Flattern - Einführung in das Paket
Dart organisiert und teilt eine Reihe von Funktionen über das Paket. Dart Package ist einfach gemeinsam nutzbare Bibliotheken oder Module. Im Allgemeinen ist das Dart-Paket dasselbe wie das der Dart-Anwendung, außer dass das Dart-Paket keinen Anwendungseinstiegspunkt hat, main.
Die allgemeine Struktur des Pakets (betrachten Sie ein Demopaket, my_demo_package) ist wie folgt:
lib/src/* - Private Dart-Code-Dateien.
lib/my_demo_package.dart- Haupt-Dart-Code-Datei. Es kann in eine Anwendung importiert werden als -
import 'package:my_demo_package/my_demo_package.dart'Andere private Codedateien können bei Bedarf in die Hauptcodedatei (my_demo_package.dart) exportiert werden, wie unten gezeigt -
export src/my_private_code.dartlib/*- Beliebig viele Dart-Codedateien, die in einer benutzerdefinierten Ordnerstruktur angeordnet sind. Auf den Code kann zugegriffen werden als:
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - Projektspezifikation wie die der Anwendung,
Alle Dart-Code-Dateien im Paket sind einfach Dart-Klassen, und es ist nicht besonders erforderlich, dass ein Dart-Code ihn in ein Paket aufnimmt.
Arten von Paketen
Da es sich bei Dart-Paketen im Grunde genommen um eine kleine Sammlung ähnlicher Funktionen handelt, kann sie anhand ihrer Funktionalität kategorisiert werden.
Dart-Paket
Generischer Dart-Code, der sowohl in der Web- als auch in der mobilen Umgebung verwendet werden kann. Zum Beispiel ist english_words ein solches Paket, das ungefähr 5000 Wörter enthält und grundlegende Dienstprogrammfunktionen wie Substantive (Substantive auf Englisch auflisten) und Silben (Anzahl der Silben in einem Wort angeben) enthält.
Flatterpaket
Generischer Dart-Code, der vom Flutter-Framework abhängt und nur in mobilen Umgebungen verwendet werden kann. Zum Beispiel ist fluro ein benutzerdefinierter Router für das Flattern. Dies hängt vom Flutter-Framework ab.
Flatter Plugin
Generischer Dart-Code, der sowohl vom Flutter-Framework als auch vom zugrunde liegenden Plattformcode (Android SDK oder iOS SDK) abhängt. Beispielsweise ist die Kamera ein Plugin für die Interaktion mit der Gerätekamera. Es hängt sowohl vom Flutter-Framework als auch vom zugrunde liegenden Framework ab, um Zugriff auf die Kamera zu erhalten.
Verwenden eines Dart-Pakets
Dart-Pakete werden gehostet und auf dem Live-Server veröffentlicht. https://pub.dartlang.org.Außerdem bietet Flutter ein einfaches Tool, Pub, um Dart-Pakete in der Anwendung zu verwalten. Die zur Verwendung als Paket erforderlichen Schritte lauten wie folgt:
Fügen Sie den Paketnamen und die benötigte Version wie unten gezeigt in die Datei pubspec.yaml ein.
dependencies: english_words: ^3.1.5Die neueste Versionsnummer finden Sie auf dem Online-Server.
Installieren Sie das Paket mit dem folgenden Befehl in der Anwendung:
flutter packages getWährend der Entwicklung im Android Studio erkennt Android Studio Änderungen in der Datei pubspec.yaml und zeigt dem Entwickler eine Warnung zum Android Studio-Paket an, wie unten gezeigt.

Dart-Pakete können über die Menüoptionen in Android Studio installiert oder aktualisiert werden.
Importieren Sie die erforderliche Datei mit dem unten gezeigten Befehl und beginnen Sie zu arbeiten -
import 'package:english_words/english_words.dart';Verwenden Sie eine im Paket verfügbare Methode.
nouns.take(50).forEach(print);Hier haben wir die Nomenfunktion verwendet, um die Top 50 Wörter zu erhalten und zu drucken.
Entwickeln Sie ein Flutter Plugin Package
Das Entwickeln eines Flutter-Plugins ähnelt dem Entwickeln einer Dart-Anwendung oder eines Dart-Pakets. Die einzige Ausnahme ist, dass das Plugin die System-API (Android oder iOS) verwendet, um die erforderlichen plattformspezifischen Funktionen zu erhalten.
Da wir bereits in den vorherigen Kapiteln gelernt haben, wie man auf Plattformcode zugreift, entwickeln wir ein einfaches Plugin, my_browser, um den Entwicklungsprozess des Plugins zu verstehen. Die Funktionalität des my_browser-Plugins besteht darin, dass die Anwendung die angegebene Website im plattformspezifischen Browser öffnen kann.
Starten Sie Android Studio.
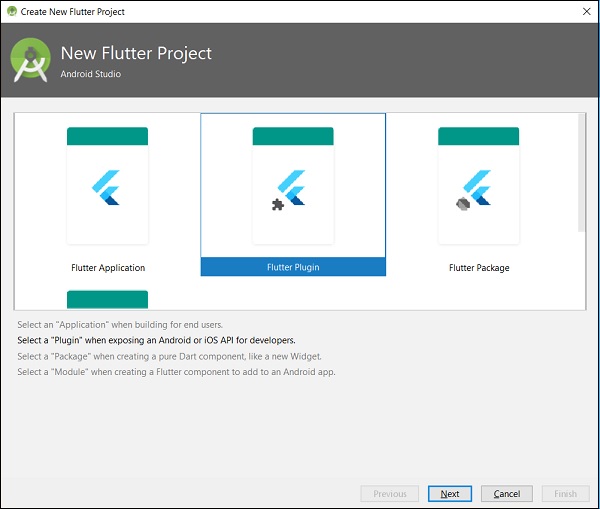
Klicken File → New Flutter Project und wählen Sie die Option Flutter Plugin.
Sie können ein Auswahlfenster für das Flutter-Plugin sehen, wie hier gezeigt -

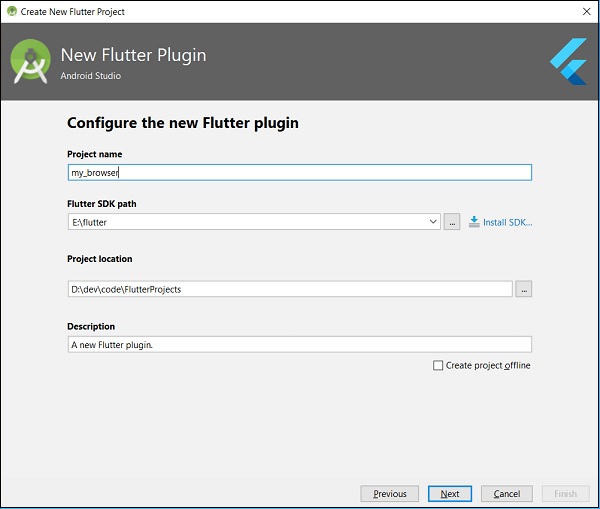
Geben Sie my_browser als Projektnamen ein und klicken Sie auf Weiter.
Geben Sie den Plugin-Namen und andere Details wie hier gezeigt in das Fenster ein -

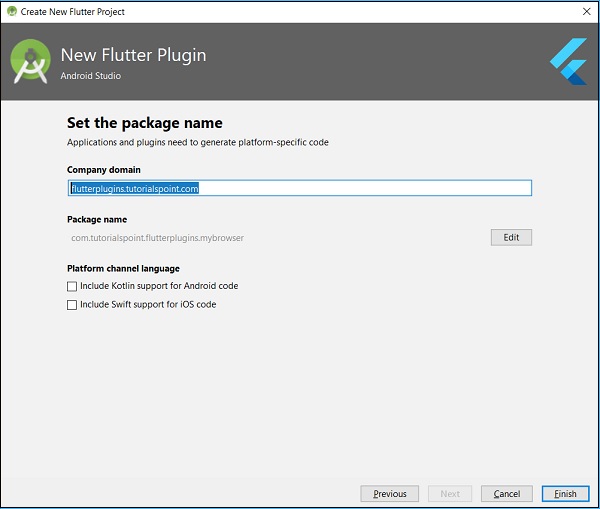
Geben Sie in das unten gezeigte Fenster die Unternehmensdomäne flutterplugins.tutorialspoint.com ein und klicken Sie dann auf Finish. Es wird ein Startcode generiert, um unser neues Plugin zu entwickeln.

Öffnen Sie die Datei my_browser.dart und schreiben Sie eine Methode, openBrowser, um die plattformspezifische openBrowser-Methode aufzurufen.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}Öffnen Sie die Datei MyBrowserPlugin.java und importieren Sie die folgenden Klassen:
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;Hier müssen wir die Bibliothek importieren, die zum Öffnen eines Browsers von Android erforderlich ist.
Fügen Sie eine neue private Variable mRegistrar vom Typ Registrar in der MyBrowserPlugin-Klasse hinzu.
private final Registrar mRegistrar;Hier wird Registrar verwendet, um Kontextinformationen des aufrufenden Codes abzurufen.
Fügen Sie einen Konstruktor hinzu, um Registrar in der MyBrowserPlugin-Klasse festzulegen.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}Ändern Sie registerWith, um unseren neuen Konstruktor in die MyBrowserPlugin-Klasse aufzunehmen.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}Ändern Sie den onMethodCall so, dass die openBrowser-Methode in die MyBrowserPlugin-Klasse aufgenommen wird.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}Schreiben Sie die plattformspezifische openBrowser-Methode, um auf den Browser in der MyBrowserPlugin-Klasse zuzugreifen.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Der vollständige Quellcode des my_browser-Plugins lautet wie folgt:
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}Erstellen Sie ein neues Projekt, my_browser_plugin_test , um unser neu erstelltes Plugin zu testen.
Öffnen Sie pubspec.yaml und legen Sie my_browser als Plugin-Abhängigkeit fest.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid Studio benachrichtigt Sie, dass die Datei pubspec.yaml aktualisiert wird, wie in der unten angegebenen Warnung zum Android Studio-Paket gezeigt.

Klicken Sie auf die Option Abhängigkeiten abrufen. Android Studio holt das Paket aus dem Internet und konfiguriert es ordnungsgemäß für die Anwendung.
Öffnen Sie main.dart und fügen Sie das my_browser-Plugin wie folgt hinzu:
import 'package:my_browser/my_browser.dart';Rufen Sie die openBrowser-Funktion über das my_browser-Plugin auf (siehe unten).
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),Der vollständige Code des main.dart lautet wie folgt:
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
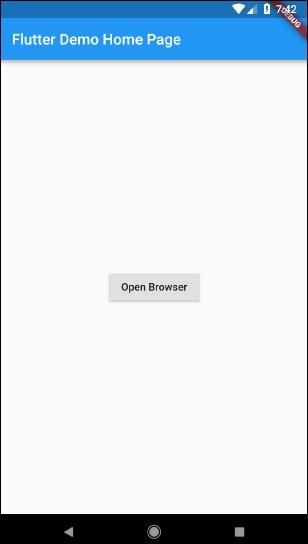
}Führen Sie die Anwendung aus und klicken Sie auf die Schaltfläche Browser öffnen, um sicherzustellen, dass der Browser gestartet wird. Sie können eine Browser-App sehen - Startseite wie im folgenden Screenshot gezeigt -

Sie können eine Browser-App sehen - Browser-Bildschirm wie im folgenden Screenshot gezeigt -