DC.js - Kurzanleitung
DC.js ist eine hervorragende JavaScript-Bibliothek für die Datenanalyse im Browser und auf Mobilgeräten und hilft letztendlich bei der Erstellung der Datenvisualisierung. Datenvisualisierung ist die Darstellung von Daten in einem bildlichen oder grafischen Format. Das Hauptziel der Datenvisualisierung besteht darin, Informationen über statistische Grafiken, Diagramme und Informationsgrafiken klar und effizient zu kommunizieren. Datenvisualisierungen können mithilfe verschiedener JavaScript-Frameworks entwickelt und in reguläre Web- und sogar mobile Anwendungen integriert werden.
Was ist DC.js?
DC.js ist eine Diagrammbibliothek zum Erkunden großer mehrdimensionaler Datensätze. Es basiert auf der D3.js-Engine, um Diagramme in einem CSS-freundlichen SVG-Format zu rendern. Es ermöglicht das Rendern komplexer Datenvisualisierungen und verfügt über ein entworfenes Dashboard mit Balkendiagrammen, Streudiagrammen, Heatmaps usw. DC.js wurde für die Arbeit mit DC.js entwickeltCrossfilterzur Datenmanipulation. Mit DC.js kann ein einzelner (großer) Datensatz mit vielen miteinander verbundenen Diagrammen mit einer erweiterten automatischen Filteroption visualisiert werden.
Warum brauchen wir DC.js?
Im Allgemeinen ist die Datenvisualisierung ein recht komplexer Prozess, und die Ausführung auf Client-Seite erfordert zusätzliche Fähigkeiten. Mit DC.js können wir nahezu jede Art komplexer Datenvisualisierung mit einem einfacheren Programmiermodell erstellen. Es ist eine Open-Source-JavaScript-Bibliothek, die es extrem einfach macht, in kürzester Zeit ordentliche benutzerdefinierte Visualisierungen zu implementieren.
DC.js Diagramme sind datengesteuert und sehr reaktiv. Darüber hinaus liefert es sofortiges Feedback zur Benutzerinteraktion mit demCrossfilter Library.
DC.js Funktionen
DC.js ist eines der besten Datenvisualisierungs-Frameworks und kann verwendet werden, um sowohl einfache als auch komplexe Visualisierungen zu generieren. Einige der wichtigsten Merkmale sind unten aufgeführt -
- Extrem flexibel.
- Einfach zu verwenden.
- Schnelles Rendern der Diagramme.
- Unterstützt große mehrdimensionale Datensätze.
- Open Source JavaScript Bibliothek.
Dc.js Vorteile
DC.js ist ein Open Source-Projekt und erfordert im Vergleich zu anderen weniger Code. Es kommt mit den folgenden Vorteilen -
- Tolle Datenvisualisierung.
- Führt eine grafische Filterung durch.
- Schnelle Erstellung von Diagrammen und Dashboards.
- Erstellung hoch interaktiver Dashboards.
Im nächsten Kapitel erfahren Sie, wie Sie D3.js auf unserem System installieren.
In diesem Kapitel erfahren Sie, wie Sie die Entwicklungsumgebung von DC.j einrichten. Bevor wir beginnen, benötigen wir die folgenden Komponenten:
- DC.js Bibliothek
- Editor
- Webbrowser
- Webserver
Lassen Sie uns die Schritte einzeln im Detail durchgehen.
DC.js Installation
Die DC-Installation ist sehr einfach einzurichten. Führen Sie die folgenden Schritte aus, um DC auf Ihrem Computer zu installieren .
Laden Sie die DC-Bibliothek herunter
DC ist eine Open-Source-Bibliothek. benutze den Linkhttps://github.com/dc-js/dc.js/releases um die Datei herunterzuladen.
Laden Sie die neueste Version der DC-Datei herunter. (Ab sofort ist die neueste Version 2.0.2.) Entpacken Sie nach Abschluss des Downloads den DC-Ordner und fügen Sie ihn in den Stammordner Ihres Projekts oder in einen anderen Ordner ein, in dem Sie alle Ihre Bibliotheksdateien aufbewahren möchten.
Die Beispiel-HTML-Seite ist wie unten gezeigt.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC ist ein JavaScript-Code, daher müssen wir alle DC-Codes in das Skript-Tag schreiben. Möglicherweise müssen wir die vorhandenen DOM-Elemente bearbeiten. Daher ist es ratsam, den DC-Code kurz vor dem Ende des "body" -Tags zu schreiben.
DC.js Editor
Wir benötigen einen Editor, um mit dem Schreiben des Codes zu beginnen. Es gibt einige großartige IDEs (Integrated Development Environment) mit Unterstützung für JavaScript wie -
- Visual Studio-Code
- WebStorm
- Eclipse
- SublimeText
Diese IDEs bieten eine intelligente Code-Vervollständigung und unterstützen einige der modernen JavaScript-Frameworks. Wenn wir keine ausgefallene IDE haben, können wir immer einen Basiseditor wie Notepad, VI usw. verwenden.
Webbrowser
DC.js funktioniert in allen Browsern außer IE8 und niedriger.
Webserver
Die meisten Browser stellen lokale HTML-Dateien direkt aus dem lokalen Dateisystem bereit. Es gibt jedoch bestimmte Einschränkungen beim Laden externer Datendateien. In den folgenden Kapiteln dieses Tutorials werden Daten aus externen Dateien wie CSV und JSON geladen. Daher wird es für uns einfacher, wenn wir den Webserver von Anfang an einrichten.
Wir können jeden Webserver verwenden, mit dem wir vertraut sind. Zum Beispiel - IIS, Apache usw.
Anzeigen einer Seite
In den meisten Fällen können wir die HTML-Datei einfach in einem Webbrowser öffnen, um sie anzuzeigen. Beim Laden externer Datenquellen ist es jedoch zuverlässiger, einen lokalen Webserver auszuführen und die Seite vom Server aus anzuzeigen (http://localhost:8080).
DC.js ist für die meisten Front-End-Entwickler einfach und unkompliziert. Es ermöglicht das schnelle Erstellen grundlegender Diagramme, auch ohne Kenntnis von D3.js. Zuvor verwenden wir DC.js, um eine Visualisierung zu erstellen. Wir müssen uns mit Webstandards vertraut machen. Die folgenden Webstandards werden häufig in D3.js verwendet, der Grundlage von DC.js zum Rendern von Diagrammen.
- Hypertext Markup Language (HTML)
- Dokumentobjektmodell (DOM)
- Cascading Style Sheets (CSS)
Lassen Sie uns jeden dieser Webstandards im Detail verstehen.
Hypertext Markup Language (HTML)
Wie wir wissen, wird HTML verwendet, um den Inhalt der Webseite zu strukturieren. Es wird in einer Textdatei mit der Erweiterung ".html" gespeichert.
Ein typisches grundlegendes HTML-Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Dokumentobjektmodell (DOM)
Wenn eine HTML-Seite von einem Browser geladen wird, wird sie in eine hierarchische Struktur konvertiert. Jedes Tag in HTML wird in ein Element / Objekt im DOM mit einer Eltern-Kind-Hierarchie konvertiert. Dadurch wird unser HTML logischer strukturiert. Sobald das DOM erstellt ist, können die Elemente auf der Seite einfacher bearbeitet (hinzugefügt / geändert / entfernt) werden.
Lassen Sie uns das DOM anhand des folgenden HTML-Dokuments verstehen:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Das Dokumentobjektmodell des obigen HTML-Dokuments lautet wie folgt:

Cascading Style Sheets (CSS)
Während HTML der Webseite eine Struktur verleiht, machen CSS-Stile die Webseite angenehmer anzusehen. CSS ist eine Stylesheet-Sprache, mit der die Darstellung eines in HTML oder XML geschriebenen Dokuments (einschließlich XML-Dialekten wie SVG oder XHTML) beschrieben wird. CSS beschreibt, wie Elemente auf einer Webseite gerendert werden sollen.
JavaScript
JavaScript ist eine lose typisierte clientseitige Skriptsprache, die im Browser des Benutzers ausgeführt wird. JavaScript interagiert mit HTML-Elementen (DOM-Elementen), um die Webbenutzeroberfläche interaktiv zu gestalten. JavaScript implementiert die ECMAScript-Standards, die Kernfunktionen basierend auf der ECMA-262-Spezifikation sowie andere Funktionen enthalten, die nicht auf ECMAScript-Standards basieren. JavaScript-Kenntnisse sind Voraussetzung für DC.js.
Komponenten
DC.js basiert auf zwei hervorragenden JavaScript-Bibliotheken:
- Crossfilter
- D3.js
Crossfilter
Crossfilter ist eine JavaScript-Bibliothek zum Durchsuchen großer multivariater Datensätze im Browser. Es wird zum schnellen Gruppieren, Filtern und Aggregieren von Zehntausenden oder Hunderttausenden von Rohdatenzeilen verwendet.
D3.js
D3.js steht für Data-Driven Documents. D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten. D3 ist ein dynamisches, interaktives Online-Datenvisualisierungs-Framework, das auf einer großen Anzahl von Websites verwendet wird. D3.js wird geschrieben vonMike Bostock, erstellt als Nachfolger eines früheren Visualisierungs-Toolkits namens Protovis. D3.js wird auf Hunderttausenden von Websites verwendet.
Crossfilter ist ein mehrdimensionaler Datensatz. Es unterstützt eine extrem schnelle Interaktion mit Datensätzen, die eine Million oder mehr Datensätze enthalten.
Grundlegendes Konzept
Crossfilter wird unter dem Crossfilter-Namespace definiert. Es verwendet semantische Versionierung. Stellen Sie sich ein Crossfilter-Objekt vor, das mit einer Sammlung von Früchten geladen ist, die unten definiert ist:
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Wenn wir die Gesamtdatensätze in einer Gruppe ausführen müssen, können wir die folgende Funktion verwenden:
var count = fruits.groupAll().reduceCount().value();Wenn wir nach einem bestimmten Typ filtern möchten -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Ebenso können wir eine Gruppierung mit Crossfilter durchführen. Dazu können wir die folgende Funktion verwenden:
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Daher ist Crossfilter extrem schnell gebaut. Wenn Sie Gruppen neu berechnen möchten, während Filter angewendet werden, wird diese schrittweise berechnet. Querfilterabmessungen sind sehr teuer.
Crossfilter-API
Lassen Sie uns die bemerkenswerten Crossfilter-APIs im Detail durchgehen.
crossfilter([records])- Es wird verwendet, um einen neuen Crossfilter zu erstellen. Wenn der Datensatz angegeben ist, werden gleichzeitig die angegebenen Datensätze hinzugefügt. Datensätze können beliebige Arrays von JavaScript-Objekten oder Grundelementen sein.
crossfilter.add(records) - Fügt die angegebenen Datensätze zum Crossfilter hinzu.
crossfilter.remove() - Entfernt alle Datensätze, die mit den aktuellen Filtern übereinstimmen, aus dem Crossfilter.
crossfilter.size() - Gibt die Anzahl der Datensätze im Crossfilter zurück.
crossfilter.groupAll() - Es ist eine Funktion zum Gruppieren aller Datensätze und zum Reduzieren auf einen einzelnen Wert.
crossfilter.dimension(value) - Es wird verwendet, um eine neue Dimension mit der angegebenen Wertzugriffsfunktion zu erstellen.
dimension.filter(value) - Es wird verwendet, um Datensätze nach dem Übereinstimmungswert der Dimension zu filtern und die Dimension zurückzugeben.
dimension.filterRange(range) - Filtert Datensätze für den Wert der Dimension, die größer oder gleich dem Bereich [0] und kleiner als der Bereich [1] sind.
dimension.filterAll() - Löscht alle Filter in dieser Dimension.
dimension.top(k) - Es wird verwendet, um ein neues Array zurückzugeben, das die Top-k-Datensätze gemäß der natürlichen Reihenfolge dieser Dimension enthält.
dimension.bottom(k) - Es wird verwendet, um ein neues Array zurückzugeben, das die unteren k Datensätze gemäß der natürlichen Reihenfolge dieser Dimension enthält.
dimension.dispose() - Es wird verwendet, um die Abmessung vom Kreuzfilter zu entfernen.
Im nächsten Kapitel werden wir kurz auf D3.js eingehen.
D3.js ist eine JavaScript-Bibliothek, mit der interaktive Visualisierungen im Browser erstellt werden. Mit der D3-Bibliothek können wir Elemente einer Webseite im Kontext eines Datensatzes bearbeiten. Diese Elemente können HTML-, SVG- oder Canvas-Elemente sein und je nach Inhalt des Datasets eingeführt, entfernt oder bearbeitet werden. Es ist eine Bibliothek zum Bearbeiten von DOM-Objekten. D3.js kann eine wertvolle Hilfe bei der Datenexploration sein. Sie haben die Kontrolle über die Darstellung Ihrer Daten und können Dateninteraktivität hinzufügen.
D3.js ist im Vergleich zu anderen Bibliotheken eines der wichtigsten Frameworks. Das ist weil; Es funktioniert in Web- und Datenvisualisierungen und ist von Unternehmensqualität. Ein weiterer Grund ist die große Flexibilität, mit der Entwickler auf der ganzen Welt viele erweiterte Diagramme erstellen können. Außerdem hat es seine Funktionalität erheblich erweitert.
Lassen Sie uns die Grundkonzepte von D3.js verstehen, die wie folgt lauten:
- Selections
- Datenverbindung
- SVG
- Transition
- Animation
- D3.js API
Lassen Sie uns jedes dieser Konzepte im Detail verstehen.
Auswahl
Auswahl ist eines der Kernkonzepte in D3.js. Es basiert auf dem CSS Selector-Konzept. Diejenigen, die JQuery bereits verwendet haben und kennen, können die Auswahl leicht verstehen. Es ermöglicht uns, das DOM basierend auf CSS-Selektoren auszuwählen und dann Optionen zum Ändern oder Anhängen und Entfernen der Elemente des DOM bereitzustellen.
Datenverbindung
Datenverknüpfung ist ein weiteres wichtiges Konzept in D3.js. Es funktioniert zusammen mit Auswahlen und ermöglicht es uns, das HTML-Dokument in Bezug auf unseren Datensatz (eine Reihe von numerischen Werten) zu bearbeiten. Standardmäßig gibt D3.js dem Dataset die höchste Priorität in seinen Methoden, und jedes Element im Dataset entspricht einem HTML-Element.
SVG
SVG steht für Scalable Vector Graphics. SVG ist ein XML-basiertes Vektorgrafikformat. Es bietet Optionen zum Zeichnen verschiedener Formen wie Linien, Rechtecke, Kreise, Ellipsen usw. Das Entwerfen von Visualisierungen mit SVG bietet Ihnen daher mehr Leistung und Flexibilität.
Transformation
SVG bietet Optionen zum Transformieren eines einzelnen SVG-Formelements oder einer Gruppe von SVG-Elementen. Die SVG-Transformation unterstützt Übersetzen, Skalieren, Drehen und Neigen.
Überleitung
Beim Übergang wird ein Element von einem Zustand in einen anderen geändert. D3.js bietet eine Transition () -Methode zum Durchführen eines Übergangs in der HTML-Seite.
Animation
D3.js unterstützt Animation durch Übergang. Die Animation kann mit der richtigen Verwendung des Übergangs erfolgen. Übergänge sind eine begrenzte Form der Keyframe-Animation mit nur zwei Keyframes:start und end. Der Startschlüsselrahmen ist normalerweise der aktuelle Status des DOM, und der Endschlüsselrahmen besteht aus einer Reihe von Attributen, Stilen und anderen Eigenschaften, die Sie angeben. Übergänge eignen sich gut für den Übergang zu einer neuen Ansicht ohne einen komplizierten Code, der von der Startansicht abhängt.
D3.js API
Lassen Sie uns einige der wichtigen Methoden der D3.js-API kurz verstehen.
Sammlungs-API
Eine Sammlung ist einfach ein Objekt, das mehrere Elemente zu einer Einheit zusammenfasst. Es wird auch als Container bezeichnet. Es enthält Objekte, Karten, Mengen und Nester.
Pfad-API
Pfade werden zum Zeichnen von Rechtecken, Kreisen, Ellipsen, Polylinien, Polygonen, geraden Linien und Kurven verwendet. SVG-Pfade stellen den Umriss einer Form dar, die gestrichen, gefüllt, als Beschneidungspfad oder eine beliebige Kombination aller drei verwendet werden kann.
Achsen-API
D3.js bietet Funktionen zum Zeichnen von Achsen. Eine Achse besteht aus Linien, Häkchen und Beschriftungen. Eine Achse verwendet eine Skalierung, daher muss jeder Achse eine Skalierung zugewiesen werden, mit der gearbeitet werden kann.
Zoom-API
Durch Zoomen können Sie Ihre Inhalte skalieren. Mit dem Click-and-Drag-Ansatz können Sie sich auf eine bestimmte Region konzentrieren.
API mit durch Trennzeichen getrennten Werten
Ein Trennzeichen ist eine Folge von einem oder mehreren Zeichen, mit denen die Grenze zwischen separaten, unabhängigen Bereichen im Klartext oder in anderen Daten angegeben wird. Ein Feldtrennzeichen ist eine Folge von durch Kommas getrennten Werten. Kurz gesagt, die durch Trennzeichen getrennten Werte sind durch Kommas getrennte Werte (CSV) oder durch Tabulatoren getrennte Werte (TSV).
Mixin ist ein abstract functional objectmit vielen vordefinierten Funktionen, die gemischt und in JavaScript-Klassen verwendet werden können. Sie können jedoch nicht als eigenständige Geräte verwendet werden. Zum Beispiel hat DC.js eineMixin und dc.baseMixinDies kann nicht so verwendet werden, wie es ist, wird aber von allen DC-Diagrammklassen wie Liniendiagramm, Kreisdiagramm usw. verwendet. DC.js verfügt über eine begrenzte Anzahl nützlicher Mixins, um Diagramme einfach und effizient zu erstellen. Sie sind wie folgt -
baseMixin- baseMixin bietet gemeinsame Funktionen für alle Arten von Diagrammen. Es integriert die JavaScript-Bibliothek crossfilter und d3.js und bietet einen einfachen Funktionssatz zum Erstellen von Diagrammen mit begrenzten Kenntnissen von D3.js.
capMixin - capMixin bietet Gruppierungsunterstützung für die Datenelemente unterhalb eines Grenzwerts (cap).
colorMixin - colorMixin bietet Farbunterstützung für die Diagramme.
marginMixin - marginMixin bietet Margin-Unterstützung für die Diagramme.
coordinateGridMixin - koordinateGridMixin bietet Koordinatenunterstützung für die Diagramme.
stackMixin - stackMixin bietet Stapelunterstützung mit dem d3.layout.stack.
bubbleMixin - bubbleMixin bietet Blasenunterstützung für die Diagramme.
Lassen Sie uns all diese Mixins in den folgenden Kapiteln im Detail verstehen.
baseMixinbietet grundlegende Methoden zum Erstellen eines beliebigen Diagrammtyps. Es reicht von der Einstellung der Breite des Diagramms bis zur erweiterten Filterung des Diagramms.
Allgemeine Diagrammoptionen
Das basicMixinbietet viele Diagrammmethoden zum Abrufen / Festlegen der Eigenschaften der Diagramme. Sie sind wie folgt,
chartID() - Gibt die interne numerische ID des Diagramms zurück.
chartGroup( [chartGroup])- Ruft die Gruppe ab, zu der das Diagramm gehört, oder legt diese fest. In DC.js können Diagramme zu einem einzigen Satz zusammengefasst werden. Von allen Diagrammen in einer Gruppe wird erwartet, dass sie denselben Crossfilter-Datensatz verwenden. Sie werden gleichzeitig gerendert und neu gezeichnet.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Legt die Mindestbreite des Diagramms fest.
mychart.minWidth(300);width( [width]) - Ruft die Breite des Diagramms ab oder legt diese fest.
mychart.width(600);minHeight( [minHeight]) - Ruft die Mindesthöhe des Diagramms ab oder legt diese fest.
mychart.minHeight(300);height( [height]) - Ruft die Höhe des Diagramms ab oder legt diese fest.
mychart.height(300);title( [titleFunction])- Ruft die Titelfunktion ab oder legt diese fest. Titel ist der Titel des SVG-Elements des untergeordneten Elements im Diagramm (z. B. ein einzelner Balken in einem Balkendiagramm). Titel in den Diagrammen werden im Browser als QuickInfo dargestellt.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Ähnlich wie bei der title () -Methode, jedoch wird die Bezeichnung anstelle des Titels festgelegt.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Legt eine beliebige Diagrammoption mithilfe des JavaScript-Objekts fest. Jeder Schlüssel stellt die entsprechende in den Diagrammen verfügbare Methode dar, und die übereinstimmende Methode wird mit dem entsprechenden Wert aufgerufen.
mychart.options ({
'width' : 300,
'height' : 300
});Hier werden die Methoden width () und height () mit dem angegebenen Wert ausgelöst.
legend( [legend])- Fügt dem Diagramm eine Legende hinzu. Die Legende kann mit dem erstellt werdend3.legend() Methode.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Legt fest, dass das Root-SVGElement entweder das Root eines vorhandenen Diagramms oder ein gültiger D3-Einzelselektor ist. Optional kann die Diagrammgruppe auch mit dem zweiten Argument festgelegt werden.
anchorName() - Ruft die DOM-ID der verankerten Position des Diagramms ab.
svg( [svgElement]) - Gibt das SVGElement des Diagramms zurück.
resetSvg() - Setzt den SVG-Container im DOM zurück.
root( [rootElement]) - Ruft den Stammcontainer des Diagramms ab.
Datenoptionen
basicMixinbietet Methoden zum Festlegen der Daten für die Diagramme. Die Daten werden als Crossfilter-Dimension und -Gruppe festgelegt. Darüber hinaus bietet es eine Option zum Abrufen des zugrunde liegenden Datasets.
dimension( [dimension])- Legt die Dimension des Diagramms fest oder ruft sie ab. Eine Dimension ist eine gültige Crossfilter-Dimension.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Legt die Gruppe des Diagramms fest oder ruft sie ab. Eine Gruppe ist eine gültige Crossfilter-Gruppe. Die Gruppe kann mit dem zweiten Argument benannt werden, um sie später im Code zu verwenden.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Legt den Datenrückruf fest und ermöglicht es uns, den Datensatz des zugrunde liegenden Diagramms abzurufen.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Ruft die Key Accessor-Funktion ab oder legt diese fest. Es wird verwendet, um den Schlüssel aus der zugrunde liegenden Crossfilter-Gruppe abzurufen. Die Taste wird für Slices in einem Kreisdiagramm und für die x-Achse im Linien- / Balkendiagramm verwendet. Der Standardkey accessor Funktion ist wie folgt -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Ruft die Wertzugriffsfunktion ab oder legt diese fest. Es wird verwendet, um den Wert aus der zugrunde liegenden Crossfilter-Gruppe abzurufen. Der Wert wird für die Schnittgröße im Kreisdiagramm und die Position der y-Achse im Linien- / Balkendiagramm verwendet. Der Standardvalue accessor Funktion ist wie folgt -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Ruft eine Ordnungsfunktion ab oder legt diese fest, um die Ordnungsdimension zu ordnen. Standardmäßig wird ein Diagramm verwendetcrossfilter.quicksort.by um die Elemente zu sortieren.
_chart.ordering(dc.pluck('key'));Filteroptionen
Das Filtern ist eines der Highlights von DC.js. Wir können einen oder mehrere Filter mithilfe der filter () -Methode direkt auf das Diagrammobjekt anwenden und die redrawGroup () - oder dc.redrawAll () -Methode des Diagramms aufrufen, um den Filtereffekt auf das Diagramm zu sehen. Standardmäßig verwendet ein Diagrammobjekt einen oder mehrere Filter mithilfe der filter () -Methode, wendet sie auf den zugrunde liegenden Crossfilter () -Datensatz an, ruft die gefilterten Daten aus dem Crossfilter ab und zeichnet die Diagramme mithilfe der gefilterten Daten neu. DC.js bietet die folgenden Methoden zum Behandeln der Filterung im Diagramm.
Filter ([Filter])
Ruft den Filter für das Diagramm ab oder legt diesen fest. Wenn ein bereitgestellter Filter neu ist, wird er zur Filtersammlung des Diagramms hinzugefügt und auf das zugrunde liegende Dataset angewendet. Wenn der bereitgestellte Filter bereits in der Filtersammlung des Diagramms verfügbar ist, wird der Filter entfernt und die entsprechende Filterung für die zugrunde liegenden Daten durchgeführt. Kurz gesagt, die Filtermethode schaltet die mitgelieferten Filter um.
mychart.filter(10);Rufen Sie die Filtermethode mit auf, um alle Filter zu entfernen nullWert. Der Filter kann eines der folgenden Elemente sein:
null - Diagramm entfernt alle zuvor angewendeten Filter.
single value - Chart ruft die Filtermethode des zugrunde liegenden Crossfilters auf und sendet den angegebenen Wert.
dc.filters.RangedFilter- Es werden zwei Werte akzeptiert, niedrig und hoch. Das Diagramm filtert alle Daten mit Ausnahme des Werts im Bereich zwischen niedrigem und hohem Wert heraus.
dc.filters.TwoDimensionalFilter - Es akzeptiert zweidimensionale Werte, die in der Wärmekarte verwendet werden.
dc.filters.RangedTwoDimensionalFilter - Es ähnelt dem dc.filters.RangedFilter, akzeptiert jedoch einen zweidimensionalen Wert, der nur in Streudiagrammen verwendet wird.
hasFilter ([Filter])
Überprüft, ob der mitgelieferte Filter in der Tabelle verfügbar ist oder nicht.
replaceFilter ([Filter])
Ersetzt den aktuellen Filter des Diagramms durch den mitgelieferten Filter.
Filter ()
Gibt alle aktuellen Filter zurück, die dem Diagramm zugeordnet sind.
filterAll ()
Löscht alle mit dem Diagramm verknüpften Filter.
filterHandler ([filterHandler])
Ruft eine Filterhandlerfunktion ab oder legt diese fest. Die Filterhandlerfunktion wird vom Diagramm verwendet, um das zugrunde liegende Dataset mithilfe des Filters zu filtern. Das Diagramm verfügt über eine Standardfilterhandlerfunktion und kann mit dieser Methode durch eine benutzerdefinierte Filterhandlerfunktion ersetzt werden. Der Standardfilter-Handler lautet wie folgt:
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Ruft eine Has-Filter-Handler-Funktion ab oder legt diese fest. Diese Funktion wird vom Diagramm verwendet, um zu überprüfen, ob ein Filter in der Filtersammlung des Diagramms verfügbar ist oder nicht. Der Standard-Has-Filter-Handler lautet wie folgt:
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Ruft die Add-Filter-Handler-Funktion ab oder legt diese fest. Diese Funktion wird vom Diagramm verwendet, um den Filter zur Filtersammlung des Diagramms hinzuzufügen. Der Standard-Add-Filter-Handler lautet wie folgt:
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Ruft die Funktion zum Entfernen des Filterhandlers ab oder legt diese fest. Diese Funktion wird vom Diagramm verwendet, um den Filter aus der Filtersammlung des Diagramms zu entfernen. Der Standard-Entfernungsfilter lautet wie folgt:
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Ruft die Reset-Filter-Handler-Funktion ab oder legt diese fest. Diese Funktion wird vom Diagramm verwendet, um die Filtersammlung des Diagramms zurückzusetzen. Der Standard-Reset-Filter lautet wie folgt:
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Ruft die Druckerfilterfunktion ab oder legt diese fest. Diese Funktion wird vom Diagramm zum Drucken der Filterinformationen verwendet.
commitHandler ()
Ruft den Commit-Handler ab oder legt diesen fest. Der Commit-Handler dient dazu, die gefilterten Daten asynchron an den Server zu senden.
Ereignisoptionen
DC.js definiert eine begrenzte Anzahl von Ereignissen, um einige Funktionen wie Filtern, Zoomen usw. auszuführen. Die Liste der in DC.js definierten Ereignisse lautet wie folgt:
renderlet - Wird ausgelöst, nachdem Übergänge neu gezeichnet und gerendert wurden.
pretransition - Wird ausgelöst, bevor die Übergänge beginnen.
preRender - Vor dem Rendern des Diagramms ausgelöst.
postRender - Wird ausgelöst, nachdem das Diagramm das Rendern abgeschlossen hat, einschließlich der gesamten Logik des Renderlets.
preRedraw - Wird vor dem erneuten Zeichnen des Diagramms ausgelöst.
postRedraw - Wird ausgelöst, nachdem das Diagramm neu gezeichnet wurde, einschließlich der gesamten Logik des Renderlets.
filtered - Wird ausgelöst, nachdem ein Filter angewendet, hinzugefügt oder entfernt wurde.
zoomed - Wird ausgelöst, nachdem ein Zoom ausgelöst wurde.
basicMixin bietet eine Methode, on(event, listener) um die Rückruffunktion für alle oben definierten Ereignisse einzustellen.
on(event, listener) - Legt die Rückruf- oder Listener-Funktion für das jeweilige Ereignis fest.
onClick(datum)- Es wird als onClick-Handler für jedes Diagramm an D3 übergeben. Standardmäßig wird nach dem angeklickten Datum gefiltert (an den Rückruf übergeben) und die Diagrammgruppe neu gezeichnet.
Rendering-Optionen
Das basicMixin bietet eine Liste von Methoden zum Rendern der Diagramme. Sie werden zum Zeichnen des Diagramms verwendet und lauten wie folgt:
render()- Rendert das Diagramm. Im Allgemeinen wird es zuerst verwendet, wenn das Diagramm gezeichnet wird.
renderGroup() - Rendert alle Diagramme in der Gruppe so, wie dieses Diagramm gehört.
renderLabel( [renderLabel]) - Aktiviert / deaktiviert das Rendern von Etiketten.
renderTitle( [renderTitle]) - Aktiviert / deaktiviert das Rendern von Titeln.
redraw() - Zeichnet das gesamte Diagramm neu.
redrawGroup() - Zeichnet alle Diagramme in der Gruppe neu, so wie dieses Diagramm gehört.
Übergangsoptionen
Das basicMixin bietet Methoden zum Festlegen des Übergangseffekts des Diagramms. Diese lauten wie folgt:
transitionDelay( [delay]) - Legt die Animationsübergangsverzögerung (in Millisekunden) für diese Diagramminstanz fest oder ruft sie ab.
transitionDuration( [duration]) - Legt die Animationsübergangsdauer (in Millisekunden) für diese Diagramminstanz fest oder ruft sie ab.
useViewBoxResizing( [useViewBoxResizing]) - Wenn diese Option festgelegt ist, wird die Größe des Diagramms gemäß den SVG-Ansichtsfeldattributen geändert.
controlsUseVisibility( [controlsUseVisibility]) - Wenn diese Option aktiviert ist, wird anstelle des Anzeigeattributs das Sichtbarkeitsattribut verwendet, um ein Diagramm zurückzusetzen / auszublenden und Steuerelemente zu filtern.
Im nächsten Kapitel werden wir capMixin verstehen.
capMixinermöglicht es, die Liste der Datenelemente unter einem bestimmten Wert als "Andere" zu gruppieren. Es ist sowohl in Zeilen- als auch in Kreisdiagrammen anwendbar. Die Hierarchie des capMixin ist wie in der folgenden Abbildung definiert.

capMixin bietet vier Methoden zum Auffinden des Abschnitts "Andere":
Method 1: cap( [count]) - Ruft die Anzahl der Elemente ab, die in der Kappe enthalten sein werden, oder legt diese fest.
Method 2: othersGrouper( [grouperFunction])- Ruft die Funktion für die Gruppe "Andere" ab oder legt diese fest. Die Standardfunktion lautet wie folgt.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Ruft die Bezeichnung für die Gruppe "Andere" ab oder legt diese fest.
Method 4: takeFront( [takeFront])- Ruft die Richtung der Kappe ab oder legt diese fest. Wenn festgelegt, übernimmt das Diagramm die vorderen Elemente aus dem sortierten Array von Datenelementen. Andernfalls werden die letzten Elemente benötigt.
colorMixinBietet die Farbunterstützung für alle Diagramme, die mithilfe von Farben visualisiert werden müssen. Die Hierarchie des colorMixin ist in der folgenden Abbildung definiert.

colorMixin bietet die folgende Liste von Methoden zum Arbeiten mit Farben:
colorAccessor ([colorAccessor])
Ruft die Farbzugriffsfunktion ab oder legt diese fest. Dadurch wird für jeden Datenpunkt in der zugrunde liegenden Crossfilter-Gruppe ein eindeutiger Farbwert in der Farbskala zugeordnet. Der Standardfarbzugriff lautet wie folgt:
mychart.colorAccessor(function (d, i){return i;})colorDomain ([domain])
Ruft die aktuelle Domäne für die Farbzuordnungsfunktion ab oder legt diese fest und muss als Array angegeben werden.
berechneFarbendomäne ()
Legt die Farbdomäne fest, indem die Min- und Max-Werte des Datenelements ermittelt werden, das mit der Funktion colorAccessor () gefunden wurde.
Farben ([colorScale])
Ruft eine Farbskala ab oder legt diese fest. Es akzeptiert died3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
Eine Verknüpfungsmethode zum Festlegen der interpolierten linearen Farbskala.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinale Farben (r)
Eine Verknüpfungsmethode zum Festlegen der ordinalen Farbskala.
chart.ordinalColors(['red','green','blue']);marginMixinbietet Dienstprogramme für Ränder sowohl für das Zeilendiagramm als auch für das Koordinatengitterdiagramm. Die Hierarchie des marginMixin ist in der folgenden Abbildung definiert.

marginMixin bietet eine einzige Methode zum Festlegen des Randes für koordinierte achsenbasierte Diagramme.
Ränder ([Ränder])
Ruft den linken, rechten, oberen und unteren Rand des Diagramms ab oder legt diesen fest. Der Standardrand des Diagramms lautet wie folgt:
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Die Koordinate & Achse wird auch als bezeichnet coordinateGridMixin wurde entwickelt, um eine Reihe von auf Koordinatengittern basierenden konkreten Diagrammtypen wie Balkendiagramm, Liniendiagramm usw. zu unterstützen. Die Hierarchie von koordinateGridMixin ist im folgenden Diagramm definiert.

Das KoordinatenGridMixin unterstützt eine Reihe von Methoden, um die Arbeitslast beim Erstellen der Koordinatenachse zu verringern. Diese lauten wie folgt:
- pinselOn ([pinselOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elasticX ([X])
- Fokus ([Bereich])
- g ([root])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Lassen Sie uns jede dieser Methoden kurz diskutieren.
pinselOn ([pinselOn])
Es ist ein bürstenbasierter Bereichsfilter. Sie können es ein- / ausschalten. Wenn das Bürsten aktiviert ist, kann der Benutzer die Maus über ein Diagramm ziehen. Durch Aktivieren können andere interaktive Elemente im Diagramm deaktiviert werden, z. B. Hervorhebungen, QuickInfos und Referenzlinien. Es ist unten definiert -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Es wird verwendet, um die SVG-Gruppe für den Diagrammkörper abzurufen. Sie können diese Funktion wie unten gezeigt aufrufen -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Es wird verwendet, um die Auffüllung in Pixel für den Clippfad abzurufen oder festzulegen. Es ist unten definiert -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX ([X])
Diese Methode wird verwendet, um das elastische Verhalten der x-Achse ein- und auszuschalten. Wenn die Elastizität der x-Achse aktiviert ist, versucht das Rasterdiagramm, den Bereich der x-Achse neu zu berechnen. Es löst ein Neuzeichnungsereignis aus, das unten definiert ist -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Ebenso können Sie elastisch ([Y]) ausführen.
Fokus ([Bereich])
Diese Methode wird verwendet, um das Diagramm zu zoomen und sich auf den angegebenen Bereich zu konzentrieren. Der angegebene Bereich sollte ein Array sein, das nur zwei Elemente enthält ([Start, Ende]).
g ([root])
Diese Methode wird verwendet, um das root g-Element abzurufen oder festzulegen.
isOrdinal ()
Diese Methode wird verwendet, um die ordinalen xUnits des Diagramms zurückzugeben. Die meisten Diagramme verhalten sich bei Ordnungsdaten anders und verwenden das Ergebnis dieser Methode, um die entsprechende Logik auszulösen.
mouseZoomable ([Zoom])
Diese Methode wird verwendet, um die Mauszoomfunktion einzustellen oder abzurufen.
rangeChart ([range])
Es wird verwendet, um das der Instanz zugeordnete Bereichsauswahldiagramm abzurufen oder festzulegen.
Runde (r)
Diese Methode wird verwendet, um die Rundungsfunktion festzulegen oder abzurufen, mit der die Auswahl quantisiert wird, wenn das Bürsten aktiviert ist.
xAxisMax ()
Berechnet den maximalen x-Wert, der im Diagramm angezeigt werden soll. Ebenso können wir für die Y-Achse durchführen.
xAxisMin ()
Berechnet den minimalen x-Wert, der im Diagramm angezeigt werden soll. Ebenso können wir für die Y-Achse durchführen.
xUnitCount ()
Gibt die Anzahl der auf der x-Achse angezeigten Einheiten zurück. Ebenso können wir für die Y-Achse durchführen.
Ein Kreisdiagramm ist ein kreisförmiges statistisches Diagramm. Es ist in Scheiben unterteilt, um einen numerischen Anteil anzuzeigen. In diesem Kapitel wird ausführlich erläutert, wie Sie mit DC.js ein Kreisdiagramm zeichnen.
Kreisdiagramm-Methoden
Bevor wir mit dem Zeichnen eines Kreisdiagramms fortfahren, sollten wir das verstehen dc.pieChartKlasse und ihre Methoden. Das dc.pieChart verwendet Mixins, um die Grundfunktionen zum Zeichnen eines Diagramms zu erhalten. Die von dc.pieChart verwendeten Mixins sind wie folgt:
- baseMixin
- capMixin
- colorMixin
Das vollständige Klassendiagramm eines dc.pieChart lautet wie folgt:

Das dc.pieChart ruft alle Methoden der oben angegebenen Mixins ab und verfügt über eigene Methoden zum spezifischen Zeichnen des Kreisdiagramms. Sie sind wie folgt -
- cx ([cx])
- drawPaths ([Pfad])
- emptyTitle ([title])
- externalLabels ([label])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- Radius ([Radius])
- slicesCap ([cap])
Lassen Sie uns diese im Detail besprechen.
cx ([cx])
Es wird verwendet, um die unten definierte mittlere x-Koordinatenposition abzurufen oder festzulegen.
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Ebenso können Sie die Position der y-Koordinate ausführen.
drawPaths ([Pfad])
Diese Methode wird zum Zeichnen von Pfaden für ein Kreisdiagramm verwendet und ist nachstehend definiert:
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([title])
Diese Methode wird verwendet, um den Titel festzulegen, wenn keine Daten vorhanden sind. Es ist unten definiert -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([label])
Es wird verwendet, um Slice-Beschriftungen zu positionieren, die vom äußeren Rand des Diagramms versetzt sind. Es ist unten definiert -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
Diese Methode wird verwendet, um den Innenradius des Kreisdiagramms abzurufen oder festzulegen. Wenn der Innenradius größer als ist0pxDann wird das Kreisdiagramm als Donut-Diagramm gerendert. Es ist unten definiert -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Diese Methode wird verwendet, um den minimalen Schnittwinkel für das Rendern von Etiketten abzurufen oder festzulegen. Es ist unten definiert -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};Radius ([Radius])
Diese Methode wird verwendet, um den Außenradius abzurufen oder einzustellen. Wenn der Radius nicht angegeben ist, wird die Hälfte der minimalen Diagrammbreite und -höhe benötigt. Es ist unten definiert -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};slicesCap ([cap])
Ruft die maximale Anzahl von Slices ab, die das Kreisdiagramm generiert, oder legt diese fest. Die oberen Scheiben werden durch einen Wert von hoch nach niedrig bestimmt. Andere Scheiben, die die Obergrenze überschreiten, werden zu einer einzigen "Andere" -Scheibe aufgerollt.
Zeichnen Sie ein Kreisdiagramm
Lassen Sie uns ein Kreisdiagramm in DC erstellen. Nehmen wir in diesem Beispiel eines Kreisdiagramms einen Datensatz mit dem Namenpeople.csvDatei. Die Beispieldatendatei lautet wie folgt:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................Das obige Beispiel enthält viele Datensätze. Sie können die Datei herunterladen, indem Sie auf den folgenden Link klicken und sie am DC-Speicherort speichern.
people.csv
Lassen Sie uns nun die folgenden Schritte ausführen, um ein Kreisdiagramm in DC zu zeichnen.
Schritt 1: Fügen Sie ein Skript hinzu
Fügen wir D3, DC und Crossfilter mit dem folgenden Code hinzu:
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Schritt 2: Definieren Sie eine Variable
Erstellen Sie ein Objekt vom Typ, dc.pieChart wie unten gezeigt -
var pieChart = dc.pieChart('#pie');Hier wird die Pie-ID einem Pie zugeordnet.
Schritt 3: Lesen Sie die Daten
Lesen Sie Ihre Daten (z. B. von people.csv) mit dem d3.csv()Funktion. Es ist wie folgt definiert:
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Wenn die Datendatei am angegebenen Speicherort nicht verfügbar ist, gibt die Funktion d3.csv () einen Fehler zurück.
Schritt 4: Definieren Sie den Crossfilter
Definieren Sie eine Variable für Crossfilter und weisen Sie die Daten Crossfilter zu. Es ist unten definiert -
var mycrossfilter = crossfilter(people);Schritt 5: Erstellen Sie eine Dimension
Erstellen Sie eine Dimension für das Geschlecht mit der folgenden Funktion -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Hier wird das Geschlecht der Menschen für die Dimension verwendet.
Schritt 6: reduCount ()
Erstellen Sie eine Crossfilter-Gruppe, indem Sie die Funktion group () und reduCount () auf die oben erstellte geschlechtsspezifische Dimension anwenden. groupDimension.
var genderGroup = genderDimension.group().reduceCount();Schritt 7: Kuchen generieren
Generieren Sie den Kuchen mit der folgenden Funktion -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Hier,
Die Breite des Kreisdiagramms ist auf 800 eingestellt.
Die Höhe des Kreisdiagramms ist auf 300 eingestellt.
Die Dimension des Kreisdiagramms ist auf eingestellt genderDimension mit der dimension () -Methode.
Die Gruppe des Kreisdiagramms ist auf eingestellt genderGroup mit der group () -Methode.
Es wurde ein Klickereignis hinzugefügt, um die Daten mithilfe des integrierten Ereignisses DC.js zu protokollieren. renderlet(). Das Renderlet wird immer dann aufgerufen, wenn das Diagramm gerendert oder gezeichnet wird.
Schritt 8: Arbeitsbeispiel
Erstellen Sie eine neue HTML-Datei, pie.html, und führen Sie alle oben genannten Schritte aus, wie unten gezeigt.
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Ein Liniendiagramm wird verwendet, um Informationen als eine Reihe von Datenpunkten anzuzeigen, die durch gerade Linien verbunden sind. Ein Datenpunkt repräsentiert zwei Werte, einen entlang der horizontalen Achse und einen entlang der vertikalen Achse. Beispielsweise kann die Beliebtheit von Lebensmitteln als Liniendiagramm so gezeichnet werden, dass das Lebensmittel entlang der x-Achse und seine Beliebtheit entlang der y-Achse dargestellt wird. In diesem Kapitel werden Liniendiagramme ausführlich erläutert.
Liniendiagrammmethoden
Bevor wir mit dem Zeichnen eines Liniendiagramms fortfahren, sollten wir das verstehen dc.lineChartKlasse und ihre Methoden. Das dc.lineChart verwendet Mixins, um die grundlegenden Funktionen zum Zeichnen eines Diagramms zu erhalten. Die von dc.lineChart verwendeten Mixins lauten wie folgt:
- dc.stackMixin
- dc.coordinateGridMixin
Das vollständige Klassendiagramm des dc.lineChart lautet wie folgt:

Das dc.lineChart ruft alle Methoden der oben angegebenen Mixins ab und verfügt über eigene Methoden zum Zeichnen des Liniendiagramms. Sie werden wie folgt erklärt.
dashStyle ([Stil])
Diese Methode wird verwendet, um den Strichstil für ein Liniendiagramm festzulegen.
dotRadius ([Radius])
Diese Methode wird verwendet, um den Radius (in PX) für Punkte abzurufen oder einzustellen, die auf den Datenpunkten angezeigt werden. Es ist wie folgt definiert:
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpolieren ([i])
Diese Methode wird verwendet, um den Interpolator für eine Linie abzurufen oder einzustellen.
renderArea ([Bereich])
Diese Methode wird verwendet, um den Renderbereich abzurufen oder festzulegen.
renderDataPoints ([Optionen])
Diese Methode wird verwendet, um einzelne Punkte für jeden Datenpunkt zu rendern.
Spannung ([Spannung])
Diese Methode wird verwendet, um die Spannung für die gezeichneten Linien abzurufen oder einzustellen. Es liegt im Bereich von 0 bis 1.
xyTipsOn ([xyTipsOn])
Diese Methode wird verwendet, um das Mausverhalten eines einzelnen Datenpunkts zu ändern.
Zeichnen Sie ein Liniendiagramm
Zeichnen wir ein Liniendiagramm in DC. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Definieren Sie eine Variable
Definieren wir eine Variable wie unten gezeigt -
var chart = dc.lineChart('#line');Hier wird die Funktion dc.linechart dem Container mit einem zugeordnet id line.
Schritt 2: Lesen Sie die Daten
Lesen Sie die Daten aus dem people.csv Datei -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn wir denselben Datensatz people.csv verwendet haben, lautet die Beispieldatendatei wie folgt:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Schritt 3: Erstellen Sie eine Altersdimension
Erstellen Sie nun eine Dimension für das Alter wie unten gezeigt -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Hier haben wir das Alter aus den Crossfilter-Daten zugewiesen.
Das ~~ ist ein doppelter NICHT bitweiser Operator. Es wird als schnellerer Ersatz für die verwendetMath.floor() Funktion.
Gruppieren Sie es jetzt mit dem reduceCount() Funktion, die unten definiert ist -
var ageGroup = ageDimension.group().reduceCount();Schritt 4: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Liniendiagramm mit der unten angegebenen Codierung -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Hier,
Die Diagrammbreite beträgt 800 und die Höhe 300.
Mit der Funktion d3.scale.linear wird eine neue lineare Skala mit dem angegebenen Domänenbereich erstellt [15, 70].
Als nächstes setzen wir die brushOn Wert auf falsch.
Wir weisen die Beschriftung der y-Achse als zu count und x-Achsenbeschriftung als age.
Gruppieren Sie abschließend das Alter mit ageGroup.
Schritt 5: Arbeitsbeispiel
Die vollständige Codeliste wird im folgenden Codeblock angezeigt. Erstellen Sie eine Webseiteline.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Balkendiagramme sind eine der am häufigsten verwendeten Diagrammtypen und werden zum Anzeigen und Vergleichen der Anzahl, Häufigkeit oder anderer Kennzahlen (z. B. Mittelwerte) für verschiedene diskrete Kategorien oder Gruppen verwendet. Das Diagramm ist so aufgebaut, dass die Höhen oder Längen der verschiedenen Balken proportional zur Größe der Kategorie sind, die sie darstellen.
Die x-Achse (die horizontale Achse) repräsentiert die verschiedenen Kategorien ohne Skalierung. Die y-Achse (die vertikale Achse) hat eine Skala, die die Maßeinheiten angibt. Die Balken können je nach Anzahl der Kategorien und Länge oder Komplexität der Kategorie entweder vertikal oder horizontal gezeichnet werden.
Balkendiagrammmethoden
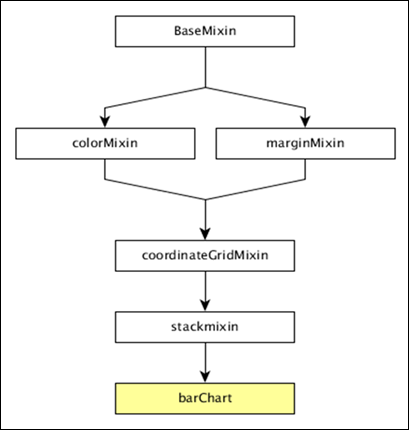
Bevor wir ein Balkendiagramm zeichnen, sollten wir das verstehen dc.barChartKlasse und ihre Methoden. Das dc.barChart verwendet Mixins, um die grundlegenden Funktionen zum Zeichnen eines Diagramms zu erhalten. Die vom dc.barChart verwendeten Mixins lauten wie folgt:
- dc.stackMixin
- dc.coordinateGridMixin
Das vollständige Klassendiagramm des dc.barChart lautet wie folgt:

Das dc.barChart ruft alle Methoden der oben angegebenen Mixins ab. Darüber hinaus verfügt es über eigene Methoden zum Zeichnen des Balkendiagramms. Sie werden wie folgt erklärt -
alwaysUseRounding ([rund])
Diese Methode wird verwendet, um abzurufen oder festzulegen, ob die Rundung aktiviert ist, wenn die Balken zentriert sind.
barPadding ([pad])
Diese Methode wird verwendet, um den Abstand zwischen Balken als Bruchteil der Balkengröße abzurufen oder festzulegen. Die möglichen Füllwerte liegen zwischen 0-1.
centerBar ([centerBar])
Mit dieser Methode wird der Balken festgelegt, der um die Datenposition auf der x-Achse zentriert ist.
Lücke ([Lücke])
Diese Methode wird verwendet, um einen festen Spalt zwischen den Stäben einzustellen.
OuterPadding ([Pad])
Diese Methode wird verwendet, um die äußere Auffüllung in einem Ordnungsbalkendiagramm festzulegen.
Zeichnen Sie ein Balkendiagramm
Zeichnen wir ein Balkendiagramm in DC. Um dies zu tun, sollten wir die folgenden Schritte ausführen -
Schritt 1: Definieren Sie eine Variable
Definieren wir eine Diagrammvariable wie unten gezeigt -
var chart = dc.barChart('#bar');Hier wird die Funktion dc.barChart einem Container mit zugeordnet bar als die id.
Schritt 2: Lesen Sie die Daten
Lesen Sie Daten aus der Datei people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn die Daten nicht vorhanden sind, wird ein Fehler zurückgegeben. Weisen Sie nun die Daten Crossfilter zu. In diesem Beispiel verwenden wir dieselbe people.csv-Datei, die wie folgt aussieht:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Schritt 3: Erstellen Sie eine Altersdimension
Erstellen Sie nun eine Dimension für das Alter wie unten gezeigt -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Hier haben wir das Alter aus den Crossfilter-Daten zugewiesen. Das ~~ ist ein doppelter NICHT bitweiser Operator. Es wird als schnellerer Ersatz für die verwendetMath.floor() Funktion.
Gruppieren Sie es jetzt mit dem reduceCount() Funktion, die unten gezeigt wird -
var ageGroup = ageDimension.group().reduceCount();Schritt 4: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Balkendiagramm mit der unten angegebenen Codierung -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Hier,
Die Diagrammbreite beträgt 800 und die Höhe 300.
Mit der Funktion d3.scale.linear wird eine neue lineare Skala mit dem angegebenen Domänenbereich erstellt [15, 70].
Als nächstes setzen wir den Pinsel-Wert auf false.
Wir weisen die Beschriftung der y-Achse als Anzahl und die Beschriftung der x-Achse als Alter zu.
Gruppieren Sie abschließend das Alter mit der Funktion ageGroup.
Schritt 5: Arbeitsbeispiel
Die vollständige Codeliste lautet wie folgt. Erstellen Sie eine Webseitebar.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Das zusammengesetzte Diagramm ist ein spezieller Diagrammtyp, der von DC.js bereitgestellt wird. Es bietet die Möglichkeit, mehrere Diagramme im selben Koordinatenraster zu rendern. Das zusammengesetzte Diagramm ermöglicht erweiterte Optionen für die Diagrammvisualisierung mit einer minimalen Codezeile.
Zusammengesetzte Diagrammmethoden
Bevor wir mit dem Zeichnen eines zusammengesetzten Diagramms fortfahren, müssen wir das verstehen dc.compositeChartKlasse und ihre Methoden. Das dc.compositeChart verwendet Mixins, um die Grundfunktionen zum Zeichnen eines Diagramms zu erhalten. Die vom dc.compositeChart verwendeten Mixins sind wie folgt:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Das vollständige Klassendiagramm des dc.barChart lautet wie folgt:

Das dc.compositeChart ruft alle Methoden der oben angegebenen Mixins ab. Es hat eine eigene Methode zum Zeichnen des zusammengesetzten Diagramms, die im Folgenden erläutert wird:
komponieren ([subChartArray])
Legen Sie die Sammlung von Diagrammen fest, die im selben Koordinatengitterdiagramm gerendert werden sollen.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);Kinder()
Ruft alle Diagramme ab, die im selben Koordinatenraster erstellt wurden.
childOptions ([childOptions])
Ruft die Diagrammoptionen für alle untergeordneten Diagramme ab, die im selben Koordinatenraster erstellt wurden, oder legt diese fest.
shareTitle ([shareTitle])
Ruft den gemeinsamen Titel des Diagramms ab oder legt diesen fest. Wenn festgelegt, wird es für alle untergeordneten Diagramme freigegeben, die im selben Koordinatenraster erstellt wurden.
shareColors ([shareColors])
Ähnlich wie die Funktion shareTitle (), außer dass die Farben anstelle des Titels verwendet werden.
rightY ([yScale])
Ruft die y-Skala für die rechte Achse des zusammengesetzten Diagramms ab oder legt diese fest.
rightYAxis ([rightYAxis])
Ruft die rechte y-Achse des zusammengesetzten Diagramms ab oder legt diese fest.
rightYAxisLabel (rightYAxisLabel [??])
Ruft die Beschriftung der rechten y-Achse ab oder legt diese fest.
alignYAxes ([alignYAxes])
Ruft die Ausrichtung zwischen der linken und der rechten y-Achse ab oder legt diese fest.
useRightAxisGridLines ([useRightAxisGridLines])
Ruft ab oder legt fest, ob Gitterlinien von der rechten y-Achse des zusammengesetzten Diagramms gezeichnet werden sollen. Das Standardverhalten ist das Zeichnen von der linken y-Achse.
Zeichnen Sie ein zusammengesetztes Diagramm
Zeichnen wir mit DC.js ein zusammengesetztes Diagramm. Um dies zu tun, sollten wir die folgenden Schritte ausführen -
Schritt 1: Definieren Sie eine Variable
Definieren wir eine Diagrammvariable wie unten gezeigt -
var chart = dc.compositeChart('#compoiste');Hier wird die Funktion dc.compositeChart einem Container mit zugeordnet composite als seine ID.
Schritt 2: Lesen Sie die Daten
Daten aus der Datei people.csv lesen -
d3.csv("data/people.csv", function(errors, people) {
}Wenn keine Daten vorhanden sind, wird ein Fehler zurückgegeben. Wir werden dieselbe people.csv-Datei verwenden. Die Beispieldatendatei lautet wie folgt:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Schritt 3: Ordnen Sie die Daten zu
Ordnen Sie nun die Daten wie unten gezeigt zu -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Hier haben wir das Alter aus den Crossfilter-Daten zugewiesen. Das ~~ ist ein doppelter NICHT bitweiser Operator. Es wird als schnellerer Ersatz verwendet.
Wenden Sie nun die Dimension Alter an und gruppieren Sie die Geschlechtsdaten mithilfe der unten angegebenen Codierung.
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Schritt 4: Erstellen Sie ein Diagramm
Generieren Sie nun ein zusammengesetztes Diagramm mit der unten angegebenen Codierung -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Hier,
Die Diagrammbreite beträgt 768 und die Höhe 480.
Mit der Funktion d3.scale.linear wird eine neue lineare Skala mit dem angegebenen Domänenbereich erstellt [15, 70].
Wir weisen eine Beschriftung der x-Achse als Alter und eine Beschriftung der y-Achse als Anzahl zu.
Rendern Sie als Nächstes horizontale Gitterlinien als wahr.
Stellen Sie den Wert für die Liniendiagrammfarben zusammen - Rot für das männliche Geschlecht und Blau für die Frau.
Schließlich setzen wir den Pinsel-Wert auf false und rendern das Diagramm.
Schritt 5: Arbeitsbeispiel
Der vollständige Code lautet wie folgt. Erstellen Sie eine Webseitecomposite.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Eine Serie ist ein Datensatz. Sie können ein Diagramm basierend auf den Daten zeichnen. In diesem Kapitel wird das Zeichnen eines Seriendiagramms im Detail erläutert.
Seriendiagrammmethoden
Bevor wir mit dem Zeichnen eines Seriendiagramms fortfahren, sollten wir das verstehen dc.seriesChartKlasse und ihre Methoden. Das dc.seriesChart verwendet Mixins, um die Grundfunktionen zum Zeichnen eines Diagramms zu erhalten. Das vom dc.seriesChart verwendete Mixin ist -
- dc.stackMixin
Das vollständige Klassendiagramm des dc.seriesChart lautet wie folgt:

Das dc.seriesChart ruft alle Methoden der oben angegebenen Mixins ab. Es hat seine eigenen Methoden, um das Seriendiagramm zu zeichnen, die unten erklärt werden -
Diagramm ([Funktion])
Diese Methode wird verwendet, um die Diagrammfunktion abzurufen oder festzulegen.
seriesAccessor ([Accessor])
Es wird verwendet, um die Accessor-Funktion für die angezeigte Serie abzurufen oder einzustellen.
seriesSort ([sortFunction])
Diese Methode wird verwendet, um eine Funktion zum Sortieren der Serienliste durch Angabe von Serienwerten abzurufen oder festzulegen.
valueSort ([sortFunction])
Diese Methode wird verwendet, um eine Funktion zum Sortieren der Werte jeder Reihe abzurufen oder festzulegen.
Zeichnen Sie ein Seriendiagramm
Zeichnen wir ein Seriendiagramm in DC. Nehmen wir in diesem Beispiel einen Datensatz mit dem Namen people_hw.csv. Die Beispieldatendatei lautet wie folgt:
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............Die obige Beispieldatei enthält viele Datensätze. Sie können die Datei herunterladen, indem Sie auf den folgenden Link klicken und sie an Ihrem DC-Speicherort speichern.
people_hw.csv
Lassen Sie uns nun die folgenden Schritte ausführen, um ein Seriendiagramm in DC zu zeichnen.
Schritt 1: Definieren Sie eine Variable
Definieren wir die Variable wie unten gezeigt -
var chart = dc.seriesChart('#line');Hier wird die seriesChart-Funktion der ID-Zeile zugeordnet.
Schritt 2: Lesen Sie die Daten
Daten aus der Datei people_hw.csv lesen -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn keine Daten vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu. Sobald wir die Daten erhalten haben, können wir sie einzeln abrufen und das Geschlecht anhand der unten angegebenen Codierung überprüfen.
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Schritt 3: Erstellen Sie eine Altersdimension
Erstellen Sie nun eine Dimension für das Alter wie unten gezeigt -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Hier haben wir die Dimension zugewiesen und sie gibt das Geschlecht und die Größe zurück. Gruppieren Sie es jetzt mit demreduceCount() Funktion, die unten definiert ist -
var hwGroup = hwDimension.group().reduceCount();Schritt 4: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Seriendiagramm mit der unten angegebenen Codierung -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Hier,
- Die Diagrammbreite beträgt 800 und die Höhe 600.
- Mit der Methode d3.scale.linear () geben wir den Domänenwert an.
- Mit der Funktion seriesAccessor wird die Serie für das Datum angezeigt.
- Der Schlüssel- und Wertzugriffsgeber gibt den Schlüssel und den Wert aus der Serie zurück.
- Legende kann verwendet werden, um Höhe und Breite hinzuzufügen.
Schritt 5: Arbeitsbeispiel
Die vollständige Codeliste lautet wie folgt. Erstellen Sie eine Webseiteline_series.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

Ein Streudiagramm ist eine Art mathematisches Diagramm. Es wird unter Verwendung der kartesischen Koordinaten dargestellt, um Werte für typischerweise zwei Variablen für einen Datensatz anzuzeigen. Die Daten werden als Sammlung von Punkten angezeigt und die Punkte können farbig sein. In diesem Kapitel wird ein Streudiagramm ausführlich erläutert.
Streudiagramm-Methoden
Bevor wir fortfahren, um ein Streudiagramm zu zeichnen, sollten wir das verstehen dc.scatterPlotKlasse und ihre Methoden. Der dc.scatterPlot verwendet Mixins, um die Grundfunktionen zum Zeichnen eines Diagramms zu erhalten. Das von dc.scatterPlot verwendete Mixin ist unten angegeben -
- dc.coordinateGridMixin
Das vollständige Klassendiagramm des dc.scatterPlot lautet wie folgt:

Der dc.scatterPlot ruft alle Methoden der oben angegebenen Mixins ab. Es hat seine eigenen Methoden zum Zeichnen des Streudiagramms, die wie folgt erklärt werden.
customSymbol ([Symbol])
Diese Methode wird verwendet, um den Symbolgenerator abzurufen oder einzustellen.
emptySize ([Größe])
Diese Methode wird verwendet, um den Radius für Symbole festzulegen oder abzurufen, wenn die Gruppe leer ist.
ausgeschlossenFarbe ([Farbe])
Diese Methode wird verwendet, um die Farbe für Symbole abzurufen oder festzulegen, die vom Filter des Diagramms ausgeschlossen sind.
ausgeschlossene Kapazität ([Deckkraft])
Diese Methode wird verwendet, um die Deckkraft für Symbole abzurufen oder festzulegen, die vom Filter des Diagramms ausgeschlossen sind.
ausgeschlossenSize ([Größe])
Es wird verwendet, um die Größe für Symbole festzulegen oder abzurufen, die vom Filter des Diagramms ausgeschlossen sind.
hervorgehobene Größe ([Größe])
Es wird verwendet, um den Radius für hervorgehobene Symbole festzulegen oder abzurufen.
Symbol ([Typ])
Es wird verwendet, um den für jeden Punkt verwendeten Symboltyp abzurufen oder festzulegen.
Zeichnen Sie ein Streudiagramm
Zeichnen wir ein Streudiagramm in DC. Nehmen wir in diesem Beispiel einen Datensatz mit dem Namenhowell1.csvDatei. Die Beispieldatendatei lautet wie folgt:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............Die obige Beispieldatei enthält viele Datensätze. Wir können die Datei herunterladen, indem wir auf den folgenden Link klicken und sie an unserem DC-Speicherort speichern.
howell1.csv
Befolgen Sie nun die folgenden Schritte, um ein Streudiagramm in DC zu zeichnen.
Schritt 1: Definieren Sie eine Variable
Definieren wir eine Variable wie unten gezeigt -
var chart = dc.scatterPlot('#scatter');Hier wird die Scatterplot () -Funktion mit der ID-Scatter abgebildet.
Schritt 2: Lesen Sie die Daten
Lesen Sie die Daten aus der Datei howell1.csv wie unten gezeigt -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn die Daten nicht vorhanden sind, wird ein Fehler zurückgegeben. Weisen Sie die Daten später einem Crossfilter zu.
Schritt 3: Holen Sie sich die Datensätze
Lassen Sie uns die Datensätze mit der unten angegebenen Codierung abrufen -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Hier haben wir das Geschlecht überprüft.
Schritt 4: Stellen Sie die Dimension ein
Sie können die Dimension mit der unten angegebenen Codierung einstellen -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Geschlecht mit der unten angegebenen Codierung -
var hwGroup = hwDimension.group().reduceCount();Schritt 5: Erstellen Sie ein Diagramm
Erstellen Sie nun eine Heatmap mit der unten angegebenen Codierung -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Hier,
- Wir haben die Diagrammbreite als 800 und die Höhe als 600 zugewiesen.
- Wendet die Funktion d3.scale.linear () sowohl für die x- als auch für die y-Achse an.
- BrushOn-Wert als false aktiviert.
- Anschließend wird die Beschriftung der x-Achse als Höhe und die Beschriftung der y-Achse als Gewicht zugewiesen.
- Stellen Sie die Symbolgröße auf acht und den Füllwert auf 10 ein.
- Gruppieren Sie abschließend die Daten und rendern Sie das Diagramm.
Schritt 6: Arbeitsbeispiel
Die vollständige Codeliste lautet wie folgt. Erstellen Sie eine Webseitescatter.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Ein Blasendiagramm wird verwendet, um drei Dimensionen der Daten anzuzeigen. Es ist eine Variation des Streudiagramms, bei dem die Datenpunkte durch Blasen ersetzt werden. Die Blasengrößen werden in Bezug auf die Datendimension dargestellt. Es werden horizontale und vertikale Achsen als Wertachsen verwendet. In diesem Kapitel wird das Blasendiagramm ausführlich erläutert.
Blasendiagramm-Methoden
Bevor wir mit dem Zeichnen eines Blasendiagramms fortfahren, sollten wir das verstehen dc.bubbleChartKlasse und ihre Methoden. Das dc.bubbleChart verwendet Mixins, um die grundlegenden Funktionen zum Zeichnen eines Diagramms zu erhalten, die unten aufgeführt sind -
- dc.bubbleMixin
- dc.coordinateGridMixin
Das vollständige Klassendiagramm des dc.bubbleChart lautet wie folgt:

Das dc.bubbleChart ruft alle Methoden der oben angegebenen Mixins ab. Es hat auch seine eigenen Methoden, um das Blasendiagramm zu zeichnen, die unten erklärt werden -
elastischer Radius ([Radius])
Diese Methode wird verwendet, um den Blasenradius zu aktivieren. Wenn wir dies deaktivieren, wird der Blasenradius automatisch neu skaliert.
sortBubbleSize ([sortBubbleSize])
Diese Methode wird verwendet, um die Sortierfunktion in Blasen zu aktivieren. Kleinere Blasen kommen zuerst und nehmen dann allmählich zu.
Zeichnen Sie ein Blasendiagramm
Zeichnen wir ein Blasendiagramm in DC. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Definieren Sie eine Variable
Definieren wir eine Variable wie unten gezeigt -
var chart = dc.bubbleChart('#bubble');Hier wird die Funktion bubbleChart der ID-Blase zugeordnet.
Schritt 2: Lesen Sie die Daten
Lesen Sie die Daten aus dem howell1.csv Datei.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn keine Daten vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu. Hier haben wir bereits die Datei howell1.csv heruntergeladen. Hier wird dieselbe Datei verwendet, die dem folgenden Codeblock ähnelt.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Schritt 3: Holen Sie sich die Datensätze
Lassen Sie uns die Datensätze mit der unten angegebenen Codierung abrufen -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Hier haben wir das Geschlecht überprüft und den Höhen- und Breitenbereich der x-Achse mithilfe der obigen Formel festgelegt.
Schritt 4: Stellen Sie die Dimension ein
Wir können die Dimension mit der unten angegebenen Codierung einstellen -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Geschlecht mit der unten angegebenen Codierung -
var genderGroup = genderDimension.group().reduceCount();Schritt 5: Generieren Sie das Diagramm
Erstellen Sie nun ein Blasendiagramm mit der unten angegebenen Codierung -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Hier,
Wir haben die Diagrammbreite als 1200 und die Höhe als 400 zugewiesen.
Als nächstes haben wir die Randpunkte angegeben.
Dann haben wir die Geschlechtsdimension und -gruppe zugewiesen.
Der Schlüssel- und Wert-Accessor gibt den Schlüssel und den Wert aus den Blasen zurück.
Berechnen Sie die Radiuswert-Accessor-Funktion mit der Formel - Math.floor((p.value / 10)) + 1.
Schritt 6: Blasen zeichnen
Zeichnen Sie nun die Blasen mit der unten angegebenen Codierung -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Hier,
Mit der Funktion d3.scale.linear wird eine neue lineare Skala mit dem angegebenen Domänenbereich [0,240] für die x-Achse erstellt.
In ähnlicher Weise haben wir lineare Skalenwerte für y und Radius zugewiesen.
Wir haben den minimalen Radiusbeschriftungswert als 1000, die Auffüllwerte für die x-Achse und die y-Achse als 200 bzw. 100 angegeben.
Als nächstes haben wir einen maximalen relativen Wert für die Blasengröße als 0,7 angegeben.
Rendern Sie die horizontalen und vertikalen Gitterlinien und ordnen Sie sie dem Titel für den Blasenschlüssel und die Werte zu.
Schritt 7: Stellen Sie TickFormat ein
Stellen Sie die Ticketformate für die x- und y-Achse mit der unten angegebenen Codierung ein -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Zum Schluss rendern Sie das Diagramm mit der chart.render() Methode.
Schritt 8: Arbeitsbeispiel
Die vollständige Codeliste ist im folgenden Codeblock dargestellt. Erstellen Sie eine Webseitebubble.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Eine Heat Map ist eine grafische Darstellung von Daten in Form einer Karte, in der Datenwerte als Farben dargestellt werden. In diesem Kapitel wird eine Heatmap ausführlich erläutert.
Bevor wir fortfahren, um eine Heatmap zu zeichnen, sollten wir das verstehen dc.heatMapKlasse und ihre Methoden. Die dc.heatMap verwendet Mixins, um die grundlegenden Funktionen zum Zeichnen eines Diagramms zu erhalten, die unten aufgeführt sind -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Das vollständige Klassendiagramm der dc.heatMap lautet wie folgt:

Die dc.heatMap ruft alle Methoden der oben angegebenen Mixins ab. Es hat seine eigenen Methoden zum Zeichnen der Wärmekarte, die unten erklärt werden -
boxOnClick ([Handler])
Diese Methode wird verwendet, um den Handler abzurufen oder festzulegen, wenn auf eine einzelne Zelle in der Heatmap geklickt wird.
cols ([cols])
Diese Methode wird verwendet, um die Schlüssel zum Erstellen der Spalten der Heatmap abzurufen oder festzulegen.
colsLabel ([label])
Diese Methode wird verwendet, um die Spaltenbezeichnung abzurufen oder festzulegen, die als Spaltenname dargestellt wird. In ähnlicher Weise können wir auch eine Zeilenbeschriftung durchführen.
Zeilen ([Zeilen])
Diese Methode wird verwendet, um die Werte abzurufen oder festzulegen, die zum Erstellen der Zeilen der Heatmap verwendet werden.
xAxisOnClick ([Handler])
Diese Methode wird verwendet, um den Handler abzurufen oder festzulegen, wenn ein Spalten-Tick auf der x-Achse angeklickt wird.
xBorderRadius ([border])
Diese Methode wird verwendet, um den X-Randradius festzulegen. Wenn der Wert auf 0 gesetzt ist, erhalten Sie volle Rechtecke.
Zeichnen Sie eine Heatmap
Zeichnen wir eine Heatmap in DC. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Definieren Sie eine Variable
Definieren wir eine Variable wie unten gezeigt -
var chart = dc.heatMap('#heatmap');Hier wird die HeatMap-Funktion mit der ID-Heatmap abgebildet.
Schritt 2: Lesen Sie die Daten
Lesen Sie die Daten aus dem howell1.csv Datei wie unten gezeigt -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Hier haben wir dieselbe howell1.csv-Datei verwendet und sie sieht wie folgt aus:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Schritt 3: Holen Sie sich die Datensätze
Lassen Sie uns die Datensätze mit der unten angegebenen Codierung abrufen -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Hier haben wir das Geschlecht überprüft und den Höhen- und Breitenbereich der x-Achse mithilfe der obigen Formel festgelegt.
Schritt 4: Stellen Sie die Dimension ein
Sie können die Dimension mit der unten angegebenen Codierung einstellen -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Geschlecht mit der unten angegebenen Codierung -
var genderGroup = genderDimension.group().reduceCount();Schritt 5: Erstellen Sie ein Diagramm
Erstellen Sie nun eine Heatmap mit der unten angegebenen Codierung -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Hier,
- Wir haben die Diagrammbreite als 20 × 45 + 80 und die Höhe als 2 × 45 + 40 zugewiesen.
- Dann haben wir die Geschlechtsdimension und -gruppe zugewiesen.
- Der Schlüssel- und Wert-Accessor gibt den Schlüssel und den Wert aus den Heatmaps zurück.
- Wir müssen die Funktion colorAccessor () verwenden, um die Farbe zurückzugeben.
- Stellen Sie abschließend den Titel ein und rendern Sie das Diagramm.
Schritt 6: Arbeitsbeispiel
Die vollständige Codierung ist wie folgt. Erstellen Sie eine Webseiteheatmap.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Die Datenanzahl wird verwendet, um die Gesamtzahl der Datensätze im Datensatz anzuzeigen. Es führt die folgenden zwei Arten der Zählung durch:
Total-count - Gesamtzahl der Datensätze.
Filter-count - Anzahl der Datensätze, die mit den aktuellen Filtern übereinstimmen.
Datenzählmethoden
Bevor wir fortfahren, eine Datenzählung zu verwenden, sollten wir die verstehen dc.dataCountKlasse und ihre Methoden. Die Klasse dc.dataCount verwendet ein Mixin, um die Grundfunktionen zum Anzeigen einer Datenanzahl abzurufen.
- dc.baseMixin
Der dc.dataCount ruft alle Methoden dieses Mixins ab und verfügt über eine eigene Methode, um die Datenanzahl wie unten erläutert anzuzeigen.
formatNumber ([Formatierer])
Diese Methode wird verwendet, um ein Format für die Filteranzahl und die Gesamtanzahl abzurufen oder festzulegen.
html ([Optionen])
Es wird verwendet, um die HTML-Vorlagen abzurufen oder festzulegen, um die Anzahl der ausgewählten Elemente anzuzeigen.
For example - -
counter.html ({
all: 'HTML template to use if all items are selected'
})Hier wird 'all' verwendet, um alle Elemente mit der% total-count auszuwählen. Wenn wir nur einige der Elemente verwenden möchten, können wir einige Datensätze mit der Option% filter-count verwenden.
Beispiel für die Datenanzahl
Lassen Sie uns die Datenzählung in DC durchführen. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Stile hinzufügen
Fügen wir dem CSS Stile hinzu, indem wir die unten angegebene Codierung verwenden -
.dc-chart { font-size: 12px; }Hier haben wir Stile für das Diagramm zugewiesen.
Schritt 2: Erstellen Sie eine Variable
Lassen Sie uns eine Variable in DC erstellen, wie unten gezeigt -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Hier haben wir eine barChart-Variablen-ID in der Zeile zugewiesen, während die countChart-ID Mystats ist.
Schritt 3: Lesen Sie die Daten
Lesen Sie die Daten aus der Datei people.csv wie unten gezeigt -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn die Daten nicht vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu.
Hier verwenden wir die Datei people.csv, die in unseren vorherigen Diagrammbeispielen verwendet wurde. Es sieht aus wie unten gezeigt -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Schritt 4: Stellen Sie die Dimension ein
Sie können die Dimension mit der unten angegebenen Codierung einstellen -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Alter mit der unten angegebenen Codierung -
var ageGroup = ageDimension.group().reduceCount();Schritt 5: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Balkendiagramm mit der unten angegebenen Codierung -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Hier,
- Wir haben die Diagrammbreite als 400 und die Höhe als 200 zugewiesen.
- Als nächstes haben wir den Domänenbereich als [15,70] angegeben.
- Wir haben die Beschriftung der x-Achse als Alter und die Beschriftung der y-Achse als Anzahl festgelegt.
- Wir haben die elastische Y- und X-Funktion als wahr angegeben.
Schritt 6: Erstellen und rendern Sie das Zähldiagramm
Erstellen und rendern Sie nun das Zähldiagramm mit der folgenden Codierung:
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Hier haben wir die Dimension einer Crossfilter-Variablen zugewiesen. Gruppieren Sie abschließend alle Datensätze nach Alter.
Schritt 7: Arbeitsbeispiel
Der vollständige Code lautet wie folgt. Erstellen Sie eine Webseitedatacount.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Die erste Seite zur Datenzählung wird unten angezeigt.
Nach Auswahl eines bestimmten Alters werden die im folgenden Screenshot gezeigten Zählwerte angezeigt.

Die Datentabelle wird verwendet, um die Datensätze in einem Tabellenformat anzuzeigen. Es listet die Crossfilter-Dataset-Datensätze auf, wie in diesem Kapitel ausführlich erläutert.
Datentabellenmethoden
Bevor wir mit dem Zeichnen einer Datentabelle fortfahren, sollten wir das verstehen dc.dataTableKlasse und ihre Methoden. Es verwendet ein Mixin, um die grundlegenden Funktionen zum Zeichnen eines Datentabellendiagramms zu erhalten, das im Folgenden definiert wird:
- dc.baseMixin
Die dc.dataTable ruft alle Methoden dieses Mixins ab und verfügt über eigene Methoden zum Zeichnen der Datentabelle, die wie folgt erläutert werden.
beginSlice ([Slice])
Diese Methode wird verwendet, um den Index des Anfangs-Slice abzurufen oder festzulegen. Diese Methode ist nützlich, wenn Sie eine Paginierung implementieren.
In ähnlicher Weise können Sie auch die Funktion endSlice () ausführen.
Spalten ([Spalten])
Diese Methode wird verwendet, um die Spaltenfunktionen abzurufen oder festzulegen. Es verwendet die folgende Methode, um die anzuzeigenden Spalten anzugeben.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Hier repräsentiert d eine Zeile im Datensatz. Wir können HTML verwenden, um Spalten in der Datentabelle anzuzeigen.
group (groupFunction)
Mit dieser Methode wird die Gruppenfunktion für die Datentabelle ausgeführt.
Bestellung ([Bestellung])
Es wird verwendet, um die Bestellfunktion zu sortieren. Wenn die Reihenfolge aufsteigend ist, verwendet die Dimension () .bottom (), um die Daten abzurufen, andernfalls wird dimension (). Top () verwendet.
Beispiel für eine Datentabelle
Lassen Sie uns eine Datentabelle in DC erstellen. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Stile hinzufügen
Fügen wir dem CSS Stile hinzu, indem wir die unten angegebene Codierung verwenden -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Hier haben wir Stile für das Diagramm, die Tabellengruppe und die Rasterspalte zugewiesen.
Schritt 2: Erstellen Sie eine Variable
Lassen Sie uns eine Variable in DC erstellen, wie unten gezeigt -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Hier haben wir eine barChart-Variablen-ID in der Zeile zugewiesen, die countChart-ID ist mystats und die tableChart-ID ist mytable.
Schritt 3: Lesen Sie die Daten
Lesen Sie die Daten aus der Datei people.csv wie unten gezeigt -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn die Daten nicht vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu. Hier haben wir dieselbe people.csv-Datei verwendet, die in unseren vorherigen Diagrammbeispielen verwendet wurde.
Es sieht wie folgt aus -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Schritt 4: Stellen Sie die Dimension ein
Sie können die Dimension mit der unten angegebenen Codierung einstellen -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Alter mit der unten angegebenen Codierung -
var ageGroup = ageDimension.group().reduceCount();Schritt 5: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Balkendiagramm mit der unten angegebenen Codierung -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Hier,
- Wir haben die Diagrammbreite als 400 und die Höhe als 200 zugewiesen.
- Als nächstes haben wir den Domänenbereich als [15,70] angegeben.
- Wir haben die Beschriftung der x-Achse als Alter und die Beschriftung der y-Achse als Anzahl festgelegt.
- Wir haben die elastische Y- und X-Funktion als wahr angegeben.
Schritt 6: Erstellen Sie die Datentabelle
Erstellen Sie nun die Datentabelle mit der unten angegebenen Codierung -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Hier haben wir die Altersdimension angegeben und die Daten gruppiert.
Schritt 7: Rendern Sie die Tabelle
Rendern Sie nun das Raster mit der folgenden Codierung:
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Hier haben wir die Spalten mit dem DOB sortiert und die Datensätze sortiert.
Schritt 8: Arbeitsbeispiel
Der vollständige Code lautet wie folgt. Erstellen Sie eine Webseite datatable.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und Sie sehen die folgende Antwort.
Nach Auswahl eines Alters zwischen 20 und 30 Jahren werden die Tabellendatensätze angezeigt, wie im folgenden Screenshot gezeigt -

Das Datenraster wird zum Filtern und Anzeigen der Datensätze verwendet. In diesem Kapitel wird das Datenraster ausführlich erläutert.
Datenrastermethoden
Bevor wir mit dem Zeichnen eines Datenrasters fortfahren, sollten wir das verstehen dc.dataGridKlasse und ihre Methoden. Diese Klasse verwendet ein Mixin, um die grundlegenden Funktionen zum Zeichnen eines Datengitterdiagramms abzurufen, die im Folgenden definiert werden:
- dc.baseMixin
Das dc.dataGrid ruft alle Methoden dieses Mixins ab und verfügt über eigene Methoden zum Zeichnen des Datenrasters, die im Folgenden erläutert werden.
beginSlice ([Slice])
Diese Methode wird verwendet, um den Index des Anfangs-Slice abzurufen oder festzulegen. Diese Methode ist nützlich, wenn Sie eine Paginierung implementieren.
Ebenso können Sie endSlice () ausführen.
Gruppe (Funktion)
Mit dieser Methode wird die Gruppenfunktion für das Datenraster ausgeführt.
html ([html])
Diese Methode wird verwendet, um die Funktion zum Generieren eines dynamischen HTML-Codes abzurufen oder festzulegen.
Bestellung ([Bestellung])
Es wird verwendet, um die Bestellfunktion zu sortieren.
Größe ([Größe])
Es wird verwendet, um die Anzahl der Elemente im Raster anzuzeigen.
sortBy ([sortByFunction])
Diese Methode wird verwendet, um die Sortierfunktion abzurufen oder festzulegen. Mit dieser Funktion können wir ein bestimmtes Feld sortieren. Zum Beispiel: Wir können nach Alter sortieren, das unten definiert ist -
chart.sortBy(function(d) {
return d.age;
});Beispiel für ein Datenraster
Lassen Sie uns ein Datenraster in DC durchführen. Dazu müssen wir die folgenden Schritte ausführen -
Schritt 1: Stile hinzufügen
Fügen wir Stile in CSS hinzu, indem wir die folgende Codierung verwenden:
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Hier haben wir die Stile für Diagramm, Raster oben und Rasterelement zugewiesen.
Schritt 2: Erstellen Sie eine Variable
Lassen Sie uns eine Variable in DC erstellen, wie unten erläutert -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Hier haben wir eine barChart-Variablen-ID in der Zeile zugewiesen, die countChart-ID ist mystats und die gridChart-ID ist mygrid.
Schritt 3: Lesen Sie die Daten
Lesen Sie die Daten aus dem people.csv Datei wie unten gezeigt -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn keine Daten vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu.
Hier haben wir dieselbe people.csv-Datei verwendet, die in unseren vorherigen Diagrammbeispielen verwendet wurde. Es sieht aus wie unten gezeigt -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Schritt 4: Stellen Sie die Dimension ein
Sie können die Dimension mit der unten angegebenen Codierung einstellen -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Alter mit der unten angegebenen Codierung -
var ageGroup = ageDimension.group().reduceCount();Schritt 5: Erstellen Sie ein Diagramm
Erstellen Sie nun ein Balkendiagramm mit der unten angegebenen Codierung -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Hier,
- Wir haben die Diagrammbreite als 400 und die Höhe als 200 zugewiesen.
- Als nächstes haben wir den Domänenbereich als [15,70] angegeben.
- Wir haben die Beschriftung der x-Achse als Alter und die Beschriftung der y-Achse als Anzahl festgelegt.
- Wir haben die elastische Y- und X-Funktion als wahr angegeben.
Schritt 6: Erstellen Sie das Rasterdiagramm
Erstellen Sie nun das Rasterdiagramm mit der unten angegebenen Codierung -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Schritt 7: Rendern Sie das Raster
Rendern Sie nun das Raster mit der unten angegebenen Codierung -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Hier haben wir den Namen mit der Funktion html () sortiert und schließlich das Diagramm gerendert.
Schritt 8: Arbeitsbeispiel
Der vollständige Code lautet wie folgt. Erstellen Sie eine Webseitedatagrid.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Das Rasterdiagramm sieht zunächst wie im folgenden Screenshot aus.
Wenn Sie ein bestimmtes Alter zwischen 63 und 66 Jahren auswählen, werden die folgenden Datensätze herausgefiltert.

Legende ist eine anhängbare Bildschirmanpassung. Es kann anderen DC-Diagrammen hinzugefügt werden, um horizontale Legendenbeschriftungen zu rendern. In diesem Kapitel wird die Legende ausführlich erläutert.
Legendenmethoden
Legend unterstützt die folgenden wichtigen Methoden. Lassen Sie uns jeden einzelnen im Detail durchgehen.
autoItemWidth ([width])
Diese Methode wird verwendet, um eine automatische Breite für Legendenelemente ein- oder auszuschalten. Wenn true, wird itemWidth ignoriert. Es ist unten definiert -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}Lücke ([Lücke])
Diese Methode wird verwendet, um eine Lücke zwischen den Legendenelementen festzulegen oder zu erhalten. Es ist wie folgt definiert:
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}horizontal ([h])
Diese Methode wird verwendet, um die Legende horizontal zu positionieren und ist wie folgt definiert.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Diese Methode wird verwendet, um die Höhe des Legendenelements festzulegen oder abzurufen.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Diese Methode wird verwendet, um der Legende die Elementbreite für eine horizontale Legende festzulegen oder abzurufen.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([Text])
Diese Methode wird verwendet, um die Legendentextfunktion festzulegen oder abzurufen. Das Legenden-Widget verwendet diese Funktion, um den Legenden-Text für jedes Element zu rendern. Wenn keine Funktion angegeben ist, zeigt das Legenden-Widget die Namen an, die jeder Gruppe zugeordnet sind. Ein einfaches Beispiel ist unten gezeigt -
legend.legendText(dc.pluck('name'))maxItems ([items])
Diese Methode wird verwendet, um die maximale Anzahl von Legendenelementen anzuzeigen.
x ([x])
Es wird verwendet, um die x-Koordinate für ein Legenden-Widget festzulegen oder abzurufen. Es wird unten definiert:
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};In ähnlicher Weise können Sie auch die y-Koordinate ausführen.
In diesem Kapitel entwickeln wir ein Dashboard in DC, indem wir auf ein Diagramm klicken und es auswählen.
Arbeitsbeispiel
Jetzt haben wir den Hintergrund und können anfangen, Code zu schreiben. Es enthält die folgenden Schritte:
Schritt 1: Stile hinzufügen
Fügen wir dem CSS Stile hinzu, indem wir die unten angegebene Codierung verwenden.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Hier haben wir Stile für das Diagramm, das Raster oben und das Rasterelement zugewiesen.
Schritt 2: Erstellen Sie eine Variable
Lassen Sie uns eine Variable in DC erstellen, wie unten gezeigt.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Hier haben wir eine barChart-Variablen-ID in der Zeile zugewiesen, die countChart-ID ist mystats, pieChart ist pie und die gridChart-ID ist mygrid.
Schritt 3: Lesen Sie die Daten
Lesen Sie die Daten aus der Datei people.csv wie unten gezeigt.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Wenn die Daten nicht vorhanden sind, wird ein Fehler zurückgegeben. Ordnen Sie nun die Daten einem Crossfilter zu. Hier haben wir das gleiche verwendetpeople.csvDatei, die wir in unseren vorherigen Diagrammbeispielen verwendet haben. Es sieht aus wie unten gezeigt.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Schritt 4: Stellen Sie die Dimension für das Alter ein
Sie können die Dimension mithilfe der folgenden Codierung festlegen.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Nachdem die Dimension zugewiesen wurde, gruppieren Sie das Alter mithilfe der unten angegebenen Codierung.
var ageGroup = ageDimension.group().reduceCount();Schritt 5: Legen Sie die Dimension für das Geschlecht fest
Sie können die Dimension mithilfe der folgenden Codierung festlegen.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Schritt 6: Erstellen Sie ein Balkendiagramm
Generieren Sie nun ein Balkendiagramm mit der folgenden Codierung.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Hier,
- Wir haben die Diagrammbreite als 400 und die Höhe als 200 zugewiesen.
- Als nächstes haben wir den Domänenbereich als [15, 70] angegeben.
- Wir haben die Beschriftung der x-Achse als Alter und die Beschriftung der y-Achse als Anzahl festgelegt.
- Wir haben die elastische Y- und X-Funktion als wahr angegeben.
Schritt 7: Erstellen Sie ein Kreisdiagramm
Generieren Sie nun ein Kreisdiagramm mit der folgenden Codierung.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Hier,
- Wir haben die Diagrammbreite als 200 und die Höhe als 100 zugewiesen.
- Gruppieren Sie nun die Dimension nach Geschlecht.
Schritt 8: Erstellen Sie das Raster und das Zähldiagramm
Erstellen Sie nun das Raster und zählen Sie das Diagramm mit der unten angegebenen Codierung.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Schritt 9: Rendern Sie das Raster und zählen Sie
Rendern Sie nun das Raster und zählen Sie mit der folgenden Codierung.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Hier haben wir den Namen mit der Funktion html () sortiert und schließlich das Diagramm gerendert.
Schritt 10: Arbeitsbeispiel
Der vollständige Code lautet wie folgt. Erstellen Sie eine Webseitedashboard.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.
Sie können sich selbst überprüfen, indem Sie auf Balken und Kreisdiagramme klicken und sehen, wie sich die Daten ändern.