Firebase - Abfragen
Firebase bietet verschiedene Möglichkeiten, Daten zu bestellen. In diesem Kapitel werden einfache Abfragebeispiele gezeigt. Wir werden dieselben Daten aus unseren vorherigen Kapiteln verwenden.

Bestellung nach Kind
Um Daten nach Namen zu bestellen, können wir den folgenden Code verwenden.
Beispiel
Betrachten wir das folgende Beispiel.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});Wir werden Namen in alphabetischer Reihenfolge sehen.

Bestellung nach Schlüssel
Auf ähnliche Weise können wir Daten per Schlüssel bestellen.
Beispiel
Betrachten wir das folgende Beispiel.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});Die Ausgabe erfolgt wie unten gezeigt.

Reihenfolge nach Wert
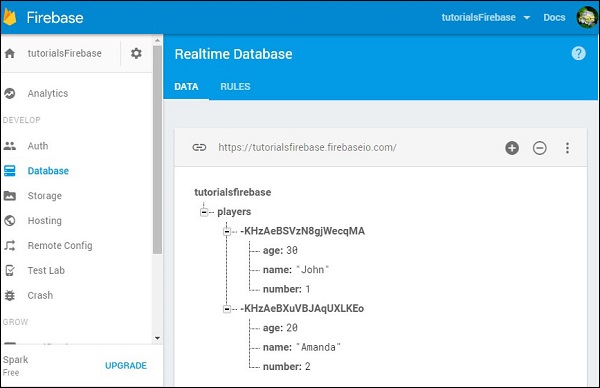
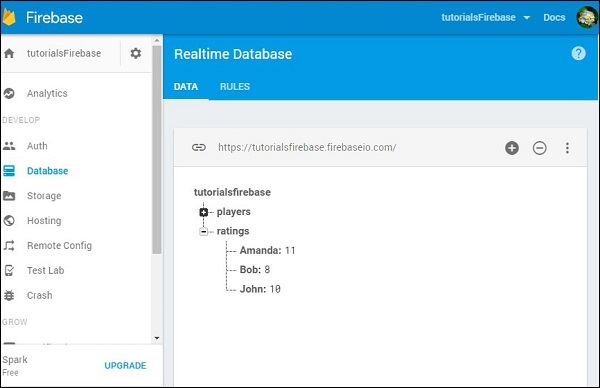
Wir können Daten auch nach Wert ordnen. Fügen wir die Bewertungssammlung in Firebase hinzu.

Jetzt können wir Daten nach Wert für jeden Spieler ordnen.
Beispiel
Betrachten wir das folgende Beispiel.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});Die Ausgabe erfolgt wie unten gezeigt.