CherryPy - Eine funktionierende Anwendung
Full-Stack-Anwendungen bieten die Möglichkeit, eine neue Anwendung über einen Befehl oder die Ausführung der Datei zu erstellen.
Betrachten Sie die Python-Anwendungen wie das web2py-Framework. Das gesamte Projekt / die gesamte Anwendung wird in Bezug auf das MVC-Framework erstellt. Ebenso ermöglicht CherryPy dem Benutzer, das Layout des Codes gemäß seinen Anforderungen einzurichten und zu konfigurieren.
In diesem Kapitel erfahren Sie ausführlich, wie Sie eine CherryPy-Anwendung erstellen und ausführen.
Dateisystem
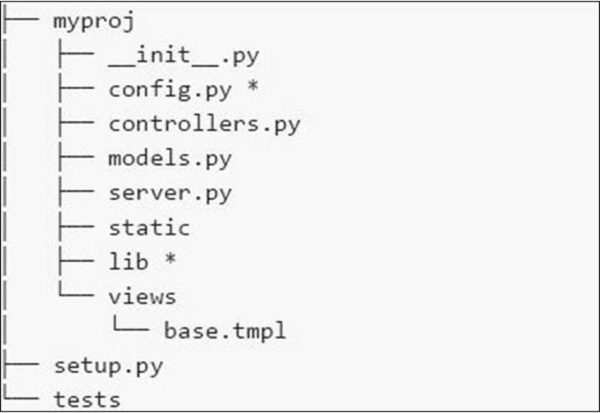
Das Dateisystem der Anwendung wird im folgenden Screenshot gezeigt -

Hier ist eine kurze Beschreibung der verschiedenen Dateien, die wir im Dateisystem haben -
config.py- Jede Anwendung benötigt eine Konfigurationsdatei und eine Möglichkeit zum Laden. Diese Funktionalität kann in config.py definiert werden.
controllers.py- MVC ist ein beliebtes Entwurfsmuster, dem die Benutzer folgen. In der Datei controller.py werden alle Objekte implementiert, die auf der Datei cherrypy.tree bereitgestellt werden .
models.py - Diese Datei interagiert direkt mit der Datenbank für einige Dienste oder zum Speichern persistenter Daten.
server.py - Diese Datei interagiert mit dem produktionsbereiten Webserver, der ordnungsgemäß mit dem Load Balancing-Proxy funktioniert.
Static - Es enthält alle CSS- und Bilddateien.
Views - Es enthält alle Vorlagendateien für eine bestimmte Anwendung.
Beispiel
Lassen Sie uns die Schritte zum Erstellen einer CherryPy-Anwendung im Detail lernen.
Step 1 - Erstellen Sie eine Anwendung, die die Anwendung enthalten soll.
Step 2- Erstellen Sie im Verzeichnis ein Python-Paket, das dem Projekt entspricht. Erstellen Sie das gedit-Verzeichnis und fügen Sie die Datei _init_.py in dasselbe ein.
Step 3 - Fügen Sie dem Paket die Datei controller.py mit dem folgenden Inhalt hinzu: -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Stellen Sie sich eine Anwendung vor, in der der Benutzer den Wert über ein Formular eingibt. Nehmen wir zwei Formulare in die Anwendung auf: index.html und submit.html.
Step 5 - Im obigen Code für Steuerungen haben wir index()Dies ist eine Standardfunktion und wird zuerst geladen, wenn ein bestimmter Controller aufgerufen wird.
Step 6 - Die Umsetzung der index() Methode kann folgendermaßen geändert werden:
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Dadurch wird index.html beim Starten der angegebenen Anwendung geladen und an den angegebenen Ausgabestream weitergeleitet. Die Datei index.html lautet wie folgt:
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Es ist wichtig, der Root-Klasse in eine Methode hinzuzufügen controller.py Wenn Sie ein Formular erstellen möchten, das Werte wie Namen und Titel akzeptiert.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 - Der Code, der in submit.html enthalten sein soll, lautet wie folgt: -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
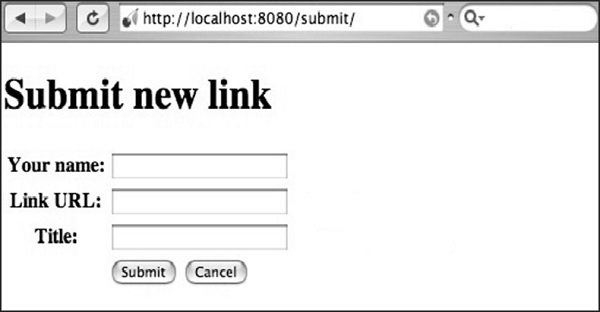
</html>Step 10 - Sie erhalten folgende Ausgabe -

Hier wird der Methodenname als „POST“ definiert. Es ist immer wichtig, die in der Datei angegebene Methode zu überprüfen. Wenn die Methode die POST-Methode enthält, sollten die Werte in der Datenbank in den entsprechenden Feldern erneut überprüft werden.
Wenn die Methode die Methode "GET" enthält, werden die zu speichernden Werte in der URL angezeigt.