Google Tag Manager - Erste Schritte
Dieses Kapitel bietet einen Überblick darüber, wie Sie mit Google Tag Manager beginnen, ein Tag hinzufügen und es auf Vollständigkeit analysieren.
Während wir den Prozess durchlaufen, werden wir den Blog (der im vorherigen Kapitel erstellt wurde) verwenden, um verschiedene Schritte zu demonstrieren.

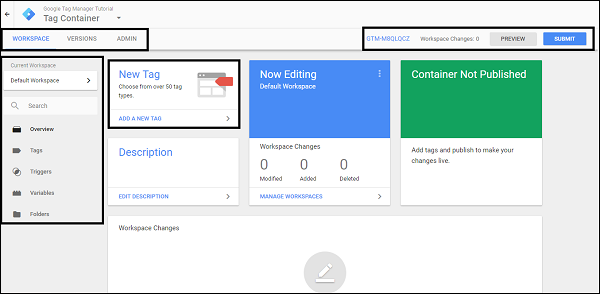
Step 1 - Klicken Sie wie im obigen Screenshot gezeigt auf den Containercode (GTM-XXXXXXX) in der oberen rechten Ecke neben der Bezeichnung Änderungen am Arbeitsbereich: 0.
Das Dialogfeld Google Tag Manager installieren wird angezeigt.

Jetzt möchten wir hier den Google Tag Manager-Code in unserem Blog installieren.
Step 2 - Um den GTM-Code in der obigen Abbildung zu erhalten, die im Blog hinzugefügt wurde, gehen Sie zu https://Blogger.com und melden Sie sich mit Ihren Anmeldeinformationen an.
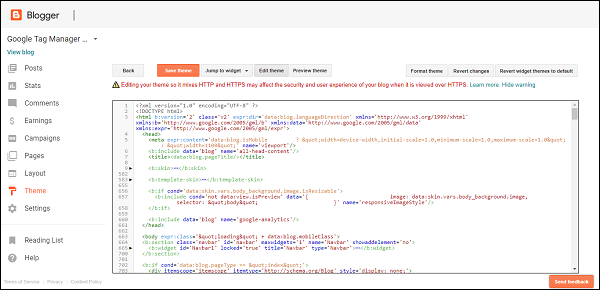
Sie erhalten einen Bildschirm wie unten gezeigt mit Ihrem Blog-Post-Namen in der Liste.

Step 3 - Suchen Sie im linken Bereich die Option: Thema.
Sie sehen den folgenden Bildschirm.

Step 4- Klicken Sie auf HTML bearbeiten, um den HTML-Code für das Blog zu bearbeiten. Ein HTML-Quellcode für Ihr Blog wird angezeigt (siehe folgende Abbildung).

Hier möchten wir den Code Google Tag Manager installieren. Gemäß den Anweisungen von GTM müssen wir den Code an den folgenden Stellen einfügen:
- So hoch wie möglich im <head> -Tag
- Im <body> -Tag
Step 5- Suchen Sie das <head> -Tag im obigen HTML-Code. Geh zurück zuhttps://tagmanager.google.comund kopieren Sie den Code im Dialogfeld Google Tag Manager installieren unter Schritt 1 oben. Fügen Sie den kopierten Code genau unter der Öffnung des <head> -Tags ein.
Step 6 - Suchen Sie in ähnlicher Weise das <body> -Tag im HTML-Code.
Note- Sie können die Tastenkombination Strg + F verwenden, um die Tags <head> und <body> zu finden. Die Browsersuchfunktion ist praktisch, um die Tags zu finden.
Wenn Sie das <body> -Tag gefunden haben, wiederholen Sie den Vorgang, um den mit dem <body> -Tag verknüpften Code aus dem Google Tag Manager zu kopieren.
Um das Auffinden des Tags zu vereinfachen, beginnt das <body> -Tag normalerweise mit <body expr: class = '"load" + data: blog.mobileClass'>.
Fügen Sie den erforderlichen Code unter das Tag <body> ein und klicken Sie dann auf Thema speichern.
Es wird der folgende Fehler angezeigt, und es ist normal, diesen Fehler zu sehen.

Step 7 - Um dieses Problem zu beheben, suchen Sie im Google Tag Manager-Code unter dem <head> -Tag die Zeile mit -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Ersetze das & wie in der obigen Zeile mit unterstrichen &und klicken Sie auf Thema speichern. Der Fehler wird behoben.
Damit ist der Vorgang des Hinzufügens von Google Tag Manager-Code zu Ihrem Blog abgeschlossen.
Einführung in Tag
Einfach ausgedrückt: Ein Tag ist ein Code, der Informationen an Dritte wie Google Analytics sendet.
Wenn Sie von dort aus ein Stichwort in Bezug auf ein bestimmtes Analysewerkzeug nehmen, können mehrere Tags zugeordnet sein. Es ist in der Tat ein Plus, sie alle auf einer Seite zu haben, da der Produktvermarkter mehrere mit der Seite verknüpfte Metriken sehen kann.
Es gibt jedoch einen ebenso wichtigen Punkt, den man beachten sollte: Man sollte die Tags auf einer Website nicht übertreiben. Dies erhöht nicht nur die Verwirrung beim Verwalten des Tags, sondern macht es auch umständlich, die von verschiedenen Tags stammenden Daten zu unterscheiden.
Der folgende Code ist, wie wir im Dialogfeld "Google Tag Manager installieren" gesehen haben, tatsächlich ein Tag.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Position eines Tags
Der Speicherort eines Tags kann sich an einer beliebigen Stelle im Seitenquellcode befinden. Es kann ganz oben sein wie oben oder in der Fußzeile sitzen und die erforderlichen Informationen übertragen.
Damit ist eine kurze Einführung in ein Tag und dessen Erstellung abgeschlossen.
Löst aus
Trigger erkennen tatsächlich, wann ein Tag ausgelöst wird. Hierbei handelt es sich um eine Reihe von Regeln zum Konfigurieren eines Tags, das ausgelöst werden soll. Beispielsweise können die Trigger entscheiden, dass ein bestimmtes Tag 'X' ausgelöst wird, wenn ein Benutzer die Aktion 'Y' ausführt. Insbesondere kann ein Auslöser ein Tag zum Feuern anweisen, wenn auf eine bestimmte Schaltfläche in einem bestimmten Formular geklickt wird.
Trigger sind Bedingungen, die an ein Tag angehängt werden können, um auf die gewünschte Weise zu funktionieren. Ein Beispiel aus der Praxis ist, dass ein Tag für eine erfolgreiche Transaktion auf einer E-Commerce-Seite konfiguriert wird.
Das Tag zeigt an, ob die Transaktion erfolgreich ausgeführt wurde. Zu diesem Zweck wird ein Trigger erstellt, der besagt, dass das Tag nur ausgelöst wird, wenn dem Benutzer die Transaktionsbestätigungsseite angezeigt wird.
Denken Sie vor allem daran, dass Sie alle Seitenaufrufe eines Blogs / einer Website verfolgen möchten. Insbesondere können Sie mit Google Analytics ein Tag erstellen, das ausgelöst wird, wenn der Nutzer auf eine Seite Ihres Blogs / Ihrer Website zugreift. Ein Auslöser in diesem Fall ist generisch und besagt, dass dieses Tag auf allen Seiten ausgelöst wird. Der Trigger wird entsprechend eingestellt.
Der Auslöser kann manchmal kompliziert werden. Wenn beispielsweise jemand auf einer bestimmten Seite auf eine Schaltfläche klickt, wird ein Tag ausgelöst.
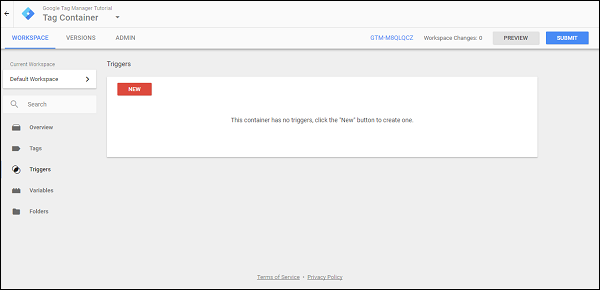
Wie in der folgenden Abbildung gezeigt, können Sie auf Trigger zugreifen, indem Sie im linken Bildschirmbereich auf Trigger klicken.

Da noch keine Trigger konfiguriert sind, werden keine Ergebnisse für die Trigger angezeigt.

Variablen
Variablen sind im Wesentlichen Werte, die geändert werden können.
Betrachten wir zum Beispiel einen einfachen Linkklick. Wenn auf einen Link geklickt wird, werden mit diesem Klickereignis mehrere integrierte Variablen erfasst. Diese Variablen können schließlich verwendet werden, um den Link aufzuzeichnen, der umgeleitet wird, wenn ein Benutzer auf die bestimmte Link-Schaltfläche klickt.
Im Detail können Sie auch die bestimmte div-Klasse des Elements, auf das geklickt wurde, mithilfe von Variablen aufzeichnen. Sie werden als Variablen bezeichnet. Wenn sich auf der Seite 10 verschiedene Verknüpfungsschaltflächen befinden, ändert sich die Umleitung von diesen Verknüpfungsschaltflächen, je nachdem, auf welches der Elemente geklickt wird.
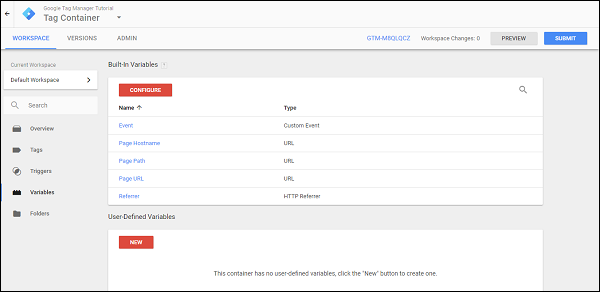
Sie können auf Variablen zugreifen, indem Sie im linken Bereich auf Variablen klicken.

Google Tag Manager bietet zwei Arten von Variablen:
- Eingebaute Variablen
- Benutzerdefinierte Variablen
Wie der Name schon sagt, können Sie die vorhandenen Variablen verwenden, die von Google Tag Manager angeboten werden, oder Sie können Ihre eigenen Variablen erstellen.
Betrachten wir ein Beispiel und sehen, wie ein Tag funktioniert. Wir werden das Tag jetzt mit Google Tag Manager debuggen.
Debuggen eines Tags
Im ersten Abschnitt dieses Kapitels haben wir uns die Zeit genommen, Google Tag Manager-Tracking-Code zu unserem Blog auf Blogger.com hinzuzufügen.
Dies war der erste Schritt, bei dem Google Tag Manager unseren Tracking-Code identifizierte. Wenn Sie genau hinschauen, gibt es in dem Skript, das im <head> -Tag enthalten ist, einen Google Tag Manager-Tracking-Code im Format GTM-XXXXXXX.
Wenn Sie ein Tag debuggen möchten, ist dies mit der Google Tag Manager-Oberfläche recht einfach. Wir werden das Basic Google Analytics-Tag für die Demonstration verwenden. Wir gehen davon aus, dass bereits ein Google Analytics-Konto vorhanden ist.
Erstellen eines einfachen Google Analytics-Tags
Im Google Tag Manager sind verschiedene Schritte erforderlich, um ein Tag zu erstellen. Betrachten wir den folgenden Bildschirm, um auf die Details der einzelnen Elemente einzugehen.

Step 1 - Klicken Sie auf die Schaltfläche NEUEN TAG HINZUFÜGEN.
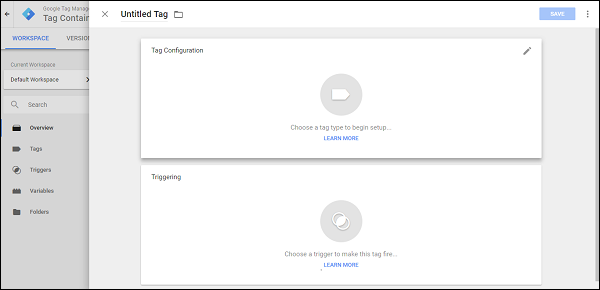
Ein Bereich von rechts wird verschoben, um den Vorgang zum Erstellen eines neuen Tags zu starten. Daraufhin wird ein unbenanntes, leeres Tag angezeigt, das Sie konfigurieren können.

Step 2- Geben Sie Ihrem Tag einen Namen. Geben wir ihm den Namen - First Tag.
Step 3 - Wenn Sie fertig sind, klicken Sie auf den Text / das Symbol. - Wählen Sie einen Tag-Typ, um mit der Einrichtung zu beginnen.
Ein weiteres Fenster wird von rechts verschoben, in dem die folgenden Tag-Typen angezeigt werden.

Wie wir in der Definition gesehen haben, sind verschiedene Tags mit verschiedenen Analysewerkzeugen verknüpft. In diesem speziellen Schritt müssen Sie im Google Tag Manager den genauen Tag-Typ angeben, den Sie erstellen möchten.
Sie werden einige Tag-Typen wie folgt bemerken:
- Universal Analytics
- Klassische Google Analytics
- AdWords Remarketing
- Google Optimize
Note- Universal Analytics ist die erweiterte und beliebteste Version von Google Analytics. Es gibt jedoch viele Websites, die Classic Google Analytics verwenden.
In diesem Beispiel geben wir Universal Analytics an.
Step 4- Klicken Sie auf Universal Analytics, um fortzufahren. Das Steuerelement kehrt zum vorherigen Bildschirm zurück und Sie müssen auswählen, was Sie verfolgen möchten. Siehe den folgenden Screenshot als Referenz.

Step 5 - Aktivieren Sie das Kontrollkästchen Überschreibende Einstellungen in diesem Tag aktivieren.
Note- Wir verwenden diesen Schritt, um Tag Creation schneller kennenzulernen. Sie können eine Google Analytics-Einstellungsvariable erstellen, ohne das obige Kontrollkästchen zu aktivieren.
Step 6- Öffnen Sie die Google Analytics-Oberfläche. Suchen Sie in Google Analytics die SchaltflächeADMINAuf der Titelseite. Klicken Sie im Abschnitt Eigenschaft auf Eigenschafteneinstellungen. Sie können den Bildschirm ähnlich wie folgt sehen.

Step 7- Kopieren Sie die Tracking-ID. Die Tracking-ID hat das Format UA-XXXXX-X.
Step 8- Wenn Sie die Tracking-ID kopiert haben, kehren Sie zur Google Tag Manager-Oberfläche zurück. Fügen Sie, wie bereits zuvor gezeigt, die Tracking-ID in das zugehörige Textfeld ein.
Jetzt konfigurieren wir das wichtige Element des Tags - einen Trigger.
Wir werden den Google Tag Manager anweisen, dass das Tag ausgelöst werden soll, wenn die Seite vom Nutzer angezeigt wird. Dazu sollte der Trigger im nächsten Abschnitt des Bildschirms konfiguriert werden.
Step 9 - Klicken Sie auf Auslöser auswählen, damit dieses Tag ausgelöst wird.
Ein Dialogfeld wird von links verschoben, in dem Sie einen Auslöser auswählen müssen. Der Auslöser wird wie im folgenden Screenshot gezeigt angezeigt.

Step 10 - Klicken Sie auf Alle Seiten.
Das Steuerelement kehrt zum Tag-Konfigurationsbildschirm zurück. Klicken Sie oben rechts auf die blaue Schaltfläche SPEICHERN. Sie haben Ihr erstes Tag erfolgreich konfiguriert!
Step 11 - Klicken Sie nun für den Debugging-Modus auf die graue Schaltfläche VORSCHAU.

Wie im obigen Screenshot gezeigt, wird ein orangefarbenes Feld angezeigt. Dies zeigt an, dass der Debugging-Modus aktiviert ist. Greifen Sie über den verfügbaren Link auf Ihr Blog zu.
Step 12 - Wenn Sie jetzt auf das Blog zugreifen, sollte in Ihrem Blog ein Abschnitt mit dem Abschnitt "Google Tag Manager-Debug" angezeigt werden.

Auch wenn Sie genau beobachten, gibt es First Tagwird unter Tags angezeigt, die auf dieser Seite ausgelöst wurden. Dies zeigt an, dass unser Tag bei erfolgreicher Seitenansicht ausgelöst wurde.
Step 13- Klicken Sie im Abschnitt Debuggen auf Variablen. Klicken Sie dann im linken Bereich auf Fenster geladen. Diese Aktion bedeutet, dass wir eine Aktion zum Analysieren der als Ergebnis dieser Aktion geladenen Variablen auswählen.
Der Abschnitt "Variablen" wird im folgenden Screenshot in einem grünen Feld angezeigt.

Sie können die Variablen klarer analysieren, wenn wir mit dem nächsten Kapitel fortfahren.