậy, không sử dụng phương pháp này nếu bạn đang gửi mật khẩu, v.v. Với method="post", dữ liệu được gửi dưới dạng một yêu cầu với dữ liệu được gửi trong nội dung của yêu cầu. Phương pháp này không có giới hạn và thông tin nhạy cảm không hiển thị trong URL |
| người gửi thư |
|
Nếu được đặt thành true, trình duyệt sẽ gửi URL của bộ bài hiện tại cùng với yêu cầu. URL này được gửi dưới dạng URL tương đối nếu có thể. Mục đích của việc này là cho phép các máy chủ thực hiện kiểm soát truy cập đơn giản trên các bộ bài, dựa vào đó các bộ bài đang liên kết với chúng. Ví dụ: sử dụng HTTP, thuộc tính này được gửi trong tiêu đề HTTP Referer. |
| chấp nhận ký tự | charset_list | Chỉ định danh sách các bộ ký tự được phân tách bằng dấu phẩy hoặc dấu cách có thể mã hóa dữ liệu được gửi đến máy chủ trong một yêu cầu POST. Giá trị mặc định là "không xác định". |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Dưới đây là ví dụ hiển thị cách sử dụng phần tử <go>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Chapter 2 : <go href="chapter2.wml"/>
</anchor>
</p>
</card>
</wml>Một ví dụ khác cho thấy cách tải lên dữ liệu bằng Get Method
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using Get Method
<go href="chapter2.wml?x=17&y=42" method="get"/>
</anchor>
</p>
</card>
</wml>Một ví dụ khác cho thấy cách tải lên dữ liệu bằng cách sử dụng phần tử <setvar>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml">
<setvar name="x" value="17"/>
<setvar name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml>Một ví dụ khác cho thấy cách tải lên dữ liệu bằng phần tử <postfiled>
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml" method="get">
<postfield name="x" value="17"/>
<postfield name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml>Tác vụ <prev>:
Tác vụ <prev> biểu thị hành động quay lại thẻ đã truy cập trước đó trên ngăn xếp lịch sử. Khi hành động này được thực hiện, mục trên cùng sẽ bị xóa khỏi ngăn xếp lịch sử và thẻ đó được hiển thị lại, sau khi bất kỳ phép gán biến <setvar> nào trong tác vụ <prev> có hiệu lực.
Nếu không tồn tại URL trước đó, việc chỉ định <prev> không có tác dụng.
Phần tử <prev> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <prev>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
Previous Page :<prev/>
</anchor>
</p>
</card>
</wml>Một tình huống có thể hữu ích khi bao gồm các biến trong tác vụ <prev> là trang đăng nhập, trang này nhắc nhập tên người dùng và mật khẩu. Trong một số tình huống, bạn có thể muốn xóa trường mật khẩu khi quay lại thẻ đăng nhập, buộc người dùng phải nhập lại. Điều này có thể được thực hiện với một cấu trúc như:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
<prev>
<setvar name="password" value=""/>
</prev>
</anchor>
</p>
</card>
</wml>Tác vụ <refresh>:
Tác vụ <refresh> là tác vụ đơn giản nhất thực sự làm một việc gì đó. Tác dụng của nó chỉ đơn giản là thực hiện các phép gán biến được chỉ định bởi các phần tử <setvar> của nó, sau đó hiển thị lại thẻ hiện tại với các giá trị mới. Các tác vụ <go> và <prev> thực hiện cùng một hành động ngay trước khi hiển thị thẻ mới.
Tác vụ <refresh> thường được sử dụng nhất để thực hiện một số loại hành động "đặt lại" trên thẻ.
Phần tử <refresh> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <refresh>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Referesh Element">
<p>
<anchor>
Refresh this page:
<go href="test.wml"/>
<refresh>
<setvar name="x" value="100"/>
</refresh>
</anchor>
</p>
</card>
</wml>Tác vụ <noop>:
Mục đích của tác vụ <noop> là không làm gì cả (không hoạt động).
Công dụng thực sự duy nhất cho nhiệm vụ này là liên quan đến các mẫu
Phần tử <noop> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Dưới đây là ví dụ hiển thị cách sử dụng phần tử <noop>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Noop Element">
<p>
<do type="prev" label="Back">
<noop/>
</do>
</p>
</card>
</wml>WML cung cấp các tùy chọn khác nhau để cho phép người dùng nhập thông tin thông qua ứng dụng WAP.
Trước hết, chúng ta sẽ xem xét các tùy chọn khác nhau để cho phép người dùng lựa chọn trực tiếp giữa các mục. Chúng thường ở dạng menu và menu con, cho phép người dùng đi sâu vào dữ liệu chính xác mà họ muốn.
Phần tử <select> WML:
Các phần tử <select> ... </select> WML được sử dụng để xác định danh sách lựa chọn và các thẻ <option> ... </option> được sử dụng để xác định một mục trong danh sách lựa chọn. Các mục được trình bày dưới dạng nút radio trong một số trình duyệt WAP. Cặp thẻ <option> ... </option> nên được đặt trong các thẻ <select> ... </select>.
Phần tử này hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| iname | bản văn | Đặt tên cho biến được đặt bằng kết quả chỉ mục của lựa chọn |
| Tôi đánh giá | bản văn | Đặt phần tử tùy chọn đã chọn trước |
| nhiều |
|
Đặt xem có thể chọn nhiều mục hay không. Mặc định là "false" |
| Tên | bản văn | Đặt tên cho biến được đặt bằng kết quả của phép chọn |
| tabindex | con số | Đặt vị trí tab cho phần tử được chọn |
| tiêu đề | bản văn | Đặt tiêu đề cho danh sách |
| giá trị | bản văn | Đặt giá trị mặc định của biến trong thuộc tính "name" |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng của hai yếu tố này.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Khi bạn tải chương trình này, nó sẽ hiển thị cho bạn màn hình sau:

Khi bạn đánh dấu và nhập vào các tùy chọn, nó sẽ hiển thị màn hình sau:

Bạn muốn cung cấp tùy chọn để chọn nhiều tùy chọn, sau đó đặt nhiều thuộc tính thành true như sau:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Thao tác này sẽ cung cấp cho bạn một màn hình để chọn nhiều tùy chọn như sau:

Phần tử WML <input>:
Phần tử <input /> được sử dụng để tạo trường đầu vào và trường đầu vào được sử dụng để lấy dữ liệu chữ và số từ người dùng.
Phần tử này hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| Tên | bản văn | Tên của biến được đặt bằng kết quả đầu vào của người dùng |
| maxlength | con số | Đặt số ký tự tối đa mà người dùng có thể nhập vào trường |
| trống rỗng |
|
Đặt xem người dùng có thể để trống trường nhập hay không. Mặc định là "false" |
| định dạng | A a N X x M m * f nf |
Đặt định dạng dữ liệu cho trường đầu vào. Mặc định là "* M". A = ký tự chữ cái viết hoa hoặc dấu câu |
| kích thước | con số | Đặt chiều rộng của trường đầu vào |
| tabindex | con số | Đặt vị trí tab cho phần tử được chọn |
| tiêu đề | bản văn | Đặt tiêu đề cho danh sách |
| kiểu |
|
Cho biết loại trường nhập. Giá trị mặc định là "văn bản". Trường mật khẩu được sử dụng để lấy mật khẩu cho mục đích xác thực. |
| giá trị | bản văn | Đặt giá trị mặc định của biến trong thuộc tính "name" |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử này.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
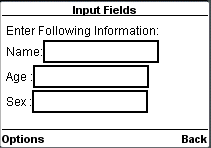
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
</wml>Thao tác này sẽ cung cấp cho bạn màn hình sau để nhập thông tin cần thiết:

Phần tử <fieldset> WML:
Phần tử <fieldset /> được sử dụng để nhóm các trường nhập khác nhau hoặc danh sách có thể chọn.
Phần tử này hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| tiêu đề | bản văn | Đặt tiêu đề cho danh sách |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử này.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
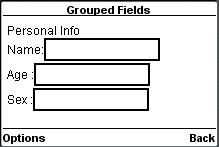
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>Thao tác này sẽ cung cấp cho bạn màn hình sau để nhập thông tin cần thiết. Kết quả này có thể khác trình duyệt với trình duyệt.

Phần tử <optgroup> WML
Phần tử <optgroup /> được sử dụng để nhóm các tùy chọn khác nhau lại với nhau trong một danh sách có thể chọn.
Phần tử này hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| tiêu đề | bản văn | Đặt tiêu đề cho danh sách |
| xml: lang | mật ngữ | Đặt ngôn ngữ được sử dụng trong phần tử |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử này.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
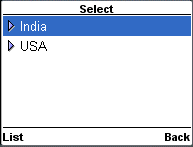
<card title="Selectable List">
<p>
<select>
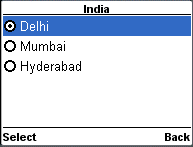
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>Khi người dùng tải mã trên, thì nó sẽ đưa ra hai tùy chọn để được chọn:

Khi người dùng chọn bất kỳ tùy chọn nào, thì chỉ nó mới đưa ra các tùy chọn cuối cùng được chọn. Vì vậy, nếu người dùng chọn Ấn Độ, thì nó sẽ hiển thị cho bạn các tùy chọn sau để được chọn:

Nhiều lần, bạn sẽ muốn người dùng của mình gửi một số dữ liệu đến máy chủ của bạn. Tương tự như HTML Form WML cũng cung cấp cơ chế gửi dữ liệu người dùng đến máy chủ web.
Để gửi dữ liệu đến máy chủ trong WML, bạn cần các thẻ <go> ... </go> cùng với các thẻ <postfield />. Thẻ <postfield /> phải được đặt trong cặp thẻ <go> ... </go>.
Để gửi dữ liệu đến máy chủ, chúng tôi thu thập tất cả các biến WML đã đặt và sử dụng các phần tử <postfield> để gửi chúng đến máy chủ. Các phần tử <go> ... </go> được sử dụng để đặt phương thức đăng thành POST hoặc GET và chỉ định tập lệnh phía máy chủ để xử lý dữ liệu được tải lên.
Trong các chương trước, chúng tôi đã giải thích nhiều cách khác nhau để lấy mẫu đầu vào của người dùng. Các phần tử đầu vào này đặt các biến WML thành các giá trị đã nhập. Chúng tôi cũng biết cách lấy giá trị từ các biến WML. Vì vậy, bây giờ ví dụ sau đây cho thấy cách gửi ba trường tên, tuổi và giới tính đến máy chủ.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/>
<postfield name="age" value="$(age)"/> <postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>Khi bạn tải xuống mã trên trên thiết bị WAP của mình, nó sẽ cung cấp cho bạn tùy chọn để nhập ba trường tên, tuổi và giới tính và một liên kết Gửi dữ liệu . Bạn sẽ nhập ba trường và cuối cùng bạn sẽ chọn liên kết Gửi dữ liệu để gửi dữ liệu đã nhập đến máy chủ.
Các phương pháp thuộc tính của thẻ <go> quy định cụ thể tag mà phương thức HTTP nên được sử dụng để gửi dữ liệu mẫu.
Nếu phương thức HTTP POST được sử dụng, dữ liệu biểu mẫu được gửi sẽ được đặt trong nội dung thông báo của yêu cầu. Nếu phương thức HTTP GET được sử dụng, dữ liệu biểu mẫu được gửi sẽ được thêm vào URL. Vì một URL chỉ có thể chứa một số ký tự giới hạn, phương pháp GET có nhược điểm là có giới hạn kích thước cho dữ liệu được gửi. Nếu dữ liệu người dùng chứa các ký tự không phải ASCII, bạn nên sử dụng phương thức POST để tránh các vấn đề về mã hóa.
Có một điểm khác biệt chính giữa HTML và WML. Trong HTML, thuộc tính name của thẻ <input> và <select> được sử dụng để chỉ định tên của tham số sẽ được gửi, trong khi trong WML, thuộc tính name của thẻ <postfield> được sử dụng để làm điều tương tự. Trong WML, thuộc tính name của <input> và <select> được sử dụng để chỉ định tên của biến để lưu trữ dữ liệu biểu mẫu.
Chương tiếp theo sẽ hướng dẫn bạn cách xử lý dữ liệu được tải lên ở cuối máy chủ.
Nếu bạn đã biết cách viết các kịch bản phía máy chủ cho Ứng dụng Web, thì đối với bạn, viết chương trình Phía máy chủ cho các ứng dụng WML rất đơn giản. Bạn có thể sử dụng công nghệ phía máy chủ yêu thích của mình để thực hiện xử lý theo yêu cầu của ứng dụng Internet di động của bạn.
Ở phía máy chủ, tên tham số sẽ được sử dụng để lấy dữ liệu biểu mẫu.
Hãy xem xét ví dụ sau từ chương trước để gửi tên, tuổi và giới tính của một người:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/> <postfield name="age" value="$(age)"/>
<postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>WML và PHP
Bây giờ, chúng ta có thể viết một kịch bản phía máy chủ để xử lý dữ liệu đã gửi này bằng cách sử dụng PHP, PERL, ASP hoặc JSP. Tôi sẽ chỉ cho bạn một kịch bản phía máy chủ được viết bằng PHP với phương thức HTTP GET.
Đặt mã PHP sau vào tệp process.php trong cùng thư mục nơi bạn có tệp WML.
<?php echo 'Content-type: text/vnd.wap.wml'; ?>
<?php echo '<?xml version="1.0"?'.'>'; ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Response">
<p>
Data received at the server:<br/>
Name: <?php echo $_GET["name"]; ?><br/>
Age: <?php echo $_GET["age"]; ?><br/> Sex: <?php echo $_GET["sex"]; ?><br/>
</p>
</card>
</wml>Nếu bạn đang sử dụng phương thức HTTP POST, thì bạn phải viết tập lệnh PHP tương ứng để xử lý dữ liệu nhận được. Trong khi gửi đầu ra trở lại trình duyệt, hãy nhớ đặt kiểu MIME của tài liệu thành "text / vnd.wap.wml".
Bằng cách này, bạn có thể viết Ứng dụng web chính thức đầy đủ với nhiều giao dịch cơ sở dữ liệu.
Bạn có thể sử dụng Khái niệm PERL CGI để viết một trang WAP động.
Sự kiện trong ngôn ngữ thông thường có thể được định nghĩa là một cái gì đó đã xảy ra. Trong lập trình, eventgiống nhau về ý nghĩa, nhưng có một điểm khác biệt chính. Khi điều gì đó xảy ra trong hệ thống máy tính, bản thân hệ thống phải(1) phát hiện rằng điều gì đó đã xảy ra và (2) biết phải làm gì về nó.
Ngôn ngữ WML cũng hỗ trợ các sự kiện và bạn có thể chỉ định một hành động được thực hiện bất cứ khi nào một sự kiện xảy ra. Hành động này có thể là về WMLScript hoặc đơn giản là về WML.
WML hỗ trợ bốn loại sự kiện sau:
onenterbackward : Sự kiện này xảy ra khi người dùng đánh thẻ bằng các phương tiện điều hướng lùi thông thường. Tức là, người dùng nhấn phím Quay lại trên thẻ sau và quay lại thẻ này trong ngăn xếp lịch sử.
chuyển tiếp : Sự kiện này xảy ra khi người dùng đánh thẻ bằng phương tiện điều hướng chuyển tiếp thông thường.
onpick : Đây giống như một thuộc tính hơn nhưng nó đang được sử dụng như một sự kiện. Sự kiện này xảy ra khi một mục của danh sách lựa chọn được chọn hoặc bỏ chọn.
ontimer : Sự kiện này được sử dụng để kích hoạt một sự kiện sau một khoảng thời gian nhất định.
Các tên sự kiện này có phân biệt chữ hoa chữ thường và chúng phải là chữ thường.
Phần tử <onevent> WML:
Các thẻ <onevent> ... </onevent> được sử dụng để tạo trình xử lý sự kiện. Cách sử dụng của nó có dạng sau:
<onevent type="event_type">
A task to be performed.
</onevent>Bạn có thể sử dụng tác vụ đi, trước hoặc làm mới bên trong thẻ <onevent> ... </onevent> đối với một sự kiện.
Phần tử <onevent> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| kiểu |
|
Xác định một loại sự kiện đã xảy ra. |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <onevent>. Trong ví dụ này, bất cứ khi nào bạn cố gắng quay lại từ thẻ thứ hai sang thẻ thứ nhất thìonenterbackwardxảy ra, chuyển bạn đến thẻ số ba. Sao chép và dán chương trình này và cố gắng chơi với nó.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<onevent type="onenterbackward">
<go href="#card3"/>
</onevent>
<card id="card1" title="Card 1">
<p>
<anchor>
<go href="#card2"/>
Go to card 2
</anchor>
</p>
</card>
<card id="card2" title="Card 2">
<p>
<anchor>
<prev/>
Going backwards
</anchor>
</p>
</card>
<card id="card3" title="Card 3">
<p>
Hello World!
</p>
</card>
</wml>Chương trước đã mô tả cách các sự kiện được kích hoạt bởi người dùng và cách chúng tôi xử lý chúng bằng cách sử dụng trình xử lý sự kiện.
Đôi khi, bạn có thể muốn điều gì đó xảy ra mà người dùng không cần phải kích hoạt điều khiển một cách rõ ràng. Có, WML cung cấp cho bạnontimer sự kiện để xử lý điều này.
Sự kiện ontimer được kích hoạt khi bộ đếm thời gian của thẻ đếm ngược từ một đến 0, có nghĩa là nó không xảy ra nếu bộ đếm thời gian được khởi tạo với thời gian chờ bằng 0.
Bạn có thể liên kết một nhiệm vụ với sự kiện này bằng phần tử <onevent>. Đây là cú pháp:
<onevent type="ontimer">
A task to be performed.
</onevent>Ở đây, một nhiệm vụ có thể là <go>, <prev> hoặc <refresh>.
Phần tử <timer> WML:
Bộ hẹn giờ được khai báo bên trong thẻ WML với phần tử <timer>. Nó phải tuân theo các phần tử <onevent> nếu chúng có mặt. (Nếu không có phần tử nào <onevent>, thì <timer> phải là phần tử đầu tiên bên trong <card>.) Không được có nhiều hơn một <timer> trong một thẻ.
Phần tử <timer> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| Tên | bản văn | Đặt tên cho phần tử. |
| giá trị | con số | Chỉ định bộ hẹn giờ mà sau đó bộ hẹn giờ sẽ hết hạn. Thời gian chờ được chỉ định theo đơn vị là một phần mười giây. |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Sau đây là ví dụ hiển thị cách sử dụng phần tử <timer>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="splash" title="splash">
<onevent type="ontimer">
<go href="#welcome"/>
</onevent>
<timer value="50"/>
<p>
<a href="#welcome">Enter</a>
</p>
</card>
<card id="welcome" title="Welcome">
<p>
Welcome to the main screen.
</p>
</card>
</wml>Khi bạn tải chương trình này, nó sẽ hiển thị cho bạn màn hình sau:

Nếu bạn không chọn đã cho Enter thì sau 5 giây, bạn sẽ được chuyển hướng đến Welcome trang và màn hình sau sẽ được hiển thị tự động.

<template> được sử dụng để áp dụng các phần tử <do> và <onevent> cho tất cả các thẻ trong bộ bài. Phần tử này xác định một mẫu cho tất cả các thẻ trong bộ bài và mã trong thẻ <template> được thêm vào mỗi thẻ trong bộ bài.
Bạn có thể ghi đè phần tử <do> của mẫu bằng cách xác định phần tử <do> khác có cùng giá trị thuộc tính tên trong thẻ WML.
Phần tử <template> hỗ trợ các thuộc tính sau:
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| quay ngược lại | URL | Xảy ra khi người dùng điều hướng vào thẻ bằng tác vụ "trước" |
| đơn giản | URL | Xảy ra khi người dùng điều hướng vào thẻ bằng tác vụ "đi" |
| ontimer | URL | Xảy ra khi "bộ đếm thời gian" hết hạn |
| lớp học | dữ liệu lớp | Đặt tên lớp cho phần tử. |
| Tôi | ID phần tử | Một ID duy nhất cho phần tử. |
Dưới đây là ví dụ hiển thị cách sử dụng phần tử <go>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
</wml>Thao tác này sẽ tạo ra menu sau và bây giờ bạn có thể điều hướng qua tất cả các chương:

Đây là DTD hoàn chỉnh được lấy từ W3.org. Để có DTD mới nhất, vui lòng xem phần Tài nguyên Hữu ích của WML trong hướng dẫn này.
<!--
Wireless Markup Language (WML) Document Type Definition.
WML is an XML language. Typical usage:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
...
</wml>
Terms and conditions of use are available from the WAP Forum
Ltd. web site at http://www.wapforum.org/docs/copyright.htm.
-->
<!ENTITY % length "CDATA">
<!-- [0-9]+ for pixels or [0-9]+"%" for
percentage length -->
<!ENTITY % vdata "CDATA">
<!-- attribute value possibly containing
variable references -->
<!ENTITY % HREF "%vdata;">
<!-- URI, URL or URN designating a hypertext
node. May contain variable references -->
<!ENTITY % boolean "(true|false)">
<!ENTITY % number "NMTOKEN">
<!-- a number, with format [0-9]+ -->
<!ENTITY % coreattrs "id ID #IMPLIED
class CDATA #IMPLIED">
<!ENTITY % ContentType "%vdata;">
<!-- media type. May contain variable references -->
<!ENTITY % emph "em | strong |b |i |u |big |small">
<!ENTITY % layout "br">
<!ENTITY % text "#PCDATA | %emph;">
<!-- flow covers "card-level" elements,
such as text and images -->
<!ENTITY % flow "%text; | %layout; | img | anchor |a |table">
<!-- Task types -->
<!ENTITY % task "go | prev | noop | refresh">
<!-- Navigation and event elements -->
<!ENTITY % navelmts "do | onevent">
<!--================ Decks and Cards ================-->
<!ELEMENT wml ( head?, template?, card+ )>
<!ATTLIST wml
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!-- card intrinsic events -->
<!ENTITY % cardev
"onenterforward %HREF; #IMPLIED
onenterbackward %HREF; #IMPLIED
ontimer %HREF; #IMPLIED"
>
<!-- card field types -->
<!ENTITY % fields "%flow; | input | select | fieldset">
<!ELEMENT card (onevent*, timer?, (do | p | pre)*)>
<!ATTLIST card
title %vdata; #IMPLIED
newcontext %boolean; "false"
ordered %boolean; "true"
xml:lang NMTOKEN #IMPLIED
%cardev;
%coreattrs;
>
<!--================ Event Bindings ================-->
<!ELEMENT do (%task;)>
<!ATTLIST do
type CDATA #REQUIRED
label %vdata; #IMPLIED
name NMTOKEN #IMPLIED
optional %boolean; "false"
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT onevent (%task;)>
<!ATTLIST onevent
type CDATA #REQUIRED
%coreattrs;
>
<!--================ Deck-level declarations ================-->
<!ELEMENT head ( access | meta )+>
<!ATTLIST head
%coreattrs;
>
<!ELEMENT template (%navelmts;)*>
<!ATTLIST template
%cardev;
%coreattrs;
>
<!ELEMENT access EMPTY>
<!ATTLIST access
domain CDATA #IMPLIED
path CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT meta EMPTY>
<!ATTLIST meta
http-equiv CDATA #IMPLIED
name CDATA #IMPLIED
forua %boolean; "false"
content CDATA #REQUIRED
scheme CDATA #IMPLIED
%coreattrs;
>
<!--================ Tasks ================-->
<!ELEMENT go (postfield | setvar)*>
<!ATTLIST go
href %HREF; #REQUIRED
sendreferer %boolean; "false"
method (post|get) "get"
enctype %ContentType; "application/x-www-form-urlencoded"
accept-charset CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT prev (setvar)*>
<!ATTLIST prev
%coreattrs;
>
<!ELEMENT refresh (setvar)*>
<!ATTLIST refresh
%coreattrs;
>
<!ELEMENT noop EMPTY>
<!ATTLIST noop
%coreattrs;
>
<!--================ postfield ================-->
<!ELEMENT postfield EMPTY>
<!ATTLIST postfield
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ variables ================-->
<!ELEMENT setvar EMPTY>
<!ATTLIST setvar
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Card Fields ================-->
<!ELEMENT select (optgroup|option)+>
<!ATTLIST select
title %vdata; #IMPLIED
name NMTOKEN #IMPLIED
value %vdata; #IMPLIED
iname NMTOKEN #IMPLIED
ivalue %vdata; #IMPLIED
multiple %boolean; "false"
tabindex %number; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT optgroup (optgroup|option)+ >
<!ATTLIST optgroup
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT option (#PCDATA | onevent)*>
<!ATTLIST option
value %vdata; #IMPLIED
title %vdata; #IMPLIED
onpick %HREF; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT input EMPTY>
<!ATTLIST input
name NMTOKEN #REQUIRED
type (text|password) "text"
value %vdata; #IMPLIED
format CDATA #IMPLIED
emptyok %boolean; "false"
size %number; #IMPLIED
maxlength %number; #IMPLIED
tabindex %number; #IMPLIED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT fieldset (%fields; | do)* >
<!ATTLIST fieldset
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT timer EMPTY>
<!ATTLIST timer
name NMTOKEN #IMPLIED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Images ================-->
<!ENTITY % IAlign "(top|middle|bottom)" >
<!ELEMENT img EMPTY>
<!ATTLIST img
alt %vdata; #REQUIRED
src %HREF; #REQUIRED
localsrc %vdata; #IMPLIED
vspace %length; "0"
hspace %length; "0"
align %IAlign; "bottom"
height %length; #IMPLIED
width %length; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Anchor ================-->
<!ELEMENT anchor ( #PCDATA | br | img | go | prev | refresh )*>
<!ATTLIST anchor
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT a ( #PCDATA | br | img )*>
<!ATTLIST a
href %HREF; #REQUIRED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Tables ================-->
<!ELEMENT table (tr)+>
<!ATTLIST table
title %vdata; #IMPLIED
align CDATA #IMPLIED
columns %number; #REQUIRED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT tr (td)+>
<!ATTLIST tr
%coreattrs;
>
<!ELEMENT td ( %text; | %layout; | img | anchor |a )*>
<!ATTLIST td
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--============ Text layout and line breaks =============-->
<!ELEMENT em (%flow;)*>
<!ATTLIST em
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT strong (%flow;)*>
<!ATTLIST strong
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT b (%flow;)*>
<!ATTLIST b
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT i (%flow;)*>
<!ATTLIST i
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT u (%flow;)*>
<!ATTLIST u
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT big (%flow;)*>
<!ATTLIST big
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT small (%flow;)*>
<!ATTLIST small
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ENTITY % TAlign "(left|right|center)">
<!ENTITY % WrapMode "(wrap|nowrap)" >
<!ELEMENT p (%fields; | do)*>
<!ATTLIST p
align %TAlign; "left"
mode %WrapMode; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT br EMPTY>
<!ATTLIST br
%coreattrs;
>
<!ELEMENT pre (#PCDATA | a | br | i | b | em | strong |
input | select )*>
<!ATTLIST pre
xml:space CDATA #FIXED "preserve"
%coreattrs;
>
<!ENTITY quot """> <!-- quotation mark -->
<!ENTITY amp "&"> <!-- ampersand -->
<!ENTITY apos "'"> <!-- apostrophe -->
<!ENTITY lt "<"> <!-- less than -->
<!ENTITY gt ">"> <!-- greater than -->
<!ENTITY nbsp " "> <!-- non-breaking space -->
<!ENTITY shy ""> <!-- soft hyphen (discretionary hyphen) -->WML2 là một ngôn ngữ, mở rộng cú pháp và ngữ nghĩa của những thứ sau:
- XHTML Basic [ XHTMLBasic ]
- CSS Mobile Profile [ CSSMP ]
- Unique semantics of WML1.0 [ WML1.0 ]
WML2 được tối ưu hóa để chỉ định trình bày và tương tác người dùng trên các thiết bị có khả năng hạn chế như điện thoại di động và các thiết bị đầu cuối di động không dây khác.
Hướng dẫn này cung cấp chi tiết về Ngôn ngữ đánh dấu không dây (WML) Phiên bản 2. Hướng dẫn này đề cập đến phiên bản 2.0 của WML là WML2.
XHTML Basic được định nghĩa bởi W3C là một tập hợp con thích hợp của XHTML, là một định dạng lại của HTML trong XML.
Các mục tiêu cơ bản của WML2:
Có năm mục tiêu chính cho WML2:
Backward compatibility: Ứng dụng WML2 cũng phải chạy trên các thiết bị cũ.
Convergence with existing and evolving Internet standards: XHTML Basic [XHTMLBasic] và CSS Mobile Profile [CSSMP]
Optimisation of access from small, limited devices:Các thiết bị hỗ trợ WAP thường nhỏ và hoạt động bằng pin và chúng có bộ nhớ và sức mạnh CPU tương đối hạn chế. Vì vậy, WML2 nên được tối ưu hóa đủ để chạy trên các thiết bị này.
Allowance for the creation of distinct user interfaces: WAP cho phép tạo ra các Giao diện Người máy (MMI) với tính linh hoạt và khả năng tối đa để nhà cung cấp nâng cao trải nghiệm người dùng.
Internationalisation of the architecture:WAP nhắm mục tiêu các mã ký tự phổ biến để sử dụng quốc tế. Điều này bao gồm các bộ ký hiệu và tượng hình quốc tế cho người dùng cuối và mã hóa ký tự sử dụng cục bộ cho các nhà phát triển nội dung.
Tầm nhìn WML2:
Tầm nhìn của WML2 là tạo ra một ngôn ngữ mở rộng cú pháp và ngữ nghĩa của cấu hình XHTML Basic và CSS Mobile với ngữ nghĩa duy nhất của WML1. Người dùng không nên biết về cách đạt được khả năng tương thích WML1.
Cấu trúc ngôn ngữ WML2:
WML2 là một ngôn ngữ mới với các thành phần sau:
(1) XHTML Cơ bản:
Nhóm phần tử này dành cho sự hội tụ W3C. Đối với một số phần tử, các thuộc tính mở rộng WML được thêm vào để đạt được chức năng WML1.
(1a) XHTML Các phần tử cơ bản:
a abbr địa chỉ từ viết tắt cơ sở khối trích dẫn br chú thích trích dẫn mã dd dfn div dl dt em form h1 h2 h3 h4 h5 h6 head kbd label li link object ol param pre q samp span strong table td th title tr ul var
(1b) XHTML Các phần tử cơ bản có thuộc tính mở rộng WML:
nội dung html img đầu vào meta option p chọn style textarea
(2) Các phần tử mô-đun hóa XHTML:
Nhóm phần tử này bao gồm các phần tử được chọn từ các mô-đun của XHTML không có trong XHTML Basic. Hầu hết các phần tử được bao gồm để tương thích với WML1. Một yếu tố được bao gồm như một cải tiến phù hợp với khả năng cầm tay hạn chế.
(2a) Mô-đun hóa XHTML để tương thích ngược với WML1:
b i nhỏ lớn (từ Presentation Module) u (từ Legacy Module) fieldset optgroup (từ hình thức Module)
(2b) Các yếu tố mô-đun hóa XHTML để nâng cao tính năng:
giờ
(3) Các phần tử mở rộng WML:
Một số phần tử được mang đến từ WML1, vì các khả năng tương đương không được cung cấp trong XHTML Basic hoặc XHTML Modulization. Một phần tử được đưa vào để nâng cao khả năng của WML1.
(3a) Các phần tử mở rộng WML (để tương thích với WML1):
wml: truy cập wml: anchor wml: card wml: do wml: getvar wml: go wml: noop wml: onevent wml: postfield wml: prev wml: refresh wml: setvar wml: timer
(3b) Các phần tử mở rộng WML (để nâng cao tính năng):
wml: widget
Mô-đun cấu trúc tài liệu WML:
Các phần tử sau trong Mô-đun cấu trúc được sử dụng để chỉ định cấu trúc của tài liệu WML2:
- body
- html
- wml:card
- head
- title
Phần tử body:
Thuộc tính wml: newcontext chỉ định liệu ngữ cảnh của trình duyệt có được khởi tạo ở trạng thái xác định rõ khi tài liệu được tải hay không. Nếu giá trị thuộc tính wml: newcontext là "true", trình duyệt PHẢI khởi động lại ngữ cảnh trình duyệt khi điều hướng đến thẻ này.
Phần tử html:
Thuộc tính xmlns: wml đề cập đến không gian tên WML, ví dụ: http://www.wapforum.org/2001/wml.
Thuộc tính wml: use-xml-fraaries được sử dụng để chỉ định cách tác nhân người dùng diễn giải mã nhận dạng phân đoạn. Để biết chi tiết về việc sử dụng wml: use-xml-fragment trong tác vụ đang di chuyển và tác vụ trước đó.
Phần tử wml: card:
Phần tử wml: thẻ chỉ định một đoạn của nội dung tài liệu. Nhiều wml: phần tử thẻ có thể xuất hiện trong một tài liệu. Mỗi phần tử wml: thẻ đại diện cho một bản trình bày riêng lẻ và / hoặc tương tác với người dùng.
Nếu giá trị thuộc tính newcontext của phần tử wml: card là "true", trình duyệt PHẢI khởi động lại ngữ cảnh của trình duyệt khi điều hướng đến thẻ này.
Phần tử đầu:
Phần tử này giữ thông tin tiêu đề của tài liệu như phần tử meta và trang định kiểu, v.v.
Phần tử tiêu đề:
Phần tử này được sử dụng để đặt tiêu đề tài liệu
NOTE:Các nhà phát triển WML có thể sử dụng kiểu tài liệu XHTML, tức là cấu trúc phần thân, hoặc họ có thể sử dụng một tập hợp các thẻ. Khi cấu trúc phần thân được sử dụng, một tài liệu được xây dựng bằng phần tử phần thân. Phần tử nội dung chứa nội dung của tài liệu. Khi một bộ sưu tập thẻ được sử dụng, một tài liệu được tạo bằng một hoặc nhiều phần tử wml: thẻ.
Nhiệm vụ WML2
Các tác vụ sau được định nghĩa trong WML2.0. Các tác vụ này rất giống với WML1.0
- Nhiệm vụ đi
- Nhiệm vụ trước
- Nhiệm vụ noop
- Nhiệm vụ làm mới
Sự kiện WML2:
Các loại sự kiện sau được định nghĩa trong WML2:
Intrinsic event: Sự kiện do tác nhân người dùng tạo và bao gồm các sự kiện sau tương tự như WML1.0
- ontimer
- onenterforward
- onenterbackward
- onpick
Extrinsic event:Một sự kiện được gửi đến tác nhân người dùng bởi một số tác nhân bên ngoài. Đặc tả WML 2 không chỉ định bất kỳ lớp sự kiện bên ngoài nào. Một ví dụ về lớp sự kiện bên ngoài WML có thể là các sự kiện WTA
Loại tài liệu WML2:
Tài liệu WML2 được xác định bằng loại phương tiện MIME "application / wml + xml". Loại "application / xhtml + xml" có thể được sử dụng để xác định tài liệu từ bất kỳ ngôn ngữ đánh dấu nào dựa trên XHTML, bao gồm cả XHTML Basic.
Khai báo DOCTYPE có thể bao gồm Mã định danh công khai chính thức cơ bản XHTML và cũng có thể bao gồm URI của DTD cơ bản XHTML như được chỉ định bên dưới:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">Trang tính kiểu với WML2
Các biểu định kiểu có thể được sử dụng để tạo kiểu cho các tài liệu WML2. Thông tin kiểu có thể được liên kết với tài liệu theo 3 cách:
Bảng kiểu bên ngoài:
Biểu định kiểu bên ngoài có thể được liên kết với tài liệu bằng cách sử dụng hướng dẫn xử lý XML đặc biệt hoặc phần tử liên kết. Việc sử dụng hướng dẫn xử lý XML cũng có thể được sử dụng.
Trong ví dụ sau, hướng dẫn xử lý XML được sử dụng để liên kết biểu định kiểu bên ngoài "mobile.css".
<?xml-stylesheet href="mobile.css"
media="handheld" type="text/css" ?>Trong ví dụ sau, phần tử liên kết được sử dụng để liên kết trang định kiểu bên ngoài "mystyle.css":
<html>
<head>
<link href="mystyle.css" type="text/css" rel="stylesheet"/>
...
</head>
...
</html>Trang tính kiểu nội bộ:
Thông tin kiểu có thể được định vị trong tài liệu bằng cách sử dụng phần tử kiểu. Phần tử này, giống như liên kết, phải nằm trong tiêu đề tài liệu.
Sau đây là một ví dụ về biểu định kiểu nội bộ:
<html>
<head>
<style type="text/css">
p { text-align: center; }
</style>
...
</head>
...
</html>Kiểu nội tuyến:
Bạn có thể chỉ định thông tin kiểu cho một phần tử bằng cách sử dụng thuộc tính style . Đây được gọi là kiểu nội tuyến.
Trong ví dụ sau, thông tin tạo kiểu nội tuyến được áp dụng cho một phần tử đoạn cụ thể:
<p style="text-align: center">...</p>Biểu định kiểu mặc định WML2:
Đây là một biểu định kiểu mẫu cho WML 2.0:
body, card, div, p, center, hr, h1, h2, h3, h4, h5, h6,
address, blockquote, pre, ol, ul, dl, dt, dd,
form, fieldset, object { display: block }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder }
i, cite, em, var,address { font-style: italic }
pre, code, kbd, pre { white-space: pre }
big { font-size: larger}
small { font-size: smaller}
hr { border: 1px inset }
ol { list-style-type: decimal }
u { text-decoration: underline }Các phần tử WML2:
Đây là liên kết đến danh sách đầy đủ tất cả các phần tử WML2. Hầu hết các phần tử đều có sẵn trong đặc tả XHTML ngoại trừ một số phần tử bắt đầu bằng WML: Các phần tử này dành riêng cho WML.
Tất cả các yếu tố có cùng ý nghĩa ở đây là chúng có trong đặc tả XHTML.
Tham chiếu thẻ WML2Tóm lược:
Chúng tôi có thể kết luận rằng nếu bạn biết XHTML và WML1.0 thì bạn không cần làm gì để học WML2.0
Nếu bạn muốn đọc thêm thì ở đây bạn có thể tìm thấy thông số kỹ thuật đầy đủ cho WAP2.0 và WML2.0
Các thực thể WML là đại diện cho các ký hiệu không thể dễ dàng nhập vào hoặc có ý nghĩa đặc biệt trong WML.
Ví dụ: nếu bạn đặt một ký tự <vào văn bản của mình một cách bình thường, trình duyệt sẽ nghĩ rằng đó là phần bắt đầu của thẻ; trình duyệt sau đó phàn nàn khi nó không thể tìm thấy ký tự> phù hợp để kết thúc thẻ.
Bảng sau hiển thị ba dạng thực thể trong WML. Các thực thể được đặt tên là thứ bạn có thể quen thuộc với HTML: chúng trông giống như & amp; hoặc & lt ;, và chúng đại diện cho một ký tự được đặt tên thông qua tên dễ nhớ. Các thực thể cũng có thể được nhập ở một trong hai dạng số (thập phân hoặc thập lục phân), cho phép bạn nhập bất kỳ ký tự Unicode nào vào WML của mình.
| Thực thể được đặt tên | Thực thể thập phân | Thực thể Hexa | Tính cách |
|---|---|---|---|
| & quot; | & # 34; | & # x22; | Dấu ngoặc kép (") |
| & amp; | & # 38; | & # x26; | Ký hiệu và (&) |
| & apos; | & # 39; | & # x27; | Apostrophe (') |
| & lt; | & # 60; | & # x3C; | Nhỏ hơn (<) |
| & gt; | & # 62; | & # x3E; | Lớn hơn (>) |
| & nbsp; | & # 160; | & # xA0; | Không gian đột phá |
| &nhát; | & # 173; | & # xAD; | Gạch nối mềm |
Lưu ý rằng tất cả các thực thể đều bắt đầu bằng dấu và (&) và kết thúc bằng dấu chấm phẩy (;). Dấu chấm phẩy này rất quan trọng: một số trang web quên điều này và gây ra sự cố cho các trình duyệt muốn HTML chính xác. Các trình duyệt WAP cũng có khả năng nghiêm ngặt hơn về các lỗi như thế này.
Bảng sau liệt kê tất cả các phần tử WML hợp lệ. Nhấp qua các liên kết để biết thêm chi tiết về yếu tố đó
Yếu tố bộ bài & thẻ
| Phần tử WML | Mục đích |
|---|---|
| Xác định một bình luận WML | |
| Định nghĩa một bản WML (WML root) | |
| Xác định thông tin đầu | |
| Xác định thông tin meta | |
| Xác định một lá bài trong bộ bài | |
| Xác định thông tin về kiểm soát truy cập của boong | |
| Xác định một mẫu mã cho tất cả các thẻ trong bộ bài |
Phần tử văn bản
| Phần tử WML | Mục đích | |
|---|---|---|
| Xác định ngắt dòng | ||
|
Xác định một đoạn văn | |
| Xác định một bảng | ||
| Xác định một ô trong bảng (dữ liệu bảng) | ||
| Xác định một hàng trong bảng | ||
| Xác định văn bản được định dạng trước |
Thẻ định dạng văn bản
| Phần tử WML | Mục đích |
|---|---|
| Xác định văn bản in đậm | |
| Xác định văn bản lớn | |
| Xác định văn bản được nhấn mạnh | |
| Xác định văn bản in nghiêng | |
| Xác định văn bản nhỏ | |
| Xác định văn bản mạnh mẽ | |
| Xác định văn bản được gạch chân |
Yếu tố hình ảnh
| Phần tử WML | Mục đích |
|---|---|
|
|
Xác định một hình ảnh |
Phần tử neo
| Phần tử WML | Mục đích |
|---|---|
| Xác định một mỏ neo | |
| Xác định một mỏ neo |
Yếu tố sự kiện
| Phần tử WML | Mục đích |
|---|---|
| Xác định một trình xử lý sự kiện do | |
| Xác định trình xử lý sự kiện onevent | |
| Xác định một trình xử lý sự kiện trường hậu trường | |
| Xác định một trình xử lý sự kiện ontimer | |
| <đơn giản> | Xác định một trình xử lý đơn lẻ |
| Xác định một trình xử lý chuyển tiếp một lần | |
| Xác định trình xử lý sự kiện onpick |
Yếu tố nhiệm vụ
| Phần tử WML | Mục đích |
|---|---|
| <đi> | Thể hiện hành động chuyển sang thẻ mới |
| Nói rằng không nên làm gì cả | |
| Đại diện cho hành động quay lại thẻ trước đó | |
| Làm mới một số biến thẻ cụ thể. |
Yếu tố đầu vào
| Phần tử WML | Mục đích |
|---|---|
| Xác định một trường đầu vào | |
| Xác định một nhóm được chọn | |
| Xác định một tùy chọn trong danh sách có thể chọn | |
| Xác định một tập hợp các trường đầu vào | |
| Xác định một nhóm tùy chọn trong danh sách có thể chọn |
Yếu tố biến
| Phần tử WML | Mục đích |
|---|---|
| Xác định và đặt một biến | |
| Xác định bộ hẹn giờ |
Thay vì cài đặt toàn bộ WAP SDK, bạn có thể cài đặt trình giả lập WML. Trình giả lập chỉ cho phép bạn xem nội dung của các tệp WML như chúng sẽ được nhìn thấy trên màn hình của thiết bị hỗ trợ WAP.
Mặc dù các trình giả lập hoạt động rất tốt nhưng chúng không hoàn hảo. Hãy thử một vài cái khác nhau, và bạn sẽ nhanh chóng quyết định cái nào bạn thích nhất. Khi đến lúc phát triển một trang WAP thực (thương mại), bạn sẽ cần thực hiện nhiều thử nghiệm hơn, trước tiên là với các SDK / trình giả lập khác, sau đó với tất cả các thiết bị hỗ trợ WAP mà bạn định hỗ trợ.
Sau đây liệt kê một số trình giả lập WAP có sẵn miễn phí:
Klondike WAP Browser : Phần mềm này được sản xuất bởi Apache Software. Klondike trông rất giống một trình duyệt Web và do đó rất dễ sử dụng cho người mới bắt đầu. Bạn có thể truy cập các tệp WML cục bộ một cách dễ dàng. Nó cũng hỗ trợ kéo và thả, làm cho việc sử dụng tệp cục bộ rất dễ dàng.
Yospace : Cái này do Yospace sản xuất. Các nhà phát triển WAP có thể sử dụng phiên bản máy tính để bàn của trình giả lập để xem trước các ứng dụng WAP từ máy tính để bàn của họ, an toàn khi biết rằng trình mô phỏng cung cấp sự tái tạo trung thực hợp lý của các sản phẩm thiết bị cầm tay thực tế.
Ericsson R380 Emulator : Phần mềm này do Ericsson sản xuất. Trình giả lập R380 WAP nhằm mục đích sử dụng để kiểm tra các ứng dụng WML được phát triển cho trình duyệt WAP trong Ericsson R380. Trình giả lập chứa trình duyệt WAP và chức năng cài đặt WAP có thể tìm thấy trong R380.
WinWAP : Phần mềm này được sản xuất bởi Slob-Trot Software. WinWAP là một trình duyệt WML hoạt động trên bất kỳ máy tính nào được cài đặt Windows 32 bit. Bạn có thể duyệt các tệp WML cục bộ từ ổ cứng hoặc Internet bằng HTTP (như với trình duyệt Web thông thường của bạn).
Nokia WAP simulator - Phần mềm này do Nokia sản xuất và được tải đầy đủ hầu hết các chức năng. Hãy thử cái này.
Xác thực Nội dung WML:
Sao chép và dán nội dung WML vào hộp sau rồi nhấp vào Xác thực WML để xem kết quả ở cuối trang này:
Xác thực Tệp WML:
Nhập URL trang WML của bạn và sau đó nhấp vào Xác thực WML để xem kết quả ở cuối trang này: