Ulme - Befehle
In den vorherigen Kapiteln haben wir die verschiedenen Komponenten der Elm-Architektur und ihre Funktionen erörtert. Der Benutzer und die Anwendung kommunizieren über Nachrichten miteinander.
Stellen Sie sich ein Beispiel vor, in dem die Anwendung mit anderen Komponenten wie einem externen Server, APIs, einem Mikroservice usw. kommunizieren muss, um die Benutzeranforderung zu erfüllen. Dies kann mithilfe von Befehlen in Elm erreicht werden. Nachrichten und Befehle sind nicht gleichbedeutend. Nachrichten stellen die Kommunikation zwischen einem Endbenutzer und der Anwendung dar, während Befehle die Kommunikation einer Elm-Anwendung mit anderen Entitäten darstellen. Ein Befehl wird als Antwort auf eine Nachricht ausgelöst.
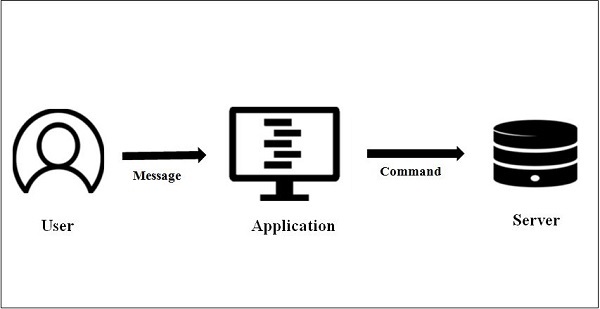
Die folgende Abbildung zeigt den Workflow einer komplexen Elm-Anwendung -

Der Benutzer interagiert mit der Ansicht. Die Ansicht generiert eine entsprechende Nachricht basierend auf der Aktion des Benutzers. Die Update-Komponente empfängt diese Nachricht und löst einen Befehl aus.
Syntax
Die Syntax zum Definieren eines Befehls lautet wie folgt:
type Cmd msgDie von der Ansicht generierte Nachricht wird an den Befehl übergeben.
Illustration
Im folgenden Beispiel wird eine Anforderung an eine API gestellt und das Ergebnis der API angezeigt.
Die Anwendung akzeptiert eine Nummer vom Benutzer und übergibt sie an die Numbers-API. Diese API gibt Fakten zurück, die sich auf die Nummer beziehen.
Die verschiedenen Komponenten der Anwendung sind wie folgt:
HTTP-Modul
Das HTTP-Modul von Elm wird zum Erstellen und Senden von HTTP-Anforderungen verwendet. Dieses Modul ist nicht Teil des Kernmoduls. Wir werden den elm-Paketmanager verwenden, um dieses Paket zu installieren.
API
In diesem Beispiel kommuniziert die Anwendung mit der Numbers API - "http://numbersapi.com/#42".
Aussicht
Die Ansicht der Anwendung enthält ein Textfeld und eine Schaltfläche.
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]Modell
Das Modell repräsentiert den vom Benutzer eingegebenen Wert und das Ergebnis, das von der API zurückgegeben wird.
type alias Model =
{ heading : String
, factText : String
, input :String
}Botschaft
Die Anwendung hat die folgenden drei Meldungen:
- ShowFacts
- Input
- NewFactArrived
Wenn Sie auf die Schaltfläche Fakten anzeigen klicken , wird die ShowFacts- Nachricht an die Aktualisierungsmethode übergeben. Wenn der Benutzer einen Wert in das Textfeld eingibt, wird die Eingabenachricht an die Aktualisierungsmethode übergeben. Wenn die HTTP- Serverantwort empfangen wird, wird die NewFactArrived- Nachricht an die Aktualisierung übergeben.
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)Aktualisieren
Die Aktualisierungsmethode gibt ein Tupel zurück, das die Modell- und Befehlsobjekte enthält. Wenn der Benutzer auf die Schaltfläche Fakten anzeigen klickt, wird die Nachricht an das Update übergeben, das dann die NumbersAPI aufruft.
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)Hilfsfunktion
Die Hilfsfunktion getRandomNumberFromAPI ruft die NumbersAPI auf und übergibt ihr die vom Benutzer eingegebene Nummer. Das von der API zurückgegebene Ergebnis wird zum Aktualisieren des Modells verwendet.
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)| Sr. Nr. | Methode | Unterschrift | Beschreibung |
|---|---|---|---|
| 1 | Http.getString | getString: String -> Request String | Erstellen Sie eine GET-Anforderung und interpretieren Sie den Antworttext als Zeichenfolge. |
| 2 | Http.send | send: (Ergebnisfehler a -> msg) -> Request a -> Cmd msg | Senden Sie eine HTTP-Anfrage. |
Main
Dies ist der Einstiegspunkt des Elm-Projekts.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Alles zusammenfügen
Step 1 - Erstellen Sie den Ordner CommandApp und die Datei CommandDemo.elm.
Step 2- Installieren Sie das http-Modul mit dem Befehl elm package install elm-lang / http .
Step 2 - Geben Sie den Inhalt für CommandDemo.elm wie unten gezeigt ein. -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
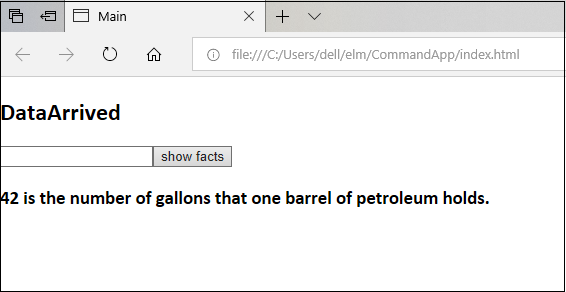
Http.send NewFactArrived (Http.getString url)Step 4 - Feuern Sie den Befehl ab.
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elmDadurch wird die HTML-Datei wie unten gezeigt generiert.