Firebase - Daten filtern
Firebase bietet verschiedene Möglichkeiten zum Filtern von Daten.
Beschränken Sie sich auf Erste und Letzte
Lassen Sie uns verstehen, welche Grenze zum Ersten und Letzten besteht.
limitToFirst Die Methode gibt die angegebene Anzahl von Elementen ab dem ersten zurück.
limitToLast Die Methode gibt eine bestimmte Anzahl von Elementen zurück, beginnend mit dem letzten.
Unser Beispiel zeigt, wie das funktioniert. Da wir nur zwei Spieler in der Datenbank haben, beschränken wir Anfragen auf einen Spieler.
Beispiel
Betrachten wir das folgende Beispiel.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
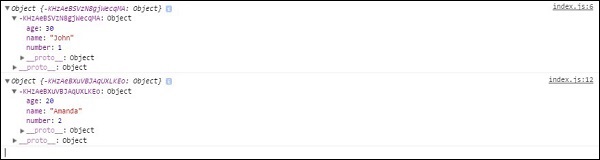
});Unsere Konsole protokolliert den ersten Spieler aus der ersten Abfrage und den letzten Spieler aus der zweiten Abfrage.

Andere Filter
Wir können auch andere Firebase-Filtermethoden verwenden. DasstartAt(), endAt() und die equalTo()kann mit Bestellmethoden kombiniert werden. In unserem Beispiel werden wir es mit dem kombinierenorderByChild() Methode.
Beispiel
Betrachten wir das folgende Beispiel.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
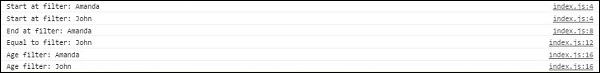
});Bei der ersten Abfrage werden die Elemente nach Namen sortiert und vom Player mit dem Namen gefiltert Amanda. Die Konsole protokolliert beide Spieler. Die zweite Abfrage protokolliert "Amanda", da die Abfrage mit diesem Namen beendet wird. Der dritte protokolliert "John", da wir nach einem Spieler mit diesem Namen suchen.
Das vierte Beispiel zeigt, wie wir Filter mit dem Wert "Alter" kombinieren können. Anstelle einer Zeichenfolge übergeben wir die Nummer innerhalb derstartAt() Methode, da das Alter durch einen Zahlenwert dargestellt wird.