Flattern - Entwicklungswerkzeuge
In diesem Kapitel werden die Flutter-Entwicklungswerkzeuge ausführlich erläutert. Die erste stabile Version des plattformübergreifenden Entwicklungs-Toolkits wurde am 4. Dezember 2018, Flutter 1.0, veröffentlicht. Nun, Google arbeitet kontinuierlich an den Verbesserungen und der Stärkung des Flutter-Frameworks mit verschiedenen Entwicklungstools.
Widget-Sets
Google hat die Widget-Sets Material und Cupertino aktualisiert, um eine pixelgenaue Qualität des Komponentendesigns zu gewährleisten. Die kommende Version von Flutter 1.2 wird Desktop-Tastaturereignisse und Maus-Hover-Unterstützung unterstützen.
Flatterentwicklung mit Visual Studio Code
Visual Studio Code unterstützt die Flatterentwicklung und bietet umfangreiche Verknüpfungen für eine schnelle und effiziente Entwicklung. Einige der wichtigsten Funktionen von Visual Studio Code für die Flatterentwicklung sind nachfolgend aufgeführt:
Code-Unterstützung - Wenn Sie nach Optionen suchen möchten, können Sie diese verwenden Ctrl+Space um eine Liste der Code-Vervollständigungsoptionen zu erhalten.
Schnelle Lösung - Ctrl+. ist ein Schnellkorrektur-Tool, das beim Korrigieren des Codes hilft.
Verknüpfungen beim Codieren.
Bietet detaillierte Dokumentation in Kommentaren.
Debuggen von Verknüpfungen.
Heißer Neustart.
Dart DevTools
Wir können Android Studio oder Visual Studio Code oder eine andere IDE verwenden, um unseren Code zu schreiben und Plugins zu installieren. Das Entwicklungsteam von Google hat an einem weiteren Entwicklungstool namens Dart DevTools gearbeitet. Es handelt sich um eine webbasierte Programmiersuite. Es unterstützt sowohl Android- als auch iOS-Plattformen. Es basiert auf der Zeitleistenansicht, sodass Entwickler ihre Anwendungen einfach analysieren können.
Installieren Sie DevTools
Führen Sie zum Installieren von DevTools den folgenden Befehl in Ihrer Konsole aus:
flutter packages pub global activate devtoolsJetzt können Sie die folgende Ausgabe sehen -
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.Führen Sie den Server aus
Sie können den DevTools-Server mit dem folgenden Befehl ausführen:
flutter packages pub global run devtoolsJetzt erhalten Sie eine ähnliche Antwort:
Serving DevTools at http://127.0.0.1:9100Starten Sie Ihre Anwendung
Gehen Sie zu Ihrer Anwendung, öffnen Sie den Simulator und führen Sie ihn mit dem folgenden Befehl aus:
flutter run --observatory-port=9200Jetzt sind Sie mit DevTools verbunden.
Starten Sie DevTools im Browser
Greifen Sie jetzt im Browser auf die folgende URL zu, um DevTools zu starten -
http://localhost:9100/?port=9200Sie erhalten eine Antwort wie unten gezeigt -

Flattern SDK
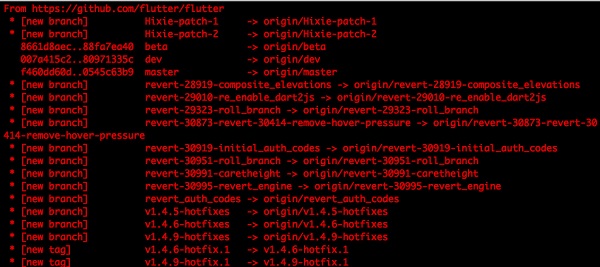
Verwenden Sie den folgenden Befehl, um das Flutter SDK zu aktualisieren:
flutter upgradeSie können eine Ausgabe wie unten gezeigt sehen -

Verwenden Sie den folgenden Befehl, um Flutter-Pakete zu aktualisieren:
flutter packages upgradeSie konnten die folgende Antwort sehen:
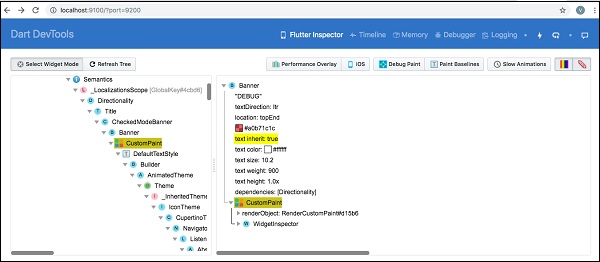
Running "flutter packages upgrade" in my_app... 7.4sFlatterinspektor
Es wird verwendet, um flatternde Widget-Bäume zu erkunden. Führen Sie dazu den folgenden Befehl in Ihrer Konsole aus:
flutter run --track-widget-creationSie können eine Ausgabe wie unten gezeigt sehen -
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
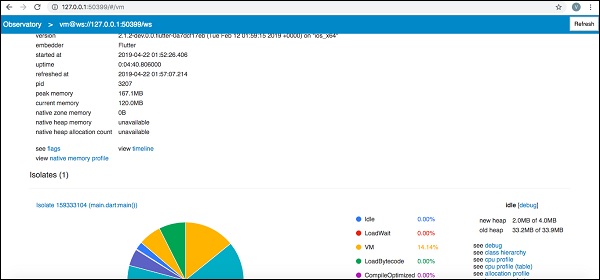
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".Gehen Sie nun zur URL http://127.0.0.1:50399/ und sehen Sie das folgende Ergebnis: