Hướng dẫn nhanh về XSLT
XSL
Trước khi tìm hiểu XSLT, trước tiên chúng ta nên hiểu XSL là viết tắt của EXcăng thẳng Sbảng đánh máy Lđau khổ. Nó tương tự như XML cũng giống như CSS đối với HTML.
Cần cho XSL
Trong trường hợp tài liệu HTML, các thẻ được xác định trước như table, div và span; và trình duyệt biết cách thêm kiểu cho chúng và hiển thị những kiểu bằng CSS. Nhưng trong trường hợp tài liệu XML, các thẻ không được xác định trước. Để hiểu và tạo kiểu một tài liệu XML, World Wide Web Consortium (W3C) đã phát triển XSL có thể hoạt động như Ngôn ngữ biểu định kiểu dựa trên XML. Tài liệu XSL chỉ định cách trình duyệt sẽ hiển thị tài liệu XML.
Sau đây là các phần chính của XSL -
XSLT - được sử dụng để chuyển đổi tài liệu XML thành nhiều loại tài liệu khác.
XPath - được sử dụng để điều hướng tài liệu XML.
XSL-FO - được sử dụng để định dạng tài liệu XML.
XSLT là gì
XSLT, Chuyển đổi ngôn ngữ biểu định kiểu có thể mở rộng, cung cấp khả năng tự động chuyển đổi dữ liệu XML từ định dạng này sang định dạng khác.
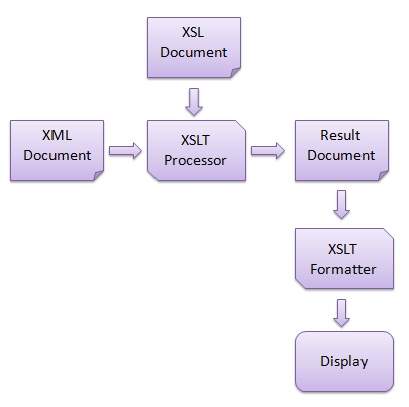
Cách XSLT hoạt động
Biểu định kiểu XSLT được sử dụng để xác định các quy tắc chuyển đổi được áp dụng trên tài liệu XML đích. Biểu định kiểu XSLT được viết ở định dạng XML. Bộ xử lý XSLT nhận biểu định kiểu XSLT và áp dụng các quy tắc chuyển đổi trên tài liệu XML đích và sau đó nó tạo tài liệu được định dạng ở dạng XML, HTML hoặc định dạng văn bản. Tài liệu được định dạng này sau đó được sử dụng bởi bộ định dạng XSLT để tạo ra đầu ra thực tế sẽ được hiển thị cho người dùng cuối.

Ưu điểm
Dưới đây là những lợi thế của việc sử dụng XSLT -
Độc lập với lập trình. Các phép biến đổi được viết trong một tệp xsl riêng biệt mà lại là một tài liệu XML.
Đầu ra có thể được thay đổi bằng cách chỉ cần sửa đổi các phép biến đổi trong tệp xsl. Không cần phải thay đổi bất kỳ mã nào. Vì vậy, các nhà thiết kế web có thể chỉnh sửa biểu định kiểu và có thể thấy sự thay đổi trong đầu ra một cách nhanh chóng.
Giả sử chúng ta có tệp XML mẫu sau đây, student.xml, được yêu cầu chuyển đổi thành tài liệu HTML được định dạng tốt.
students.xml
<?xml version = "1.0"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>Chúng tôi cần xác định tài liệu biểu định kiểu XSLT cho tài liệu XML ở trên để đáp ứng các tiêu chí sau:
Trang phải có tiêu đề Students.
Trang phải có một bảng chi tiết học sinh.
Các cột phải có các tiêu đề sau: Số cuộn, Tên, Họ, Biệt hiệu, Dấu hiệu
Bảng phải có thông tin chi tiết của học sinh phù hợp.
Bước 1: Tạo tài liệu XSLT
Tạo một tài liệu XSLT để đáp ứng các yêu cầu trên, đặt tên là student.xsl và lưu nó vào cùng một vị trí mà student.xml nằm.
students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<!-- xsl stylesheet declaration with xsl namespace:
Namespace tells the xlst processor about which
element is to be processed and which is used for output purpose only
-->
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<!-- xsl template declaration:
template tells the xlst processor about the section of xml
document which is to be formatted. It takes an XPath expression.
In our case, it is matching document root element and will
tell processor to process the entire document with this template.
-->
<xsl:template match = "/">
<!-- HTML tags
Used for formatting purpose. Processor will skip them and browser
will simply render them.
-->
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<!-- for-each processing instruction
Looks for each element matching the XPath expression
-->
<xsl:for-each select="class/student">
<tr>
<td>
<!-- value-of processing instruction
process the value of the element matching the XPath expression
-->
<xsl:value-of select = "@rollno"/>
</td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Bước 2: Liên kết Tài liệu XSLT với Tài liệu XML
Cập nhật tài liệu student.xml bằng thẻ xml-stylesheet sau. Đặt giá trị href thành student.xsl
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
...
</class>Bước 3: Xem tài liệu XML trong Internet Explorer
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>Đầu ra

<xsl: template> xác định cách sử dụng lại các mẫu để tạo đầu ra mong muốn cho các nút của một loại / ngữ cảnh cụ thể.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:template> thành phần.
<xsl:template
name = Qname
match = Pattern
priority = number
mode = QName >
</xsl:template>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | name Tên của phần tử mà mẫu sẽ được áp dụng. |
| 2 | match Mẫu biểu thị (các) phần tử mà mẫu sẽ được áp dụng. |
| 3 | priority Số ưu tiên của một mẫu. Mẫu đối sánh có mức độ ưu tiên thấp không được xem xét từ phía trước mẫu có mức độ ưu tiên cao. |
| 4 | mode Cho phép phần tử được xử lý nhiều lần để tạo ra một kết quả khác nhau mỗi lần. |
Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
Parent elements |
xsl: bảng định kiểu, xsl: biến đổi |
Child elements |
xsl: áp dụng-nhập khẩu, xsl: áp dụng-mẫu, xsl: thuộc tính, xsl: cuộc gọi-mẫu, xsl: chọn, xsl: nhận xét, xsl: sao chép, xsl: sao chép, xsl: phần tử, xsl: dự phòng, xsl: for-each, xsl: if, xsl: message, xsl: number, xsl: param, xsl: processing-tutorial, xsl: text, xsl: value-of, xsl: variable, output element |
Ví dụ demo
Quy tắc mẫu này có một mẫu xác định các phần tử <student> và tạo đầu ra ở định dạng bảng.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students_imports.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
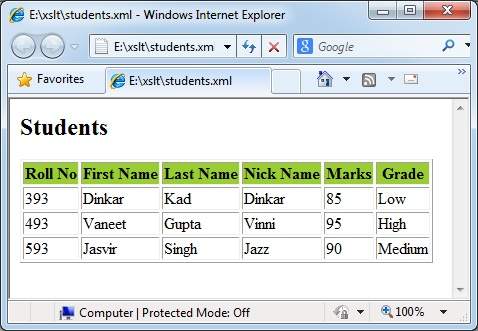
</xsl:stylesheet>Đầu ra

Thẻ <xsl: value-of> đặt giá trị của nút đã chọn theo biểu thức XPath, dưới dạng văn bản.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:value-of> thành phần.
<xsl:value-of
select = Expression
disable-output-escaping = "yes" | "no" >
</xsl:value-of>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | Select Biểu thức XPath sẽ được đánh giá trong ngữ cảnh hiện tại. |
| 2 | disable-outputescaping Mặc định- "không". Nếu "có", văn bản đầu ra sẽ không thoát các ký tự xml khỏi văn bản. |
Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
Parent elements |
xsl: thuộc tính, xsl: bình luận, xsl: sao chép, xsl: phần tử, xsl: dự phòng, xsl: cho-mỗi, xsl: nếu, xsl: thông báo, xsl: ngược lại, xsl: param, xsl: hướng dẫn xử lý, xsl: mẫu , xsl: biến, xsl: khi, xsl: với-param, các phần tử đầu ra |
Child elements |
không ai |
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính của nó rollno và con của nó <firstname>, <lastname>, <nickname> và <marks>.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Xác minh đầu ra

Thẻ <xsl: for-each> áp dụng một mẫu lặp đi lặp lại cho mỗi nút.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:for-each> thành phần
<xsl:for-each
select = Expression >
</xsl:for-each>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | Select Biểu thức XPath sẽ được đánh giá trong ngữ cảnh hiện tại để xác định tập hợp các nút sẽ được lặp lại. |
Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
Parent elements |
xsl: thuộc tính, xsl: comment, xsl: copy, xsl: element, xsl: fallback, xsl: foreach, xsl: if, xsl: message, xsl: else, xsl: param, xsl: processinginstruction, xsl: template, xsl: biến, xsl: when, xsl: with-param, các phần tử đầu ra. |
Child elements |
xsl: áp dụng-nhập khẩu, xsl: áp dụng-mẫu, xsl: thuộc tính, xsl: cuộc gọi-mẫu, xsl: chọn, xsl: nhận xét, xsl: sao chép, xsl: sao chép, xsl: phần tử, xsl: dự phòng, xsl: for-each, xsl: if, xsl: message, xsl: number, xsl: processing-command, xsl: sort, xsl: text, xsl: value-of, xsl: variable. |
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính rollno và con của nó là <firstname>,<lastname> <nickname> và <marks> bằng cách lặp qua từng học sinh.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Đầu ra

Thẻ <xsl: sort> chỉ định tiêu chí sắp xếp trên các nút.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:sort> thành phần.
<xsl:sort
select = string-expression
lang = { nmtoken }
data-type = { "text" | "number" | QName }
order = { "ascending" | "descending" }
case-order = { "upper-first" | "lower-first" } >
</xsl:sort>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | select Khóa sắp xếp của nút. |
| 2 | lang Bảng chữ cái ngôn ngữ dùng để xác định thứ tự sắp xếp. |
| 3 | data-type Kiểu dữ liệu của văn bản. |
| 4 | order Thứ tự sắp xếp. Mặc định là "tăng dần". |
| 5 | case-order Sắp xếp thứ tự của chuỗi theo cách viết hoa. Mặc định là "trên trước". |
Thành phần
| Number of occurrences | Vô hạn |
| Parent elements | xsl: áp dụng-mẫu, xsl: cho-mỗi |
| Child elements | không ai |
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính của nó rollno và con của nó là <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp lại từng học sinh sắp xếp chúng theo tên.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<xsl:sort select = "firstname"/>
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Đầu ra

Thẻ <xsl: if> chỉ định kiểm tra có điều kiện đối với nội dung của các nút.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:if> thành phần.
<xsl:if
test = boolean-expression >
</xsl:if>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | test Điều kiện trong dữ liệu xml để kiểm tra. |
Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
Parent elements |
xsl: thuộc tính, xsl: bình luận, xsl: sao chép, xsl: phần tử, xsl: dự phòng, xsl: cho-mỗi, xsl: nếu, xsl: thông báo, xsl: nếu không, xsl: param, xsl: xử lý-hướng dẫn, xsl: template, xsl: variable, xsl: when, xsl: with-param, output element |
Child elements |
xsl: apply-template, xsl: property, xsl: call-template, xsl: select, xsl: comment, xsl: copy, xsl: copy-of, xsl: element, xsl: for-each, xsl: if, xsl: xử lý-hướng dẫn, xsl: text, xsl: value-of, xsl: biến, các phần tử đầu ra |
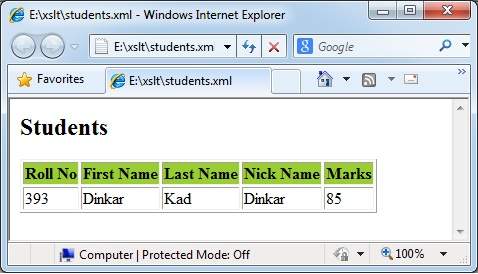
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính của nó rollnovà con của nó <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp qua từng học sinh. Nó kiểm tra các điểm phải lớn hơn 90 và sau đó in (các) học sinh.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<xsl:if test = "marks > 90">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:if>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Đầu ra

Thẻ <xsl: select> chỉ định nhiều thử nghiệm có điều kiện dựa trên nội dung của các nút cùng với các phần tử <xsl: else> và <xsl: when>.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:choose> thành phần.
<xsl:choose >
</xsl:choose>Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
Parent elements |
xsl: thuộc tính, xsl: bình luận, xsl: sao chép, xsl: phần tử, xsl: dự phòng, xsl: cho-mỗi, xsl: nếu, xsl: thông báo, xsl: nếu không, xsl: param, xsl: xử lý-hướng dẫn, xsl: template, xsl: variable, xsl: when, xsl: with-param, output element |
Child elements |
xsl: ngược lại, xsl: khi nào |
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính của nó rollnovà con của nó <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp qua từng học sinh. Nó kiểm tra và sau đó in chi tiết điểm.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
<th>Grade</th>
</tr>
<xsl:for-each select = "class/student">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
<td>
<xsl:choose>
<xsl:when test = "marks > 90">
High
</xsl:when>
<xsl:when test = "marks > 85">
Medium
</xsl:when>
<xsl:otherwise>
Low
</xsl:otherwise>
</xsl:choose>
</td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Đầu ra

Phần tử thẻ <xsl: key> chỉ định một cặp tên-giá trị đã đặt tên được gán cho một phần tử cụ thể trong tài liệu XML. Khóa này được sử dụng với hàm key () trong biểu thức XPath để truy cập các phần tử được gán trong tài liệu XML.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:key> thành phần.
<xsl:key
name = QName
match = Pattern
use = Expression >
</xsl:key>Thuộc tính
| S.Không | Tên & Mô tả |
|---|---|
| 1 | Name Tên của khóa sẽ được sử dụng. |
| 2 | Match Các mẫu được sử dụng để xác định một nút giữ khóa này. |
| 3 | Use Biểu thức XPath để xác định giá trị của các nút của tài liệu xml. |
Thành phần
| Number of Occurrences | Vô hạn |
| Parent elements | xsl: biểu định kiểu |
| Child elements | không ai |
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính của nó rollnovà con của nó <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp qua từng học sinh. Nó kiểm tra key as firstname để là một trong các tên của học sinh và sau đó in thông tin chi tiết của học sinh.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:key name = "firstname-search" match = "student" use = "firstname"/>
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "key('firstname-search', 'Dinkar')">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Đầu ra

Phần tử thẻ <message> giúp gỡ lỗi xử lý XSLT. Nó tương tự như cảnh báo javascript. Thẻ <xsl:> đệm một thông báo đến bộ xử lý XSLT, việc này sẽ kết thúc quá trình xử lý và gửi thông báo đến ứng dụng người gọi để hiển thị thông báo lỗi.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:message> thành phần.
<xsl:message
terminate = "yes" | "no" >
</xsl:message>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | terminate Nó chỉ định việc chuyển đổi có nên kết thúc khi thực hiện lệnh này hay không. Mặc định là "có". |
Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
| Parent elements | xsl: thuộc tính, xsl: comment, xsl: copy, xsl: element, xsl: fallback, xsl: foreach, xsl: if, xsl: message, xsl: else, xsl: param, xsl: processinginstruction, xsl: template, xsl: biến, xsl: when, xsl: with-param, các phần tử đầu ra |
Child elements |
xsl: apply-template, xsl: property, xsl: call-template, xsl: select, xsl: comment, xsl: copy, xsl: copy-of, xsl: element, xsl: for-each, xsl: if, xsl: xử lý-hướng dẫn, xsl: text, xsl: value-of, xsl: biến, các phần tử đầu ra |
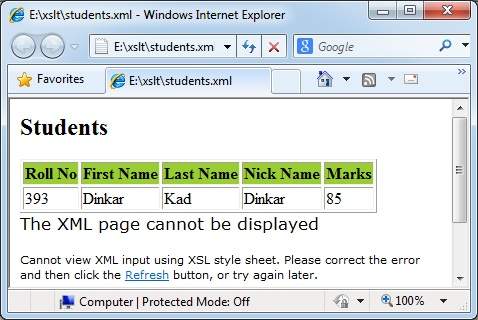
Ví dụ demo
Ví dụ này tạo một bảng gồm phần tử <student> với thuộc tính của nó rollnovà con của nó <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp qua từng học sinh. Nó kiểm tra key as firstname để có mặt và sau đó in thông tin chi tiết về học sinh, nếu không sẽ hiển thị thông báo lỗi.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname></firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<xsl:if test = "firstname = ''">
<xsl:message terminate = "yes">A first name field is empty.
</xsl:message>
</xsl:if>
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Đầu ra

Thẻ <xsl: apply-template> báo hiệu cho bộ xử lý XSLT tìm mẫu thích hợp để áp dụng, dựa trên loại và ngữ cảnh của từng nút đã chọn.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:apply-template> thành phần.
<xsl:apply-template
select = Expression
mode = QName >
</xsl:apply-template>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1 | select Được sử dụng để xử lý các nút được chọn bởi một biểu thức XPath, thay vì xử lý tất cả các nút con. |
| 2 | mode Cho phép một phần tử như được chỉ định bởi Tên Đủ điều kiện của nó được xử lý nhiều lần, mỗi lần tạo ra một kết quả khác nhau. |
Thành phần
| Số lần xuất hiện | Vô hạn |
|---|---|
Parent elements |
xsl: thuộc tính, xsl: comment, xsl: copy, xsl: element, xsl: fallback, xsl: foreach, xsl: if, xsl: message, xsl: else, xsl: param, xsl: processinginstruction, xsl: template, xsl: biến, xsl: when, xsl: with-param, các phần tử đầu ra |
Child elements |
xsl: sắp xếp, xsl: với-param |
Ví dụ demo
Ví dụ này tạo danh sách phần tử <student> với thuộc tính của nó rollno và con của nó <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp qua từng học sinh.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<xsl:apply-templates select = "class/student" />
</body>
</html>
</xsl:template>
<xsl:template match = "class/student">
<xsl:apply-templates select = "@rollno" />
<xsl:apply-templates select = "firstname" />
<xsl:apply-templates select = "lastname" />
<xsl:apply-templates select = "nickname" />
<xsl:apply-templates select = "marks" />
<br />
</xsl:template>
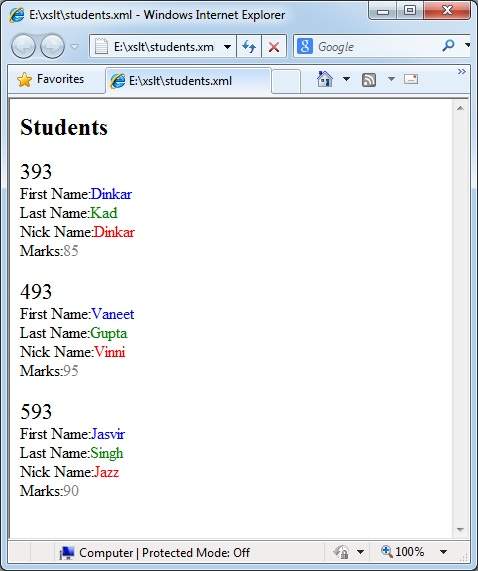
<xsl:template match = "@rollno">
<span style = "font-size = 22px;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "firstname">
First Name:<span style = "color:blue;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "lastname">
Last Name:<span style = "color:green;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "nickname">
Nick Name:<span style = "color:red;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "marks">
Marks:<span style = "color:gray;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
</xsl:stylesheet>Đầu ra

Thẻ <xsl: import> nhập nội dung của một biểu định kiểu vào một biểu định kiểu khác. Nhập biểu định kiểu có mức độ ưu tiên cao hơn biểu định kiểu đã nhập.
Tờ khai
Sau đây là khai báo cú pháp của <xsl:import> thành phần.
<xsl:import href = "uri">
</xsl:import>Thuộc tính
| Sr.No | Tên & Mô tả |
|---|---|
| 1. | href được sử dụng để chuyển đường dẫn của biểu định kiểu xslt sẽ được nhập . |
Thành phần
| Number of occurrences | Vô hạn |
| Parent elements | xsl: bảng định kiểu, xsl: biến đổi |
| Child elements | không ai |
Ví dụ demo
Ví dụ này tạo danh sách phần tử <student> với thuộc tính của nó rollnovà con của nó <firstname>, <lastname>, <nickname> và <marks> bằng cách lặp qua từng học sinh. Ở đây chúng tôi đã tạo hai biểu định kiểu xsl trong đó biểu định kiểu student_imports.xsl nhập tệp sinh.xsl và sinh viên.xml được liên kết với sinh viên_imports.xsl.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students_imports.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
</tr>
<xsl:for-each select = "class/student">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>students_imports.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:import href = "students.xsl"/>
<xsl:template match = "/">
<xsl:apply-imports/>
</xsl:template>
</xsl:stylesheet>Đầu ra
