Dart-Programmierung - HTML DOM
Jede Webseite befindet sich in einem Browserfenster, das als Objekt betrachtet werden kann.
EIN Document objectstellt das HTML-Dokument dar, das in diesem Fenster angezeigt wird. Das Dokumentobjekt verfügt über verschiedene Eigenschaften, die sich auf andere Objekte beziehen, die den Zugriff auf und die Änderung von Dokumentinhalten ermöglichen.
Die Art und Weise, wie auf einen Dokumentinhalt zugegriffen und dieser geändert wird, wird als bezeichnet Document Object Model, oder DOM. Die Objekte sind in einer Hierarchie organisiert. Diese hierarchische Struktur gilt für die Organisation von Objekten in einem Webdokument.
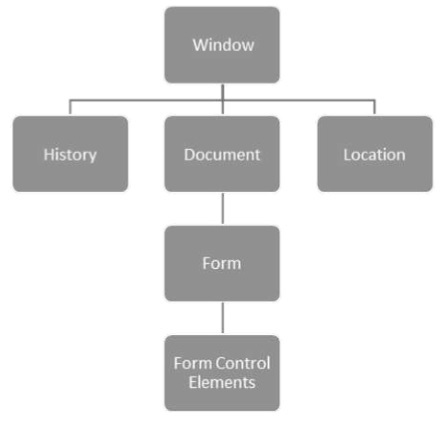
Window- Ganz oben auf der Hierarchie. Es ist das äußerste Element der Objekthierarchie.
Document- Jedes HTML-Dokument, das in ein Fenster geladen wird, wird zu einem Dokumentobjekt. Das Dokument enthält den Inhalt der Seite.
Elements- den Inhalt einer Webseite darstellen. Beispiele sind die Textfelder, der Seitentitel usw.
Nodes - sind häufig Elemente, können aber auch Attribute, Text, Kommentare und andere DOM-Typen sein.
Hier ist eine einfache Hierarchie einiger wichtiger DOM-Objekte -

Dart bietet die dart:htmlBibliothek zum Bearbeiten von Objekten und Elementen im DOM. Konsolenbasierte Anwendungen können das nicht verwendendart:htmlBibliothek. Importieren Sie, um die HTML-Bibliothek in den Webanwendungen zu verwendendart:html - -
import 'dart:html';Wir werden einige diskutieren DOM Operations im nächsten Abschnitt.
DOM-Elemente finden
Das dart:html Bibliothek bietet die querySelector Funktion zum Suchen nach Elementen im DOM.
Element querySelector(String selectors);Das querySelector() Die Funktion gibt das erste Element zurück, das der angegebenen Gruppe von Selektoren entspricht. "selectors sollte eine Zeichenfolge sein, die die unten angegebene CSS-Auswahlsyntax verwendet
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');Beispiel: DOM bearbeiten
Befolgen Sie die unten angegebenen Schritte in der Webstorm-IDE -
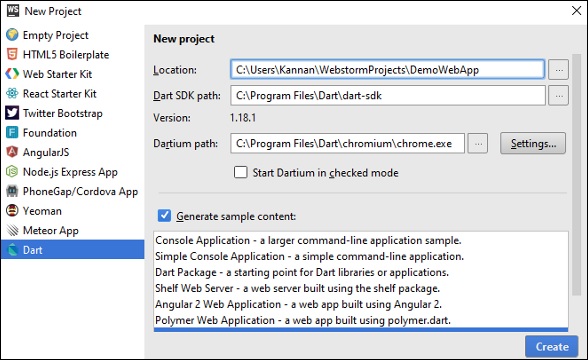
Step 1 - Datei NewProject → Geben Sie am Speicherort den Projektnamen als ein DemoWebApp.

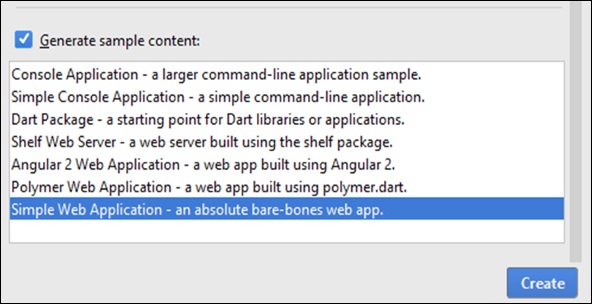
Step 1 - Wählen Sie im Abschnitt "Beispielinhalt generieren" SimpleWebApplication.

Es wird ein Beispielprojekt erstellt. DemoWebApp. Da ist einpubspec.yaml Datei mit den Abhängigkeiten, die heruntergeladen werden müssen.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
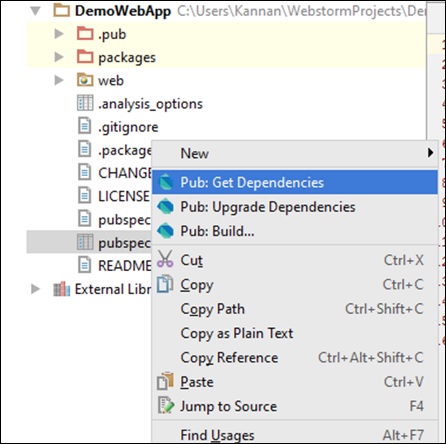
- dart_to_js_script_rewriterWenn Sie mit dem Web verbunden sind, werden diese automatisch heruntergeladen. Andernfalls können Sie mit der rechten Maustaste auf klicken pubspec.yaml und Abhängigkeiten erhalten.

Im Webordner finden Sie drei Dateien: Index.html, main.dart, und style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}Führen Sie die aus index.htmlDatei; Auf Ihrem Bildschirm wird die folgende Ausgabe angezeigt.

Handhabung des Events
Das dart:html Bibliothek bietet die onClickVeranstaltung für DOM Elements. Die Syntax zeigt, wie ein Element mit einem Strom von Klickereignissen umgehen kann.
querySelector('#Id').onClick.listen(eventHanlderFunction);Das querySelector() Funktion gibt das Element aus dem angegebenen DOM und zurück onClick.listen() wird ein nehmen eventHandlerMethode, die aufgerufen wird, wenn ein Klickereignis ausgelöst wird. Die Syntax voneventHandler ist unten angegeben -
void eventHanlderFunction (MouseEvent event){ }Nehmen wir nun ein Beispiel, um das Konzept der Ereignisbehandlung in Dart zu verstehen.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}Ausgabe
