AWS Lambda - Zusätzliches Beispiel
Bisher haben wir gesehen, wie AWS Lambda mit AWS-Services zusammenarbeitet. Basierend auf diesem Wissen erstellen wir ein einfaches Benutzerregistrierungsformular und veröffentlichen die Daten mithilfe des API-Gateways an AWS Lambda. AWS Lambda ruft die Daten vom Ereignis oder vom API-Gateway-Trigger ab und fügt diese Details der DynamoDB-Tabelle hinzu.
Beispiel
Betrachten wir ein Beispiel und führen Sie die folgenden Funktionen aus:
Erstellen Sie eine DynamoDB-Tabelle
Formular für die Benutzerregistrierung erstellen
Erstellen Sie ein AWS Lambda- und API-Gateway, um mithilfe des AWS SNS-Dienstes eine Nachricht an das Telefon zu senden
Erstellen Sie ein AWS Lambda- und API-Gateway zu POST-Formulardaten und fügen Sie es in die DynamoDb-Tabelle ein
Erstellen Sie ein AWS Lambda und API-Gateway, um Daten aus der Dynamodb-Tabelle zu lesen
Endgültige Bearbeitung des Benutzerregistrierungsformulars
Erstellen Sie eine DynamoDB-Tabelle
Die eingegebenen Daten werden in der DynamodDB-Tabelle gespeichert. Wir werden das API-Gateway verwenden, um mit AWS Lambda eingegebene Daten zu teilen, und später wird AWS Lambda die Details in DynamoDB hinzufügen.
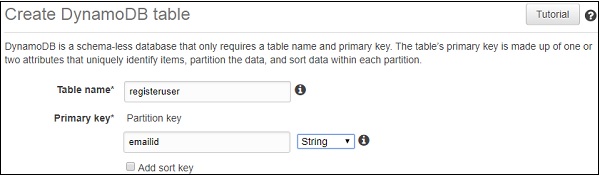
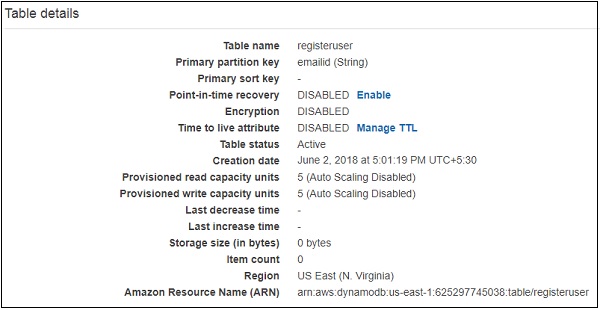
Mit den folgenden Details können Sie eine DynamodDB-Tabelle in der AWS-Konsole erstellen. Gehen Sie zunächst zu AWS Service und klicken Sie aufDynamoDB. KlickenTable um die Tabelle wie unten gezeigt zu erstellen -


Mit dem ARN können Sie eine Richtlinie für die DynamoDB erstellen, die mit AWS Lambda verwendet werden soll.
Gehen Sie zu IAM und wählen Sie Policies. KlickenCreate policyWählen Sie den Dienst als DynamodDB wie unten gezeigt -

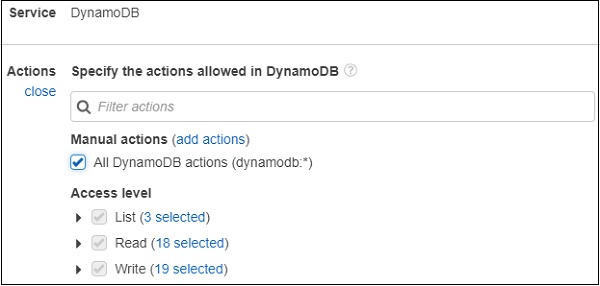
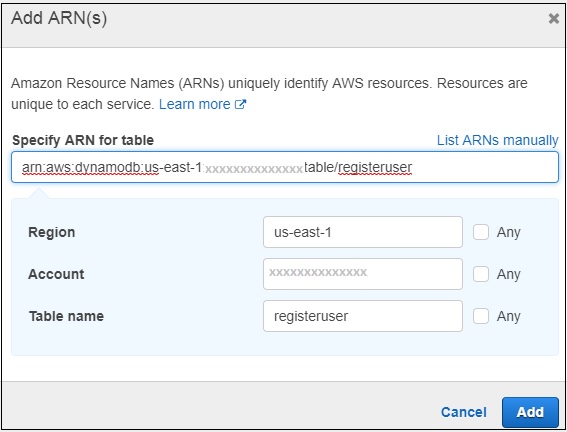
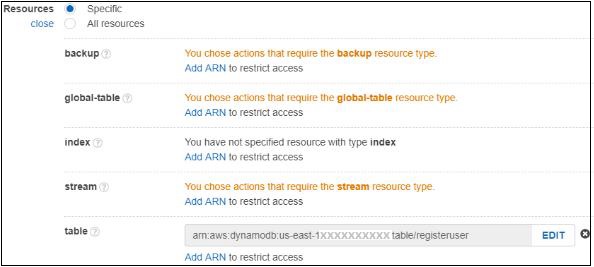
Klicken All DynamoDBAktionen wie oben gezeigt. Wählen Sie eine Ressource und geben Sie die ARN für Tabelle wie unten gezeigt ein -

Klicken Sie nun auf Add Wie nachfolgend dargestellt.

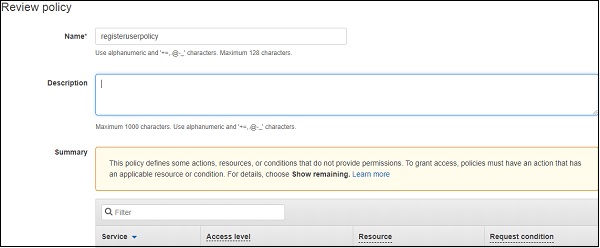
Wenn Sie klicken Review policy Schaltfläche am Ende des Bildschirms, sehen Sie das folgende Fenster -

Geben Sie den Namen der Richtlinie ein und klicken Sie auf Create policySchaltfläche am Ende der Seite. Jetzt müssen wir eine Rolle erstellen, die mit Lambda verwendet werden kann. Wir benötigen Berechtigungen für DynamoDB, APIGateway und Lambda.
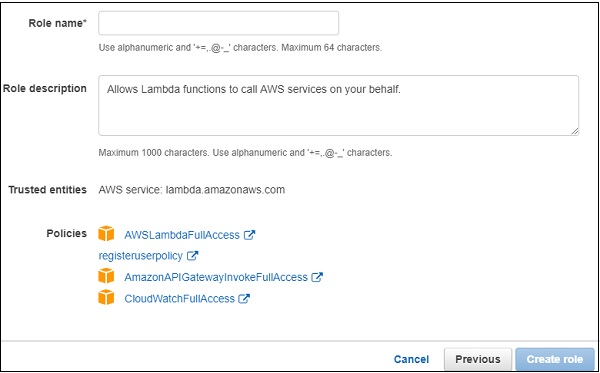
Gehen Sie zu AWS Services und wählen Sie IAM. Wählen Sie auf der linken Seite Rollen aus und fügen Sie die erforderlichen Rollen hinzu.

Geben Sie den Rollennamen ein und klicken Sie auf Create role. Die erstellte Rolle istroleforlambdaexample.
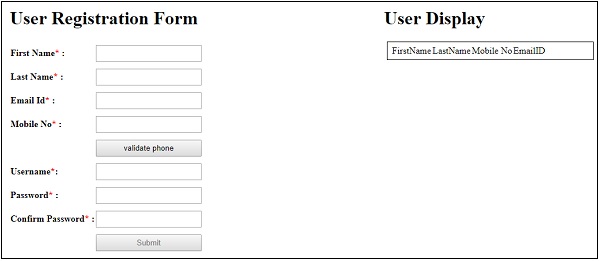
Formular für die Benutzerregistrierung erstellen
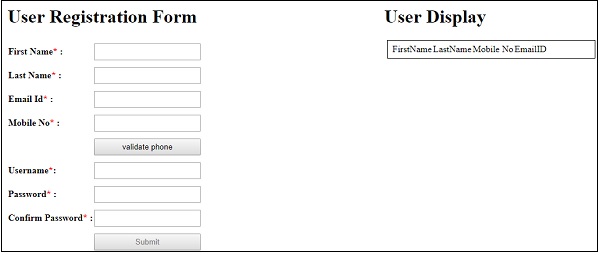
Hier ist die Anzeige des Benutzerregistrierungsformulars zum Eingeben und Lesen der Daten aus der Dynamodb-Tabelle.

Erstellen Sie ein AWS Lambda und ein API-Gateway, um mithilfe des SNS-Dienstes eine OTP-Nachricht an das Telefon zu senden
Wenn Sie das Benutzerregistrierungsformular sehen, gibt es eine Schaltfläche validate phone. Der Benutzer muss die Telefonnummer eingeben und auf klickenvalidate phone Taste, um die Telefonnummer zu bestätigen.
Zu diesem Zweck -
Wenn ein Benutzer auf diese Schaltfläche klickt, wird die API-Gateway-Post-Methode aufgerufen, die die Telefondetails enthält, und intern wird AWS Lambda ausgelöst.
Anschließend sendet AWS Lambda OTP an die mit dem AWS SNS-Dienst eingegebene Telefonnummer.
Der Benutzer erhält das OTP und muss diese OTP-Nummer eingeben.
Das Textfeld zur Eingabe von OTP wird angezeigt, wenn die Telefonnummer eingegeben wird und validate phone Schaltfläche wird angeklickt.
Das von AWS Lambda empfangene OTP und das vom Benutzer eingegebene OTP müssen übereinstimmen, damit der Benutzer das Benutzerregistrierungsformular senden kann.
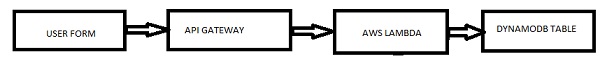
Ein einfaches Blockdiagramm, das die Funktionsweise der Telefonvalidierung erklärt, wird hier gezeigt -

Die erstellte AWS Lambda-Funktion ist wie folgt:

Der entsprechende AWS Lambda-Code lautet wie folgt:
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};Beachten Sie, dass wir den SNS-Dienst zum Senden des OTP-Codes verwenden. Dieser Code wird verwendet, um die vom Benutzer im Benutzerregistrierungsformular eingegebene Handynummer zu validieren. Das für die obige Telefonüberprüfung erstellte API-Gateway lautet wie folgt:


Die angegebene Lambda-Funktion ist phonevalidationexample. Wir nehmen die Mobiltelefondetails hier zur Verwendung in AWS Lambda. Anschließend sendet AWS Lambda den OTP-Code an die angegebene Handynummer.
Erstellen Sie AWS Lambda und API Gateway, um Formulardaten zu POSTEN, und fügen Sie sie in die DynamoDB-Tabelle ein
Für das Benutzerregistrierungsformular sind alle Felder obligatorisch. Es wird ein AjAX-Aufruf durchgeführt, bei dem die im Formular eingegebenen Daten an die API-Gateway-URL gesendet werden.
Hier wird ein einfaches Blockdiagramm gezeigt, das die Funktionsweise der Schaltfläche "Senden" erklärt.

Sobald das Formular ausgefüllt ist, ruft die Senden-Schaltfläche das API-Gateway auf, das AWS Lambda auslöst. AWS Lambda erhält die Details des Formulars vom Ereignis oder vom API-Gateway und die Daten werden in die DynamodDB-Tabelle eingefügt.
Lassen Sie uns die Erstellung von API Gateway und AWS Lambda verstehen.
Gehen Sie zunächst zu AWS Services und klicken Sie auf Lambda. Die erstellte Lambda-Funktion ist wie hier gezeigt -

Um nun ein API-Gateway zu erstellen, gehen Sie zum AWS-Service und wählen Sie API Gateway. Klicke aufCreate API Schaltfläche unten gezeigt.

Geben Sie die API name und klicken Sie auf Create API Schaltfläche zum Hinzufügen der API.

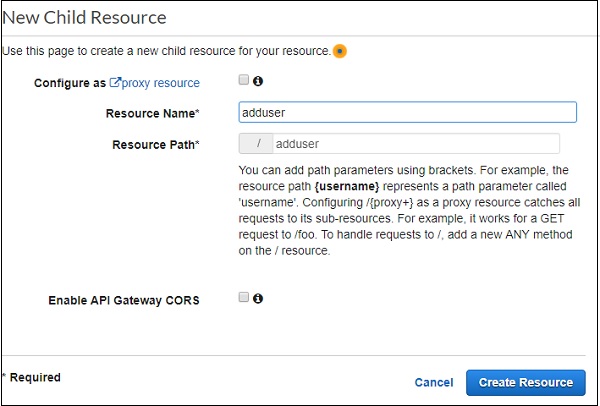
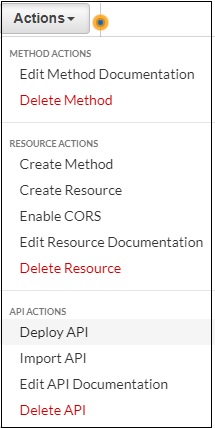
Jetzt wird eine API mit dem Namen erstellt registeruser. Wählen Sie die API aus und klicken Sie aufActions Dropdown zum Erstellen Resource.

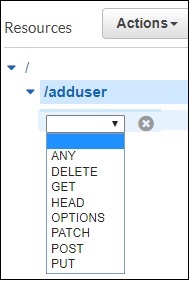
Klicken Create Resource. Nun fügen wir das hinzuPOSTMethode. Klicken Sie dazu auf Ressourcen, die auf der linken Seite und von erstellt wurdenActions Dropdown-Auswahl create method. Dies zeigt Dropdown wie unten gezeigt an -

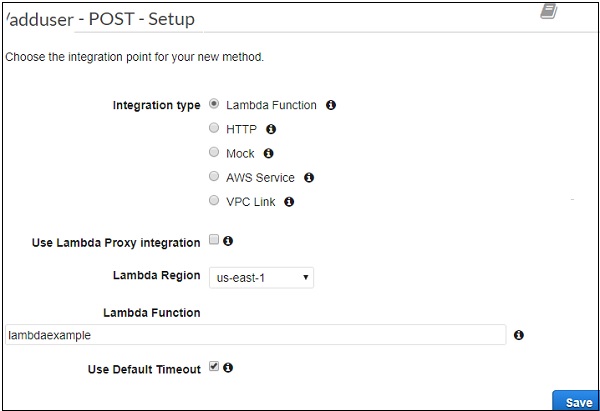
Wählen Sie die POST-Methode aus und fügen Sie die oben erstellte Lambda-Funktion hinzu.

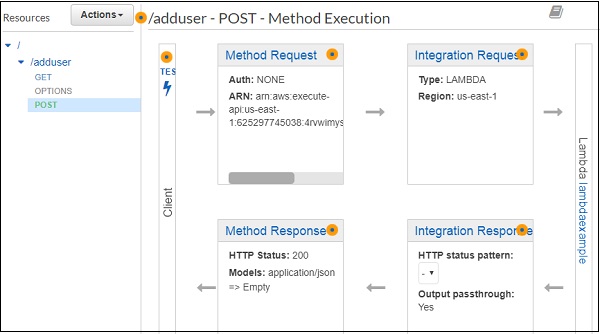
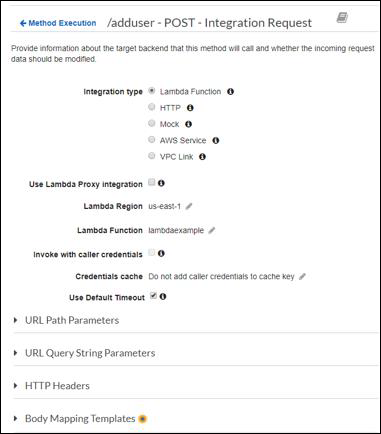
Klicken SaveSchaltfläche, um die Methode hinzuzufügen. So senden Sie die Formulardetails an die Lambda-Funktionlambdaexample wir müssen das hinzufügen Integration Request wie unten gezeigt -

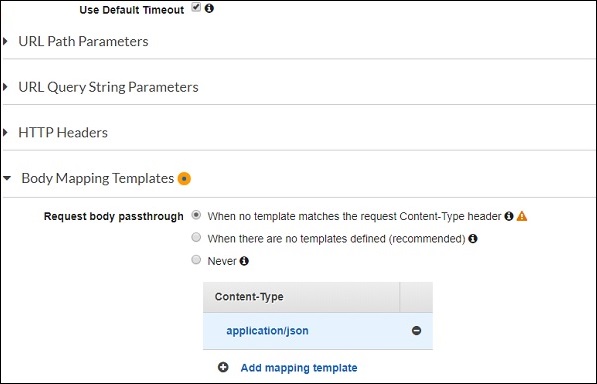
Um die Formulardetails zu veröffentlichen, müssen Sie auf klicken Integration Request. Es werden die folgenden Details angezeigt.

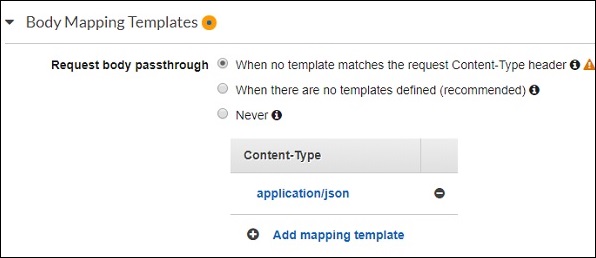
Klicken Body Mapping Templates um die zu buchenden Formularfelder hinzuzufügen.

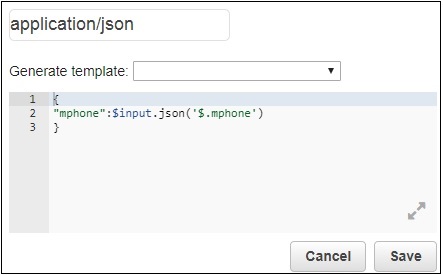
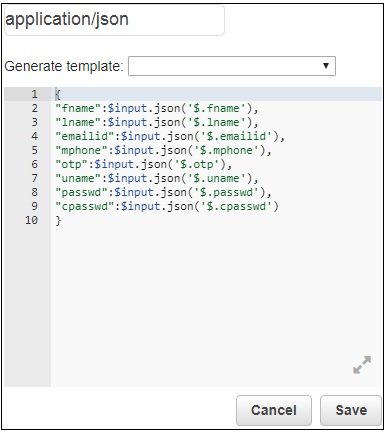
Klicken Sie anschließend auf Add mapping templateund geben Sie den Inhaltstyp ein. Hier haben wir hinzugefügtapplication/jsonals Inhaltstyp. Klicken Sie darauf und hier müssen Sie das Feld im JSON-Format eingeben, wie unten gezeigt -

Klicken Sie nun auf Save Schaltfläche und stellen Sie die API wie unten gezeigt bereit -

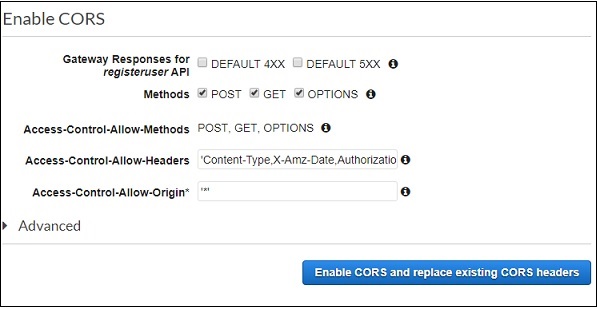
Hier ist die für POST erstellte API, die in unserer HTML-Datei verwendet wird. Bitte beachten Sie, dass wir CORS für die erstellte Ressource aktivieren müssen. Verwendet die API-Gateway-URL, um einen Ajax-Anruf zu tätigen, sodass das CORS aktiviert werden muss.
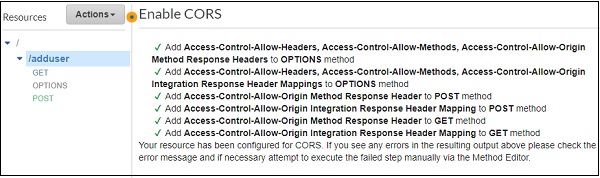
Wählen Sie die Methoden aus, für die Sie das CORS aktivieren möchten. Klicke aufEnable CORS and replace existing CORS headers.

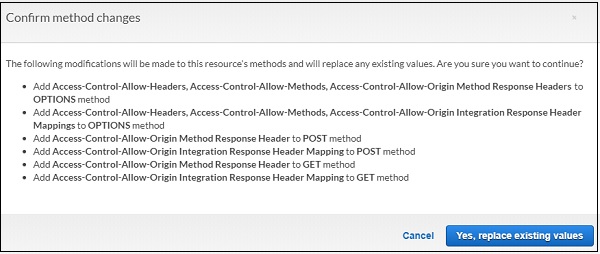
Der Bestätigungsbildschirm wird wie folgt angezeigt:

Klicken Yes, replace existing values um CORS zu aktivieren.

Der AWS Lambda-Code für das POST API Gateway lautet wie folgt:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}Der Ereignisparameter im AWS Lambda-Handler enthält alle Details, die zuvor in der POST-Integrationsanforderung hinzugefügt wurden. Die Details des Ereignisses werden der DynamodDB-Tabelle hinzugefügt, wie im Code gezeigt.
Jetzt müssen wir die Servicedetails wie unten gezeigt vom AWS-SDK abrufen -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});Erstellen Sie AWS Lambda und API Gateway, um Daten aus der DynamodDB-Tabelle zu lesen
Jetzt erstellen wir eine AWS Lambda-Funktion zum Lesen von Daten aus der DynamoDB-Tabelle. Wir werden APIGateway zur AWS Lambda-Funktion auslösen, die Daten an das HTML-Formular sendet.
Die erstellte AWS Lambda-Funktion ist wie folgt:

Der entsprechende AWS Lambda-Code lautet wie folgt:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}Hier werden die Daten aus der DynamoDB-Tabelle gelesen und dem Rückruf übergeben. Jetzt erstellen wir APIGateway und fügen die AWS Lambda-Funktion als Auslöser hinzu.
Wir werden der zuvor erstellten API die Methode get hinzufügen.

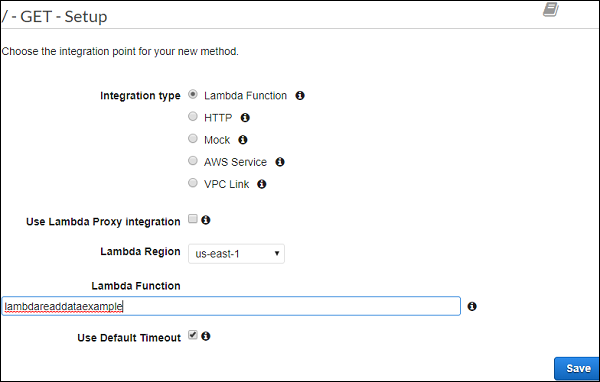
Lambda-Funktion hinzugefügt ist lambdareaddataexample. KlickenSave um die Methode zu speichern und die API bereitzustellen.
Endgültige Bearbeitung des Benutzerregistrierungsformulars
Die endgültige Anzeige des Formulars ist wie folgt:

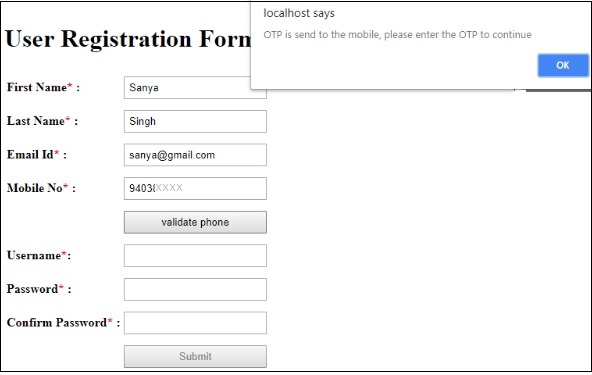
Geben Sie nun die Details wie oben gezeigt ein. Beachten Sie, dass die Schaltfläche "Senden" deaktiviert ist. Es wird nur aktiviert, wenn alle Details wie gezeigt eingegeben wurden -

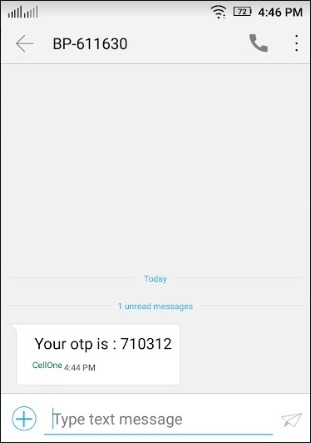
Geben Sie nun die Handynummer ein und klicken Sie auf validate phoneTaste. Es wird die Warnmeldung angezeigt“OTP is send to the mobile, please enter the OTP to continue”. OTP, das an die Handynummer gesendet wird, lautet wie folgt:

Geben Sie das OTP und die verbleibenden Details ein und senden Sie das Formular.

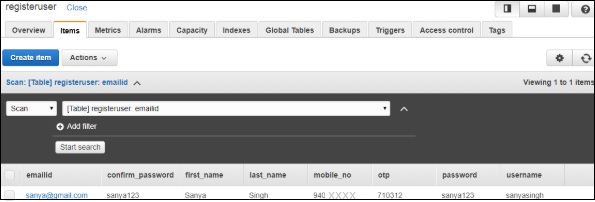
Die Daten in DynamoDB registeruser Tabelle nach dem Absenden ist wie hier gezeigt -

Die Codedetails sind wie folgt:
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});Bis jetzt haben wir einen AJAX-Aufruf an die API durchgeführt, die die Daten wie oben gezeigt erstellt und veröffentlicht hat.
Der AJAX-Aufruf zum Hinzufügen der Daten zur Tabelle lautet wie folgt:
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});Beachten Sie, dass zum Lesen der Daten eine Funktion aufgerufen wird, deren Code unten angegeben ist -
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}Wenn Sie auf die Schaltfläche zur Überprüfung der Mobiltelefonnummer klicken, wird der folgende Code aufgerufen und die Mobiltelefonnummer gesendet:
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}