Ext.js - Kurzanleitung
Ext JS ist ein beliebtes JavaScript-Framework, das eine umfangreiche Benutzeroberfläche zum Erstellen von Webanwendungen mit browserübergreifenden Funktionen bietet. Ext JS wird grundsätzlich zum Erstellen von Desktopanwendungen verwendet. Es unterstützt alle modernen Browser wie IE6 +, FF, Chrome, Safari 6+, Opera 12+ usw. Während Sencha Touch ein weiteres Produkt von Sencha ist, wird es für mobile Anwendungen verwendet.
Ext JS basiert auf der MVC / MVVM-Architektur. Die neueste Version von Ext JS 6 ist eine einzelne Plattform, die sowohl für Desktop- als auch für mobile Anwendungen verwendet werden kann, ohne dass für verschiedene Plattformen unterschiedlicher Code vorhanden ist.
Geschichte
Ext JS 1.1
Die erste Version von Ext JS wurde 2006 von Jack Slocum entwickelt. Es handelte sich um eine Reihe von Dienstprogrammklassen, die eine Erweiterung von YUI darstellen. Er nannte die Bibliothek YUI-ext.
Ext JS 2.0
Ext JS Version 2.0 wurde 2007 veröffentlicht. Diese Version hatte eine neue API-Dokumentation für Desktop-Anwendungen mit eingeschränkten Funktionen. Diese Version ist nicht abwärtskompatibel mit der vorherigen Version von Ext JS.
Ext JS 3.0
Ext JS Version 3.0 wurde 2009 veröffentlicht. Diese Version fügte neue Funktionen als Diagramm- und Listenansicht hinzu, jedoch auf Kosten der Geschwindigkeit. Es war abwärtskompatibel mit Version 2.0.
Ext JS 4.0
Nach der Veröffentlichung von Ext JS 3 hatten die Entwickler von Ext JS die größte Herausforderung, die Geschwindigkeit zu erhöhen. Ext JS Version 4.0 wurde 2011 veröffentlicht. Es hatte die komplett überarbeitete Struktur, gefolgt von MVC-Architektur und einer schnellen Anwendung.
Ext JS 5.0
Ext JS Version 5.0 wurde 2014 veröffentlicht. Die wichtigste Änderung in dieser Version bestand darin, die MVC-Architektur in MVVM-Architektur zu ändern. Es bietet die Möglichkeit, Desktop-Apps auf Touch-fähigen Geräten zu erstellen, bidirektionale Datenbindung, reaktionsschnelle Layouts und viele weitere Funktionen.
Ext JS 6.0
Ext JS 6 führt das Framework Ext JS (für Desktop-Anwendungen) und Sencha Touch (für mobile Anwendungen) zusammen.
Eigenschaften
Im Folgenden sind die hervorgehobenen Funktionen von Ext JS aufgeführt.
Anpassbare Benutzeroberflächen-Widgets mit einer Sammlung umfangreicher Benutzeroberflächen wie Raster, Pivot-Raster, Formulare, Diagramme und Bäume.
Code-Kompatibilität neuer Versionen mit der älteren.
Ein flexibler Layout-Manager hilft bei der Organisation der Anzeige von Daten und Inhalten über mehrere Browser, Geräte und Bildschirmgrößen hinweg.
Das erweiterte Datenpaket entkoppelt die UI-Widgets von der Datenschicht. Das Datenpaket ermöglicht die clientseitige Erfassung von Daten mithilfe hochfunktionaler Modelle, die Funktionen wie Sortieren und Filtern ermöglichen.
Es ist protokollunabhängig und kann auf Daten von jeder Back-End-Quelle zugreifen.
Anpassbare Designs Ext JS-Widgets sind in mehreren sofort einsatzbereiten Designs verfügbar, die plattformübergreifend konsistent sind.
Leistungen
Sencha Ext JS ist der führende Standard für die Entwicklung von Webanwendungen für Unternehmen. Ext JS bietet die Tools, die zum Erstellen robuster Anwendungen für Desktop und Tablet erforderlich sind.
Optimiert die plattformübergreifende Entwicklung auf Desktops, Tablets und Smartphones - sowohl für moderne als auch für ältere Browser.
Steigert die Produktivität von Entwicklungsteams durch die Integration in Unternehmensentwicklungsumgebungen über IDE-Plugins.
Reduziert die Kosten für die Entwicklung von Webanwendungen.
Ermöglicht den Teams, Apps mit einer überzeugenden Benutzererfahrung zu erstellen.
Bietet eine Reihe von Widgets, um auf einfache Weise eine leistungsstarke Benutzeroberfläche zu erstellen.
Folgt der MVC-Architektur, daher ist der Code gut lesbar.
Einschränkungen
Die Bibliothek ist mit rund 500 KB groß, was die anfängliche Ladezeit verlängert und die Anwendung verlangsamt.
HTML ist voll von Tags, die das Debuggen komplex und schwierig machen.
Gemäß den allgemeinen Richtlinien für öffentliche Lizenzen ist es für Open Source-Anwendungen kostenlos, für kommerzielle Anwendungen jedoch kostenpflichtig.
Manchmal erfordern zum Laden selbst einfacher Dinge nur wenige Codierungszeilen, was in einfachem HTML oder JQuery einfacher ist.
Benötigen Sie ziemlich erfahrene Entwickler für die Entwicklung von Ext JS-Anwendungen.
Werkzeuge
Im Folgenden sind die von Sencha bereitgestellten Tools aufgeführt, die für die Entwicklung von Ext JS-Anwendungen hauptsächlich auf Produktionsebene verwendet werden.
Sencha CMD
Sencha CMD ist ein Tool, das die Funktionen der Minimierung von Ext JS-Code, des Gerüsts und der Generierung von Produktionsbuilds bietet.
Sencha IDE Plugins
Sencha IDE-Plugins integrieren Sencha-Frameworks in IntelliJ, WebStorm IDEs, die zur Verbesserung der Produktivität des Entwicklers beitragen, indem sie Funktionen wie Code-Vervollständigung, Code-Inspektion, Code-Navigation, Code-Generierung, Code-Refactoring, Vorlagenerstellung, Rechtschreibprüfung usw. bereitstellen.
Sencha Inspector
Sencha Inspector ist ein Debugging-Tool, mit dem der Debugger Probleme während der Entwicklung debuggen kann.
Einrichtung der lokalen Umgebung
In diesem Abschnitt erfahren Sie, wie Sie Ext JS auf Ihren Computer herunterladen und einrichten. Befolgen Sie die Schritte zum Einrichten der Umgebung.
Herunterladen von Bibliotheksdateien
Laden Sie die Testversion der Ext JS-Bibliotheksdateien von Sencha herunter https://www.sencha.com. Sie erhalten die Testversion von der Site unter Ihrer registrierten E-Mail-ID, bei der es sich um einen komprimierten Ordner mit dem Namen ext-6.0.1-trial handelt.
Entpacken Sie den Ordner und Sie finden verschiedene JavaScript- und CSS-Dateien, die Sie in unsere Anwendung aufnehmen werden. Wir werden hauptsächlich die folgenden Dateien einschließen -
JavaScript Files - JS-Datei, die Sie unter dem Ordner \ ext-6.0.1-trial \ ext6.0.1 \ build finden, sind -
| Sr.Nr. | Dateibeschreibung |
|---|---|
| 1 | ext.js Dies ist die Kerndatei, die alle Funktionen zum Ausführen der Anwendung enthält. |
| 2 | ext-all.js Diese Datei enthält den gesamten minimierten Code ohne Kommentare in der Datei. |
| 3 | ext-all-debug.js Dies ist die nicht minimierte Version von ext-all.js zum Debuggen. |
| 4 | ext-all-dev.js Diese Datei ist ebenfalls nicht minimiert und wird für Entwicklungszwecke verwendet, da sie alle Kommentare und Konsolenprotokolle enthält, um Fehler / Probleme zu überprüfen. |
| 5 | ext-all.js Diese Datei wird hauptsächlich für Produktionszwecke verwendet, da sie viel kleiner als jede andere ist. |
Sie können diese Dateien zu Ihrem Projekt-JS-Ordner hinzufügen oder einen direkten Pfad angeben, in dem sich die Datei in Ihrem System befindet.
CSS Files - Es gibt eine Reihe von themenbasierten Dateien, die Sie unter dem Ordner \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css finden
Wenn Sie eine Desktop-Anwendung verwenden möchten, können Sie klassische Designs unter dem Ordner \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic verwenden
Wenn wir mobile Anwendungen verwenden möchten, können Sie moderne Themen verwenden, die sich im Ordner \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern befinden
Die folgenden Bibliotheksdateien werden in einer Ext JS-Anwendung hinzugefügt.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Sie behalten den ExtJS-Anwendungscode in der Datei app.js.
CDN-Setup
CDN ist ein Content Delivery-Netzwerk, mit dem Sie die Ext JS-Bibliotheksdateien nicht herunterladen müssen. Stattdessen können Sie Ihrem Programm wie folgt direkt einen CDN-Link für ExtJS hinzufügen:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Beliebte Redakteure
Da es sich um ein JavaScript-Framework handelt, das für die Entwicklung von Webanwendungen verwendet wird, werden wir in unserem Projekt HTML- und JS-Dateien haben. Zum Schreiben unserer Ext JS-Programme benötigen wir einen Texteditor. Es gibt sogar mehrere IDEs auf dem Markt. Aber im Moment können wir eines der folgenden betrachten:
Notepad - Auf einem Windows-Computer können Sie einen einfachen Texteditor verwenden, z. B. Notepad (empfohlen für dieses Lernprogramm), Notepad ++, sublime.
Eclipse - Es handelt sich um eine IDE, die von der Open-Source-Community von eclipse entwickelt wurde und von heruntergeladen werden kann https://www.eclipse.org/.
Browser
Ext JS unterstützt browserübergreifende Kompatibilität und alle gängigen Browser wie -
- IE 6 und höher
- Firefox 3.6 und höher
- Chrome10 und höher
- Safari 4 und höher
- Opera 11 und höher
Sie können einen beliebigen Browser zum Ausführen der Ext JS-Anwendung verwenden.
Die Namenskonvention ist eine Reihe von Regeln, die für Bezeichner befolgt werden müssen. Dadurch wird der Code auch für andere Programmierer lesbarer und verständlicher.
Die Namenskonvention in Ext JS folgt der Standard-JavaScript-Konvention, die nicht obligatorisch ist, aber eine gute Vorgehensweise ist. Es sollte der Kamelfallsyntax für die Benennung der Klasse, Methode, Variablen und Eigenschaften folgen.
Wenn der Name mit zwei Wörtern kombiniert wird, beginnt das zweite Wort immer mit einem Großbuchstaben. Zum Beispiel doLayout (), StudentForm, firstName usw.
| Name | Konvention |
|---|---|
| Klassenname | Es sollte mit einem Großbuchstaben beginnen, gefolgt von einem Kamelkasten. Zum Beispiel StudentClass |
| Methodenname | Es sollte mit einem Kleinbuchstaben beginnen, gefolgt von einem Kamelbuchstaben. Zum Beispiel doLayout () |
| Variablennamen | Es sollte mit einem Kleinbuchstaben beginnen, gefolgt von einem Kamelbuchstaben. Zum Beispiel Vorname |
| Konstanter Name | Es sollte nur in Großbuchstaben geschrieben werden. Zum Beispiel COUNT, MAX_VALUE |
| Name des Anwesens | Es sollte mit einem Kleinbuchstaben beginnen, gefolgt von einem Kamelbuchstaben. Zum Beispiel enableColumnResize = true |
Ext JS folgt der MVC / MVVM-Architektur.
MVC - Model View Controller-Architektur (Version 4)
MVVM - Modellansicht Ansichtsmodell (Version 5)
Diese Architektur ist für das Programm nicht obligatorisch. Es wird jedoch empfohlen, diese Struktur zu befolgen, um Ihren Code in hohem Maße wartbar und organisiert zu machen.
Projektstruktur mit Ext JS App
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesDer Ext JS-App-Ordner befindet sich im JavaScript-Ordner Ihres Projekts.
Die App enthält Controller-, Ansichts-, Modell-, Speicher- und Dienstprogrammdateien mit app.js.
app.js- Die Hauptdatei, von der aus der Programmablauf gestartet wird und die mit dem <script> -Tag in die Haupt-HTML-Datei aufgenommen werden soll. App ruft den Controller der Anwendung für den Rest der Funktionalität auf.
Controller.js- Dies ist die Controller-Datei der Ext JS MVC-Architektur. Dies enthält die gesamte Steuerung der Anwendung, die Ereignis-Listener und die meisten Funktionen des Codes. Der Pfad ist für alle anderen in dieser Anwendung verwendeten Dateien definiert, z. B. Speichern, Anzeigen, Modellieren, Erfordernis, Mixins.
View.js- Es enthält den Schnittstellenteil der Anwendung, der dem Benutzer angezeigt wird. Ext JS verwendet verschiedene UI-Rich-Ansichten, die hier je nach Anforderung erweitert und angepasst werden können.
Store.js- Es enthält die lokal zwischengespeicherten Daten, die mit Hilfe von Modellobjekten in der Ansicht gerendert werden sollen. Store ruft die Daten mithilfe von Proxys ab, für die der Pfad definiert ist, damit Dienste die Backend-Daten abrufen können.
Model.js- Es enthält die Objekte, die die anzuzeigenden Speicherdaten binden. Es verfügt über die Zuordnung von Backend-Datenobjekten zur Ansicht dataIndex. Die Daten werden mit Hilfe des Speichers abgerufen.
Utils.js- Es ist nicht in der MVC-Architektur enthalten, aber eine bewährte Methode, um den Code sauber, weniger komplex und lesbarer zu machen. Wir können Methoden in diese Datei schreiben und sie bei Bedarf im Controller oder im View-Renderer aufrufen. Dies ist auch für die Wiederverwendbarkeit von Code hilfreich.
In der MVVM-Architektur wird der Controller durch ViewModel ersetzt.
ViewModel- Es vermittelt grundsätzlich die Änderungen zwischen Ansicht und Modell. Es bindet die Daten aus dem Modell an die Ansicht. Gleichzeitig hat es keine direkte Interaktion mit der Ansicht. Es hat nur Kenntnis des Modells.
Wie es funktioniert
Zum Beispiel, wenn wir ein Modellobjekt an zwei bis drei Stellen in der Benutzeroberfläche verwenden. Wenn wir den Wert an einer Stelle der Benutzeroberfläche ändern, können wir sehen, ohne diese Änderung zu speichern. Der Wert des Modells ändert sich und wird so an allen Stellen in der Benutzeroberfläche angezeigt, wo immer das Modell verwendet wird.
Dies macht den Aufwand der Entwickler viel geringer und einfacher, da zum Binden von Daten keine zusätzliche Codierung erforderlich ist.
In diesem Kapitel werden die Schritte zum Schreiben des ersten Hello World-Programms in Ext JS aufgeführt.
Schritt 1
Erstellen Sie eine index.htm-Seite im Editor unserer Wahl. Fügen Sie die erforderlichen Bibliotheksdateien wie folgt in den Kopfbereich der HTML-Seite ein.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Erläuterung
Die Ext.onReady () -Methode wird aufgerufen, sobald Ext JS bereit ist, die Ext JS-Elemente zu rendern.
Die Methode Ext.create () wird verwendet, um ein Objekt in Ext JS zu erstellen. Hier erstellen wir ein Objekt der einfachen Panelklasse Ext.Panel.
Ext.Panel ist die in Ext JS vordefinierte Klasse zum Erstellen eines Panels.
Jede Ext JS-Klasse verfügt über unterschiedliche Eigenschaften, um einige grundlegende Funktionen auszuführen.
Die Ext.Panel-Klasse verfügt über verschiedene Eigenschaften wie -
renderToist das Element, in dem dieses Bedienfeld gerendert werden muss. 'helloWorldPanel' ist die Div-ID in der Datei Index.html.
Height und width Eigenschaften dienen zum Anpassen der Größe des Panels.
Title Eigenschaft ist, den Titel für das Panel bereitzustellen.
Html Eigenschaft ist der HTML-Inhalt, der im Bedienfeld angezeigt werden soll.
Schritt 2
Öffnen Sie die Datei index.htm in einem Standardbrowser und Sie erhalten die folgende Ausgabe im Browser.
Ext JS ist ein JavaScript-Framework mit Funktionen der objektorientierten Programmierung. Ext ist der Namespace, der alle Klassen in Ext JS kapselt.
Definieren einer Klasse in Ext JS
Ext bietet mehr als 300 Klassen, die wir für verschiedene Funktionen verwenden können.
Ext.define () wird zum Definieren der Klassen in Ext JS verwendet.
Syntax
Ext.define(class name, class members/properties, callback function);Klassenname ist der Name der Klasse gemäß der App-Struktur. Beispiel: appName.folderName.ClassName studentApp.view.StudentView.
Klasseneigenschaften / -elemente definieren das Verhalten der Klasse.
Die Rückruffunktion ist optional. Es wird aufgerufen, wenn die Klasse ordnungsgemäß geladen wurde.
Beispiel für die Definition der Ext JS-Klasse
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Objekte erstellen
Wie bei anderen OOPS-basierten Sprachen können wir auch in Ext JS Objekte erstellen.
Im Folgenden finden Sie die verschiedenen Möglichkeiten zum Erstellen von Objekten in Ext JS.
Neues Schlüsselwort verwenden
var studentObject = new student();
studentObject.getStudentName();Verwenden von Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Vererbung in Ext JS
Vererbung ist das Prinzip der Verwendung der in Klasse A definierten Funktionalität in Klasse B.
In Ext JS kann die Vererbung mit zwei Methoden erfolgen:
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Hier verwendet unsere benutzerdefinierte Klasse StudentDetailsGrid die Grundfunktionen der Ext JS-Klasse GridPanel.
Mixins verwenden
Mixins ist eine andere Art, Klasse A in Klasse B ohne Erweiterung zu verwenden.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},Mixins werden im Controller hinzugefügt, wo wir alle anderen Klassen wie Store, View usw. deklarieren. Auf diese Weise können wir die DepartmentUtils-Klasse aufrufen und ihre Funktionen im Controller oder in dieser Anwendung verwenden.
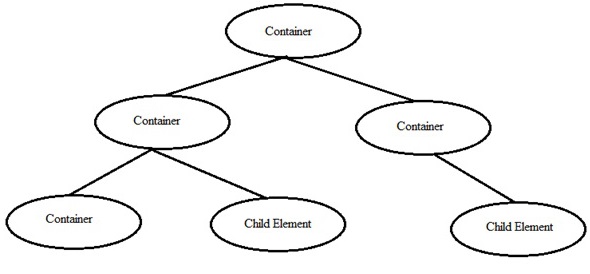
Container in Ext JS ist die Komponente, in der wir andere Container- oder untergeordnete Komponenten hinzufügen können. Diese Container können mehrere Layouts haben, um die Komponenten in den Containern anzuordnen. Wir können die Komponenten zum Container und zu seinen untergeordneten Elementen hinzufügen oder daraus entfernen. Ext.container.Container ist die Basisklasse für alle Container in Ext JS.

| Sr.Nr. | Beschreibung |
|---|---|
| 1 | Komponenten im Container Dieses Beispiel zeigt, wie Sie die Komponenten in einem Container definieren |
| 2 | Behälter im Behälter Dieses Beispiel zeigt, wie Sie einen Container in einem Container mit anderen Komponenten definieren |
Es gibt verschiedene Arten von Containern Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel und Ext.container.Viewport sind häufig verwendete Container in Ext JS. Im Folgenden finden Sie ein Beispiel für die Verwendung dieser Container.
| Sr.Nr. | Art des Behälters & Beschreibung |
|---|---|
| 1 | Ext.panel.Panel Dieses Beispiel zeigt einen Ext.panel.Panel-Container |
| 2 | Ext.form.Panel Dieses Beispiel zeigt einen Ext.form.Panel-Container |
| 3 | Ext.tab.Panel Dieses Beispiel zeigt einen Ext.tab.Panel-Container |
| 4 | Ext.container.Viewport Dieses Beispiel zeigt einen Ext.container.Viewport-Container |
Layout ist die Art und Weise, wie die Elemente in einem Container angeordnet sind. Es kann horizontal, vertikal oder beliebig sein. Ext JS hat ein anderes Layout in seiner Bibliothek definiert, aber wir können auch immer benutzerdefinierte Layouts schreiben.
| Sr.Nr. | Layout & Beschreibung |
|---|---|
| 1 | Absolut Dieses Layout ermöglicht das Positionieren der Elemente mithilfe von XY-Koordinaten im Container. |
| 2 | Akkordeon Dieses Layout ermöglicht es, alle Elemente stapelweise (übereinander) im Container zu platzieren. |
| 3 | Anker Dieses Layout gibt dem Benutzer die Berechtigung, die Größe jedes Elements in Bezug auf die Containergröße anzugeben. |
| 4 | Rand In diesem Layout sind verschiedene Bedienfelder verschachtelt und durch Ränder getrennt. |
| 5 | Auto Dies ist das Standardlayout, das das Layout der Elemente basierend auf der Anzahl der Elemente festlegt. |
| 6 | Karte (TabPanel) Dieses Layout ordnet verschiedene Komponenten in Registerkartenform an. Über dem Container werden Registerkarten angezeigt. Jedes Mal, wenn nur eine Registerkarte sichtbar ist und jede Registerkarte als eine andere Komponente betrachtet wird. |
| 7 | Karte (Assistent) In diesem Layout wird jedes Mal, wenn die Elemente für den vollen Containerraum verwendet werden. Im Assistenten befindet sich eine untere Symbolleiste für die Navigation. |
| 8 | Säule Dieses Layout soll mehrere Spalten im Container anzeigen. Wir können eine feste oder prozentuale Breite für die Spalten definieren. Die prozentuale Breite wird basierend auf der vollen Größe des Containers berechnet. |
| 9 | Passen In diesem Layout ist der Container mit einem einzelnen Feld gefüllt. Wenn für das Layout keine besonderen Anforderungen bestehen, wird dieses Layout verwendet. |
| 10 | Tabelle Wie der Name schon sagt, ordnet dieses Layout die Komponenten in einem Container im HTML-Tabellenformat an. |
| 11 | vBox Durch dieses Layout kann das Element vertikal verteilt werden. Dies ist eines der am häufigsten verwendeten Layouts. |
| 12 | hBox Durch dieses Layout kann das Element horizontal verteilt werden. |
Die ExtJS-Benutzeroberfläche besteht aus einem oder mehreren Widgets, die als Komponenten bezeichnet werden. In Ext Js sind verschiedene UI-Komponenten definiert, die gemäß Ihren Anforderungen angepasst werden können.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | Gitter Die Rasterkomponente kann verwendet werden, um die Daten in einem Tabellenformat anzuzeigen. |
| 2 | Bilden Das Formular-Widget dient zum Abrufen der Daten vom Benutzer. |
| 3 | Nachrichtenbox Das Meldungsfeld wird grundsätzlich verwendet, um Daten in Form eines Warnfelds anzuzeigen. |
| 4 | Diagramm Diagramme werden verwendet, um Daten im Bildformat darzustellen. |
| 5 | Tooltip Der Tooltip wird verwendet, um einige grundlegende Informationen anzuzeigen, wenn ein Ereignis auftritt. |
| 6 | Fenster Mit diesem UI-Widget soll ein Fenster erstellt werden, das bei Auftreten eines Ereignisses angezeigt wird. |
| 7 | HTML-Editor Der HTML-Editor ist eine der sehr nützlichen UI-Komponenten, mit denen die vom Benutzer eingegebenen Daten in Bezug auf Schriftarten, Farbe, Größe usw. gestaltet werden. |
| 8 | Fortschrittsanzeige Zeigt den Fortschritt der Backend-Arbeit an. |
Die Drag & Drop-Funktion ist eine der leistungsstarken Funktionen, die dem Entwickler die Arbeit erleichtern. Ein Ziehvorgang ist im Wesentlichen eine Klickgeste auf ein UI-Element, während die Maustaste gedrückt und die Maus bewegt wird. Eine Drop-Operation tritt auf, wenn die Maustaste nach einer Drag-Operation losgelassen wird.
Syntax
Hinzufügen einer Drag & Drop-Klasse zu den ziehbaren Zielen.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Hinzufügen einer Drag & Drop-Zielklasse zum drapierbaren Ziel.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Beispiel
Das Folgende ist ein einfaches Beispiel.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Mithilfe von Drag & Drop in Extjs können wir Daten von Raster zu Raster und von Raster zu Formular verschieben. Im Folgenden finden Sie Beispiele für das Verschieben von Daten zwischen Rastern und Formularen.
Drag & Drop - Raster zu Raster
Drag & Drop - Raster zum Formular
Ext.js bietet eine Reihe von Themen, die in Ihren Anwendungen verwendet werden können. Sie können anstelle eines klassischen Themas ein anderes Thema hinzufügen und den Unterschied in der Ausgabe sehen. Dies erfolgt einfach durch Ersetzen der CSS-Datei des Themas, wie zuvor erläutert.
Neptun-Thema
Betrachten Sie Ihre allererste Hello World-Anwendung. Entfernen Sie das folgende CSS aus der Anwendung.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssFügen Sie das folgende CSS hinzu, um das Neptune-Thema zu verwenden.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssVersuchen Sie das folgende Programm, um den Effekt zu sehen.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Knackiges Thema
Betrachten Sie Ihre allererste Hello World-Anwendung. Entfernen Sie das folgende CSS aus der Anwendung.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssFügen Sie das folgende CSS hinzu, um das Neptune-Thema zu verwenden.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssVersuchen Sie das folgende Programm, um den Effekt zu sehen.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Triton-Thema
Betrachten Sie Ihre allererste Hello World-Anwendung. Entfernen Sie das folgende CSS aus der Anwendung.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssFügen Sie das folgende CSS hinzu, um das Triton-Design zu verwenden.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssVersuchen Sie das folgende Programm, um den Effekt zu sehen.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Graues Thema
Betrachten Sie Ihre allererste Hello World-Anwendung. Entfernen Sie das folgende CSS aus der Anwendung.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssFügen Sie das folgende CSS hinzu, um das graue Thema zu verwenden.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssVersuchen Sie das folgende Programm, um den Effekt zu sehen.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Ereignisse werden ausgelöst, wenn der Klasse etwas passiert. Zum Beispiel, wenn auf eine Schaltfläche geklickt wird oder bevor / nachdem das Element gerendert wurde.
Methoden zum Schreiben von Ereignissen
- Integrierte Ereignisse mit Listenern
- Ereignisse später anhängen
- Benutzerdefinierte Ereignisse
Integrierte Ereignisse mit Listenern
Ext JS bietet Listener-Eigenschaften zum Schreiben von Ereignissen und benutzerdefinierten Ereignissen in Ext JS-Dateien.
Writing listener in Ext JS
Wir werden den Listener im vorherigen Programm selbst hinzufügen, indem wir dem Panel eine Listen-Eigenschaft hinzufügen.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Auf diese Weise können wir auch mehrere Ereignisse in die Listener-Eigenschaft schreiben.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Ein Ereignis später anhängen
In der vorherigen Methode zum Schreiben von Ereignissen haben wir Ereignisse zum Zeitpunkt der Erstellung von Elementen in Listener geschrieben. Die andere Möglichkeit besteht darin, Ereignisse anzuhängen.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
Benutzerdefinierte Ereignisse
Wir können benutzerdefinierte Ereignisse in Ext JS schreiben und die Ereignisse mit der fireEvent-Methode auslösen. Im folgenden Beispiel wird erläutert, wie Sie benutzerdefinierte Ereignisse schreiben.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Sobald die Seite geladen und das Dokument fertig ist, wird die UI-Seite mit einer Schaltfläche angezeigt. Wenn wir nach 5 Sekunden ein Ereignis auslösen, ist das Dokument fertig. Das Warnfeld wird nach 5 Sekunden angezeigt.
Hier haben wir das benutzerdefinierte Ereignis 'myEvent' geschrieben und lösen Ereignisse als button.fireEvent (eventName) aus.
Das Datenpaket wird zum Laden und Speichern aller Daten in der Anwendung verwendet.
Datenpaket hat zahlreiche Klassen, aber die wichtigsten Klassen sind -
- Model
- Store
- Proxy
Modell
Die Basisklasse für das Modell ist Ext.data.Model. Es repräsentiert eine Entität in einer Anwendung. Es bindet die Speicherdaten zum Anzeigen. Es verfügt über eine Zuordnung von Backend-Datenobjekten zur Ansicht dataIndex. Die Daten werden mit Hilfe des Speichers abgerufen.
Modell erstellen
Um ein Modell zu erstellen, müssen wir die Ext.data.Model-Klasse erweitern und die Felder, ihren Namen und die Zuordnung definieren.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Hier sollte der Name mit dem dataIndex identisch sein, den wir in der Ansicht deklarieren, und die Zuordnung sollte mit den statischen oder dynamischen Daten aus der Datenbank übereinstimmen, die mit store abgerufen werden sollen.
Geschäft
Die Basisklasse für store ist Ext.data.Store. Es enthält die lokal zwischengespeicherten Daten, die mit Hilfe von Modellobjekten angezeigt werden sollen. Store ruft die Daten mithilfe von Proxys ab, wobei der Pfad für Dienste zum Abrufen der Backend-Daten definiert ist.
Speicherdaten können auf zwei Arten abgerufen werden - statisch oder dynamisch.
Statischer Speicher
Für den statischen Speicher sind alle Daten im Speicher vorhanden, wie im folgenden Code gezeigt.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Dynamischer Speicher
Dynamische Daten können über einen Proxy abgerufen werden. Wir können einen Proxy haben, der Daten von Ajax, Rest und Json abrufen kann.
Proxy
Die Basisklasse für Proxy ist Ext.data.proxy.Proxy. Proxy wird von Models and Stores zum Laden und Speichern von Modelldaten verwendet.
Es gibt zwei Arten von Proxys
- Client-Proxy
- Server-Proxy
Client-Proxy
Client-Proxys umfassen Speicher und lokalen Speicher unter Verwendung von lokalem HTML5-Speicher.
Server-Proxy
Server-Proxys verarbeiten Daten vom Remote-Server mithilfe von Ajax-, Json-Daten und dem Rest-Dienst.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js bietet die Möglichkeit, verschiedene Schriftpakete zu verwenden. Schriftpakete werden verwendet, um verschiedene Klassen für im Paket verfügbare Symbole hinzuzufügen.
- Font-Awesome
- Font-Pictos
Font-Awesome
Das neue ExtJS-Thema Triton verfügt über eine integrierte Schriftfamilie, die im Framework selbst enthalten ist. Daher benötigen wir keine expliziten Anforderungen für das font-awesome-Stylesheet.
Im Folgenden finden Sie ein Beispiel für die Verwendung von Font-Awesome-Klassen im Triton-Thema.
Font-Awesome mit Triton-Thema
Wenn wir ein anderes Thema als Triton verwenden, müssen oder müssen wir explizit ein Stylesheet für font-awesome hinzufügen.
Im Folgenden finden Sie ein Beispiel für die Verwendung von Font-Awesome-Klassen ohne das Triton-Thema.
Font-Awesome mit normalem Thema (jedes andere Thema als Triton-Thema)
Font-Pictos
Schriftbilder sind nicht im Framework für ExtJS enthalten, daher müssen wir dasselbe verlangen. Nur lizenzierte Benutzer von Sencha können Schriftbilder verwenden.
Schritte zum Hinzufügen von Font-Pictos
Step 1 - Benötigen Sie die Klasse font-pictos mit dem folgenden Befehl.
"requires": ["font-pictos"]Step 2 - Fügen Sie nun Pictos-Klassen hinzu als -
iconCls: 'pictos pictos-home'Das Anwendungs-Styling bezieht sich auf die Anpassung des Erscheinungsbilds der Komponenten durch den Benutzer. Diese Anpassungen können Folgendes umfassen: Farbe, Farbverläufe, Schriftart, Ränder / Auffüllungen usw. Ext JS 6 bietet eine neue Art der Gestaltung der Anwendung.
Es verwendet SCSS für das Styling. SCSS ist eine dynamischere Methode zum Schreiben des CSS-Codes. Mit dieser Hilfe können wir die Variablen in unser Stylesheet schreiben. Ein Browser kann SCSS jedoch nicht verstehen. Es kann nur CSS verstehen, daher sollten alle SCSS-Dateien zu einem produktionsbereiten Code in CSS kompiliert werden.
Daher wird die SCSS-Datei als Präprozessor-Datei bezeichnet. In Ext.js erfolgt die Kompilierung mit dem Sencha CMD-Tool. Sencha CMD kompiliert es nur einmal manuell mit dem folgenden Befehl.
sencha app build [development]Global_CSS ist die Haupt-CSS-Datei, der alle SCSS-Variablen in ExtJS zugeordnet sind, die in unserer Anwendung zum Anpassen unseres Themas verwendet werden können, indem je nach Bedarf unterschiedliche Werte bereitgestellt werden.
Im Folgenden sind einige der CSS-Variablen aufgeführt, die im Global_CSS in Ext.js verfügbar sind.
| Sr.Nr. | Variable & Beschreibung |
|---|---|
| 1 | $base-color $ Grundfarbe: Farbe (zB $ Grundfarbe: # 808080) Diese Grundfarbe ist im gesamten Thema zu verwenden. |
| 2 | $base-gradient $ base-gradient: string (zB $ base-gradient: 'matte') Dieser Basisverlauf ist im gesamten Thema zu verwenden. |
| 3 | $body-background-color $ Körperhintergrundfarbe: Farbe (zB $ Körperhintergrundfarbe: # 808080) Hintergrundfarbe für das Körperelement. Bei der Einstellung "Transparent" oder "Keine" wird für das Körperelement kein Hintergrundfarbstil festgelegt. |
| 4 | $color $ color: color (zB $ color: # 808080) Diese Standardtextfarbe wird im gesamten Thema verwendet. |
| 5 | $font-family $ font-family: string (zB $ font-family: arial) Diese Standardschriftfamilie wird im gesamten Thema verwendet. |
| 6 | $font-size $ font-size: number (zB $ font-size: 9px) Diese Standardschriftgröße wird im gesamten Design verwendet. |
| 7 | $font-weight $ font-weight: string / number (zB $ font-weight: normal) Diese Standardschriftgröße wird im gesamten Thema verwendet. |
| 8 | $font-weight-bold $ font-weight-fett: Zeichenfolge / Zahl (zB $ font-weight-fett: fett) Diese Standardschriftgröße für fette Schrift wird im gesamten Thema verwendet. |
| 9 | $include-chrome $ include-chrome: boolean (zB $ include-chrome: true) Richtig, um Chrome-spezifische Regeln einzuschließen. |
| 10 | $include-ff $ include-ff: boolean (zB $ include-ff: true) Richtig, um Firefox-spezifische Regeln einzuschließen. |
| 11 | $include-ie $ include-ie: boolean (zB $ include-ie: true) Richtig, um Internet Explorer-spezifische Regeln für IE9 und niedriger einzuschließen. |
| 12 | $include-opera $ include-opera: boolean (zB $ include-opera: true) True, um Opera-spezifische Regeln einzuschließen. |
| 13 | $include-safari $ include-safari: boolean (zB $ include-safari: true) True, um Opera-spezifische Regeln einzuschließen. |
| 14 | $include-webkit $ include-webkit: boolean (zB $ include-webkit: true) True, um Webkit-spezifische Regeln einzuschließen. |
Mit dem Zeichenpaket in ExtJS können Sie Allzweckgrafiken zeichnen. Dies kann für Grafiken verwendet werden, die auf allen Browsern und Mobilgeräten funktionieren.
| Sr.Nr. | Zeichnung |
|---|---|
| 1 | Kreis Diese Grafik wird verwendet, um eine kreisförmige Form zu erstellen. |
| 2 | Rechteck Diese Grafik wird verwendet, um eine rechteckige Form zu erstellen. |
| 3 | Bogen Diese Grafik wird verwendet, um eine Bogenform zu erstellen. |
| 4 | Ellipse Diese Grafik wird verwendet, um eine Ellipsenform zu erstellen. |
| 5 | EllipticalArc Diese Grafik wird verwendet, um eine elliptische Bogenform zu erstellen. |
| 6 | Bild Diese Grafik wird verwendet, um Ihrer Anwendung ein Bild hinzuzufügen. |
| 7 | Pfad Diese Grafik wird verwendet, um einen freien Pfad zu erstellen. |
| 8 | Text Diese Grafik wird verwendet, um Ihrer Anwendung beliebigen Text hinzuzufügen. |
| 9 | Nach dem Rendern übersetzen Diese Eigenschaft wird verwendet, um den Startpunkt in Ihrem Container zu verschieben, nachdem die Grafik gerendert wurde. Es kann mit jeder Grafik verwendet werden. |
| 10 | Drehung Diese Eigenschaft wird verwendet, um der hinzugefügten Zeichnung eine Drehung hinzuzufügen. Es kann mit jeder Grafik verwendet werden. |
| 11 | Quadrat Diese Grafik wird verwendet, um ein Quadrat zu erstellen. |
Es ist immer am besten, mit den Benutzern in der Sprache zu kommunizieren, die sie verstehen und bevorzugen. Das Extjs-Lokalisierungspaket unterstützt über 40 Sprachen wie Deutsch, Französisch, Koreanisch, Chinesisch usw. Es ist sehr einfach, das Gebietsschema in ExtJs zu implementieren. Sie finden alle gebündelten Gebietsschemadateien im Überschreibungsordner des ext-Gebietsschemapakets. Gebietsschemadateien überschreiben nur, wodurch Ext JS angewiesen wird, die englischen Standardwerte bestimmter Komponenten zu ersetzen.
Das folgende Programm zeigt den Monat in einem anderen Gebietsschema an, um den Effekt zu sehen. Versuchen Sie das folgende Programm.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>Das obige Programm führt zu folgendem Ergebnis
Um ein anderes Gebietsschema als Englisch zu verwenden, müssten wir die länderspezifische Datei in unser Programm aufnehmen. Hier verwenden wir https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js für Französisch. Sie können unterschiedliche Gebietsschemas für verschiedene Sprachen verwenden, z. B. https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js für Koreanisch usw.
Das folgende Programm zeigt die Datumsauswahl im koreanischen Gebietsschema an, um den Effekt zu sehen. Versuchen Sie das folgende Programm.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>Das obige Programm führt zu folgendem Ergebnis:
In der folgenden Tabelle sind die wenigen in ExtJS verfügbaren Gebietsschemas und die zu ändernde Gebietsschema-URL der Hauptdatei aufgeführt.
| Gebietsschema | Sprache | Gebietsschema-URL |
|---|---|---|
| ko | Koreanisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | Französisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | Spanisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | japanisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| es | Italienisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | Russisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Vereinfacht Chinesisch | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
Im Allgemeinen bedeutet Zugänglichkeit Verfügbarkeit, der Inhalt ist zugänglich, dh der Inhalt ist verfügbar.
In Bezug auf die Software ist die Anwendung zugänglich, dh die Anwendung ist für alle verfügbar. Hier sind alle Personen mit Behinderungen, Sehbehinderte oder Personen, die Bildschirmlesegeräte verwenden, um einen Computer zu verwenden, oder Personen, die lieber mit der Tastatur als mit der Maus navigieren. Navigation mit Tastatur statt mit der Maus.
Anwendungen, auf die zugegriffen werden kann, werden als ARIA (Accessible Rich Internet Applications) bezeichnet.
Barrierefreiheit in Ext JS
Ext JS wurde entwickelt, um zu berücksichtigen, dass es mit allen Tastaturnavigationen funktionieren sollte. Es verfügt über eine integrierte Indexierung und Fokusfunktion für Registerkarten und ist standardmäßig immer aktiviert, sodass wir keine Eigenschaft hinzufügen müssen, um diese Funktionalität zu aktivieren.
Mit dieser Funktion können alle Tastatur-fähigen Komponenten mit dem Benutzer interagieren, wenn sie mit Registerkarten versehen sind. Beispielsweise können wir anstelle einer Maus die Registerkarte verwenden, um zur nächsten Komponente zu gelangen. Auf die gleiche Weise können wir Umschalt + Tab verwenden, um rückwärts zu gehen, und die Eingabetaste auf der Tastatur verwenden, um zu klicken usw.
Fokus Styling und Tabs
Der Fokus ist in Extjs integriert, wenn Sie einen Tastendruck zum Tabulieren verwenden.
Das folgende Beispiel zeigt, wie sich der Stil ändert, wenn sich der Fokus mit den Registerkarten ändert.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Um den Effekt zu sehen, verwenden Sie die Registerkarte, um von der nächsten Schaltfläche zu wechseln, und die Taste shft +, um rückwärts zu fokussieren. Verwenden Sie die Eingabetaste und sehen Sie, wie die entsprechende Warnung der fokussierten Schaltfläche angezeigt wird.
ARIA-Thema
ExtJS bietet die Themenarie für Sehbehinderte.
Das folgende Beispiel zeigt das Arienthema, das für Sehbehinderte leicht zugänglich ist.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>Das obige Programm führt zu folgendem Ergebnis. Sie können die Tabulatortasten nach oben und unten verwenden, um den Fokus über das Raster zu verschieben. Das Thema richtet sich im Wesentlichen an sehbehinderte Personen.
Jeder JavaScript-Code kann mit debuggt werden alert() Box oder console.log() oder mit dem Debug-Zeiger in einem Debugger.
Warnbox
Platzieren Sie ein Warnfeld im Code, in dem Sie den Fluss oder einen beliebigen Variablenwert überprüfen möchten. Zum Beispiel alert ('Nachricht zum Anzeigen' + Variable);
Entwicklungs- / Debugging-Tool
Der Debugger ist das wichtigste Tool für jeden Entwickler, um das Problem und den Fehler im Code während der Entwicklung zu überprüfen.
Ext JS ist ein JavaScript-Framework und kann daher problemlos mit Entwicklertools getestet werden, die von verschiedenen Browsern bereitgestellt werden oder für diese spezifisch sind. Allen gängigen Browsern stehen ihre Entwicklertools zum Testen und Debuggen von JavaScript-Code zur Verfügung.
Beliebte Debugger sind das IE-Entwicklungstool für IE, Firebug für Firefox und das Chrome-Entwicklungstool für Chrome-Browser.
Der Chrome-Debugger wird mit dem Chrome-Browser geliefert. Firebug muss jedoch speziell installiert werden, da er nicht als Paket mit Firefox geliefert wird.
Hier ist ein Link zum Installieren von Firebug für Firefox-Browser http://getfirebug.com
Die Verknüpfung zum Öffnen des Entwicklungstools unter Windows ist die Tastaturtaste F12.
JS-Code im Debugger debuggen
Es gibt zwei Möglichkeiten, JavaScript-Code zu debuggen.
Der erste Weg ist zu platzieren console.log() im Code und sehen Sie den Wert des Protokolls, das in der Konsole des Entwicklungstools gedruckt wird.
Der zweite Weg ist die Verwendung von Haltepunkten im Entwicklungstool. Es folgt der Prozess.
Öffnen Sie die Datei in allen verfügbaren Skripten unter Skript-Tag.
Setzen Sie nun einen Haltepunkt auf die Zeile, die Sie debuggen möchten.
Führen Sie die Anwendung im Browser aus.
Wenn der Codefluss diese Zeile erreicht, wird der Code unterbrochen und bleibt dort, bis der Benutzer den Code mit den Tasten F6 (zur nächsten Codezeile), F7 (innerhalb der Funktion) oder F8 (gehen) ausführt zum nächsten Haltepunkt oder führen Sie den Code aus, wenn keine Haltepunkte mehr vorhanden sind), basierend auf dem Ablauf, den Sie debuggen möchten.
Sie können die Variable oder die Funktion auswählen, deren Wert Sie sehen möchten.
Sie können die Konsole verwenden, um den Wert zu überprüfen oder um einige Änderungen im Browser selbst zu überprüfen.
Im Folgenden finden Sie einige integrierte Funktionen, die in Ext JS häufig verwendet werden.
Ext.is Klasse
Diese Klasse überprüft die von Ihnen verwendete Plattform, ob es sich um ein Telefon oder einen Desktop, einen Mac oder ein Windows-Betriebssystem handelt. Dies sind die folgenden Methoden für die Ext.is-Klasse.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | Ext.is.Platforms Diese Funktion gibt die für diese Version verfügbare Plattform zurück. Wenn Sie beispielsweise die folgende Funktion ausführen, wird etwa Folgendes zurückgegeben: |
| 2 | Ext.is.Android Diese Funktion gibt true zurück, wenn Sie ein Android-Betriebssystem verwenden, andernfalls false. |
| 3 | Ext.is.Desktop Diese Funktion gibt true zurück, wenn Sie einen Desktop für die Anwendung verwenden, andernfalls false. |
| 4 | Ext.is.Phone Diese Funktion gibt true zurück, wenn Sie ein Mobiltelefon verwenden, andernfalls false. |
| 5 | Ext.is.iPhone Diese Funktion gibt true zurück, wenn Sie das iPhone verwenden, andernfalls false. |
| 6 | Ext.is.iPod Diese Funktion gibt true zurück, wenn Sie einen iPod verwenden, andernfalls false. |
| 7 | Ext.is.iPad Diese Funktion gibt true zurück, wenn Sie ein iPad verwenden, andernfalls false. |
| 8 | Ext.is.Windows Diese Funktion gibt true zurück, wenn Sie ein Windows-Betriebssystem verwenden, andernfalls false. |
| 9 | Ext.is.Linux Diese Funktion gibt true zurück, wenn Sie ein Linux-Betriebssystem verwenden, andernfalls false. |
| 10 | Ext.is.Blackberry Diese Funktion gibt true zurück, wenn Sie Blackberry verwenden, andernfalls false. |
| 11 | Ext.is.Mac Diese Funktion gibt true zurück, wenn Sie ein Mac-Betriebssystem verwenden, andernfalls false. |
Ext.supports Class
Wie der Name schon sagt, liefert diese Klasse Informationen darüber, ob die Funktion von der aktuellen Umgebung des Browsers / Geräts unterstützt wird oder nicht.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | Ext.supports.History Es wird geprüft, ob das Gerät den HTML 5-Verlauf als window.history unterstützt oder nicht. Wenn das Gerät den Verlauf unterstützt, wird es zurückgegebentrue, sonst falsch. |
| 2 | Ext.supports.GeoLocation Es wird geprüft, ob das Gerät die Geolokalisierungsmethode unterstützt oder nicht. Intern wird nach der Methode navigator.geolocation gesucht. |
| 3 | Ext.supports.Svg Es wird geprüft, ob das Gerät die Methode der skalierbaren Vektorgrafiken (SVG) mit HTML 5-Funktionen unterstützt oder nicht. Intern wird nach doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg") gesucht. CreateSVGRect. |
| 4 | Ext.supports.Canvas Es wird geprüft, ob das Gerät HTML 5 Feature Canvas zum Zeichnen unterstützt oder nicht. Intern wird nach doc.createElement ('canvas'). GetContext gesucht und ein Wert zurückgegeben, der auf der Ausgabe dieser Methode basiert. |
| 5 | Ext.supports.Range Es wird geprüft, ob der Browser die document.createRange-Methode unterstützt oder nicht. |
Ext.String-Klasse
Die Ext.String-Klasse verfügt über verschiedene Methoden zum Arbeiten mit Zeichenfolgendaten. Die am häufigsten verwendeten Methoden sind Codierung, Dekodierung, Trimmen, Umschalten, URL-Anhängen usw.
Encoding Decoding function - Dies sind die Funktionen, die in der Ext.String-Klasse zum Codieren und Decodieren von HTML-Werten verfügbar sind.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | Ext.String.htmlEncode Diese Funktion wird verwendet, um den HTML-Wert so zu codieren, dass er analysiert werden kann. Example - - |
| 2 | Ext.String.htmlDecode Diese Funktion wird verwendet, um den codierten HTML-Wert zu dekodieren. Example - - |
| 3 | Ext.String.trim Diese Funktion dient zum Trimmen des unerwünschten Leerzeichens in der Zeichenfolge. |
| 4 | Ext.String.urlAppend Diese Methode wird verwendet, um einen Wert an die URL-Zeichenfolge anzuhängen. Example - - |
| 5 | Ext.String.toggle Diese Funktion dient zum Umschalten der Werte zwischen zwei verschiedenen Werten. Example - - |
Verschiedene Methoden
| Sr.Nr. | Methoden & Beschreibung | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Diese Funktion gibt Auskunft über den Browser userAgent. UserAgent identifiziert den Browser und das Betriebssystem gegenüber dem Webserver. Example - Wenn Sie in Mozilla arbeiten, wird Folgendes zurückgegeben: "Mozilla / 5.0 (Windows nt 6.1; Wow64; RV: 43.0) Gecko / 20100101 Firefox / 43.0" |
||||||||||||||
| 2 | Version related function Diese Funktion gibt die Version des aktuell verwendeten Browsers zurück, wenn die Funktion im Zusammenhang mit dem IE aufgerufen wird. Im Firefox-Browser wird 0 zurückgegeben. Diese Funktionen sind Ext.firefoxVersion, Ext.ieVersion usw. Example - Wenn Sie den Firefox-Browser verwenden und die Methode Ext.ieVersion zum Abrufen der IE-Version aufrufen, wird 0 zurückgegeben. Wenn Sie dieselbe Methode im IE-Browser verwenden, wird die von Ihnen verwendete Version wie 8 zurückgegeben , 9 usw. |
||||||||||||||
| 3 | Ext.getVersion() Diese Funktion gibt die aktuell verwendete Ext JS-Version zurück. Example - Wenn Sie Ext.getVersion () aufrufen, wird ein Array von Werten wie Version, Kurzversion usw. zurückgegeben. Ext.getVersion (). Version gibt die aktuelle Version von Ext JS zurück, die im Programm verwendet wird, z. B. "4.2.2". |
||||||||||||||
| 4 | Browser related functions Diese Funktionen geben Boolesche Werte basierend auf dem verwendeten Browser zurück. Diese Methoden sind Ext.isIE, Ext.isIE6, Ext.isFF06 und Ext.isChrome. Example - Wenn Sie den Chrome-Browser verwenden, gibt die Funktion Ext.isChrome true all zurück, andernfalls false. |
||||||||||||||
| 5 | Ext.typeOf() Diese Funktion gibt den Datentyp der Variablen zurück. Example - - |
||||||||||||||
| 6 | DataType related methods - Diese Funktionen geben einen booleschen Wert basierend auf dem Datentyp der Variablen zurück Example - -
|