Dart-Programmierung - Umgebung
In diesem Kapitel wird das Einrichten der Ausführungsumgebung für Dart auf der Windows-Plattform erläutert.
Skript online mit DartPad ausführen
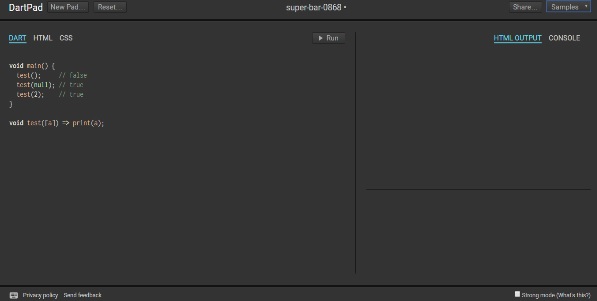
Sie können Ihre Skripte online testen, indem Sie den Online-Editor unter verwenden https://dartpad.dartlang.org/. Der Dart-Editor führt das Skript aus und zeigt sowohl HTML- als auch Konsolenausgabe an. Der Online-Editor wird mit einer Reihe voreingestellter Codebeispiele geliefert.
Ein Screenshot der Dartpad Editor ist unten angegeben -

Dartpad ermöglicht auch eine restriktivere Codierung. Dies kann erreicht werden, indem Sie die Option Starker Modus unten rechts im Editor aktivieren. Starker Modus hilft bei -
- Stärkere statische und dynamische Prüfung
- Idiomatische JavaScript-Codegenerierung für bessere Interoperabilität.
Sie können das folgende Beispiel mit Dartpad ausprobieren
void main() {
print('hello world');
}Der Code zeigt die folgende Ausgabe an
hello worldEinrichten der lokalen Umgebung
In diesem Abschnitt erfahren Sie, wie Sie die lokale Umgebung einrichten.
Verwenden des Texteditors
Beispiele für einige Editoren sind Windows Notepad, Notepad ++, Emacs, vim oder vi usw. Die Editoren können von Betriebssystem zu Betriebssystem unterschiedlich sein. Die Quelldateien werden normalerweise mit der Erweiterung ".dart" benannt.
Installieren des Dart SDK
Die aktuelle stabile Version von Dart ist 1.21.0. Dasdart sdk kann heruntergeladen werden von -
https://www.dartlang.org/install/archive
http://www.gekorm.com/dart-windows/
Ein Screenshot der Dart SDK-Installation ist unten angegeben -

Setzen Sie nach Abschluss der SDK-Installation die Umgebungsvariable PATH auf -
<dart-sdk-path>\binÜberprüfen der Installation
Um zu überprüfen, ob Dart erfolgreich installiert wurde, öffnen Sie die Eingabeaufforderung und geben Sie den folgenden Befehl ein:
DartWenn die Installation erfolgreich ist, wird die Dart-Laufzeit angezeigt.
IDE-Unterstützung
Eine Vielzahl von IDEs unterstützen Skripte in Dart. Beispiele beinhaltenEclipse, IntelliJ, und WebStorm von Jet Gehirnen.
Im Folgenden sind die Schritte zum Konfigurieren der Dart-Umgebung mit aufgeführt WebStrom IDE.
WebStorm installieren
Die Installationsdatei für WebStorm kann von heruntergeladen werden https://www.jetbrains.com/webstorm/download/#section=windows-version.
Die WebStorm-Installationsdatei ist für Mac OS, Windows und Linux verfügbar.
Führen Sie nach dem Herunterladen der Installationsdateien die folgenden Schritte aus:
Installieren Sie das Dart SDK: Befolgen Sie die oben aufgeführten Schritte
Erstellen Sie ein neues Dart-Projekt und konfigurieren Sie die Dart-Unterstützung
Um ein neues Dart-Projekt zu erstellen,
Klicken Create New Project vom Begrüßungsbildschirm
Klicken Sie im nächsten Dialogfeld auf Dart
Wenn für das kein Wert angegeben ist Dart SDKPfad, und geben Sie dann den SDK-Pfad an. Beispielsweise kann der SDK-Pfad sein<dart installation directory>/dart/dartsdk.
Fügen Sie dem Projekt eine Dartdatei hinzu
So fügen Sie dem Projekt eine Dart-Datei hinzu:
- Klicken Sie mit der rechten Maustaste auf das Projekt
- Neu → Dartdatei
- Geben Sie den Namen des Dart-Skripts ein
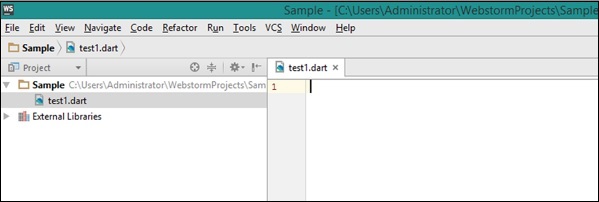
Ein Screenshot des WebStorm-Editors ist unten dargestellt -

Das dart2js Tool
Das dart2jsTool kompiliert Dart-Code in JavaScript. Durch das Kompilieren von Dart-Code in JS kann das Dart-Skript in Browsern ausgeführt werden, die die Dart-VM nicht unterstützen.
Das Tool dart2js wird als Teil des Dart SDK ausgeliefert und befindet sich im /dartsdk/bin folder.
Geben Sie den folgenden Befehl in das Terminal ein, um Dart in JavaScript zu kompilieren
dart2js - - out = <output_file>.js <dart_script>.dartDieser Befehl erzeugt eine Datei, die das JavaScript-Äquivalent Ihres Dart-Codes enthält. Ein vollständiges Tutorial zur Verwendung dieses Dienstprogramms finden Sie auf der offiziellen Dart-Website.