Formulare und Validierungskomponenten
Das Form Componentwird verwendet, um ein Formular auf der Tapisserieseite für Benutzereingaben zu erstellen. Ein Formular kann Textfelder, Datumsfelder, Kontrollkästchenfelder, Auswahloptionen, Schaltfläche "Senden" und mehr enthalten.
In diesem Kapitel werden einige der wichtigsten Formularkomponenten ausführlich erläutert.
Kontrollkästchen-Komponente
Eine Checkbox-Komponente wird verwendet, um zwischen zwei sich gegenseitig ausschließenden Optionen zu wählen. Erstellen Sie eine Seite mit dem Kontrollkästchen wie unten gezeigt -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Erstellen Sie nun eine entsprechende Vorlage Checkbox.tml wie unten gezeigt -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Hier stimmt die Checkbox-Parameter-ID mit dem entsprechenden Booleschen Wert überein.
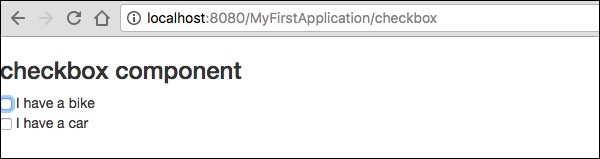
Result - Nach dem Anfordern der Seite http: // localhost: 8080 / myFirstApplication / checkbox wird das folgende Ergebnis angezeigt.

TextField-Komponente
Mit der TextField-Komponente kann der Benutzer eine einzelne Textzeile bearbeiten. Erstelle eine SeiteText Wie nachfolgend dargestellt.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Erstellen Sie dann eine entsprechende Vorlage wie unten gezeigt - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Hier enthält die Textseite eine Eigenschaft mit dem Namen fname und lname. Auf die Komponenten-IDs wird über die Eigenschaften zugegriffen.
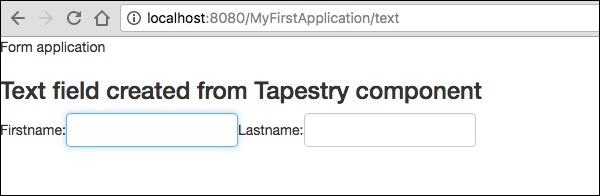
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Text

PasswordField-Komponente
Das PasswordField ist ein spezieller Textfeldeintrag für das Passwort. Erstellen Sie ein Seitenkennwort wie unten gezeigt -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
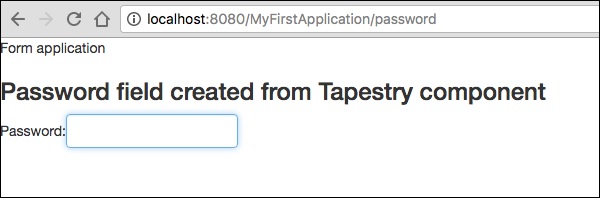
</html>Hier hat die PasswordField-Komponente die Parameter-ID, die auf die Eigenschaft verweist pwd. Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Password

TextArea-Komponente
Die TextArea-Komponente ist ein mehrzeiliges Eingabetextsteuerelement. Erstellen Sie eine Seite TxtArea wie unten gezeigt.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Erstellen Sie dann eine entsprechende Vorlagendatei wie unten gezeigt.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Hier zeigt die Parameter-ID der TextArea-Komponente auf die Eigenschaft „str“. Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/TxtArea**

Wählen Sie Komponente
Die Select-Komponente enthält eine Dropdown-Liste mit Auswahlmöglichkeiten. Erstellen Sie eine Seite SelectOption wie unten gezeigt.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Erstellen Sie dann eine entsprechende Vorlage wie folgt:
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Hier hat die Select-Komponente zwei Parameter -
Type - Typ der Eigenschaft ist eine Aufzählung.
Id - Id zeigt auf die Tapisserie-Eigenschaft "color1".
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/SelectOption

RadioGroup-Komponente
Die RadioGroup-Komponente stellt eine Containergruppe für Radio-Komponenten bereit. Die Komponenten Radio und RadioGroup arbeiten zusammen, um eine Eigenschaft eines Objekts zu aktualisieren. Diese Komponente sollte sich um andere Funkkomponenten wickeln. Erstellen Sie eine neue Seite "Radiobutton.java" wie unten gezeigt -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Erstellen Sie dann eine entsprechende Vorlagendatei wie unten gezeigt -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Hier ist die RadioGroup-Komponenten-ID mit der Eigenschaft "Wert" verbindlich. Das Anfordern der Seite führt zu folgendem Ergebnis.
http://localhost:8080/myFirstApplication/Radiobutton

Komponente senden
Wenn ein Benutzer auf eine Senden-Schaltfläche klickt, wird das Formular an die in der Aktionseinstellung des Tags angegebene Adresse gesendet. Erstelle eine SeiteSubmitComponent Wie nachfolgend dargestellt.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Hier sendet die Submit-Komponente den Wert an die Indexseite. Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/SubmitComponent

Formularvalidierung
Die Formularüberprüfung erfolgt normalerweise auf dem Server, nachdem der Client alle erforderlichen Daten eingegeben und das Formular gesendet hat. Wenn die von einem Client eingegebenen Daten falsch waren oder einfach fehlten, musste der Server alle Daten an den Client zurücksenden und die erneute Übermittlung des Formulars mit den richtigen Informationen anfordern.
Betrachten wir das folgende einfache Beispiel, um den Validierungsprozess zu verstehen.
Erstelle eine Seite Validate Wie nachfolgend dargestellt.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Die Formularvalidierung hat die folgenden wichtigen Parameter:
Max - definiert den Maximalwert, zB = «Maximalwert, 20».
MaxDate- definiert das maxDate, zB = «maximales Datum, 09.06.2013». Ebenso können Sie auch MinDate zuweisen.
MaxLength - maxLength für zB = «maximale Länge 80».
Min - Minimum.
MinLength - Mindestlänge für zB = «Mindestlänge 2».
Email - E-Mail-Validierung, bei der entweder die Standard-E-Mail-Regexp ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ oder keine verwendet wird.
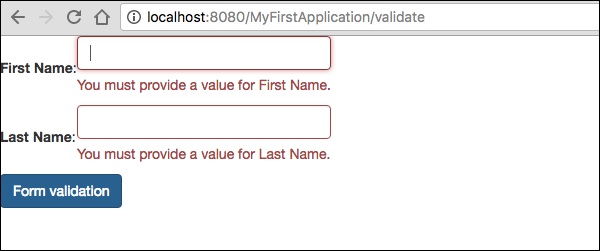
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Validate