Django - Kommentare
Beachten Sie vor dem Start, dass das Django Comments-Framework seit der Version 1.5 veraltet ist. Jetzt können Sie die externe Funktion verwenden, aber wenn Sie sie weiterhin verwenden möchten, ist sie weiterhin in den Versionen 1.6 und 1.7 enthalten. Ab Version 1.8 fehlt es, aber Sie können den Code immer noch auf einem anderen GitHub-Konto abrufen.
Das Kommentar-Framework erleichtert das Anhängen von Kommentaren an jedes Modell in Ihrer App.
So verwenden Sie das Django-Kommentar-Framework:
Bearbeiten Sie die Datei project settings.py und fügen Sie sie hinzu 'django.contrib.sites', und 'django.contrib.comments', zur Option INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Holen Sie sich die Site-ID -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Legen Sie die ID fest, die Sie in der Datei settings.py erhalten.
SITE_ID = u'56194498e13823167dd43c64'Synchronisieren Sie db, um alle Kommentartabellen oder Sammlungen zu erstellen -
python manage.py syncdbFügen Sie die URLs der Kommentar-App zu den URLs Ihres Projekts hinzu.
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Nachdem wir das Framework installiert haben, ändern wir unsere Hallo-Vorlagen, um Kommentare zu unserem Dreamreal-Modell zu verfolgen. Wir werden Kommentare für einen bestimmten Dreamreal-Eintrag auflisten und speichern, dessen Name als Parameter an die URL / myapp / hello übergeben wird.
Dreamreal Model
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Hallo Ansicht
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hallo.html Vorlage
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Endlich die Mapping-URL zu unserer Hallo-Ansicht -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Jetzt,
Laden Sie in unserer Vorlage (hello.html) das Kommentar-Framework mit - {% load comment%}
Die Anzahl der Kommentare für das Dreamreal-Objekt wird von der Ansicht übergeben - {% get_comment_count für dreamreal als comment_count%}
Wir erhalten die Liste der Kommentare für die Objekte - {% render_comment_list for dreamreal%}
Wir zeigen das Standardkommentarformular an - {% render_comment_form für dreamreal%}
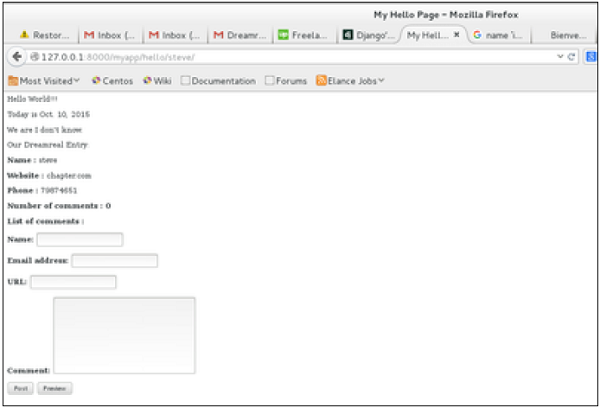
Wenn Sie auf / myapp / hello / steve zugreifen, erhalten Sie die Kommentarinformationen für den Dreamreal-Eintrag, dessen Name Steve ist. Wenn Sie auf diese URL zugreifen, erhalten Sie -

Wenn Sie einen Kommentar veröffentlichen, werden Sie auf die folgende Seite weitergeleitet:

Wenn Sie erneut zu / myapp / hello / steve gehen, wird die folgende Seite angezeigt:

Wie Sie sehen können, ist die Anzahl der Kommentare jetzt 1 und Sie haben den Kommentar unter der Liste der Kommentare.