Elm - Kurzanleitung
Elm ist eine funktionale Programmiersprache. Es wurde 2012 von Evan Czaplicki entworfen.
Elm wird speziell zum Entwerfen des Frontends von Webanwendungen verwendet.
Elm kompiliert zu JavaScript und wird im Browser ausgeführt. Es ist schnell, testbar, wartbar und enthält keine Laufzeitausnahmen.
Einige praktische Anwendungen der Elm-Programmierplattform umfassen:
- Games
- Graphics
- Einzelseitenanwendungen
Warum Ulme?
Elm beseitigt die meisten Probleme, mit denen Frontend-Entwickler konfrontiert sind. Dies beinhaltet -
Keine Laufzeitausnahmen
Elm ist eine statisch typisierte Sprache. Alle möglichen Fehler werden beim Kompilieren validiert und korrigiert. Dies ermöglicht es, keine Laufzeitausnahmen zu haben.
Entwicklerfreundliche Fehlermeldungen
Im Gegensatz zu anderen Programmiersprachen bietet der Elm-Compiler beim Kompilieren sehr spezifische und entwicklerfreundliche Fehlermeldungen. Die Fehlermeldungen enthalten auch Hinweise wie Links zu empfohlenen Konstruktionsdokumentationen.
Einfach zu testen
Jede Ulmenfunktion kann isoliert von allen anderen getestet werden. Dadurch können in Elm geschriebene Programme leicht getestet werden.
Automatische semantische Versionierung
Elm erzwingt die automatische semantische Versionierung von Paketen. Dadurch wird sichergestellt, dass eine Patch-Änderung eine bereits ausgeführte Anwendung nicht zum Absturz bringt.
Wiederverwendbarer Code
Elm-Funktionen sind im Vergleich zu Funktionen in JavaScript, Python oder TypeScript von Natur aus einfach wiederzuverwenden.
In diesem Kapitel werden die Schritte zur Installation von Elm auf Windows-, Mac- und Linux-Plattformen erläutert.
Einrichtung der lokalen Umgebung
Führen Sie die folgenden Schritte aus, um Elm in Ihrer lokalen Umgebung zu installieren.
Step 1 − Install node
Da elm zu JavaScript kompiliert ist, sollte der Zielcomputer haben nodeEingerichtet. Weitere Informationen zum Einrichten finden Sie im TutorialsPoint NodeJS-Kursnode und npm
Knoteneinrichtung.Step 2 − Install elm
Führen Sie den folgenden Befehl auf dem Terminal aus, um elm zu installieren. Beachten Sie, dass die stabile Version von Ulme zum Zeitpunkt des Schreibens dieses Kurses 0,18 betrug.
npm install -g [email protected]
Führen Sie nach der Installation den folgenden Befehl aus, um die Version von Elm zu überprüfen.
C:\Users\dell>elm --version
0.18.0Step 2 − Install the Editor
Die hier verwendete Entwicklungsumgebung ist Visual Studio Code (Windows-Plattform).
Visual Studio Code ist eine Open Source IDE von Visual Studio. Es ist für Mac OS X-, Linux- und Windows-Plattformen verfügbar. VSCode ist verfügbar unter
Installation unter Windows
In diesem Abschnitt werden die Schritte zur Installation von Elm unter Windows erläutert.
Herunterladen
Doppelklicken Sie auf VSCodeSetup.exe, um den Setup-Vorgang zu starten. Dies dauert nur eine Minute.

Sie können direkt zum Pfad der Datei wechseln, indem Sie mit der rechten Maustaste auf Datei → In Eingabeaufforderung öffnen klicken. In ähnlicher Weise zeigt die Option Im Explorer anzeigen die Datei im Datei-Explorer an.

Installation unter Mac OS X.
Die Mac OS X-spezifische Installationsanleitung von Visual Studio Code finden Sie unter
Installation unter Linux
Die Linux-spezifische Installationsanleitung von Visual Studio Code finden Sie unter
Step 4 − Install the elm Extension
Installieren Sie die Ulmenerweiterung wie unten gezeigt in VSCode.

Ulme REPL
REPL steht für Read Eval Print Loop. Es stellt eine Computerumgebung wie eine Windows-Konsole oder eine Unix / Linux-Shell dar, in der ein Befehl eingegeben wird und das System mit einer Ausgabe in einem interaktiven Modus antwortet.
Elm wird mit einer REPL-Umgebung geliefert. Es führt die folgenden Aufgaben aus:
Lesen - Liest Benutzereingaben, analysiert die Eingaben in die Ulmen-Datenstruktur und speichert sie im Speicher.
Eval - Nimmt die Datenstruktur auf und wertet sie aus.
Drucken - Druckt das Ergebnis.
Schleife - Schleift den obigen Befehl, bis der Benutzer beendet wird. Verwenden Sie den Befehl: exit, um REPL zu beenden und zum Terminal zurückzukehren.
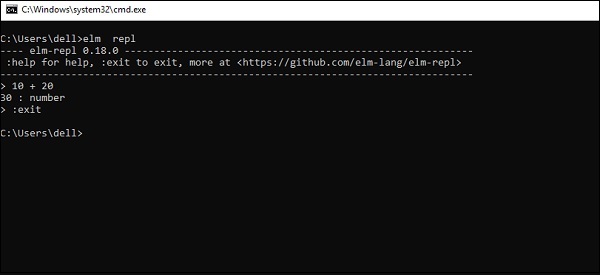
Ein einfaches Beispiel zum Hinzufügen von zwei Zahlen in REPL ist unten dargestellt -
Öffnen Sie das VSCode-Terminal und geben Sie den Befehl elm REPL ein.
Das REPL-Terminal wartet darauf, dass der Benutzer eine Eingabe eingibt. Geben Sie den folgenden Ausdruck 10 + 20 ein. Die REPL-Umgebung verarbeitet die Eingabe wie folgt:
Liest die Nummern 10 und 20 vom Benutzer.
Wird mit dem Operator + ausgewertet.
Druckt als 30.
Schleifen für die nächste Benutzereingabe. Hier verlassen wir die Schleife.

In diesem Kapitel wird erläutert, wie Sie ein einfaches Programm in Ulme schreiben.
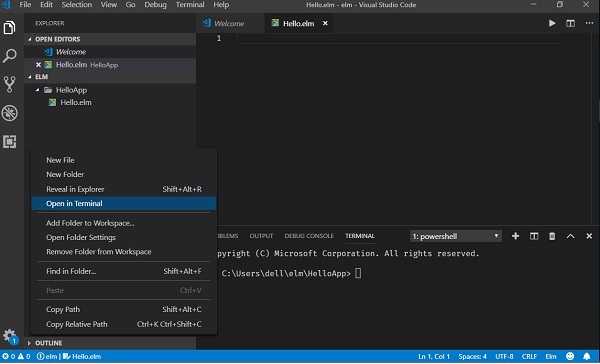
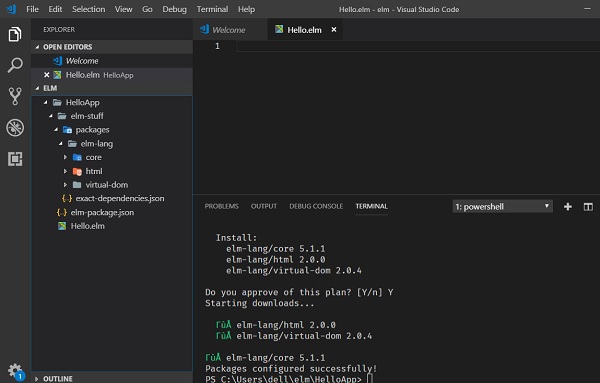
Step 1 − Create a directory HelloApp in VSCode
Erstellen Sie jetzt eine Datei - Hello.elm in diesem Verzeichnis.

Das obige Diagramm zeigt den Projektordner HelloApp und Terminal in VSCode geöffnet.
Step 2 − Install the necessary elm packages
Der Paketmanager in elm ist elm-package . Installieren Sie das Paket elm-lang / html . Dieses Paket hilft uns, die Ausgabe von Ulmencode im Browser anzuzeigen.
Durchqueren Sie die HelloApp Projektordner durch Rechtsklick auf Datei → In Eingabeaufforderung in VSCode öffnen.
Führen Sie den folgenden Befehl im Terminalfenster aus:
C:\Users\dell\Elm\HelloApp> elm-package install elm-lang/htmlDie folgenden Dateien / Ordner werden bei der Installation des Pakets zum Projektverzeichnis hinzugefügt.
- elm-package.json (Datei) speichert Projekt-Metadaten
- elm-stuff (Ordner), speichert externe Pakete
Die folgende Meldung wird angezeigt, sobald das Paket erfolgreich installiert wurde.

Step 3 − Add the following code to the Hello.elm file
-- importing Html module and the function text
import Html exposing (text)
-- create main method
main =
-- invoke text function
text "Hello Elm from TutorialsPoint"Das obige Programm zeigt eine Zeichenfolgenmeldung an Hello Elm from TutorialsPoint im Browser.
Dazu müssen wir die Funktion importieren text innerhalb des HtmlModul. Die Textfunktion wird verwendet, um einen beliebigen Zeichenfolgenwert im Browser zu drucken. Die Hauptmethode ist der Einstiegspunkt in ein Programm. Das Hauptverfahren ruft die Textfunktion und übergibt eine Zeichenfolge Wert zu.
Step 4 − Compile the project
Führen Sie den folgenden Befehl im VSCode-Terminalfenster aus.
elm make Hello.elmDie Ausgabe des obigen Befehls ist wie folgt:
//update path to the proj folder in the command elm make
C:\Users\dell\elm\HelloApp>elm make Hello.elm
Success! Compiled 38 modules.
Successfully generated index.htmlDer obige Befehl generiert eine index.htmlDatei. Der elm-Compiler konvertiert die .elm-Datei in JavaScript und bettet sie in das einindex.html Datei.
Step 5 − Open the index.html in the browser
Öffnen Sie die Datei index.html in einem beliebigen Browser. Die Ausgabe erfolgt wie unten gezeigt -

Kommentare in Elm
Kommentare sind eine Möglichkeit, die Lesbarkeit eines Programms zu verbessern. Kommentare können verwendet werden, um zusätzliche Informationen zu einem Programm wie den Autor des Codes, Hinweise zu einem Funktionskonstrukt usw. aufzunehmen. Kommentare werden vom Compiler ignoriert.
Elm unterstützt die folgenden Arten von Kommentaren:
Einzeilige Kommentare (-) - Jeder Text zwischen a - und dem Ende einer Zeile wird als Kommentar behandelt.
Mehrzeilige Kommentare ({- -}) - Diese Kommentare können mehrere Zeilen umfassen.
Illustration
-- this is single line comment
{- This is a
Multi-line comment
-}Linien und Einrückungen
Elm bietet keine geschweiften Klammern, um Codeblöcke für Funktionsdefinitionen oder Flusskontrolle anzuzeigen. Codeblöcke werden durch Zeileneinrückungen gekennzeichnet, die streng erzwungen werden. Alle Anweisungen innerhalb eines Blocks müssen um den gleichen Betrag eingerückt werden. Zum Beispiel -
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else
"x is small"Der folgende Block erzeugt jedoch einen Fehler -
-- Create file ModuleIf.elm
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else --Error:else indentation not at same level of if statement
"x is small"Somit würden in Elm alle durchgehenden Linien, die mit der gleichen Anzahl von Leerzeichen eingerückt sind, einen Block bilden.
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
<https://github.com/elm-lang/elm-repl>
---------------------------------------
-----------------------------------------
> import ModuleIf exposing(..) -- importing module from ModuleIf.elm file
>function1 -- executing function from module
-- SYNTAX PROBLEM ---------------------------------------------------
I need whitespace, but got stuck on what looks like a new declaration.
You are either missing some stuff in the declaration above or just need to add some spaces here:
7| else
^
I am looking for one of the following things:
whitespaceDas Typsystem repräsentiert die verschiedenen Arten von Werten, die von der Sprache unterstützt werden. Das Typsystem überprüft die Gültigkeit der angegebenen Werte, bevor sie vom Programm gespeichert oder bearbeitet werden. Dies stellt sicher, dass sich der Code wie erwartet verhält. Das Typsystem ermöglicht außerdem umfassendere Code-Hinweise und eine automatisierte Dokumentation.
Elm ist eine statisch typisierte Sprache. Elm hat Typen, die denen aus anderen Sprachen ähnlich sind.
Nummer
Der Zahlendatentyp repräsentiert numerische Werte. Das Elm-Typsystem unterstützt die folgenden numerischen Typen:
| Sr. Nr. | Art | Beispiel |
|---|---|---|
| 1 | number - Speichert eine beliebige Nummer | 7 ist der Nummerntyp |
| 2 | Float - Speichert Bruchwerte | 7/2 ergibt 3.5 Ergebnis als Float |
| 3 | Int - Speichert nicht gebrochene Werte | 7 // 2 ergibt 3 Ergebnis als Int |
Die Art Nummer bietet Platz für beide fraktioniert und nicht-Bruchwert. Öffne die Ulme REPL und probiere die folgenden Beispiele aus -
C:\Users\admin>elm repl
---- elm-repl 0.18.0
---------------------------------------------
--------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
------------------------------------------
--------------------------------------
> 7
7 : number
> 7/2
3.5 : Float
> 7//2
3 : Int
>String und Char
Der Datentyp String wird verwendet, um eine Folge von Zeichen darzustellen. Der Datentyp Char wird verwendet, um ein einzelnes Zeichen darzustellen. Zeichenfolgenwerte werden in einem doppelten Anführungszeichen definiert "und Zeichenwerte werden in einem einfachen Anführungszeichen eingeschlossen".
| Sr. Nr. | Art | Beispiel |
|---|---|---|
| 1 | String - Speichert eine Folge von Zeichen | "TutorialsPoint" |
| 2 | Char - Speichert Bruchwerte | 'T' |
Öffne die Ulme REPL und probiere die folgenden Beispiele aus -
C:\Users\admin>elm repl
---- elm-repl 0.18.0 ---------------------------------------
--------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
--------------------------------------
------------------------------------------
> "TutorialsPoint"
"TutorialsPoint" : String
> 'T'
'T' : CharBool
Der Bool-Datentyp in Elm unterstützt nur zwei Werte - True und False. Das Schlüsselwort Bool wird verwendet, um einen Booleschen Wert darzustellen.
| Sr. Nr. | Art | Beispiel |
|---|---|---|
| 1 | Bool - Speichert die Werte True oder False | 1 == 1 gibt True zurück |
Öffne die Ulme REPL und probiere die folgenden Beispiele aus -
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 -----------------------------------
------------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
----------------------------------------
----------------------------------------
> True
True : Bool
> False
False : Bool
> 1==1
True : Bool
> 1==2
False : Bool
> 1 /= 2 -- not equal
True : Bool
> not True
False : Bool
> not False
True : BoolBenutzerdefinierte Typen
Elm unterstützt das Erstellen benutzerdefinierter Typen. Betrachten Sie beispielsweise einen Zahlungsantrag. Die Anwendung muss verschiedene Zahlungsarten speichern - Kreditkarte, Debitkarte und Net Banking. Dies kann erreicht werden, indem ein benutzerdefinierter Typ definiert und sein Wert auf die drei zulässigen Zahlungsarten beschränkt wird.
Das folgende Beispiel zeigt, wie Sie einen benutzerdefinierten Typ erstellen.
> type PaymentMode = CreditCard|NetBanking|DebitCard
> payment1 = CreditCard
CreditCard : Repl.PaymentMode
> payment2 = DebitCard
DebitCard : Repl.PaymentMode
> payment3 = UPI
-- NAMING ERROR ---------------------------------------------- repl-temp-000.elm
Cannot find variable `UPI`
7| payment3 = UPIIm obigen Beispiel haben wir einen benutzerdefinierten PaymentMode-Typ erstellt. Die Variablen Payment1 und Payment2 werden den PaymentMode-Werten zugewiesen. Wenn der der Variablen zugewiesene Wert nicht mit einem der vom Typ PaymentMode definierten Werte übereinstimmt, gibt die Anwendung einen Syntaxfehler aus.
Strukturierte Datentypen
Strukturierte Datentypen können verwendet werden, um mehrere Werte in einem strukturierten Format zu speichern. Elm unterstützt die folgenden strukturierten Datentypen:
- Tuple
- List
- Record
- Record
Diese werden in den kommenden Kapiteln ausführlich besprochen.
Eine Variable ist per Definition „ein benannter Bereich im Speicher“, in dem Werte gespeichert werden. Mit anderen Worten, es fungiert als Container für Werte in einem Programm. Eine Variable hilft Programmen beim Speichern und Bearbeiten von Werten.
Variablen in Elm sind einem bestimmten Datentyp zugeordnet. Der Datentyp bestimmt die Größe und das Layout des Speichers der Variablen, den Wertebereich, der in diesem Speicher gespeichert werden kann, und die Anzahl der Operationen, die für die Variable ausgeführt werden können.
Variable Namensregeln
In diesem Abschnitt lernen wir die Regeln für die Benennung von Variablen kennen.
- Variablennamen können aus Buchstaben, Ziffern und dem Unterstrich bestehen.
- Variablennamen dürfen nicht mit einer Ziffer beginnen. Es muss entweder mit einem Buchstaben oder einem Unterstrich beginnen.
- Groß- und Kleinbuchstaben unterscheiden sich, da bei Elm zwischen Groß- und Kleinschreibung unterschieden wird.
Variable Deklaration in Elm
Die Typensyntax zum Deklarieren einer Variablen in Elm ist unten angegeben -
Syntax 1
variable_name:data_type = valueDie Syntax ":" (als Typanmerkung bezeichnet) wird verwendet, um die Variable einem Datentyp zuzuordnen.
Syntax 2
variable_name = value-- no type specifiedDer Datentyp ist optional, wenn eine Variable in Elm deklariert wird. In diesem Fall wird der Datentyp der Variablen aus dem ihr zugewiesenen Wert abgeleitet.
Illustration
In diesem Beispiel wird der VSCode-Editor verwendet, um ein Ulmenprogramm zu schreiben und es mit der Ulmenreplikation auszuführen.
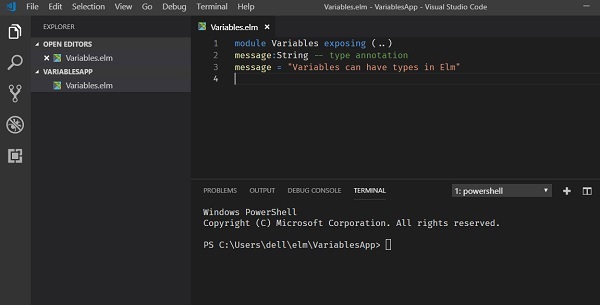
Step 1 − Create a project folder - VariablesApp. Create a Variables.elm file in the project folder.
Fügen Sie der Datei den folgenden Inhalt hinzu.
module Variables exposing (..) //Define a module and expose all contents in the module
message:String -- type annotation
message = "Variables can have types in Elm"Das Programm definiert ein Modul Variablen. Der Name eines Moduls muss mit dem der elm-Programmdatei übereinstimmen. Die (..) -Syntax wird verwendet, um alle Komponenten im Modul verfügbar zu machen.
Das Programm deklariert eine variable Nachricht vom Typ String .

Step 2 − Execute the program.
- Geben Sie den folgenden Befehl in das VSCode-Terminal ein, um die Ulme REPL zu öffnen.
elm repl- Führen Sie die folgende elm-Anweisung im REPL-Terminal aus.
> import Variables exposing (..) --imports all components from the Variables module
> message --Reads value in the message varaible and prints it to the REPL
"Variables can have types in Elm":String
>Illustration
Verwenden Sie Elm REPL, um das folgende Beispiel auszuprobieren.
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 ---------------------------------------
--------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
-------------------------------------
------------------------------------------
> company = "TutorialsPoint"
"TutorialsPoint" : String
> location = "Hyderabad"
"Hyderabad" : String
> rating = 4.5
4.5 : FloatHier sind die Variablen Firma und Ort String-Variablen und die Bewertung ist eine Float-Variable.
Die Ulme REPL unterstützt keine Typanmerkungen für Variablen. Das folgende Beispiel gibt einen Fehler aus, wenn der Datentyp beim Deklarieren einer Variablen eingeschlossen wird.
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 -----------------------------------------
------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
----------------------------------------
----------------------------------------
> message:String
-- SYNTAX PROBLEM -------------------------------------------- repl-temp-000.elm
A single colon is for type annotations. Maybe you want :: instead? Or maybe you
are defining a type annotation, but there is whitespace before it?
3| message:String
^
Maybe <http://elm-lang.org/docs/syntax> can help you figure it out.Verwenden Sie die folgende \ Syntax, um einen Zeilenumbruch während der Verwendung von elm REPL einzufügen.
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 --------------------------------------
---------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
------------------------------------------
--------------------------------------
> company \ -- firstLine
| = "TutorialsPoint" -- secondLine
"TutorialsPoint" : StringEin Operator definiert eine Funktion, die für die Daten ausgeführt wird. Die Werte, mit denen die Operatoren arbeiten, werden als Operanden bezeichnet. Betrachten Sie den folgenden Ausdruck
7 + 5 = 12
Hier sind die Werte 7, 5 und 12 Operanden, während + und = Operatoren sind.
Die Hauptbetreiber in Elm können klassifiziert werden als -
- Arithmetic
- Relational
- Logical
Rechenzeichen
Angenommen, die Werte in den Variablen a und b sind 7 bzw. 2.
Beispiele anzeigen
| Sr. Nr. | Operator | Beschreibung | Beispiel |
|---|---|---|---|
| 1 | + (Ergänzung) | Gibt die Summe der Operanden zurück | a + b ist 9 |
| 2 | -(Subtraktion) | Gibt die Differenz der Werte zurück | ab ist 5 |
| 3 | * (Multiplikation) | gibt das Produkt der Werte zurück | a * b ist 14 |
| 4 | / (Float Division) | führt eine Divisionsoperation durch und gibt einen Float-Quotienten zurück | a / b ist 3,5 |
| 5 | // (Integer Division) | führt eine Divisionsoperation durch und gibt einen ganzzahligen Quotienten zurück | a // b ist 3 |
| 6 | % (Modul) | führt eine Divisionsoperation durch und gibt den Rest zurück | a% b ist 1 |
Vergleichsoperatoren
Relationale Operatoren testen oder definieren die Art der Beziehung zwischen zwei Entitäten. Diese Operatoren werden verwendet, um zwei oder mehr Werte zu vergleichen. Vergleichsoperatoren geben einen booleschen Wert zurück, dh wahr oder falsch.
Angenommen, der Wert von a ist 10 und b ist 20.
Beispiele anzeigen
| Sr. Nr. | Operator | Beschreibung | Beispiel |
|---|---|---|---|
| 1 | > | Größer als | (a> b) ist falsch |
| 2 | < | Weniger als | (a <b) ist wahr |
| 3 | > = | Größer als oder gleich wie | (a> = b) ist falsch |
| 4 | <= | Kleiner als oder gleich | (a <= b) ist wahr |
| 5 | == | Gleichberechtigung | (a == b) ist falsch |
| 6 | ! = | Nicht gleich | (a! = b) ist wahr |
Vergleichbare Typen
Vergleichsoperatoren wie> = oder <arbeiten mit vergleichbaren Typen. Diese sind definiert als Zahlen, Zeichen, Zeichenfolgen und Listen, Tupel. Die vergleichbaren Typen auf beiden Seiten des Bedieners müssen gleich sein.
| Sr. Nr. | Vergleichbarer Typ | Beispiel |
|---|---|---|
| 1 | Nummer | 7> 2 gibt True |
| 2 | Charakter | 'a' == 'b' gibt False |
| 3 | Zeichenfolge | "Hallo" == "Hallo" gibt True |
| 4 | Tupel | (1, "Eins") == (1, "Eins") gibt Wahr |
| 5 | Liste | [1,2] == [1,2] ergibt True |
Öffnen Sie die Ulme REPL und probieren Sie die folgenden Beispiele aus -
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
--------------------------------------------------------------------------------
> 7>2
True : Bool
> 7.0>2
True : Bool
> 7.0<2.0
False : Bool
> 'a' > 'b'
False : Bool
> 'a' < 'b'
True : Bool
> "a" < "b"
True : Bool
> (1,2) > (2,3)
False : Bool
> ['1','3'] < ['2','1']
True : Bool
>Logische Operatoren
Logische Operatoren werden verwendet, um zwei oder mehr Bedingungen zu kombinieren. Auch logische Operatoren geben einen Booleschen Wert zurück.
Beispiele anzeigen
| Sr. Nr. | Operator | Beschreibung | Beispiel |
|---|---|---|---|
| 1 | && | Der Operator gibt nur dann true zurück, wenn alle angegebenen Ausdrücke true zurückgeben | (10> 5) && (20> 5) gibt True zurück |
| 2 | || | Der Operator gibt true zurück, wenn mindestens einer der angegebenen Ausdrücke true zurückgibt | (10 <5) || (20> 5) gibt True zurück |
| 3 | nicht | Der Operator gibt die Umkehrung des Ergebnisses des Ausdrucks zurück. Zum Beispiel :! (> 5) gibt false zurück. | not (10 <5) gibt True zurück |
| 4 | xor | Der Operator gibt nur dann true zurück, wenn genau eine Eingabe true zurückgibt. Der Operator gibt false zurück, wenn beide Ausdrücke true zurückgeben. | xor (10> 5) (20> 5) gibt false zurück |
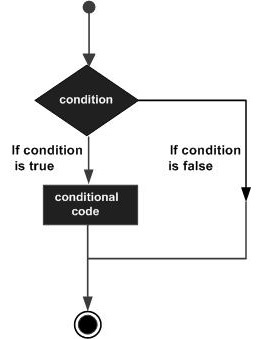
Entscheidungsstrukturen erfordern, dass der Programmierer eine oder mehrere Bedingungen angibt, die vom Programm ausgewertet oder getestet werden sollen, zusammen mit einer Anweisung oder Anweisungen, die ausgeführt werden sollen, wenn die Bedingung als wahr bestimmt wird, und optional anderen Anweisungen, die ausgeführt werden sollen, wenn die Bedingung wird als falsch bestimmt.
Im Folgenden ist die allgemeine Form einer typischen Entscheidungsstruktur dargestellt, die in den meisten Programmiersprachen zu finden ist

Ein Entscheidungskonstrukt wertet eine Bedingung aus, bevor die Anweisungen ausgeführt werden. Entscheidungskonstrukte in Elm werden wie folgt klassifiziert:
| Sr. Nr. | Erklärung | Beschreibung |
|---|---|---|
| 1 | wenn ... dann ... sonst Aussage | Die if-Anweisung besteht aus einem booleschen Ausdruck, gefolgt von einem, der ausgeführt wird, wenn der Ausdruck true zurückgibt, und einem anderen, der ausgeführt wird, wenn der Ausdruck false zurückgibt |
| 2 | verschachtelte if-Anweisung | Sie können eins verwenden, wenn ... dann ... sonst in einem anderen, wenn. |
| 3 | case Anweisung | Testet den Wert einer Variablen anhand einer Werteliste. |
wenn ... dann ... sonst Aussage
Das if…thenKonstrukt wertet eine Bedingung aus, bevor ein Codeblock ausgeführt wird. Wenn der Boolesche Ausdruck true ergibt, wird der Codeblock in der then-Anweisung ausgeführt. Wenn der Boolesche Ausdruck false ergibt, wird der Codeblock in der else-Anweisung ausgeführt.
Im Gegensatz zu anderen Programmiersprachen müssen wir in Elm den Zweig else bereitstellen. Andernfalls gibt Elm einen Fehler aus.
Syntax
if boolean_expression then statement1_ifTrue else statement2_ifFalseIllustration
Versuchen Sie das folgende Beispiel im REPL-Terminal.
> if 10>5 then "10 is bigger" else "10 is small"
"10 is bigger" : StringVerschachteltes Wenn
Die verschachtelte if-Anweisung ist nützlich, um mehrere Bedingungen zu testen. Die Syntax einer verschachtelten if-Anweisung ist unten angegeben -
if boolean_expression1 then statement1_ifTrue else if boolean_expression2 then statement2_ifTrue else statement3_ifFalseIllustration
Versuchen Sie das folgende Beispiel in der Elm REPL -
> score=80
80 : number
> if score>=80 then "Outstanding" else if score > = 70 then "good" else "average"
"Outstanding" : StringFallbeschreibung
Die case-Anweisung kann verwendet werden, um die if then else-Anweisung zu vereinfachen. Die Syntax einer case-Anweisung lautet wie folgt:
case variable_name of
constant1 -> Return_some_value
constant2 -> Return_some_value
_ -> Return_some_value if none of the above values matchDie case-Anweisung prüft, ob der Wert einer Variablen mit einem vordefinierten Satz von Konstanten übereinstimmt, und gibt den entsprechenden Wert zurück. Beachten Sie, dass der von jedem Fall zurückgegebene Wert vom gleichen Typ sein muss. Wenn der Variablenwert keiner der angegebenen Konstanten entspricht, wird das Steuerelement an * default * (gekennzeichnet mit // _) übergeben und der entsprechende Wert zurückgegeben.
Illustration
Versuchen Sie das folgende Beispiel in der Elm REPL -
> n = 10
10 : number
> case n of \
| 0 -> "n is Zero" \
| _ -> "n is not Zero"
"n is not Zero" : StringDas obige Codefragment prüft, ob der Wert von n Null ist. Das Steuerelement wird an die Standardeinstellung übergeben, die die Zeichenfolge "n ist nicht Null" zurückgibt.
Elm ist eine funktionale Programmiersprache. Elm verwendet das Konzept der Rekursion als Alternative zu herkömmlichen Schleifenkonstrukten.
In diesem Kapitel wird das Konzept der Rekursion erläutert.
Rekursion
In einigen Computerprogrammiersprachen kann sich ein Modul oder eine Funktion selbst aufrufen. Diese Technik wird als Rekursion bezeichnet.
Illustration
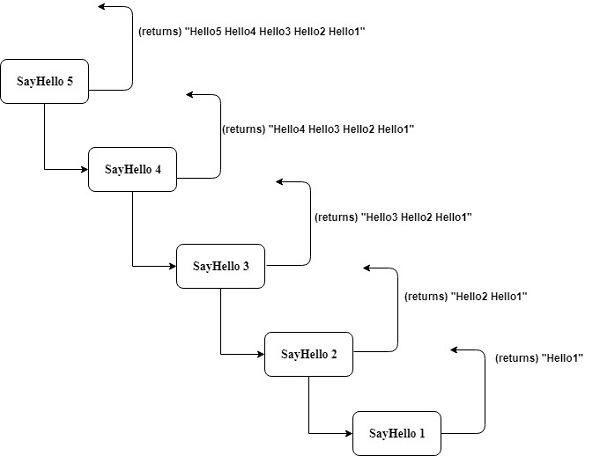
In diesem Programm erfahren Sie, wie Sie mithilfe der Rekursion fünf Mal Hallo anzeigen.
Step 1 − Create a file Loop.elm
Erstellen Sie eine Modulschleife und definieren Sie eine Funktion sayHello. Die Funktion sayHello verwendet einen ganzzahligen Wert als Eingabe und gibt einen Zeichenfolgenwert zurück.
module Loop exposing(..)
//function signature
sayHello:Int ->String
//function implementation
sayHello n =
case n of
1 -> "Hello:1 "
_ -> "Hello:" ++ toString (n) ++ " " ++ sayHello(n-1)Die Funktion sayHello prüft, ob der übergebene Parameter 1 ist. Wenn der Parameter 1 ist, gibt die Funktion zurück, andernfalls wird eine Zeichenfolge Hello erstellt und dieselbe Funktion aufgerufen.
Step 2 − Invoke sayHello from REPL
Öffnen Sie die Ulme REPL aus dem aktuellen Projektordner (Speicherort der Datei Loop.elm).
//import the module Loop
> import Loop exposing(..)
//invoke the sayHello function with parameter value as 5
> sayHello 5
"Hello:5 Hello:4 Hello:3 Hello:2 Hello:1 Hello:0 " : String
>
Illustration
Im folgenden Beispiel wird die Summe von n Zahlen mithilfe der Rekursion gedruckt.
> sumOfNos n =\
| if n==0 then 0 \
| else (n) + sumOfNos (n-1)
<function> : number -> number1In der Ulme REPL haben wir eine Funktion sumOfNos erstellt, die eine Eingabenummer verwendet und alle Zahlen von 0 bis zu dieser Zahl summiert.
Wenn wir beispielsweise die Eingabe als 5 übergeben, summiert sich 1 + 2 + 3 + 4 + 5, was 15 entspricht .
> ssumOfNos 5
15 : numberDie Ausgabe des Programms ist oben gezeigt.
Funktionen sind die Bausteine eines Elm-Programms. Eine Funktion ist eine Reihe von Anweisungen zum Ausführen einer bestimmten Aufgabe.
Funktionen organisieren das Programm in logischen Codeblöcken. Einmal definiert, können Funktionen aufgerufen werden, um auf Code zuzugreifen. Dies macht den Code wiederverwendbar. Darüber hinaus erleichtern Funktionen das Lesen und Verwalten des Programmcodes.
Schritte zur Verwendung einer Funktion
Die Verwendung einer Funktion erfolgt in drei Schritten:
Funktionserklärung
Eine Funktionsdeklaration informiert den Compiler über den Namen, den Rückgabetyp und die Parameter einer Funktion. Die Syntax zum Deklarieren einer Funktion ist unten angegeben -
fn_name:data_type_of_the_parameters ->return_typeDie Funktionsdeklaration gibt Folgendes an:
Name der Funktion.
Datentyp der Parameter. Dies ist optional, da eine Funktion Parameter haben kann oder nicht.
Datentyp des Werts, den die Funktion zurückgibt. Funktionen in Elm müssen immer einen Wert zurückgeben, da Elm eine funktionale Programmiersprache ist. Im Gegensatz zu Funktionen in anderen Programmiersprachen verwenden Elm-Funktionen das Schlüsselwort return nicht, um einen Wert zurückzugeben.
Funktionsdefinition oder Funktionsimplementierung
Eine Funktionsdefinition liefert den tatsächlichen Hauptteil der Funktion. Eine Funktionsdefinition gibt an, wie eine bestimmte Aufgabe ausgeführt werden soll. Die Syntax zum Definieren einer Funktion lautet wie folgt:
fn_name parameter1 parameter2 = statementsAufrufen oder Aufrufen einer Funktion
Eine Funktion muss aufgerufen werden, um sie auszuführen. Die Syntax zum Aufrufen einer Funktion ist unten angegeben -
fn_name parameter1 parameter2Illustration
Der folgende Code definiert eine Funktionsbegrüßung. Die Funktion gibt eine Zeichenfolge "Hallo" zurück.
> greet = \
| if True then \
| "Hello" \
| else \
| "GoodBye"
"Hello" : String
> greet
"Hello" : StringParametrisierte Funktionen
Parameter sind ein Mechanismus zum Übergeben von Werten an eine Funktion. Die Werte der Parameter werden zum Zeitpunkt des Funktionsaufrufs an die Funktion übergeben.
Abbildung 1
Das folgende Beispiel definiert eine Funktion fn_add . Die Funktion akzeptiert zwei Zahlen als Parameter und gibt deren Summe zurück. Versuchen Sie Folgendes in Ulme REPL -
> fn_add x y = x+y
<function> : number -> number -> number
> fn_add 10 20
30 : numberAbbildung 2
Das folgende Beispiel definiert eine Funktion sayHello. Die Funktion sayHello akzeptiert und gibt einen String-Wert als Parameter zurück und gibt einen String zurück.
> sayHello name = "Hello "++ name
<function> : String -> String
> sayHello "Tutorialspoint"
"Hello Tutorialspoint" : String
>Rohrbetreiber
Um den Pipe-Operator |> zu verstehen, betrachten wir ein Beispiel, in dem wir eine Liste verschiedener Zeichenfolgen ["a", "b", "c"] haben . Jetzt brauchen wir eine einzelne Zeichenfolge, die durch - getrennt ist.
Das folgende Beispiel zeigt, wie das mit String.join gemacht wird
> String.join "-" ["a","b","c","d","e","f"]
"a-b-c-d-e-f" : StringDie gleiche Aktion kann mit einem Pipe-Operator |> ausgeführt werden. Mit dem Pipe-Operator können mehrere Funktionsaufrufe verkettet werden.
> ["a","b","c","d","e","f"] |> String.join "-"
"a-b-c-d-e-f" : String
> ["a","b","c","d","e","f"] |> List.reverse |> String.join "-"
"f-e-d-c-b-a" : StringIm ersten Beispiel verketten wir die Liste mit der Join-Methode. Im zweiten Fall wird dieselbe Liste an die Umkehrfunktion weitergeleitet und anschließend an die Verbindung weitergeleitet. Die Liste wird also umgekehrt angezeigt und verbunden.
Eine Folge von Unicode-Zeichen wird als String bezeichnet. In Elm werden Zeichenfolgen in doppelte Anführungszeichen gesetzt . Ein String ist ein Textblock, wie unten gezeigt.
> "TutorialsPoint"
"TutorialsPoint" : String
> location = "Hyderabad" --variable
"Hyderabad" : String
> location
"Hyderabad" : String
>String-Funktionen
Im Folgenden werden einige allgemeine Funktionen aufgeführt, mit denen Zeichenfolgenwerte abgefragt oder bearbeitet werden können. Verwenden Sie REPL, um die folgenden Beispiele auszuprobieren.
| Sr. Nr | Methode | Beschreibung |
|---|---|---|
| 1 | isEmpty: String -> Bool | prüft, ob die Zeichenfolge leer ist |
| 2 | umgekehrt: String -> String | kehrt eine Eingabezeichenfolge um |
| 3 | Länge: String -> Int | Gibt eine ganzzahlige Länge zurück |
| 4 | anhängen: String -> String -> String | Hängt zwei Zeichenfolgen an und gibt eine neue Zeichenfolge zurück |
| 5 | append: String -> Sconcat: List String -> String | Hängt eine Liste von Zeichenfolgen an und gibt eine neue Zeichenfolge zurück |
| 6 | split: String -> String -> List String | teilt eine Eingabezeichenfolge mit einem bestimmten Trennzeichen und gibt eine Zeichenfolgenliste zurück |
| 7 | Slice: Int -> Int -> String -> String | Gibt einen Teilstring mit einem Start-, Endindex und einer Eingabezeichenfolge zurück |
| 8 | enthält: String -> String -> Bool | Gibt true zurück, wenn die zweite Zeichenfolge die erste enthält |
| 9 | toInt: String -> Result.Result String Int | analysiert einen String in Integer |
| 10 | toInt: String -> Result.Result String Int | analysiert einen String in Integer |
| 11 | toFloat: String -> Result.Result String Float | analysiert einen String, um zu schweben |
| 12 | fromChar: Char -> String | Erstellt eine Zeichenfolge aus einem bestimmten Zeichen. |
| 13 | toList: String -> List Char | konvertiert Zeichenfolge in Liste von Zeichen |
| 14 | fromList: List Char -> String | konvertiert eine Liste von Zeichen in einen String |
| 15 | toUpper: String -> String | konvertiert die Eingabezeichenfolge in Großbuchstaben |
| 16 | trim: String -> String | entfernt Leerzeichen auf beiden Seiten einer Zeichenfolge. |
| 17 | Filter: (Char -> Bool) -> String -> String | filtert Zeichensätze aus der Eingabezeichenfolge |
| 18 | map: (Char -> Char) -> String -> String | transformiert jedes Zeichen in einer Eingabezeichenfolge |
ist leer
Mit dieser Funktion können Sie feststellen, ob eine Zeichenfolge leer ist. Diese Funktion gibt True zurück, wenn der angegebene String leer ist.
Syntax
String.isEmpty String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.isEmpty
<function> : String -> BoolDie Signatur der Funktion zeigt Bool als Rückgabetyp und den Eingabetyp als String -
Illustration
> String.isEmpty ""
True : Bool
> String.isEmpty "Tutorialspoint"
False : Bool
> location = "Hyderabad"
"Hyderabad" : String
> String.isEmpty location
False : Boolumkehren
Diese Funktion kehrt eine Zeichenfolge um.
Syntax
String.reverse String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.reverse
<function> : String -> StringDie Signatur der Funktion zeigt String als Rückgabetyp und Eingabetyp als String -
Illustration
> String.reverse "TutorialsPoint"
"tnioPslairotuT" : StringLänge
Diese Funktion gibt die Länge eines Strings zurück.
Syntax
String.length String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.length
<function-> : String -> IntDie Signatur der Funktion zeigt Int als Rückgabetyp und den Eingabetyp als String.
Illustration
> String.length "Mohtashim"
9 : Intanhängen
Diese Funktion gibt eine neue Zeichenfolge zurück, indem zwei Zeichenfolgen angehängt werden.
Syntax
String.append String_value1 String_value2Um die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.append
<function-> : String -> String -> StringDie Signatur von zeigt zwei String-Eingabeparameter und einen String-Ausgabeparameter
Illustration
> String.append "Tutorials" "Point"
TutorialsPoint : Stringconcat
Diese Funktion gibt eine neue Zeichenfolge zurück, indem viele Zeichenfolgen zu einer verknüpft werden.
Syntax
String.concat [String1,String2,String3]Um die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.concat
<function> : List String -> StringDie Signatur von zeigt eine Liste der String-Eingabeparameter und des String-Rückgabetyps
Illustration
> String.concat ["Hello","Tutorials","Point"]
HelloTutorialsPoint : StringTeilt
Diese Funktion teilt eine Zeichenfolge mit einem bestimmten Trennzeichen.
Syntax
String.split string_seperator String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.split
<function> : String -> String -> List StringDie Signatur von zeigt zwei Eingabe-String-Parameter und die Ausgabe als Liste des String-Typs.
Illustration
> String.split "," "Hello,Tutorials,Point"
["Hello","Tutorials","Point"] : List StringScheibe
Diese Funktion gibt einen Teilstring mit einem Start- und Endindex zurück. Negative Indizes werden ab dem Ende der Liste verwendet. Der Wert des Index beginnt bei Null.
Syntax
String.slice start_index end_index String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.slice
<function> : Int -> Int -> String -> StringDie Signatur von zeigt drei Eingabeparameter und einen Rückgabetyp.
Illustration
> String.slice 0 13 "TutorialsPoint"
"TutorialsPoin" : Stringenthält
Diese Funktion gibt True zurück, wenn die zweite Zeichenfolge die erste enthält.
Syntax
String.contains string1 string2Um die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.contains
<function> : String -> String -> BoolDie Signatur von zeigt den Bool-Rückgabetyp und zwei Eingabeparameter
Illustration
> String.contains "Point" "TutorialsPoint"
True : BooltoInt
Diese Funktion konvertiert eine Zeichenfolge in eine int.
Syntax
String.toInt string_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.toInt
<function> : String -> Result.Result String IntDa toInt einen Fehler zurückgeben kann, lautet der Rückgabetyp Result (String oder Int).
Illustration
> String.toInt "20"
Ok 20 : Result.Result String Int
> String.toInt "abc"
Err "could not convert string 'abc' to an Int" : Result.Result String Intschweben
Diese Funktion konvertiert einen String in einen Float.
Syntax
String.toFloat string_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.toFloat
<function> : String -> Result.Result String FloatDa toFloat einen Fehler zurückgeben kann, lautet der Rückgabetyp Result (String oder Float).
Illustration
> String.toFloat "20.50"
Ok 20.5 : Result.Result String Float
> String.toFloat "abc"
Err "could not convert string 'abc' to a Float" : Result.Result String FloatfromChar
Diese Funktion erstellt eine Zeichenfolge aus einem bestimmten Zeichen.
Syntax
String.fromChar character_valueSo überprüfen Sie die Signatur des Funktionstyps wie in elm REPL -
> String.fromChar
<function> : Char -> StringDie Signatur zeigt String als Rückgabetyp und Eingabe als Char-Typ
Illustration
> String.fromChar 'c'
"c" : Stringauflisten
Diese Funktion konvertiert eine Zeichenfolge in eine Liste von Zeichen.
Syntax
String.toList string_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.toList
<function> : String -> List CharDie Signatur zeigt, dass die Funktion eine Liste von Zeichen zurückgibt und eine Zeichenfolge eingibt.
Illustration
> String.toList "tutorialspoint"
['t','u','t','o','r','i','a','l','s','p','o','i','n','t'] : List CharfromList
Diese Funktion konvertiert eine Liste von Zeichen in einen String.
Syntax
String.fromList list_of_charactersUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.fromList
<function> : List Char -> StringDie Signatur zeigt, dass die Funktion eine Liste von Zeichen zurückgibt und eine Zeichenfolge eingibt.
Illustration
> String.fromList ['h','e','l','l','o']
"hello" : StringtoUpper
Diese Funktion konvertiert eine Zeichenfolge in Großbuchstaben.
Syntax
String.toUpper String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.toUpper
<function> : String -> StringIllustration
> String.toUpper "hello"
"HELLO" : Stringzu senken
Diese Funktion konvertiert eine Zeichenfolge in Kleinbuchstaben.
Syntax
String.toLower String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.toLower
<function> : String -> StringIllustration
> String.toLower "AbCd"
"abcd" : Stringtrimmen
Diese Funktion entfernt Leerzeichen auf beiden Seiten eines Strings.
Syntax
String.trim String_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.trim
<function> : String -> StringIllustration
> String.trim "tutorialspoint "
"tutorialspoint" : StringFilter
Diese Funktion filtert eine Reihe von Zeichen aus der Eingabezeichenfolge. Behalten Sie nur die Zeichen, die den Test bestehen.
Syntax
String.filter test_function string_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.filter
<function> : (Char -> Bool) -> String -> StringDie Signatur zeigt, dass der Filter zwei Eingabeparameter verwendet und einen String zurückgibt. Der erste Parameter ist eine Funktion, die Char eingegeben hat und Bool zurückgibt.
Illustration
Im Beispiel übergeben wir Char.isUpper als Parameter an die Filtermethode. Es werden alle Großbuchstaben wie unten gezeigt zurückgegeben.
> import Char
> String.filter Char.isUpper "abcDEF"
"DEF" : StringKarte
Diese Funktion nimmt einen String und transformiert jedes Zeichen in einem String.
Syntax
String.filter mapping_function string_valueUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> String.map
<function> : (Char -> Char) -> String -> StringIllustration
Das folgende Beispiel ersetzt das Zeichen o durch @ -
> String.map (\c -> if c == 'o' then '@' else c) "TutorialsPoint"
"Tut@rialsP@int" : StringDie Datenstrukturen List, Tuples und Record können zum Speichern einer Sammlung von Werten verwendet werden.
In diesem Kapitel wird die Verwendung von List in Elm erläutert.
Eine Liste ist eine Sammlung homogener Werte. Die Werte in einer Liste müssen alle vom gleichen Datentyp sein.
Beachten Sie die folgenden Einschränkungen, wenn Sie Variablen zum Speichern von Werten verwenden:
Variablen sind skalarer Natur. Mit anderen Worten, zum Zeitpunkt der Deklaration kann eine Variable nur einen Wert enthalten. Dies bedeutet, dass zum Speichern von n Werten in einem Programm n Variablendeklarationen erforderlich sind. Daher ist die Verwendung von Variablen nicht möglich, wenn eine größere Sammlung von Werten gespeichert werden muss.
Variablen in einem Programm wird Speicher in zufälliger Reihenfolge zugewiesen, wodurch es schwierig wird, die Werte in der Reihenfolge ihrer Deklaration abzurufen / zu lesen.
Syntax
List_name = [value1,value2,value3.....valuen]Illustration
Das folgende Beispiel zeigt, wie eine Liste in Elm verwendet wird. Versuchen Sie dieses Beispiel in Ulme REPL -
> myList1 = [10,20,30]
[10,20,30] : List number
> myList2 = ["hello","world"]
["hello","world"] : List StringWenn wir versuchen, Werte verschiedener Typen zu einer Liste hinzuzufügen, gibt der Compiler einen Typ-Mismatch-Fehler aus. Dies ist unten gezeigt.
> myList = [1,"hello"]
-- TYPE MISMATCH
---------------------------------------------
repl-temp-000.elm
The 1st and 2nd entries in this list are different types of values.
4| [1,"hello"]
^^^^^^^
The 1st entry has this type:
number
But the 2nd is:
StringOperationen auflisten
Die folgende Tabelle zeigt die allgemeinen Operationen in einer Liste -
| Sr. Nr | Methode | Beschreibung |
|---|---|---|
| 1 | isEmpty: Liste a -> Bool | prüft, ob die Liste leer ist |
| 2 | umgekehrt: Liste a -> Bool | kehrt die Eingabeliste um |
| 3 | Länge: Liste a -> Int | Gibt die Größe der Liste zurück |
| 4 | Maximum: Liste vergleichbar -> Vielleicht. Vielleicht vergleichbar | Gibt den Maximalwert zurück |
| 5 | Minimum: Liste vergleichbar -> Vielleicht. Vielleicht vergleichbar | Gibt den Mindestwert zurück |
| 6 | Summe: Listennummer -> Nummer | Gibt die Summe aller Elemente in der Liste zurück |
| 7 | Produkt: Listennummer -> Nummer | prüft, ob die Liste leer ist |
| 8 | sort: Liste vergleichbar -> Liste vergleichbar | sortiert die Liste in aufsteigender Reihenfolge |
| 9 | concat: Liste (Liste a) -> Liste a | führt eine Reihe von Listen zu einer zusammen |
| 10 | anhängen: Liste a -> Liste a -> Liste a | führt zwei Listen zusammen |
| 11 | Bereich: Int -> Int -> List Int | Gibt eine Liste mit Zahlen von Anfang bis Ende zurück |
| 12 | Filter: (a -> Bool) -> Liste a -> Liste a | Filtert die Werteliste aus der Eingabeliste |
| 13 | Kopf: Liste a -> Vielleicht. Vielleicht a | Gibt das erste Element aus der Liste zurück |
| 14 | Schwanz :: Liste a -> Vielleicht.Maibe (Liste a) | Gibt alle Elemente außer dem Kopf zurück |
ist leer
Diese Funktion gibt true zurück, wenn eine Liste leer ist.
Syntax
List.isEmpty list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.isEmpty
<function> : List a -> BoolIllustration
> List.isEmpty
<function> : List a -> Bool
> List.isEmpty [10,20,30]
False : Boolumkehren
Diese Funktion kehrt die Liste um.
Syntax
List.reverse list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.reverse
<function> : List a -> List aIllustration
> List.reverse [10,20,30]
[30,20,10] : List numberLänge
Diese Funktion gibt die Länge einer Liste zurück.
Syntax
List.length list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.length
<function> : List a -> IntIllustration
> List.length [10,20,30]
3 : Intmaximal
Diese Funktion gibt das maximale Element in einer nicht leeren Liste zurück.
Syntax
List.maximum list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.maximum
<function> : List comparable -> Maybe.Maybe comparableIllustration
> List.maximum [10,20,30]
Just 30 : Maybe.Maybe number
> List.maximum []
Nothing : Maybe.Maybe comparableMinimum
Diese Funktion gibt das minimale Element in einer nicht leeren Liste zurück.
Syntax
List.minimum list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.minimum
<function> : List comparable -> Maybe.Maybe comparableIllustration
> List.minimum [10,20,30]
Just 10 : Maybe.Maybe numberSumme
Diese Funktion gibt die Summe aller Elemente in einer Liste zurück.
Syntax
List.sum list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.sum
<function> : List number -> numberIllustration
> List.sum [10,20,30]
60 : numberProdukt
Diese Funktion gibt das Produkt aller Elemente in einer Liste zurück.
Syntax
List.product list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
<function> : List number -> numberIllustration
List.product [10,20,30]
6000 : numberSortieren
Diese Funktion sortiert die Werte in einer Liste vom niedrigsten zum höchsten Wert.
Syntax
List.sort list_nameUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.sort
<function> : List comparable -> List comparableIllustration
> List.sort [10,20,30]
[10,20,30] : List numberconcat
Diese Funktion verkettet eine Reihe von Listen zu einer einzigen Liste.
Syntax
List.concat [ [list_name1],[list_name2],[list_name3],.....[list_nameN] ]Um die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.concat
<function> : List (List a) -> List aIllustration
> List.concat [[10,20], [30,40],[50,60]]
[10,20,30,40,50,60] : List numberanhängen
Diese Funktion fügt zwei Listen zusammen.
Syntax
List.append [list_name1] [list_name2]Um die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.append
<function> : List a -> List a -> List aIllustration
> List.append [10,20] [30,40]
[10,20,30,40] : List numberDer ++ - Operator kann auch verwendet werden, um eine Liste an eine andere anzuhängen. Dies wird im folgenden Beispiel gezeigt -
> [10.1,20.2] ++ [30.3,40.4]
[10.1,20.2,30.3,40.4] : List FloatAngebot
Diese Funktion erstellt eine Liste von Zahlen, wobei jedes Element um eins erhöht wird. Die niedrigste und die höchste Zahl, die in der Liste enthalten sein soll, werden an die Funktion übergeben.
Syntax
List.range start_range end_rangeUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.range
<function> : Int -> Int -> List IntIllustration
> List.range 1 10
[1,2,3,4,5,6,7,8,9,10] : List IntFilter
Diese Funktion filtert eine Reihe von Werten aus der Eingabeliste. Behalten Sie nur die Werte bei, die den Test bestehen.
Syntax
List.filter test_function input_listUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.filter
<function> : (a -> Bool) -> List a -> List aIllustration
Das folgende Beispiel filtert alle geraden Zahlen aus einer Eingabeliste
> List.filter (\n -> n%2==0) [10,20,30,55]
[10,20,30] : List IntKopf
Diese Funktion gibt das erste Element aus der Eingabeliste zurück.
Syntax
List.head input_listUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.head
<function> : List a -> Maybe.Maybe aIllustration
> List.head [10,20,30,40]
Just 10 : Maybe.Maybe number
> List.head []
Nothing : Maybe.Maybe aSchwanz
Diese Funktion gibt alle Elemente nach dem ersten in der Liste zurück.
Syntax
List.tail input_listUm die Signatur der Funktion zu überprüfen, geben Sie Folgendes in elm REPL - ein.
> List.tail
<function> : List a -> Maybe.Maybe (List a)Illustration
> List.tail [10,20,30,40,50]
Just [20,30,40,50] : Maybe.Maybe (List number)
> List.tail [10]
Just [] : Maybe.Maybe (List number)
> List.tail []
Nothing : Maybe.Maybe (List a)Verwenden des Cons-Operators
Der Nachteile-Operator (::) fügt ein Element am Anfang einer Liste hinzu.
Illustration
> 10::[20,30,40,50]
[10,20,30,40,50] : List numberDas neu hinzuzufügende Element und der Datentyp der Werte in der Liste müssen übereinstimmen. Der Compiler gibt einen Fehler aus, wenn die Datentypen nicht übereinstimmen.
> [1,2,3,4]::[5,6,7,8]
-- TYPE MISMATCH ---------------------------------
------------ repl-temp-000.elm
The right side of (::) is causing a type mismatch.
3| [1,2,3,4]::[5,6,7,8]
^^^^^^^^^
(::) is expecting the right side to be a:
List (List number)
But the right side is:
List number
Hint: With operators like (::) I always check the left side first. If it seems fine,
I assume it is correct and check the right side. So the
problem may be in how the left and right arguments interact.Listen sind unveränderlich
Lassen Sie uns prüfen, ob Listen in Elm unveränderlich sind. Die erste Liste myList erstellt bei Verkettung mit Wert 1 eine neue Liste und wird an myListCopy zurückgegeben . Wenn wir also die Anfangsliste anzeigen, werden deren Werte nicht geändert.
> myList = [10,20,30]
[10,20,30] : List number
> myListCopy = 1::myList
[1,10,20,30] : List number
> myList
[10,20,30] : List number
>myList == myListCopy
False : BoolManchmal kann es erforderlich sein, eine Sammlung von Werten unterschiedlicher Typen zu speichern. Elm gibt uns eine Datenstruktur namens Tupel, die diesem Zweck dient.
Ein Tupel repräsentiert eine heterogene Sammlung von Werten. Mit anderen Worten, Tupel ermöglichen das Speichern mehrerer Felder unterschiedlichen Typs. Ein Tupel speichert eine feste Anzahl von Werten. Tupel sind nützlich, wenn Sie mehrere Werte unterschiedlichen Typs von einer Funktion zurückgeben möchten. Diese Datenstrukturen sind wie andere Arten in Ulme unveränderlich.
Syntax
(data1,data2)Ein einfaches Beispiel ist unten gezeigt -
> ("TuotrialsPoint",5,True,"Hyderabad")
("TuotrialsPoint",5,True,"Hyderabad") : ( String, number, Bool, String )In unseren folgenden Abschnitten lernen wir die verschiedenen Tupeloperationen kennen.
zuerst
Diese Operation extrahiert den ersten Wert aus einem Tupel.
Syntax
Tuple.first tuple_name
> Tuple.first
<function> : ( a1, a2 ) -> a1Illustration
> Tuple.first (10,"hello")
10 : numberzweite
Das second Die Tupeloperation extrahiert den zweiten Wert aus einem Tupel.
Syntax
Tuple.second tuple_name
> Tuple.second
<function> : ( a1, a2 ) -> a2Illustration
> Tuple.second (10,"hello")
"hello" : StringListe der Tupel
In einer Liste können Tupel gespeichert werden. Wenn Tupel in einer Liste verwendet werden, stellen Sie sicher, dass alle vom gleichen Datentyp sind und die gleiche Anzahl von Parametern haben.
Illustration
> [("hello",20),("world",30)]
[("hello",20),("world",30)] : List ( String, number )Tupel mit Funktion
Eine Funktion kann Tupel zurückgeben. Außerdem können Tupel als Parameter an Funktionen übergeben werden.
Abbildung 1
Das folgende Beispiel definiert eine Funktion fn_checkEven. Diese Funktion akzeptiert einen ganzzahligen Wert als Parameter und gibt ein Tupel zurück.
> fn_checkEven no = \
if no%2 == 0 then \
(True,"The no is Even")\
else \
(False,"No is not even")
<function> : Int -> ( Bool, String )
> fn_checkEven 10
(True,"The no is Even") : ( Bool, String )
> fn_checkEven 11
(False,"No is not even") : ( Bool, String )
>Abbildung 2
Im Folgenden wird ein Tupel als Parameter an eine Funktion übergeben.
> fn_add (a,b) = \
| a+b
<function> : ( number, number ) -> number
> fn_add (10,20)
30 : numberDie Funktion fn_add nimmt ein Tupel mit 2 numerischen Werten und gibt deren Summe zurück.
Destrukturierung
Bei der Destrukturierung wird ein Tupel in einzelne Werte zerlegt. Um auf einzelne Werte in einem Tupel mit drei oder mehr Elementen zuzugreifen, verwenden wir die Destrukturierung. Hier ordnen wir jeden Wert in einem Tupel verschiedenen Variablen zu. Mit _ kann man Platzhalter für Werte definieren, die ignoriert oder übersprungen werden.
Illustration
> (first,_,_) = (10,20,30)
10 : number
> first
10 : numberIllustration
In diesem Beispiel verwenden wir die let..in-Blocksyntax zur Destrukturierung. Der let-Block enthält die Variablen und der in-Block enthält Ausdrücke, die ausgewertet werden sollen, und Werte, die zurückgegeben werden sollen.
> t1 = (10,20,30)
(10,20,30) : ( number, number1, number2 )
> let \
(a,b,c) = t1 \
in\
a + b +c
60 : numberWir deklarieren die Variablen abc in der let-Klausel und greifen mit der in-Klausel darauf zu.
Die Datensatzdatenstruktur in Elm kann verwendet werden, um Daten als Schlüssel-Wert-Paare darzustellen. Ein Datensatz kann verwendet werden, um verwandte Daten zu organisieren, um einen einfachen Zugriff und die Aktualisierung von Daten zu ermöglichen. Ulmen-Datensätze ähneln Objekten in JavaScript. Datenelemente in einem Datensatz werden als Felder bezeichnet.
Datensatz definieren
Verwenden Sie die folgende Syntax, um einen Datensatz zu definieren:
Syntax
record_name = {fieldname1 = value1, fieldname2 = value2....fieldnameN = valueN}Ein Datensatz kann Daten mehrerer Typen speichern. Die Feldnamen in einem Datensatz müssen den allgemeinen Regeln für die Benennung einer Elm-ID entsprechen.
Zugriff auf Datensatzwerte
Verwenden Sie die folgende Syntax, um auf einzelne Felder in einem Datensatz zuzugreifen.
Syntax
record_name.fieldnameODER
.fieldname record_nameIllustration
Versuchen Sie Folgendes in der Elm REPL -
> company = {name="TutorialsPoint",rating=4.5}
{ name = "TutorialsPoint", rating = 4.5 } : { name : String, rating : Float }
> company.name
"TutorialsPoint" : String
> .rating company
4.5 : FloatVerwenden von Datensatz mit Liste
Ein Datensatz kann in einer Liste gespeichert werden. Alle Feldwerte des Datensatzes sollten vom gleichen Typ sein.
Syntax
list_name = [ {field_name1 = value1},{field_name1 = value2}]ODER
list_name = [record_name1, record_name2, record_name3....record_nameN]Illustration
Versuchen Sie Folgendes in Elm REPL -
> [{name = "Mohtashim"},{name = "kannan"}]
[{ name = "Mohtashim" },{ name = "kannan" }] : List { name : String }
> record1 = {name = "FirstRecord"}
{ name = "FirstRecord" } : { name : String }
> record2 = {name = "SecondRecord"}
{ name = "SecondRecord" } : { name : String }
> recordList = [record1,record2]
[{ name = "FirstRecord" },{ name = "SecondRecord" }] : List { name : String }Aktualisieren Sie einen Datensatz
Aufzeichnungen sind in Elm unveränderlich. Wenn ein Datensatz aktualisiert wird, wird ein neuer Datensatz mit aktualisierten Werten zurückgegeben. Das Feld kann beim Aktualisieren eines Datensatzes einen Wert eines anderen Typs enthalten.
Syntax
{record_name | field_name1 = new_value1, field_name2 = new_value2,field_name3 = new_value3....field_nameN = new_valueN}Illustration
Versuchen Sie Folgendes in Elm REPL -
> record1 = {name="FirstRecord"}
{ name = "FirstRecord" } : { name : String }
> record1_updated = {record1 | name = "FirstRecordUpdate"}
{ name = "FirstRecordUpdate" } : { name : String }
> record1
{ name = "FirstRecord" } : { name : String }
> record1 == record1_updated
False : BoolIllustration
Im folgenden Beispiel werden mehrere Felder eines Datensatzes aktualisiert. Versuchen Sie Folgendes in Elm REPL -
> record3 = {a = 1,b = 2,c = 3,d = 4,e = 5}
{ a = 1, b = 2, c = 3, d = 4, e = 5 }
: { a : number, b : number1, c : number2, d : number3, e : number4 }
> record4 = {record3 | d=400 ,e=500}
{ a = 1, b = 2, c = 3, d = 400, e = 500 }
: { a : number2, b : number3, c : number4, d : number, e : number1 }
>Typen alias
Der Typalias definiert ein Schema für einen Datensatz. Mit anderen Worten, ein Typalias definiert, welche Felder der Datensatz speichern kann und welche Art von Wert diese Felder speichern können. Daher wird der Programmierer beim Zuweisen von Werten nicht den Fehler machen, ein bestimmtes Attribut zu verpassen.
Syntax
type alias alias_name = {field_name1:data_type,field_name2:data_type,....field_nameN:data_type}Illustration
Führen Sie in Elm REPL Folgendes aus:
> type alias Developer = { name:String,location:String,age:Int}
> dev1 = Developer "kannan" "Mumbai" 20
{ name = "kannan", location = "Mumbai", age = 20 } : Repl.Developer
> dev2 = Developer "mohtashim" "hyderabad" 20
{ name = "mohtashim", location = "hyderabad", age = 20 } : Repl.Developer
>Wenn Sie nun vergessen, Ort und Alter einzugeben, gibt die Anweisung eine Funktion zurück, die Eingabeparameter für Ort- und Altersfelder enthält.
> dev3 = Developer "Bhagavati"
<function> : String -> Int -> Repl.Developer
We can invoke the function as shown below and pass to it the values for location and age fields.
> dev3 "Pune" 25
{ name = "Bhagavati", location = "Pune", age = 25 } : Repl.DeveloperEin Fehler ist eine unerwartete Bedingung in einem Programm. Fehler können entweder zur Kompilierungszeit oder zur Laufzeit auftreten. Kompilierungszeitfehler treten während der Kompilierung eines Programms auf (z. B. Fehler in der Programmsyntax), während Laufzeitfehler während der Programmausführung auftreten. Im Gegensatz zu anderen Programmiersprachen gibt Elm keine Laufzeitfehler aus.
Stellen Sie sich eine Anwendung vor, die das Alter eines Benutzers akzeptiert. Die Anwendung sollte einen Fehler auslösen, wenn das Alter Null oder negativ ist. In diesem Fall kann die Elm-Anwendung das Konzept der Fehlerbehandlung verwenden, um zur Laufzeit explizit einen Fehler auszulösen, wenn der Benutzer als Alter Null oder einen negativen Wert eingibt. Die Fehlerbehandlung gibt die Vorgehensweise an, wenn während der Programmausführung etwas Unerwartetes passiert.
Die Programmiersprache Elm behandelt Fehler folgendermaßen:
- MayBe
- Result
Könnte sein
Betrachten Sie die Suchfunktion in einer Anwendung. Die Suchfunktion gibt verwandte Daten zurück, wenn das Suchschlüsselwort gefunden wird. Andernfalls wird nichts zurückgegeben. Dieser Anwendungsfall kann in Elm mithilfe des MayBe-Typs implementiert werden.
Syntax
variable_name:MayBe data_typeEine Variable vom Typ MayBe kann einen der folgenden Werte enthalten:
Just some_Value - Dies wird verwendet, wenn gültige Daten vorhanden sind.
Nichts - Dies wird verwendet, wenn der Wert fehlt oder unbekannt ist. In anderen Programmiersprachen ist nichts gleich Null.
Illustration
Das folgende Beispiel zeigt, wie der MayBe-Typ mit Variablen und Funktionen verwendet wird.
Step 1 - Erstellen Sie eine MayBeDemo.elm Datei und fügen Sie den folgenden Code hinzu
-- MayBeDemo.elm
module MayBeDemo exposing(..)
import Maybe
--declaring a MayBe variable and assigning value to it
userName : Maybe String
userName = Just "Mohtashim"
--declaring a MayBe variable and assigning value to it
userAge :Maybe Int
userAge = Just 20
--declaring a MayBe variable and assigning value to it
userSalary:Maybe Float
userSalary = Nothing
--declaring a custom type
type Country = India | China | SriLanka
--defining a function that takes a String parameter as input and returns a value of type MayBe
getCountryFromString : String -> Maybe Country
getCountryFromString p =
case p of
"India"
-> Just India
"China"
-> Just China
"SriLanka"
-> Just SriLanka
_
-> NothingStep 2 - Importieren Sie das Modul in elm repl und führen Sie es wie unten angegeben aus
E:\ElmWorks\ErroApp> elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
-------------------------------------------------------------------------------- > import MayBeDemo exposing(..) > userName Just "Mohtashim" : Maybe.Maybe String > userAge Just 20 : Maybe.Maybe Int > userSalary Nothing : Maybe.Maybe Float > getCountryFromString "India" Just India : Maybe.Maybe MayBeDemo.Country > getCountryFromString "india" Nothing : Maybe.Maybe MayBeDemo.Country
Die Funktion prüft, ob der an die Funktion übergebene Wert Indien, China oder SriLanka ist. Wenn der Wert des Parameters mit keinem dieser Werte übereinstimmt, wird nichts zurückgegeben.
Ergebnis
Stellen Sie sich ein Beispiel vor, in dem die Anwendung eine Bedingung validieren und einen Fehler auslösen muss, wenn die Bedingung nicht erfüllt ist. Der Ergebnistyp kann verwendet werden, um dies zu erreichen. Der Ergebnistyp sollte verwendet werden, wenn die Anwendung explizit einen Fehler auslösen und Details darüber zurückgeben möchte, was schief gelaufen ist.
Syntax
Die Deklaration des Ergebnistyps akzeptiert zwei Parameter - den Datentyp des Fehlers (normalerweise String) und den Datentyp des Ergebnisses, das zurückgegeben werden soll, wenn alles in Ordnung ist.
type Result error_type data_value_type
= Ok data_value
| Err error_messageDer Ergebnistyp gibt einen der folgenden Werte zurück:
Ok some_value - Stellt das zurückzugebende Ergebnis dar
Err - Stellt die Fehlermeldung dar, die zurückgegeben werden soll, wenn die erwarteten Bedingungen nicht erfüllt sind.
Abbildung 1
Versuchen Sie das folgende Beispiel in der Elm REPL -
> String.toInt
<function> : String -> Result.Result String Int
-- successful result
> String.toInt "10"
Ok 10 : Result.Result String Int
-- unsuccessful result , Error
> String.toInt "a"
Err "could not convert string 'a' to an Int" : Result.Result String IntDie Funktion String.toInt gibt einen ganzzahligen Wert zurück, wenn der übergebene Parameter gültig ist. Wenn der Parameter keine Zahl ist, gibt die Funktion einen Fehler zurück.
Abbildung 2
Im folgenden Beispiel wird das Alter als Parameter akzeptiert. Die Funktion gibt das Alter zurück, wenn es zwischen 0 und 135 liegt. Andernfalls wird eine entsprechende Fehlermeldung zurückgegeben.
Step 1 - Erstellen Sie eine ResultDemo.elm-Datei und fügen Sie den folgenden Code hinzu.
--ResultDemo.elm
module ResultDemo exposing(..)
userId : Result String Int
userId = Ok 10
emailId : Result String Int
emailId = Err "Not valid emailId"
isReasonableAge : String -> Result String Int
isReasonableAge input =
case String.toInt input of
Err r ->
Err "That is not a age!"
Ok age ->
if age < 0 then
Err "Please try again ,age can't be negative"
else if age > 135 then
Err "Please try agian,age can't be this big.."
else
Ok ageStep 2 - Importieren Sie das Modul in das elm-Paket und führen Sie es wie unten angegeben aus
E:\ElmWorks\ElmRepo\15_ErrorHandling\15_Code> elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
--------------------------------------------------------------------------------
> import ResultDemo exposing (..)
> userId
Ok 10 : Result.Result String Int
> emailId
Err "Not valid emailId" : Result.Result String Int
> isReasonableAge "10"
Ok 10 : Result.Result String Int
> isReasonableAge "abc"
Err "That is not a age!" : Result.Result String IntIn diesem Kapitel werden wir die Standardmethode zum Erstellen von Anwendungen auf der Elm-Plattform erläutern. Elm verwendet ein Architekturmuster ähnlich dem Model-View-Controller-Muster.
Es folgen die vier Hauptteile von Elm Architecture.
- Model
- View
- Message
- Update

Wie funktioniert die Elm-Architektur?
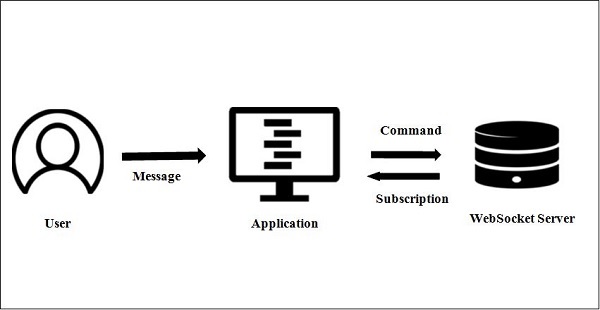
Das modelenthält den Anwendungsstatus. Wenn eine Anwendung beispielsweise eine Kundenliste anzeigt, enthält der Status alle Kundendaten. Um den Zustand auf vorzeigbare Weise anzuzeigen, aview/ html muss generiert werden. Sobald der Benutzer mit der Ansicht interagiert, indem er eine Taste drückt oder Daten in ein Formular eingibt, generiert die Ansicht aufgerufene Signalemessages. Nachrichten werden an die weitergeleitetupdateMethode, die die Nachrichten auswertet und geeignete Maßnahmen ergreift. Daher generiert die Aktualisierungsmethode ein neues Modell.
Das neue Modell generiert eine neue Ansicht. Die Ansicht führt zu neuen Interaktionen zwischen Benutzer und Signalmeldungen, die zur Aktualisierungsfunktion führen. Außerdem erstellt die Funktion ein neues Modell. Der Zyklus wiederholt sich also wie im obigen Diagramm gezeigt.
Modell
Das Modell befasst sich mit dem Status der Anwendung. Die Syntax zum Definieren eines Modells ist unten angegeben -
-- Model syntax
type alias Model = {
property1:datatype,
proptery2:datatype
...
}Um ein Modell zu erstellen, müssen wir zuerst eine Vorlage mit allen darin erforderlichen Eigenschaften erstellen. Jede Eigenschaft gibt den Status der Anwendung an.
Aussicht
Ansicht ist eine visuelle Darstellung des Anwendungsstatus. Die Ansicht weiß, wie Daten erfasst und daraus Webseiten generiert werden. Wenn ein Benutzer mit der Ansicht interagiert, kann der Benutzer den Status durch Generieren von Nachrichten ändern. Die Syntax zum Definieren einer Ansicht ist unten angegeben -
--View Syntax
view model =some_implementationBotschaft
Die Nachricht ist eine Aufforderung des Benutzers, den Anwendungsstatus zu ändern. Nachrichten werden als Parameter an die Aktualisierungsfunktion übergeben.
--Message Syntax
type Message = Message1 |Message2 ...Die Syntax zeigt einen Typ Nachricht. Die Ulmenanwendung bearbeitet den Status basierend auf den an sie übergebenen Nachrichten. Diese Entscheidungen werden in der Aktualisierungsmethode getroffen.
Aktualisieren
Die Aktualisierungsfunktion interpretiert die Nachrichten, die als Parameter an sie übergeben werden, und aktualisiert das Modell.
--Update Syntax
update Message_type model =
some_implementationDie Update-Funktion dauert Message und Modell als Parameter.
Ein Paketmanager ist ein Befehlszeilentool, das das Installieren, Aktualisieren, Konfigurieren und Entfernen von Paketen in Ihrer Anwendung automatisiert.
Genau wie JavaScript einen Paketmanager namens npm hat, hat elm einen Paketmanager namens elm-package .
Der Paketmanager führt die folgenden drei Aufgaben aus:
- Installiert alle Abhängigkeiten, die eine Ulmenanwendung benötigt
- Veröffentlicht benutzerdefinierte Pakete
- Bestimmt die Version Ihres Pakets, wenn Sie zum Veröffentlichen und Aktualisieren bereit sind.
Elm Package Manager-Befehle
In der folgenden Tabelle sind die verschiedenen Befehle des Elm-Paketmanagers aufgeführt.
| Sr. Nr. | Befehl | Syntax | Beschreibung |
|---|---|---|---|
| 1 | Installieren | Ulmenpaket installieren | Installiert Pakete zur lokalen Verwendung |
| 2 | veröffentlichen | Ulmenpaket veröffentlichen | Veröffentlicht Ihr Paket im zentralen Katalog |
| 3 | stoßen | Ulmenpaket Beule | Erhöht Versionsnummern basierend auf API-Änderungen |
| 4 | diff | Ulmenpaket diff | Ruft Unterschiede zwischen zwei APIs ab |
Um Ihr Paket zu veröffentlichen, müssen Sie den Quellcode auf GitHub hosten und die Version ordnungsgemäß mit einem Git-Tag kennzeichnen. Die folgende Abbildung zeigt, wie Sie mit elm-package manager eine externe Abhängigkeit abrufen.
Abbildung - Installation des SVG-Pakets
In diesem Beispiel wird gezeigt, wie skalierbare Vektorgrafiken (SVG) in eine Ulmenanwendung integriert werden.
Step 1 - Erstellen Sie einen Ordner elmSvgApp
Step 2 - Installieren Sie das SVG-Paket mit dem folgenden Befehl:
elm-package install elm-lang/svgStep 3- Installieren Erstellen Sie eine SvgDemo.elm-Datei und geben Sie den unten angegebenen Inhalt ein. Wir importieren das Svg-Modul, um ein Rechteck mit einer Größe von 100 x 100 zu zeichnen und die Farbe Rot zu füllen.
import Svg exposing (..)
import Svg.Attributes exposing (..)
main =
svg
[ width "120"
, height "120"
, viewBox "0 0 120 120"
]
[ rect
[ x "10"
, y "10"
, width "100"
, height "100"
, rx "15"
, ry "15"
,fill "red"
]
[]
]Step 4- Erstellen Sie nun das Projekt mit elm make. \ SvgDemo.elm. Dadurch wird eine index.html wie unten gezeigt generiert.

Nachricht ist eine Komponente in der Elm-Architektur. Diese Komponenten werden von der Ansicht als Reaktion auf die Interaktion des Benutzers mit der Benutzeroberfläche der Anwendung generiert. Nachrichten stellen Benutzeranforderungen dar, um den Status der Anwendung zu ändern.
Syntax
--Message Syntax
type Message = some_message1 |some_message2 ...|some_messageNIllustration
Das folgende Beispiel ist eine einfache Zähleranwendung. Die Anwendung erhöht und verringert den Wert einer Variablen um 1, wenn der Benutzer auf die Schaltflächen Hinzufügen und Subtrahieren klickt.
Die Anwendung wird 4 Komponenten haben. Die Komponenten werden nachfolgend beschrieben -
Botschaft
Die Nachrichten für dieses Beispiel lauten:
type Message = Add | SubtractModell
Das Modell repräsentiert den Status der Anwendung. In der Zähleranwendung ist die Modelldefinition unten angegeben; Der Anfangszustand des Zählers ist Null.
model = 0Aussicht
Die Ansicht repräsentiert die visuellen Elemente der Anwendung. Die Ansicht enthält zwei Schaltflächen (+) und (-). Die Meldungen Hinzufügen und Subtrahieren werden von der Ansicht generiert, wenn der Benutzer auf die Schaltflächen + und - klickt. Der geänderte Wert des Modells wird dann in der Ansicht angezeigt.
view model =
-- invoke text function
h1[]
[ div[] [text "CounterApp from TutorialsPoint" ]
,button[onClick Subtract] [text "-"]
,div[][text (toString model)]
,button[onClick Add] [text "+"]
]Aktualisieren
Diese Komponente enthält Code, der für jede von der Ansicht generierte Nachricht ausgeführt werden soll. Dies wird im folgenden Beispiel gezeigt -
update msg model =
case msg of
Add -> model+1
Subtract -> model-1Alles zusammenfügen
Step 1- Erstellen Sie einen Ordner MessagesApp und eine Datei MessagesDemo.elm
Step 2 - Fügen Sie den folgenden Code in die Ulmen-Datei ein -
import Html exposing (..)
import Html.Events exposing(onClick)
model = 0 -- Defining the Model
--Defining the View
view model =
h1[]
[ div[] [text "CounterApp from TutorialsPoint" ]
,button[onClick Subtract] [text "-"]
,div[][text (toString model)]
,button[onClick Add] [text "+"]
]
--Defining the Messages
type Message = Add | Subtract
--Defining Update
update msg model =
case msg of
Add -> model+1
Subtract -> model-1
-- Define the main method
main =
beginnerProgram
{
model=model
,view=view
,update=update
}Step 3 - Führen Sie die elm make commandim Terminal. Daselm make command Kompiliert den Code und generiert eine HTML-Datei aus der oben erstellten .elm-Datei.
C:\Users\dell\elm\MessagesApp> elm make .\MessageDemo.elm
Some new packages are needed. Here is the upgrade plan.
Install:
elm-lang/core 5.1.1
elm-lang/html 2.0.0
elm-lang/virtual-dom 2.0.4
Do you approve of this plan? [Y/n] y
Starting downloads...
ΓùÅ elm-lang/html 2.0.0
ΓùÅ elm-lang/virtual-dom 2.0.4
ΓùÅ elm-lang/core 5.1.1
Packages configured successfully!
Success! Compiled 38 modules.
Successfully generated index.htmlStep 4 - Öffnen Sie die index.html und überprüfen Sie die Funktionsweise wie unten gezeigt -

Ulme - Befehle
In den vorherigen Kapiteln haben wir die verschiedenen Komponenten der Elm-Architektur und ihre Funktionen erörtert. Der Benutzer und die Anwendung kommunizieren über Nachrichten miteinander.
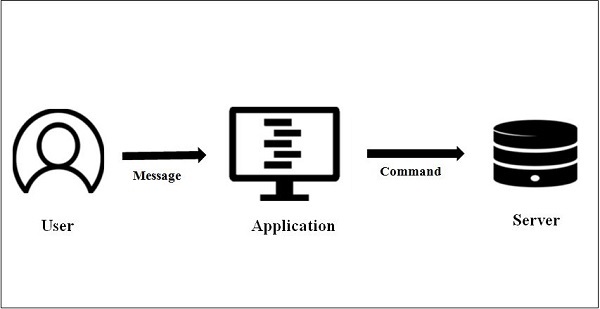
Stellen Sie sich ein Beispiel vor, in dem die Anwendung mit anderen Komponenten wie einem externen Server, APIs, einem Mikroservice usw. kommunizieren muss, um die Benutzeranforderung zu erfüllen. Dies kann mithilfe von Befehlen in Elm erreicht werden. Nachrichten und Befehle sind nicht gleichbedeutend. Nachrichten stellen die Kommunikation zwischen einem Endbenutzer und der Anwendung dar, während Befehle die Kommunikation einer Elm-Anwendung mit anderen Entitäten darstellen. Ein Befehl wird als Antwort auf eine Nachricht ausgelöst.
Die folgende Abbildung zeigt den Workflow einer komplexen Elm-Anwendung -

Der Benutzer interagiert mit der Ansicht. Die Ansicht generiert eine entsprechende Nachricht basierend auf der Aktion des Benutzers. Die Update-Komponente empfängt diese Nachricht und löst einen Befehl aus.
Syntax
Die Syntax zum Definieren eines Befehls lautet wie folgt:
type Cmd msgDie von der Ansicht generierte Nachricht wird an den Befehl übergeben.
Illustration
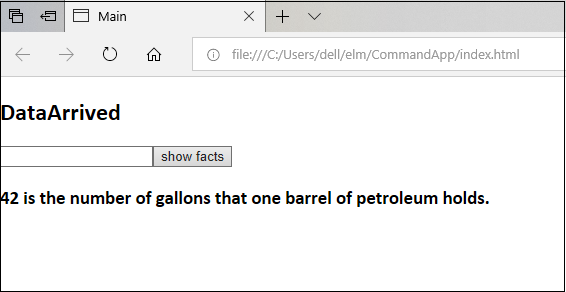
Im folgenden Beispiel wird eine Anforderung an eine API gestellt und das Ergebnis der API angezeigt.
Die Anwendung akzeptiert eine Nummer vom Benutzer und übergibt sie an die Numbers-API. Diese API gibt Fakten zurück, die sich auf die Nummer beziehen.
Die verschiedenen Komponenten der Anwendung sind wie folgt:
HTTP-Modul
Das HTTP-Modul von Elm wird zum Erstellen und Senden von HTTP-Anforderungen verwendet. Dieses Modul ist nicht Teil des Kernmoduls. Wir werden den elm-Paketmanager verwenden, um dieses Paket zu installieren.
API
In diesem Beispiel kommuniziert die Anwendung mit der Numbers API - "http://numbersapi.com/#42".
Aussicht
Die Ansicht der Anwendung enthält ein Textfeld und eine Schaltfläche.
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]Modell
Das Modell repräsentiert den vom Benutzer eingegebenen Wert und das Ergebnis, das von der API zurückgegeben wird.
type alias Model =
{ heading : String
, factText : String
, input :String
}Botschaft
Die Anwendung hat die folgenden drei Meldungen:
- ShowFacts
- Input
- NewFactArrived
Wenn Sie auf die Schaltfläche Fakten anzeigen klicken , wird die Nachricht ShowFacts an die Aktualisierungsmethode übergeben. Wenn der Benutzer einen Wert in das Textfeld eingibt, wird die Eingabenachricht an die Aktualisierungsmethode übergeben. Wenn die HTTP- Serverantwort empfangen wird, wird die NewFactArrived- Nachricht an die Aktualisierung übergeben.
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)Aktualisieren
Die Aktualisierungsmethode gibt ein Tupel zurück, das die Modell- und Befehlsobjekte enthält. Wenn der Benutzer auf die Schaltfläche Fakten anzeigen klickt, wird die Nachricht an das Update übergeben, das dann die NumbersAPI aufruft.
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)Hilfsfunktion
Die Hilfsfunktion getRandomNumberFromAPI ruft die NumbersAPI auf und übergibt ihr die vom Benutzer eingegebene Nummer. Das von der API zurückgegebene Ergebnis wird zum Aktualisieren des Modells verwendet.
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)| Sr. Nr. | Methode | Unterschrift | Beschreibung |
|---|---|---|---|
| 1 | Http.getString | getString: String -> Request String | Erstellen Sie eine GET-Anforderung und interpretieren Sie den Antworttext als Zeichenfolge. |
| 2 | Http.send | send: (Ergebnisfehler a -> msg) -> Request a -> Cmd msg | Senden Sie eine HTTP-Anfrage. |
Main
Dies ist der Einstiegspunkt des Elm-Projekts.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Alles zusammenfügen
Step 1 - Erstellen Sie den Ordner CommandApp und die Datei CommandDemo.elm.
Step 2- Installieren Sie das http-Modul mit dem Befehl elm package install elm-lang / http .
Step 2 - Geben Sie den Inhalt für CommandDemo.elm wie unten gezeigt ein. -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)Step 4 - Feuern Sie den Befehl ab.
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elmDadurch wird die HTML-Datei wie unten gezeigt generiert.

Elm - Abonnements
Im vorherigen Kapitel haben wir erläutert, dass eine Ansicht mithilfe von Befehlen mit anderen Komponenten interagiert. Ebenso kann eine Komponente (z. B. WebSocket) über Abonnements mit einer Ansicht kommunizieren. Mit Abonnements kann eine Elm-Anwendung externe Eingaben wie Tastaturereignisse, Timerereignisse und WebSocket-Ereignisse empfangen.
In der folgenden Abbildung wird die Rolle von Abonnements in einer Elm-Anwendung erläutert. Der Benutzer interagiert mit einer Elm-Anwendung über Nachrichten. Die angegebene Anwendung verwendet WebSocket und verfügt über zwei Betriebsmodi:
- Senden Sie clientseitige Daten per Befehl an den Socket-Server
- Erhalten Sie jederzeit Daten vom Socket-Server per Abonnement

Syntax
Die Syntax zum Definieren eines Abonnements ist unten angegeben:
type Sub msgIllustration
Lassen Sie uns Abonnements anhand eines einfachen Beispiels verstehen.
Im folgenden Beispiel sendet die Anwendung eine Nachricht an den Server. Der Server ist ein Echoserver, der dem Client mit derselben Nachricht antwortet. Alle eingehenden Nachrichten werden später in einer Liste angezeigt. Wir werden WebSocket (wss-Protokoll) verwenden, um kontinuierlich auf Nachrichten vom Server warten zu können. Das WebSocket sendet Benutzereingaben mithilfe von Befehlen an den Server, während es das Abonnement verwendet, um Nachrichten vom Server zu empfangen.
Die verschiedenen Komponenten der Anwendung sind unten angegeben -
Echoserver
Auf den Echoserver kann über das wss-Protokoll zugegriffen werden. Der Echoserver sendet Benutzereingaben an die Anwendung zurück. Der Code zum Definieren eines Echoservers ist unten angegeben -
echoServer : String
echoServer =
"wss://echo.websocket.org"Modell
Das Modell repräsentiert Benutzereingaben und eine Liste eingehender Nachrichten vom Socket-Server. Der Code zum Definieren des Modells lautet wie folgt:
type alias Model =
{ input : String
, messages : List String
}Mitteilungen
Der Nachrichtentyp enthält eine Eingabe für die Texteingabe vom Benutzer. Die Nachricht senden wird generiert, wenn der Benutzer auf die Schaltfläche klickt, um eine Nachricht an den WebSocket-Server zu senden. Die NewMessage wird verwendet, wenn eine Nachricht vom Echoserver eingeht.
type Msg
= Input String
| Send
| NewMessage StringAussicht
Die Ansicht der Anwendung enthält ein Textfeld und eine Schaltfläche zum Senden, um Benutzereingaben an den Server zu senden. Die Antwort vom Server wird in der Ansicht mit einem div- Tag angezeigt .
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Aktualisieren
Die Aktualisierungsfunktion übernimmt die Nachricht und die Modellkomponenten. Es aktualisiert das Modell basierend auf dem Nachrichtentyp.
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)| Sr. Nr. | Methode | Unterschrift | Beschreibung |
|---|---|---|---|
| 1 | WebSocket.listen | listen: String -> (String -> msg) -> Sub msg | Abonniert alle eingehenden Nachrichten auf einem Websocket. |
| 2 | WebSocket.send | send: String -> String -> Cmd msg | Sendet eine wss-Anfrage an eine Serveradresse. Es ist wichtig, dass Sie diese Adresse auch mit listen abonniert haben. Wenn dies nicht der Fall ist, wird der Web-Socket zum Senden einer Nachricht erstellt und dann geschlossen. |
Abonnement
Die Abonnementfunktion nimmt das Modellobjekt auf. Um die Nachrichten vom WebSocket-Server zu empfangen, rufen wir WebSocket.listen auf, die die Nachricht als NewMessage übergeben . Wenn eine neue Nachricht vom Server kommt, wird die Aktualisierungsmethode aufgerufen.
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessageMain
Die Hauptfunktion ist der Einstiegspunkt in die Ulmenanwendung, wie unten gezeigt.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Alles zusammenfügen
Step 1 - Erstellen Sie ein Verzeichnis, SubscriptionApp, und fügen Sie eine Datei, SubscriptionDemo.elm, hinzu.
Step 2 - Fügen Sie der SubscriptionDemo.elm-Datei den folgenden Inhalt hinzu: -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import WebSocket
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
echoServer : String
echoServer =
"wss://echo.websocket.org"
-- MODEL
type alias Model =
{ input : String
, messages : List String
}
init : (Model, Cmd Msg)
init =
(Model "" [], Cmd.none)
-- UPDATE
type Msg
= Input String
| Send
| NewMessage String
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessage
-- VIEW
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Step 3 - Installieren Sie das Websockets-Paket mit dem elm package manager.
C:\Users\dell\elm\SubscriptionApp> elm-package install elm-lang/websocketStep 4 - Erstellen und generieren Sie die Datei index.html wie unten gezeigt.
C:\Users\dell\elm\SubscriptionApp> elm make .\SubscriptionDemo.elmStep 5 - Bei der Ausführung wird die folgende Ausgabe generiert -
