Verwenden von AWS Lambda @ Edge mit CloudFront
Lambda @ Edge ist eine Ergänzung zum AWS Lambda-Rechendienst, mit dem die von Cloudfront bereitgestellten Inhalte angepasst werden.
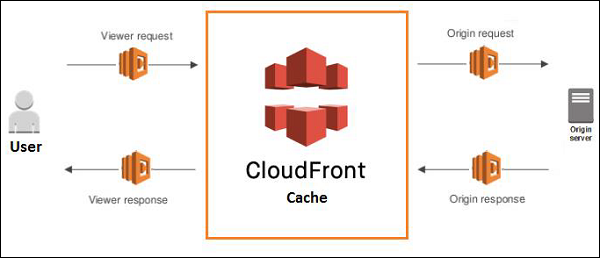
Das Blockdiagramm, das die Arbeitsweise von AWS Lambda mit Cloudfront von AWS zeigt, ist unten dargestellt -

Es gibt vier Möglichkeiten, wie AWS Lambda verwendet werden kann:
Viewer Request − Der Endbenutzer stellt die Anforderung mit dem Namen Viewer-Anforderung an CloudFront
Origin Request − CloudFront leitet die Anforderung an den Ursprung weiter
Origin Response − CloudFront erhält die Antwort vom Ursprung
Viewer Response − CloudFront sendet die Antwort an den Viewer
Wir können Lambda @ Edge für folgende Zwecke verwenden:
So ändern Sie die Header zur Anforderungs- und Antwortzeit.
Fügen Sie den Headern Cookie-Details hinzu. Führen Sie AB-Tests basierend auf der Anforderung und Antwort durch.
Leiten Sie die URL basierend auf den Headerdetails zu einer anderen Site um.
Wir können den Benutzeragenten aus den Headern abrufen und die Details des Browsers, des Betriebssystems usw. herausfinden.
Voraussetzungen
Um mit der Arbeit an CloudFront und Lambda @ Edge zu beginnen, benötigen wir Folgendes:
Erstellen Sie einen S3-Speicher-Bucket mit Dateidetails
Erstellen Sie eine Rolle, die die Berechtigung zum Arbeiten mit CloudFront und Lambda @ Edge ermöglicht
Erstellen Sie eine CloudFront-Distribution
Erstellen Sie eine Lambda-Funktion
Fügen Sie der Cloudfront Details zur Lambda-Funktion hinzu
Überprüfen Sie die Cloudfront-URL im Browser
Wir werden an einem Beispiel mit CloudFront und Lambda @ Egde arbeiten, in dem wir die Seite hosten und die Antwort ändern, wenn sie als Desktop und Geräte erkannt wird.
Erstellen Sie einen S3-Speicher-Bucket mit Dateidetails
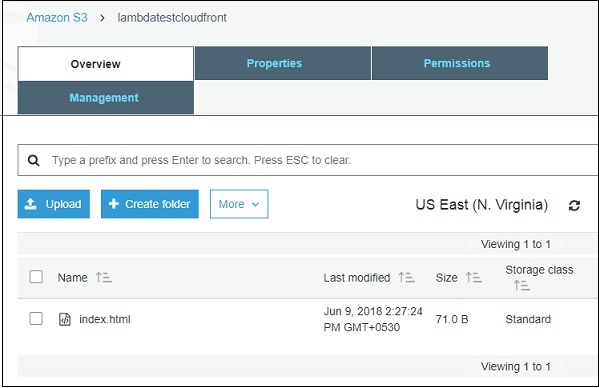
Melden Sie sich bei der AWS-Konsole an, erstellen Sie einen Bucket in S3 und fügen Sie den hinzu . html Datei, die Sie anzeigen möchten.

Klicke auf S3 und Create bucket wie unten gezeigt -

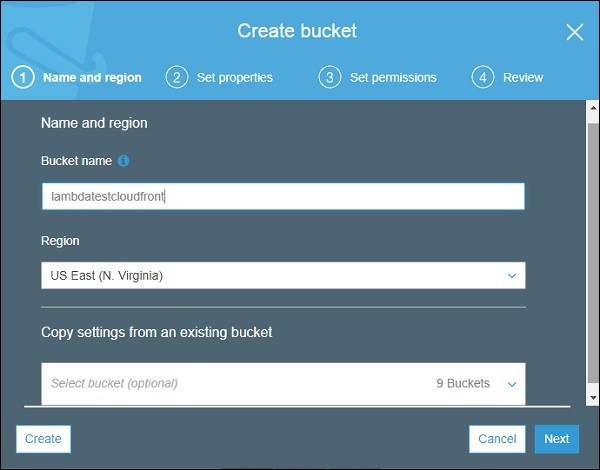
Klicken Sie nun auf Create bucket Schaltfläche und fügen Sie die Details des Eimers wie unten gezeigt hinzu -

Klicke auf Create Schaltfläche und laden Sie die .html darin hoch.

Rolle erstellen
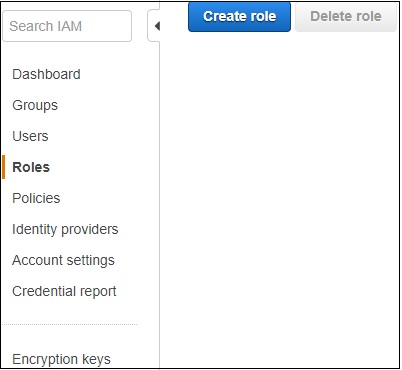
Gehen Sie zur AWS-Konsole und klicken Sie auf IAM.

Klicken Sie nun auf Roles -> Create role Taste wie abgebildet -

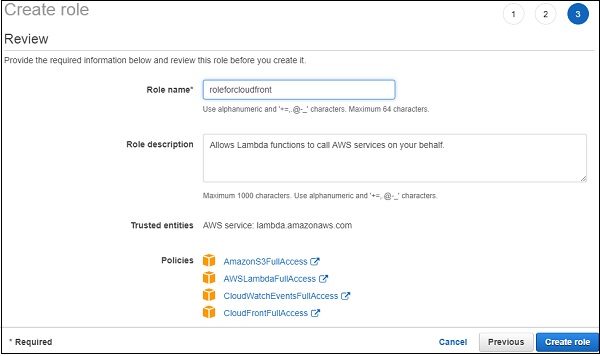
Wählen Sie die Berechtigung für S3, Lambda und Cloudfront. Es wird empfohlen, die Richtlinie zu erstellen, die nur die erforderliche Funktion und den Speicher unter Verwendung der ARN-Details zulässt.
In dem unten diskutierten Beispiel zeigen wir das Full AccessGenehmigung. Richtlinien für den Rollennamenrole for cloudfrontwird wie oben gezeigt hinzugefügt. Klicken Sie auf Rolle erstellen.


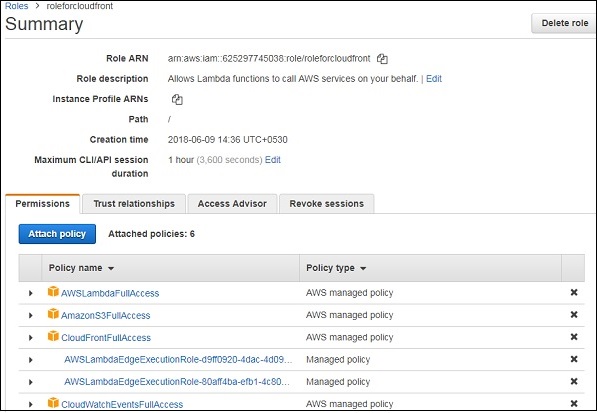
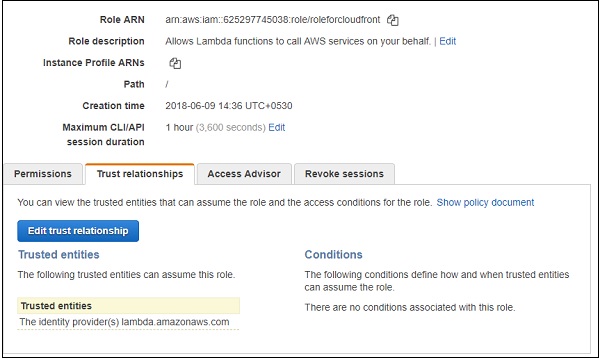
Alle für Lambda @ Edge und Cloudfront erforderlichen Richtlinien sind wie oben gezeigt. Hier ist ein zusätzlicher Schritt zu tun, da die URL bei Cloudfront regional verfügbar sein wird und eine Vertrauensbeziehung zwischen den von uns verwendeten Diensten erforderlich ist.
Klicken Sie nun für die erstellte Rolle auf Trust relationships Registerkarte wie gezeigt -

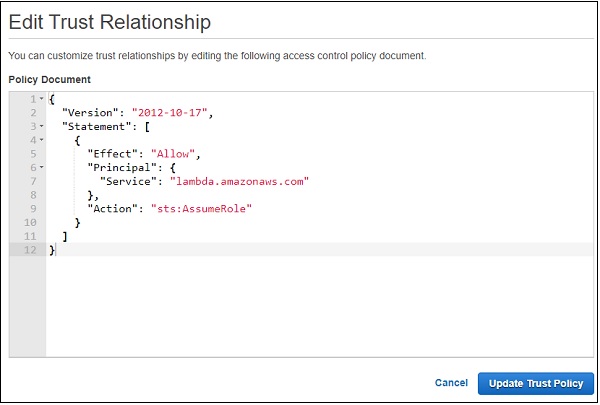
Klicke auf Edit Trust Relationship wie unten gezeigt -

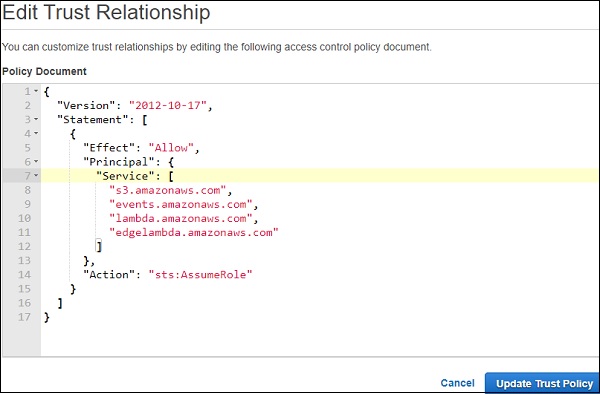
Es wird ein Richtliniendokument angezeigt. Wir müssen die anderen Dienste in der hinzufügenPrincipal -> Servicedie wir planen zu verwenden. Das endgültige Dokument mit den Richtlinien für Vertrauensbeziehungen lautet wie folgt:

Klicken Update Trust Policy Schaltfläche, um die Änderungen zu speichern.
Erstellen Sie eine CloudFront-Verteilung
Gehen Sie wie unten gezeigt zum CloudFront-Dienst.

Klicken Sie auf CloudFront-Dienst und dann auf Create Distribution - -

Ursprungseinstellungen, Verhaltenseinstellungen und Verteilungseinstellungen
Lassen Sie uns diese Einstellungen einzeln untersuchen -
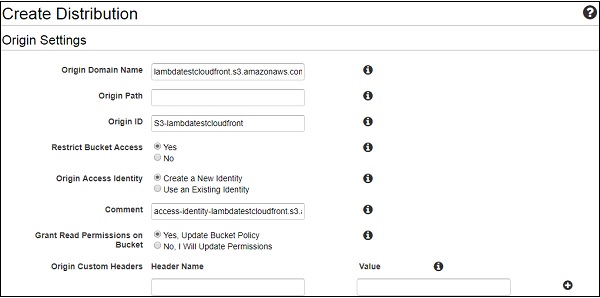
Origin Settings

Verschiedene Parameter der Origin-Einstellungen werden wie folgt erläutert:
Origin Domain Name −Dies ist der Name des S3-Buckets, in dem wir die HTML-Dateien gespeichert haben. Gegebenenfalls können wir auch Bilder im S3-Bucket speichern, indem wir Ordner unserer Wahl erstellen.
Origin Path −Hier müssen Sie den Namen des Ordners eingeben, in dem die Dateien gespeichert sind. Derzeit haben wir diesen Ordner nicht, daher werden wir ihn vorerst leer lassen.
Origin ID −Es wird ausgefüllt, wenn der Ursprungsdomänenname ausgewählt wird. Sie können die ID nach Ihren Wünschen ändern.
Restrict Bucket Access − In diesem werden wir die Option wählen yes. Hier brauchen wir Sicherheit für den S3-Bucket, damit niemand Zugriff auf den S3-Bucket hat. Für diese Option gibt es einige weitere Optionen wieOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Wir haben eine neue Identitätsoption erstellt. Sie können auch die vorhandene Identität auswählen. Dadurch wird eine neue Identität erstellt, die von CloudFront zum Lesen der Details aus dem S3-Bucket verwendet wird.
Grand Read Permission on Bucket − Wählen Sie dazu die Option Yes.
Origin Custom Headers − Wir werden die Überschriften hier leer lassen, da wir die Details momentan nicht benötigen.
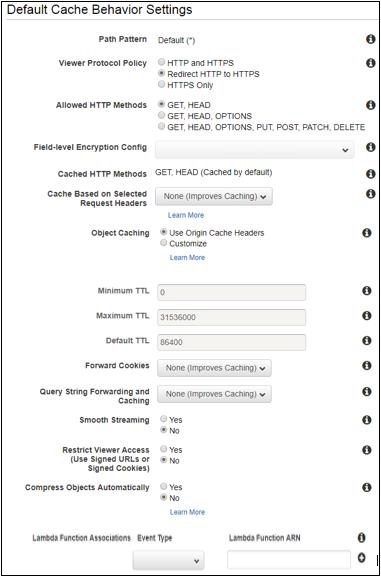
Lassen Sie uns als nächstes die diskutieren und füllen Behaviour Settings für den Vertrieb von Cloudront -

Wählen Sie nun das Protokoll - https oder http und die Caching-Option. Beachten Sie, dass das Standard-Caching 86400 oder 24 Stunden beträgt. Sie können diesen Wert je nach Anforderung ändern.
Klicken Object Caching(Option anpassen), um das Caching zu ändern. Sie können verwendensmooth streamingfalls es irgendwelche Videos auf Ihrer Seite gibt. Hier halten wir die Standardoption verfügbar. Sobald die Lambda-Funktion erstellt wurde, werden ihre Details hinzugefügt.
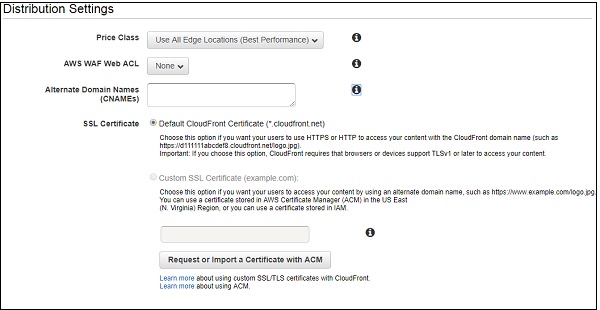
Die Details für die Verteilungseinstellungen werden unten angezeigt -

Verschiedene Parameter der Verteilungseinstellungen werden unten erläutert -
Price class −Es enthält Details wie die Herkunft des Benutzerverkehrs. Beachten Sie, dass wir hier den Standard ausgewählt haben -Use All Edge Locations.
AWS WAF Web ACL −Dies ist für die Auswahl der Webanwendungs-Firewall vorgesehen. Hier hat es die Option alsNone. Zuerst müssen wir die Firewall in AWS erstellen. Es bietet Sicherheit für die Site.
Alternate Domain Names − Hier können Sie den Domainnamen angeben, falls vorhanden.
SSL Certificate −Hier finden Sie alle Details, die für das SSL-Zertifikat ausgewählt werden müssen. Wir werden die Standard behalten.
Default Root Object −Hier geben wir den Dateinamen an, den wir in S3 hochgeladen haben. Dazu muss der Inhalt aus der HTML-Datei standardmäßig angezeigt werden.
Im Übrigen behalten wir die Standardeinstellung bei.
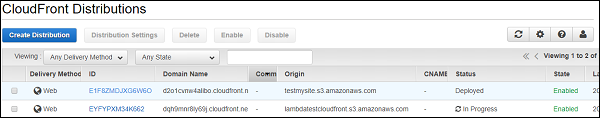
Klicken Create Distribution Schaltfläche, um die Verteilung hinzuzufügen.

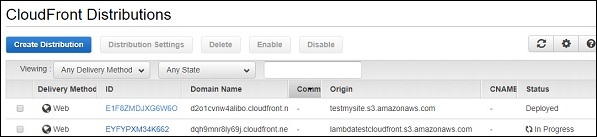
Beachten Sie, dass die Verteilung einige Zeit benötigt, um den Status als bereitgestellt anzuzeigen.
Erstellen Sie eine AWS Lambda-Funktion
Gehen Sie zur AWS-Konsole und erstellen Sie die Lambda-Funktion.

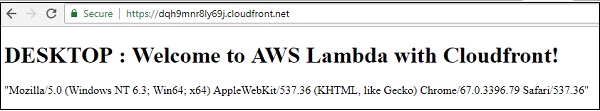
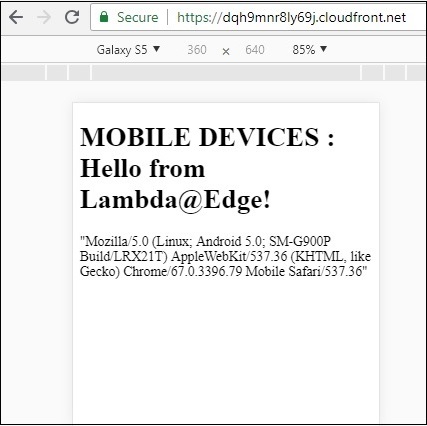
Im AWS Lambda-Code nehmen wir die Anforderungsheader und überprüfen den Benutzeragenten. Wenn der Benutzeragent vom Desktop stammt, ändern wir die Antwort, um die Nachricht als anzuzeigen“DESKTOP : Welcome to AWS Lambda with Cloudfront!” und wenn Gerät die Nachricht sein wird“MOBILE DEVICES : Hello from Lambda@Edge!”
Der entsprechende AWS Lambda-Code lautet wie folgt:
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Speichern Sie nun die Lambda-Funktion. Beachten Sie, dass wir die Lambda-Funktion veröffentlichen müssen, damit sie mit allen Regionen verwendet werden kann. Um zu veröffentlichen, müssen wir Folgendes tun:
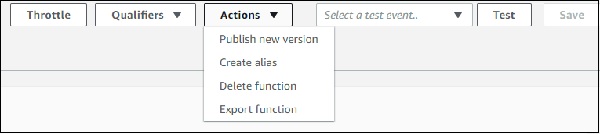
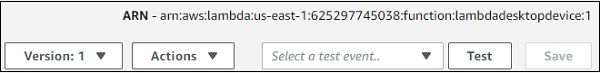
Wählen Sie in der Dropdown-Liste Aktionen die Option aus Publish new version wie unten gezeigt -

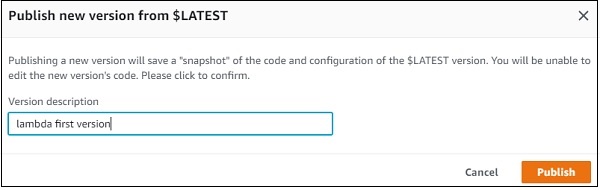
Wenn Sie, klicken Sie Publish new versionwird der folgende Bildschirm angezeigt:

Geben Sie nun die Versionsbeschreibung ein und klicken Sie auf Publish. Die ARN zeigt die Version der AWS Lambda-Funktion an, die wie unten gezeigt erstellt wurde.

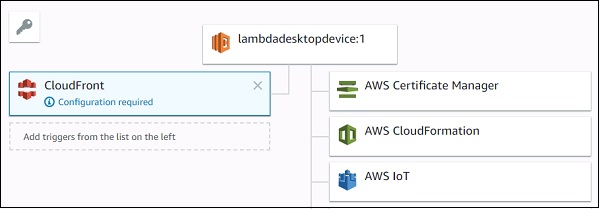
Fügen Sie der neuen Version, die wie unten gezeigt erstellt wurde, den CloudFront-Trigger hinzu.

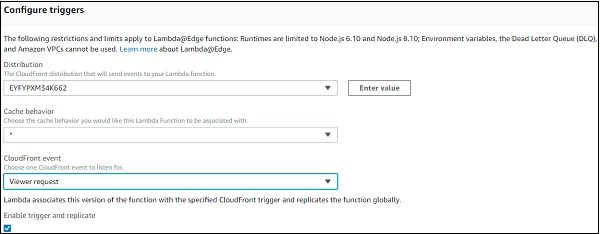
Fügen Sie nun die Konfigurationsdetails für CloudFront hinzu. Das CloudFront-Ereignis bietet die Option fürViewer request, Origin request, Origin response, und Viewer response.
Wählen Sie als Nächstes die zuvor erstellte CloudFront-Distribution aus. Voneventswerden wir auswählen Viewer request. Basierend auf der Viewer-Anfrage wird der Desktop / das Gerät vom Benutzeragenten festgelegt und die Antwort geändert. Fügen Sie als Nächstes die Triggerdetails hinzu.

Sobald der Trigger hinzugefügt wurde, müssen wir warten, bis die Distribution von CloudFront bereitgestellt wird.

Sobald der Status in geändert wurde Deployedkönnen wir die CloudFront-URL testen und den Domainnamen im Browser überprüfen.
Die Anzeige im Desktop-Browser ist wie unten gezeigt. Hier haben wir den User-Agent aus dem Viewer-Request-Ereignis gedruckt.

Dies ist die Anzeige auf dem Mobilgerät.

Daher haben wir im obigen Beispiel Lambda @ Edge verwendet, um die Reaktion auf Desktop- und Mobilgeräten zu ändern.