Axure RP - Erweiterte Interaktionen
Bisher haben wir uns mit den Grundfunktionen von Axure für Interaktionen vertraut gemacht. Es wird jedoch viele reale Szenarien geben, in denen der Prototyp intelligent sein muss. Mit dem Wort intelligent muss der Prototyp den Status eines bestimmten Widgets erkennen, um eine Aktion auszuführen / ein bestimmtes Verhalten auszulösen.
Ein typisches Beispiel für eine solche Interaktion ist das Festlegen der Farbe einer Schaltfläche. Dies erfordert, dass der UX-Ingenieur den Denkhut trägt und das Prototypendesign auf die nächste Stufe hebt.
Verwenden von Variablen in Axure
Variablesteht per Definition für einen Faktor, der variieren oder sich ändern kann. In Axure können wir Variablen verwenden, um den Status eines Widgets / einer Interaktion darzustellen oder zu identifizieren.
Ein typisches Beispiel ist das Speichern eines Datenwerts beim Übertragen von Daten von einer Seite zur anderen. Um das Beispiel einfach und klar zu halten, betrachten wir ein Szenario, in dem der Status eines bestimmten Widgets angezeigt werden muss.
Fahren wir mit unserem letzten Beispiel fort und betrachten wir, dass wir zeigen möchten, wie oft das Bild gezeigt wurde.
So werden wir es machen -
Wir werden eine Variable erstellen, um die Zählung auf 0 zu initiieren.
Mit einem Klick auf die Schaltfläche Bild anzeigen erhöhen wir den Wert dieser Variablen.
Zeigen Sie den Wert in der Textbezeichnung an.
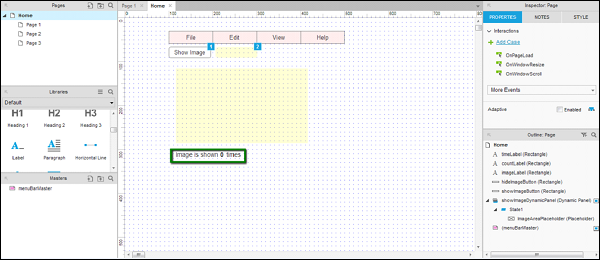
In diesem Beispiel erstellen wir einen Text unter dem dynamischen Bedienfeld. Der Text wird gelesen - Das Bild wird 0 Mal angezeigt.

Critical- Es ist wichtig, dass die Etiketten in drei Teile geteilt werden. Bitte folgen Sie den in der Tabelle aufgeführten Etikettennamen und Texten.
| Markenname | Beschriftungstext |
|---|---|
| imageLabel | Bild wird angezeigt |
| countLabel | 0 (Null in Ziffern) |
| timesLabel | Mal |
Dies ist erforderlich, da wir den countLabel-Wert für jeden Klick auf die Schaltfläche "Bild anzeigen" steuern möchten.
Definieren wir zuerst eine Variable.
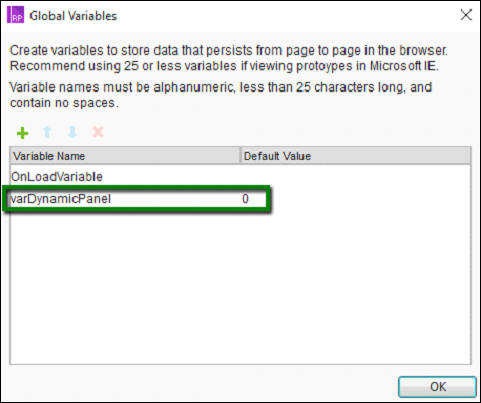
Wir benötigen eine Variable, die gesteuert wird, wenn auf die Schaltfläche geklickt wird. Diese Variable in Axures Terminologie lautet - Globale Variable. Um eine globale Variable zu definieren, klicken Sie in der Menüleiste auf Projekt und dann auf Globale Variablen. Ein Dialogfeld wird geöffnet, wie im folgenden Screenshot gezeigt.

Klicken Sie auf das grüne Pluszeichen (+), um eine globale Variable hinzuzufügen. Nennen wir unsere globale Variable -varDynamicPanel. Der Standardwert ist0.
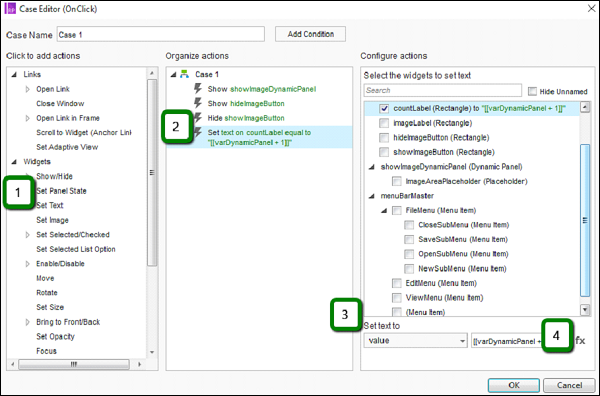
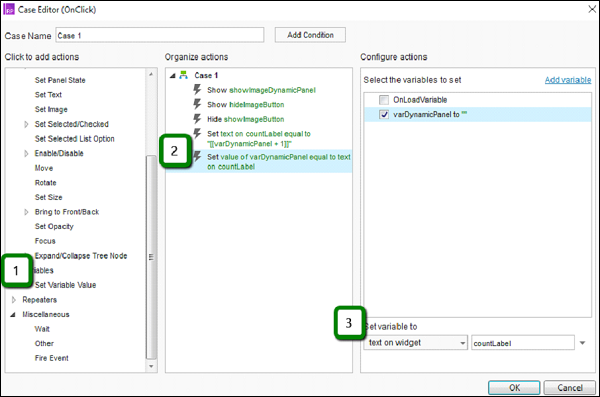
Doppelklicken Sie bei den Interaktionen der Schaltfläche Bild anzeigen auf Fall 1. Fügen Sie eine weitere Aktion hinzu. Wie im folgenden Screenshot gezeigt, ist die AktionSet Text on countLabel to [[varDynamicPanel + 1]].
Das Auswählen einer Textbeschriftung für einen Wert ist ziemlich einfach. Lassen Sie uns sehen, wie Sie den Wert von einem dynamischen Panel erhalten.

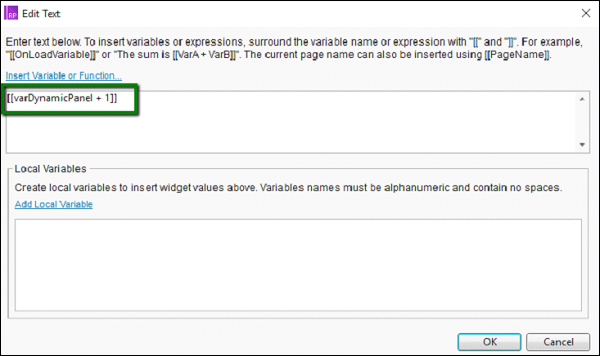
Klicken Sie, wie in Schritt 4 im obigen Screenshot angegeben, auf fx Die Schaltfläche und das folgende Dialogfeld werden geöffnet.

Geben Sie unter dem ersten Textbereich die folgende Zeichenfolge ein.
[[varDynamicPanel + 1]]OK klicken.
Jetzt müssen wir sicherstellen, dass die Variable nach jedem Klick auf die Schaltfläche aktualisiert wird.

Wählen Sie im Dialogfeld Falleditor unter Aktionen die Option Variablen → Variablenwert festlegen aus.
Wählen Sie das varDynamicPanel als Variable aus.
Stellen Sie die Variable so ein, dass der Wert aus dem Text im Widget als countLabel aus den verfügbaren Optionen abgerufen wird.
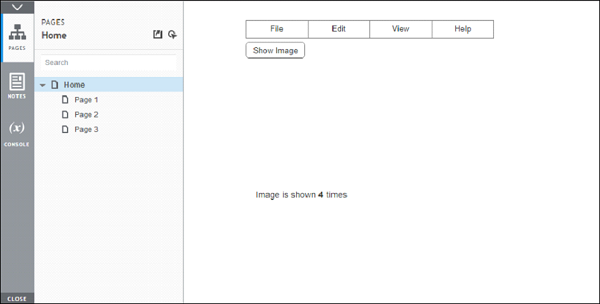
Schließen Sie den Falleditor, indem Sie auf OK klicken. Klicken Sie dann auf die Schaltfläche Vorschau.
Nachdem Sie das Bild viermal ein- / ausgeblendet haben, sehen Sie hier das Ergebnis auf dem Vorschaubildschirm.