Ext.js - Container
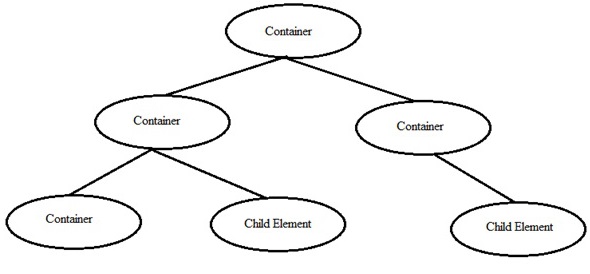
Container in Ext JS ist die Komponente, in der wir andere Container- oder untergeordnete Komponenten hinzufügen können. Diese Container können mehrere Layouts haben, um die Komponenten in den Containern anzuordnen. Wir können die Komponenten zum Container und zu seinen untergeordneten Elementen hinzufügen oder daraus entfernen. Ext.container.Container ist die Basisklasse für alle Container in Ext JS.

| Sr.Nr. | Beschreibung |
|---|---|
| 1 | Komponenten im Container Dieses Beispiel zeigt, wie Sie die Komponenten in einem Container definieren |
| 2 | Behälter im Behälter Dieses Beispiel zeigt, wie Sie einen Container in einem Container mit anderen Komponenten definieren |
Es gibt verschiedene Arten von Containern Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel und Ext.container.Viewport sind häufig verwendete Container in Ext JS. Im Folgenden finden Sie ein Beispiel für die Verwendung dieser Container.
| Sr.Nr. | Art des Behälters & Beschreibung |
|---|---|
| 1 | Ext.panel.Panel Dieses Beispiel zeigt einen Ext.panel.Panel-Container |
| 2 | Ext.form.Panel Dieses Beispiel zeigt einen Ext.form.Panel-Container |
| 3 | Ext.tab.Panel Dieses Beispiel zeigt einen Ext.tab.Panel-Container |
| 4 | Ext.container.Viewport Dieses Beispiel zeigt einen Ext.container.Viewport-Container |