Axure RP - Bedingungslogik
In diesem Kapitel werden wir die in Axure RP verwendete bedingte Logik diskutieren.
Wenn - dann - sonst in Axure
Wie jedes andere Programmierwerkzeug unterstützt Axure auch die bedingte Logik, um verbesserte Interaktionen in Prototypen zu erstellen. Sobald Sie wissen, wie Sie Interaktionen bereitstellen können, ist die Bereitstellung einer bedingten Logik für die Interaktionen die nächste Ebene.
Es folgt der einfache und prägnante Ablauf für die bedingte Logik:
- Wenn, wird auf ein bestimmtes Widget / Bildschirm geklickt
- Führen Sie dann eine bestimmte Aktion / Interaktion aus
- Andernfalls behalten / ändern Sie den Status des Widgets oder des Bildschirms
Um dies besser zu verstehen, lassen Sie uns unseren Ablauf aus dem vorherigen Beispiel fortsetzen. Zu diesem Zweck müssen wir uns mit dem Condition Builder vertraut machen.
Der Condition Builder
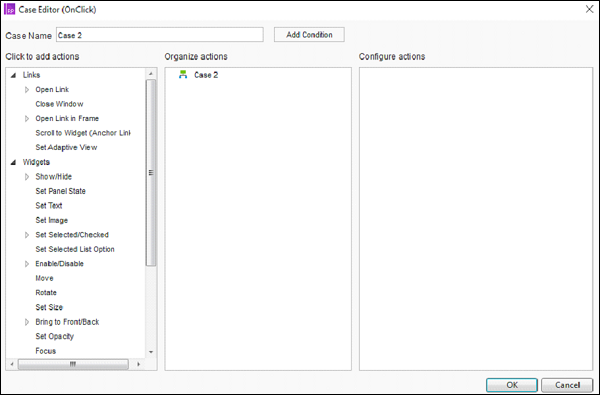
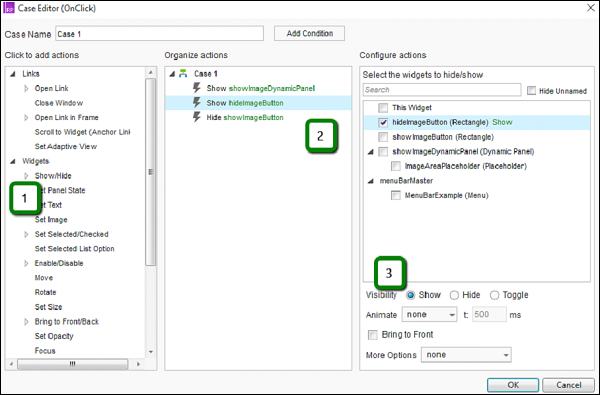
Doppelklicken Sie auf eine der Interaktionen, z. B. OnClick. Sie können den Falleditor wie im folgenden Screenshot sehen.

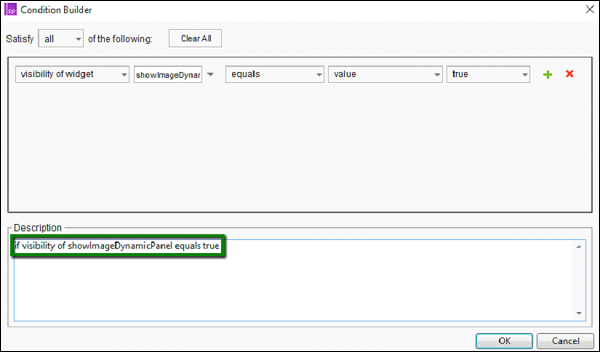
Klicken Sie auf die Schaltfläche - Bedingung hinzufügen neben dem Fallnamen. Es wird unten im Dialogfeld angezeigt.

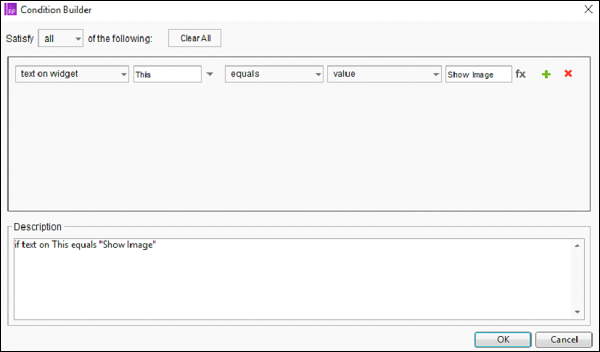
Wie unter Beschreibung gezeigt, erstellt der Bedingungsgenerator den If-Then-Else-Flow gemäß den im Bedingungsabschnitt ausgewählten Bedingungen.
Lassen Sie uns eine Bedingung für diese Schaltfläche erstellen.
Wir möchten die Schaltfläche Bild ausblenden anzeigen, sobald das dynamische Bedienfeld sichtbar ist. Wir haben das dynamische Bedienfeld auf der Schaltfläche Bild anzeigen im vorherigen Beispiel sichtbar gemacht. Lassen Sie uns nun eine weitere Schaltfläche Bild ausblenden sichtbar machen.
Schließen Sie den Condition Builder und kehren Sie zum Entwurfsbereich zurück.
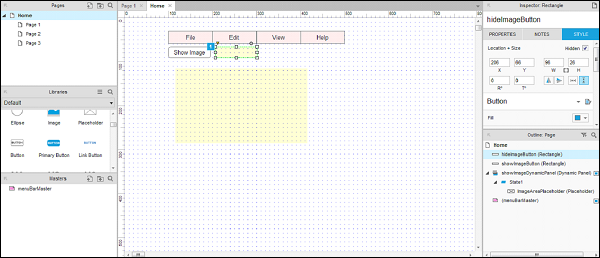
Fügen Sie die Schaltfläche Bild ausblenden aus den Bibliotheken unter den allgemeinen Bibliotheken ein. Um es noch einmal zu wiederholen, empfiehlt es sich, das UI-Element direkt nach dem Einfügen in den Entwurfsbereich zu benennen.
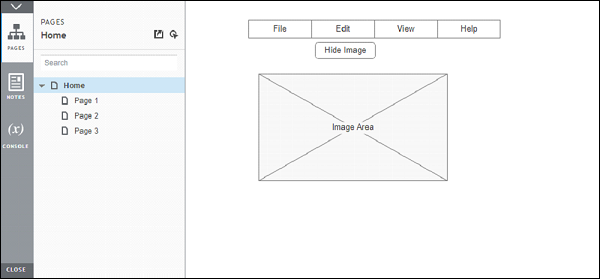
Klicken Sie mit der rechten Maustaste auf die Schaltfläche Bild ausblenden und klicken Sie auf Versteckt festlegen. Die Schaltfläche wird im Entwurfsbereich ausgeblendet, wie im folgenden Screenshot gezeigt.

Kommen wir nun zu den Interaktionen für die Schaltfläche Bild anzeigen zurück.
Doppelklicken Sie zunächst unter Interaktionen auf der Schaltfläche Bild anzeigen auf Fall 1, um den Falleditor anzuzeigen. Verwenden Sie die Aktion Einblenden / Ausblenden, um hideImageButton auszuwählen und die Sichtbarkeit so einzustellen, dass sie angezeigt wird.
Wählen Sie in ähnlicher Weise mit der Aktion Einblenden / Ausblenden showImageButton aus und legen Sie die Sichtbarkeit auf Ausblenden fest.
Wir haben die Sichtbarkeit der Schaltfläche Bild ausblenden so verwaltet, dass beim Klicken auf die Schaltfläche Bild anzeigen die Schaltfläche angezeigt wird.
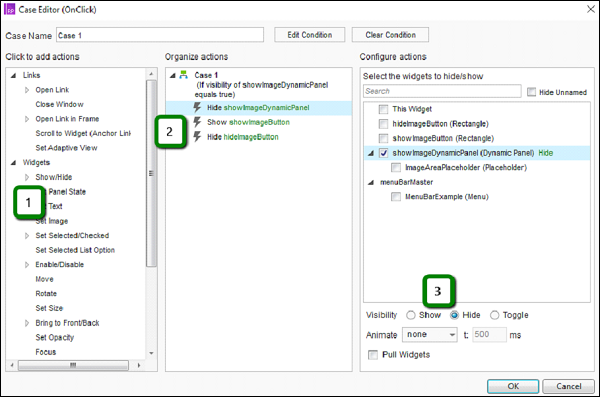
Eine vollständige Bedingung ist wie im folgenden Screenshot gezeigt.

Lassen Sie uns die Bedingung aufbauen.
Klicken Sie im Entwurfsbereich auf die Schaltfläche Bild ausblenden. Klicken Sie im Abschnitt Inspektor auf Fall hinzufügen.
Klicken Sie unter Fall hinzufügen auf die Schaltfläche Bedingung hinzufügen. Erstellen Sie gemäß dem zuvor bereitgestellten Hintergrund den Bedingungssatz mithilfe der Dropdown-Werte im Condition Builder.

Mit einfachen Worten, mit der obigen Bedingung prüfen wir, ob das dynamische Bedienfeld showImageDynamicPanel sichtbar ist oder nicht
Lassen Sie uns nun die Interaktion für die Schaltfläche Bild ausblenden entwerfen und wie folgt konfigurieren:

- Wählen Sie die Aktion Einblenden / Ausblenden.
- Wählen Sie das Widget showImageDynamicPanel aus.
- Stellen Sie die Sichtbarkeit auf Ausblenden ein.
Wiederholen Sie den Drill, um showImageButton anzuzeigen und den hideImageButton auszublenden.
Klicken Sie anschließend auf OK, um den Falleditor zu schließen.
Klicken Sie dann auf Vorschau, um die vorgenommenen Änderungen anzuzeigen.
Die erfolgreichen Ergebnisse sind in den folgenden Screenshots dargestellt.
Wenn Sie auf die Schaltfläche Bild anzeigen klicken -

Wenn Sie auf die Schaltfläche Bild ausblenden klicken -