Apache Tapisserie - Kurzanleitung
Apache Tapestry ist ein Open Source-Webframework, das in Java geschrieben wurde. Es ist eincomponent based web framework. Tapisseriekomponenten sind Java-Klassen. Sie werden weder von einer Framework-spezifischen Basisklasse noch von der Implementierung einer Schnittstelle geerbt und sind nur einfache POJOs (Plain Old Java Objects).
Das wichtige Merkmal des von Tapisserie verwendeten Java ist Annotation. Tapisserie-Webseiten werden unter Verwendung einer oder mehrerer Komponenten erstellt, die jeweils eine XML-basierte Vorlage und Komponentenklasse enthalten, die mit vielen Anmerkungen von Tapisserie dekoriert sind. Tapisserie kann alles erstellen, von einer winzigen, einseitigen Webanwendung bis zu einer massiven, die aus Hunderten von Seiten besteht.
Vorteile von Tapisserie
Einige der Vorteile von Wandteppichen sind:
- Hoch skalierbare Webanwendungen.
- Adaptive API.
- Schnelles und ausgereiftes Framework.
- Persistente Zustandsspeicherverwaltung.
- Eingebaute Umkehrung der Kontrolle.
Merkmale des Wandteppichs
Tapisserie hat die folgenden Eigenschaften -
- Live-Klasse neu laden
- Klare und detaillierte Ausnahmeberichterstattung
- Statische Struktur, dynamisches Verhalten.
- Umfangreiche Verwendung von einfachen alten Java-Objekten (POJOs)
- Code weniger, mehr liefern.
Warum Wandteppich?
Java hat bereits viele Web-Frameworks wie JSP, Struts usw. Warum brauchen wir dann ein anderes Framework? Die meisten der heutigen Java Web Frameworks sind komplex und weisen eine steile Lernkurve auf. Sie sind altmodisch und erfordern für jedes Update einen Kompilierungs-, Test- und Bereitstellungszyklus.
Auf der anderen Seite bietet Tapestry einen modernen Ansatz für die Programmierung von Webanwendungen live class reloading. Während andere Frameworks viele Schnittstellen, abstrakte und Basisklassen einführen, führt Tapestry nur einen kleinen Satz von Anmerkungen ein und bietet dennoch die Möglichkeit, große Anwendungen mit umfassender AJAX-Unterstützung zu schreiben.
Tapestry versucht, die verfügbaren Funktionen von Java so weit wie möglich zu nutzen. Zum Beispiel sind alle Tapisserieseiten einfach POJOs. Es werden keine benutzerdefinierten Schnittstellen oder Basisklassen zum Schreiben der Anwendung erzwungen. Stattdessen wird Annotation (eine einfache Option zum Erweitern der Funktionalität einer Java-Klasse) verwendet, um Funktionen bereitzustellen. Es basiert auf kampferprobtenJava Servlet APIund ist als Servlet-Filter implementiert. Es bietet der Webanwendung eine neue Dimension und die Programmierung ist recht einfach, flexibel, verständlich und robust.
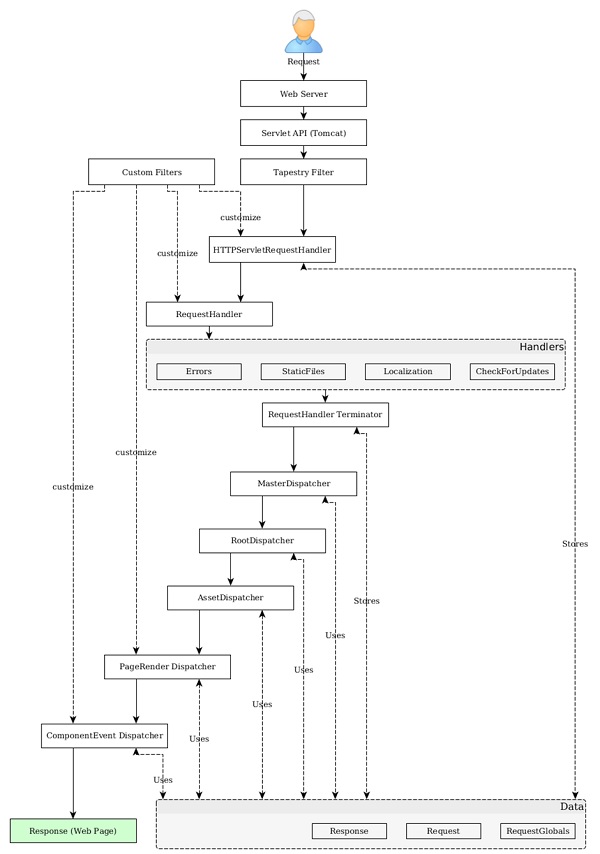
Arbeitsablauf
Lassen Sie uns die Abfolge der Aktionen diskutieren, die stattfinden, wenn eine Tapisserieseite angefordert wird.

Step 1 - Die Java Servletempfängt die Seitenanforderung. Dieses Java-Servlet ist so konfiguriert, dass die eingehende Anforderung an Tapisserie weitergeleitet wird. Die Konfiguration erfolgt in derweb.xmlwie im folgenden Programm angegeben. Filter und Filter Mapping-Tag leiten alle Anforderungen an Tapestry Filter weiter .
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>My Tapestry Application</display-name>
<context-param>
<param-name>tapestry.app-package</param-name>
<param-value>org.example.myapp</param-value>
</context-param>
<filter>
<filter-name>app</filter-name>
<filter-class>org.apache.tapestry5.TapestryFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>app</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Step 2 - Die Tapestry Filter ruft die HttpServletRequestHandler Service von seiner Service() Methode.
Step 3 - - HttpServletRequestHandler speichert die Anfrage und Antwort in RequestGlobals. Außerdem wird die Anforderung und Antwort als Anforderungs- und Antwortobjekt verpackt und an den RequestHandler gesendet.
Step 4 - Die RequestHandler ist eine Abstraktion über HttpServletRequestder Servlet-API. Einige der herausragenden Merkmale des Wandteppichs sind in ausgeführtRequestHandlerSektion. Die Funktion von Tapisserie kann durch Schreiben eines Filters in RequestHandler erweitert werden. RequestHandler bietet mehrere integrierte Filter, darunter:
CheckForUpdates Filter- Verantwortlich für das Nachladen der Live-Klasse. Dieser Filter überprüft die Java-Klassen auf Änderungen und aktualisiert die Anwendung nach Bedarf.
Localization Filter - Identifizieren Sie den Standort des Benutzers und bieten Sie Lokalisierungsunterstützung für die Anwendung.
StaticFiles Filter- Identifizieren Sie die statische Anforderung und brechen Sie den Prozess ab. Sobald der Prozess abgebrochen wurde, übernimmt Java Servlet die Kontrolle und verarbeitet die Anforderung.
Error Filter - Fängt die nicht erfasste Ausnahme ab und zeigt die Seite mit dem Ausnahmebericht an.
Der RequestHandler ändert und speichert auch die Anforderung und Antwort im RequestQlobals und ruft den MasterDispatcher-Dienst auf.
Step 5 - Die MasterDispatcherist verantwortlich für das Rendern der Seite durch Aufrufen mehrerer Dispatcher ist eine bestimmte Bestellung. Die vier Hauptmaster, die von MasterDispatcher aufgerufen werden, lauten wie folgt:
RootPath Dispatcher - Es erkennt den Stammpfad "/" der Anforderung und rendert den gleichen wie die Startseite.
Asset Dispatcher - Die Anforderung des Assets (Java-Assets) wurde durch Überprüfen des URL-Musters / Assets / erkannt und die angeforderten Assets als Byte-Streams gesendet.
PageRender Dispatcher- Ein Großteil der Tapisserie-Vorgänge wird im PageRender Dispatcher und im nächsten Dispatcher Component Dispatcher ausgeführt. Dieser Dispatcher erkennt die bestimmte Seite dieser Anforderung und ihren Aktivierungskontext (zusätzliche Informationen). Anschließend wird diese bestimmte Seite gerendert und an den Client gesendet. Wenn die Anforderungs-URL beispielsweise / product / 12123434 lautet, prüft der Dispatcher, ob eine Klasse mit dem Namen product / 12123434 verfügbar ist. Wenn es gefunden wird, ruft es die Klasse product / 12123434 auf, generiert die Antwort und sendet sie an den Client. Wenn nicht, wird nach Produktklassen gesucht. Wenn es gefunden wird, ruft es die Produktklasse mit zusätzlichen Informationen 121234434 auf, generiert die Antwort und sendet sie an den Client. Diese zusätzlichen Informationen werden als Aktivierungskontext bezeichnet. Wenn keine Klasse gefunden wird, wird die Anforderung einfach an Component Dispatcher weitergeleitet.
Component Dispatcher- Component Dispatcher stimmt die URL der Seite mit dem Muster überein - / <Klassenname> / <Komponenten-ID>: <Ereignistyp> / <Aktivierungskontext>. Beispiel: / product / grid: sort / asc repräsentiert die Produktklasse, die Grid-Komponente, den Sortevent-Typ und den ASC-Aktivierungskontext. Hier ist event_type optional. Wenn keine angegeben ist, wird die Standardaktion für den Ereignistyp ausgelöst. Normalerweise besteht die Antwort des Komponenten-Dispatchers darin, eine Umleitung an den Client zu senden. Meistens stimmt die Umleitung bei der nächsten Anforderung mit dem PageRender Dispatcher überein, und die richtige Antwort wird an den Client gesendet.
In diesem Kapitel wird erläutert, wie Tapestry auf unserem Computer installiert wird.
Voraussetzung
Die einzige Abhängigkeit von Tapisserie ist Core Java. Tapisserie wird unabhängig entwickelt, ohne dass eine Bibliothek / ein Framework eines Drittanbieters verwendet wird. Sogar die von Tapisserie verwendete IoC-Bibliothek wurde von Grund auf neu entwickelt. In Tapisserie geschriebene Webanwendungen können über die Konsole selbst erstellt und bereitgestellt werden.
Wir können benutzen Maven, Eclipse und Jettydie Entwicklungserfahrung zu verbessern. Maven bietet Schnellstart-Anwendungsvorlagen und Optionen zum Hosten von Anwendungen in Jetty, dem De-facto-Entwicklungsserver von Java. Eclipse bietet umfangreiche Projektmanagementfunktionen und lässt sich gut in maven integrieren.
Eine ideale Entwicklung von Gobelinanwendungen erfordert Folgendes:
- Java 1.6 oder höher
- Apache Maven
- Eclipse IDE
- Anlegestelle Server
Überprüfen Sie die Maven-Installation
Hoffentlich haben Sie Maven auf Ihrem Computer installiert. Geben Sie den folgenden Befehl ein, um die Maven-Installation zu überprüfen:
mvn --versionSie konnten die Antwort wie unten gezeigt sehen -
Apache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-1110T22:11:47+05:30)
Maven home: /Users/workspace/maven/apache-maven-3.3.9
Java version: 1.8.0_92, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_92.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
OS name: "mac os x", version: "10.11.4", arch: "x86_64", family: "mac"Wenn Maven nicht installiert ist, laden Sie die neueste Version von Maven herunter und installieren Sie sie, indem Sie die Maven- Website besuchen .
Laden Sie Tapisserie herunter
Die neueste Version von Tapisserie ist 5.4 und kann von der Tapisserie- Website heruntergeladen werden. Es reicht aus, das Binärpaket herunterzuladen . Wenn wir die Maven-Schnellstartvorlage verwenden, muss Tapestry nicht separat heruntergeladen werden. Maven lädt automatisch die erforderlichen Tapisseriegläser herunter und konfiguriert die Anwendung. Im nächsten Kapitel wird erläutert, wie Sie mit Maven eine grundlegende Tapisserie-Anwendung erstellen.
Lassen Sie uns nach der Installation von Tapestry ein neues erstes Projekt mit Maven erstellen, wie unten gezeigt -
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.orgSie konnten die Antwort wie unten gezeigt sehen -
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ---------------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) >
generatesources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:2.4:generate (default-cli)
< generatesources @ standalone-pom <<<
[INFO]
[INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart
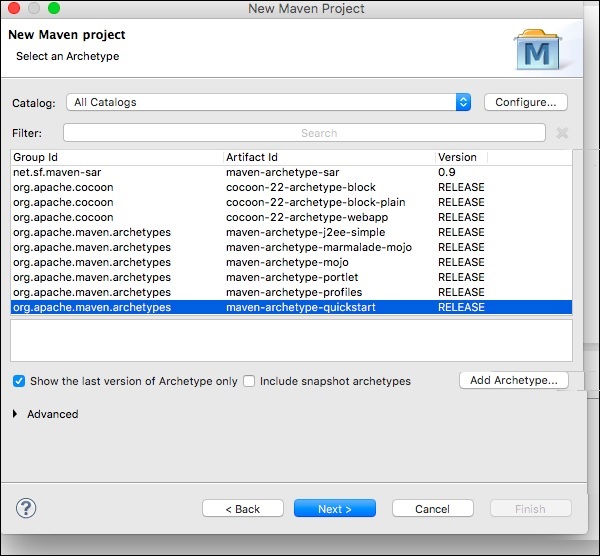
(org.apache.maven.archetypes:maven-archetype-quickstart:1.0)Nachdem Maven alle Operationen erstellt hat, wählen Sie den zu erstellenden Archetyp aus Tapestry 5 QuickStart Projekt wie folgt -
Choose archetype - -
https://tapestry.apache.org → org.apache.tapestry: Schnellstart (Tapestry 5-Schnellstartprojekt)
https://tapestry.apache.org → org.apache.tapestry: Tapisserie-Archetyp (Tapisserie 4.1.6 Archetyp)
Wählen Sie eine Nummer oder wenden Sie einen Filter an (Format: [Gruppen-ID:] Artefakt-ID, Groß- und Kleinschreibung enthält ::)
Jetzt erhalten Sie eine Antwort wie unten gezeigt -
Choose org.apache.tapestry:quickstart version:
1: 5.0.19
2: 5.1.0.5
3: 5.2.6
4: 5.3.7
5: 5.4.1Extrahieren Sie die QuickStart-Versionsnummer wie folgt:
Choose a number: 5: 5Hier nimmt das QuickStart-Projekt die Version für die Option 5 „5.4.1“. Nun fragt der Tapetry-Archetyp die folgenden Informationen nacheinander wie folgt:
5.1 groupId - Definieren Sie den Wert für die Eigenschaft 'groupId' :: com.example
5.2 artifactId - Definieren Sie den Wert für die Eigenschaft 'artefaktId' :: Myapp
5.3 version - Definieren Sie den Wert für die Eigenschaft 'Version': 1.0-SNAPSHOT ::
5.4 package name - Definieren Sie den Wert für die Eigenschaft 'package': com.example :: com.example.Myapp
Jetzt bittet Sie Ihr Bildschirm um Bestätigung -
Eigenschaftenkonfiguration bestätigen -
groupId - com.example
artifactId - Myapp
version - 1,0-SNAPSHOT
package - com.example.Myapp
Überprüfen Sie alle Eigenschaften und bestätigen Sie die Änderungen mit der unten gezeigten Option -
Y: : YSie würden den Bildschirm wie den unten gezeigten sehen.
[INFO] ---------------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Archetype: quickstart:5.4.1
[INFO] ---------------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: packageInPathFormat, Value: com/example/Myapp
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/java
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/webapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/resources/com/
example/Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/resource
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/conf
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/site
[INFO] project created from Archetype in dir: /Users/workspace/tapestry/Myapp
[INFO] ---------------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ---------------------------------------------------------------------------------
[INFO] Total time: 11:28 min
[INFO] Finished at: 2016-09-14T00:47:23+05:30
[INFO] Final Memory: 14M/142M
[INFO] ---------------------------------------------------------------------------------Hier haben Sie das Tapestry Quick Start-Projekt erfolgreich erstellt. Wechseln Sie zum Speicherort des neu erstelltenMyapp Verzeichnis mit dem folgenden Befehl und starten Sie die Codierung.
cd MyappFühren Sie die Anwendung aus
Verwenden Sie den folgenden Befehl, um das Skelettprojekt auszuführen.
mvn jetty:run -Dtapestry.execution-mode=developmentSie erhalten einen Bildschirm wie diesen,
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Myapp Tapestry 5 Application 1.0-SNAPSHOT
[INFO] ---------------------------------------------------------------------------------
........
........
........
Application 'app' (version 1.0-SNAPSHOT-DEV) startup time: 346 ms to build IoC
Registry, 1,246 ms overall.
______ __ ____
/_ __/__ ____ ___ ___ / /_______ __ / __/
/ / / _ `/ _ \/ -_|_-</ __/ __/ // / /__ \
/_/ \_,_/ .__/\__/___/\__/_/ \_, / /____/
/_/ /___/ 5.4.1 (development mode)
[INFO] Started [email protected]:8080
[INFO] Started Jetty ServerAb sofort haben wir ein einfaches Schnellstartprojekt in Tapestry erstellt. Um die laufende Anwendung im Webbrowser anzuzeigen, geben Sie einfach die folgende URL in die Adressleiste ein und drücken Sie die Eingabetaste -
https://localhost:8080/myapp
Hier, myapp ist der Name der Anwendung und der Standardport der Anwendung im Entwicklungsmodus ist 8080.
Eclipse verwenden
Im vorherigen Kapitel haben wir erläutert, wie Sie eine Tapestry-Schnellstartanwendung in CLI erstellen. In diesem Kapitel wird das Erstellen einer Skeleton-Anwendung in erläutertEclipse IDE.
Verwenden wir einen Maven-Archetyp, um eine Skelettanwendung zu erstellen. Um eine neue Anwendung zu konfigurieren, können Sie die folgenden Schritte ausführen.
Schritt 1: Öffnen Sie die Eclipse-IDE
Öffnen Sie Ihre Eclipse und wählen Sie Datei → Neu → Projekt… → Option, wie im folgenden Screenshot gezeigt.

Wählen Sie nun die Option Maven → Maven-Projekt.
Note - Wenn Maven nicht konfiguriert ist, konfigurieren und erstellen Sie ein Projekt.
Klicken Sie nach Auswahl des Maven-Projekts auf Weiter und dann erneut auf die Schaltfläche Weiter.

Danach erhalten Sie einen Bildschirm, in dem Sie die Konfigurationsoption auswählen sollten. Sobald es konfiguriert ist, wird der folgende Bildschirm angezeigt.

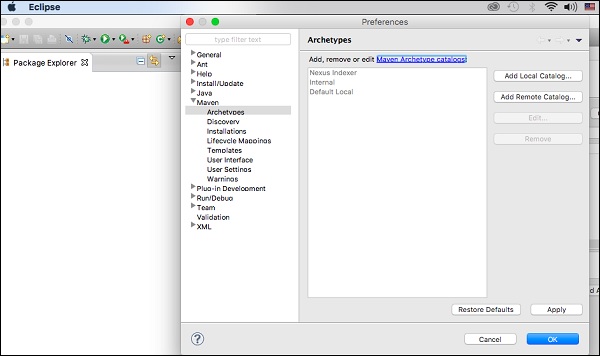
Schritt 2: Katalogkonfiguration
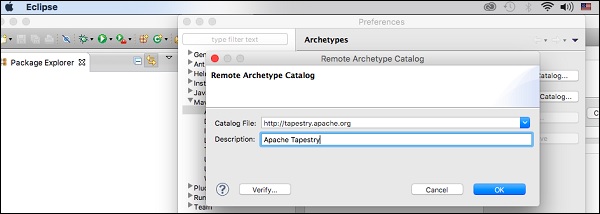
Nachdem der erste Schritt abgeschlossen ist, sollten Sie auf klicken Add Remote Catalog. Fügen Sie dann die folgenden Änderungen hinzu, wie im folgenden Screenshot gezeigt.

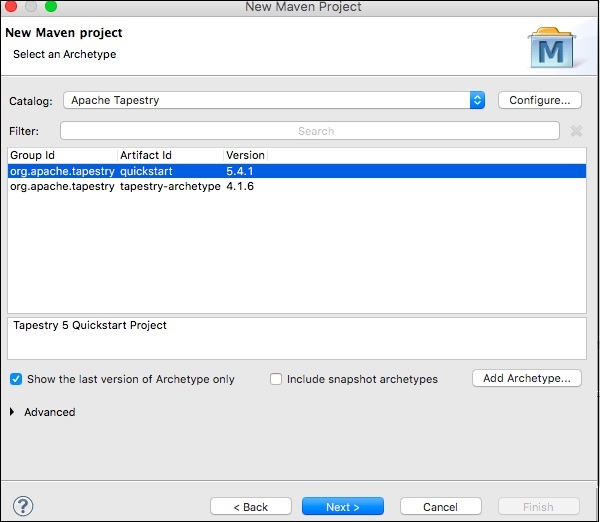
Jetzt wird der Apache Tapestry Catalog hinzugefügt. Wählen Sie dann die Filteroption org.apache.tapestry quickstart 5.4.1 wie unten gezeigt.

Klicken Sie dann auf Weiter und der folgende Bildschirm wird angezeigt.

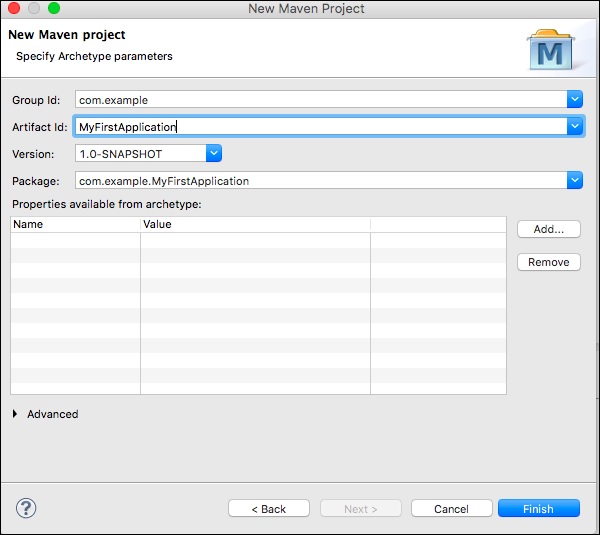
Schritt 3: Konfigurieren Sie GroupId, ArtifactId, Version und Paket
Fügen Sie der Konfiguration des Tapisseriekatalogs die folgenden Änderungen hinzu.

Klicken Sie dann auf die Schaltfläche Fertig stellen. Jetzt haben wir die erste Skeleton-Anwendung erstellt. Wenn Sie Maven zum ersten Mal verwenden, kann die Projekterstellung eine Weile dauern, da Maven viele JAR-Abhängigkeiten für Maven, Jetty und Tapestry herunterlädt. Nach Abschluss von Maven wird in der Ansicht "Paket-Explorer" das neue Verzeichnis "MyFirstApplication" angezeigt.
Schritt 4: Führen Sie die Anwendung mit dem Jetty-Server aus
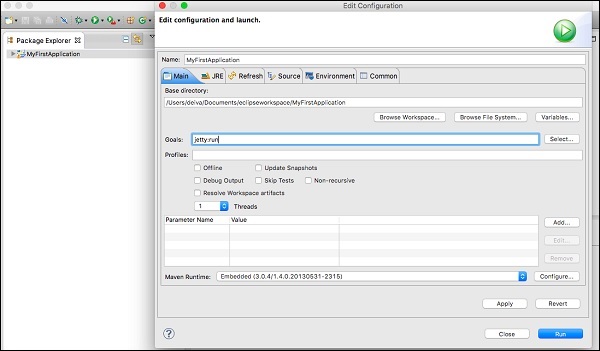
Sie können Maven verwenden, um Jetty direkt auszuführen. Klicken Sie mit der rechten Maustaste auf das MyFirstApplication-Projekt in Ihrer Paket-Explorer-Ansicht und wählen Sie Ausführen als → Maven Build. Der folgende Bildschirm wird angezeigt.

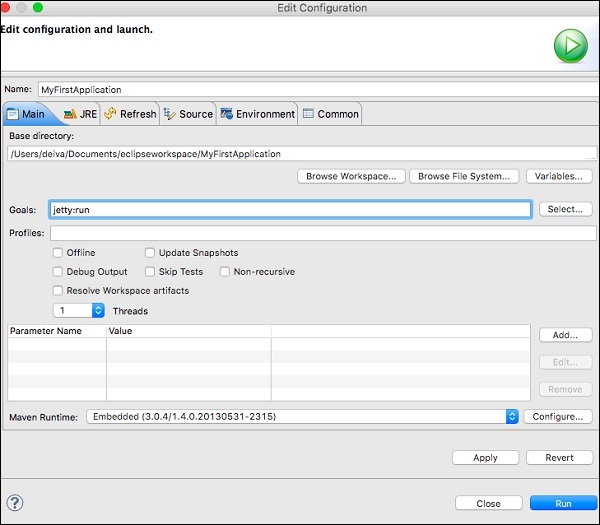
Geben Sie im Konfigurationsdialogfeld die Option Ziele als "Steg: Ausführen" ein und klicken Sie dann auf die Schaltfläche Ausführen.

Sobald Jetty initialisiert ist, wird der folgende Bildschirm in Ihrer Konsole angezeigt.

Schritt 5: Führen Sie den Webbrowser aus
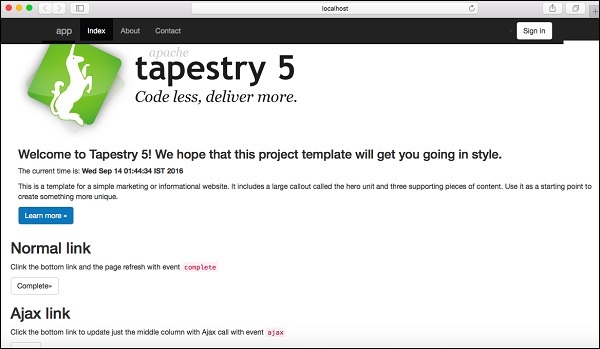
Geben Sie die folgende URL ein, um die Anwendung in einem Webbrowser auszuführen:
https://loclhost:8080/MyFirstApplication

Schritt 6: Stoppen Sie den Jetty-Server
Um den Jetty-Server zu stoppen, klicken Sie wie unten gezeigt auf das rote Quadrat in Ihrer Konsole.

Hier ist das Layout des von erstellten Quellcodes Maven Quickstart CLI. Dies ist auch das vorgeschlagene Layout einer Standard-Tapisserie-Anwendung.
├── build.gradle
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── MyFirstApplication
│ │ │ ├── components
│ │ │ ├── data
│ │ │ ├── entities
│ │ │ ├── pages
│ │ │ └── services
│ │ ├── resources
│ │ │ ├── com
│ │ │ │ └── example
│ │ │ │ └── MyFirstApplication
│ │ │ │ ├── components
│ │ │ │ ├── logback.xml
│ │ │ │ └── pages
│ │ │ │ └── Index.properties
│ │ │ ├── hibernate.cfg.xml
│ │ │ └── log4j.properties
│ │ └── webapp
│ │ ├── favicon.ico
│ │ ├── images
│ │ │ └── tapestry.png
│ │ ├── mybootstrap
│ │ │ ├── css
│ │ │ │ ├── bootstrap.css
│ │ │ │ └── bootstrap-theme.css
│ │ │ ├── fonts
│ ├── glyphicons-halflings-regular.eot
│ │ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ │ └── glyphicons-halflings-regular.woff2
│ │ │ └── js
│ │ └── WEB-INF
│ │ ├── app.properties
│ │ └── web.xml
│ ├── site
│ │ ├── apt
│ │ │ └── index.apt
│ │ └── site.xml
│ └── test
│ ├── conf
│ │ ├── testng.xml
│ │ └── webdefault.xml
│ ├── java
│ │ └── PLACEHOLDER
│ └── resources
│ └── PLACEHOLDER
└── target
├── classes
│ ├── com
│ │ └── example
│ │ └── MyFirstApplication
│ │ ├── components
│ │ ├── data
│ │ ├── entities
│ │ ├── logback.xml
│ │ ├── pages
│ │ │ └── Index.properties
│ │ └── services
│ ├── hibernate.cfg.xml
│ └── log4j.properties
├── m2e-wtp
│ └── web-resources
│ └── META-INF
│ ├── MANIFEST.MF
│ └── maven
│ └── com.example
│ └──MyFirstApplication
│ ├── pom.properties
│ └── pom.xml
├── test-classes
│ └── PLACEHOLDER
└── work
├── jsp
├── sampleapp.properties
└── sampleapp.scriptDas Standardlayout ist wie folgt angeordnet WAR Internal File Format. Die Verwendung des WAR-Formats hilft dabei, die Anwendung ohne Packen und Bereitstellen auszuführen. Dieses Layout ist nur ein Vorschlag, aber die Anwendung kann in jedem Format angeordnet werden, wenn sie während der Bereitstellung in ein geeignetes WAR-Format gepackt wird.
Der Quellcode kann in die folgenden vier Hauptabschnitte unterteilt werden.
Java Code - Alle Java-Quellcodes werden unter platziert /src/main/javaMappe. Tapisserie-Seitenklassen werden im Ordner "Seiten" und Tapisserie-Komponentenklassen im Komponentenordner abgelegt. Tapisserie-Serviceklassen werden unter dem Serviceordner abgelegt.
ClassPath Resources- In Tapestry sind den meisten Klassen Ressourcen zugeordnet (XML-Vorlage, JavaScript-Dateien usw.). Diese Ressourcen werden unter dem platziert/src/main/resourcesMappe. Tapisserie-Seitenklassen haben ihre zugeordneten Ressourcen im Ordner "Seiten" und Tapisserie-Komponentenklassen haben ihre zugeordneten Ressourcen im Ordner "Komponenten". Diese Ressourcen werden in die gepacktWEB-INF/classes Ordner des WAR.
Context Resources - Sie sind statische Ressourcen einer Webanwendung wie Bilder, Stylesheet und JavaScript-Bibliothek / Modules. They are usually placed under the /src/main/webapp Ordner und sie werden aufgerufen Context Resources. Außerdem befindet sich die Webanwendungsbeschreibungsdatei (von Java Servlet), web.xml, unter derWEB-INF Ordner mit Kontextressourcen.
Testing Code - Dies sind optionale Dateien, die zum Testen der Anwendung verwendet und unter dem platziert werden src/test/java und src/test/Ressourcenordner. Sie sind nicht in WAR verpackt.
Apache Tapisserie folgt Convention over Configurationin jedem Aspekt der Programmierung. Jedes Feature des Frameworks hat eine sinnvolle Standardkonvention.
Wie wir beispielsweise im Kapitel Projektlayout erfahren haben, müssen alle Seiten im Feld platziert werden /src/main/java/«package_path»/pages/ Ordner als Tapisserie-Seiten zu betrachten.
In einem anderen Sinne ist es nicht erforderlich, eine bestimmte Java-Klasse als Tapisserieseiten zu konfigurieren. Es reicht aus, die Klasse an einem vordefinierten Ort zu platzieren. In einigen Fällen ist es seltsam, die Standardkonvention von Tapisserie zu befolgen.
Beispielsweise kann die Tapisseriekomponente eine Methode haben setupRenderDies wird zu Beginn der Rendering-Phase ausgelöst. Ein Entwickler möchte möglicherweise seinen eigenen Namen verwendeninitializeValue. In dieser Situation bietet TapisserieAnnotation um die Konventionen zu überschreiben, wie im folgenden Codeblock gezeigt.
void setupRender() {
// initialize component
}
@SetupRender
void initializeValue() {
// initialize component
}Beide Programmierarten sind in Tapestry gültig. Kurz gesagt, die Standardkonfiguration von Tapestry ist recht minimal. Nur derApache Tapestry Filter (Java Servlet Filter) muss in der "Web.xml" konfiguriert werden, damit die Anwendung ordnungsgemäß funktioniert.
Tapisserie bietet eine andere Möglichkeit, die Anwendung zu konfigurieren, und wird als bezeichnet AppModule.java.
Anmerkungen sind eine sehr wichtige Funktion, die von Tapestry genutzt wird, um die Entwicklung von Webanwendungen zu vereinfachen. Tapisserie bietet viele benutzerdefinierte Anmerkungen. Es enthält Anmerkungen zu Klassen, Methoden und Mitgliedsfeldern. Wie im vorherigen Abschnitt erläutert, kann Annotation auch verwendet werden, um die Standardkonvention eines Features zu überschreiben. Tapisserie-Anmerkungen sind in vier Hauptkategorien unterteilt und lauten wie folgt.
Komponentenanmerkung
Wird in Seiten-, Komponenten- und Mixins-Klassen verwendet. Einige der nützlichen Anmerkungen sind -
@Property- Es gilt für Felder. Wird verwendet, um ein Feld in eine Tapisserie-Eigenschaft zu konvertieren.
@Parameter- Es gilt für Felder. Wird verwendet, um ein Feld als Parameter einer Komponente anzugeben.
@Environmental- Es gilt für Felder. Wird verwendet, um ein privates Feld zwischen verschiedenen Komponenten zu teilen.
@import- Es gilt für Klassen und Felder. Wird verwendet, um Assets, CSS und JavaScript einzuschließen.
@Path - Wird in Verbindung mit der Annotation @Inject verwendet, um ein Asset basierend auf einem Pfad einzufügen.
@Log- Es gilt für Klassen und Felder. Wird zum Debuggen verwendet. Kann verwendet werden, um Ereignisinformationen der Komponente wie Beginn des Ereignisses, Ende des Ereignisses usw. auszugeben.
IoC-Annotation
Wird zum Injizieren von Objekten in den IoC-Container verwendet. Einige der nützlichen Anmerkungen sind -
@Inject- Es gilt für Felder. Wird verwendet, um Parameter zu markieren, die in den IoC-Container eingefügt werden sollen. Es markiert Felder, die in Komponenten eingefügt werden sollen.
@Value- Es gilt für Felder. Wird zusammen mit der Annotation @inject verwendet, um einen Literalwert anstelle eines Dienstes einzufügen (dies ist das Standardverhalten der Annotation @Inject).
Anmerkung für Datenhalteklassen
Es wird verwendet, um komponentenspezifische Informationen in einer Klasse (normalerweise Modelle oder Datenhalteklassen) für übergeordnete Komponenten wie z
Grid (wird verwendet, um erweiterte tabellarische Daten wie Bericht, Galerie usw. zu erstellen.)
BeanEditForm (Wird zum Erstellen erweiterter Formulare verwendet)
Hibernate (Wird für den erweiterten Datenbankzugriff verwendet) usw.
Diese Anmerkungen werden aggregiert und ohne Tapisserie-Abhängigkeit in einem separaten Glas verpackt. Einige der Anmerkungen sind -
@DataType- Hiermit wird der Datentyp des Feldes angegeben. Die Tapisseriekomponente kann diese Informationen verwenden, um ein Design oder Markup in der Präsentationsebene zu erstellen.
@Validate - Hiermit wird die Validierungsregel für ein Feld angegeben.
Diese Trennungen ermöglichen es der Tapisserie-Anwendung, a zu verwenden Multi-Tier Design.
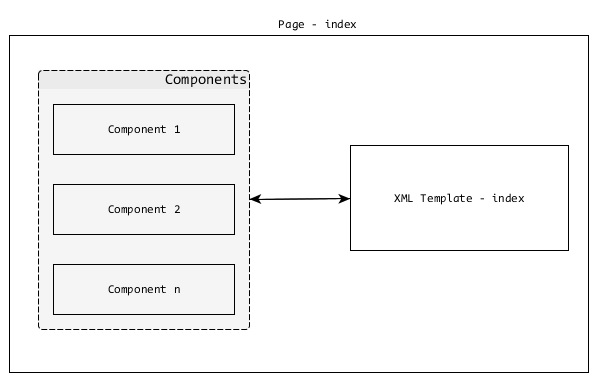
Tapisserie-Anwendung ist einfach eine Sammlung von Tapisserieseiten. Sie arbeiten zusammen, um eine genau definierte Webanwendung zu bilden. Jede Seite hat eine entsprechende XML-Vorlage und Null, eine oder mehrere Komponenten. Die Seite und die Komponente sind identisch, außer dass die Seite eine Stammkomponente ist und normalerweise von einem Anwendungsentwickler erstellt wird.
Components are children of the root Pagecomponent. Tapisserie verfügt über viele integrierte Komponenten und bietet die Möglichkeit, eine benutzerdefinierte Komponente zu erstellen.

Seiten
Wie bereits erwähnt, sind Seiten Bausteine einer Tapisserie-Anwendung. Seiten sind einfache POJOs, platziert unter -/src/main/java/«package_path»/pages/Mappe. Jede Seite hat eine entsprechendeXML Template und sein Standardspeicherort ist - /src/main/resources/«package_name»/pages/.
Sie können hier sehen, dass die Pfadstruktur für Seite und Vorlage ähnlich ist, außer dass sich die Vorlage in der befindet Resource Folder.
Zum Beispiel eine Benutzerregistrierungsseite in einer Tapisserie-Anwendung mit dem Paketnamen - com.example.MyFirstApplication wird die folgenden Seiten- und Vorlagendateien haben -
Java Class - -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template - -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Lassen Sie uns eine einfache erstellen Hello WorldSeite. Zuerst müssen wir eine erstellenJava Class at - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ”.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Erstellen Sie dann eine XML-Vorlage unter -
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html".
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Jetzt kann auf diese Seite unter zugegriffen werden https://localhost:8080/myapp/helloworld. Dies ist eine einfache Tapisserieseite. Tapisserie bietet viel mehr Funktionen zum Entwickeln dynamischer Webseiten, die wir in den folgenden Kapiteln diskutieren werden.
Betrachten wir die Tapestry XML-Vorlage in diesem Abschnitt. XML-Vorlage ist ein wohlgeformtes XML-Dokument. Die Präsentationsschicht (Benutzeroberfläche) einer Seite ist eine XML-Vorlage. Eine XML-Vorlage verfügt zusätzlich zu den unten angegebenen Elementen über ein normales HTML-Markup.
- Tapisserie-Namespace
- Expansions
- Elements
- Components
Lassen Sie uns sie jetzt im Detail diskutieren.
Tapisserie-Namespace
Tapisserie-Namespaces sind nichts anderes als XML-Namespaces. Namespaces sollten im Stammelement der Vorlage definiert werden. Es wird verwendet, um Tapisseriekomponenten und komponentenbezogene Informationen in die Vorlage aufzunehmen. Die am häufigsten verwendeten Namespaces sind:
xmlns: t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd" - Wird verwendet, um die Elemente, Komponenten und Attribute von Tapestry zu identifizieren.
xmlns: p = "tapestry: parameter" - Wird verwendet, um beliebige Codestücke an Komponenten zu übergeben.
Ein Beispiel für einen Tapisserie-Namespace lautet wie folgt:
<html xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p = "tapestry:parameter">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
<t:eventlink page = "Index">refresh page</t:eventlink>
</body>
</html>Erweiterungen
Die Erweiterung ist eine einfache und effiziente Methode, um die XML-Vorlage während der Renderphase der Seite dynamisch zu ändern. Die Erweiterung verwendet die Syntax $ {<Name>}. Es gibt viele Optionen, um die Erweiterung in der XML-Vorlage auszudrücken. Lassen Sie uns einige der am häufigsten verwendeten Optionen sehen -
Immobilienerweiterungen
Es ordnet die in der entsprechenden Page-Klasse definierte Eigenschaft zu. Es folgt der Java Bean-Spezifikation für die Eigenschaftsdefinition in einer Java-Klasse. Es geht noch einen Schritt weiter, indem die Fälle für den Eigenschaftsnamen ignoriert werden. Lassen Sie uns das Beispiel „Hallo Welt“ mithilfe der Eigenschaftenerweiterung ändern. Der folgende Codeblock ist die geänderte Seitenklasse.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
// Java Bean Property
public String getName {
return "World!";
}
}Ändern Sie dann die entsprechende XML-Vorlage wie unten gezeigt.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>Hello ${name}</h1>
</body>
</html>Hier haben wir definiert name wie Java Bean Property in der Page-Klasse und verarbeitet sie dynamisch in der XML-Vorlage mithilfe der Erweiterung ${name}.
Nachrichtenerweiterung
Jeder Seitenklasse kann eine Eigenschaftendatei zugeordnet sein oder nicht - «page_name».propertiesim Ressourcenordner. Die Eigenschaftendateien sind Nur-Text-Dateien mit einem einzelnen Schlüssel / Wert-Paar (Nachricht) pro Zeile. Erstellen wir eine Eigenschaftendatei für die HelloWorld-Seite unter -
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.properties" und fügen Sie eine "Gruß" -Nachricht hinzu.
Greeting = HelloDas Greeting Nachricht kann in der XML-Vorlage als verwendet werden ${message:greeting}
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>${message:greeting} ${name}</h1>
</body>
</html>Elemente
Tapisserie enthält eine kleine Reihe von Elementen, die in XML-Vorlagen verwendet werden können. Elemente sind vordefinierte Tags, die unter dem Tapestry-Namespace definiert sind.
https://tapestry.apache.org/schema/tapestry_5_4.xsd
Jedes Element wird für einen bestimmten Zweck erstellt. Die verfügbaren Wandteppichelemente sind wie folgt:
<t: body>
Wenn zwei Komponenten verschachtelt sind, muss die Vorlage der übergeordneten Komponente möglicherweise die Vorlage der untergeordneten Komponente umschließen. Das Element <t: body> ist in dieser Situation nützlich. Eine der Verwendungsmöglichkeiten von <t: body> ist das Vorlagenlayout.
Im Allgemeinen verfügt die Benutzeroberfläche einer Webanwendung über eine gemeinsame Kopf- und Fußzeile, ein gemeinsames Menü usw. Diese allgemeinen Elemente werden in einer XML-Vorlage definiert und als Vorlagenlayout oder Layoutkomponente bezeichnet. In Tapestry muss es von einem Anwendungsentwickler erstellt werden. Eine Layoutkomponente ist nur eine weitere Komponente und wird unter dem Komponentenordner abgelegt, der den folgenden Pfad enthält:src/main/«java|resources»/«package_name»/components.
Lassen Sie uns eine einfache Layoutkomponente namens erstellen MyCustomLayout. Der Code für MyCustomLayout lautet wie folgt:
<!DOCTYPE html>
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<meta charset = "UTF-8" />
<title>${title}</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>${title}</h1>
<t:body/>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>package com.example.MyFirstApplication.components;
import org.apache.tapestry5.*;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.BindingConstants;
public class MyCustomLayout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}In der MyCustomLayout-Komponentenklasse haben wir ein Titelfeld deklariert und es mithilfe von Anmerkungen obligatorisch gemacht. Ändern Sie nun die Vorlage HelloWorld.html, um unser benutzerdefiniertes Layout zu verwenden, wie im folgenden Codeblock gezeigt.
<html>
t:type = "mycustomlayout" title = "Hello World Test page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>${message:greeting} ${name}</h1>
</html>Wir können hier sehen, dass die XML-Vorlage keine Kopf- und Körper-Tags enthält. Tapisserie sammelt diese Details aus der Layoutkomponente und das <t: body> der Layoutkomponente wird durch die HelloWorld-Vorlage ersetzt. Sobald alles erledigt ist, gibt Tapestry ein ähnliches Markup wie unten angegeben aus -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>Hello World Test Page</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>Hello World Test Page</h1>
<h1>Hello World!</h1>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>Layouts können verschachtelt werden. Beispielsweise können wir unser benutzerdefiniertes Layout um Verwaltungsfunktionen erweitern und es wie unten angegeben für den Administratorbereich verwenden.
<html t:type = "MyCommonLayout"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<div><!-- Admin related items --><div>
<t:body/>
</html><t: container>
Der <t: container> ist ein Element der obersten Ebene und enthält einen Tapisserie-Namespace. Dies wird verwendet, um den dynamischen Abschnitt einer Komponente anzugeben.
Beispielsweise benötigt eine Rasterkomponente möglicherweise eine Vorlage, um zu identifizieren, wie ihre Zeilen - tr (und Spalte td) in einer HTML-Tabelle gerendert werden.
<t:container xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<td>${name}</td>
<td>${age}</td>
</t:container><t: block>
Der <t: block> ist ein Platzhalter für einen dynamischen Abschnitt in der Vorlage. Im Allgemeinen wird das Blockelement nicht gerendert. Nur in der Vorlage definierte Komponenten verwenden Blockelemente. Komponenten fügen Daten dynamisch in das Blockelement ein und rendern sie. Einer der beliebtesten Anwendungsfälle istAJAX.
Das Blockelement liefert die genaue Position und das Markup für die zu rendernden dynamischen Daten. Jedes Blockelement sollte eine entsprechende Java-Eigenschaft haben. Nur dann kann es dynamisch gerendert werden. Die ID des Blockelements sollte den Regeln für Java-Variablenkennungen entsprechen. Die Teilprobe ist unten angegeben.
@Inject
private Block block;
<html t:type = "mycustomlayout" title = "block example"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h1>${title}</h1>
<!--
...
...
-->
<t:block t:id = "block">
<h2>Highly dynamic section</h2>
I'v been updated through AJAX call
The current time is: <strong>${currentTime}</strong>
</t:block>
<!--
...
...
-->
</html><t: content>
Das Element <t: content> wird verwendet, um den tatsächlichen Inhalt der Vorlage anzugeben. Im Allgemeinen wird das gesamte Markup als Teil der Vorlage betrachtet. Wenn <t: content> angegeben ist, wird nur das darin enthaltene Markup berücksichtigt. Diese Funktion wird von Designern verwendet, um eine Seite ohne Layoutkomponente zu entwerfen.
<t: entfernen>
Das <t: remove> ist genau das Gegenteil des Inhaltselements. Das Markup innerhalb des Elements "Entfernen" wird nicht als Teil der Vorlage betrachtet. Es kann nur für Serverkommentare und für Entwurfszwecke verwendet werden.
Vermögenswerte
Assets sind statische Ressourcendateien wie Stylesheets, Bilder und JavaScript-Dateien. Im Allgemeinen werden Assets im Stammverzeichnis der Webanwendung abgelegt/src/main/webapp.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapisserie behandelt auch Dateien, die im gespeichert sind Java Classpathals Vermögenswerte. Tapisserie bietet erweiterte Optionen, um Assets durch Erweiterungsoption in die Vorlage aufzunehmen.
Context - Option, Assets im Webkontext verfügbar zu machen.
<img src = "${context:image/tapestry_banner.gif}" alt = "Banner"/>asset- Komponenten speichern normalerweise ihre eigenen Assets zusammen mit Java-Klassen in der JAR-Datei. Ab Tapestry 5.4 lautet der Standardpfad zum Speichern von Assets im KlassenpfadMETA-INF/assets. Für Bibliotheken lautet der Standardpfad zum Speichern von AssetsMETA-INF/assets/«library_name»/. asset: kann auch anrufen context: Erweiterung, um Assets aus dem Webkontext zu erhalten.
<img src = "${asset:context:image/tapestry_banner.gif}" alt = "Banner"/>Assets können mithilfe der Inject- und Path-Annotation in die Tapisserie-Seite oder -Komponente eingefügt werden. Der Parameter für die Pfadanmerkung ist der relative Pfad der Assets.
@Inject
@Path("images/edit.png")
private Asset icon;Das Path parameter kann auch Tapisseriesymbole enthalten, die in der AppModule.java Sektion.
Zum Beispiel können wir ein Symbol definieren, skin.root mit dem Wertekontext: skins / basic und es wie unten gezeigt verwenden -
@Inject
@Path("${skin.root}/style.css")
private Asset style;Lokalisierung
Das Einbeziehen von Ressourcen durch Wandteppiche bietet zusätzliche Funktionen. Eine solche Funktionalität ist "Lokalisierung". Tapisserie überprüft das aktuelle Gebietsschema und enthält die richtigen Ressourcen.
Zum Beispiel, wenn das aktuelle Gebietsschema als festgelegt ist de, dann edit_de.png wird anstelle von edit.png enthalten sein.
CSS
Tapisserie verfügt über eine integrierte Stylesheet-Unterstützung. Tapisserie wird spritzentapestry.cssals Teil des Kern-Javascript-Stacks. Ab Tapisserie 5.4 enthält Tapisseriebootstrap css frameworkauch. Wir können unser eigenes Stylesheet mit einem normalen Link-Tag einfügen. In diesem Fall sollten sich die Stylesheets im Webstammverzeichnis befinden -/src/main/webapp/.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapisserie bietet erweiterte Optionen zum Einfügen von Stylesheets in die Vorlage durch Erweiterungsoption, wie bereits erläutert.
<head>
<link href = "${context:css/site.css}" rel = "stylesheet" type = "text/css"/>Tapestry bietet auch Annotationen zum Importieren, um Stylesheets direkt in die Java-Klassen aufzunehmen.
@Import(stylesheet="context:css/site.css")
public class MyCommonLayout {
}Tapisserie bietet viele Optionen zum Verwalten von Stylesheets über AppModule.java. Einige der wichtigsten Optionen sind -
Das Standard-Stylesheet für Wandteppiche kann entfernt werden.
@Contribute(MarkupRenderer.class)
public static void
deactiveDefaultCSS(OrderedConfiguration<MarkupRendererFilter> configuration) {
configuration.override("InjectDefaultStyleheet", null);
}Bootstrap kann auch deaktiviert werden, indem der Pfad überschrieben wird.
configuration.add(SymbolConstants.BOOTSTRAP_ROOT, "classpath:/METAINF/assets");Aktivieren Sie die dynamische Minimierung der Assets (CSS und JavaScript). Wir müssen einbeziehentapestry-webresources Abhängigkeit (in pom.xml) ebenfalls.
@Contribute(SymbolProvider.class)
@ApplicationDefaults
public static void contributeApplicationDefaults(
MappedConfiguration<String, String> configuration) {
configuration.add(SymbolConstants.MINIFICATION_ENABLED, "true");
}
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-webresources</artifactId>
<version>5.4</version>
</dependency>Clientseitiges JavaScript
Die aktuelle Generation von Webanwendungen hängt stark von JavaScript ab, um eine umfassende clientseitige Erfahrung zu bieten. Tapestry erkennt dies an und bietet erstklassige Unterstützung für JavaScript. Die JavaScript-Unterstützung ist tief im Wandteppich verankert und in jeder Phase der Programmierung verfügbar.
Früher unterstützte Tapestry nur Prototype und Scriptaculous. Ab Version 5.4 hat Tapestry die JavaScript-Ebene jedoch vollständig neu geschrieben, um sie so allgemein wie möglich zu gestalten und JQuery, die De-facto-Bibliothek für JavaScript, erstklassig zu unterstützen. Tapisserie fördert außerdem die modulbasierte JavaScript-Programmierung und unterstützt RequireJS, eine beliebte clientseitige Implementierung von AMD (Asynchrone Moduldefinition - JavaScript-Spezifikation zur Unterstützung von Modulen und deren Abhängigkeit auf asynchrone Weise).
Ort
JavaScript-Dateien sind Assets der Tapestry-Anwendung. In Übereinstimmung mit den Asset-Regeln werden JavaScript-Dateien entweder im Webkontext platziert./sr/main/webapp/ oder in das Glas darunter gestellt META-INF/assets/ location.
Verknüpfen von JavaScript-Dateien
Die einfachste Möglichkeit, JavaScript-Dateien in der XML-Vorlage zu verknüpfen, besteht darin, direkt das Skript-Tag zu verwenden. <script language = "javascript" src = "relative/path/to/js"></script>. Tapisserie empfiehlt diese Ansätze jedoch nicht. Tapisserie bietet verschiedene Optionen zum Verknüpfen von JavaScript-Dateien direkt auf der Seite / Komponente. Einige davon sind unten angegeben.
@import annotation- Die Annotation @import bietet die Möglichkeit, mehrere JavaScript-Bibliotheken mithilfe des Kontextausdrucks zu verknüpfen. Es kann sowohl auf die Page-Klasse als auch auf ihre Methode angewendet werden. Wenn es auf eine Page-Klasse angewendet wird, gilt es für alle ihre Methoden. Wenn es auf die Methode einer Seite angewendet wird, gilt es nur für diese Methode. Tapestry verknüpft die JavaScript-Bibliothek nur, wenn die Methode aufgerufen wird.
@Import(library = {"context:js/jquery.js","context:js/myeffects.js"})
public class MyComponent {
// ...
}JavaScriptSupport interface - Der JavaScriptSupport ist eine durch Tapisserie definierte Schnittstelle und verfügt über eine Methode: importJavaScriptLibraryum JavaScript-Dateien zu importieren. Das JavScriptSupport-Objekt kann einfach durch Deklarieren und Kommentieren mit @ Umwelt-Annotation erstellt werden.
@Inject @Path("context:/js/myeffects.js")
private Asset myEffects;
@Environmental
private JavaScriptSupport javaScriptSupport;
void setupRender() {
javaScriptSupport.importJavaScriptLibrary(myEffects);
}JavaScripSupport kann nur mit dem in eine Komponente eingefügt werden @EnvironmentalAnmerkung. Für Dienstleistungen müssen wir eine verwenden@Inject Annotation oder fügen Sie es als Argument in die Servicekonstruktormethode ein.
@Inject
private JavaScriptSupport javaScriptSupport;
public MyServiceImpl(JavaScriptSupport support) {
// ...
}addScript method - Dies ähnelt der JavaScriptSupport-Oberfläche, verwendet jedoch die addScript Methode und der Code wird direkt zur Ausgabe am Ende der Seite hinzugefügt.
void afterRender() {
javaScriptSupport.addScript(
"$('%s').observe('click', hideMe());", container.getClientId());
}JavaScript-Stapel
Mit Tapisserie können eine Gruppe von JavaScript-Dateien und zugehörigen Stylesheets kombiniert und als eine Einheit verwendet werden. Derzeit enthält Tapestry Prototyp- und JQuery-basierte Stapel.
Ein Entwickler kann seine eigenen Stacks entwickeln, indem er das implementiert JavaScriptStack Schnittstelle und registrieren Sie es in der AppModule.java. Nach der Registrierung kann der Stapel mit dem importiert werden@import Anmerkung.
@Contribute(JavaScriptStackSource.class)
public static void addMyStack(
MappedConfiguration<String, JavaScriptStack> configuration) {
configuration.addInstance("MyStack", myStack.class);
}
@Import(stack = "MyStack")
public class myPage {
}Wie bereits erwähnt, sind Komponenten und Seiten identisch, mit der Ausnahme, dass die Seite die Stammkomponente ist und eine oder mehrere untergeordnete Komponenten enthält. Komponenten befinden sich immer innerhalb einer Seite und erfüllen fast die gesamte dynamische Funktionalität der Seite.
Tapisseriekomponenten rendern einfache HTML-Links zu komplexen Rasterfunktionen mit interactive AJAX. Eine Komponente kann auch eine andere Komponente enthalten. Tapisseriekomponenten bestehen aus folgenden Elementen:
Component Class - Die Haupt-Java-Klasse der Komponente.
XML Template- Die XML-Vorlage ähnelt der Seitenvorlage. Die Komponentenklasse rendert die Vorlage als endgültige Ausgabe. Einige Komponenten verfügen möglicherweise nicht über Vorlagen. In diesem Fall wird die Ausgabe von der Komponentenklasse selbst mithilfe von generiertMarkupWriter Klasse.
Body- Die in der Seitenvorlage angegebene Komponente verfügt möglicherweise über ein benutzerdefiniertes Markup und wird als "Komponentenkörper" bezeichnet. Wenn die Komponentenvorlage hat<body />Element, dann wird das <body /> -Element durch den body der Komponente ersetzt. Dies ähnelt dem zuvor im Abschnitt XML-Vorlagen beschriebenen Layout.
Rendering - Das Rendern ist ein Prozess, der die XML-Vorlage und den Hauptteil der Komponente in die tatsächliche Ausgabe der Komponente umwandelt.
Parameters - Wird verwendet, um die Kommunikation zwischen Komponenten und Seiten herzustellen und damit Daten zwischen diesen zu übertragen.
Events- Delegiert Funktionen von Komponenten an ihren Container / übergeordneten Ordner (Seiten oder eine andere Komponente). Es wird häufig für die Seitennavigation verwendet.
Rendern
Das Rendern einer Komponente erfolgt in einer Reihe vordefinierter Phasen. Jede Phase im Komponentensystem sollte eine entsprechende Methode haben, die durch Konvention oder Annotation in der Komponentenklasse definiert ist.
// Using annotaion
@SetupRender
void initializeValues() {
// initialize values
}
// using convention
boolean afterRender() {
// do logic
return true;
}Die Phasen, der Methodenname und die Anmerkungen sind unten aufgeführt.
| Anmerkung | Standardmethodennamen |
|---|---|
| @ SetupRender | setupRender () |
| @BeginRender | beginRender () |
| @BeforeRenderTemplate | beforeRenderTemplate () |
| @BeforeRenderBody | beforeRenderBody () |
| @ AfterRenderBody | afterRenderBody () |
| @AfterRenderTemplate | afterRenderTemplate () |
| @ AfterRender | afterRender () |
| @CleanupRender | cleanupRender () |
Jede Phase hat einen bestimmten Zweck und sie sind wie folgt:
SetupRender
SetupRender startet den Rendervorgang. In der Regel werden die Parameter der Komponente festgelegt.
BeginRender
BeginRender beginnt mit dem Rendern der Komponente. Normalerweise wird das Start / Start-Tag der Komponente gerendert.
BeforeRenderTemplate
BeforeRenderTemplate wird zum Dekorieren der XML-Vorlage verwendet, wobei der Vorlage ein spezielles Markup hinzugefügt wird. Es bietet auch die Möglichkeit, das Rendern von Vorlagen zu überspringen.
BeforeRenderBody
BeforeRenderTemplate bietet eine Option zum Überspringen des Renderns des Body-Elements der Komponente.
AfterRenderBody
AfterRenderBody wird aufgerufen, nachdem der Hauptteil der Komponente gerendert wurde.
AfterRenderTemplate
AfterRenderTemplate wird aufgerufen, nachdem die Vorlage der Komponente gerendert wurde.
AfterRender
AfterRender ist das Gegenstück zum BeginRender und rendert normalerweise das close-Tag.
CleanupRender
CleanupRender ist das Gegenstück zum SetupRender. Es gibt alle Objekte frei, die während des Rendervorgangs erstellt wurden.
Der Ablauf der Rendering-Phasen ist nicht nur vorwärts. Es geht zwischen den Phasen hin und her, abhängig vom Rückgabewert einer Phase.
Wenn die SetupRender-Methode beispielsweise false zurückgibt, springt das Rendern in die CleanupRender-Phase und umgekehrt. Um ein klares Verständnis des Flusses zwischen verschiedenen Phasen zu erhalten, überprüfen Sie den Fluss in der folgenden Abbildung.

Einfache Komponente
Lassen Sie uns eine einfache Komponente erstellen, Hello, die die Ausgabemeldung "Hello, Tapestry" enthält. Es folgt der Code der Hello-Komponente und ihrer Vorlage.
package com.example.MyFirstApplication.components;
public class Hello {
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<p>Hello, Tapestry (from component).</p>
</div>
</html>Die Hello-Komponente kann in einer Seitenvorlage als - aufgerufen werden.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello />
</html>In ähnlicher Weise kann die Komponente dieselbe Ausgabe mit MarkupWriter anstelle der unten gezeigten Vorlage rendern.
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.MarkupWriter;
import org.apache.tapestry5.annotations.BeginRender;
public class Hello {
@BeginRender
void renderMessage(MarkupWriter writer) {
writer.write("<p>Hello, Tapestry (from component)</p>");
}
}Lassen Sie uns die Komponentenvorlage ändern und das <body /> -Element einfügen, wie im folgenden Codeblock gezeigt.
<html>
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<t:body />
</div>
</html>Jetzt kann die Seitenvorlage den Text in das Komponenten-Markup aufnehmen, wie unten gezeigt.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello>
<p>Hello, Tapestry (from page).</p>
</t:hello>
</html>Die Ausgabe wird wie folgt sein -
<html>
<div>
<p>Hello, Tapestry (from page).</p>
</div>
</html>Parameter
Der Hauptzweck dieser Parameter besteht darin, eine Verbindung zwischen einem Feld der Komponente und einer Eigenschaft / Ressource der Seite herzustellen. Mithilfe von Parametern kommunizieren und übertragen die Komponente und die entsprechende Seite Daten untereinander. Das nennt manTwo Way Data Binding.
Beispielsweise erhält eine Textfeldkomponente, die zur Darstellung des Alters auf einer Benutzerverwaltungsseite verwendet wird, ihren Anfangswert (in der Datenbank verfügbar) über den Parameter. Nachdem das Alter des Benutzers aktualisiert und zurückgesendet wurde, sendet die Komponente das aktualisierte Alter erneut über denselben Parameter zurück.
Um einen neuen Parameter in der Komponentenklasse zu erstellen, deklarieren Sie ein Feld und geben Sie a an @ParameterAnmerkung. Dieser @Parameter hat zwei optionale Argumente:
required- macht den Parameter als obligatorisch. Tapisserie löst eine Ausnahme aus, wenn sie nicht bereitgestellt wird.
value - Gibt den Standardwert des Parameters an.
Der Parameter sollte in der Seitenvorlage als Attribute des Komponenten-Tags angegeben werden. Der Wert der Attribute sollte mithilfe von Bindungsausdruck / -erweiterung angegeben werden, die in den vorherigen Kapiteln erläutert wurden. Einige der Erweiterungen, die wir zuvor gelernt haben, sind -
Property expansion (prop:«val») - Ruft die Daten von der Eigenschaft der Seitenklasse ab.
Message expansion (message:«val») - Rufen Sie die Daten von dem in der Datei index.properties definierten Schlüssel ab.
Context expansion (context:«val») - Holen Sie sich die Daten aus dem Webkontextordner / src / main / webapp.
Asset expansion (asset:«val») - Holen Sie sich die Daten von Ressourcen, die in die JAR-Datei / META-INF / Assets eingebettet sind.
Symbol expansion (symbol:«val») - Rufen Sie die Daten von Symbolen ab, die in AppModule.javafile definiert sind.
Tapisserie hat viele weitere nützliche Erweiterungen, von denen einige unten angegeben sind -
Literal expansion (literal:«val») - Eine wörtliche Zeichenfolge.
Var expansion (var:«val») - Ermöglichen, dass eine Rendervariable der Komponente gelesen oder aktualisiert wird.
Validate expansion (validate:«val»)- Eine spezielle Zeichenfolge, mit der die Validierungsregel eines Objekts angegeben wird. Zum Beispiel validieren: erforderlich, minLength = 5.
Translate (translate:«val») - Wird verwendet, um die Übersetzerklasse (Konvertieren der clientseitigen in die serverseitige Darstellung) bei der Eingabevalidierung anzugeben.
Block (block:«val») - Die ID des Blockelements in der Vorlage.
Component (component:«val») - Die ID der anderen Komponente in der Vorlage.
Alle oben genannten Erweiterungen sind schreibgeschützt, mit Ausnahme der Eigenschaftenerweiterung und der Var-Erweiterung. Sie werden von der Komponente zum Datenaustausch mit der Seite verwendet. Wenn Sie die Erweiterung als Attributwerte verwenden,${...}sollte nicht benutzt werden. Verwenden Sie stattdessen einfach die Erweiterung ohne Dollar- und Klammernsymbole.
Komponente mit Parameter
Erstellen Sie eine neue Komponente, HelloWithParameter, indem Sie die Hello-Komponente so ändern, dass die Nachricht durch Hinzufügen von a dynamisch gerendert wird name Parameter in der Komponentenklasse und entsprechende Änderung der Komponentenvorlage und Seitenvorlage.
Erstellen Sie eine neue Komponentenklasse HelloWithParameter.java.
Fügen Sie ein privates Feld hinzu und benennen Sie es mit dem @ParameterAnmerkung. Verwenden Sie das erforderliche Argument, um es verbindlich zu machen.
@Parameter(required = true)
private String name;Fügen Sie ein privates Feld hinzu, Ergebnis mit @ProperyAnmerkung. Die result -Eigenschaft wird in der Komponentenvorlage verwendet. Die Komponentenvorlage hat keinen Zugriff auf mit Anmerkungen versehene Felder@Parameter und nur auf die mit Anmerkungen versehenen Felder zugreifen können @Property. Die in Komponentenvorlagen verfügbaren Variablen werden als Rendervariablen bezeichnet.
@Property
private String result;Fügen Sie eine RenderBody-Methode hinzu und kopieren Sie den Wert aus dem Parameter name in die Eigenschaft result.
@BeginRender
void initializeValues() {
result = name;
}Fügen Sie eine neue Komponentenvorlage hinzu HelloWithParamter.tml und verwenden Sie die Eigenschaft result, um die Nachricht zu rendern.
<div> Hello, ${result} </div>Fügen Sie auf der Testseite (testhello.java) eine neue Eigenschaft, Benutzername, hinzu.
public String getUsername() {
return "User1";
}Verwenden Sie die neu erstellte Komponente in der Seitenvorlage und legen Sie die Eigenschaft Benutzername im Parameter name von fest HelloWithParameter Komponente.
<t:helloWithParameter name = "username" />Die vollständige Auflistung ist wie folgt -
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.annotations.*;
public class HelloWithParameter {
@Parameter(required = true)
private String name;
@Property
private String result;
@BeginRender
void initializeValues() {
result = name;
}
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div> Hello, ${result} </div>
</html>package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.*;
public class TestHello {
public String getUsername() {
return "User1";
}
}<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:helloWithParameter name = "username" />
</html>Das Ergebnis wird wie folgt sein:
<div> Hello, User1 </div>Erweiterter Parameter
In den vorherigen Kapiteln haben wir analysiert, wie ein einfacher Parameter in einer benutzerdefinierten Komponente erstellt und verwendet wird. Ein erweiterter Parameter kann auch ein vollständiges Markup enthalten. In diesem Fall sollte das Markup innerhalb des Komponenten-Tags angegeben werden, z. B. im Unterabschnitt der Seitenvorlage. Die integrierte if-Komponente verfügt über ein Markup für den Erfolgs- und den Fehlerzustand. Das Markup für den Erfolg wird als Hauptteil des Komponenten-Tags angegeben, und das Markup für den Fehler wird mit a angegebenelseparameter.
Lassen Sie uns sehen, wie man das benutzt ifKomponente. Die if-Komponente hat zwei Parameter -
test - Einfacher eigenschaftsbasierter Parameter.
Else - Erweiterter Parameter zum Angeben eines alternativen Markups, wenn die Bedingung fehlschlägt
Tapestry überprüft den Wert der Testeigenschaft mithilfe der folgenden Logik und gibt true oder false zurück. Das nennt manType Coercion, eine Möglichkeit, ein Objekt eines Typs in einen anderen Typ mit demselben Inhalt zu konvertieren.
Wenn der Datentyp ist String, "True", wenn nicht leer, und nicht die Literalzeichenfolge "False" (Groß- und Kleinschreibung wird nicht berücksichtigt).
Wenn der Datentyp ist Number, True wenn nicht Null.
Wenn der Datentyp ist Collection, True, wenn nicht leer.
Wenn der Datentyp ist Object, True (solange es nicht null ist).
Wenn die Bedingung erfüllt ist, rendert die Komponente ihren Körper. Andernfalls wird der Hauptteil des else-Parameters gerendert.
Die vollständige Auflistung ist wie folgt -
package com.example.MyFirstApplication.pages;
public class TestIf {
public String getUser() {
return "User1";
}
}<html title = "If Test Page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Welcome!</h1>
<t:if test = "user">
Welcome back, ${user}
<p:else>
Please <t:pagelink page = "login">Login</t:pagelink>
</p:else>
</t:if>
</body>
</html>Komponentenereignisse / Seitennavigation
Tapisserie-Anwendung ist ein collection of Pagesmiteinander interagieren. Bis jetzt haben wir gelernt, wie man einzelne Seiten ohne Kommunikation zwischen ihnen erstellt. Der Hauptzweck eines Komponentenereignisses besteht darin, die Interaktion zwischen Seiten (auch innerhalb von Seiten) mithilfe von serverseitigen Ereignissen bereitzustellen. Die meisten Komponentenereignisse stammen von clientseitigen Ereignissen.
Wenn ein Benutzer beispielsweise auf einen Link auf einer Seite klickt, ruft Tapestry dieselbe Seite selbst mit Zielinformationen auf, anstatt die Zielseite aufzurufen, und löst ein serverseitiges Ereignis aus. Die Tapisserieseite erfasst das Ereignis, verarbeitet die Zielinformationen und führt eine serverseitige Umleitung zur Zielseite durch.
Wandteppich folgt a Post/Redirect/Get (RPG) design patternzur Seitennavigation. Wenn ein Benutzer in RPG eine Post-Anfrage durch Senden eines Formulars ausführt, verarbeitet der Server die geposteten Daten, gibt die Antwort jedoch nicht direkt zurück. Stattdessen wird eine clientseitige Umleitung zu einer anderen Seite durchgeführt, die das Ergebnis ausgibt. Ein RPG-Muster wird verwendet, um doppelte Formularübermittlungen über die Zurück-Schaltfläche des Browsers, die Schaltfläche zum Aktualisieren des Browsers usw. zu verhindern. Tapestry stellt ein RPG-Muster bereit, indem die folgenden zwei Arten von Anforderungen bereitgestellt werden.
Component Event Request- Diese Art von Anforderung zielt auf eine bestimmte Komponente auf einer Seite ab und löst Ereignisse innerhalb der Komponente aus. Diese Anforderung führt nur eine Umleitung durch und gibt die Antwort nicht aus.
Render Request - Diese Arten von Anforderungen zielen auf eine Seite ab und streamen die Antwort zurück an den Client.
Um die Komponentenereignisse und die Seitennavigation zu verstehen, müssen wir das URL-Muster der Tapisserieanforderung kennen. Das URL-Muster für beide Anfragetypen lautet wie folgt:
Component Event Requests - -
/<<page_name_with_path>>.<<component_id|event_id>>/<<context_information>>Render Request - -
/<<page_name_with_path>>/<<context_information>>Einige Beispiele für URL-Muster sind:
Die Indexseite kann von angefordert werden https://«domain»/«app»/index.
Wenn die Indexseite unter einem Unterordner-Administrator verfügbar ist, kann sie von angefordert werden https://«domain»/«app»/admin/index.
Wenn der Benutzer auf das klickt ActionLink component mit id test Auf der Indexseite lautet dann die URL https://«domain»/«app»/index.test.
Veranstaltungen
Standardmäßig wird Tapisserie ausgelöst OnPassivate und OnActivateEreignisse für alle Anfragen. Für den Anforderungstyp für Komponentenereignisse löst Tapisserie je nach Komponente ein oder mehrere zusätzliche Ereignisse aus. Die ActionLink-Komponente löst ein Aktionsereignis aus, während eine Formularkomponente mehrere Ereignisse auslöst, zValidate, Success, usw.,
Die Ereignisse können in der Seitenklasse mit dem entsprechenden Methodenhandler behandelt werden. Der Methodenhandler wird entweder durch eine Methodennamenskonvention oder durch die erstellt@OnEventAnmerkung. Das Format der Methodennamenskonvention istOn«EventName»From«ComponentId».
Ein Aktionsereignis der ActionLink-Komponente mit id test kann mit einer der folgenden Methoden behandelt werden:
void OnActionFromTest() {
}
@OnEvent(component = "test", name = "action")
void CustomFunctionName() {
}Wenn der Methodenname keine bestimmte Komponente enthält, wird die Methode für alle Komponenten mit übereinstimmenden Ereignissen aufgerufen.
void OnAction() {
}OnPassivate- und OnActivate-Ereignis
OnPassivate wird verwendet, um Kontextinformationen für einen OnActivate-Ereignishandler bereitzustellen. Im Allgemeinen stellt Tapestry die Kontextinformationen bereit und kann als Argument im OnActivateevent-Handler verwendet werden.
Wenn die Kontextinformationen beispielsweise 3 vom Typ int sind, kann das OnActivate-Ereignis als - aufgerufen werden
void OnActivate(int id) {
}In einigen Szenarien sind die Kontextinformationen möglicherweise nicht verfügbar. In dieser Situation können wir die Kontextinformationen für den OnActivate-Ereignishandler über den OnPassivate-Ereignishandler bereitstellen. Der Rückgabetyp des OnPassivate-Ereignishandlers sollte als Argument des OnActivate-Ereignishandlers verwendet werden.
int OnPassivate() {
int id = 3;
return id;
}
void OnActivate(int id) {
}Rückgabewerte des Ereignishandlers
Tapestry gibt eine Seitenumleitung basierend auf den Rückgabewerten des Ereignishandlers aus. Der Ereignishandler sollte einen der folgenden Werte zurückgeben.
Null Response- Gibt den Nullwert zurück. Tapisserie erstellt die aktuelle Seiten-URL und sendet sie als Weiterleitung an den Client.
public Object onAction() {
return null;
}String Response- Gibt den Zeichenfolgenwert zurück. Tapestry erstellt die URL der Seite, die dem Wert entspricht, und sendet sie als Weiterleitung an den Client.
public String onAction() {
return "Index";
}Class Response- Gibt eine Seitenklasse zurück. Tapestry erstellt die URL der zurückgegebenen Seitenklasse und sendet sie als Weiterleitung an den Client.
public Object onAction() {
return Index.class
}Page Response- Gibt ein mit @InjectPage kommentiertes Feld zurück. Tapisserie erstellt die URL der injizierten Seite und sendet sie als Weiterleitung an den Client.
@InjectPage
private Index index;
public Object onAction(){
return index;
}HttpError- Gibt das HTTPError-Objekt zurück. Tapestry gibt einen clientseitigen HTTP-Fehler aus.
public Object onAction(){
return new HttpError(302, "The Error message);
}Link Response- Gibt eine Link-Instanz direkt zurück. Tapestry erstellt die URL aus dem Link-Objekt und sendet sie als Weiterleitung an den Client.
Stream Response - Gibt die zurück StreamResponseObjekt. Tapestry sendet den Stream als Antwort direkt an den Client-Browser. Es wird verwendet, um Berichte und Bilder direkt zu generieren und an den Client zu senden.
Url Response - Gibt die zurück java.net.URLObjekt. Tapisserie erhält die entsprechende URL vom Objekt und sendet sie als Weiterleitung an den Client.
Object Response- Gibt andere Werte als die oben angegebenen Werte zurück. Tapisserie löst einen Fehler aus.
Ereigniskontext
Im Allgemeinen kann der Ereignishandler die Kontextinformationen mithilfe von Argumenten abrufen. Wenn die Kontextinformationen beispielsweise 3 vom Typ int sind, lautet der Ereignishandler -
Object onActionFromTest(int id) {
}Tapisserie behandelt die Kontextinformationen ordnungsgemäß und stellt sie Methoden über Argumente zur Verfügung. Manchmal kann Tapestry aufgrund der Komplexität der Programmierung möglicherweise nicht richtig damit umgehen. Zu diesem Zeitpunkt erhalten wir möglicherweise die vollständigen Kontextinformationen und verarbeiten sie selbst.
Object onActionFromEdit(EventContext context) {
if (context.getCount() > 0) {
this.selectedId = context.get(0);
} else {
alertManager.warn("Please select a document.");
return null;
}
}In diesem Kapitel werden die in Tapestry integrierten Komponenten anhand geeigneter Beispiele erläutert. Tapisserie unterstützt mehr als 65 integrierte Komponenten. Sie können auch benutzerdefinierte Komponenten erstellen. Lassen Sie uns einige der bemerkenswerten Komponenten im Detail behandeln.
Wenn Komponente
Die if-Komponente wird verwendet, um einen Block bedingt zu rendern. Der Zustand wird durch einen Testparameter überprüft.
Erstelle eine Seite IfSample.java wie unten gezeigt -
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}Erstellen Sie nun eine entsprechende Vorlagendatei wie folgt:
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>Wenn Sie die Seite anfordern, wird das Ergebnis wie unten gezeigt wiedergegeben.
Result - http: // localhost: 8080 / MyFirstApplication / ifsample

Es sei denn und Komponente delegieren
Das unless componentist genau das Gegenteil der oben diskutierten if-Komponente. Währenddelegate componentmacht kein Rendering alleine. Stattdessen delegiert es normalerweise das Markup an das Blockelement. Es sei denn und wenn Komponenten delegieren und blockieren können, um den dynamischen Inhalt bedingt auszutauschen.
Erstelle eine Seite Unless.java wie folgt.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}Erstellen Sie nun eine entsprechende Vorlagendatei wie folgt:
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>Wenn Sie die Seite anfordern, wird das Ergebnis wie unten gezeigt wiedergegeben.
Result - http: // localhost: 8080 / MyFirstApplication / es sei denn

Schleifenkomponente
Die Schleifenkomponente ist die Basiskomponente, um eine Sammlung von Elementen zu durchlaufen und den Body für jeden Wert / jede Iteration zu rendern.
Erstellen Sie eine Loop-Seite wie unten gezeigt -
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}Erstellen Sie dann die entsprechende Vorlage Loop.tml
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>Die Schleifenkomponente hat die folgenden zwei Parameter:
source- Sammlungsquelle. 1… 5 ist eine Eigenschaftserweiterung, mit der ein Array mit einem bestimmten Bereich erstellt wird.
var- Rendervariable. Wird verwendet, um den aktuellen Wert im Hauptteil der Vorlage zu rendern.
Wenn Sie die Seite anfordern, wird das Ergebnis wie folgt angezeigt:

PageLink-Komponente
Eine PageLink-Komponente wird verwendet, um eine Seite von einer Seite zu einer anderen Seite zu verknüpfen. Erstellen Sie eine PageLink-Testseite wie folgt:PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}Erstellen Sie dann eine entsprechende Vorlagendatei wie unten gezeigt -
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>Die PageLink-Komponente verfügt über einen Seitenparameter, der auf die Zielteppichseite verweisen soll.
Result - http: // localhost: 8080 / myFirstApplication / pagelink

EventLink-Komponente
Die EventLink-Komponente sendet den Ereignisnamen und den entsprechenden Parameter über die URL. Erstellen Sie eine EventsLink-Seitenklasse wie unten gezeigt.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}Erstellen Sie dann eine entsprechende "EventsLink" -Vorlagendatei wie folgt:
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink hat die folgenden zwei Parameter:
Event- Der Name des Ereignisses, das in der EventLink-Komponente ausgelöst werden soll. Standardmäßig zeigt es auf die ID der Komponente.
Context- Dies ist ein optionaler Parameter. Es definiert den Kontext für den Link.
Result - http: // localhost: 8080 / myFirstApplication / EventsLink

Nach dem Klicken auf den Zählwert wird auf der Seite der Ereignisname in der URL angezeigt, wie im folgenden Ausgabe-Screenshot gezeigt.

ActionLink-Komponente
Die ActionLink-Komponente ähnelt der EventLink-Komponente, sendet jedoch nur die Zielkomponenten-ID. Der Standardereignisname ist action.
Erstellen Sie eine Seite "ActivationLinks.java" wie unten gezeigt.
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt -
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>Hier das OnActionFromSub Die Methode wird aufgerufen, wenn Sie auf die ActionLink-Komponente klicken.
Result - http: // localhost: 8080 / myFirstApplication / ActivationsLink

Alarmkomponente
Ein Warndialogfeld wird meistens verwendet, um den Benutzern eine Warnmeldung zu geben. Wenn für das Eingabefeld beispielsweise ein obligatorischer Text erforderlich ist, der Benutzer jedoch keine Eingabe bereitstellt, können Sie im Rahmen der Validierung ein Warnfeld verwenden, um eine Warnmeldung zu geben.
Erstellen Sie eine Seite "Alerts", wie im folgenden Programm gezeigt.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}Erstellen Sie dann eine entsprechende Vorlagendatei wie folgt:
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>Ein Alert hat drei Schweregrade:
- Info
- Warn
- Error
Die obige Vorlage wird mithilfe einer Info-Warnung erstellt. Es ist definiert alsalert-info. Sie können je nach Bedarf andere Schweregrade erstellen.
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Alerts

Das Form Componentwird verwendet, um ein Formular auf der Tapisserieseite für Benutzereingaben zu erstellen. Ein Formular kann Textfelder, Datumsfelder, Kontrollkästchenfelder, Auswahloptionen, Schaltfläche "Senden" und mehr enthalten.
In diesem Kapitel werden einige der wichtigsten Formularkomponenten ausführlich erläutert.
Kontrollkästchen-Komponente
Eine Checkbox-Komponente wird verwendet, um zwischen zwei sich gegenseitig ausschließenden Optionen zu wählen. Erstellen Sie eine Seite mit dem Kontrollkästchen wie unten gezeigt -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Erstellen Sie nun eine entsprechende Vorlage Checkbox.tml wie unten gezeigt -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Hier stimmt die Checkbox-Parameter-ID mit dem entsprechenden Booleschen Wert überein.
Result - Nach dem Anfordern der Seite http: // localhost: 8080 / myFirstApplication / checkbox wird das folgende Ergebnis angezeigt.

TextField-Komponente
Mit der TextField-Komponente kann der Benutzer eine einzelne Textzeile bearbeiten. Erstelle eine SeiteText Wie nachfolgend dargestellt.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Erstellen Sie dann eine entsprechende Vorlage wie unten gezeigt - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Hier enthält die Textseite eine Eigenschaft mit dem Namen fname und lname. Auf die Komponenten-IDs wird über die Eigenschaften zugegriffen.
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Text

PasswordField-Komponente
Das PasswordField ist ein spezieller Textfeldeintrag für das Passwort. Erstellen Sie ein Seitenkennwort wie unten gezeigt -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Hier hat die PasswordField-Komponente die Parameter-ID, die auf die Eigenschaft verweist pwd. Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Password

TextArea-Komponente
Die TextArea-Komponente ist ein mehrzeiliges Eingabetextsteuerelement. Erstellen Sie eine Seite TxtArea wie unten gezeigt.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Erstellen Sie dann eine entsprechende Vorlagendatei wie unten gezeigt.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Hier zeigt die Parameter-ID der TextArea-Komponente auf die Eigenschaft „str“. Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/TxtArea**

Wählen Sie Komponente
Die Select-Komponente enthält eine Dropdown-Liste mit Auswahlmöglichkeiten. Erstellen Sie eine Seite SelectOption wie unten gezeigt.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Erstellen Sie dann eine entsprechende Vorlage wie folgt:
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Hier hat die Select-Komponente zwei Parameter -
Type - Typ der Eigenschaft ist eine Aufzählung.
Id - Id zeigt auf die Tapisserie-Eigenschaft "color1".
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/SelectOption

RadioGroup-Komponente
Die RadioGroup-Komponente stellt eine Containergruppe für Radio-Komponenten bereit. Die Komponenten Radio und RadioGroup arbeiten zusammen, um eine Eigenschaft eines Objekts zu aktualisieren. Diese Komponente sollte sich um andere Funkkomponenten wickeln. Erstellen Sie eine neue Seite "Radiobutton.java" wie unten gezeigt -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Erstellen Sie dann eine entsprechende Vorlagendatei wie unten gezeigt -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Hier ist die RadioGroup-Komponenten-ID mit der Eigenschaft "Wert" verbindlich. Das Anfordern der Seite führt zu folgendem Ergebnis.
http://localhost:8080/myFirstApplication/Radiobutton

Komponente senden
Wenn ein Benutzer auf eine Senden-Schaltfläche klickt, wird das Formular an die in der Aktionseinstellung des Tags angegebene Adresse gesendet. Erstelle eine SeiteSubmitComponent Wie nachfolgend dargestellt.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Hier sendet die Submit-Komponente den Wert an die Indexseite. Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/SubmitComponent

Formularvalidierung
Die Formularüberprüfung erfolgt normalerweise auf dem Server, nachdem der Client alle erforderlichen Daten eingegeben und das Formular gesendet hat. Wenn die von einem Client eingegebenen Daten falsch waren oder einfach fehlten, musste der Server alle Daten an den Client zurücksenden und die erneute Übermittlung des Formulars mit den richtigen Informationen anfordern.
Betrachten wir das folgende einfache Beispiel, um den Validierungsprozess zu verstehen.
Erstelle eine Seite Validate Wie nachfolgend dargestellt.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Erstellen Sie nun eine entsprechende Vorlagendatei wie unten gezeigt.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Die Formularvalidierung hat die folgenden wichtigen Parameter:
Max - definiert den Maximalwert, zB = «Maximalwert, 20».
MaxDate- definiert das maxDate, zB = «maximales Datum, 09.06.2013». Ebenso können Sie auch MinDate zuweisen.
MaxLength - maxLength für zB = «maximale Länge 80».
Min - Minimum.
MinLength - Mindestlänge für zB = «Mindestlänge 2».
Email - E-Mail-Validierung, bei der entweder die Standard-E-Mail-Regexp ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ oder keine verwendet wird.
Das Anfordern der Seite führt zu folgendem Ergebnis:
http://localhost:8080/myFirstApplication/Validate

AJAX steht für Asynchronous JavaScript and XML. Es ist eine Technik zum Erstellen besserer, schnellerer und interaktiverer Webanwendungen mit Hilfe vonXML, JSON, HTML, CSS, und JavaScript. Mit AJAX können Sie Daten asynchron senden und empfangen, ohne die Webseite neu laden zu müssen, sodass dies schnell geht.
Zonenkomponente
Eine Zonenkomponente wird verwendet, um den Inhalt (Markup) sowie die Position des Inhalts selbst bereitzustellen. Der Hauptteil der Zonenkomponente wird intern von Tapestry verwendet, um den Inhalt zu generieren. Sobald der dynamische Inhalt generiert wurde, sendet Tapestry ihn an den Client, rendert die Daten erneut an der richtigen Stelle, löst den HTML-Code aus und animiert ihn, um die Aufmerksamkeit des Benutzers auf sich zu ziehen.
Diese Zonenkomponente wird zusammen mit einer EventLink-Komponente verwendet. Ein EventLink hat die Option, ihn mit dem an eine bestimmte Zone zu bindent:zoneAttribute. Sobald die Zone in EventLink konfiguriert ist, wird durch Klicken auf EventLink die Zonenaktualisierung ausgelöst. Darüber hinaus können die EventLink-Ereignisse (refreshZone) verwendet werden, um die Generierung dynamischer Daten zu steuern.
Ein einfaches Beispiel für AJAX lautet wie folgt:
AjaxZone.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Ajax time zone example</h1>
<div class = "div1">
<a t:type = "eventlink" t:event = "refreshZone" href = "#"
t:zone = "timeZone">Ajax Link </a><br/><br/>
<t:zone t:id = "timeZone" id = "timeZone">Time zone: ${serverTime}</t:zone>
</div>
</body>
</html>AjaxZone.java
package com.example.MyFirstApplication.pages;
import java.util.Date;
import org.apache.tapestry5.annotations.InjectComponent;
import org.apache.tapestry5.corelib.components.Zone;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.services.Request;
public class AjaxZone {
@Inject
private Request request;
@InjectComponent
private Zone timeZone;
void onRefreshPage() {
}
Object onRefreshZone() {
return request.isXHR() ? timeZone.getBody() : null;
}
public Date getServerTime() {
return new Date();
}
}Das Ergebnis wird angezeigt unter: http: // localhost: 8080 / MyFirstApplication / AjaxZone

In diesem Kapitel werden wir über die Integration von diskutieren BeanEditForm und Grid componentmit Ruhezustand. Der Ruhezustand wird über das Ruhezustand-Modul in den Wandteppich integriert. Um das Modul für den Ruhezustand zu aktivieren, fügen Sie die Abhängigkeit von Tapisserie und Ruhezustand hinzu und optionalhsqldb in dem pom.xmlDatei. Konfigurieren Sie nun den Ruhezustand über dashibernate.cfg.xml Datei im Stammverzeichnis des Ressourcenordners.
pom.xml (teilweise)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>Lassen Sie uns sehen, wie man das erstellt employee add page Verwenden der BeanEditForm-Komponente und der employee list pageVerwenden der Grid-Komponente. Die Persistenzschicht wird vom Hibernate-Modul verwaltet.
Erstellen Sie eine Mitarbeiterklasse und dekorieren Sie sie mit der Annotation @Entity. Fügen Sie dann eine Validierungsanmerkung für relevante Felder und eine für den Ruhezustand zugehörige Annotation @Id und @GeneratedValue für das ID-Feld hinzu. Erstellen Sie auch das Geschlecht als Aufzählungstyp.
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
}Erstellen Sie die Mitarbeiterlistenseite. ListEmployee.java im neuen Ordner Mitarbeiter unter Seiten und entsprechende Vorlagendatei ListEmployee.tml unter /src/main/resources/pages/employeeMappe. Tapisserie bietet eine kurze URL für Unterordner, indem wiederholte Daten entfernt werden.
Auf die ListEmployee-Seite kann beispielsweise über eine normale URL (/ employee / listemployee) und über die kurze URL (/ employee / list) zugegriffen werden.
Fügen Sie die Sitzung im Ruhezustand mithilfe der Annotation @Inject in die Listenseite ein. Definieren Sie eine EigenschaftgetEmployeesauf der Listenseite und füllen Sie sie mit Mitarbeitern, die ein injiziertes Sitzungsobjekt verwenden. Vervollständigen Sie den Code für die Mitarbeiterklasse wie unten gezeigt.
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}Erstellen Sie die Vorlagendatei für die ListEmployee-Klasse. Die Vorlage besteht aus zwei Hauptkomponenten:
PageLink - Erstellen Sie eine Mitarbeiter-Link-Seite.
Grid- Wird zum Rendern der Mitarbeiterdetails verwendet. Die Rasterkomponente verfügt über Quellattribute zum Einfügen der Mitarbeiterliste und enthält Attribute zum Einschließen der zu rendernden Felder.
ListEmployee.tml (alle Mitarbeiter auflisten)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
</html>Erstellen Sie eine Vorlagendatei zur Mitarbeitererstellung und fügen Sie die BeanEditForm-Komponente hinzu. Die Komponente hat die folgenden Attribute:
object - Beinhaltet Quelle.
reorder - Definiert die Reihenfolge der zu rendernden Felder.
submitlabel - Die Nachricht der Schaltfläche zum Senden des Formulars
Die vollständige Codierung lautet wie folgt:
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>Erstellen Sie eine Mitarbeitererstellungsklasse und schließen Sie Sitzung, Mitarbeitereigenschaft, Listenseite (Navigationslink) ein und definieren Sie das OnSuccess-Ereignis (Ort zum Aktualisieren der Daten) der Komponente. Die Sitzungsdaten werden mithilfe der Sitzung im Ruhezustand in der Datenbank gespeichert.
Die vollständige Codierung lautet wie folgt:
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}Ergänzen Sie die CreateEmployee.propertiesDatei und fügen Sie die Nachricht hinzu, die für Formularüberprüfungen verwendet werden soll. Der vollständige Code lautet wie folgt:
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create EmployeeDer Screenshot der Mitarbeitererstellungsseite und der Listenseite wird unten angezeigt -


Jede Webanwendung sollte eine Möglichkeit haben, bestimmte Benutzerdaten wie Benutzerobjekte, Benutzereinstellungen usw. zu speichern. In einer Warenkorbanwendung sollten beispielsweise die ausgewählten Artikel / Produkte des Benutzers in einem temporären Eimer (Warenkorb) gespeichert werden, bis der Benutzer dies bevorzugt die Produkte zu kaufen. Wir können die Artikel in einer Datenbank speichern, dies ist jedoch zu teuer, da nicht alle Benutzer die ausgewählten Artikel kaufen werden. Wir brauchen also eine vorübergehende Vereinbarung, um die Gegenstände zu lagern / zu behalten. Apache Tapestry Bietet zwei Möglichkeiten, um die Daten zu speichern:
- Persistenzseitendaten
- Sitzungsspeicher
Beides hat seine eigenen Vor- und Nachteile. Wir werden es in den folgenden Abschnitten überprüfen.
Persistenzseitendaten
Die Persistenzseitendaten sind ein einfaches Konzept zum Speichern von Daten auf einer einzelnen Seite zwischen Anforderungen und werden auch als bezeichnet Page Level Persistence. Dies kann mit dem erfolgen@Persist Anmerkung.
@Persist
public int age;Sobald ein Feld mit @Persist kommentiert ist, bleibt der Wert des Felds über die Anforderung hinweg erhalten. Wenn der Wert während der Anforderung geändert wird, wird er beim nächsten Zugriff wiedergegeben. Apache Tapestry bietet fünf Arten von Strategien zur Implementierung des @ Persist-Konzepts. Sie sind wie folgt -
Session Strategy - Die Daten werden mithilfe der Sitzung beibehalten und sind eine Standardstrategie.
Flash Strategy- Die Daten werden auch mit Session beibehalten, sind jedoch sehr kurzlebig. Die Daten werden nur in einer nachfolgenden Anfrage verfügbar sein.
@Persist(PersistenceConstants.FLASH)
private int age;Client Strategy - Die Daten bleiben auf der Clientseite erhalten, z. B. URL-Abfragezeichenfolge, ausgeblendetes Feld im Formular usw.
@Persist(PersistenceConstants.FLASH)
private int age;Hibernate Entity Strategy- Die Daten werden mit dem Hibernate-Modul als Entität beibehalten. Die Entität wird im Ruhezustand gespeichert und ihre Referenz (Java-Klassenname und Primärschlüssel) wird als Token in gespeichertHttpSession. Die Entität wird mithilfe des in HttpSession verfügbaren Tokens wiederhergestellt.
@Persist(HibernatePersistenceConstants.ENTITY)
private Category category;JPA Entity Strategy- Die Daten werden mit einem JPA-Modul beibehalten. Es kann nur Entität speichern.
@Persist(JpaPersistenceConstants.ENTITY)
private User user;Sitzungsspeicher
Der Sitzungsspeicher ist ein erweitertes Konzept zum Speichern von Daten, die seitenübergreifend verfügbar sein müssen, z. B. Daten im Assistenten für mehrere Seiten, angemeldete Benutzerdetails usw. Der Sitzungsspeicher bietet zwei Optionen: eine zum Speichern komplexer Objekte und eine zum Speichern einfacher Werte
Session Store Object - Zum Speichern komplexer Objekte.
Session Attributes - Dient zum Speichern einfacher Werte.
Session Store Object (SSO)
Ein SSO kann mit erstellt werden @SessionStoreAnmerkung. Das SSO speichert das Objekt unter Verwendung des Objekttyps. Zum Beispiel dieCart Objectwird unter Verwendung eines Cart-Klassennamens als Token gespeichert. So kann jedes komplexe Objekt einmal in einer Anwendung gespeichert werden (eines pro Benutzer).
public class MySSOPage {
@SessionState
private ShoppingCart cart;
}Ein SSO ist ein Spezialgeschäft und sollte nur zum Speichern komplexer / spezieller Objekte verwendet werden. Einfache Datentypen können auch mit einem SSO gespeichert werden. Durch das Speichern einfacher Datentypen wie String wird jedoch nur ein "String" -Wert in der Anwendung gespeichert. Die Verwendung eines einzelnen "String" -Werts in der Anwendung ist einfach nicht möglich. Sie können einfache Datentypen verwenden, da Apache Tapestry Sitzungsattribute bereitstellt.
Sitzungsattribute
Sitzungsattribute ermöglichen die Speicherung der Daten nach Namen anstelle ihres Typs.
public class MyPage {
@SessionAttribute
private String loggedInUsername;
}Standardmäßig verwenden Sitzungsattribute den Feldnamen, um auf die Daten in der Sitzung zu verweisen. Wir können den Referenznamen durch Annotationsparameter wie unten gezeigt ändern -
public class MyPage {
@SessionAttribute("loggedInUserName")
private String userName;
}Eines der Hauptprobleme bei der Verwendung des Namens als Sitzungsreferenz ist, dass wir möglicherweise versehentlich denselben Namen in mehr als einer Klasse / Seite verwenden. In diesem Fall können sich die gespeicherten Daten unerwartet ändern. Um dieses Problem zu beheben, ist es besser, den Namen zusammen mit dem Klassen- / Seitennamen und dem Paketnamen wie zu verwendencom.myapp.pages.register.email, wobei com.myapp.pages der Paketname ist, register der Seiten- / Klassenname ist und E-Mail schließlich der variable (zu speichernde) Name ist.
In diesem Kapitel werden einige erweiterte Funktionen von Apache Tapestry ausführlich erläutert.
Umkehrung der Kontrolle
Tapestry bietet eine integrierte Inversion of Control-Bibliothek. Tapisserie ist tief in IoC integriert und verwendet IoC für alle seine Funktionen. Die IoC-Konfiguration von Tapestry basiert wie viele andere IoC-Container auf Java selbst anstelle von XML. IoC-basierte Tapisserie-Module werden in eine JAR-Datei gepackt und einfach ohne Konfiguration in den Klassenpfad verschoben. Die Verwendung von Tapisserie-IoC basiert auf der Leichtigkeit, was bedeutet:
Kleine Schnittstellen mit zwei oder drei Methoden.
Kleine Methoden mit zwei oder drei Parametern.
Anonyme Kommunikation über Ereignisse statt expliziter Methodenaufrufe.
Module
Das Modul ist eine Möglichkeit, die Funktionalität der Tapestry-Anwendung zu erweitern. Tapisserie verfügt sowohl über integrierte Module als auch über eine große Anzahl von Modulen von Drittanbietern. Der Ruhezustand ist eines der heißesten und nützlichsten Module von Tapestry. Es enthält auch Module, die JMX, JPA, Spring Framework, JSR 303 Bean Validation, JSON usw. integrieren. Einige der bemerkenswerten Module von Drittanbietern sind:
- Tapestry-Cayenne
- Tapestry5-googleanalytics
- Gangestry Gang 5 - Tapestry5-HighCharts
- Tapisserie-Bande 5 - Tapisserie5-jqPlot
- Gangestry Gang 5 - Tapestry5-Jquery
- Gangestry Gang 5 - Tapestry5-Jquery-Mobile
- Gangestry Gang 5 - Tapestry5-Portlet
Laufzeitausnahmen
Eines der besten Merkmale des Wandteppichs ist Detailed Error Reporting. Tapisserie hilft einem Entwickler, indem es die neuesten Ausnahmemeldungen bereitstellt. Der Tapisserie-Ausnahmebericht ist einfaches HTML mit detaillierten Informationen. Jeder kann den Bericht leicht verstehen. Tapisserie zeigt den Fehler in HTML an und speichert die Ausnahme in einem einfachen Text mit Datum und Uhrzeit der aufgetretenen Ausnahme. Dies hilft dem Entwickler, die Ausnahme auch in der Produktionsumgebung zu überprüfen. Der Entwickler kann sich darauf verlassen, Probleme wie fehlerhafte Vorlagen, unerwartete Nullwerte, nicht übereinstimmende Anforderungen usw. zu beheben.
Live Class und Template neu laden
Tapisserie lädt die Vorlagen und Klassen automatisch neu, wenn sie geändert werden. Diese Funktion ermöglicht die sofortige Reflexion von Anwendungsänderungen, ohne den Erstellungs- und Testzyklus durchlaufen zu müssen. Diese Funktion verbessert auch die Produktivität der Anwendungsentwicklung erheblich.
Betrachten Sie das Stammpaket der Anwendung als org.example.myfirstapp. Anschließend werden die Klassen in den folgenden Pfaden zum erneuten Laden gescannt.
- org.example.myfirstapp.pages
- org.example.myfirstapp.components
- org.example.myfirstapp.mixins
- org.example.myfirstapp.base
- org.example.myfirstapp.services
Das Neuladen der Live-Klasse kann deaktiviert werden, indem der Produktionsmodus auf eingestellt wird true im AppModule.java.
configuration.add(SymbolicConstants.PRODUCTION_MODE,”false”);Unit Testing
Unit Testing ist eine Technik, mit der einzelne Seiten und Komponenten getestet werden. Tapisserie bietet einfache Optionen zum Testen von Seiten und Komponenten.
Unit Testing einer Seite: Tapisserie bieten eine Klasse PageTesterum die Anwendung zu testen. Dies fungiert sowohl als Browser als auch als Servlet-Container. Die Seite wird ohne den Browser auf der Serverseite selbst gerendert, und das resultierende Dokument kann auf korrektes Rendern überprüft werden. Betrachten Sie eine einfache SeiteHello, wodurch Hallo gerendert wird und der Hallo-Text in einem HTML-Element mit der ID eingeschlossen ist hello_id. Um diese Funktion zu testen, können wir PageTester wie unten gezeigt verwenden -
public class PageTest extends Assert {
@Test
public void test1() {
Sring appPackage = "org.example.myfirstapp"; // package name
String appName = "App1"; // app name
PageTester tester = new PageTester(appPackage, appName, "src/main/webapp");
Document doc = tester.renderPage("Hello");
assertEquals(doc.getElementById("hello_id").getChildText(), "hello");
}
}Der PageTester bietet neben dem Rendern der Seite auch die Möglichkeit, Kontextinformationen, Formularübermittlung, Linknavigation usw. einzuschließen.
Integriertes Testen
Integriertes Testen hilft, die Anwendung als Modul zu testen, anstatt die einzelnen Seiten wie beim Komponententest zu überprüfen. Beim integrierten Testen können mehrere Module zusammen als Einheit getestet werden. Tapisserie bietet eine kleine Bibliothek namensTapestry Test Utilitiesintegrierte Tests durchführen. Diese Bibliothek ist in das Selenium-Testtool integriert, um die Tests durchzuführen. Die Bibliothek bietet eine BasisklasseSeleniumTestCase, der den Selenium-Server, den Selenium-Client und die Jetty-Instanz startet und verwaltet.
Ein Beispiel für integriertes Testen ist wie folgt:
import org.apache.tapestry5.test.SeleniumTestCase;
import org.testng.annotations.Test;
public class IntegrationTest extends SeleniumTestCase {
@Test
public void persist_entities() {
open("/persistitem");
assertEquals(getText("//span[@id='name']").length(), 0);
clickAndWait("link = create item");
assertText("//span[@id = 'name']", "name");
}
}Entwicklungs-Dashboard
Das Entwicklungs-Dashboard ist die Standardseite, auf der die Probleme in Ihrer Anwendung identifiziert / behoben werden. Auf das Dashboard wird über die URL zugegriffenhttp://localhost:8080/myfirstapp/core/t5dashboard. Das Dashboard zeigt alle in der Anwendung verfügbaren Seiten, Dienste und Komponentenbibliotheken an.
Antwortkomprimierung
Tapisserie komprimiert die Antwort automatisch mit GZIP compressionund streamen Sie es an den Client. Diese Funktion reduziert den Netzwerkverkehr und unterstützt die schnellere Zustellung der Seite. Die Komprimierung kann über das Symbol konfiguriert werdentapestry.min-gzip-sizein AppModule.java. Der Standardwert ist 100 Byte. Tapisserie komprimiert die Antwort, sobald die Größe der Antwort 100 Bytes überschreitet.
Sicherheit
Tapisserie bietet viele Optionen, um die Anwendung vor bekannten Sicherheitslücken in Webanwendungen zu schützen. Einige dieser Optionen sind unten aufgeführt -
HTTPS - Tapisserieseiten können mit Anmerkungen versehen werden @Secure um es zu einer sicheren Seite zu machen und für die zugänglich zu machen https protocol nur.
Page access control - Steuern der Seite, auf die nur ein bestimmter Benutzer zugreifen soll.
White-Listed Page - Tapisserieseiten können mit einem versehen werden @WhitelistAccessOnly um es nur durch die zugänglich zu machen localhost.
Asset Security- Unter Tapisserie sind nur bestimmte Dateitypen zugänglich. Auf andere kann nur zugegriffen werden, wenn dieMD5 hash der Datei wird zur Verfügung gestellt.
Serialized Object Date - Tapestry integriert eine HMAC in serialisierte Java-Objektdaten und sendet sie an den Client, um Manipulationen an Nachrichten zu vermeiden.
Cross Site Request Forgery- Tapestry ein 3 rd Party Modul genannt Tapisserie-csrf-Schutz keine CSRF - Angriffe zu verhindern.
Security Framework integration- Tapisserie ist nicht an eine einzelne Authentifizierungs- / Autorisierungsimplementierung gebunden. Tapisserie kann in jedes gängige Authentifizierungsframework integriert werden.
Protokollierung
Tapestry bietet umfassende Unterstützung für die Protokollierung und die automatische Aufzeichnung des Fortschritts der Anwendung während der Ausführung. Tapestry verwendet die De-facto-Java-Protokollierungsbibliothek.SLF4J. Die Anmerkung@Logkann sich in einer beliebigen Komponentenmethode befinden, um den Ein- und Ausgang der Methode sowie die mögliche Ausnahme auszugeben. Außerdem kann das von Tapestry bereitgestellte Logger-Objekt mit dem in jede Komponente injiziert werden@Inject Anmerkung wie unten gezeigt -
public class MyPage {
@Inject
private Logger logger;
// . . .
void onSuccessFromForm() {
logger.info("Changes saved successfully");
}
@Log
void onValidateFromForm() {
// logic
}
}Schließlich können wir jetzt sagen, dass Apache Tapestry die besten Möglichkeiten bietet, um präzise, skalierbare, wartbare, robuste und Ajax-fähige Anwendungen zu erstellen. Tapisserie kann in jede Java-Anwendung eines Drittanbieters integriert werden. Es kann auch beim Erstellen einer großen Webanwendung hilfreich sein, da es recht einfach und schnell ist.