DC.js - Datenraster
Das Datenraster wird zum Filtern und Anzeigen der Datensätze verwendet. In diesem Kapitel wird das Datenraster ausführlich erläutert.
Datenrastermethoden
Bevor wir mit dem Zeichnen eines Datenrasters fortfahren, sollten wir das verstehen dc.dataGridKlasse und ihre Methoden. Diese Klasse verwendet ein Mixin, um die grundlegenden Funktionen zum Zeichnen eines Datengitterdiagramms abzurufen, die im Folgenden definiert werden:
- dc.baseMixin
Das dc.dataGrid ruft alle Methoden dieses Mixins ab und verfügt über eigene Methoden zum Zeichnen des Datenrasters, die im Folgenden erläutert werden.
beginSlice ([Slice])
Diese Methode wird verwendet, um den Index des Anfangs-Slice abzurufen oder festzulegen. Diese Methode ist nützlich, wenn Sie eine Paginierung implementieren.
Ebenso können Sie endSlice () ausführen.
Gruppe (Funktion)
Mit dieser Methode wird die Gruppenfunktion für das Datenraster ausgeführt.
html ([html])
Diese Methode wird verwendet, um die Funktion zum Generieren eines dynamischen HTML-Codes abzurufen oder festzulegen.
Bestellung ([Bestellung])
Es wird verwendet, um die Bestellfunktion zu sortieren.
Größe ([Größe])
Es wird verwendet, um die Anzahl der Elemente im Raster anzuzeigen.
sortBy ([sortByFunction])
Diese Methode wird verwendet, um die Sortierfunktion abzurufen oder festzulegen. Mit dieser Funktion können wir ein bestimmtes Feld sortieren. Zum Beispiel: Wir können nach Alter sortieren, das unten definiert ist -
chart.sortBy(function(d) {
return d.age;
});Beispiel für ein Datenraster
Lassen Sie uns ein Datenraster in DC durchführen. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Stile hinzufügen
Fügen wir Stile in CSS hinzu, indem wir die folgende Codierung verwenden:
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Hier haben wir die Stile für das Diagramm, das Raster oben und das Rasterelement zugewiesen.
Schritt 2: Erstellen Sie eine Variable
Lassen Sie uns eine Variable in DC erstellen, wie unten erläutert -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Hier haben wir eine barChart-Variablen-ID in der Zeile zugewiesen, die countChart-ID ist mystats und die gridChart-ID ist mygrid.
Schritt 3: Lesen Sie die Daten
Lesen Sie die Daten aus dem people.csv Datei wie unten gezeigt -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn keine Daten vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu.
Hier haben wir dieselbe people.csv-Datei verwendet, die in unseren vorherigen Diagrammbeispielen verwendet wurde. Es sieht aus wie unten gezeigt -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Schritt 4: Stellen Sie die Dimension ein
Sie können die Dimension mit der unten angegebenen Codierung einstellen -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Alter mit der unten angegebenen Codierung -
var ageGroup = ageDimension.group().reduceCount();Schritt 5: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Balkendiagramm mit der unten angegebenen Codierung -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Hier,
- Wir haben die Diagrammbreite als 400 und die Höhe als 200 zugewiesen.
- Als nächstes haben wir den Domänenbereich als [15,70] angegeben.
- Wir haben die Beschriftung der x-Achse als Alter und die Beschriftung der y-Achse als Anzahl festgelegt.
- Wir haben die elastische Y- und X-Funktion als wahr angegeben.
Schritt 6: Erstellen Sie das Rasterdiagramm
Erstellen Sie nun das Rasterdiagramm mit der unten angegebenen Codierung -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Schritt 7: Rendern Sie das Raster
Rendern Sie nun das Raster mit der unten angegebenen Codierung -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Hier haben wir den Namen mit der Funktion html () sortiert und schließlich das Diagramm gerendert.
Schritt 8: Arbeitsbeispiel
Der vollständige Code lautet wie folgt. Erstellen Sie eine Webseitedatagrid.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
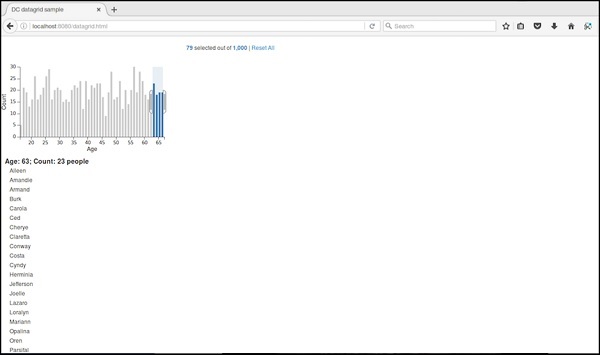
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Das Rasterdiagramm sieht zunächst wie im folgenden Screenshot aus.
Wenn Sie ein bestimmtes Alter zwischen 63 und 66 Jahren auswählen, werden die folgenden Datensätze herausgefiltert.