Django - Kurzanleitung
Django ist ein Python-Webframework auf hoher Ebene, das eine schnelle Entwicklung und ein sauberes, pragmatisches Design fördert. Django macht es einfacher, schnell und mit weniger Code bessere Web-Apps zu erstellen.
Note - Django ist eine eingetragene Marke der Django Software Foundation und unter der BSD-Lizenz lizenziert.
Geschichte von Django
2003 - Begonnen von Adrian Holovaty und Simon Willison als internes Projekt bei der Zeitung Lawrence Journal-World.
2005 - Veröffentlicht im Juli 2005 und nannte es Django, nach dem Jazzgitarristen Django Reinhardt.
2005 - Ausgereift genug, um mehrere stark frequentierte Websites zu bewältigen.
Current - Django ist jetzt ein Open-Source-Projekt mit Mitwirkenden auf der ganzen Welt.
Django - Designphilosophien
Django kommt mit den folgenden Designphilosophien -
Loosely Coupled - Django zielt darauf ab, jedes Element seines Stapels unabhängig von den anderen zu machen.
Less Coding - Weniger Code, also eine schnelle Entwicklung.
Don't Repeat Yourself (DRY) - Alles sollte nur an genau einem Ort entwickelt werden, anstatt es immer wieder zu wiederholen.
Fast Development - Djangos Philosophie ist es, alles zu tun, um eine hyperschnelle Entwicklung zu ermöglichen.
Clean Design - Django behält strikt ein sauberes Design im gesamten eigenen Code bei und macht es einfach, die besten Webentwicklungspraktiken zu befolgen.
Vorteile von Django
Hier sind einige Vorteile der Verwendung von Django, die hier aufgelistet werden können:
Object-Relational Mapping (ORM) Support- Django bietet eine Brücke zwischen dem Datenmodell und dem Datenbankmodul und unterstützt eine Vielzahl von Datenbanksystemen, einschließlich MySQL, Oracle, Postgres usw. Django unterstützt auch NoSQL-Datenbanken über Django-nonrel fork. Derzeit werden nur MongoDB und die Google App Engine unterstützt.
Multilingual Support- Django unterstützt mehrsprachige Websites durch sein integriertes Internationalisierungssystem. So können Sie Ihre Website entwickeln, die mehrere Sprachen unterstützt.
Framework Support - Django bietet integrierte Unterstützung für Ajax, RSS, Caching und verschiedene andere Frameworks.
Administration GUI - Django bietet eine schöne gebrauchsfertige Benutzeroberfläche für administrative Aktivitäten.
Development Environment - Django wird mit einem leichten Webserver geliefert, um die End-to-End-Anwendungsentwicklung und -tests zu erleichtern.
Wie Sie bereits wissen, ist Django ein Python-Webframework. Und wie die meisten modernen Frameworks unterstützt Django das MVC-Muster. Lassen Sie uns zuerst sehen, was das MVC-Muster (Model-View-Controller) ist, und dann werden wir uns Djangos Spezifität für das MVT-Muster (Model-View-Template) ansehen.
MVC-Muster
Wenn wir über Anwendungen sprechen, die eine Benutzeroberfläche (Web oder Desktop) bereitstellen, sprechen wir normalerweise über die MVC-Architektur. Und wie der Name schon sagt, basiert das MVC-Muster auf drei Komponenten: Modell, Ansicht und Controller. Weitere Informationen finden Sie in unserem MVC-Tutorial hier .
DJANGO MVC - MVT-Muster
Die Model-View-Vorlage (MVT) unterscheidet sich geringfügig von MVC. Tatsächlich besteht der Hauptunterschied zwischen den beiden Mustern darin, dass Django sich selbst um den Controller-Teil kümmert (Software-Code, der die Interaktionen zwischen Modell und Ansicht steuert) und uns die Vorlage überlässt. Die Vorlage ist eine HTML-Datei, die mit Django Template Language (DTL) gemischt ist.
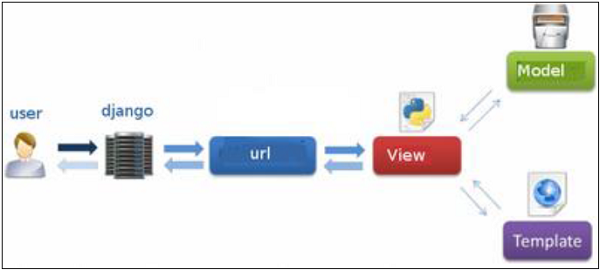
Das folgende Diagramm zeigt, wie jede der Komponenten des MVT-Musters miteinander interagiert, um eine Benutzeranforderung zu erfüllen.

Der Entwickler stellt das Modell, die Ansicht und die Vorlage zur Verfügung und ordnet sie dann einfach einer URL zu. Django zaubert sie dem Benutzer.
Die Django-Entwicklungsumgebung besteht aus der Installation und Einrichtung von Python, Django und einem Datenbanksystem. Da sich Django mit Webanwendungen befasst, ist es erwähnenswert, dass Sie auch ein Webserver-Setup benötigen würden.
Schritt 1 - Python installieren
Django ist in 100% reinem Python-Code geschrieben, daher müssen Sie Python auf Ihrem System installieren. Die neueste Django-Version erfordert Python 2.6.5 oder höher für den 2.6.x-Zweig oder höher als 2.7.3 für den 2.7.x-Zweig.
Wenn Sie eine der neuesten Linux- oder Mac OS X-Distributionen verwenden, ist Python wahrscheinlich bereits installiert. Sie können dies überprüfen, indem Sie an einer Eingabeaufforderung den Befehl python eingeben . Wenn Sie so etwas sehen, wird Python installiert.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2Andernfalls können Sie die neueste Version von Python über den Link herunterladen und installieren http://www.python.org/download.
Schritt 2 - Django installieren
Die Installation von Django ist sehr einfach, aber die für die Installation erforderlichen Schritte hängen von Ihrem Betriebssystem ab. Da Python eine plattformunabhängige Sprache ist, verfügt Django über ein Paket, das unabhängig von Ihrem Betriebssystem überall funktioniert.
Sie können die neueste Version von Django über den Link herunterladen http://www.djangoproject.com/download.
Installation von UNIX / Linux und Mac OS X.
Sie haben zwei Möglichkeiten, Django zu installieren, wenn Sie ein Linux- oder Mac OS-System verwenden:
Sie können den Paketmanager Ihres Betriebssystems verwenden oder easy_install oder pip verwenden, falls installiert.
Installieren Sie es manuell mit dem offiziellen Archiv, das Sie zuvor heruntergeladen haben.
Wir werden die zweite Option behandeln, da die erste von Ihrer Betriebssystemverteilung abhängt. Wenn Sie sich für die erste Option entschieden haben, achten Sie einfach auf die Version von Django, die Sie installieren.
Angenommen, Sie haben Ihr Archiv über den obigen Link abgerufen. Es sollte so etwas wie Django-x.xx.tar.gz sein:
Extrahieren und installieren.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installSie können Ihre Installation testen, indem Sie diesen Befehl ausführen -
$ django-admin.py --versionWenn Sie die aktuelle Version von Django auf dem Bildschirm sehen, ist alles eingestellt.
Note - Für einige Versionen von Django ist es django-admin, die ".py" wird entfernt.
Windows-Installation
Wir gehen davon aus, dass Sie Ihr Django-Archiv und Python auf Ihrem Computer installiert haben.
Zuerst die PATH-Überprüfung.
In einigen Windows-Versionen (Windows 7) müssen Sie möglicherweise sicherstellen, dass die Systemvariable Path den folgenden Pfad enthält C:\Python27\;C:\Python27\Lib\site-packages\django\bin\, natürlich abhängig von Ihrer Python-Version.
Extrahieren und installieren Sie dann Django.
c:\>cd c:\Django-x.xxInstallieren Sie anschließend Django, indem Sie den folgenden Befehl ausführen, für den Sie Administratorrechte in der Windows-Shell "cmd" benötigen.
c:\Django-x.xx>python setup.py installÖffnen Sie zum Testen Ihrer Installation eine Eingabeaufforderung und geben Sie den folgenden Befehl ein:
c:\>django-admin.py --versionWenn Sie die aktuelle Version von Django auf dem Bildschirm sehen, ist alles eingestellt.
ODER
Starten Sie eine "cmd" -Aufforderung und geben Sie python ein.
c:\> python
>>> import django
>>> print django.get_version()Schritt 3 - Datenbank-Setup
Django unterstützt mehrere wichtige Datenbank-Engines, und Sie können jedes davon nach Ihrem Komfort einrichten.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine-Datenspeicher (https://cloud.google.com/appengine/articles/django-nonrel)
Informationen zum Installieren und Konfigurieren einer Datenbank Ihrer Wahl finden Sie in der entsprechenden Dokumentation.
Note - Nummer 5 und 6 sind NoSQL-Datenbanken.
Schritt 4 - Webserver
Django wird mit einem leichten Webserver zum Entwickeln und Testen von Anwendungen geliefert. Dieser Server ist für die Arbeit mit Django vorkonfiguriert und wird vor allem neu gestartet, wenn Sie den Code ändern.
Django unterstützt jedoch Apache und andere beliebte Webserver wie Lighttpd. Wir werden beide Ansätze in den kommenden Kapiteln diskutieren, während wir mit verschiedenen Beispielen arbeiten.
Nachdem wir Django installiert haben, können wir es verwenden. In Django wird jede Web-App, die Sie erstellen möchten, als Projekt bezeichnet. und ein Projekt ist eine Summe von Anwendungen. Eine Anwendung besteht aus einer Reihe von Codedateien, die auf dem MVT-Muster basieren. Nehmen wir zum Beispiel an, wir möchten eine Website erstellen, die Website ist unser Projekt und das Forum, die Nachrichten und die Kontakt-Engine sind Anwendungen. Diese Struktur erleichtert das Verschieben einer Anwendung zwischen Projekten, da jede Anwendung unabhängig ist.
Erstellen Sie ein Projekt
Egal ob Sie unter Windows oder Linux arbeiten, besorgen Sie sich einfach ein Terminal oder ein cmd Eingabeaufforderung und navigieren Sie zu dem Ort, an dem Ihr Projekt erstellt werden soll. Verwenden Sie dann diesen Code.
$ django-admin startproject myprojectDadurch wird ein Ordner "myproject" mit der folgenden Struktur erstellt:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyDie Projektstruktur
Der Ordner "myproject" ist nur Ihr Projektcontainer, er enthält tatsächlich zwei Elemente -
manage.py- Diese Datei ist eine Art lokaler Projekt-Django-Administrator, der über die Befehlszeile mit Ihrem Projekt interagiert (Entwicklungsserver starten, Datenbank synchronisieren ...). Um eine vollständige Liste der Befehle zu erhalten, auf die über manage.py zugegriffen werden kann, können Sie den Code verwenden:
$ python manage.py helpThe “myproject” subfolder- Dieser Ordner ist das eigentliche Python-Paket Ihres Projekts. Es enthält vier Dateien -
__init__.py - Behandeln Sie diesen Ordner nur für Python als Paket.
settings.py - Wie der Name schon sagt, Ihre Projekteinstellungen.
urls.py- Alle Links Ihres Projekts und die aufzurufende Funktion. Eine Art ToC Ihres Projekts.
wsgi.py - Wenn Sie Ihr Projekt über WSGI bereitstellen müssen.
Einrichten Ihres Projekts
Ihr Projekt wird im Unterordner myproject / settings.py eingerichtet. Im Folgenden finden Sie einige wichtige Optionen, die Sie möglicherweise festlegen müssen:
DEBUG = TrueMit dieser Option können Sie festlegen, ob sich Ihr Projekt im Debug-Modus befindet oder nicht. Im Debug-Modus erhalten Sie weitere Informationen zum Fehler Ihres Projekts. Setzen Sie es für ein Live-Projekt niemals auf "True". Dies muss jedoch auf "True" gesetzt werden, wenn der Django Light Server statische Dateien bereitstellen soll. Tun Sie dies nur im Entwicklungsmodus.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}Die Datenbank wird im Wörterbuch 'Datenbank' festgelegt. Das obige Beispiel gilt für die SQLite-Engine. Wie bereits erwähnt, unterstützt Django auch -
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) und NoSQL DB
- MongoDB (django_mongodb_engine)
Stellen Sie vor dem Einstellen einer neuen Engine sicher, dass Sie den richtigen DB-Treiber installiert haben.
Sie können auch andere Optionen festlegen: TIME_ZONE, LANGUAGE_CODE, TEMPLATE…
Nachdem Ihr Projekt erstellt und konfiguriert wurde, stellen Sie sicher, dass es funktioniert -
$ python manage.py runserverWenn Sie den obigen Code ausführen, erhalten Sie Folgendes:
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Ein Projekt ist eine Summe vieler Anwendungen. Jede Anwendung hat ein Ziel und kann in einem anderen Projekt wiederverwendet werden, so wie das Kontaktformular auf einer Website eine Anwendung sein und für andere wiederverwendet werden kann. Sehen Sie es als Modul Ihres Projekts.
Erstellen Sie eine Anwendung
Wir gehen davon aus, dass Sie sich in Ihrem Projektordner befinden. In unserem Hauptordner "myproject" befindet sich derselbe Ordner wie "manage.py -".
$ python manage.py startapp myappSie haben gerade eine myapp-Anwendung erstellt und wie bei einem Projekt erstellt Django einen "myapp" -Ordner mit der Anwendungsstruktur -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Nur um sicherzustellen, dass Python diesen Ordner als Paket behandelt.
admin.py - Mit dieser Datei können Sie die App in der Administrationsoberfläche ändern.
models.py - Hier werden alle Anwendungsmodelle gespeichert.
tests.py - Hier befinden sich Ihre Unit-Tests.
views.py - Hier befinden sich Ihre Anwendungsansichten.
Informieren Sie das Projekt über Ihre Anwendung
Zu diesem Zeitpunkt haben wir unsere "myapp" -Anwendung, jetzt müssen wir sie bei unserem Django-Projekt "myproject" registrieren. Aktualisieren Sie dazu das Tupel INSTALLED_APPS in der Datei settings.py Ihres Projekts (fügen Sie Ihren App-Namen hinzu).
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django bietet eine gebrauchsfertige Benutzeroberfläche für administrative Aktivitäten. Wir alle wissen, wie wichtig eine Administrationsoberfläche für ein Webprojekt ist. Django generiert automatisch eine Administrator-Benutzeroberfläche basierend auf Ihren Projektmodellen.
Starten der Admin-Oberfläche
Die Admin-Oberfläche hängt vom Modul django.countrib ab. Damit es funktioniert, müssen Sie sicherstellen, dass einige Module in die Tupel INSTALLED_APPS und MIDDLEWARE_CLASSES der Datei myproject / settings.py importiert werden.
Stellen Sie für INSTALLED_APPS sicher, dass Sie -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Für MIDDLEWARE_CLASSES -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Bevor Sie Ihren Server starten, müssen Sie die Datenbank initiieren, um auf Ihre Admin-Oberfläche zugreifen zu können.
$ python manage.py migratesyncdb erstellt je nach Datenbanktyp die erforderlichen Tabellen oder Sammlungen, die für die Ausführung der Administrationsoberfläche erforderlich sind. Auch wenn Sie keinen Superuser haben, werden Sie aufgefordert, einen zu erstellen.
Wenn Sie bereits einen Superuser haben oder diesen vergessen haben, können Sie jederzeit einen mit dem folgenden Code erstellen:
$ python manage.py createsuperuserUm nun die Admin-Oberfläche zu starten, müssen wir sicherstellen, dass wir eine URL für unsere Admin-Oberfläche konfiguriert haben. Öffnen Sie das myproject / url.py und Sie sollten so etwas wie -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Führen Sie jetzt einfach den Server aus.
$ python manage.py runserverAuf Ihre Administrationsoberfläche können Sie zugreifen unter: http://127.0.0.1:8000/admin/

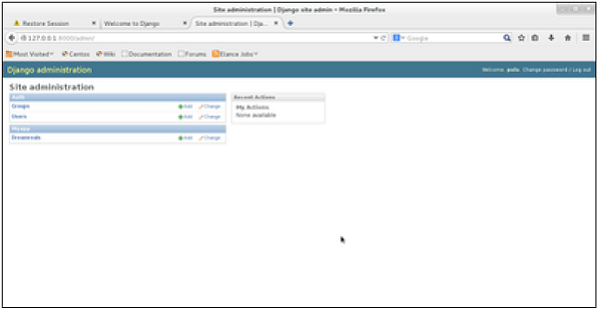
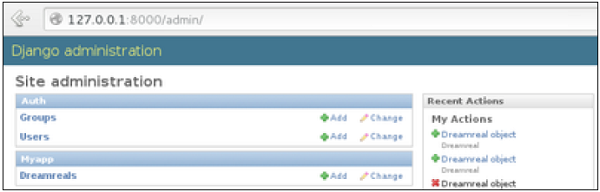
Sobald Sie mit Ihrem Superuser-Konto verbunden sind, wird der folgende Bildschirm angezeigt:

Über diese Oberfläche können Sie Django-Gruppen und -Benutzer sowie alle registrierten Modelle in Ihrer App verwalten. Über die Benutzeroberfläche können Sie mindestens die "CRUD" -Operationen (Erstellen, Lesen, Aktualisieren, Löschen) für Ihre Modelle ausführen.
Eine Ansichtsfunktion, kurz „Ansicht“, ist einfach eine Python-Funktion, die eine Webanforderung entgegennimmt und eine Webanantwort zurückgibt. Diese Antwort kann der HTML-Inhalt einer Webseite oder eine Umleitung oder ein 404-Fehler oder ein XML-Dokument oder ein Bild usw. sein. Beispiel: Sie verwenden die Ansicht zum Erstellen von Webseiten. Beachten Sie, dass Sie eine Ansicht zuordnen müssen zu einer URL, um sie als Webseite anzuzeigen.
In Django müssen Ansichten in der Datei app views.py erstellt werden.
Einfache Ansicht
Wir werden eine einfache Ansicht in myapp erstellen, um "Willkommen in meiner App!" Zu sagen.
Siehe folgende Ansicht -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)In dieser Ansicht verwenden wir HttpResponse, um den HTML-Code zu rendern (wie Sie wahrscheinlich bemerkt haben, ist der HTML-Code in der Ansicht fest codiert). Um diese Ansicht als Seite zu sehen, müssen wir sie nur einer URL zuordnen (dies wird in einem kommenden Kapitel erläutert).
Wir haben HttpResponse verwendet, um den HTML-Code in der vorherigen Ansicht zu rendern. Dies ist nicht der beste Weg, um Seiten zu rendern. Django unterstützt das MVT-Muster, so dass wir die Präzedenzfallansicht Django - MVT-ähnlich, brauchen wir -
Eine Vorlage: myapp / templates / hello.html
Und jetzt wird unsere Ansicht aussehen wie -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})Ansichten können auch Parameter akzeptieren -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Bei Verknüpfung mit einer URL wird auf der Seite die als Parameter übergebene Nummer angezeigt. Beachten Sie, dass die Parameter über die URL übergeben werden (siehe nächstes Kapitel).
Jetzt haben wir eine Arbeitsansicht, wie in den vorherigen Kapiteln erläutert. Wir möchten über eine URL auf diese Ansicht zugreifen. Django hat seinen eigenen Weg für die URL-Zuordnung und dies geschieht durch Bearbeiten Ihrer Projekt-URL-Datei(myproject/url.py). Die url.py-Datei sieht aus wie -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Wenn ein Benutzer eine Anfrage für eine Seite in Ihrer Web-App stellt, übernimmt der Django-Controller die Suche nach der entsprechenden Ansicht über die Datei url.py und gibt dann die HTML-Antwort oder einen 404-Fehler zurück, falls nicht gefunden. In url.py ist das Wichtigste das"urlpatterns"Tupel. Hier definieren Sie die Zuordnung zwischen URLs und Ansichten. Ein Mapping ist ein Tupel in URL-Mustern wie -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)Die markierte Zeile ordnet die URL "/ home" der in der Datei myapp / view.py erstellten Hallo-Ansicht zu. Wie Sie oben sehen können, besteht ein Mapping aus drei Elementen:
The pattern- Ein regulärer Ausdruck, der mit der URL übereinstimmt, die aufgelöst und zugeordnet werden soll. Alles, was mit dem Python 're'-Modul funktionieren kann, ist für das Muster geeignet (nützlich, wenn Sie Parameter per URL übergeben möchten).
The python path to the view - Wie beim Importieren eines Moduls.
The name- Um eine URL-Umkehrung durchzuführen, müssen Sie benannte URL-Muster verwenden, wie in den obigen Beispielen beschrieben. Sobald Sie fertig sind, starten Sie einfach den Server, um auf Ihre Ansicht zuzugreifen: http: //127.0.0.1/hello
Organisieren Sie Ihre URLs
Bisher haben wir die URLs in der Datei "myprojects / url.py" erstellt. Wie bereits erwähnt, war es jedoch am besten, Anwendungen in verschiedenen Projekten wiederverwenden zu können. Sie können das Problem leicht erkennen, wenn Sie alle Ihre URLs in der Datei "projecturl.py" speichern. Daher empfiehlt es sich, pro Anwendung eine "url.py" zu erstellen und diese in die URL.py-Datei unseres Hauptprojekts aufzunehmen (wir haben zuvor Admin-URLs für die Admin-Oberfläche eingefügt).

Wie wird es gemacht?
Wir müssen eine url.py-Datei in myapp mit dem folgenden Code erstellen:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Dann ändert sich myproject / url.py wie folgt:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)Wir haben alle URLs aus der myapp-Anwendung aufgenommen. Die home.html, auf die über "/ hello" zugegriffen wurde, ist jetzt "/ myapp / hello". Dies ist eine bessere und verständlichere Struktur für die Web-App.

Stellen wir uns nun vor, wir haben eine andere Ansicht in myapp "Morgen" und wir möchten sie in myapp / url.py zuordnen. Dann ändern wir unsere myapp / url.py in -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Dies kann umgerechnet werden, um -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Wie Sie sehen können, verwenden wir jetzt das erste Element unserer urlpatternsTupel. Dies kann nützlich sein, wenn Sie Ihren App-Namen ändern möchten.

Senden von Parametern an Ansichten
Wir wissen jetzt, wie man URLs zuordnet, wie man sie organisiert und wie man Parameter an Ansichten sendet. Ein klassisches Beispiel ist das Artikelbeispiel (Sie möchten über „/ articles / article_id“ auf einen Artikel zugreifen).
Das Übergeben von Parametern erfolgt durch Erfassen mit regexpim URL-Muster. Wenn wir eine Ansicht wie die folgende in "myapp / view.py" haben
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Wir möchten es in myapp / url.py zuordnen, damit wir über "/ myapp / article / articleId" darauf zugreifen können. Wir benötigen Folgendes in "myapp / url.py" -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Wenn Django die URL "/ myapp / article / 42" sieht, werden die Parameter "42" an die viewArticle-Ansicht übergeben, und in Ihrem Browser sollten Sie das folgende Ergebnis erhalten:

Beachten Sie, dass hier die Reihenfolge der Parameter wichtig ist. Angenommen, wir möchten die Liste der Artikel eines Monats eines Jahres, dann fügen wir eine viewArticles-Ansicht hinzu. Unsere view.py wird -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Die entsprechende url.py Datei wird aussehen wie -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Wenn Sie nun zu "/ myapp / articles / 12/2006 /" gehen, erhalten Sie "Artikel anzeigen von: 2006/12". Wenn Sie jedoch die Parameter umkehren, erhalten Sie nicht das gleiche Ergebnis.

Um dies zu vermeiden, ist es möglich, einen URL-Parameter mit dem Ansichtsparameter zu verknüpfen. Dafür unsereurl.py wird werden -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django ermöglicht die Trennung von Python und HTML, Python in Ansichten und HTML in Vorlagen. Um die beiden zu verbinden, stützt sich Django auf die Renderfunktion und die Django-Vorlagensprache.
Die Renderfunktion
Diese Funktion akzeptiert drei Parameter -
Request - Die erste Anfrage.
The path to the template - Dies ist der Pfad relativ zur Option TEMPLATE_DIRS in den Variablen project settings.py.
Dictionary of parameters- Ein Wörterbuch, das alle in der Vorlage benötigten Variablen enthält. Diese Variable kann erstellt werden oder Sie können local () verwenden, um alle in der Ansicht deklarierten lokalen Variablen zu übergeben.
Django Template Language (DTL)
Die Vorlagen-Engine von Django bietet eine Minisprache zum Definieren der benutzerbezogenen Ebene der Anwendung.
Variablen anzeigen
Eine Variable sieht folgendermaßen aus: {{Variable}}. Die Vorlage ersetzt die Variable durch die Variable, die von der Ansicht im dritten Parameter der Renderfunktion gesendet wird. Lassen Sie uns unsere hello.html ändern, um das heutige Datum anzuzeigen -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Dann ändert sich unsere Ansicht zu -
def hello(request):
today = datetime.datetime.now().date()
return render(request, "hello.html", {"today" : today})Nach dem Zugriff auf die URL / myapp / hello erhalten wir nun die folgende Ausgabe:
Hello World!!!
Today is Sept. 11, 2015Wie Sie wahrscheinlich bemerkt haben, verwendet Django die __str__- Methode, um sie anzuzeigen, wenn die Variable keine Zeichenfolge ist. Mit demselben Prinzip können Sie auf ein Objektattribut zugreifen, wie Sie es in Python tun. Beispiel: Wenn wir das Datumsjahr anzeigen möchten, lautet meine Variable: {{today.year}}.
Filter
Sie helfen Ihnen, Variablen zur Anzeigezeit zu ändern. Die Filterstruktur sieht folgendermaßen aus: {{var | filter}}.
Some examples - -
{{string|truncatewords:80}} - Dieser Filter schneidet die Zeichenfolge ab, sodass nur die ersten 80 Wörter angezeigt werden.
{{string|lower}} - Konvertiert die Zeichenfolge in Kleinbuchstaben.
{{string|escape|linebreaks}} - Entgeht dem Inhalt von Zeichenfolgen und konvertiert dann Zeilenumbrüche in Tags.
Sie können auch den Standard für eine Variable festlegen.
Stichworte
Mit Tags können Sie die folgenden Vorgänge ausführen: if-Bedingung, for-Schleife, Vorlagenvererbung und mehr.
Tag wenn
Genau wie in Python können Sie if, else und elif in Ihrer Vorlage verwenden -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>In dieser neuen Vorlage wird abhängig vom Datum des Tages die Vorlage einen bestimmten Wert rendern.
Tag für
Genau wie 'if' haben wir das 'for'-Tag, das genau wie in Python funktioniert. Lassen Sie uns unsere Hallo-Ansicht ändern, um eine Liste an unsere Vorlage zu senden -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})Die Vorlage zum Anzeigen dieser Liste mit {{for}} -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>Und wir sollten so etwas bekommen wie -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunTags blockieren und erweitern
Ein Vorlagensystem kann ohne Vorlagenvererbung nicht vollständig sein. Das heißt, wenn Sie Ihre Vorlagen entwerfen, sollten Sie eine Hauptvorlage mit Löchern haben, die die Vorlage des Kindes je nach Bedarf ausfüllt, z. B. benötigt eine Seite möglicherweise eine spezielle CSS für die ausgewählte Registerkarte.
Lassen Sie uns die Vorlage hello.html so ändern, dass sie von einer main_template.html erbt.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Im obigen Beispiel erhalten wir beim Aufrufen von / myapp / hello immer noch das gleiche Ergebnis wie zuvor, aber jetzt verlassen wir uns auf Erweiterungen und Blockierungen, um unseren Code umzugestalten -
In der Datei main_template.html definieren wir Blöcke mithilfe des Tag-Blocks. Das Schriftfeld enthält den Seitentitel und das Inhaltsblock enthält den Hauptinhalt der Seite. In home.html verwenden wir extensions, um von main_template.html zu erben, und füllen dann den oben definierten Block (Inhalt und Titel).
Kommentar-Tag
Das Kommentar-Tag hilft dabei, Kommentare in Vorlagen zu definieren, nicht in HTML-Kommentare. Sie werden nicht auf der HTML-Seite angezeigt. Dies kann zur Dokumentation oder zum Kommentieren einer Codezeile hilfreich sein.
Ein Modell ist eine Klasse, die eine Tabelle oder Sammlung in unserer Datenbank darstellt und bei der jedes Attribut der Klasse ein Feld der Tabelle oder Sammlung ist. Modelle werden in der app / models.py definiert (in unserem Beispiel: myapp / models.py)
Modell erstellen
Es folgt ein Dreamreal-Modell, das als Beispiel erstellt wurde:
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Jedes Modell erbt von django.db.models.Model.
Unsere Klasse hat 4 Attribute (3 CharField und 1 Integer), das sind die Tabellenfelder.
Mit der Meta-Klasse mit dem Attribut db_table können wir den tatsächlichen Tabellen- oder Sammlungsnamen definieren. Django benennt die Tabelle oder Sammlung automatisch: myapp_modelName. Mit dieser Klasse können Sie den Namen der Tabelle nach Ihren Wünschen erzwingen.
In django.db.models gibt es mehr Feldtypen, über die Sie mehr erfahren können https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
Nach dem Erstellen Ihres Modells benötigen Sie Django, um die eigentliche Datenbank zu generieren.
$python manage.py syncdbDaten manipulieren (CRUD)
Erstellen wir eine "Crudops" -Ansicht, um zu sehen, wie wir CRUD-Operationen an Modellen ausführen können. Unsere myapp / views.py sieht dann so aus -
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Andere Datenmanipulation
Lassen Sie uns andere Manipulationen untersuchen, die wir an Modellen durchführen können. Beachten Sie, dass die CRUD-Operationen für Instanzen unseres Modells durchgeführt wurden. Jetzt arbeiten wir direkt mit der Klasse, die unser Modell darstellt.
Lassen Sie uns eine 'Datamanipulation'-Ansicht in erstellen myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Modelle verknüpfen
Django ORM bietet drei Möglichkeiten, Modelle zu verknüpfen:
Einer der ersten Fälle, die wir hier sehen werden, sind die Eins-zu-Viele-Beziehungen. Wie Sie im obigen Beispiel sehen können, kann das Unternehmen Dreamreal mehrere Online-Websites haben. Das Definieren dieser Beziehung erfolgt mithilfe von django.db.models.ForeignKey -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"Wie Sie in unserer aktualisierten Datei myapp / models.py sehen können, haben wir das Online-Modell hinzugefügt und mit unserem Dreamreal-Modell verknüpft.
Lassen Sie uns überprüfen, wie all dies über die shell.py-Shell funktioniert -
Zuerst erstellen wir einige Unternehmen (Dreamreal-Einträge) zum Testen in unserer Django-Shell -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Nun einige gehostete Domains -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()Der Zugriff auf das Attribut des Hosting-Unternehmens (Dreamreal-Eintrag) über eine Online-Domain ist einfach -
>>> on1.company.nameUnd wenn wir alle Online-Domains eines Unternehmens in Dreamreal kennenlernen möchten, verwenden wir den Code:
>>> dr1.online_set.all()Um ein QuerySet zu erhalten, beachten Sie, dass alle zuvor gesehenen Manipulationsmethoden (filter, all, exclude, order_by ....)
Sie können auch auf die verknüpften Modellattribute für Filtervorgänge zugreifen. Angenommen, Sie möchten alle Online-Domains abrufen, in denen der Name Dreamreal "Firma" enthält.
>>> Online.objects.filter(company__name__contains = 'company'Note- Diese Art von Abfrage wird nur für SQL DB unterstützt. Es funktioniert nicht für nicht relationale DBs, bei denen keine Joins vorhanden sind und zwei '_' vorhanden sind.
Dies ist jedoch nicht die einzige Möglichkeit, Modelle zu verknüpfen. Sie haben auch OneToOneField, eine Verknüpfung, die garantiert, dass die Beziehung zwischen zwei Objekten eindeutig ist. Wenn wir in unserem obigen Beispiel das OneToOneField verwenden würden, würde dies bedeuten, dass für jeden Dreamreal-Eintrag nur ein Online-Eintrag möglich ist und umgekehrt.
Und das letzte, das ManyToManyField für die (nn) Beziehung zwischen Tabellen. Beachten Sie, dass diese für SQL-basierte DB relevant sind.
Die Seitenumleitung ist in Webanwendungen aus vielen Gründen erforderlich. Möglicherweise möchten Sie einen Benutzer auf eine andere Seite umleiten, wenn eine bestimmte Aktion ausgeführt wird oder im Grunde genommen im Fehlerfall. Wenn sich ein Benutzer beispielsweise bei Ihrer Website anmeldet, wird er häufig entweder zur Hauptstartseite oder zu seinem persönlichen Dashboard weitergeleitet. In Django erfolgt die Umleitung mithilfe der Umleitungsmethode.
Die 'Redirect'-Methode verwendet als Argument: Die URL, zu der Sie als Name einer Ansicht der Zeichenfolge A umgeleitet werden möchten.
Die myapp / views sieht bisher wie folgt aus -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Lassen Sie uns die Hallo-Ansicht ändern, um zu djangoproject.com umzuleiten, und unseren viewArticle, um zu unserem internen '/ myapp / articles' umzuleiten. Dazu ändert sich myapp / view.py in -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Im obigen Beispiel haben wir zuerst die Umleitung aus django.shortcuts importiert und zur Umleitung auf die offizielle Django-Website einfach die vollständige URL an die 'redirect'-Methode als Zeichenfolge übergeben und für das zweite Beispiel (die viewArticle-Ansicht) die' redirect '. Die Methode verwendet den Ansichtsnamen und seine Parameter als Argumente.
Wenn Sie auf / myapp / hello zugreifen, wird der folgende Bildschirm angezeigt:

Wenn Sie auf / myapp / article / 42 zugreifen, wird der folgende Bildschirm angezeigt:

Sie können auch angeben, ob die Umleitung temporär oder permanent ist, indem Sie den Parameter permanent = True hinzufügen. Der Benutzer wird keinen Unterschied sehen, aber dies sind Details, die Suchmaschinen beim Ranking Ihrer Website berücksichtigen.
Denken Sie auch an den Parameter 'name', den wir in unserer URL.py definiert haben, während Sie die URLs zuordnen.
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),Dieser Name (hier Artikel) kann als Argument für die 'Redirect'-Methode verwendet werden, dann kann unsere viewArticle-Umleitung von - geändert werden
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To - -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- Es gibt auch eine Funktion zum Generieren von URLs. Es wird auf die gleiche Weise wie die Umleitung verwendet. die 'umgekehrte' Methode (django.core.urlresolvers.reverse). Diese Funktion gibt kein HttpResponseRedirect-Objekt zurück, sondern lediglich eine Zeichenfolge, die die URL zu der Ansicht enthält, die mit einem übergebenen Argument kompiliert wurde.
Django wird mit einer gebrauchsfertigen und benutzerfreundlichen Light Engine zum Versenden von E-Mails geliefert. Ähnlich wie bei Python benötigen Sie nur den Import von smtplib. In Django müssen Sie nur django.core.mail importieren. Um mit dem Senden von E-Mails zu beginnen, bearbeiten Sie die Datei project settings.py und legen Sie die folgenden Optionen fest:
EMAIL_HOST - SMTP-Server.
EMAIL_HOST_USER - Anmeldeinformationen für den SMTP-Server.
EMAIL_HOST_PASSWORD - Passwortanmeldeinformationen für den SMTP-Server.
EMAIL_PORT - SMTP-Server-Port.
EMAIL_USE_TLS or _SSL - True wenn sichere Verbindung.
Senden einer einfachen E-Mail
Erstellen wir eine "sendSimpleEmail" -Ansicht, um eine einfache E-Mail zu senden.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Hier sind die Details der Parameter von send_mail -
subject - Betreff der E-Mail.
message - E-Mail-Text.
from_email - E-Mail von.
recipient_list - Liste der E-Mail-Adresse des Empfängers.
fail_silently - Bool, wenn false send_mail im Fehlerfall eine Ausnahme auslöst.
auth_user - Benutzeranmeldung, falls nicht in settings.py festgelegt.
auth_password - Benutzerpasswort, falls nicht in settings.py festgelegt.
connection - E-Mail-Backend.
html_message - (neu in Django 1.7) Falls vorhanden, wird die E-Mail mehrteilig / alternativ sein.
Erstellen wir eine URL, um auf unsere Ansicht zuzugreifen.
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Wenn Sie also auf /myapp/simpleemail/[email protected] zugreifen, erhalten Sie die folgende Seite:

Senden mehrerer Mails mit send_mass_mail
Die Methode gibt die Anzahl der erfolgreich zugestellten Nachrichten zurück. Dies ist dasselbe wie send_mail, erfordert jedoch einen zusätzlichen Parameter. datatuple lautet unsere sendMassEmail-Ansicht dann -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Erstellen wir eine URL, um auf unsere Ansicht zuzugreifen.
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)Beim Zugriff auf /myapp/massemail/[email protected]/[email protected]/ erhalten wir -

Details zu den send_mass_mail-Parametern sind -
datatuples - Ein Tupel, in dem jedes Element ähnlich ist (Betreff, Nachricht, from_email, Empfängerliste).
fail_silently - Bool, wenn false send_mail im Fehlerfall eine Ausnahme auslöst.
auth_user - Benutzeranmeldung, falls nicht in settings.py festgelegt.
auth_password - Benutzerpasswort, falls nicht in settings.py festgelegt.
connection - E-Mail-Backend.
Wie Sie im obigen Bild sehen können, wurden zwei Nachrichten erfolgreich gesendet.
Note - In diesem Beispiel verwenden wir den Python-SMTP-Debuggingserver, den Sie mit - starten können.
$python -m smtpd -n -c DebuggingServer localhost:1025Dies bedeutet, dass alle Ihre gesendeten E-Mails auf stdout gedruckt werden und der Dummy-Server auf localhost: 1025 ausgeführt wird.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Diese Methoden senden E-Mails an Site-Administratoren, wie in der Option ADMINS der Datei settings.py definiert, und an Site-Manager, wie in der Option MANAGERS der Datei settings.py definiert. Nehmen wir an, unsere ADMINS- und MANAGERS-Optionen sehen folgendermaßen aus:
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)Der obige Code sendet eine E-Mail an jeden im Abschnitt ADMINS definierten Administrator.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)Der obige Code sendet eine E-Mail an jeden Manager, der im Abschnitt MANAGER definiert ist.
Parameter Details -
Subject - Betreff der E-Mail.
message - E-Mail-Text.
fail_silently - Bool, wenn false send_mail im Fehlerfall eine Ausnahme auslöst.
connection - E-Mail-Backend.
html_message - (neu in Django 1.7) Falls vorhanden, wird die E-Mail mehrteilig / alternativ sein.
Senden von HTML-E-Mails
Das Senden einer HTML-Nachricht in Django> = 1.7 ist so einfach wie -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Dadurch wird eine mehrteilige / alternative E-Mail erstellt.
Für Django <1.7 erfolgt das Senden von HTML-Nachrichten jedoch über die Klasse django.core.mail.EmailMessage. Anschließend wird für das Objekt 'send' aufgerufen.
Erstellen wir eine "sendHTMLEmail" -Ansicht, um eine HTML-E-Mail zu senden.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)Parameterdetails für die Erstellung der EmailMessage-Klasse -
Subject - Betreff der E-Mail.
message - E-Mail-Text in HTML.
from_email - E-Mail von.
to - Liste der E-Mail-Adresse des Empfängers.
bcc - Liste der E-Mail-Adressen der Bcc-Empfänger.
connection - E-Mail-Backend.
Erstellen wir eine URL, um auf unsere Ansicht zuzugreifen.
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)Beim Zugriff auf /myapp/htmlemail/[email protected] erhalten wir -

E-Mail mit Anhang senden
Dies erfolgt mithilfe der Methode 'attach' für das EmailMessage-Objekt.
Eine Ansicht zum Senden einer E-Mail mit Anhang lautet:
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Details zum Anhängen von Argumenten -
filename - Der Name der anzuhängenden Datei.
content - Der Inhalt der anzuhängenden Datei.
mimetype - Der Content-Mime-Typ des Anhangs.
In einigen Fällen ist das Schreiben von Ansichten, wie wir zuvor gesehen haben, sehr schwer. Stellen Sie sich vor, Sie benötigen eine statische Seite oder eine Listenseite. Django bietet eine einfache Möglichkeit, diese einfachen Ansichten festzulegen, die als generische Ansichten bezeichnet werden.
Im Gegensatz zu klassischen Ansichten sind generische Ansichten Klassen und keine Funktionen. Django bietet eine Reihe von Klassen für generische Ansichten in django.views.generic an, und jede generische Ansicht ist eine dieser Klassen oder eine Klasse, die von einer von ihnen erbt.
Es gibt mehr als 10 generische Klassen -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Dies können Sie für Ihre allgemeine Ansicht verwenden. Schauen wir uns ein Beispiel an, um zu sehen, wie es funktioniert.
Statische Seiten
Lassen Sie uns eine statische Seite aus der Vorlage "static.html" veröffentlichen.
Unsere static.html -
<html>
<body>
This is a static page!!!
</body>
</html>Wenn wir das so machen würden, wie wir es zuvor gelernt haben, müssten wir das ändern myapp/views.py sein -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})und myapp/urls.py sein -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)Der beste Weg ist, generische Ansichten zu verwenden. Dafür wird unsere myapp / views.py -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"Und unsere myapp / urls.py werden wir sein -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)Beim Zugriff auf / myapp / static erhalten Sie -

Für das gleiche Ergebnis können wir auch Folgendes tun:
- Keine Änderung in der views.py
- Ändern Sie die Datei url.py in -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Wie Sie sehen, müssen Sie nur die Datei url.py in der zweiten Methode ändern.
Auflisten und Anzeigen von Daten aus der DB
Wir werden alle Einträge in unserem Dreamreal-Modell auflisten. Dies wird durch die Verwendung der generischen ViewView-Ansichtsklasse vereinfacht. Bearbeiten Sie die Datei url.py und aktualisieren Sie sie als -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)An dieser Stelle ist zu beachten, dass die Variable, die von der generischen Ansicht an die Vorlage übergeben wird, object_list ist. Wenn Sie es selbst benennen möchten, müssen Sie der Methode as_view ein Argument context_object_name hinzufügen. Dann wird die url.py -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)Die zugehörige Vorlage lautet dann -
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}Wenn Sie auf / myapp / dreamreals / zugreifen, wird die folgende Seite angezeigt:

Das Erstellen von Formularen in Django ähnelt dem Erstellen eines Modells. Auch hier müssen wir nur von der Django-Klasse erben, und die Klassenattribute sind die Formularfelder. Fügen wir a hinzuforms.pyDatei in myapp Ordner, um unsere App Formulare zu enthalten. Wir werden ein Anmeldeformular erstellen.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Wie oben gezeigt, kann der Feldtyp das Argument "Widget" für das HTML-Rendering verwenden. In unserem Fall möchten wir, dass das Passwort ausgeblendet und nicht angezeigt wird. Viele andere Widgets sind in Django vorhanden:DateInput für Daten, CheckboxInput für Kontrollkästchen usw.
Verwenden von Formularen in einer Ansicht
Es gibt zwei Arten von HTTP-Anforderungen: GET und POST. In Django hat das als Parameter an Ihre Ansicht übergebene Anforderungsobjekt ein Attribut namens "Methode", in dem der Typ der Anforderung festgelegt ist, und auf alle über POST übergebenen Daten kann über das Wörterbuch request.POST zugegriffen werden.
Erstellen wir eine Login-Ansicht in unserer Datei myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})In der Ansicht wird das Ergebnis des über das loggedin.html. Zum Testen benötigen wir zunächst die Anmeldeformularvorlage. Nennen wir es login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Die Vorlage zeigt ein Anmeldeformular an und veröffentlicht das Ergebnis in unserer Anmeldeansicht oben. Sie haben wahrscheinlich das Tag in der Vorlage bemerkt, das nur dazu dient, einen CSRF-Angriff (Cross-Site Request Forgery) auf Ihre Site zu verhindern.
{% csrf_token %}Sobald wir die Anmeldevorlage haben, benötigen wir die Vorlage loggedin.html, die nach der Formularbehandlung gerendert wird.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Jetzt brauchen wir nur noch zwei URLs, um loszulegen: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))Beim Zugriff auf "/ myapp / connection" wird die folgende login.html-Vorlage gerendert:

Auf dem Formularbeitrag ist das Formular gültig. In unserem Fall müssen Sie die beiden Felder ausfüllen und Sie erhalten -

Falls Ihr Benutzername Polo ist und Sie das Passwort vergessen haben. Sie erhalten folgende Meldung:

Verwenden unserer eigenen Formularvalidierung
Im obigen Beispiel bei der Validierung des Formulars -
MyLoginForm.is_valid()Wir haben nur die Django Self-Form-Validierungs-Engine verwendet, in unserem Fall nur, um sicherzustellen, dass die Felder erforderlich sind. Versuchen wir nun sicherzustellen, dass der Benutzer, der versucht, sich anzumelden, in unserer Datenbank als Dreamreal-Eintrag vorhanden ist. Ändern Sie dazu die Datei myapp / forms.py in -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameNach dem Aufruf der Methode "is_valid" erhalten wir nur dann die richtige Ausgabe, wenn sich der Benutzer in unserer Datenbank befindet. Wenn Sie ein Feld Ihres Formulars überprüfen möchten, fügen Sie einfach eine Methode hinzu, die mit "clean_" beginnt, und dann Ihren Feldnamen zu Ihrer Formularklasse. Auslösen eines Formulars.ValidationError ist wichtig.
Für eine Web-App ist es im Allgemeinen nützlich, Dateien (Profilbilder, Songs, PDFs, Wörter .....) hochladen zu können. Lassen Sie uns in diesem Kapitel diskutieren, wie Sie Dateien hochladen.
Ein Bild hochladen
Stellen Sie vor dem Spielen mit einem Image sicher, dass die Python Image Library (PIL) installiert ist. Um das Hochladen eines Bildes zu veranschaulichen, erstellen wir ein Profilformular in unserer Datei myapp / forms.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Wie Sie sehen können, ist der Hauptunterschied hier nur der forms.ImageField. ImageField stellt sicher, dass die hochgeladene Datei ein Bild ist. Wenn nicht, schlägt die Formularüberprüfung fehl.
Erstellen wir nun ein "Profil" -Modell, um unser hochgeladenes Profil zu speichern. Dies geschieht in myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Wie Sie für das Modell sehen können, benötigt das ImageField ein obligatorisches Argument: upload_to. Dies ist der Ort auf der Festplatte, an dem Ihre Bilder gespeichert werden. Beachten Sie, dass der Parameter der Option MEDIA_ROOT hinzugefügt wird, die in Ihrer Datei settings.py definiert ist.
Nachdem wir das Formular und das Modell haben, erstellen wir die Ansicht in myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
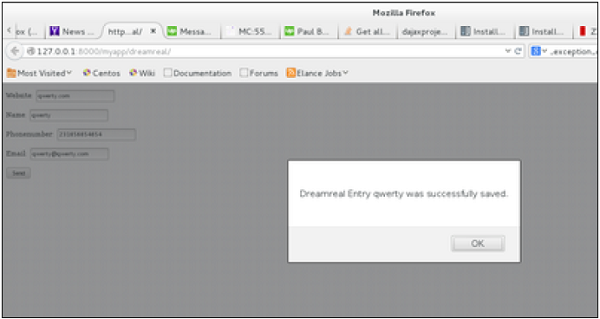
return render(request, 'saved.html', locals())Der Teil, den Sie nicht verpassen sollten, ist, dass es beim Erstellen einer Profilform eine Änderung gibt. Wir haben einen zweiten Parameter hinzugefügt: request.FILES. Wenn die Formularüberprüfung nicht bestanden wird, schlägt sie fehl und es wird eine Meldung angezeigt, dass das Bild leer ist.
Jetzt brauchen wir nur noch die saved.html Vorlage und die profile.html Vorlage, für das Formular und die Weiterleitungsseite -
myapp/templates/saved.html - -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html - -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Als nächstes benötigen wir zwei URLs, um loszulegen: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)Beim Zugriff auf "/ myapp / profile" wird die folgende profile.html-Vorlage gerendert:

Und auf dem Formularbeitrag wird die gespeicherte Vorlage gerendert -

Wir haben ein Beispiel für ein Bild, aber wenn Sie einen anderen Dateityp hochladen möchten, nicht nur ein Bild, ersetzen Sie einfach das ImageField in Modell und Form mit FileField.
Bisher haben wir in unseren Beispielen den Django Dev-Webserver verwendet. Dieser Server dient jedoch nur zum Testen und ist nicht für die Produktionsumgebung geeignet. Sobald Sie in der Produktion sind, benötigen Sie einen echten Server wie Apache, Nginx usw. Lassen Sie uns Apache in diesem Kapitel diskutieren.
Das Bereitstellen von Django-Anwendungen über Apache erfolgt mithilfe von mod_wsgi. Als erstes müssen Sie sicherstellen, dass Apache und mod_wsgi installiert sind. Denken Sie daran, als wir unser Projekt erstellt und die Projektstruktur betrachtet haben, sah es so aus:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyDie Datei wsgi.py kümmert sich um die Verbindung zwischen Django und Apache.
Angenommen, wir möchten unser Projekt (myproject) mit Apache teilen. Wir müssen nur Apache einstellen, um auf unseren Ordner zuzugreifen. Angenommen, wir legen unseren myproject-Ordner im Standard "/ var / www / html" ab. Zu diesem Zeitpunkt erfolgt der Zugriff auf das Projekt über 127.0.0.1/myproject. Dies führt dazu, dass Apache nur den Ordner auflistet, wie im folgenden Snapshot gezeigt.

Wie zu sehen ist, kümmert sich Apache nicht um Django-Sachen. Damit dies erledigt werden kann, müssen wir Apache in httpd.conf konfigurieren. Öffnen Sie also die httpd.conf und fügen Sie die folgende Zeile hinzu:
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Wenn Sie auf die Anmeldeseite als 127.0.0.1/myapp/connection zugreifen können, wird die folgende Seite angezeigt:

Manchmal möchten Sie möglicherweise einige Daten pro Site-Besucher gemäß den Anforderungen Ihrer Webanwendung speichern. Denken Sie immer daran, dass Cookies auf der Clientseite gespeichert werden. Abhängig von der Sicherheitsstufe Ihres Clientbrowsers kann das Setzen von Cookies manchmal funktionieren und manchmal auch nicht.
Um die Handhabung von Cookies in Django zu veranschaulichen, erstellen wir ein System mit dem zuvor erstellten Anmeldesystem. Das System hält Sie X Minuten lang angemeldet, und nach dieser Zeit sind Sie nicht mehr in der App.
Dazu müssen Sie zwei Cookies einrichten, last_connection und username.
Ändern wir zunächst unsere Anmeldeansicht, um unseren Benutzernamen und die Cookies für last_connection zu speichern.
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseWie in der obigen Ansicht zu sehen ist, erfolgt das Setzen des Cookies durch das set_cookie Methode aufgerufen auf die Antwort nicht die Anfrage, und beachten Sie auch, dass alle Cookies-Werte als Zeichenfolge zurückgegeben werden.
Erstellen wir jetzt eine formView für das Anmeldeformular, in der das Formular nicht angezeigt wird, wenn das Cookie gesetzt ist und nicht älter als 10 Sekunden ist.
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Wie Sie in der obigen formView sehen können, erfolgt der Zugriff auf das von Ihnen gesetzte Cookie über das COOKIES-Attribut (dict) der Anforderung.
Ändern wir nun die Datei url.py, um die URL so zu ändern, dass sie mit unserer neuen Ansicht gepaart wird.
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Wenn Sie auf / myapp / connection zugreifen, erhalten Sie die folgende Seite:

Und Sie werden beim Senden zum folgenden Bildschirm weitergeleitet -

Wenn Sie nun versuchen, im Bereich von 10 Sekunden erneut auf / myapp / connection zuzugreifen, werden Sie direkt zum zweiten Bildschirm weitergeleitet. Und wenn Sie außerhalb dieses Bereichs erneut auf / myapp / connection zugreifen, erhalten Sie das Anmeldeformular (Bildschirm 1).
Wie bereits erwähnt, können wir clientseitige Cookies verwenden, um viele nützliche Daten für die Web-App zu speichern. Wir haben bereits gesehen, dass wir clientseitige Cookies verwenden können, um verschiedene Daten zu speichern, die für unsere Web-App nützlich sind. Dies führt zu vielen Sicherheitslücken, abhängig von der Wichtigkeit der Daten, die Sie speichern möchten.
Aus Sicherheitsgründen verfügt Django über ein Sitzungsframework für die Verarbeitung von Cookies. Sitzungen werden verwendet, um das Empfangen und Senden von Cookies zu abstrahieren, Daten werden auf der Serverseite (wie in der Datenbank) gespeichert und das clientseitige Cookie verfügt lediglich über eine Sitzungs-ID zur Identifizierung. Sitzungen sind auch nützlich, um Fälle zu vermeiden, in denen der Benutzerbrowser so eingestellt ist, dass Cookies nicht akzeptiert werden.
Sitzungen einrichten
In Django erfolgt die Aktivierung der Sitzung in Ihrem Projekt settings.pydurch Hinzufügen einiger Zeilen zum MIDDLEWARE_CLASSES und die INSTALLED_APPSOptionen. Dies sollte beim Erstellen des Projekts erfolgen, aber es ist immer gut zu wissenMIDDLEWARE_CLASSES sollte haben -
'django.contrib.sessions.middleware.SessionMiddleware'Und INSTALLED_APPS sollte haben -
'django.contrib.sessions'Standardmäßig speichert Django Sitzungsinformationen in der Datenbank (Tabelle oder Sammlung django_session). Sie können die Engine jedoch so konfigurieren, dass Informationen auf andere Weise gespeichert werden: in file oder in cache.
Wenn die Sitzung aktiviert ist, hat jede Anforderung (erstes Argument einer Ansicht in Django) ein Sitzungsattribut (dict).
Lassen Sie uns ein einfaches Beispiel erstellen, um zu sehen, wie Sitzungen erstellt und gespeichert werden. Wir haben bereits ein einfaches Anmeldesystem erstellt (siehe Kapitel zur Verarbeitung von Django-Formularen und Kapitel zur Behandlung von Django-Cookies). Lassen Sie uns den Benutzernamen in einem Cookie speichern. Wenn Sie nicht abgemeldet sind, wird beim Zugriff auf unsere Anmeldeseite das Anmeldeformular nicht angezeigt. Grundsätzlich wollen wir unser Anmeldesystem, das wir in Django Cookies verwendet haben, sicherer machen, indem wir die Cookies serverseitig speichern.
Ändern Sie dazu zunächst unsere Anmeldeansicht, um die Seite unseres Benutzernamen-Cookie-Servers zu speichern.
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}Lassen Sie uns dann eine formView-Ansicht für das Anmeldeformular erstellen, in der das Formular nicht angezeigt wird, wenn ein Cookie gesetzt ist.
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Lassen Sie uns nun die Datei url.py ändern, um die URL so zu ändern, dass sie mit unserer neuen Ansicht gepaart wird.
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Wenn Sie auf / myapp / connection zugreifen, wird die folgende Seite angezeigt:

Und Sie werden auf die folgende Seite weitergeleitet -

Wenn Sie nun erneut versuchen, auf / myapp / connection zuzugreifen, werden Sie direkt zum zweiten Bildschirm weitergeleitet.
Lassen Sie uns eine einfache Abmeldeansicht erstellen, die unser Cookie löscht.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")Und koppeln Sie es mit einer Abmelde-URL in myapp / url.py.
url(r'^logout/', 'logout', name = 'logout'),Wenn Sie jetzt auf / myapp / logout zugreifen, erhalten Sie die folgende Seite:

Wenn Sie erneut auf / myapp / connection zugreifen, erhalten Sie das Anmeldeformular (Bildschirm 1).
Einige weitere mögliche Aktionen mit Sitzungen
Wir haben gesehen, wie eine Sitzung gespeichert und auf sie zugegriffen wird, aber es ist gut zu wissen, dass das Sitzungsattribut der Anforderung einige andere nützliche Aktionen enthält, wie z.
set_expiry (value) - Legt die Ablaufzeit für die Sitzung fest.
get_expiry_age() - Gibt die Anzahl der Sekunden zurück, bis diese Sitzung abläuft.
get_expiry_date() - Gibt das Datum zurück, an dem diese Sitzung abläuft.
clear_expired() - Entfernt abgelaufene Sitzungen aus dem Sitzungsspeicher.
get_expire_at_browser_close() - Gibt entweder True oder False zurück, je nachdem, ob die Sitzungscookies des Benutzers abgelaufen sind, wenn der Webbrowser des Benutzers geschlossen wird.
Etwas zwischenzuspeichern bedeutet, das Ergebnis einer teuren Berechnung zu speichern, damit Sie es nicht ausführen, wenn Sie es das nächste Mal benötigen. Es folgt ein Pseudocode, der erklärt, wie das Caching funktioniert -
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango verfügt über ein eigenes Caching-System, mit dem Sie Ihre dynamischen Seiten speichern können, um zu vermeiden, dass sie bei Bedarf erneut berechnet werden. Der gute Punkt im Django Cache Framework ist, dass Sie zwischenspeichern können -
- Die Ausgabe einer bestimmten Ansicht.
- Ein Teil einer Vorlage.
- Ihre gesamte Website.
Um den Cache in Django zu verwenden, müssen Sie zunächst festlegen, wo der Cache verbleiben soll. Das Cache-Framework bietet verschiedene Möglichkeiten - der Cache kann in der Datenbank, im Dateisystem oder direkt im Speicher gespeichert werden. Die Einstellung erfolgt in dersettings.py Datei Ihres Projekts.
Cache in Datenbank einrichten
Fügen Sie einfach Folgendes in die Datei project settings.py ein -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}Damit dies funktioniert und die Einstellung vervollständigt wird, müssen wir die Cache-Tabelle 'my_table_name' erstellen. Dazu müssen Sie Folgendes tun:
python manage.py createcachetableCache im Dateisystem einrichten
Fügen Sie einfach Folgendes in die Datei project settings.py ein -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Cache im Speicher einrichten
Dies ist die effizienteste Methode zum Zwischenspeichern. Um sie zu verwenden, können Sie abhängig von der Python-Bindungsbibliothek, die Sie für den Speichercache auswählen, eine der folgenden Optionen verwenden:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Zwischenspeichern der gesamten Site
Die einfachste Möglichkeit, den Cache in Django zu verwenden, besteht darin, die gesamte Site zwischenzuspeichern. Dies erfolgt durch Bearbeiten der Option MIDDLEWARE_CLASSES in der Projekteinstellung.py. Folgendes muss zur Option hinzugefügt werden:
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Beachten Sie, dass die Reihenfolge hier wichtig ist. Das Update sollte vor dem Abrufen der Middleware erfolgen.
Dann müssen Sie in derselben Datei Folgendes festlegen:
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Zwischenspeichern einer Ansicht
Wenn Sie nicht die gesamte Site zwischenspeichern möchten, können Sie eine bestimmte Ansicht zwischenspeichern. Dies geschieht mit demcache_pageDekorateur, der mit Django kommt. Nehmen wir an, wir möchten das Ergebnis von zwischenspeichernviewArticles Ansicht -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Wie du siehst cache_pagedauert die Anzahl der Sekunden, die das Ansichtsergebnis als Parameter zwischengespeichert werden soll. In unserem obigen Beispiel wird das Ergebnis 15 Minuten lang zwischengespeichert.
Note - Wie wir zuvor gesehen haben, war die obige Ansicht Karte zu -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)Da die URL Parameter akzeptiert, wird jeder unterschiedliche Aufruf separat zwischengespeichert. Beispielsweise wird die Anfrage an / myapp / articles / 02/2007 separat an / myapp / articles / 03/2008 zwischengespeichert.
Das Zwischenspeichern einer Ansicht kann auch direkt in der Datei url.py erfolgen. Dann hat das Folgende das gleiche Ergebnis wie oben. Bearbeiten Sie einfach Ihre myapp / url.py-Datei und ändern Sie die zugehörige zugeordnete URL (oben) in -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)Und natürlich wird es in myapp / views.py nicht mehr benötigt.
Zwischenspeichern eines Vorlagenfragments
Sie können auch Teile einer Vorlage zwischenspeichern. Dies erfolgt mithilfe von cacheEtikett. Nehmen wir unserehello.html Vorlage -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Und um den Inhaltsblock zwischenzuspeichern, wird unsere Vorlage -
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}Wie Sie oben sehen können, benötigt das Cache-Tag zwei Parameter - die Zeit, zu der der Block zwischengespeichert werden soll (in Sekunden) und den Namen, der dem Cache-Fragment zugewiesen wird.
Beachten Sie vor dem Start, dass das Django Comments-Framework seit der Version 1.5 veraltet ist. Jetzt können Sie die externe Funktion verwenden, aber wenn Sie sie weiterhin verwenden möchten, ist sie weiterhin in den Versionen 1.6 und 1.7 enthalten. Ab Version 1.8 fehlt es, aber Sie können den Code immer noch auf einem anderen GitHub-Konto abrufen.
Das Kommentar-Framework erleichtert das Anhängen von Kommentaren an jedes Modell in Ihrer App.
So verwenden Sie das Django-Kommentar-Framework:
Bearbeiten Sie die Datei project settings.py und fügen Sie sie hinzu 'django.contrib.sites', und 'django.contrib.comments', zur Option INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Holen Sie sich die Site-ID -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Legen Sie die ID fest, die Sie in der Datei settings.py erhalten.
SITE_ID = u'56194498e13823167dd43c64'Synchronisieren Sie db, um alle Kommentartabellen oder Sammlungen zu erstellen -
python manage.py syncdbFügen Sie die URLs der Kommentar-App zu den URLs Ihres Projekts hinzu.
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Nachdem wir das Framework installiert haben, ändern wir unsere Hallo-Vorlagen, um Kommentare zu unserem Dreamreal-Modell zu verfolgen. Wir werden Kommentare für einen bestimmten Dreamreal-Eintrag auflisten und speichern, dessen Name als Parameter an die URL / myapp / hello übergeben wird.
Dreamreal Model
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Hallo Ansicht
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hallo.html Vorlage
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Endlich die Mapping-URL zu unserer Hallo-Ansicht -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Jetzt,
Laden Sie in unserer Vorlage (hello.html) das Kommentar-Framework mit - {% load comment%}
Die Anzahl der Kommentare für das Dreamreal-Objekt wird von der Ansicht übergeben - {% get_comment_count für dreamreal als comment_count%}
Wir erhalten die Liste der Kommentare für die Objekte - {% render_comment_list for dreamreal%}
Wir zeigen das Standardkommentarformular an - {% render_comment_form für dreamreal%}
Wenn Sie auf / myapp / hello / steve zugreifen, erhalten Sie die Kommentarinformationen für den Dreamreal-Eintrag, dessen Name Steve ist. Wenn Sie auf diese URL zugreifen, erhalten Sie -

Wenn Sie einen Kommentar veröffentlichen, werden Sie auf die folgende Seite weitergeleitet:

Wenn Sie erneut zu / myapp / hello / steve gehen, wird die folgende Seite angezeigt:

Wie Sie sehen können, ist die Anzahl der Kommentare jetzt 1 und Sie haben den Kommentar unter der Liste der Kommentare.
Django wird mit einem Framework zur Generierung von Syndication-Feeds geliefert. Mit ihm können Sie RSS- oder Atom-Feeds nur durch Unterklassen erstellendjango.contrib.syndication.views.Feed class.
Erstellen wir einen Feed für die neuesten Kommentare in der App (siehe auch Kapitel Django - Comments Framework). Erstellen Sie dazu eine myapp / feeds.py und definieren Sie unseren Feed (Sie können Ihre Feed-Klassen an einer beliebigen Stelle in Ihrer Codestruktur platzieren).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})In unserer Futterklasse title, link, und description Attribute entsprechen dem Standard-RSS <title>, <link> und <description> Elemente.
Das itemsMethode, geben Sie die Elemente, die in den Feed aufgenommen werden sollen, als Elementelement zurück. In unserem Fall die letzten fünf Kommentare.
Das item_titleMethode, erhalten, was als Titel für unser Feed-Element gehen wird. In unserem Fall ist der Titel der Benutzername.
Das item_descriptionMethode, erhalten, was als Beschreibung für unseren Feed-Artikel gehen wird. In unserem Fall der Kommentar selbst.
Das item_linkMethode erstellt den Link zum vollständigen Element. In unserem Fall gelangen Sie zum Kommentar.
Nachdem wir unseren Feed haben, fügen wir in views.py eine Kommentaransicht hinzu, um unseren Kommentar anzuzeigen.
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)Wir benötigen auch einige URLs in unserer myapp urls.py für die Zuordnung -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)Wenn Sie auf / myapp / latest / comments / zugreifen, erhalten Sie unseren Feed -

Wenn Sie dann auf einen der Benutzernamen klicken, gelangen Sie zu: / myapp / comment / comment_id, wie zuvor in unserer Kommentaransicht definiert, und Sie erhalten:

Das Definieren eines RSS-Feeds ist daher nur eine Frage der Unterklassifizierung der Feed-Klasse und der Sicherstellung, dass die URLs (eine für den Zugriff auf den Feed und eine für den Zugriff auf die Feed-Elemente) definiert sind. Nur als Kommentar kann dies an jedes Modell in Ihrer App angehängt werden.
Ajax ist im Wesentlichen eine Kombination von Technologien, die zusammen integriert sind, um die Anzahl der Seitenladevorgänge zu verringern. Wir verwenden Ajax im Allgemeinen, um die Endbenutzererfahrung zu vereinfachen. Die Verwendung von Ajax in Django kann direkt über eine Ajax-Bibliothek wie JQuery oder andere erfolgen. Angenommen, Sie möchten JQuery verwenden, dann müssen Sie die Bibliothek über Apache oder andere herunterladen und auf Ihrem Server bereitstellen. Verwenden Sie es dann in Ihrer Vorlage, genau wie Sie es bei der Entwicklung einer Ajax-basierten Anwendung tun könnten.
Eine andere Möglichkeit, Ajax in Django zu verwenden, ist die Verwendung des Django Ajax-Frameworks. Am häufigsten wird Django-Dajax verwendet, ein leistungsstarkes Tool zum einfachen und superschnellen Entwickeln einer asynchronen Präsentationslogik in Webanwendungen unter Verwendung von Python und fast keinem JavaScript-Quellcode. Es unterstützt vier der beliebtesten Ajax-Frameworks: Prototype, jQuery, Dojo und MooTools.
Verwenden von Django-dajax
Als erstes müssen Sie django-dajax installieren. Dies kann mit easy_install oder pip - erfolgen.
$ pip install django_dajax $ easy_install django_dajaxDadurch wird automatisch django-dajaxice installiert, das von django-dajax benötigt wird. Wir müssen dann sowohl Dajax als auch Dajaxice konfigurieren.
Fügen Sie dajax und dajaxice in Ihre Projekteinstellungen ein. Py in der Option INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Stellen Sie sicher, dass Sie in derselben Datei settings.py Folgendes haben:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Gehen Sie nun zur Datei myapp / url.py und stellen Sie sicher, dass Sie Folgendes haben, um Dajax-URLs festzulegen und Dajax-Statik-JS-Dateien zu laden:
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Lassen Sie uns ein einfaches Formular basierend auf unserem Dreamreal-Modell erstellen, um es mit Ajax zu speichern (bedeutet keine Aktualisierung).
Zuerst brauchen wir unser Dreamreal-Formular in myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Dann benötigen wir eine ajax.py-Datei in unserer Anwendung: myapp / ajax.py. Dort ist unsere Logik, dort setzen wir die Funktion, die unser Formular speichert, und geben dann das Popup zurück -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Jetzt erstellen wir die Vorlage dreamreal.html, die unser Formular hat -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Fügen Sie die Ansicht hinzu, die zur Vorlage in myapp / views.py gehört -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Fügen Sie die entsprechende URL in myapp / urls.py hinzu -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Fügen wir nun das Notwendige in unsere Vorlage ein, damit Ajax funktioniert -
Am Anfang der Datei hinzufügen -
{% load static %}
{% load dajaxice_templatetags %}Und im Abschnitt <head> unserer Vorlage dreamreal.html fügen Sie hinzu:
Wir verwenden für dieses Beispiel die JQuery-Bibliothek. Fügen Sie also Folgendes hinzu:
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>Die Ajax-Funktion, die beim Klicken aufgerufen wird -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Beachten Sie, dass Sie die Datei "jquery-1.11.3.min.js" in Ihrem statischen Dateiverzeichnis sowie die Datei "jquery.dajax.core.js" benötigen. Führen Sie Folgendes aus, um sicherzustellen, dass alle statischen Dajax-Dateien in Ihrem statischen Verzeichnis bereitgestellt werden.
$python manage.py collectstaticNote - Manchmal fehlt die Datei jquery.dajax.core.js. Laden Sie in diesem Fall einfach die Quelle herunter, nehmen Sie die Datei und legen Sie sie in Ihrem statischen Ordner ab.
Beim Zugriff auf / myapp / dreamreal / - wird der folgende Bildschirm angezeigt.

Beim Senden erhalten Sie den folgenden Bildschirm: